Vuoi aggiungere divisori di forma personalizzati al tuo sito Web WordPress?
I divisori di forma possono organizzare i tuoi contenuti in modo accattivante e accattivante. Possono anche evidenziare i contenuti più importanti del tuo sito, in modo che visitatori e clienti non perdano informazioni cruciali.
In questo articolo, ti mostreremo come creare un divisore di forme personalizzato in WordPress.
Perché creare un divisore di forme personalizzato in WordPress?
Un divisore di forma è un tipo di divisore di sezione che aggiungi tra blocchi di contenuto.
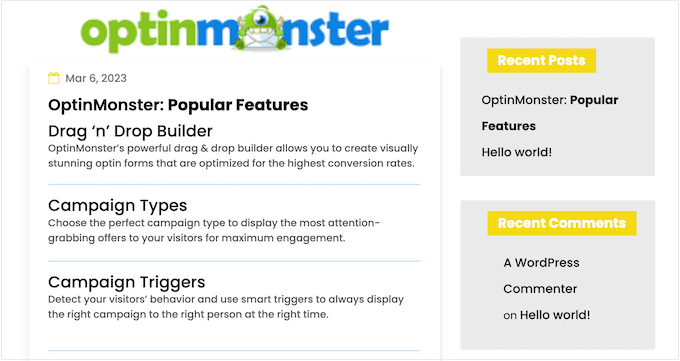
Questi divisori possono essere semplici, come una linea orizzontale creata con blocchi WordPress integrati .

Puoi utilizzare questi divisori di base per organizzare e separare i contenuti, il che è particolarmente utile su pagine che trattano molti argomenti diversi.
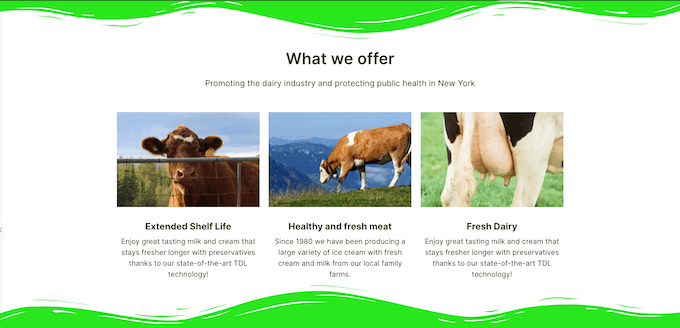
Puoi anche creare divisori di forme più avanzati utilizzando plug-in per la creazione di pagine e altri software di web design . Questi possono evidenziare i contenuti più importanti del tuo sito in modo che si distingua per visitatori e clienti.

Un divisore di forme dall’aspetto professionale può anche rendere una pagina più interessante e coinvolgente.
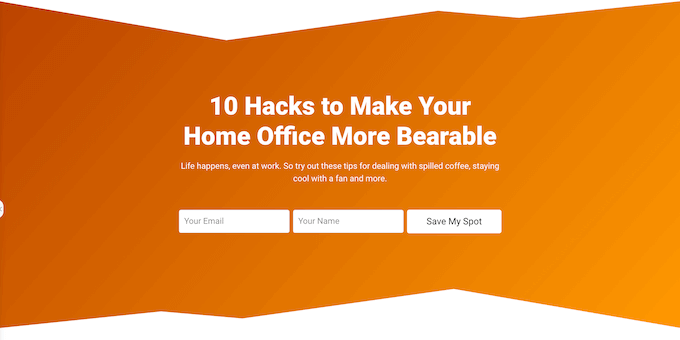
Ad esempio, potresti usarli per creare uno sfondo unico per il modulo di iscrizione alla newsletter via email .

Detto questo, vediamo come creare un divisore di forme personalizzato in WordPress. Utilizza semplicemente i collegamenti rapidi riportati di seguito per passare direttamente al metodo che desideri utilizzare.
Metodo 1. Crea un divisore di forma semplice (nessun plugin richiesto)
Il modo più semplice per aggiungere un divisore di forma personalizzato a WordPress è utilizzare il blocco Separatore integrato.
Questo metodo ti consente di aggiungere un separatore di linea orizzontale tra qualsiasi blocco WordPress e quindi personalizzare il colore e lo stile della linea.

