Vuoi creare un menu WordPress reattivo pronto per i dispositivi mobili?
Più della metà del traffico totale del sito web proviene da dispositivi mobili. Se il tuo menu di navigazione non funziona bene su smartphone e tablet, una grossa fetta del tuo pubblico potrebbe avere difficoltà a orientarsi nel tuo sito.
In questa guida, ti mostreremo come creare un menu WordPress reattivo pronto per dispositivi mobili.
Perché creare un menu WordPress responsivo pronto per dispositivi mobili?
Un menu di navigazione ben progettato aiuterà i visitatori a orientarsi nel tuo sito web. Tuttavia, solo perché il tuo menu ha un bell’aspetto sui computer desktop, non significa automaticamente che avrà un bell’aspetto anche su smartphone e tablet.
Gli utenti mobili rappresentano circa il 58% di tutto il traffico Internet. Detto questo, se il tuo menu non ha un bell’aspetto o non funziona correttamente sui dispositivi mobili, rischi di perdere metà del tuo pubblico. Ciò renderà difficile raggiungere obiettivi chiave come la crescita della tua lista e-mail , l’aumento delle vendite e la crescita della tua attività.
Detto questo, vediamo come creare un menu reattivo pronto per i dispositivi mobili che avrà un bell’aspetto su smartphone e tablet. Utilizza semplicemente i collegamenti rapidi riportati di seguito per passare direttamente al metodo che desideri utilizzare.
Un pannello scorrevole reattivo è un menu di navigazione che scorre sullo schermo quando un visitatore tocca o fa clic su un interruttore.

In questo modo il menu è sempre a portata di mano ma non occupa spazio sullo schermo per impostazione predefinita. Ciò è particolarmente importante poiché smartphone e tablet hanno schermi molto più piccoli rispetto ai computer desktop.
Se il menu viene costantemente espanso, un utente mobile potrebbe attivare accidentalmente i suoi collegamenti utilizzando il touchscreen del proprio dispositivo. Ciò rende i pannelli scorrevoli una buona scelta per un menu reattivo ai dispositivi mobili.
Il modo più semplice per aggiungere un pannello scorrevole pronto per i dispositivi mobili è utilizzare il menu reattivo .
Nota: esiste una versione premium di Responsive Menu con temi extra e funzionalità aggiuntive come la logica condizionale . Tuttavia, in questa guida utilizzeremo il plugin gratuito poiché ha tutto il necessario per creare un menu pronto per i dispositivi mobili.
La prima cosa che devi fare è installare e attivare il plugin Responsive Menu. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
Dopo l’attivazione, puoi utilizzare il plugin per personalizzare qualsiasi menu WordPress che hai creato in precedenza. Se devi creare un nuovo menu, consulta la nostra guida su come aggiungere un menu di navigazione in WordPress .
Se il tuo tema WordPress ha già un menu mobile integrato, dovrai conoscere la classe CSS di quel menu in modo da poterlo nascondere. Se salti questo passaggio, gli utenti mobili vedranno due menu sovrapposti sul tuo sito web. Per istruzioni dettagliate, consulta la nostra guida su come nascondere un menu mobile in WordPress .
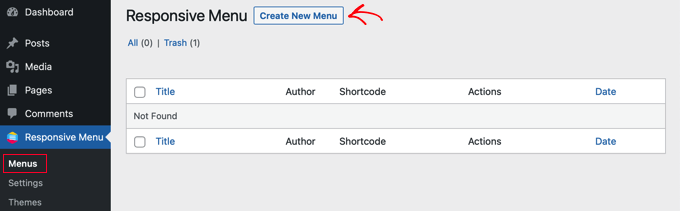
Fatto ciò, vai alla pagina Responsive Menu »Menu e fai clic sul pulsante “Crea nuovo menu”.

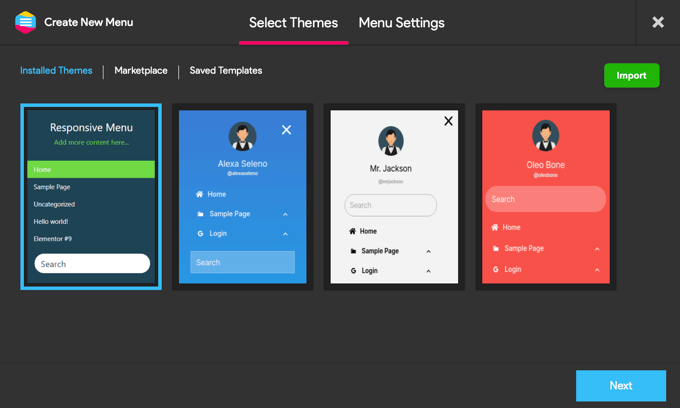
Ora vedrai alcuni temi diversi che puoi utilizzare per il tuo menu.
Utilizziamo il “Tema predefinito” nelle nostre immagini, ma puoi utilizzare qualsiasi tema desideri. Dopo aver preso la tua decisione, fai clic su “Avanti”.

