Di recente, uno dei nostri utenti ci ha chiesto come creare un menu di navigazione appiccicoso per il proprio sito?
I menu di navigazione permanenti rimangono sullo schermo mentre gli utenti scorrono la pagina verso il basso. Ciò rende il menu in alto sempre visibile, il che è positivo per l'esperienza dell'utente perché contiene collegamenti alle sezioni più importanti del tuo sito web.
In questo articolo, ti mostreremo come creare facilmente un menu di navigazione mobile appiccicoso in WordPress.
Che cos'è un menu di navigazione mobile fisso?
Un menu di navigazione fisso o mobile è quello che “rimane” nella parte superiore dello schermo mentre l'utente scorre verso il basso. Questo rende il tuo menu visibile agli utenti in ogni momento.
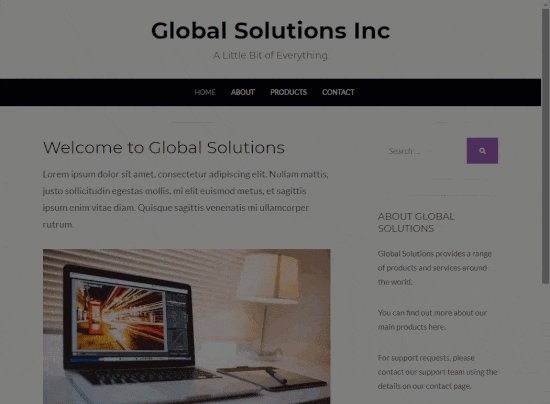
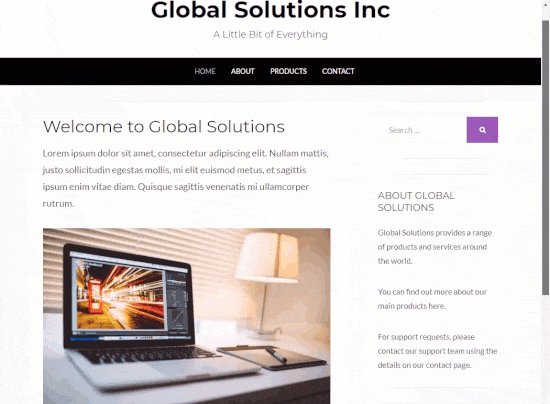
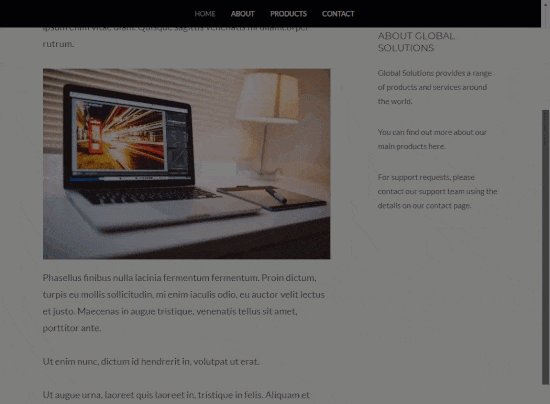
Ecco un menu appiccicoso in azione. Ti mostreremo come creare un menu esattamente come questo per il tuo sito:

Perché e quando i menu permanenti possono essere utili?
Di solito, il menu di navigazione in alto contiene collegamenti alle sezioni più importanti di un sito web. Un menu mobile rende quei collegamenti sempre visibili, il che impedisce agli utenti di tornare all'inizio. È stato inoltre dimostrato che aumenta le conversioni.
Se esegui un file negozio online, quindi è probabile che il menu di navigazione in alto includa link al carrello, categorie di prodotti e ricerca di prodotti. Rendere appiccicoso questo menu può aiutarti a ridurre l'abbandono del carrello e aumentare le vendite.
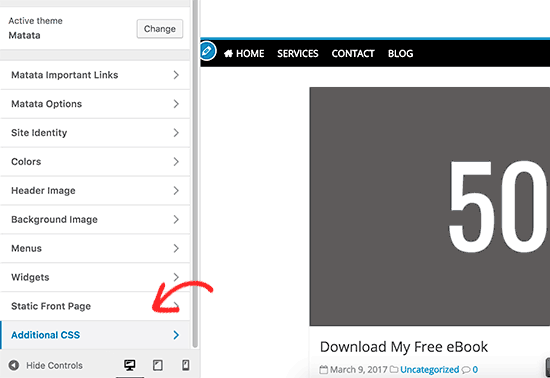
Alcuni dei migliori temi WordPress hanno il supporto integrato per un menu di navigazione appiccicoso. Guarda semplicemente le impostazioni del tuo tema sotto Temi »Personalizza per abilitare questa funzione.
Se il tuo tema non ha questa opzione, continua a leggere e ti mostreremo come creare facilmente un menu di navigazione mobile appiccicoso in qualsiasi tema WordPress o WooCommerce negozio.
Metodo 1: aggiungi il tuo menu di navigazione mobile appiccicoso utilizzando un plug-in
Questo è il metodo più semplice. Lo consigliamo a tutti gli utenti di WordPress, in particolare ai principianti.
Se non hai ancora impostato il menu di navigazione, procedi e fallo utilizzando le nostre istruzioni su come aggiungere un menu di navigazione in WordPress.
Successivamente, è necessario installare e attivare il Menu Sticky (o qualsiasi cosa!) Su Scroll collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
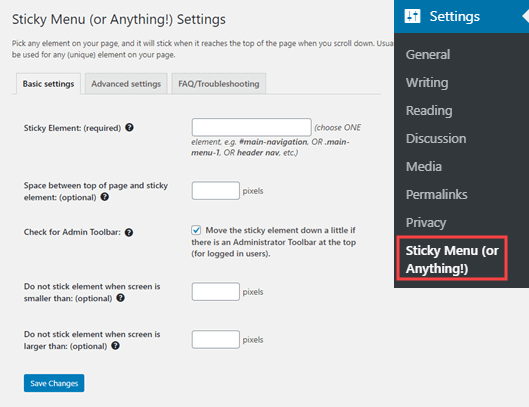
Dopo l'attivazione, è necessario visitare il Impostazioni »Menu fisso (o qualsiasi altra cosa!) pagina per configurare le impostazioni del plugin.

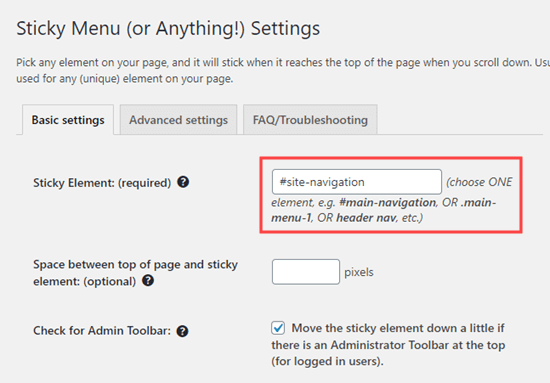
Per prima cosa devi inserire il file CSS ID del menu di navigazione che desideri rendere appiccicoso.
Dovrai utilizzare il tuo browser strumento di ispezione per trovare l'ID CSS utilizzato dal menu di navigazione.
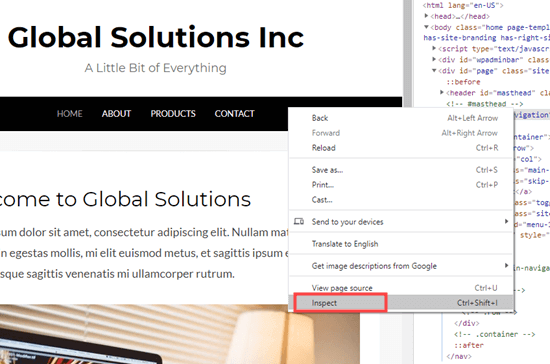
Visita semplicemente il tuo sito web e porta il mouse sul menu di navigazione. Dopodiché, devi fare clic con il pulsante destro del mouse e selezionare Ispeziona dal menu del browser.

Questo dividerà lo schermo del tuo browser e sarai in grado di vedere il codice sorgente per il tuo menu di navigazione.
Devi trovare una riga di codice correlata alla tua navigazione o all'intestazione del tuo sito. Assomiglierà a questo:
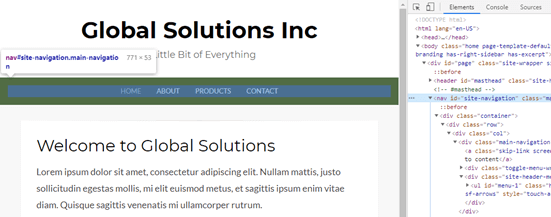
Se hai difficoltà a trovarlo, porta il cursore del mouse sulle diverse righe di codice nel riquadro Ispeziona. Il menu di navigazione sarà completamente evidenziato quando avrai la riga di codice giusta:

In questo caso, l'ID CSS del nostro menu di navigazione è site-navigation.
Tutto quello che devi fare è inserire l'ID CSS del tuo menu nelle impostazioni del plug-in con un hash all'inizio. In questo caso, è #site-navigation.

Non dimenticare di fare clic sul pulsante “Salva modifiche” nella parte inferiore della pagina.
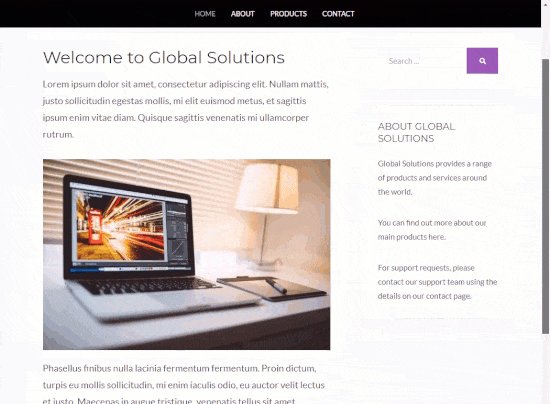
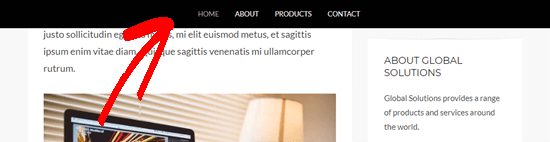
Ora, vai avanti e controlla il tuo menu appiccicoso dal vivo sul tuo Sito Web WordPress. Dovrebbe rimanere sulla pagina mentre scorri verso il basso, in questo modo:

L'opzione successiva nella pagina delle impostazioni del plug-in è definire lo spazio tra la parte superiore dello schermo e il menu di navigazione fisso. È necessario utilizzare questa impostazione solo se il menu si sovrappone a un elemento che non si desidera nascondere. In caso contrario, ignora questa impostazione.
Ti consigliamo di lasciare la casella selezionata accanto all'opzione: “Controlla barra di amministrazione”. Ciò consente al plugin di aggiungere un po 'di spazio per il file Barra di amministrazione di WordPress, visibile solo agli utenti che hanno effettuato l'accesso.
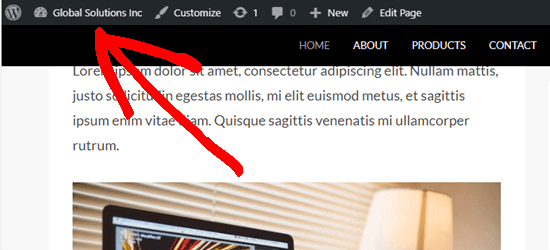
Qui puoi vedere che la barra di amministrazione sul nostro sito di test viene visualizzata correttamente sopra il menu fisso:

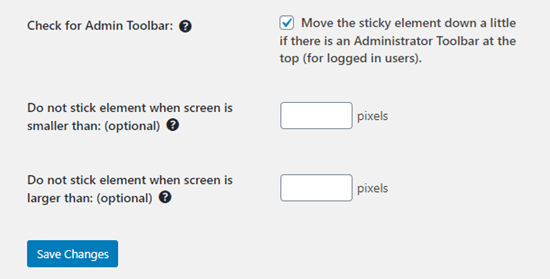
L'opzione successiva ti consente di sbloccare il menu di navigazione se un utente sta visitando il tuo sito web utilizzando uno schermo più piccolo come un dispositivo mobile:

Puoi testare l'aspetto del tuo sito su dispositivi mobili o tablet. Se non ti piace come appare, aggiungi semplicemente 780 px per questa opzione.
Non dimenticare di fare clic sul pulsante Salva modifiche dopo aver apportato modifiche alle tue opzioni.
Metodo 2: aggiungere manualmente un menu di navigazione mobile appiccicoso
Questo metodo richiede l'aggiunta di codice CSS personalizzato al tema. Non lo consigliamo ai principianti.
Ti consigliamo inoltre di dare un'occhiata alla nostra guida su come aggiungere facilmente CSS personalizzati al tuo sito WordPress prima di iniziare.
Per prima cosa, devi visitare Aspetto »Personalizza per avviare il personalizzatore del tema WordPress.

Successivamente, fai clic su “CSS aggiuntivo” nel riquadro di sinistra e aggiungi questo codice CSS.
#site-navigation {
background:#00000;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
Nota: Questo produrrà un menu di navigazione con uno sfondo nero. Se desideri un colore diverso, cambia il numero accanto a background. Ad esempio, utilizzando background: #ffffff ti darà uno sfondo del menu bianco.
Basta sostituire #site-navigation con l'ID CSS del menu di navigazione, quindi fai clic sul pulsante Pubblica nella parte superiore dello schermo.
Vai avanti e visita il tuo sito web per vedere il tuo menu di navigazione mobile appiccicoso in azione:

Cosa succede se il menu di navigazione viene normalmente visualizzato sotto l'intestazione del sito anziché sopra? In tal caso, questo codice CSS potrebbe sovrapporsi al titolo e all'intestazione del sito o apparire troppo vicino ad esso prima che l'utente scorra:

Questo può essere facilmente regolato aggiungendo un margine all'area dell'intestazione utilizzando del codice CSS aggiuntivo:
.site-branding {
margin-top:60px !important;
}
Sostituire site-branding con la classe CSS della tua area di intestazione. Ora, il menu di navigazione fisso non si sovrapporrà più all'intestazione prima che l'utente scorra verso il basso:

Speriamo che questo articolo ti abbia aiutato ad aggiungere un menu di navigazione mobile appiccicoso al tuo sito WordPress. Potresti anche consultare la nostra guida su come creare un tema WordPress personalizzato senza scrivere alcun codice e il nostro confronto del file i migliori plugin per la creazione di pagine di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come creare un menu di navigazione mobile appiccicoso in WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.