Questo metodo non ti consente di aggiungere forme diverse a WordPress e ha impostazioni di personalizzazione limitate. Tuttavia, non avrai bisogno di installare un plugin WordPress aggiuntivo , quindi questo è il modo più semplice per aggiungere un semplice divisore di forme al tuo sito web.
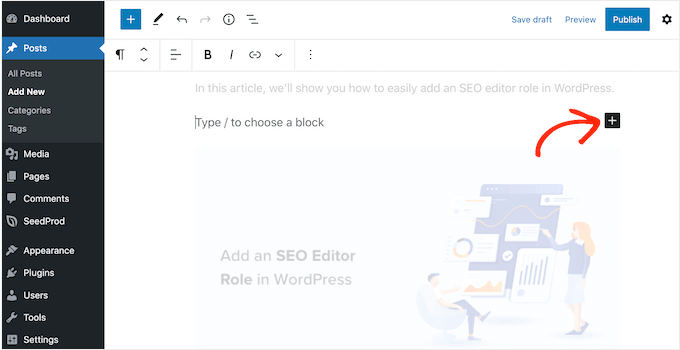
Per iniziare, apri semplicemente il post o la pagina in cui desideri aggiungere un divisore orizzontale nell’editor di contenuti . Quindi, fai clic sul pulsante “+” nel punto in cui desideri posizionare il divisore.

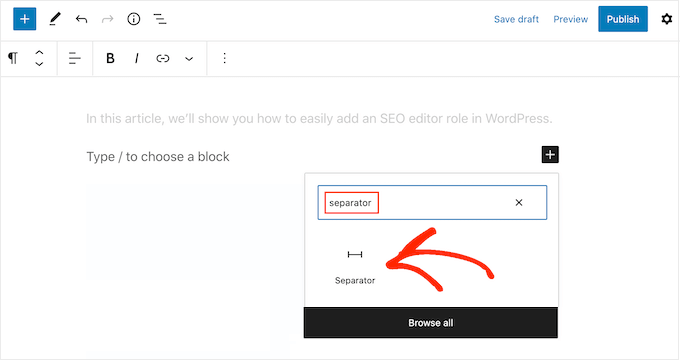
Nel popup, digita “Separatore”.
Quando viene visualizzato il blocco destro, fai clic per aggiungerlo alla pagina o al post.

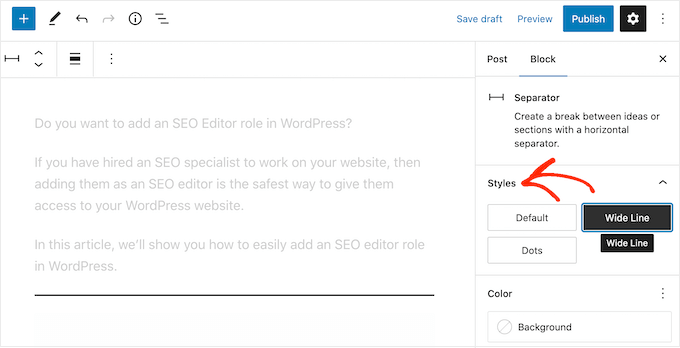
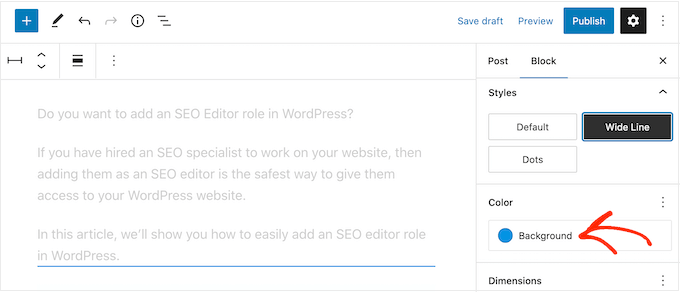
Per personalizzare il blocco separatore predefinito, fai un clic e quindi utilizza le impostazioni nel menu a destra.
Puoi passare da impostazione predefinita, linea larga e punti utilizzando i pulsanti nella sezione “Stili”.

Puoi anche cambiare il colore della linea in modo che corrisponda al resto del tema o del marchio.
Per fare ciò, clicca su “Sfondo” e poi scegli un colore dal popup che appare.

