Vuoi creare collegamenti brevi ai post o alle pagine del tuo blog WordPress?
I collegamenti brevi sono utili per la condivisione nelle e-mail, nei messaggi di Facebook e persino nei messaggi di testo.
In questo articolo, ti mostreremo come generare collegamenti brevi utilizzando un plug-in e come aggiungere il pulsante “Ottieni collegamento breve” al classico editor di WordPress.
Perché creare un collegamento breve in WordPress?
Condivisione dei tuoi contenuti web su social media può creare coinvolgimento degli utenti e portare nuovi utenti al tuo sito web. Ma incollare link o URL lunghi non è sempre il modo migliore.
Questo perché alcune piattaforme di social media limitano il numero di caratteri che puoi utilizzare. Un URL più breve ti offre spazio extra per contenuti più utili, che possono portare a un maggiore coinvolgimento e traffico verso il tuo Sito Web WordPress.
Ecco perché sono stati originariamente creati servizi di abbreviazione di URL come Bitly e TinyURL. Prendono un collegamento lungo e lo rendono più corto in modo che non occupi tanto spazio.
Ad esempio, se stai usando Strutture URL SEO-friendly, allora potresti avere URL lunghi che assomigliano a questo:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Il nostro collegamento breve per quel post consente di risparmiare molto spazio:
http://wpbeg.in/b6xh7G
Nota: Stiamo utilizzando un dominio personalizzato, wpbeg.in, per i nostri collegamenti brevi, che è un po’ più tecnico da configurare e richiederebbe l’acquisto di un altro dominio. Abbiamo un tutorial separato su come creare il tuo URL breve personalizzato.
In passato, WordPress rendeva facile ottenere un collegamento breve al post o alla pagina del tuo blog. C’era un Ottieni collegamento breve pulsante situato proprio accanto all’area dei permalink dell’editor classico.

Tuttavia, se di recente ha aperto il tuo blog, non vedrai questa funzione sul tuo sito WordPress perché è stata rimossa dopo la versione 4.4 di WordPress. WordPress crea ancora i collegamenti, ma il pulsante è stato rimosso.
Tuttavia, ci sono alcuni modi per ottenere collegamenti brevi per i tuoi post e le tue pagine WordPress.
Tratteremo il miglior plug-in per accorciare i link, oltre a un paio di modi in cui puoi ripristinare il pulsante “Ottieni Shortlink” nell’editor classico. Basta fare clic sui collegamenti sottostanti per passare direttamente a ciascuna opzione:
- Metodo 1: creare collegamenti brevi utilizzando il plugin Pretty Links
- Metodo 2: utilizzo del plug-in Riporta il pulsante Shortlink per l’editor classico
- Metodo 3: creazione di un pulsante di collegamento breve nell’editor classico con codice
Metodo 1: creare collegamenti brevi utilizzando il plugin Pretty Links
Inizieremo con un metodo che funziona per tutti. Il Link carini plugin non si basa sull’editor classico e creerà il proprio collegamento breve da qualsiasi URL.
Funziona con tutti i link, comprese le pagine al di fuori del tuo blog o sito web. Quindi, oltre a permetterti di condividere i tuoi contenuti, è anche lo strumento perfetto per accorciare link di affiliazione.
Per iniziare, devi installare e attivare il Link carini collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: C’è un Versione Pro di Pretty Links con funzionalità più potenti come il collegamento automatico delle parole chiave e le categorie e i tag di collegamento, ma per questo tutorial utilizzeremo la versione gratuita.
Una volta attivato il plug-in, viene aggiunta una sezione Pretty Links alla dashboard di WordPress. Per creare il tuo primo collegamento breve, devi andare su Link carini » Aggiungi link pagina.
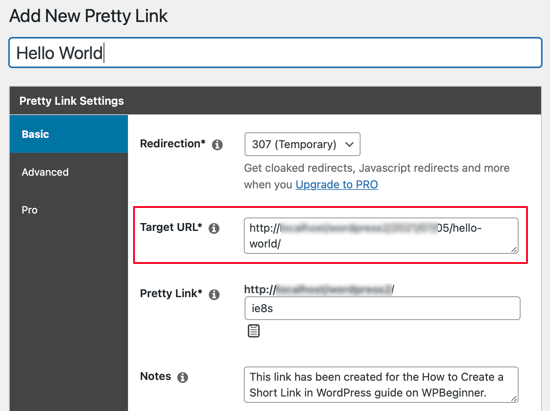
Successivamente, devi incollare l’URL originale della pagina che desideri condividere nel campo di testo URL di destinazione. Viene creato automaticamente un breve Pretty Link, ma puoi personalizzarlo se desideri renderlo più leggibile.

Dopo aver creato alcuni collegamenti brevi, potresti non ricordare a cosa servono. Quindi è una buona idea digitare il titolo della pagina web e prendere in considerazione di scrivere alcune note di tutto ciò che è necessario ricordare.

Dopo aver compilato il modulo Pretty Links, fai clic sul pulsante Aggiorna per attivare il collegamento breve.

Ora vedrai un elenco di tutti i tuoi Pretty Link. Per copiarne uno negli appunti, fai clic sull’icona Copia a destra dello schermo.
Successivamente, puoi incollarlo in uno qualsiasi dei tuoi canali di social media. Pretty Links terrà anche traccia di quanti clic riceve ogni collegamento.

Sebbene i link graziosi abbiano analisi integrate, puoi migliorare ulteriormente le tue analisi collegandole a Google Analytics utilizzando il Plugin MonsterInsights. Per maggiori dettagli, consulta la nostra guida passo passo su come configurare correttamente Google Analytics in WordPress.
Metodo 2: utilizzo del plug-in Riporta il pulsante Shortlink per l’editor classico
Questo è un metodo semplice per aggiungere nuovamente il pulsante Ottieni collegamento breve al editore classico.
Innanzitutto, è necessario installare e attivare il Riporta il pulsante Shortlink collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, questo plugin aggiungerà automaticamente il pulsante Ottieni Shortlink all’editor classico. Per verificare che abbia funzionato, modifica uno qualsiasi dei tuoi post.

Quando fai clic sul pulsante Ottieni Shortlink, ti mostrerà lo Shortlink di WordPress per il tuo articolo o pagina. Puoi copiare il link negli appunti in modo da poterlo condividere con il tuo pubblico nelle tue e-mail e messaggi.

Metodo 3: creazione di un pulsante di collegamento breve nell’editor classico con codice
Questo metodo è per utenti più avanzati e utilizza il codice anziché un plug-in. Aggiunge il pulsante Shortlink all’editor classico aggiungendo uno snippet di codice personalizzato al tuo tema functions.php file.
Non consigliamo questo metodo agli utenti inesperti perché se commetti un errore, potrebbe danneggiare il tuo sito web. Il metodo 2 sopra è un modo più semplice per ottenere lo stesso risultato senza dover utilizzare il codice.
Se è la prima volta che aggiungi codice ai tuoi file WordPress, dovresti consultare la nostra guida su come copiare e incollare frammenti di codice in WordPress.
Useremo il Frammenti di codice plugin menzionato in quella guida, quindi dovrai prima installarlo. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
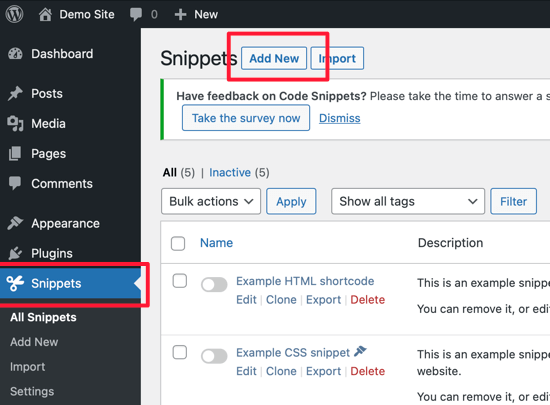
Dopo l’attivazione, il plug-in aggiungerà una nuova voce di menu denominata Snippet alla barra di amministrazione di WordPress. Facendo clic su di esso ti verrà mostrato un elenco di tutti i frammenti di codice personalizzati che hai salvato sul tuo sito.
Vai avanti e fai clic sul pulsante Aggiungi nuovo per aggiungere il tuo primo frammento di codice personalizzato in WordPress.

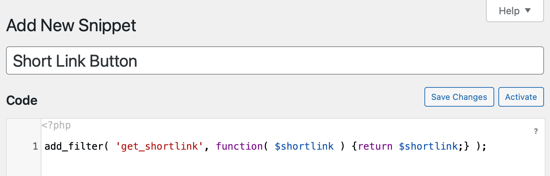
Questo ti porterà alla pagina “Aggiungi nuovo snippet”.
Devi iniziare inserendo un titolo per il tuo frammento di codice personalizzato. Chiamiamolo “Pulsante di collegamento breve”. Dopo aver inserito un titolo, copia e incolla semplicemente lo snippet di codice sottostante nella casella del codice.
add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} );

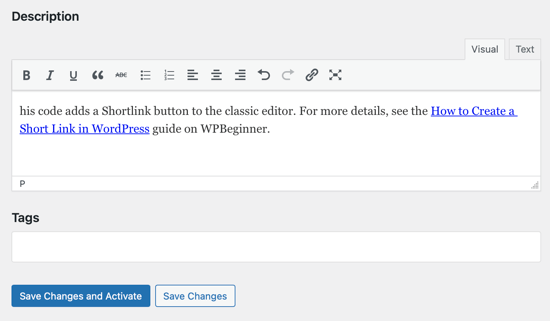
Quando ti imbatterai in questo frammento in futuro, potresti non ricordare a cosa serve. Quindi è una buona idea digitare qualcosa di utile nella descrizione come promemoria.

Puoi anche assegnare tag allo snippet di codice. Questo ti aiuterà a ordinare i frammenti di codice per argomento e funzionalità.
Infine, è necessario fare clic sul pulsante “Salva modifiche e attiva”. Una volta attivato lo snippet, il pulsante Shortlink verrà aggiunto all’editor classico.

Speriamo che questo articolo ti abbia aiutato a imparare come creare un collegamento breve in WordPress. Ti potrebbe piacere anche imparare come ottenere un dominio di posta elettronica gratuito, o guarda il nostro confronto tra i migliori registrar di nomi di dominio.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
il post Come creare un collegamento breve in WordPress (il modo più semplice) è apparso per primo su WPBeginner.