Vuoi organizzare un concorso fotografico in WordPress? I concorsi fotografici sono un ottimo modo per creare coinvolgimento degli utenti e ottenere rapidamente molti nuovi visitatori sul tuo sito web.
I concorsi fotografici richiedono agli utenti di inviare una foto per partecipare al concorso o all'omaggio. La partecipazione attiva degli utenti li rende estremamente coinvolgenti e molto divertenti.
È possibile eseguire concorsi fotografici su quasi ogni tipo di sito Web incluso siti web aziendali, negozi online, Blog di WordPress, eccetera.
In questo articolo, ti mostreremo le istruzioni dettagliate per creare facilmente un concorso fotografico in WordPress.
Passaggio 1. Installa e attiva RafflePress
La prima cosa che devi fare è installare e attivare il RafflePress collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Avrai bisogno almeno del loro professionista pianificare di accedere alla funzione di invio immagine.
RafflePress è il miglior plugin per omaggi / contest WordPress sul mercato. Ti consente di eseguire facilmente concorsi virali sul tuo sito Web, in modo da poter aumentare il traffico, gli abbonati e-mail e i follower dei social media.
Viene fornito con azioni sociali integrate e si integra con tutti migliori piattaforme di email marketing.
Nota: Il plugin RafflePress è stato creato dal nostro team, quindi possiamo usarlo su WPBeginner. A causa della richiesta popolare, l'abbiamo rilasciato come plugin per tutti.
Una volta attivato RafflePress, il plug-in aggiungerà una nuova voce di menu denominata RafflePress alla barra laterale di amministrazione di WordPress. Cliccandoci sopra si accederà alle impostazioni del plugin.
Innanzitutto, dovrai inserire la chiave di licenza del plug-in. Puoi trovare queste informazioni sotto il tuo account sul sito web RafflePress.

Inserisci semplicemente la chiave di licenza e fai clic sul pulsante “Verifica licenza”. RafflePress verificherà e memorizzerà le informazioni sulla tua licenza.
Successivamente, puoi passare a creare il tuo concorso fotografico.
Passaggio 2. Crea il tuo primo concorso
Dopo aver impostato il plug-in, è necessario visitare RafflePress »Aggiungi nuovo pagina per creare il tuo primo concorso.
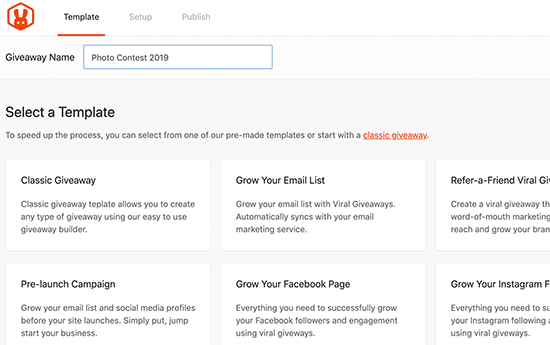
RafflePress lancerà la sua interfaccia per la creazione di contest. Innanzitutto, devi inserire un titolo per questa campagna e quindi selezionare un modello.

I modelli sono campagne predefinite basate sugli obiettivi aziendali. Puoi iniziare con un modello e personalizzarlo in base alle tue esigenze. Puoi anche scegliere il modello classico per iniziare con una campagna di base.
Andremo avanti e selezioneremo il modello classico.
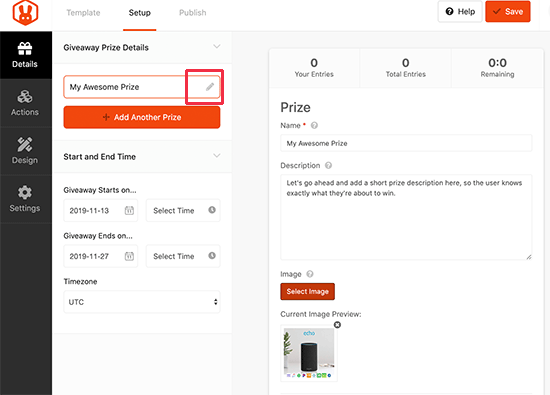
Nella schermata successiva, fai clic sul titolo del premio per inserire i dettagli e l'immagine del premio.

Successivamente, è necessario selezionare la durata del concorso in Ora di inizio e di fine. È possibile selezionare la data, l'ora e il fuso orario per la durata del concorso.

Fin qui tutto bene.
Ora, aggiungiamo alcune azioni. Queste sono le cose che vuoi che gli utenti facciano per partecipare al tuo concorso.
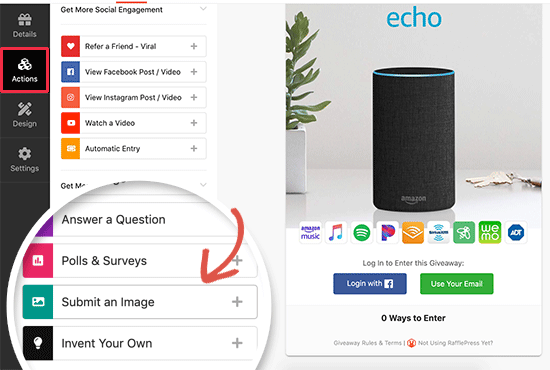
Passa alla scheda “Azioni” e vedrai un elenco di azioni che puoi aggiungere al tuo concorso.
Per un concorso fotografico, ti consigliamo di aggiungere l'azione “Invia un'immagine”.

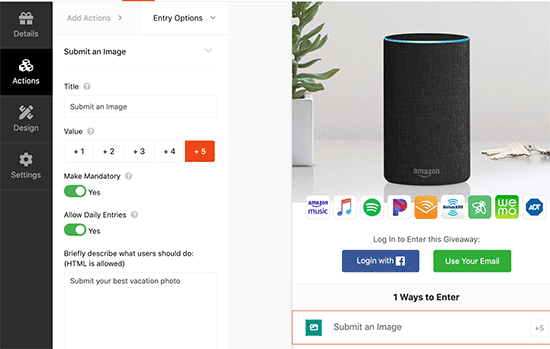
Fai semplicemente clic per aggiungere l'azione al tuo concorso. RafflePress ora mostrerà le impostazioni dell'azione nella colonna di sinistra.

È possibile fornire un titolo per l'azione e selezionare il numero di voci che verranno ricompensate dagli utenti per il completamento.
Puoi anche rendere obbligatoria una voce e persino consentire agli utenti di inviare voci giornaliere. Di seguito puoi fornire ulteriori istruzioni su come gli utenti possono partecipare.
Ora aggiungiamo altre azioni al tuo concorso. Ciò ti consentirà di rimanere in contatto con tali utenti e creare un seguito.
RafflePress ti consente di aggiungere azioni sui social media come visitare la pagina Facebook, inviare un tweet, seguire su Instagram e altro ancora.
Puoi anche connettere il tuo servizio di email marketing a fai crescere la tua mailing list.
Passaggio 3. Progetta il tuo concorso fotografico
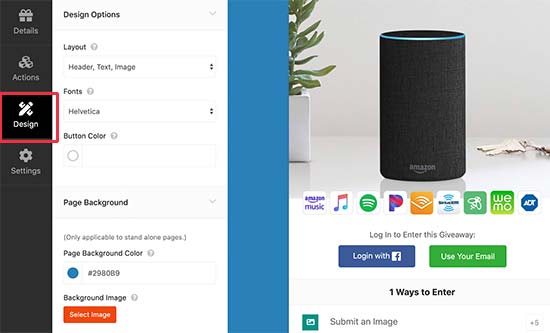
RafflePress offre strumenti di progettazione facili da usare per personalizzare l'aspetto del widget del concorso fotografico.
Passa semplicemente alla scheda Progettazione e vedrai le opzioni per scegliere un layout, il colore dei pulsanti e i caratteri per la tua campagna.

Se hai intenzione di lanciare il concorso fotografico come pagina di destinazione autonoma anziché incorporarlo in un post di blog, in una pagina o in un widget della barra laterale, puoi anche scegliere il colore di sfondo della pagina.
RafflePress ti consente di aggiungere il tuo omaggio a qualsiasi post o pagina di WordPress. Puoi anche creare un pagina di destinazione personalizzata per il tuo concorso fotografico usando uno dei migliori Costruttori di pagine WordPress e aggiungendo il tuo widget contest gratuito. (ne parleremo più avanti).
Passaggio 4. Configura le impostazioni del concorso
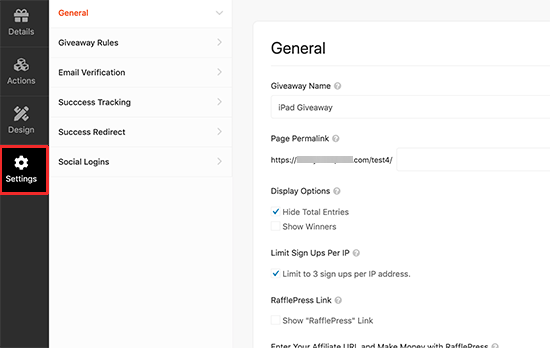
Dopo aver modificato le opzioni di progettazione, passa alla scheda “Impostazioni” sotto il builder per rivedere altre impostazioni.
Sono tutti molto esplicativi, ma li esamineremo uno per uno.

Innanzitutto, rivedrai le impostazioni generali. Se si desidera creare una pagina di concorso fotografico autonomo, è possibile farlo qui. Fornisci un nome per la pagina della tua campagna sotto l'opzione Collegamento permanente senza spazi.
Puoi anche mostrare e nascondere il numero di iscrizioni, i vincitori del concorso e il link power-by.
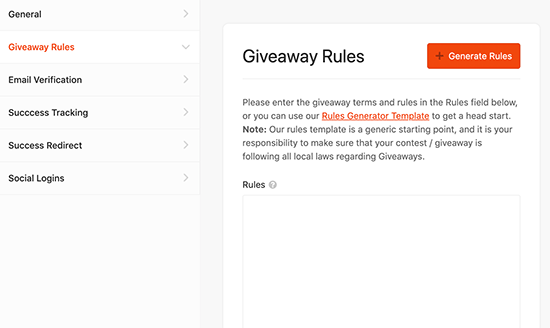
Successivamente, passa alla scheda “Regole omaggio”. Qui è dove elencherai le regole per partecipare all'omaggio. Puoi iniziare facendo clic sul pulsante “Genera regole” per generare automaticamente le regole utilizzando un modello di esempio.

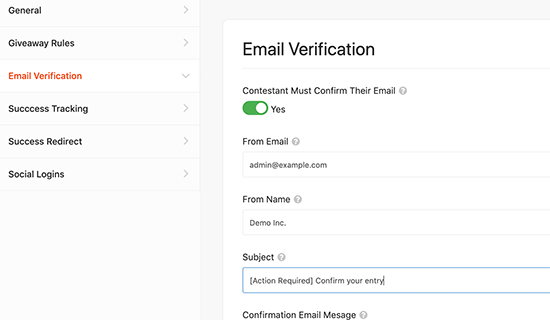
Successivamente, passa alla verifica dell'email. Da qui puoi attivare e disattivare la verifica dell'email. L'attivazione di questo renderebbe obbligatorio per gli utenti confermare il proprio indirizzo e-mail.

Se vuoi aggiungere statistiche di Google o altri codici di monitoraggio come Pixel di Facebook, quindi passa alla scheda “Tracciamento riuscito”. Qui puoi aggiungere quei codici e tenere traccia degli utenti per il retargeting in loco e fuori sede.
![]()
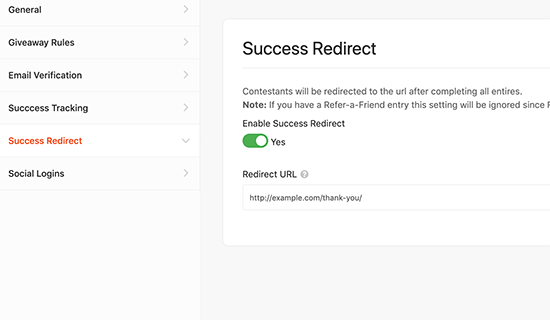
Segue la scheda Reindirizzamento riuscito. Qui puoi dire a RafflePress di reindirizzare gli utenti a una pagina specifica dopo che si sono iscritti al concorso.

Infine, puoi attivare / disattivare la funzionalità di accesso social dalla scheda degli accessi social.
Questo è tutto ciò che hai completato la configurazione del concorso fotografico. Non dimenticare di fare clic sul pulsante Salva per memorizzare la tua campagna.
Passaggio 5. Aggiungi il widget del concorso fotografico al tuo sito web
RafflePress offre diversi modi per aggiungere la tua campagna di contestazione ovunque sul tuo sito web.
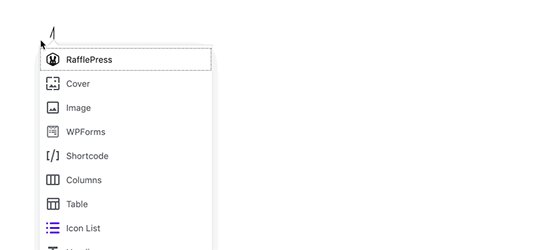
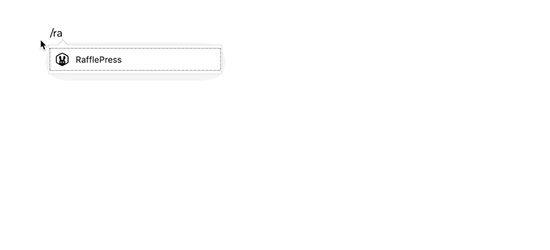
Puoi semplicemente modificare un post o una pagina o crearne uno nuovo, quindi aggiungere il blocco RafflePress a Redattore di Gutenberg.

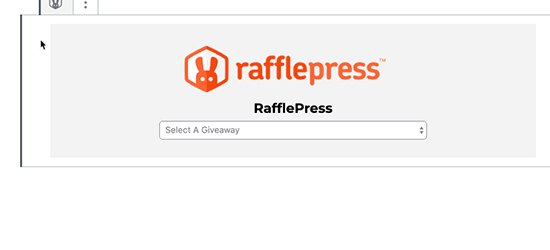
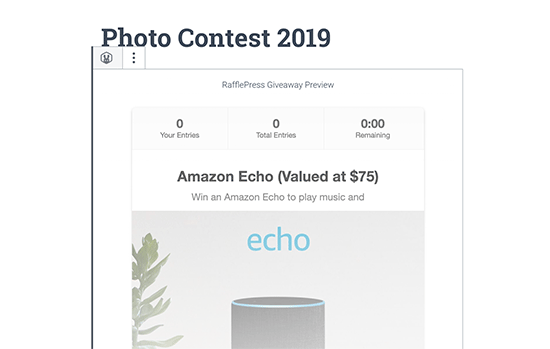
Successivamente, è necessario selezionare il concorso omaggio creato in precedenza. Il blocco RafflePress ora caricherà un'anteprima del tuo widget omaggio all'interno di Editor di contenuti WordPress.

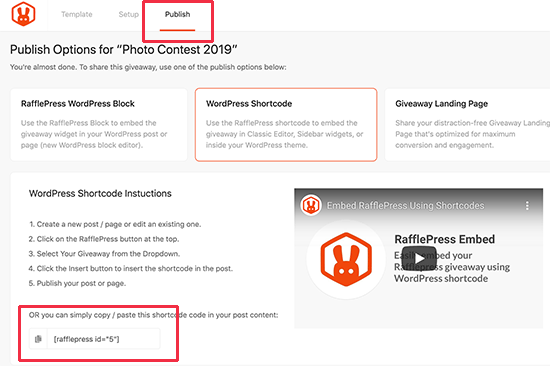
Puoi anche aggiungere il tuo omaggio usando lo shortcode. Ciò è utile quando si desidera visualizzare il concorso in un widget della barra laterale, aggiungerlo al layout del generatore di pagine o utilizzarlo nel Editor classico.
Modifica semplicemente il tuo omaggio e passa alla scheda “Pubblica” nell'interfaccia del builder. Da qui, fai clic sull'opzione shortcode e RafflePress mostrerà lo shortcode che puoi usare.

Copia lo shortcode e modifica il post o la pagina in cui desideri visualizzare il giveaway. Basta incollare lo shortcode all'interno dell'editor dei post e il gioco è fatto.
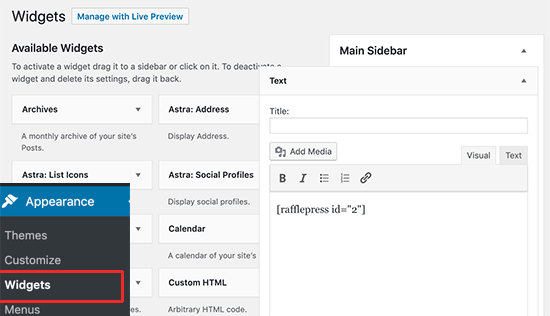
Se vuoi visualizzarlo in un widget della barra laterale, vai a Aspetto »Widget pagina e aggiungi un widget di testo alla barra laterale.

Successivamente, è sufficiente incollare lo shortcode all'interno delle impostazioni del widget e fare clic sul pulsante Salva.
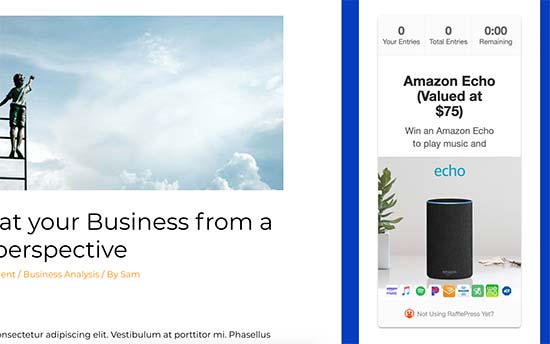
Ora puoi visitare il tuo sito Web per vedere il widget del concorso fotografico nella barra laterale.

Passaggio 6. Pubblicizza l'omaggio del concorso fotografico
Per un concorso fotografico di successo, dovrai pianificare in anticipo. Inizia a promuovere l'evento in anticipo tramite i social media, un post sul blog e la tua newsletter via email.
Puoi anche aggiungere un banner timer conto alla rovescia per creare l'effetto FOMO e creare anticipazione.
Ti consigliamo di aggiungere il widget del concorso alla barra laterale perché consente agli utenti di vederlo prima dell'inizio del concorso.
Passaggio 7. Annuncio dei vincitori del concorso fotografico
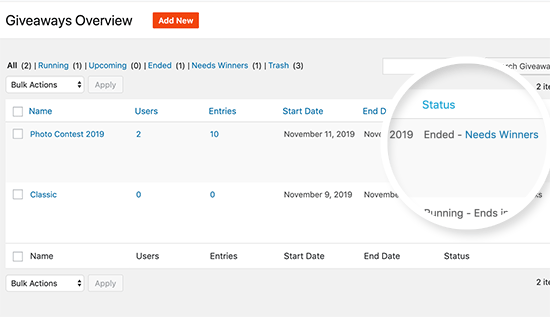
Dopo aver aggiunto il concorso fotografico al tuo sito Web, questo verrà automaticamente pubblicato alla data e all'ora che hai scelto.
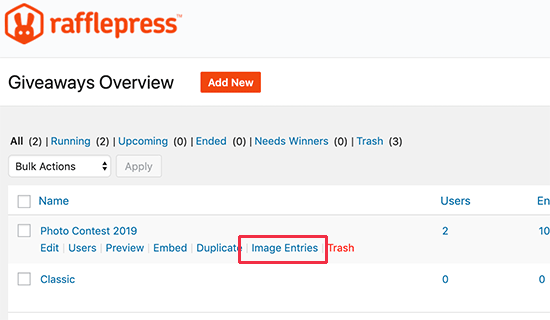
Dopo ciò, puoi andare a RafflePress »Omaggi e fai clic sul link “Voci immagine” sotto la campagna per il concorso fotografico.

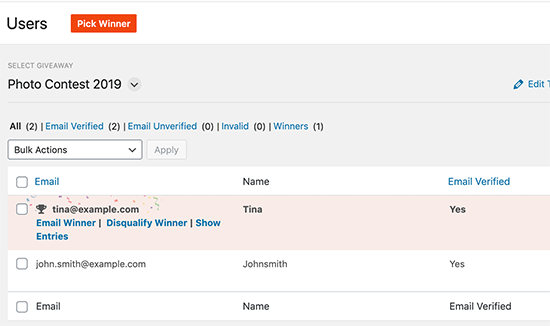
Ora vedrai tutte le immagini inviate al concorso. Puoi scegliere i vincitori o lasciare che RafflePress scelga un vincitore a caso.
Di nuovo torna al RafflePress »Omaggi pagina e fai clic sul link Hai bisogno di vincitori accanto al tuo omaggio.

RafflePress ora selezionerà casualmente un vincitore per il tuo omaggio.

Ora puoi avvisare il vincitore via e-mail e fargli sapere come richiedere il premio.
Speriamo che questo articolo ti abbia aiutato a imparare come creare facilmente un concorso fotografico in WordPress. Potresti anche voler vedere rapidamente i nostri altri consigli pratici ottenere più traffico sul tuo blog WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come creare un concorso fotografico in WordPress (Step by Step) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.