Quando sei soddisfatto dell’aspetto del divisore, puoi fare clic sul pulsante “Pubblica” o “Aggiorna” per rendere attivo il divisore della forma.
Metodo 2. Crea un divisore di forma personalizzato in WordPress utilizzando un generatore di pagine (consigliato)
Se stai cercando di utilizzare forme diverse e personalizzare ogni parte dei tuoi divisori, ti consigliamo di utilizzare il plugin SeedProd .
SeedProd è il miglior plugin per la creazione di pagine WordPress sul mercato e ti consente di aggiungere un divisore di forma personalizzato a qualsiasi sezione, riga o colonna utilizzando un semplice editor drag-and-drop.

Inoltre viene fornito con oltre 180 modelli progettati professionalmente e più di 90 blocchi che puoi utilizzare per creare bellissime home page personalizzate , pagine di destinazione e altro ancora.
Nota: è disponibile una versione gratuita di SeedProd su WordPress.org, ma utilizzeremo la versione Pro poiché include un’ampia gamma di divisori di forme.
La prima cosa che devi fare è installare e attivare il plugin SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
Al momento dell’attivazione, è necessario inserire la chiave di licenza.

Puoi trovare queste informazioni nel tuo account sul sito web SeedProd. Dopo aver inserito la chiave di licenza, fare clic sul pulsante “Verifica chiave”.
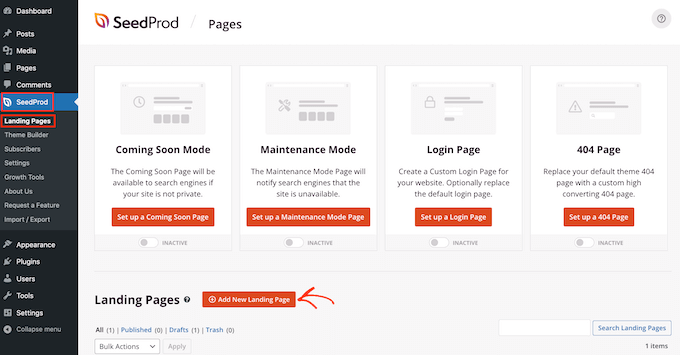
Fatto ciò, vai su SeedProd »Pagine e fai clic sul pulsante “Aggiungi nuova pagina di destinazione”.

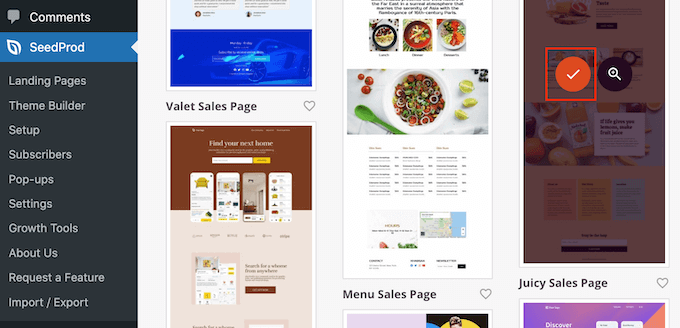
Successivamente, è il momento di scegliere un modello di progettazione della pagina. SeedProd ha tantissimi modelli progettati professionalmente che puoi ottimizzare per adattarli perfettamente al tuo sito Web WordPress .
Per selezionare un modello, posiziona semplicemente il mouse su di esso e fai clic sull’icona “Segno di spunta”.

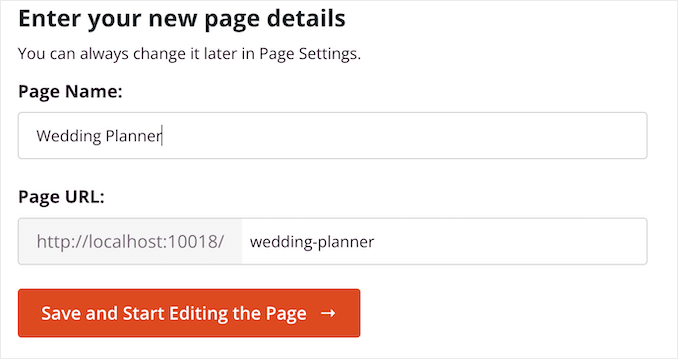
Quindi, vai avanti e digita un nome per la pagina. SeedProd creerà automaticamente un URL in base al titolo della pagina, ma puoi modificare l’URL con qualsiasi cosa desideri.
Ad esempio, potresti voler aggiungere alcune parole chiave pertinenti , che aiuteranno i motori di ricerca a capire di cosa tratta la pagina e potrebbero migliorare il SEO di WordPress .
Quando sei soddisfatto delle informazioni inserite, fai clic sul pulsante “Salva e inizia a modificare la pagina”.

