Vuoi creare un blocco Gutenberg personalizzato per il tuo sito Web WordPress?
Sebbene WordPress sia dotato di molti blocchi di base per la creazione di contenuti, potresti aver bisogno di qualcosa di più personalizzato per il tuo sito web.
In questo articolo, ti mostreremo un modo semplice per creare blocchi Gutenberg personalizzati per il tuo sito WordPress.
Perché creare un blocco WordPress personalizzato?
WordPress viene fornito con un intuitivo editore di blocchi che ti consente di creare facilmente i tuoi post e le tue pagine aggiungendo contenuti ed elementi di layout come blocchi.
Per impostazione predefinita, WordPress viene fornito con diversi blocchi di uso comune. I plugin di WordPress possono anche aggiungere i propri blocchi che puoi utilizzare.
Tuttavia, a volte potresti voler creare il tuo blocco personalizzato per fare qualcosa di specifico e non riesci a trovare un blocca il plug-in che funziona per te.
In questo tutorial, ti mostreremo come creare un blocco completamente personalizzato.
Nota: Questo articolo è per utenti intermedi. Avrai bisogno di avere familiarità con HTML e CSS per creare blocchi Gutenberg personalizzati.
Passaggio 1: inizia con il tuo primo blocco personalizzato
Innanzitutto, è necessario installare e attivare il Blocchi personalizzati Genesis collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Creato dalle persone dietro il popolare Genesis Theme Framework e StudioPressquesto plugin fornisce agli sviluppatori strumenti semplici per creare rapidamente blocchi personalizzati per i loro progetti.
Per il bene di questo tutorial, costruiremo un blocco “testimonianze”.
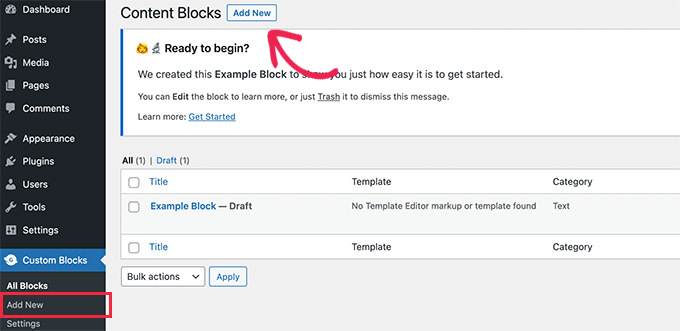
Per prima cosa, vai a Blocchi personalizzati » Aggiungi nuovo pagina dalla barra laterale sinistra del pannello di amministrazione.

Questo ti porterà alla pagina Editor blocchi.
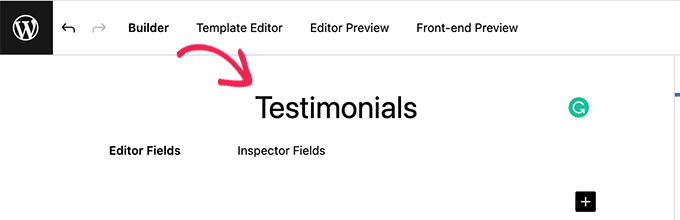
Da qui, devi dare un nome al tuo blocco.

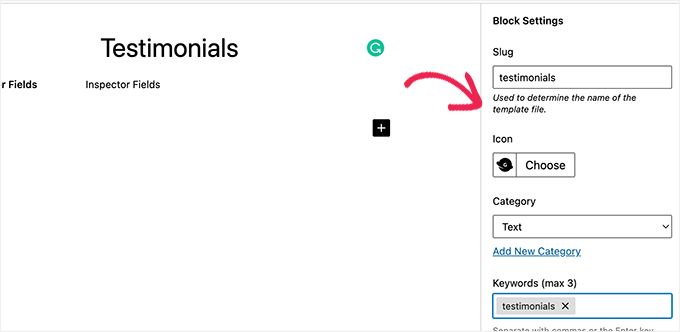
Sul lato destro della pagina troverai le proprietà del blocco.
Qui puoi scegliere un’icona per il tuo blocco, aggiungere una categoria e aggiungere parole chiave.

Lo slug verrà riempito automaticamente in base al nome del tuo blocco, quindi non devi cambiarlo. Tuttavia, puoi scrivere fino a 3 parole chiave nel campo di testo Parole chiave in modo che il tuo blocco possa essere facilmente trovato.
Ora aggiungiamo alcuni campi al nostro blocco.
Puoi aggiungere diversi tipi di campi come testo, numeri, indirizzo e-mailURL, colore, immagine, checkbox, pulsanti di opzione e molto altro.
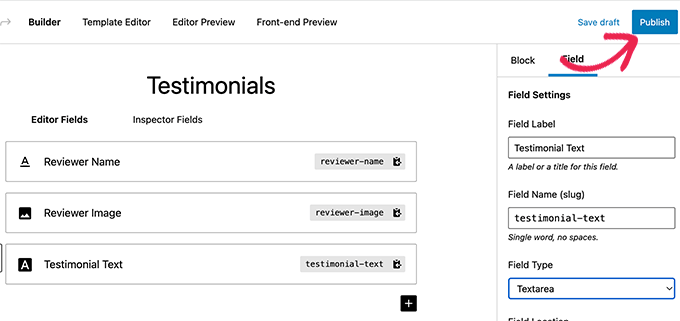
Aggiungeremo 3 campi al nostro blocco testimonial personalizzato: un campo immagine per l’immagine del revisore, una casella di testo per il nome del revisore e un campo area di testo per il testo del revisore.
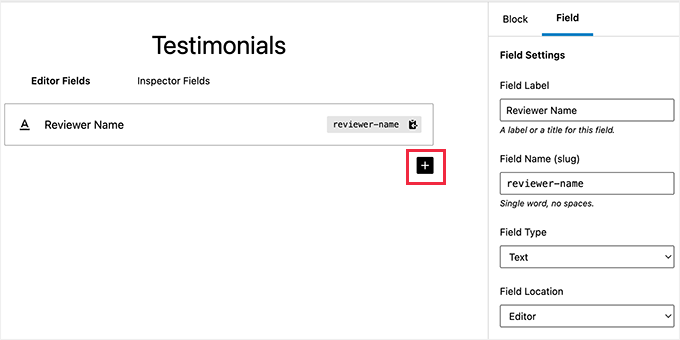
Clicca sul [+] Aggiungi campo pulsante per inserire il primo campo.

Questo aprirà alcune opzioni per il campo. Diamo un’occhiata a ciascuno di essi.
- Etichetta campo: Puoi utilizzare qualsiasi nome a tua scelta per l’etichetta del campo. Diamo un nome al nostro primo campo “Immagine del revisore”.
- Nome campo: Il nome del campo verrà generato automaticamente in base all’etichetta del campo. Useremo questo nome di campo nel passaggio successivo, quindi assicurati che sia univoco per ogni campo.
- Tipo di campo: Qui puoi selezionare il tipo di campo. Vogliamo che il nostro primo campo sia un’immagine, quindi selezioneremo Immagine dal menu a tendina.
- Posizione del campo: Puoi decidere se vuoi aggiungere il campo all’editor o all’ispettore.
- Testo guida: puoi aggiungere del testo per descrivere il campo. Questo non è richiesto se stai creando questo blocco per uso personale, ma potrebbe essere utile per blog multi-autore.
Potresti anche ottenere alcune opzioni aggiuntive in base al tipo di campo scelto. Ad esempio, se selezioni un campo di testo, otterrai opzioni extra come testo segnaposto e limite di caratteri.
Seguendo il processo sopra, aggiungiamo altri 2 campi per il nostro blocco testimonianze facendo clic su [+] Aggiungi campo pulsante.
Nel caso in cui desideri riordinare i campi, puoi farlo trascinandoli utilizzando la maniglia sul lato sinistro dell’etichetta di ciascun campo.
Per modificare o eliminare un campo particolare, è necessario fare clic sull’etichetta del campo e modificare le opzioni nella colonna di destra.

Al termine, fare clic su Pubblicare pulsante, presente sul lato destro della pagina, per salvare il tuo blocco Gutenberg personalizzato.
Passaggio 2: crea un modello di blocco personalizzato
Sebbene tu abbia creato il blocco WordPress personalizzato nell’ultimo passaggio, non funzionerà finché non crei un blocco modello.
Il modello di blocco determina esattamente come le informazioni immesse nel blocco vengono visualizzate sul tuo sito web. Puoi decidere come appare usando HTML e CSS, o anche codice PHP se hai bisogno di eseguire funzioni o fare altre cose avanzate con i dati.
Esistono due modi per creare un modello di blocco. Se l’output del tuo blocco è in HTML/CSS, puoi utilizzare l’editor di modelli integrato.
D’altra parte, se l’output del tuo blocco richiede un po’ di PHP per essere eseguito in background, dovrai creare manualmente un file modello di blocco e caricarlo nella cartella del tuo tema.
Metodo 1. Utilizzo dell’editor di modelli integrato
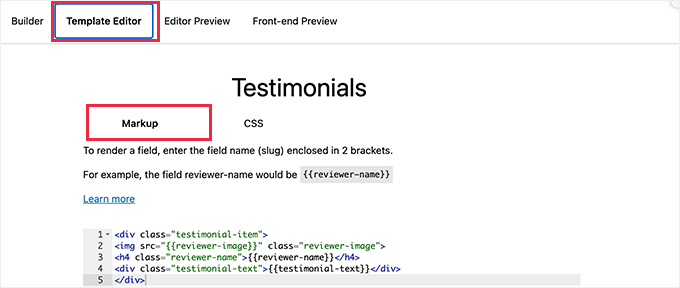
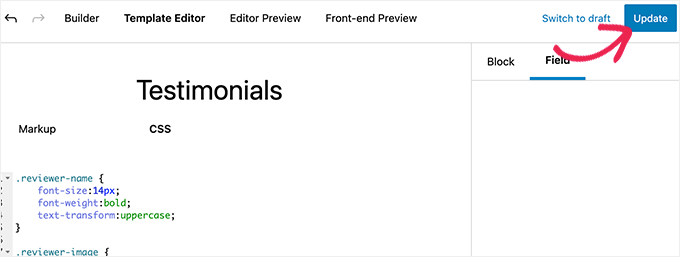
Nella schermata di modifica del blocco personalizzato, passa semplicemente alla scheda Editor modelli e inserisci il tuo codice HTML nella scheda markup.

Puoi scrivere il tuo codice HTML e utilizzare le doppie parentesi graffe per inserire i valori dei campi di blocco.
Ad esempio, abbiamo utilizzato il seguente codice HTML per il blocco di esempio creato sopra.
<div class="testimonial-item">
<img src="{{reviewer-image}}" class="reviewer-image">
<h4 class="reviewer-name">{{reviewer-name}}</h4>
<div class="testimonial-text">{{testimonial-text}}</div>
</div>
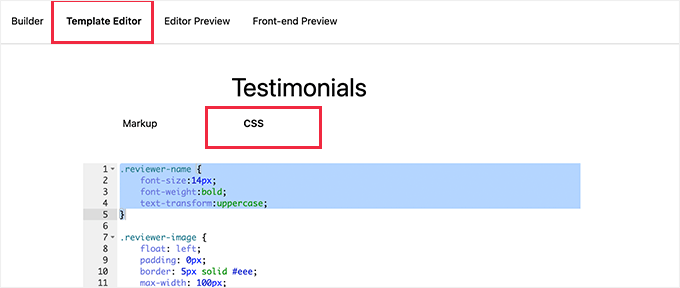
Successivamente, passa alla scheda CSS per definire lo stile del markup di output del blocco.

Ecco il CSS di esempio che abbiamo utilizzato per il nostro blocco personalizzato.
.reviewer-name {
font-size:14px;
font-weight:bold;
text-transform:uppercase;
}
.reviewer-image {
float: left;
padding: 0px;
border: 5px solid #eee;
max-width: 100px;
max-height: 100px;
border-radius: 50%;
margin: 10px;
}
.testimonial-text {
font-size:14px;
}
.testimonial-item {
margin:10px;
border-bottom:1px solid #eee;
padding:10px;
}
Metodo 2. Caricamento manuale di modelli di blocchi personalizzati
Questo metodo è consigliato se è necessario utilizzare PHP per interagire con i campi dei blocchi personalizzati.
Fondamentalmente dovrai caricare il modello dell’editor direttamente sul tuo tema.
Innanzitutto, devi creare una cartella sul tuo computer e chiamarla con il tuo nome di blocco personalizzato slug. Ad esempio, il nostro blocco demo si chiama Testimonianze, quindi creeremo una cartella delle testimonianze.

Successivamente, è necessario creare un file chiamato block.php utilizzando un semplice editor di testo. Qui è dove inserirai la parte HTML / PHP del tuo modello di blocco.
Ecco il modello di esempio che abbiamo utilizzato per il nostro esempio.
<div class="testimonial-item <?php block_field('className'); ?>">
<img class="reviewer-image" src="<?php block_field( 'reviewer-image' ); ?>" alt="<?php block_field( 'reviewer-name' ); ?>" />
<h4 class="reviewer-name"><?php block_field( 'reviewer-name' ); ?></h4>
<div class="testimonial-text"><?php block_field( 'testimonial-text' ); ?></div>
</div>
Nota come abbiamo usato il block_field() funzione per recuperare i dati da un campo di blocco.
Abbiamo racchiuso i nostri campi di blocco nell’HTML che vogliamo utilizzare per visualizzare il blocco. Abbiamo anche aggiunto classi CSS in modo da poter modellare correttamente il blocco.
Non dimenticare di salvare il file all’interno della cartella che hai creato in precedenza.
Successivamente, devi creare un altro file utilizzando l’editor di testo normale sul tuo computer e salvarlo come block.css all’interno della cartella che hai creato.
Utilizzeremo questo file per aggiungere i CSS necessari per definire lo stile della nostra visualizzazione dei blocchi. Ecco il CSS di esempio che abbiamo usato per questo esempio.
.reviewer-name {
font-size:14px;
font-weight:bold;
text-transform:uppercase;
}
.reviewer-image {
float: left;
padding: 0px;
border: 5px solid #eee;
max-width: 100px;
max-height: 100px;
border-radius: 50%;
margin: 10px;
}
.testimonial-text {
font-size:14px;
}
.testimonial-item {
margin:10px;
border-bottom:1px solid #eee;
padding:10px;
}
Non dimenticare di salvare le modifiche.
La cartella del modello di blocco ora conterrà due file modello al suo interno.

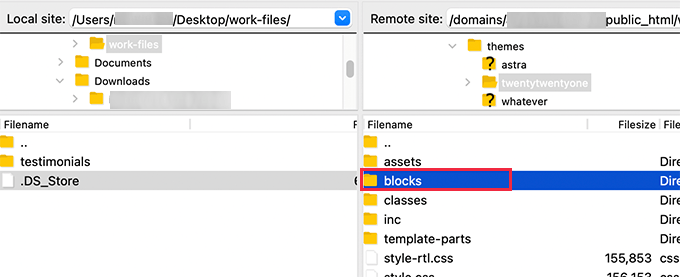
Dopodiché, devi caricare la cartella dei blocchi sul tuo sito web utilizzando un client FTP o l’app File Manager all’interno del tuo Hosting WordPress pannello di controllo dell’account.
Una volta connesso, vai a /wp-content/themes/your-current-theme/ cartella.
Se la cartella del tuo tema non ha un nome di cartella, vai avanti e crea una nuova directory e assegnagli un nome blocks.

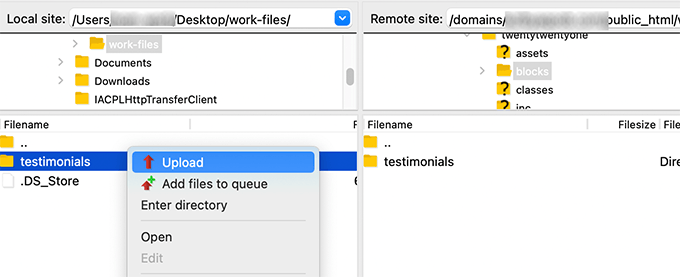
Ora entra nella cartella dei blocchi e carica la cartella che hai creato sul tuo computer nella cartella dei blocchi.

È tutto! Hai creato con successo file modello manuali per il tuo blocco personalizzato.
Passaggio 3. Visualizza l’anteprima del blocco personalizzato
Ora, prima di poter visualizzare in anteprima il tuo HTML/CSS, devi fornire alcuni dati di test che possono essere utilizzati per visualizzare un output di esempio.
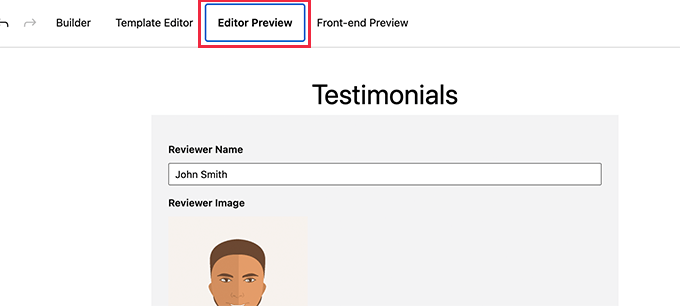
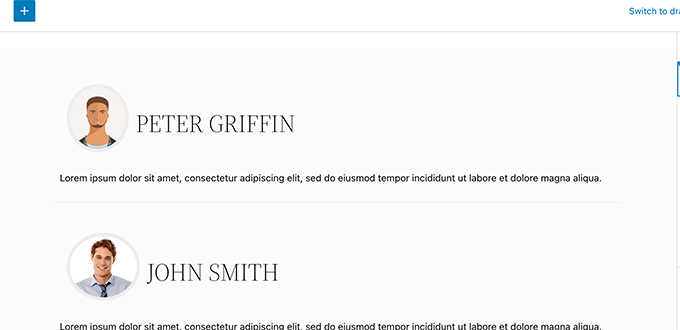
All’interno dell’area di amministrazione di WordPress, modifica il tuo blocco e passa alla scheda Anteprima dell’editor. Qui è necessario inserire alcuni dati fittizi.

Non dimenticare di fare clic sul pulsante Aggiorna per salvare le modifiche prima di poter visualizzare l’anteprima.

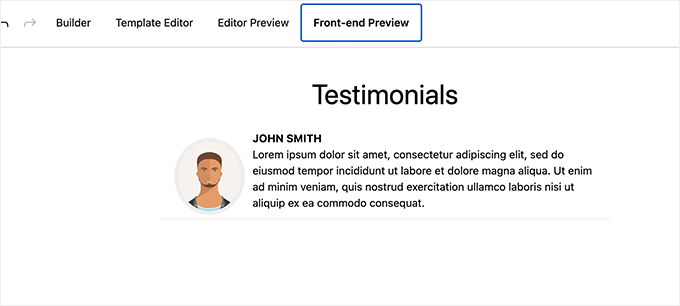
Ora puoi passare alla scheda Anteprima front-end per vedere come apparirà il tuo blocco sul front-end (area pubblica del tuo Sito Web WordPress).

Se tutto ti sembra a posto, puoi aggiornare il blocco per salvare le modifiche non salvate.
Passaggio 4. Utilizzo del blocco personalizzato in WordPress
Ora puoi utilizzare il tuo blocco personalizzato in WordPress come faresti con qualsiasi altro blocco.
Modifica semplicemente qualsiasi post o pagina in cui desideri utilizzare questo blocco.
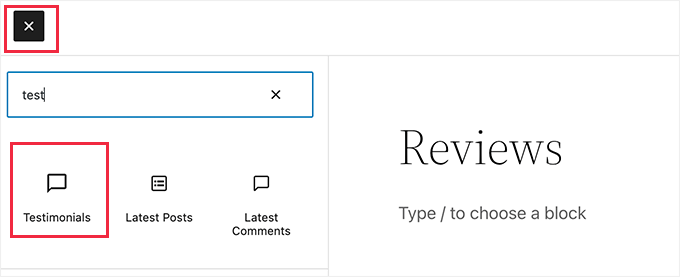
Fai clic sul pulsante Aggiungi nuovo blocco e cerca il tuo blocco digitandone il nome o le parole chiave.

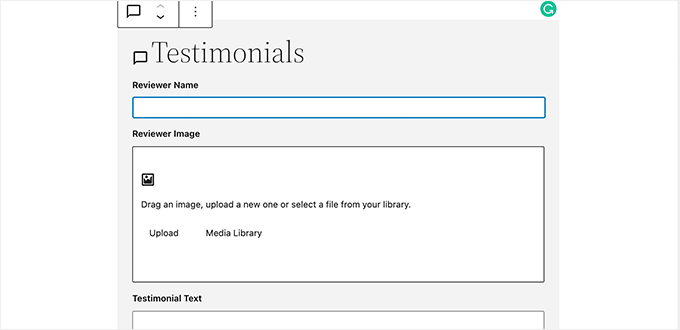
Dopo aver inserito il blocco nell’area del contenuto, vedrai i campi del blocco che hai creato per questo blocco personalizzato.

È possibile compilare i campi del blocco secondo necessità.
Quando ti allontani dal blocco a un altro blocco, l’editor mostrerà automaticamente un’anteprima dal vivo del tuo blocco.

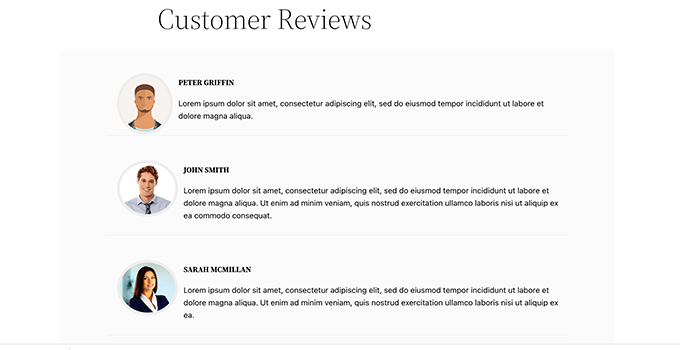
Ora puoi salvare il tuo post e la tua pagina e visualizzarne l’anteprima per vedere il tuo blocco personalizzato in azione sul tuo sito web.
Ecco come appare il blocco delle testimonianze sul nostro sito di test.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare facilmente blocchi Gutenberg personalizzati per il tuo sito Web WordPress.
Potresti anche voler vedere la nostra guida su come creare un tema WordPress personalizzato da zeroo guarda la nostra selezione di esperti del deve avere plugin per WordPress per il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
