introduzione
Una delle maggiori perdite di tempo quando si progettano pagine nell’editor di blocchi di WordPress è dover aggiungere ogni blocco di un layout complesso uno per uno su ogni pagina.
Non sarebbe fantastico avere un sistema semplice per accelerare il processo di progettazione? Uno che ti dia accesso diretto a qualsiasi pattern disponibile all’interno della Block Library, in particolare ai tuoi design personalizzati?
È qui che entrano in gioco i modelli di blocco personalizzati.
I modelli di blocco possono essere creati e progettati manualmente, archiviati e inseriti ovunque desideri sul tuo sito Web WordPress.
Se tutto ciò suona troppo come un duro lavoro, puoi anche utilizzare schemi di blocchi predefiniti da un certo numero di sviluppatori e siti.
In questo articolo, daremo una rapida occhiata all’offerta di modelli Genesis Blocks di StudioPress. Quindi, eseguiremo un breve tutorial su come creare e memorizzare manualmente un modello di blocco personale da utilizzare ancora e ancora.
L’editor di blocchi di Gutenberg
Block Editor di WordPress è stato un regalo di Natale anticipato che ci è stato fatto nel 2018 con la versione 5.0. Block Patterns come funzionalità è arrivata con il rilascio di WordPress 5.5 nell’agosto 2020.
Attualmente ci troviamo alla versione 5.8, con l’editor che è cresciuto a passi da gigante negli ultimi quasi tre anni.
Lo adori o lo detesti (e se ti capita di odiarlo, il buon vecchio Editor classico è ancora disponibile come opzione), è davvero qui per restare.
La sua evoluzione, crescita e miglioramento costante sembrano essere parte integrante dei piani futuri di WordPress.
Un approccio basato su blocchi
Il Gutenberg Block Editor di WordPress funziona con un approccio basato su blocchi per la creazione di siti, pagine e post di blog.
Chi ha familiarità con esso saprà che esiste già un blocco per quasi tutto ciò di cui hai bisogno. Questo potrebbe essere qualsiasi cosa, dall’aggiunta di colonne, un video incorporato, un divisore di sezione, una galleria o qualsiasi altra cosa utilizzata per migliorare una pagina.
Naturalmente, una volta che hai speso il tempo per costruire la tua pagina Esattamente nel modo in cui lo desideri disponendo tutti i diversi blocchi, è una rete abbastanza sicura che ti piacerebbe usarla, o almeno parti di essa, di nuovo.
Quello che davvero non vuoi è dover ricominciare da capo ogni volta per farlo.
Inserisci schemi di blocco
È qui che entrano in gioco i modelli a blocchi.
Che cos’è uno schema a blocchi? Bene, questo è solo il nome di fantasia di WordPress per quello che è essenzialmente un modello, che si tratti di un’intera pagina o solo di una piccola sezione di una pagina. È un modello composto da disposizioni di blocchi personalizzate. Blocchi multipli disposti nel modo desiderato, usati come un unico “schema”.
Modelli di blocchi premium prefabbricati
Una delle grandi cose di WordPress e della sua enorme base di utenti è che ci sono opzioni esterne (cioè create da chiunque non sia WordPress stesso) per qualsiasi cosa tu voglia ottenere su un sito WordPress. Una rapida occhiata alla libreria dei plugin o a uno dei tanti siti Web che offrono temi WordPress gratuiti o premium lo confermerà.
Come ci si aspetterebbe, questo è anche il caso dei pattern a blocchi. Un buon esempio di questo è Blocchi Genesis di StudioPress.
Offrendo una gamma di buone dimensioni di modelli di blocchi premium prefabbricati e un numero limitato di quelli gratuiti, offrono quella che chiamano “Una potente libreria di blocchi premium che richiedono (sic) il meglio dell’editor di blocchi e lo rende migliore.”