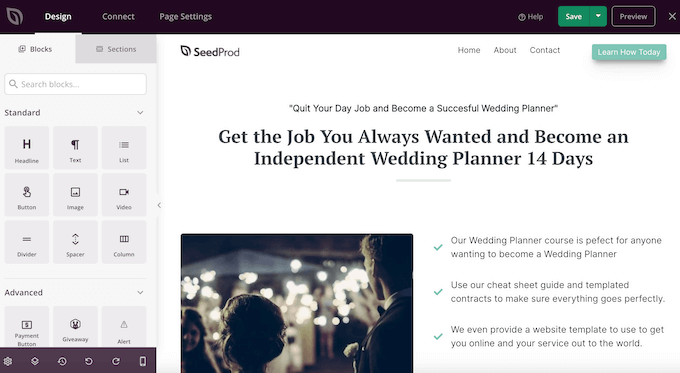
Successivamente, verrai indirizzato al generatore di pagine drag-and-drop, pronto per personalizzare il modello.
L’editor SeedProd mostra un’anteprima dal vivo del tuo progetto a destra e alcune impostazioni di blocco a sinistra.

Il menu a sinistra ha anche dei blocchi che puoi trascinare sul tuo layout.
Ad esempio, puoi trascinare e rilasciare blocchi standard come pulsanti e immagini o utilizzare blocchi avanzati come il timer per il conto alla rovescia , il modulo di contatto , i pulsanti di condivisione sui social e altro ancora.

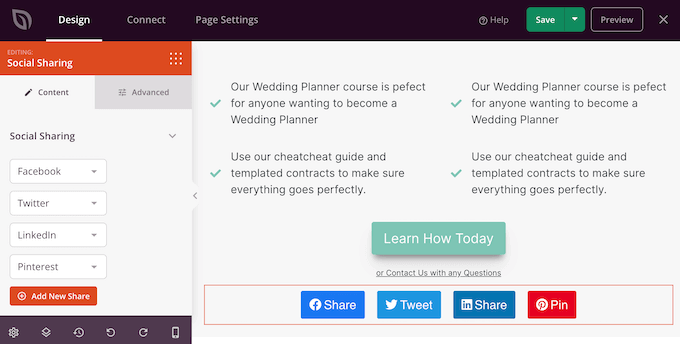
Per personalizzare un blocco, basta fare clic per selezionarlo nel layout.
Il menu a sinistra mostrerà quindi tutte le impostazioni che puoi utilizzare per configurare quel blocco. Puoi anche modificare i colori di sfondo della pagina, aggiungere immagini di sfondo o modificare la combinazione di colori e i caratteri per adattarli meglio al tuo marchio.

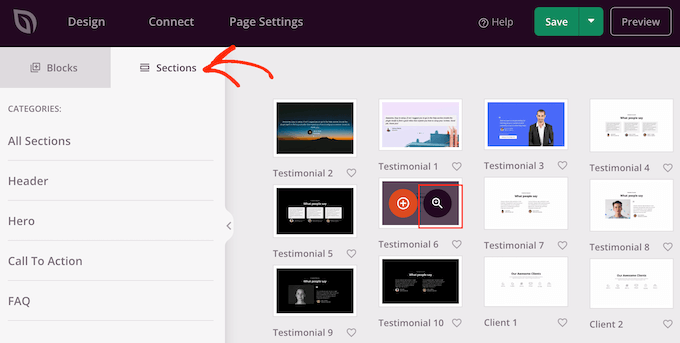
SeedProd viene fornito anche con “Sezioni”, che sono raccolte di blocchi che vengono spesso utilizzati insieme. Ad esempio, SeedProd ha una sezione di intestazione, un’immagine hero, un invito all’azione, testimonianze dei clienti , domande frequenti , funzionalità, sezioni a piè di pagina e altro ancora.
Per sfogliare le diverse sezioni, è sufficiente fare clic sulla scheda “Sezioni”.