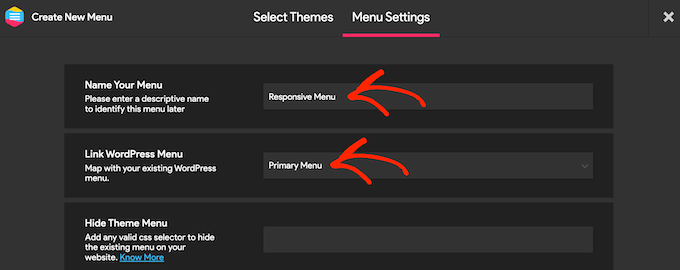
Ora puoi digitare un nome per il menu. Questo è solo per riferimento, quindi puoi usare tutto ciò che desideri.
Fatto ciò, fai clic su “Collega menu WordPress” e scegli il menu che desideri utilizzare.

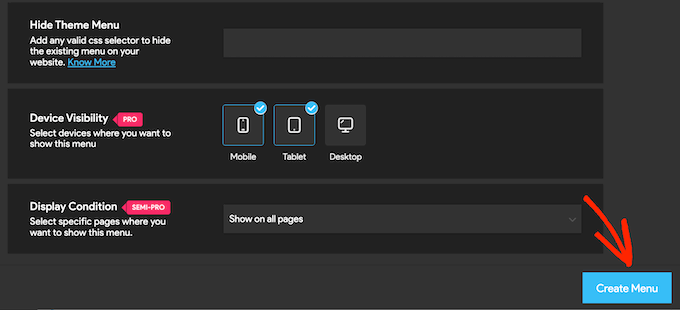
Come già accennato, se il tuo tema ha già un menu mobile integrato, dovrai aggiungere la sua classe CSS al campo “Nascondi menu tema”.
Se esegui l’upgrade al plug-in premium, otterrai alcune impostazioni aggiuntive. Ad esempio, gli utenti Pro possono nascondere il menu su pagine o dispositivi particolari.
Quando sei soddisfatto della configurazione del menu, fai clic su “Crea menu”.

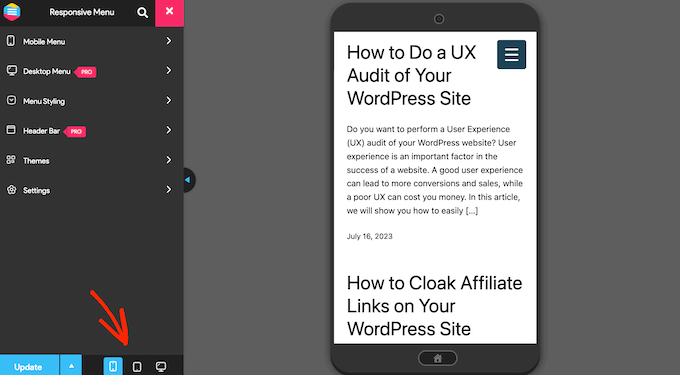
Ora vedrai un’anteprima del tuo sito Web WordPress sulla destra dello schermo e alcune impostazioni sulla sinistra.
Per vedere come appare il tuo sito sui dispositivi mobili, fai clic sull’icona del cellulare o del tablet nella parte inferiore sinistra dello schermo.

Per personalizzare l’aspetto e il comportamento del menu sui dispositivi mobili, seleziona “Menu Mobile”.
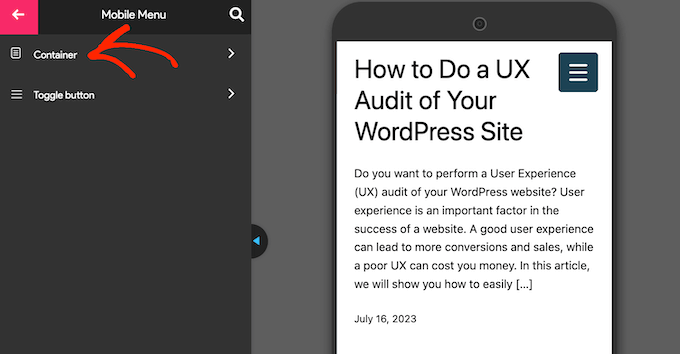
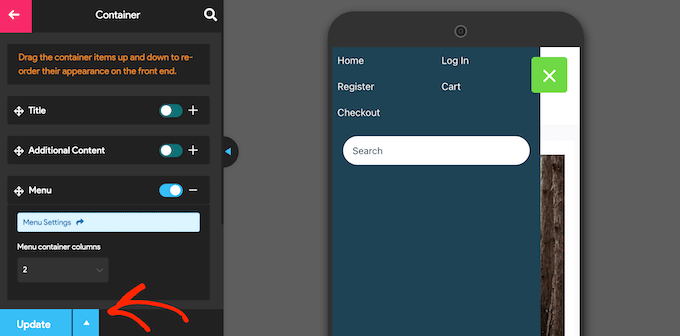
Quindi, fai clic su “Contenitore”.

Qui troverai molte impostazioni diverse.
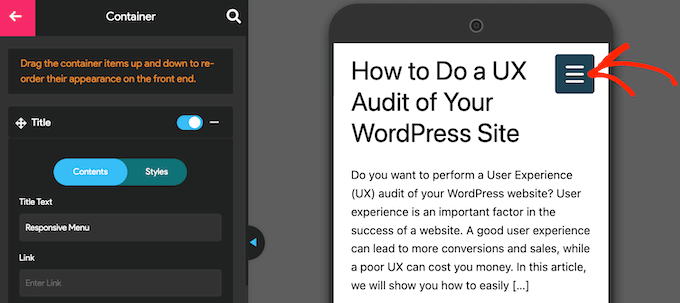
Man mano che apporti modifiche, l’anteprima live spesso si aggiorna automaticamente. Tenendo questo a mente, è una buona idea espandere il menu in modo da poter monitorare l’aspetto del menu mobile. Per fare ciò, è sufficiente fare clic sul pulsante di attivazione/disattivazione del menu.

Per impostazione predefinita, il plug-in aggiunge un titolo e del testo “Aggiungi altro contenuto…”.
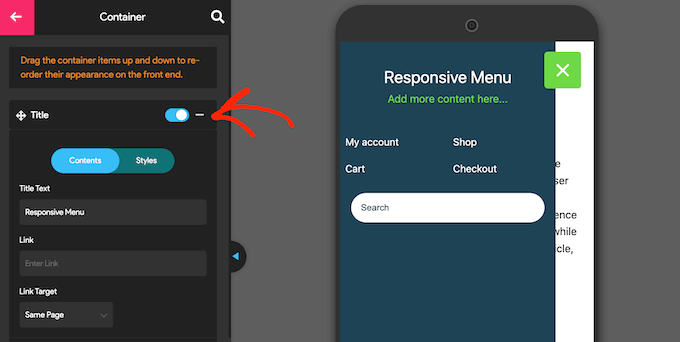
Puoi sostituirlo con il tuo messaggio o addirittura rimuovere completamente il testo. Per modificare il titolo, fai clic per espandere la sezione “Titolo”.

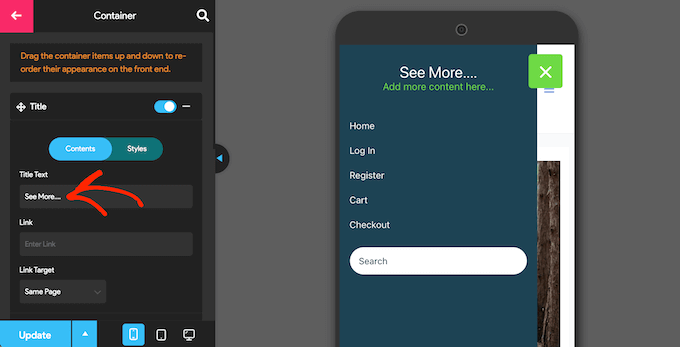
Ora puoi digitare il tuo messaggio nel campo “Testo titolo”.
Puoi anche aggiungere un collegamento al titolo o aggiungere caratteri e immagini delle icone.

Per personalizzare l’aspetto del titolo, fai clic sulla scheda “Stili”.
Qui puoi modificare il colore dello sfondo , il colore del testo, la dimensione del carattere e altro ancora.

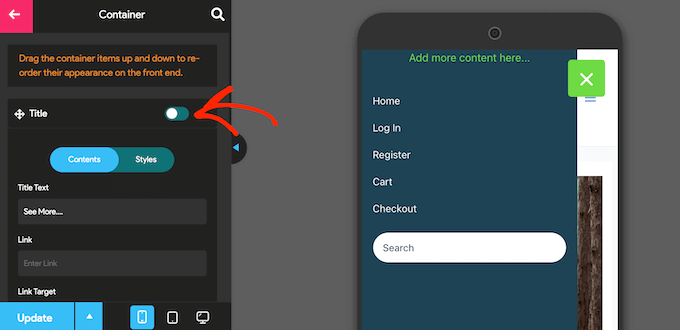
Se non desideri visualizzare il testo del titolo, fai clic per disattivare l’interruttore accanto a “Titolo”.
Se il titolo non è essenziale, rimuoverlo creerà più spazio per i collegamenti e altri contenuti nel menu di navigazione del tuo dispositivo mobile.

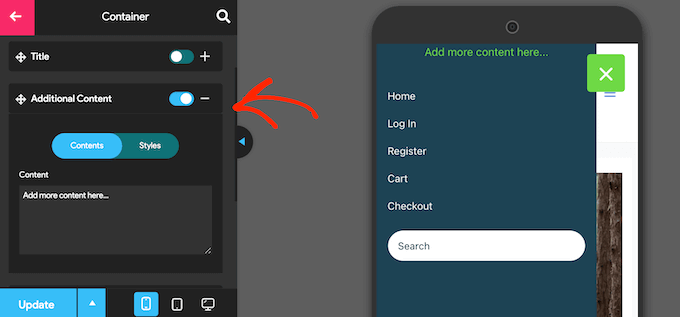
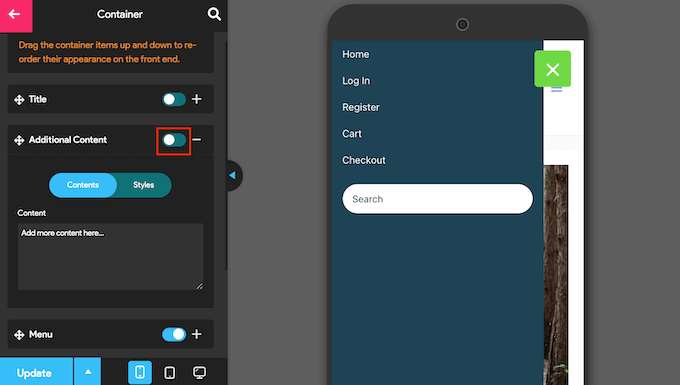
Per sostituire “Aggiungi più contenuti qui….” testo con i tuoi messaggi, fai clic per espandere l’area “Contenuti aggiuntivi”.
Ora puoi digitare il tuo testo, cambiare il colore del testo , modificare l’allineamento del testo e altro ancora utilizzando le impostazioni nel menu a sinistra.

Per rimuovere completamente il testo, è sufficiente fare clic per disattivare l’interruttore.
Ancora una volta, questo può creare più spazio per il resto del contenuto del menu. Ciò è particolarmente utile su smartphone e tablet, che in genere hanno schermi più piccoli.

Per impostazione predefinita, il menu reattivo mostrerà tutte le voci del menu come un unico elenco. Tuttavia, potresti preferire mostrare questi collegamenti in più colonne. Questo può funzionare bene se le etichette del menu sono più corte, poiché ti consente di mostrare più elementi in una quantità minore di spazio senza che il menu sembri ingombrante.
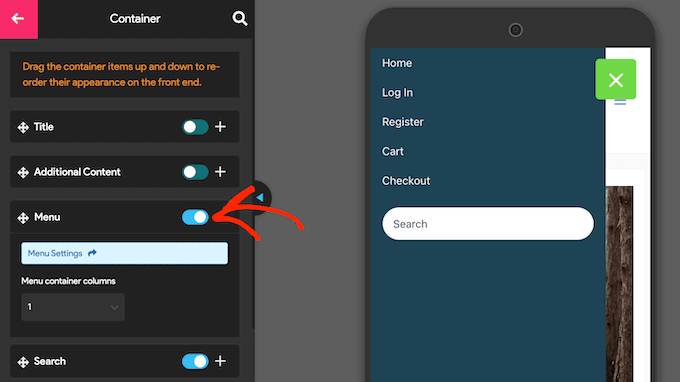
Per provare diversi layout di colonna, fai clic per espandere la sezione “Menu”.

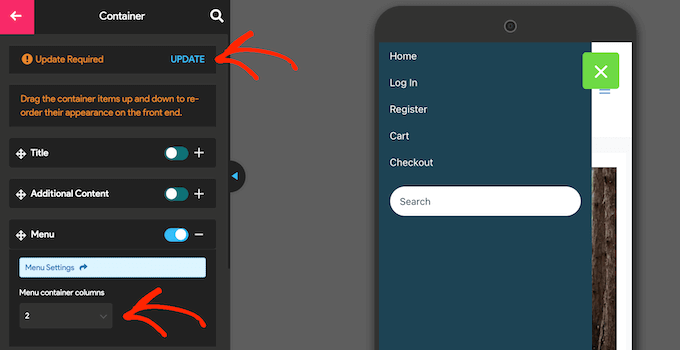
Ora puoi aprire il menu a discesa “Colonne contenitore menu” e scegliere il numero di colonne che desideri utilizzare.
A questo punto, potresti visualizzare il testo “Aggiornamento richiesto”. Se vedi questo messaggio, fai clic per aggiornare l’anteprima live con le nuove impostazioni della colonna.

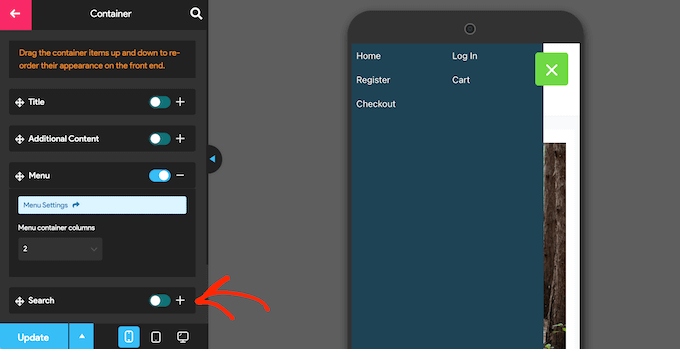
Per impostazione predefinita, Responsive Menu aggiunge una barra di ricerca al menu WordPress . Ciò può aiutare i visitatori a trovare contenuti interessanti, ma può anche occupare spazio prezioso sullo schermo.
Se preferisci, puoi rimuovere la barra di ricerca per gli utenti mobili disattivando l’interruttore accanto a “Cerca”.

Ci sono molte più impostazioni che puoi configurare, quindi potresti voler dedicare un po’ di tempo a esaminare le altre opzioni. Tuttavia, questo è sufficiente per creare un menu mobile-ready ben progettato.
Quando sei soddisfatto della configurazione del menu di navigazione, fai clic su “Aggiorna”.

Ora visita semplicemente il tuo blog WordPress utilizzando un dispositivo mobile per vedere il nuovo menu in azione. Puoi anche visualizzare la versione mobile del tuo sito WordPress da desktop .
Un’altra opzione è aggiungere un menu reattivo a schermo intero . Si tratta di un menu che si adatta automaticamente alle diverse dimensioni dello schermo, quindi il menu di navigazione avrà sempre un bell’aspetto, indipendentemente dal dispositivo utilizzato dal visitatore.
Poiché il menu occupa tutto lo spazio disponibile, è più facile navigare su smartphone e tablet, non importa quanto piccolo sia lo schermo.
Il modo più semplice per creare un menu a schermo intero è utilizzare il menu a schermo intero: ottimizzato per dispositivi mobili e reattivo . Questo plugin ti consente di creare un menu a schermo intero solo per dispositivi mobili oppure di mostrare lo stesso menu su smartphone, tablet e computer desktop, in modo che tutti i visitatori abbiano la stessa esperienza.
La prima cosa che devi fare è installare e attivare il plugin FullScreen Menu. Puoi consultare la nostra guida passo passo su come installare un plugin WordPress per maggiori dettagli.
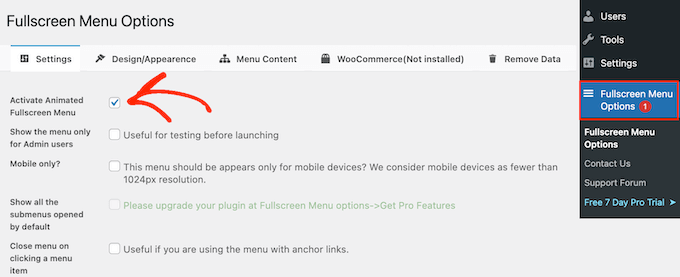
Dopo l’attivazione, seleziona Opzioni menu a schermo intero dal menu WordPress e seleziona la casella seguente: “Attiva menu animato a schermo intero”.

Ti consigliamo inoltre di selezionare la casella “Mostra il menu solo per gli utenti amministratori”. Ciò ti consente di vedere le modifiche mentre configuri il menu, ma i visitatori non vedranno il menu mobile finché non lo rendi attivo.
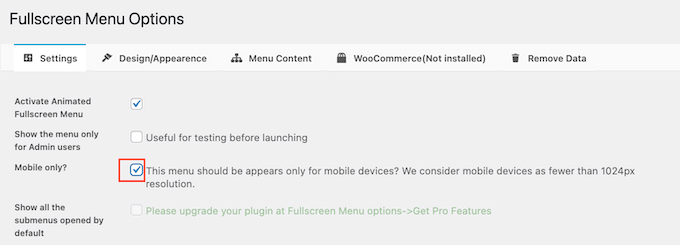
Per impostazione predefinita, il plug-in mostrerà il menu a schermo intero su tutti i dispositivi. Se desideri visualizzare il menu a schermo intero solo su smartphone e tablet, seleziona la casella accanto a “Solo dispositivi mobili”.

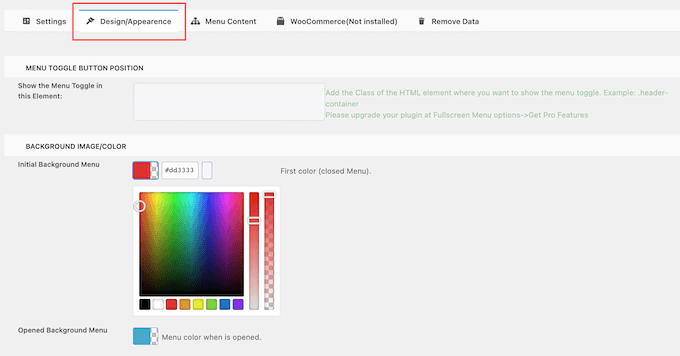
Fatto ciò, sei pronto per ottimizzare l’aspetto del menu facendo clic sulla scheda “Design/Aspetto”.
Qui puoi scegliere i colori, il carattere e le impostazioni di animazione per il menu a schermo intero.

Quando apporti queste modifiche, tieni presente che il “Menu sfondo iniziale” è l’icona di attivazione/disattivazione del menu. Nel frattempo, “Menu in background aperto” è il colore del menu mobile espanso a schermo intero.
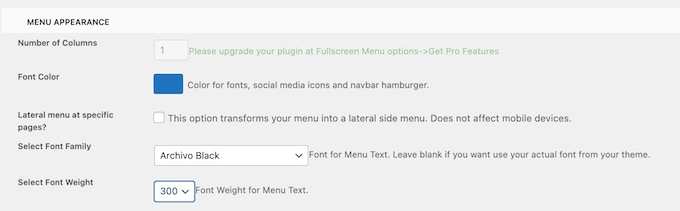
Dopo aver scelto i colori del menu, scorri fino alla sezione “Aspetto del menu”. Qui puoi modificare il colore del carattere, la famiglia e la dimensione del carattere del menu.

Tieni solo presente che il caricamento di caratteri aggiuntivi potrebbe influire sulle prestazioni e sulla velocità del tuo sito WordPress . Questa non è sempre una buona scelta per i dispositivi mobili, che in genere hanno una potenza di elaborazione inferiore rispetto ai computer desktop. Alcuni visitatori potrebbero anche avere una connessione Internet mobile scadente, che renderà il caricamento del tuo sito ancora più lento.
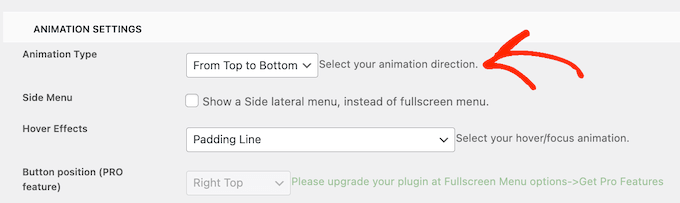
Fatto ciò, scorri fino a “Impostazioni animazione”.
Per iniziare, puoi scegliere come si espanderà il menu quando un visitatore fa clic sull’icona di attivazione/disattivazione. Apri semplicemente il menu a discesa “Tipo di animazione” e scegli un’opzione dall’elenco, ad esempio Dall’alto al basso o Da sinistra a destra.

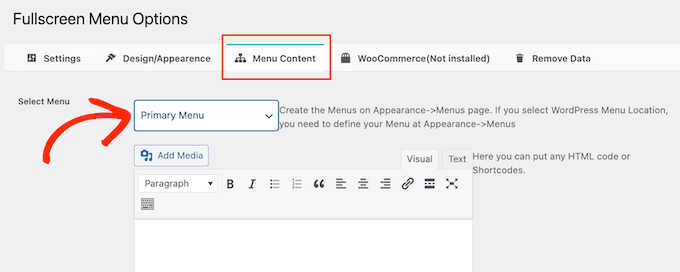
Quando sei soddisfatto della configurazione del menu, è il momento di aggiungere del contenuto facendo clic sulla scheda “Contenuto menu”.
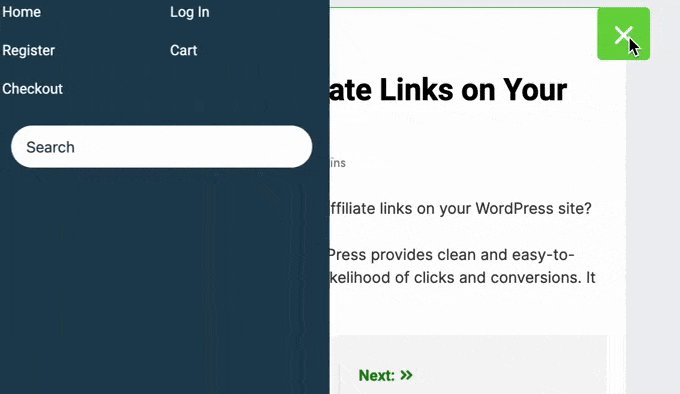
Qui, vai avanti e apri il menu a discesa “Seleziona menu” e scegli il menu che desideri mostrare a schermo intero.