Al momento in cui scriviamo, la versione gratuita offre quanto segue:
- 15 nuovi blocchi
- 4 layout a pagina intera predefiniti
- 8 sezioni pre-compilate
- AMP ottimizzato
Il versione pro di Genesis Blocks offre una gamma molto più ampia, che include quanto segue:
- Oltre 15 nuovi blocchi
- Oltre 50 layout a pagina intera predefiniti
- Oltre 130 sezioni prefabbricate
- AMP ottimizzato
- Salva e riutilizza le tue sezioni e i tuoi layout
- Permessi utente a livello di blocco avanzato
Fallo da solo
Naturalmente, c’è sempre la possibilità di farlo da soli e creare esattamente ciò che tu bisogno, su misura per i tuoi gusti.
Ecco come farlo.
Fin dall’inizio, ecco alcuni punti chiave:
- I modelli di blocco sono layout di blocco predefiniti.
- Una volta inserito in una pagina, ogni singolo blocco può essere modificato come qualsiasi altro blocco normale.
- Una volta inserito un motivo a blocchi in una pagina, è “da solo”, il che significa che non è più collegato alla libreria dei motivi a blocchi. Ciò significa che la modifica del motivo sulla tua pagina non influirà sul motivo originale memorizzato nella Libreria. Al contrario, la modifica del motivo nella Libreria non cambierà il motivo già aggiunto alla tua pagina.
Ora che l’abbiamo tolto di mezzo, seguiamo rapidamente i passaggi per crearne e archiviarne uno nella Libreria:
Passaggio 1: crea una nuova pagina nell’editor Gutenberg di WordPress
Crea una nuova pagina e progettala come preferisci, utilizzando i blocchi.
Una volta creato quello che ritieni sia un “modello” di cui sei soddisfatto e che vorresti riutilizzare, procedi come segue:
Passaggio 2: seleziona e copia i blocchi
Selezionare tutti i blocchi rilevanti da includere nel modello salvato.
Sulla barra degli strumenti del blocco che si apre, seleziona i tre punti verticali (“Opzioni”) e fai clic su “Copia”
Vedrai una conferma popup sulla falsariga di “Copied n blocchi negli appunti.”
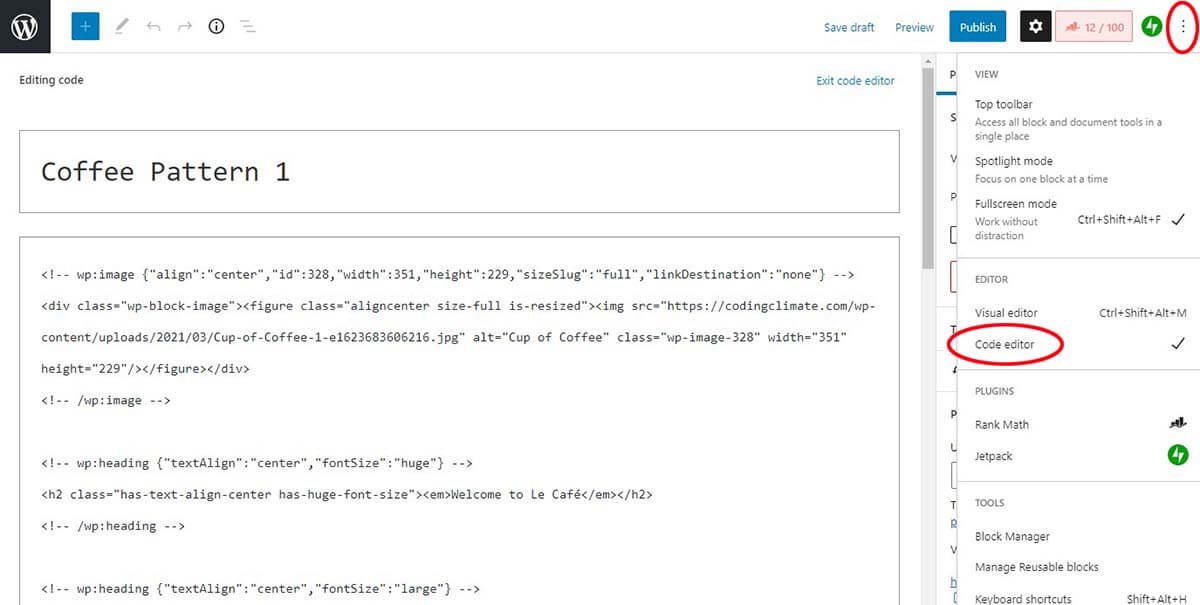
In alternativa, seleziona tutti i blocchi come prima, ma fai invece clic sui tre punti in alto a destra nell’angolo in alto a destra e seleziona “Editor di codice”.
Seleziona tutto il codice che appare e copialo negli appunti usando Ctrl+C / Cmd+C.
Passaggio 3: “Escape” il codice
Dirigiti verso JSON Escape su JSON Formatter e incolla il codice nella finestra di sinistra.
Quindi, fai semplicemente clic sul pulsante “Esci” al centro (se il codice modificato non viene visualizzato automaticamente, come di solito accade).
Vedi il codice che è apparso nella finestra di destra? Questa è la roba buona che vogliamo. Copia questo e tienilo da qualche parte a portata di mano.
Ecco dove saltiamo in un punto di PHP leggero. (Non preoccuparti se PHP è nuovo per te! Copia e incolla in soccorso!)
Torna alla dashboard di WordPress e vai su Aspetto > Editor temi.
Quello che stai cercando nella sezione File dei temi è il file functions.php. Nota che alcuni temi elencano questo file in “Funzioni del tema”.
Nel file functions.php, scorri fino alla fine (non c’è bisogno di pasticciare con qualcosa già lì).
Copia e incolla il seguente codice:
function function_name() {
register_block_pattern(
'slug',
array(
'title' => __( 'Your Title', 'text-domain' ),
'description' => _x( 'Your Description.', 'Block pattern description', 'text-domain' ),
'content' => "",
)
);
}
add_action( 'init', 'function_name' );
Questo codice è stato preso da ricco tabor
Nota che dovrai specificare il nome della tua funzione qui. Assicurati di scriverlo Esattamente lo stesso entrambe le volte è necessario affinché funzioni ?. L’ho imparato a mie spese…
Aggiungi un titolo accattivante e anche una descrizione all’interno delle virgolette singole pertinenti.
Ricordi quel codice modificato che ho menzionato di tenere a portata di mano nel passaggio 3? Ora è il momento di portarlo su.
Incolla il codice tra le due virgolette (attualmente vuote) nella sezione del contenuto.
Tutto fatto?
Fai clic su “Aggiorna file” e sei a posto!
Passaggio 4: fai un test
È ora di testare i risultati del tuo duro lavoro. Crea una nuova pagina normalmente nell’editor Gutenberg.
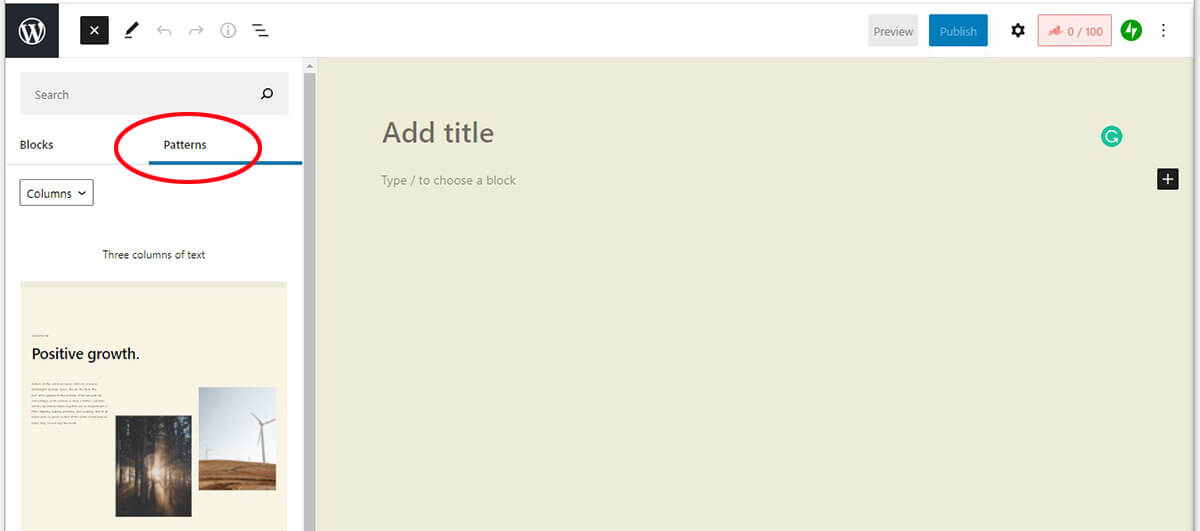
Fare clic sul pulsante aggiungi blocchi/attiva/disattiva editor di blocchi e fai clic su da Blocchi a Motivi.
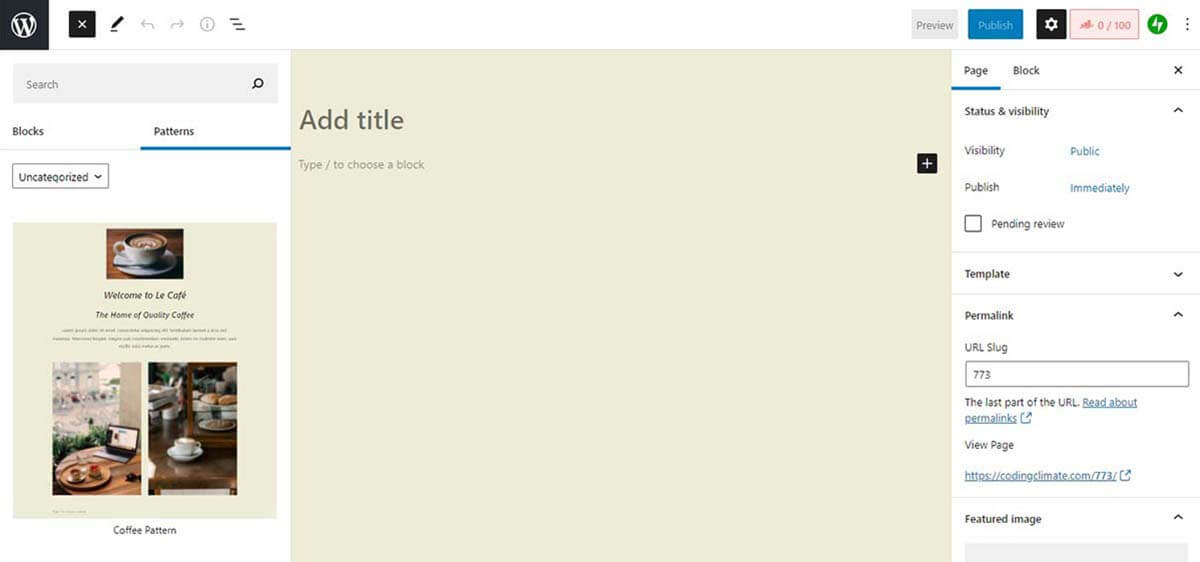
Vedi qualcosa di nuovo? C’è una nuova categoria brillante chiamata “Uncategorized”.
Selezionalo e dovresti vedere il tuo nuovo modello di blocco personalizzato mostrato e disponibile per l’uso, come illustrato nella seguente schermata:
Successo!
Questo è davvero tutto quello che c’è da fare.
Vai avanti e personalizza!
Pensieri conclusivi
Come con la maggior parte delle modifiche al tema personalizzato, se scegli di aggiornare il tuo tema, le tue personalizzazioni ai file del tema verranno probabilmente sovrascritte.
Pertanto, potrebbe avere senso prendere in considerazione l’archiviazione dei propri modelli di blocco in un plug-in personalizzato anziché all’interno dei file del tema principale stessi.
Fai attenzione alla Parte 2 di questo articolo, dove impareremo come farlo!