Puoi spostare sezioni e blocchi nel tuo layout utilizzando il trascinamento della selezione.
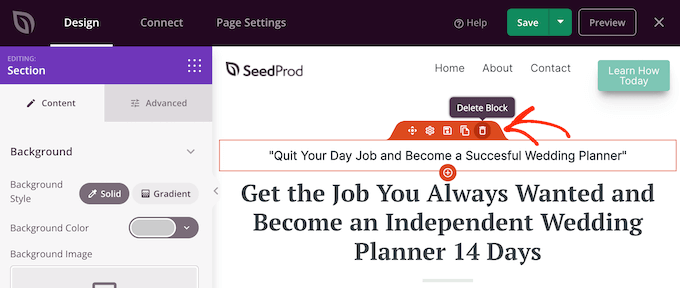
Se desideri eliminare un blocco, passa semplicemente il mouse sopra di esso e fai clic sull’icona del cestino quando appare.

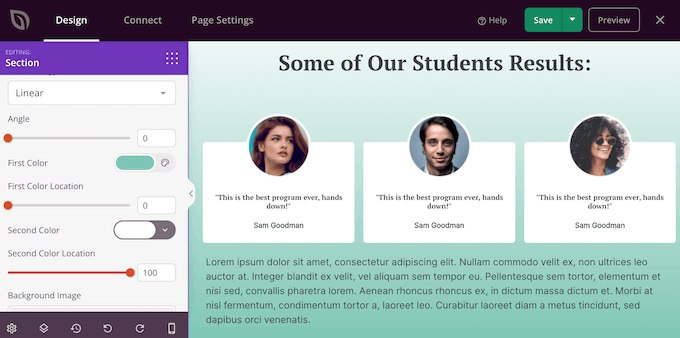
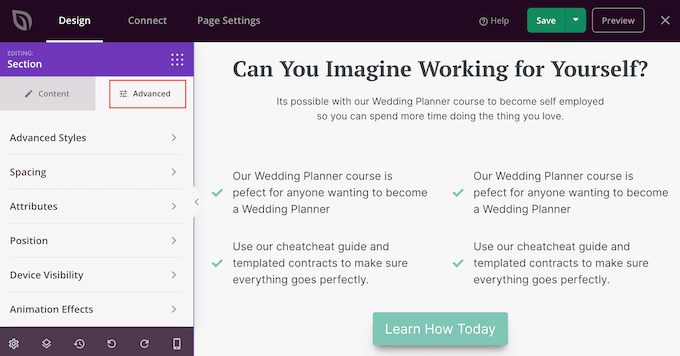
Indipendentemente dal fatto che tu scelga o meno di utilizzare una sezione SeedProd, ora puoi creare un divisore di forma personalizzato. Basta fare clic per selezionare la sezione, riga o colonna in cui desideri aggiungere il divisore.
Quindi, fai clic sulla scheda “Avanzate” nel menu a sinistra.

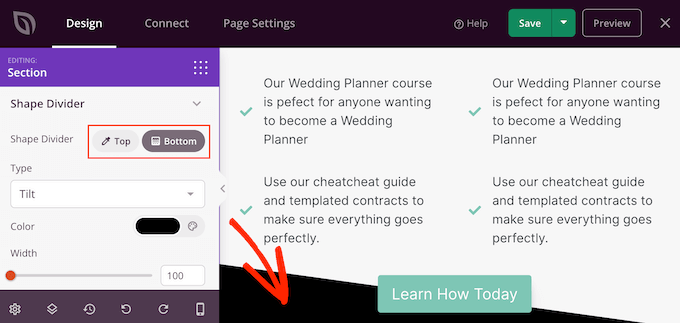
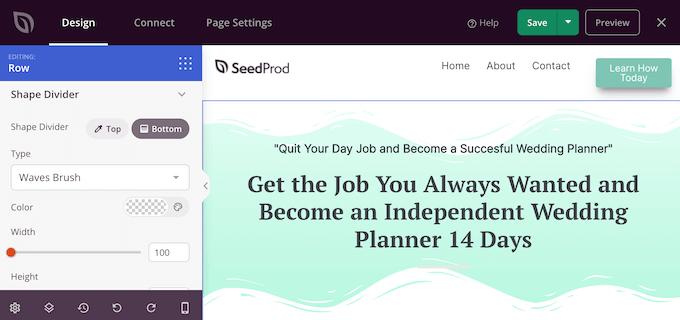
Ora fai clic per espandere la sezione “Divisore forme”.
Per iniziare, puoi scegliere dove mostrare il divisore della forma selezionando il pulsante “In alto” o “In basso”.

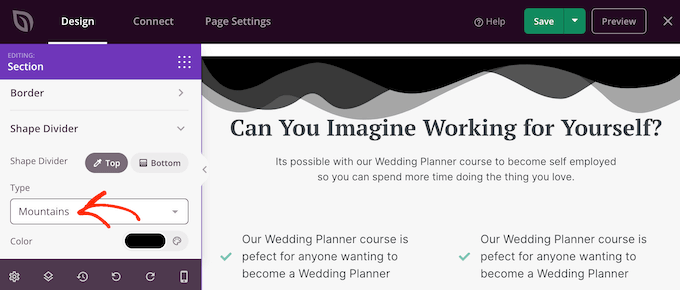
Ora puoi aprire il menu “Tipo” e scegliere il divisore di forma che desideri utilizzare.
Quando selezioni forme diverse, l’anteprima dal vivo si aggiornerà automaticamente in modo da poter provare stili diversi per vedere quale sembra il migliore.

Dopo aver scelto un divisore di forma, puoi modellarlo utilizzando le nuove impostazioni.
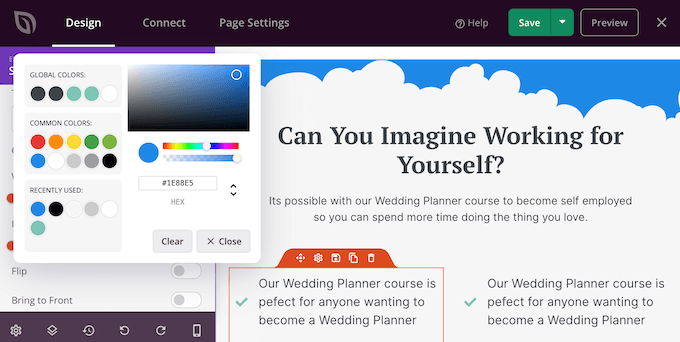
Per iniziare, puoi fare clic su “Colore” e quindi scegliere un nuovo colore dal popup visualizzato.

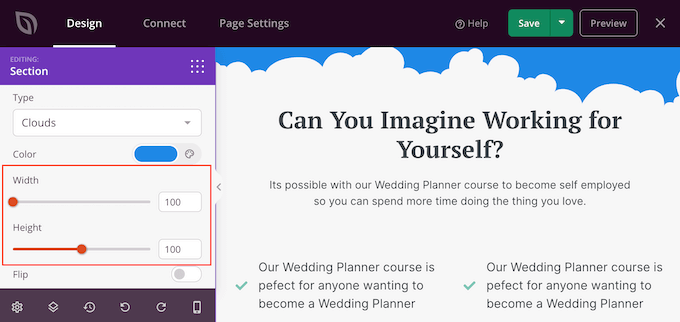
Fatto ciò, puoi ingrandire o rimpicciolire il divisore trascinando i cursori “Larghezza” e “Altezza”.
Se hai già in mente una dimensione specifica, puoi digitare quei numeri nelle caselle.

Puoi anche provare a capovolgere il divisore facendo clic per abilitare o disabilitare l’interruttore “Capovolgi”.
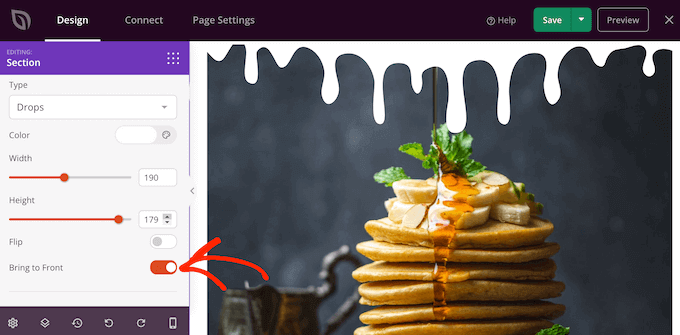
Per impostazione predefinita, il divisore verrà visualizzato dietro il resto del contenuto, in modo che gli utenti possano vedere chiaramente qualsiasi testo, immagine o altro contenuto che si sovrappone al divisore.
Tuttavia, spostare la forma in primo piano può creare effetti interessanti. Se vuoi vedere come appare, fai semplicemente clic per abilitare l’interruttore “Porta in primo piano”.

Per aggiungere più divisori è sufficiente seguire lo stesso procedimento sopra descritto.
Puoi anche aggiungere un divisore di forma nella parte superiore e inferiore di un’area, il che spesso crea risultati impressionanti e accattivanti.

Puoi continuare a lavorare sulla pagina aggiungendo altri blocchi e personalizzandoli nel menu a sinistra.
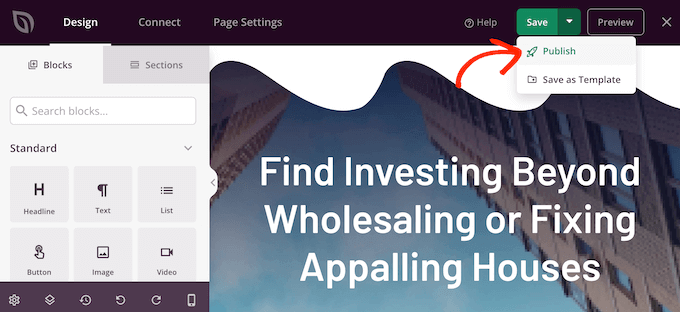
Quando sei soddisfatto dell’aspetto della pagina, fai clic sul pulsante “Salva”. Puoi quindi selezionare “Pubblica” per rendere attiva la pagina.

Come aggiungere divisori di forma a un tema WordPress
L’editor drag-and-drop di SeedProd ti dà la libertà di aggiungere un divisore di forma unico a qualsiasi pagina. Tuttavia, a volte potresti voler utilizzare gli stessi divisori di forma su più pagine o anche sull’intero blog o sito Web WordPress.
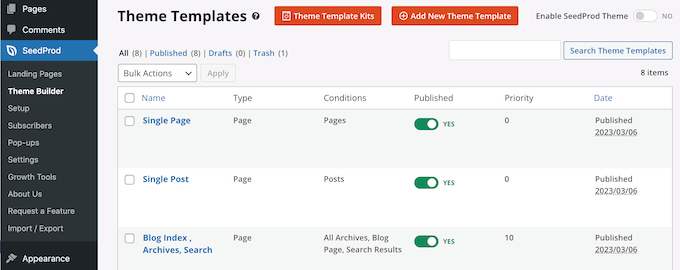
Questo ti aiuterà a creare un design coerente e può anche farti risparmiare un sacco di tempo. In questo caso, ti consigliamo di aggiungere un divisore di forma al tuo tema utilizzando il generatore di temi SeedProd.
Con SeedProd puoi creare un tema WordPress personalizzato senza scrivere alcun codice. Crea tutti i file che compongono il tuo tema, inclusi barra laterale, intestazione, piè di pagina, singoli post e altro.

È quindi possibile personalizzare questi file utilizzando il familiare generatore di trascinamento della selezione. Ciò include l’aggiunta di divisori di forma seguendo lo stesso processo descritto sopra.
Quando attivi il nuovo tema utilizzando SeedProd, sovrascriverà il tema WordPress esistente, quindi dovresti utilizzare questo metodo solo se desideri sostituire il tema attuale.
Per istruzioni dettagliate passo dopo passo, consulta la nostra guida su come creare facilmente un tema WordPress personalizzato .
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come creare un divisore di forme personalizzato in WordPress. Potresti anche voler imparare come aumentare il traffico del tuo blog o vedere la nostra selezione di esperti dei migliori plugin di prova sociale per WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .