Vuoi consentire agli utenti di inviare eventi di calendario sul tuo sito Web WordPress?
L’aggiunta di eventi inviati dagli utenti è un ottimo modo per creare una community e aumentare il coinvolgimento sul tuo sito web.
In questo articolo, ti mostreremo come creare un calendario di eventi inviato dall’utente in WordPress senza consentire ai visitatori di accedere alla tua area di amministrazione.
Perché creare un calendario degli eventi inviato dall’utente?
Eventi di crowdsourcing per il tuo Calendario WordPress è un ottimo modo per creare una community, attirare nuovi visitatori e mantenere il calendario aggiornato con gli ultimi eventi. Aiuta anche a risparmiare tempo poiché non è necessario cercare in Internet gli eventi imminenti.
Quando il tuo membri della comunità possono aggiungere eventi al tuo calendario, riceveranno una promozione gratuita per i loro eventi e i visitatori del tuo sito web e gli altri membri della comunità possono facilmente conoscere gli eventi che si svolgono nella loro zona.
Ad esempio, supponiamo che tu gestisca un ente di beneficenza o un’organizzazione no-profit sito web di appartenenza. Puoi consentire ai membri di aggiungere diverse raccolte fondi, seminari e altri eventi di beneficenza al calendario del tuo sito.
Il problema è che WordPress non consente agli utenti di inviare eventi di calendario o caricare files sul front-end per impostazione predefinita. Dovrai creare un account per ogni utente e consentire l’accesso al area di amministrazione. Questo metodo richiede tempo e potrebbe essere rischioso.
Per fortuna, c’è un modo più semplice. Vediamo come puoi consentire alle persone di aggiungere eventi di calendario in WordPress.
Creazione di un calendario degli eventi inviato dall’utente in WordPress
Il modo migliore per consentire agli utenti di aggiungere eventi del calendario senza concedere loro l’accesso al pannello di amministrazione di WordPress è utilizzare WPForms. È il miglior plug-in per moduli di contatto per WordPress ed è considerato affidabile da oltre 5 milioni di aziende.
Il plugin ti consente di creare un modulo di caricamento file e offre un componente aggiuntivo Post Submissions che ti consente di accettare elenchi di eventi, PDF, articoli, citazioni e altri contenuti sul front-end del tuo sito web.

Nota: Avrai bisogno del Versione WPForms Pro perché include il componente aggiuntivo Post Submission, integrazioni premium e altre funzionalità di personalizzazione.
Innanzitutto, dovrai installare e attivare il plug-in WPForms. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
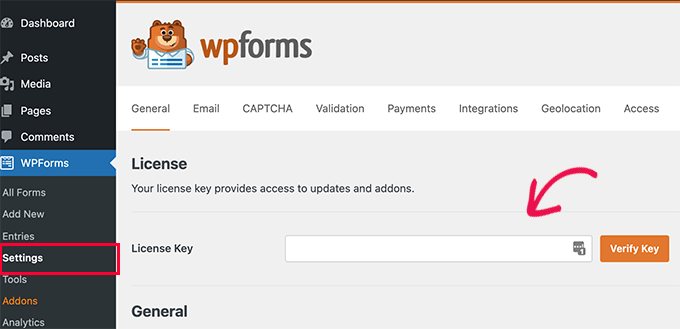
Dopo l’attivazione, vai semplicemente su WPForms »Impostazioni dalla dashboard di WordPress e inserisci la tua chiave di licenza. Puoi trovare la chiave di licenza nell’area dell’account WPForms.

Quindi, fai clic sul pulsante “Verifica chiave” per continuare.
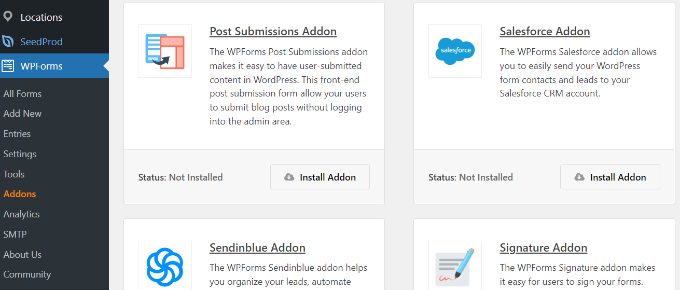
Dopo aver verificato la chiave di licenza, dovrai andare su WPForms »Componenti aggiuntivi e quindi scorri verso il basso fino al componente aggiuntivo Post Submissions.
Vai avanti e fai clic sul pulsante “Installa componente aggiuntivo”.

Una volta installato il componente aggiuntivo, noterai che lo stato cambia da “Non installato” a “Attivo”.
Configurazione del plug-in del calendario degli eventi
Successivamente, avrai bisogno di un Plugin per il calendario degli eventi di WordPress per creare un calendario di eventi sul tuo sito web.
Useremo Il calendario degli eventi plugin per il nostro tutorial. È un potente sistema di gestione degli eventi per WordPress e offre molte funzionalità. Puoi usarlo facilmente per aggiungere eventi e gestire organizzatori e luoghi.
Inoltre, il calendario degli eventi offre a versione gratuita e si integra facilmente con WPForms.
Innanzitutto, dovrai installare e attivare il plug-in Calendario degli eventi. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
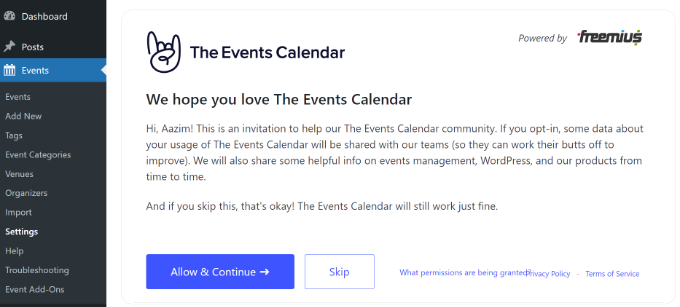
Dopo l’attivazione, verrai reindirizzato a Eventi » Impostazioni nel pannello di amministrazione di WordPress. Il plugin ti chiederà di unirti alla sua community. Per ora puoi semplicemente fare clic sul pulsante “Salta”.

Successivamente, puoi passare attraverso diverse impostazioni per il calendario degli eventi.
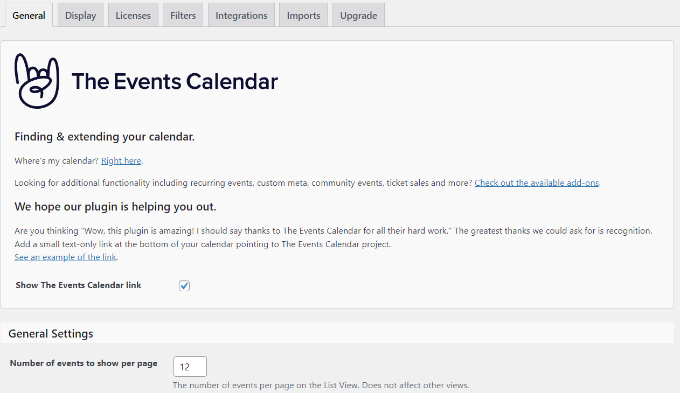
Nella scheda “Generale” sono presenti impostazioni per modificare il numero di eventi da mostrare per pagina, attivare l’editor di blocchi per eventi, mostrare commenti, modificare lo slug URL dell’evento e altro ancora.

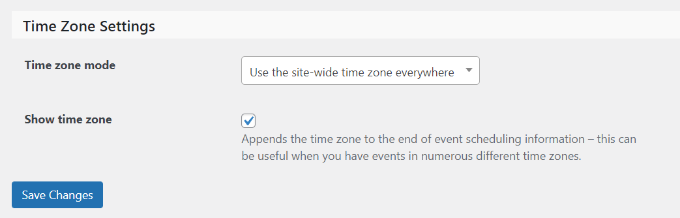
Puoi anche impostare le impostazioni del fuso orario per il tuo calendario eventi se scorri verso il basso. Il plug-in ti consente di utilizzare il fuso orario del tuo sito ovunque o di impostare manualmente il fuso orario per ogni evento.
Ti consigliamo di utilizzare l’opzione “Utilizza il fuso orario a livello di sito ovunque”. Ciò contribuirà a far corrispondere gli orari degli eventi inviati dagli utenti con il fuso orario del tuo sito.
Dopo aver apportato le modifiche, fai clic sul pulsante “Salva modifiche”.

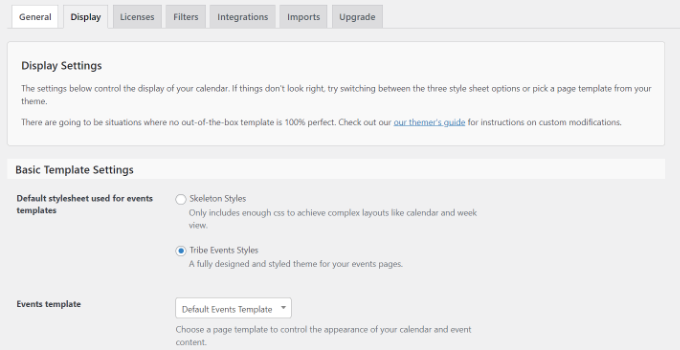
Successivamente, puoi andare alla scheda “Visualizza” e modificare l’aspetto del calendario degli eventi.
Ad esempio, ci sono opzioni per disattivare lo stile predefinito, scegli a modelloabilita le visualizzazioni degli eventi e altro ancora.

Dopo aver apportato le modifiche, vediamo come creare un modulo per accettare gli eventi del calendario.
Creazione di un modulo per gli eventi inviati dall’utente
Nel passaggio successivo, dovrai impostare un modulo utilizzando WPForms per consentire agli utenti di inviare eventi.
Per iniziare, puoi andare su WPForms »Aggiungi nuovo dalla dashboard di WordPress. Questo avvierà il generatore di moduli drag and drop.
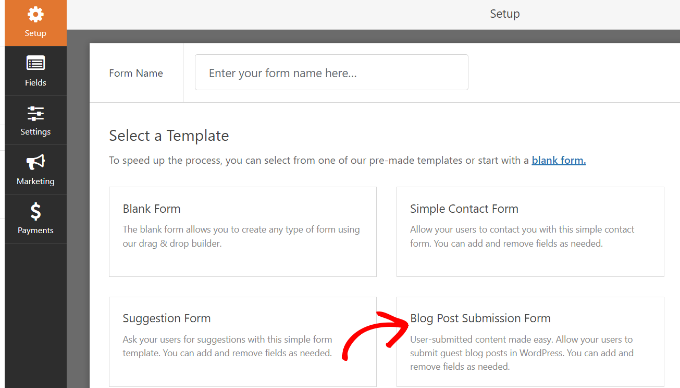
Inserisci semplicemente un nome per il tuo modulo in alto e quindi seleziona il modello “Modulo di invio post sul blog”.
Utilizziamo questo modello perché quando utilizzi il plug-in Calendario degli eventi, ogni evento è a tipo di post personalizzato. Utilizzando WPForms, puoi modificare il modello di modulo di invio del post sul blog per inviare un tipo di post personalizzato dell’evento anziché un normale post sul blog.

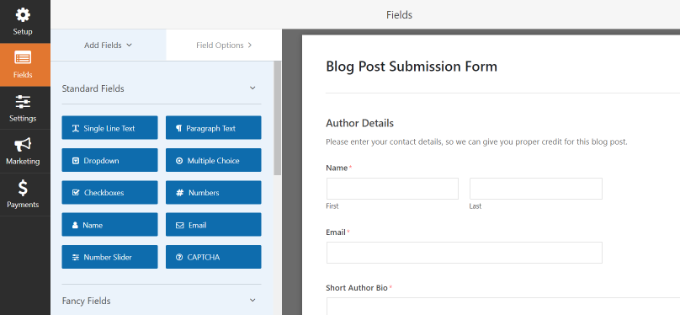
Successivamente, puoi personalizzare il modulo di invio dei post.
Utilizzando il generatore di moduli trascina e rilascia, WPForms ti consente di aggiungere diversi campi modulo. È possibile aggiungere un menu a discesa, caselle di controllo, numero di telefonoindirizzo, URL del sito Web e altro.
Inoltre, ti consente anche di riorganizzare l’ordine di ogni campo del modulo e rimuovere i campi che non ti servono.

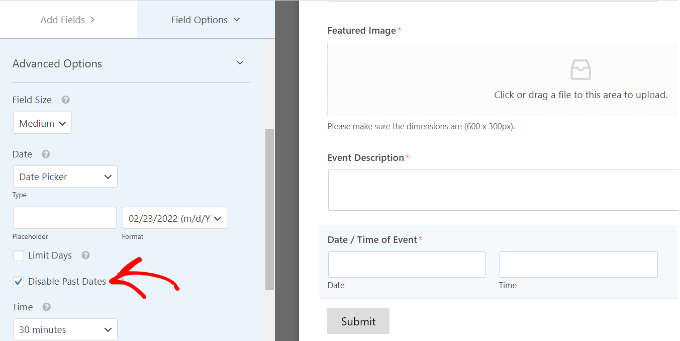
Ad esempio, aggiungeremo i campi “Data/Ora” al nostro modello di modulo per mostrare la “Data/ora di inizio dell’evento” e “Data/ora di fine dell’evento”.
Suggerimento professionale: Quando aggiungi il campo Data/Ora, assicurati di fare clic sulla casella di controllo “Disabilita date passate”. Puoi trovare questa opzione nella scheda Opzioni avanzate.
Ciò garantirà che tutti i tuoi nuovi eventi abbiano una data futura. Aiuta anche a cogliere gli errori se qualcuno inserisce accidentalmente l’anno sbagliato.

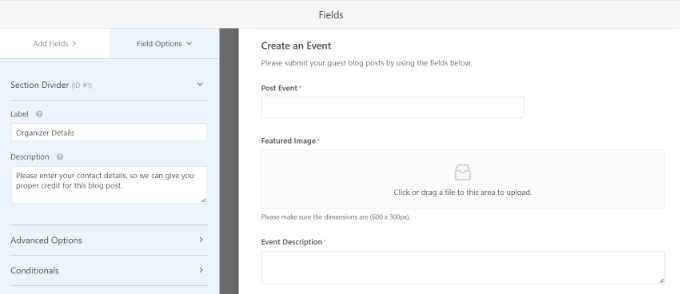
Quando crei il modulo, puoi rinominare diversi campi del modulo. Per fare ciò, fai semplicemente clic su di essi e quindi modifica l'”Etichetta” in Opzioni campo nel menu a sinistra.
Per il nostro tutorial, abbiamo cambiato l’etichetta per Titolo del post in Titolo dell’evento e Estratto del post in Descrizione dell’evento.

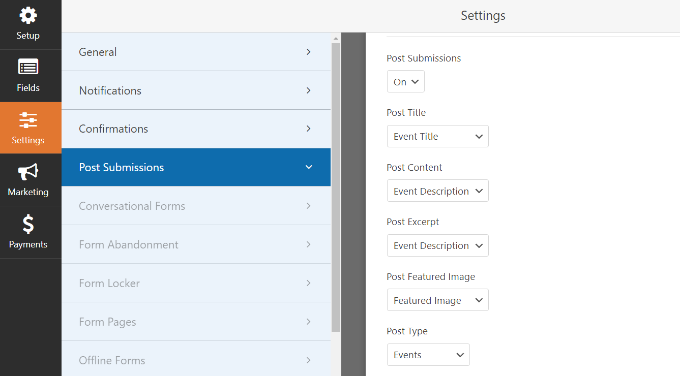
Dopodiché, dovrai andare al Impostazioni » Invia invii scheda nel generatore di moduli.
Ora assicurati che l’opzione “Post invii” sia attiva.

Oltre a ciò, dovrai abbinare i campi del modulo ai campi che il plug-in Calendario degli eventi cercherà.
Ad esempio, ecco come abbiamo mappato i campi del modulo demo:
- Titolo del post in Titolo dell’evento
- Post estratto alla descrizione dell’evento
- Pubblica l’immagine in primo piano nell’immagine in primo piano
- Tipo di messaggio in Eventi
- Stato del post in attesa di revisione
- Invia l’autore all’utente corrente
Lo stato di revisione in sospeso consente di moderare l’invio di ogni evento. Inoltre, se lo sei accettare pagamenti onlinequindi puoi verificare se i pagamenti sono andati a buon fine prima di approvare l’evento.
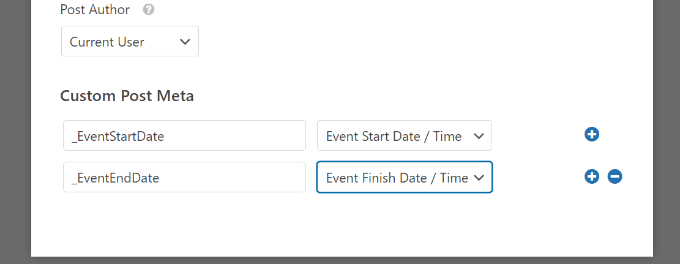
Successivamente, dovrai anche mappare la data e l’ora di inizio e fine dell’evento. Per questo, scorri verso il basso fino alla sezione “Meta posta personalizzata” e inserisci un codice per mappare i rispettivi campi nel modulo.
Per iniziare, aggiungi _Data inizio evento codice e seleziona il campo dell’ora di inizio dell’evento (come Data/ora di inizio dell’evento) dal menu a discesa.
Quindi fai clic sul pulsante “+” per aggiungere un altro Meta post personalizzato e inserisci il _EventEndDate codice per mappare il campo del modulo di fine dell’evento (come la data/ora di fine dell’evento).

Successivamente, puoi anche modificare altre impostazioni del tuo modulo.
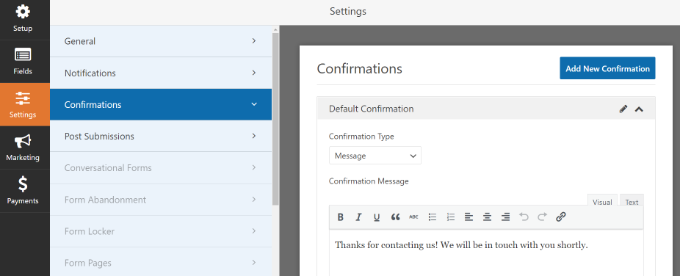
Se vai alla scheda “Conferme”, vedrai le impostazioni per mostrare la pagina di ringraziamento che apparirà quando gli utenti inviano un evento del calendario.
Puoi mostrare un messaggio, una pagina o reindirizzare le persone a un altro URL quando inviano il modulo.

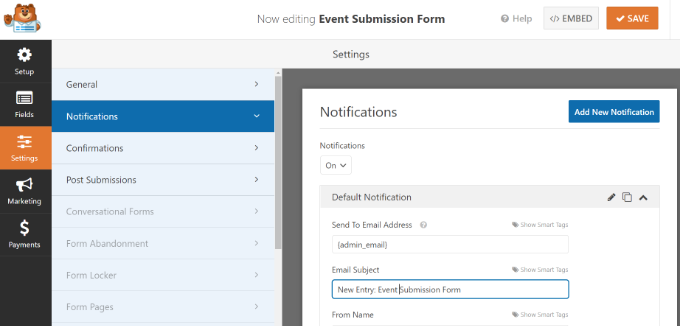
Oltre a ciò, puoi anche modificare le impostazioni “Notifiche”.
Qui, il plug-in ti consente di scegliere diverse impostazioni per ricevere una notifica quando qualcuno invia un modulo. Ad esempio, puoi modificare l’invio all’indirizzo e-mail, la riga dell’oggetto, il nome e altro.

Non dimenticare di fare clic sul pulsante “Salva” in alto dopo aver apportato le modifiche.
Pubblicazione del modulo per gli eventi inviati dall’utente
Ora che hai creato un modulo di eventi inviato dall’utente, è ora di pubblicarlo sul tuo sito Web WordPress.
WPForms offre molteplici opzioni per incorporare il tuo modulo in WordPress. Puoi usare il blocco WPForms nel file editore di blocchiusa uno shortcode, aggiungi un widget della barra laterale e altro ancora.
Per questo tutorial, utilizzeremo la procedura guidata di incorporamento offerta da WPForms.
Per iniziare, fai semplicemente clic sul pulsante “Incorpora” nell’angolo in alto a destra.

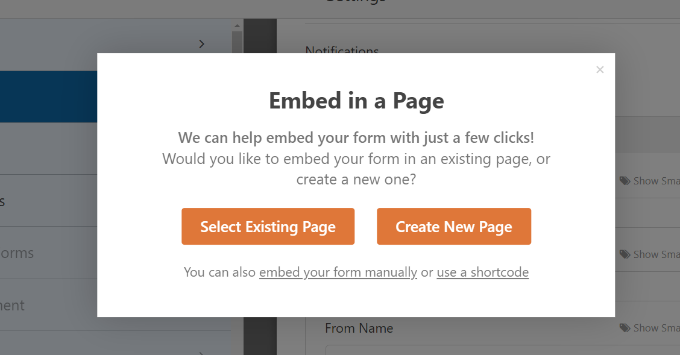
Quando si fa clic sul pulsante, verrà visualizzata una finestra popup.
Vai avanti e fai clic sul pulsante “Crea nuova pagina” e WPForms creerà automaticamente una nuova pagina per il tuo modulo.

Puoi anche fare clic su “Seleziona pagina esistente” per aggiungere il modulo a una pagina pubblicata.
Successivamente, dovrai inserire un nome per la tua pagina. Una volta fatto, fai semplicemente clic su “Let’s Go!” pulsante.

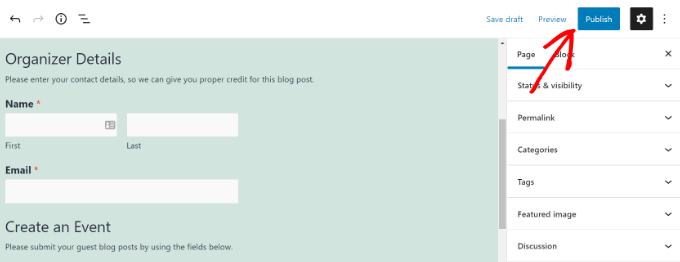
Nella schermata successiva, puoi vedere il modulo degli eventi inviati dall’utente nella nuova pagina di WordPress.
Vai avanti e visualizza l’anteprima della pagina, quindi fai clic sul pulsante “Pubblica”.

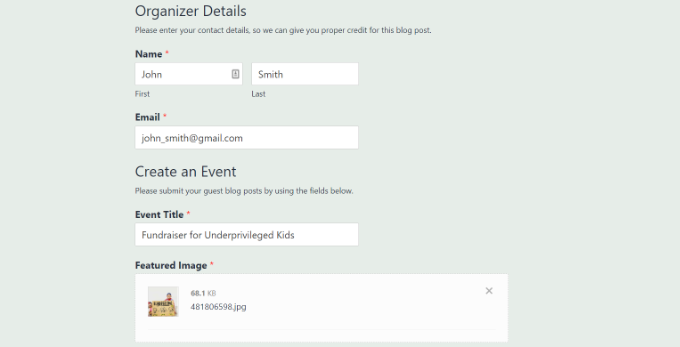
Ora puoi visitare il tuo sito Web per vedere il modulo in azione.
Ecco come apparirà sul front-end del tuo sito web.

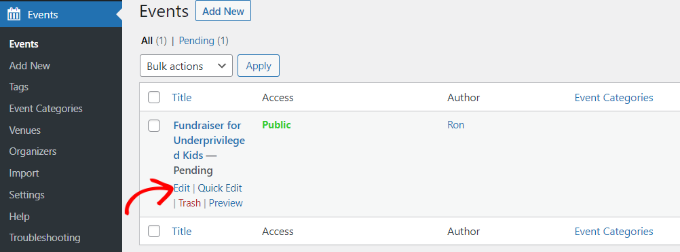
Successivamente, puoi rivedere gli eventi del calendario inviati dagli utenti andando a Eventi dalla dashboard di WordPress.
Tutti gli eventi inviati dall’utente verranno elencati qui come in attesa di. Puoi fare clic sul pulsante “Modifica” sotto ogni evento per esaminarli.

Durante la revisione dell’evento, assicurarsi che l’utente abbia compilato tutti i dettagli. Se mancano delle informazioni, puoi aggiungerle o rifiutare l’evento del calendario se non soddisfa i requisiti del tuo sito web.
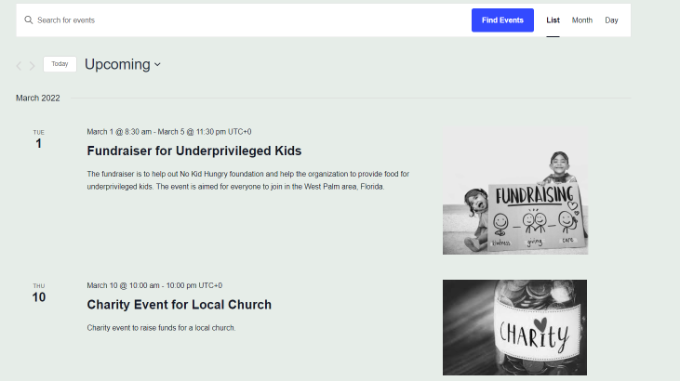
Successivamente, pubblica semplicemente l’evento inviato dall’utente. Puoi quindi visualizzare i tuoi eventi visitando l’URL creato da The Events Calendar: https://www.example.com/events

Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare un calendario di eventi inviato dagli utenti in WordPress. Potresti anche voler dare un’occhiata alle nostre guide su come spostare un sito Web da HTTP a HTTPS e il migliori plugin e strumenti SEO per WordPress per migliorare il posizionamento del tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come creare un calendario degli eventi inviato dall’utente in WordPress è apparso per la prima volta su WPBeginner.