Se non hai ancora creato un menu di navigazione, consulta la nostra guida su come aggiungere menu di navigazione in WordPress .
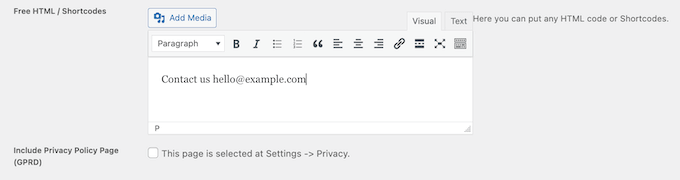
Se desideri mostrare contenuti aggiuntivi nel menu, puoi aggiungerli nella casella “HTML / Shortcode gratuiti”. Funziona come un mini editor di pagine in modo da poter digitare testo, modificare la formattazione, aggiungere punti elenco ed elenchi numerati e altro ancora.

C’è anche una casella di controllo che aggiungerà un collegamento alla pagina della tua politica sulla privacy .
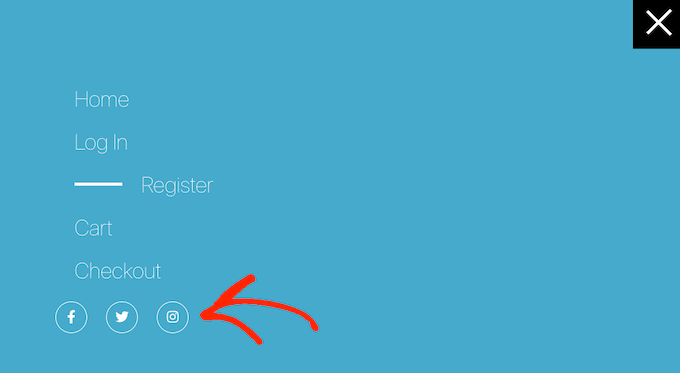
Successivamente, potresti voler aggiungere le icone dei social media al tuo menu WordPress . Queste icone appariranno in fila nella parte inferiore del menu a schermo intero.

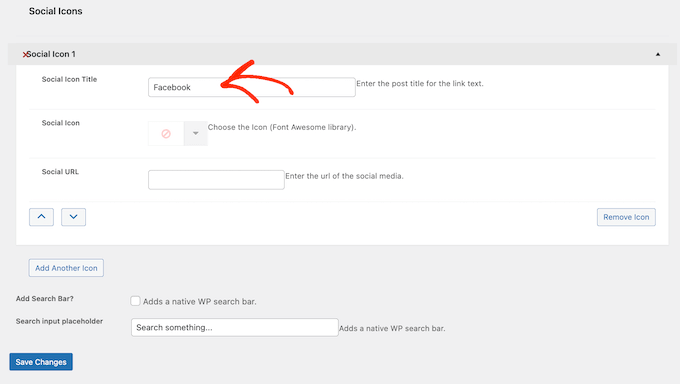
Per aggiungere queste icone, fai semplicemente clic per espandere la casella “Icona Social 1”.
Ora puoi digitare un titolo per l’icona, ad esempio “Facebook”.

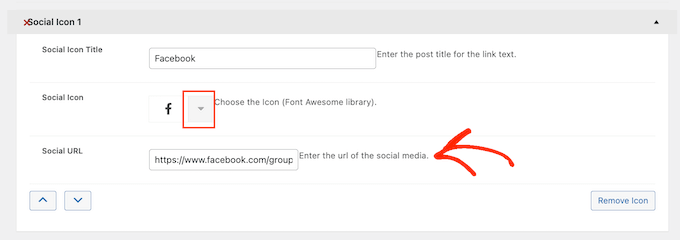
Successivamente, fai clic sulla freccia accanto a “Icona social” e scegli l’icona che desideri mostrare ai visitatori mobili.
Infine, digita l’indirizzo che desideri utilizzare nel campo “URL social”.

Per aggiungere più icone, fai semplicemente clic sul pulsante “Aggiungi un’altra icona”.
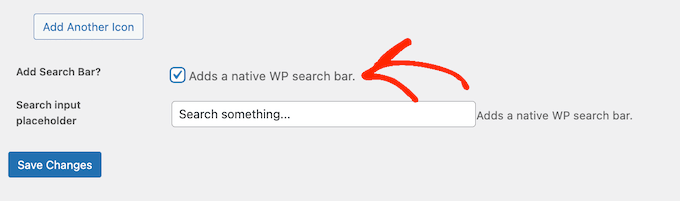
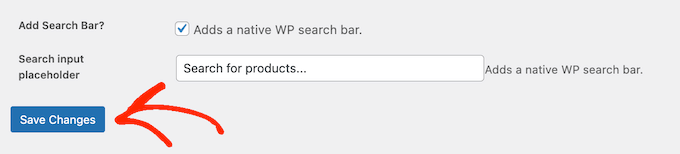
Infine, potresti voler aggiungere una barra di ricerca di WordPress per aiutare i visitatori a trovare ciò che stanno cercando. Per fare ciò, seleziona semplicemente la casella accanto a “Aggiungi barra di ricerca”.

Per impostazione predefinita, il plug-in mostrerà il messaggio “Cerca qualcosa…”. Tuttavia, puoi sostituirlo con un messaggio personalizzato digitandolo nel campo “Segnaposto di input ricerca”.
Ad esempio, se gestisci un negozio WooCommerce , potresti voler utilizzare testo come “Inizia a fare acquisti” o “Cerca prodotti”.
Quando sei soddisfatto della configurazione del menu, fai clic sul pulsante “Salva modifiche”.

Ora visita semplicemente il tuo sito web utilizzando un dispositivo mobile per vedere il menu a schermo intero in azione.
Puoi anche visualizzare in anteprima la versione mobile del tuo sito web utilizzando il personalizzatore del tema WordPress .
Bonus: come aggiungere un menu mobile-responsive alle pagine di destinazione
Se stai creando una pagina di destinazione o una pagina di vendita, vorrai che il design abbia lo stesso bell’aspetto sui dispositivi mobili come sul desktop.
Con questo in mente, ti consigliamo di creare la pagina utilizzando SeedProd . SeedProd è il miglior plugin per la creazione di pagine e viene fornito con oltre 180 modelli progettati professionalmente.

Dopo aver creato un design utilizzando SeedProd, puoi aggiungere un menu reattivo ai dispositivi mobili alla pagina utilizzando il blocco Menu Nav già pronto di SeedProd. Questo blocco consente di creare menu separati sia per i dispositivi di menu che per il desktop.
In questo modo, puoi utilizzare un layout diverso e persino mostrare collegamenti diversi a seconda del dispositivo dell’utente.
Per saperne di più, consulta la nostra guida su come aggiungere menu di navigazione personalizzati in WordPress .
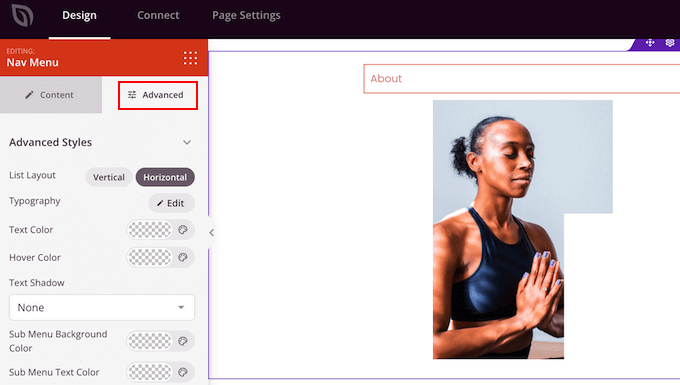
Dopo aver aggiunto il blocco Nav al tuo progetto, fai semplicemente clic sulla scheda “Avanzate”.

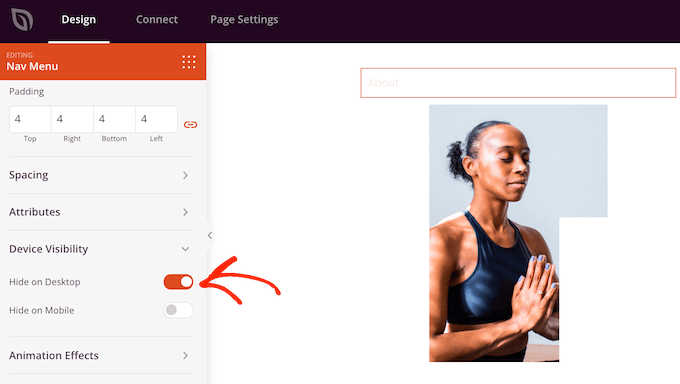
Qui, fai clic per espandere la sezione “Visibilità dispositivo”.
Successivamente, fai clic sull’interruttore “Nascondi sul desktop” per attivarlo. Ora questo menu apparirà solo sui dispositivi mobili.

Ora puoi aggiungere collegamenti e modificare il layout del menu utilizzando le impostazioni nel menu a sinistra.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare un menu WordPress reattivo pronto per i dispositivi mobili. Potresti anche voler consultare la nostra guida su come aumentare il traffico del tuo blog o vedere la nostra selezione di esperti delle migliori soluzioni di analisi per gli utenti di WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .