Vuoi creare un menu a discesa e aggiungerlo al tuo sito Web WordPress?
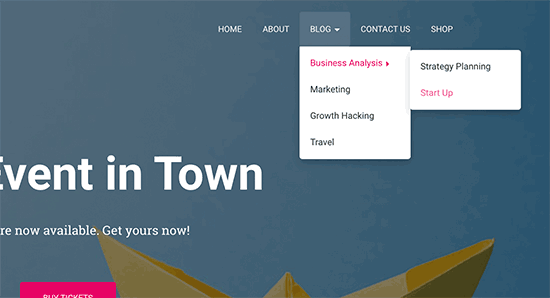
Un menu a discesa mostra un elenco di collegamenti quando si passa il mouse su una voce del menu.
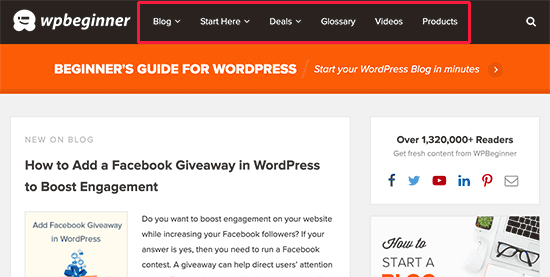
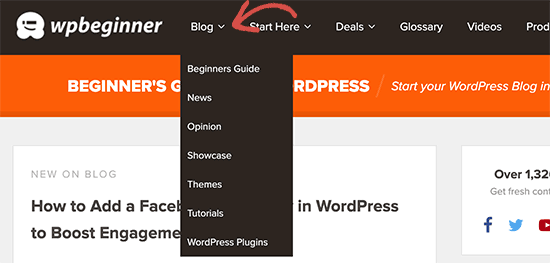
Usiamo un menu a discesa su WPBeginner, andiamo avanti e passiamo il mouse sul menu di navigazione in alto.
In questa guida per principianti, ti mostreremo come creare facilmente un menu a discesa in WordPress con istruzioni dettagliate.
Perché usare i menu a discesa in WordPress?
WordPress è dotato di un sistema di gestione dei menu integrato che ti consente di farlo aggiungere facilmente menu di navigazione al tuo sito WordPress.
I menu di navigazione sono collegamenti alle pagine principali del tuo sito Web che di solito appaiono in alto come una riga orizzontale proprio accanto al logo del sito Web.

Se sei avviare un blog o creazione di un sito Web con solo poche pagine, quindi puoi aggiungerle nella singola riga.
Tuttavia, se si esegue un negozio online o un sito Web di grandi dimensioni, quindi potresti voler aggiungere altri collegamenti al menu di navigazione.
I menu a discesa consentono di risolvere il problema di spazio limitato mostrando i collegamenti ai menu solo quando gli utenti portano il mouse su un elemento principale. Consentono inoltre di organizzare la struttura del menu per argomenti o gerarchia.

Infine, sembrano anche abbastanza carini.
Detto questo, ora diamo un'occhiata a come è possibile creare facilmente menu a discesa WordPress per aggiungerli al tuo sito Web.
Passaggio 1. Scelta di un tema con il supporto del menu a discesa
WordPress è dotato di un sistema di gestione dei menu integrato, ma la visualizzazione di tali menu dipende interamente dal tema di WordPress.
Quasi tutti i temi WordPress supportano i menu a discesa per impostazione predefinita. Tuttavia, alcuni temi potrebbero non avere un supporto menu appropriato.
Devi assicurarti di utilizzare un tema WordPress che supporti i menu a discesa.
Come fai a sapere se il tema che stai utilizzando supporta il menu a discesa?
Puoi semplicemente visitare il sito Web del tema in cui troverai un link alla demo del tema. Da lì puoi vedere se la demo mostra un menu a discesa nel menu di navigazione.
In caso contrario, dovrai trovare un tema WordPress che lo faccia.
Consulta la nostra guida su come scegli il tema WordPress perfetto per il tuo sito web.
Ecco alcuni temi eccellenti che supportano il menu a discesa immediatamente.
- Astra – È un tema WordPress multiuso che viene fornito con diversi siti di partenza e tonnellate di funzionalità.
- Temi di StudioPress – Costruiti sulla base del framework dei temi della genesi, questi temi professionali sono altamente ottimizzati per le prestazioni.
- OceanWP – Un popolare tema WordPress adatto a tutti i tipi di siti Web.
- Ultra – Offerto da Themify Costruisci questo tema di trascinamento della selezione di WordPress viene fornito con bellissimi modelli e opzioni di temi flessibili.
- Divi – tema popolare di Temi eleganti che utilizza il generatore di pagine Divi e viene fornito con tonnellate di funzioni di trascinamento della selezione, inclusi i menu a discesa.
Detto questo, ora diamo un'occhiata a come creare un menu a discesa WordPress.
Passaggio 1. Creazione di un menu di navigazione in WordPress
Se hai già impostato un menu di navigazione sul tuo sito Web, puoi andare al passaggio successivo.
Creiamo prima un menu semplice.
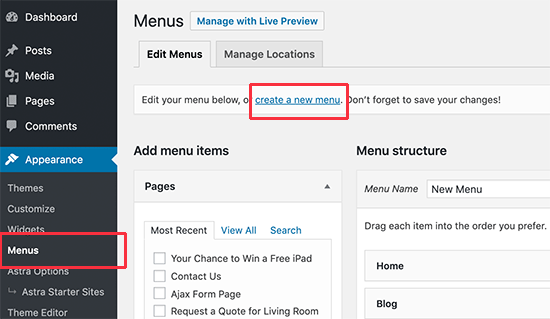
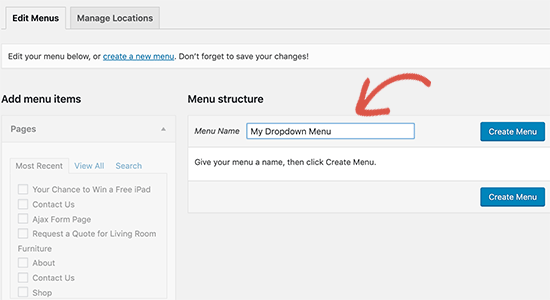
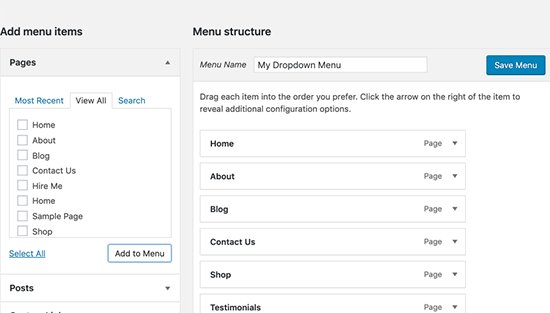
Vai a Aspetto »Menu pagina e fai clic sul link “Crea un nuovo menu” nella parte superiore.

Successivamente, è necessario fornire un nome per il menu di navigazione. Questo nome non sarà visibile pubblicamente sul tuo sito web. Lo scopo del nome del menu è di aiutarti a identificare il menu all'interno dell'area di amministrazione di WordPress.

Inserisci un nome per il tuo menu e quindi fai clic sul pulsante “Crea menu”.
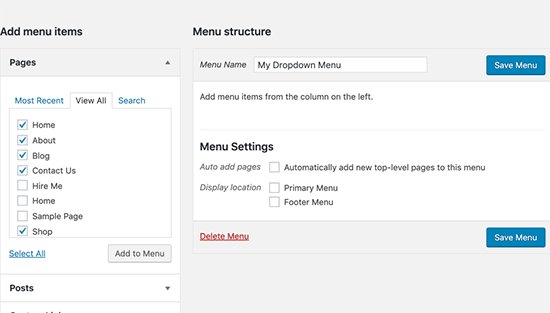
WordPress ora creerà un nuovo menu vuoto per te.
Aggiungiamo i collegamenti principali al menu di navigazione. Questi elementi verranno visualizzati nella riga superiore del menu.
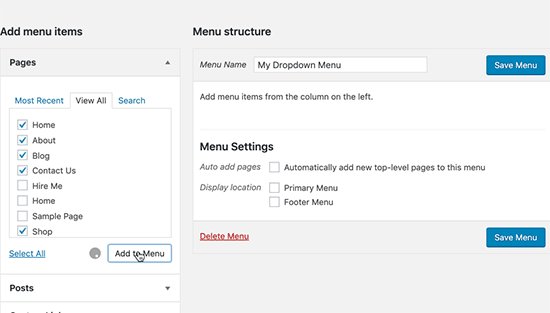
Seleziona semplicemente le pagine che desideri aggiungere dalla colonna di sinistra e fai clic sul pulsante “Aggiungi al menu”. Puoi anche selezionare post di blog, categorie o aggiungere collegamenti personalizzati.

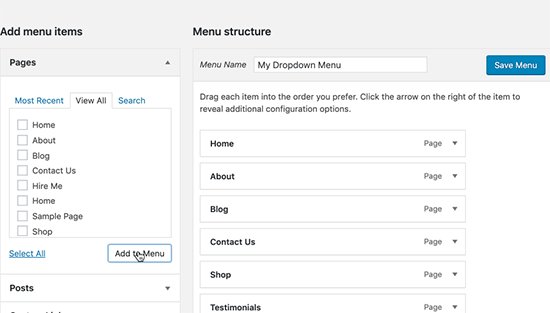
Ora vedrai quelle pagine apparire nella colonna di destra sotto il tuo nuovo menu.
Passaggio 2. Aggiunta di voci secondarie a un menu
Gli elementi secondari sono gli elementi che verranno visualizzati nel menu a discesa. A seconda di come si desidera organizzare i menu, è possibile aggiungerli in uno qualsiasi degli elementi esistenti.
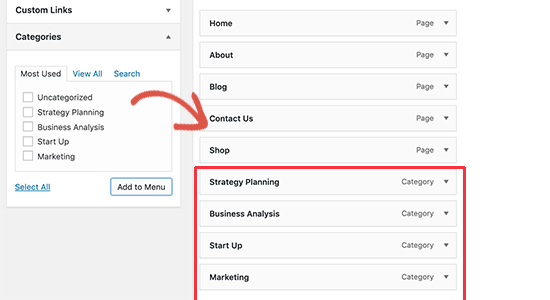
Per il bene di questo tutorial, aggiungeremo categorie sotto il collegamento al blog.
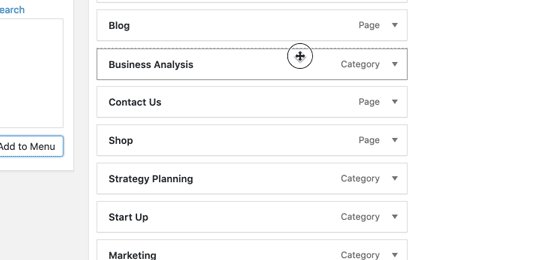
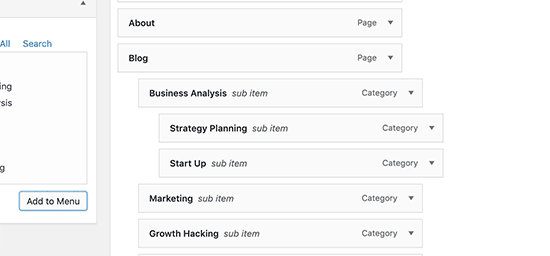
Seleziona semplicemente gli elementi che desideri aggiungere dalla colonna di sinistra, quindi fai clic sul pulsante “Aggiungi al menu”. I tuoi articoli ora appariranno nella colonna di destra.

Tuttavia, questi collegamenti verranno visualizzati come elementi regolari. Dobbiamo renderli un elemento secondario di un menu principale.
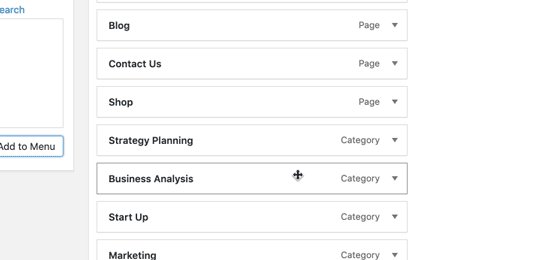
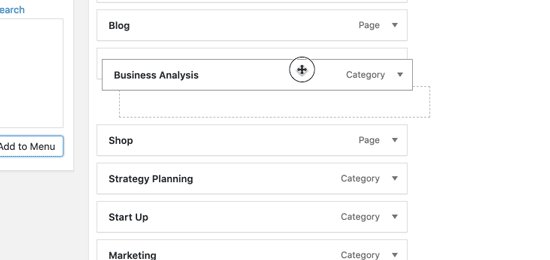
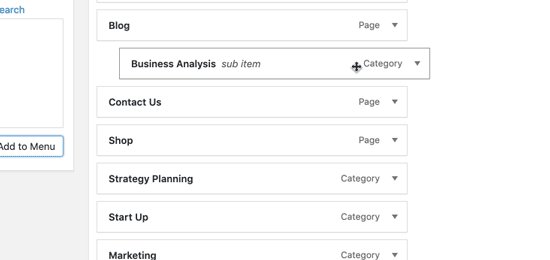
Puoi semplicemente trascinare e rilasciare una voce di menu e posizionarla sotto la voce principale. Spostalo leggermente verso destra e diventerà un sotto-elemento.

Ripeti la procedura per tutti i link che desideri mostrare nel menu a discesa.
Al termine, non dimenticare di fare clic sul pulsante “Salva menu” per memorizzare le modifiche.
Passaggio 3. Pubblica il tuo menu a discesa
Se stai modificando un menu che è già attivo sul tuo sito Web, inizierà immediatamente a comparire sul tuo sito Web.
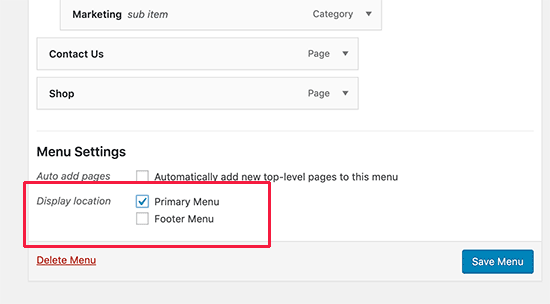
Tuttavia, se si tratta di una nuova voce di menu, ora è necessario scegliere una posizione del tema per visualizzare questo menu.
I temi di WordPress possono mostrare menu in diverse posizioni. Ogni tema definisce le proprie posizioni di menu e puoi selezionare quale menu desideri visualizzare lì.
Troverai questa opzione nella colonna di destra sotto “Impostazioni menu”. Seleziona un'opzione accanto all'impostazione “Visualizza posizione” e fai clic sul pulsante “Salva menu”.

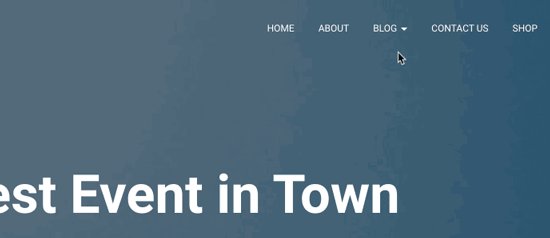
Ora puoi visitare il tuo sito Web per vedere il menu a discesa in azione.

Suggerimenti sulla creazione di menu a discesa interattivi
I menu di navigazione sono importanti perché questo è il primo posto in cui gli utenti cercheranno se vogliono vedere informazioni specifiche.
Usarli correttamente aiuterà i tuoi utenti a orientarsi nel tuo sito web. Ti aiuterà anche a ottenere più visualizzazioni di pagina, conversioni e vendite sul tuo sito web.
Ecco alcuni suggerimenti su come rendere i menu di navigazione più interattivi con i menu a discesa.
1. È possibile creare menu a discesa a più livelli
Rendere un collegamento un elemento secondario di un altro collegamento lo fa apparire nel menu a discesa. È inoltre possibile aggiungere una voce secondaria sotto un'altra voce secondaria per creare menu a discesa a più livelli.

Il tuo tema li mostrerebbe automaticamente come sottomenu all'interno del menu a discesa.

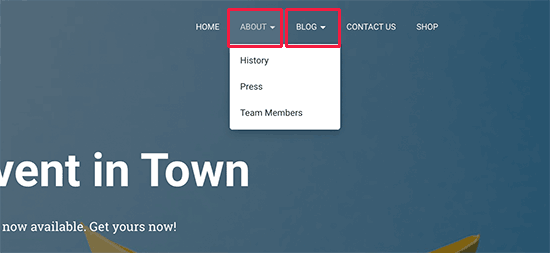
2. È inoltre possibile creare più menu a discesa
Puoi creare un menu a discesa sotto qualsiasi link in alto nel tuo menu. Puoi anche aggiungere più menu a discesa nel menu di navigazione principale.

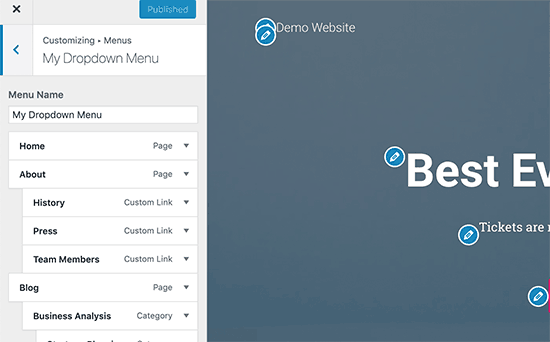
3. Creare menu con un'anteprima dal vivo
Se il tuo menu diventa troppo complicato, puoi passare all'anteprima visiva. Vai a Aspetto »Personalizza per avviare il personalizzatore del tema live.
Da lì, fai clic sulla scheda “Menu”, quindi seleziona il menu di navigazione. Ora vedrai un editor di menu di trascinamento della selezione nella colonna di sinistra con un'anteprima dal vivo del tuo sito nel pannello di destra.

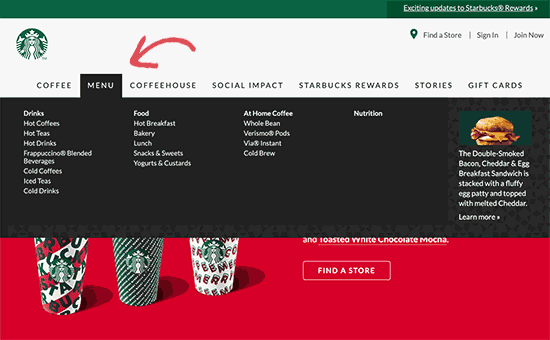
4. Creazione di un grande mega menu come menu a discesa in WordPress
I menu a discesa mostrano un solo menu alla volta. E se volessi mostrare l'intera struttura del tuo sito Web come un mega menu che appare solo quando gli utenti passano con il mouse sul menu principale?

I mega menu vengono visualizzati come menu a discesa, ma possono mostrare molti più collegamenti, sottomenu e altro. Per istruzioni dettagliate, consulta il nostro tutorial passo passo su come creare un mega menu in WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come creare facilmente un menu a discesa in WordPress. Potresti anche voler consultare la nostra guida come creare un menu di navigazione mobile appiccicoso in WordPress e come aggiungi icone delle immagini ai menu di navigazione in WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.