Vuoi aggiungere un aumento degli ordini a WooCommerce e aumentare le tue vendite?
Un aumento degli ordini è una tattica che incoraggia gli acquirenti ad acquistare più prodotti di quanto inizialmente pianificato. È una strategia semplice e popolare per aumentare le vendite offrendo un prodotto pertinente o un’offerta speciale durante il pagamento.
In questa guida ti mostreremo come creare un aumento degli ordini nel tuo negozio WooCommerce. In questo modo, puoi ottenere maggiori profitti senza fare molti sforzi aggiuntivi.
Perché dovresti aggiungere un aumento degli ordini in WooCommerce?
Nell’eCommerce, un aumento dell’ordine o del checkout è una strategia comune che può aumentare il valore medio dell’ordine (AOV). Incoraggia i clienti a spendere più soldi quando effettuano un acquisto offrendo loro prodotti o offerte extra durante il pagamento.
Se gestisci un negozio online, un aumento degli ordini può facilmente aumentare le vendite e le entrate senza troppi sforzi.
Invece di lanciare un’elaborata campagna di marketing, tutto ciò che devi fare è mostrare i prodotti correlati a cui il cliente potrebbe essere interessato. Facendo in questo modo, per gli acquirenti sarà conveniente aggiungere più articoli con un solo clic.
In genere, i plug-in o i software di e-commerce non offrono una funzionalità di aumento degli ordini per impostazione predefinita. Ad esempio, se utilizzi WooCommerce, avrai bisogno di un plug-in WordPress per abilitare i rilievi di pagamento.
Ora diamo un’occhiata a come creare un aumento degli ordini per WooCommerce.
Come creare un aumento degli ordini in WooCommerce
Il modo migliore per creare un aumento degli ordini in WooCommerce è con FunnelKit Builder, una piattaforma avanzata di funnel di vendita di WooCommerce. Ti consente di ottimizzare facilmente le pagine del tuo negozio per ottenere più conversioni ed entrate.
Ti consigliamo di utilizzare FunnelKit Builder perché contiene molte regole e impostazioni che puoi configurare per il tuo aumento degli ordini. In questo modo, puoi adattarlo esattamente ai visitatori del tuo sito web.

Inoltre, FunnelKit include modelli per aumentare le vendite del tuo negozio online, canalizzazioni di abbandono del carrello per recuperare le entrate potenziali perse e analisi della dashboard per vedere il rendimento del tuo negozio.
Questa guida utilizzerà il piano FunnelKit Builder Pro Plus, poiché la funzione di aumento degli ordini è disponibile in quella versione e versioni successive.
Una volta che hai accesso al file zip del plugin e alla chiave di licenza, puoi installare il plugin. Per ulteriori informazioni, consulta la nostra guida su come installare un plug-in WordPress.
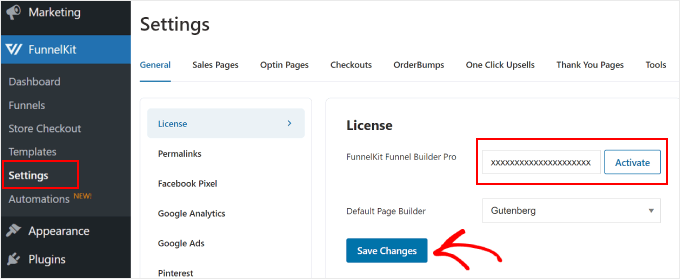
Quindi è necessario attivare la chiave di licenza. Per farlo, vai su FunnelKit » Impostazioni dalla dashboard di WordPress, vai alla scheda “Generale” e seleziona “Licenza”.
Copia e incolla la chiave di licenza nel campo “FunnelKit Funnel Builder Pro” e seleziona il generatore di pagine predefinito che stai utilizzando. Successivamente, fai semplicemente clic su “Attiva” e quindi su “Salva modifiche”.

Dopo averlo fatto, dovrai impostare la tua pagina di pagamento WooCommerce. Per dettagli su come farlo utilizzando FunnelKit, puoi leggere il nostro articolo su come personalizzare il tuo checkout WooCommerce.
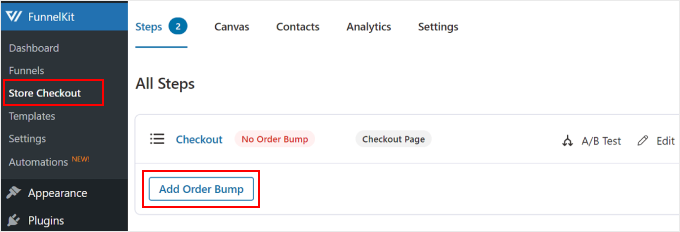
Ora che hai configurato la pagina di pagamento, aggiungiamo ad essa un aumento dell’ordine. Tutto quello che devi fare è andare su FunnelKit » Pagamento in negozio. Quindi, fai clic sul pulsante “Aggiungi aumento ordine”.

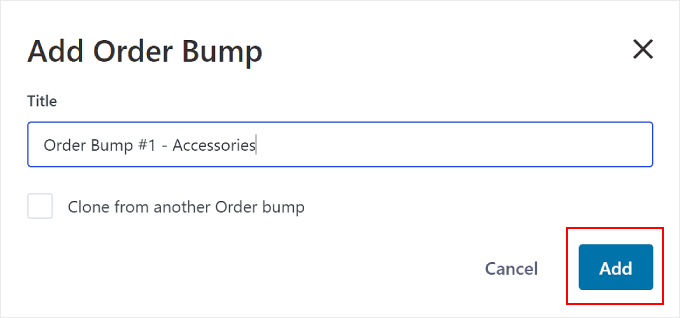
Apparirà un popup che chiede di nominare il bump dell’ordine. Ciò tornerà utile se hai più ordini e devi scegliere tra di loro.
Una volta inserito il nome, fai clic su “Aggiungi”.

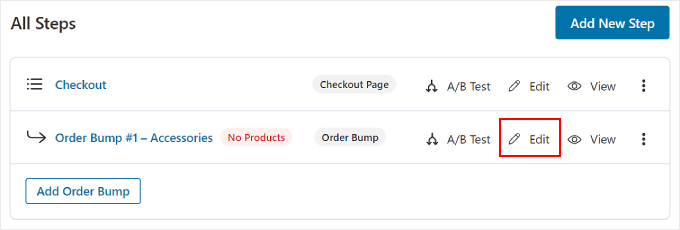
Ora dovresti vedere che il bump dell’ordine è stato aggiunto alla tua canalizzazione di pagamento.
Per continuare con i passaggi successivi, vai avanti e fai clic sul pulsante “Modifica”.

Aggiunta e configurazione dell’offerta di aumento dell’ordine
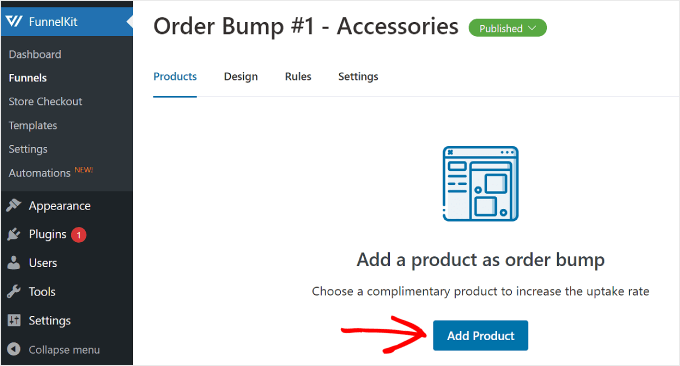
Ora devi aggiungere prodotti complementari alla tua pagina di pagamento.
Con FunnelKit, puoi modificare le regole per attivare l’aumento degli ordini. Per questo passaggio, sceglierai quale acquisto dovrebbe far apparire l’offerta speciale durante il pagamento.
Quindi, fai clic sul pulsante “Aggiungi prodotto”.

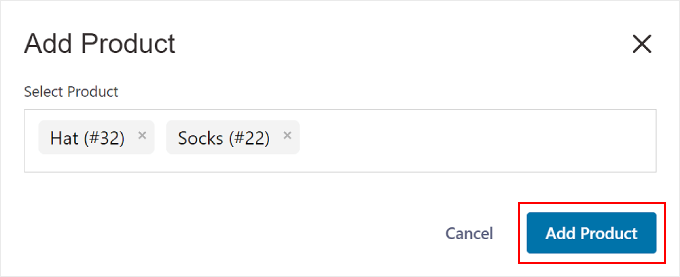
Ora apparirà una finestra popup che ti chiederà di selezionare i prodotti.
Qui puoi inserire più prodotti che ritieni possano integrare l’acquisto dell’acquirente. Una volta terminato, premi il pulsante “Aggiungi prodotto”.

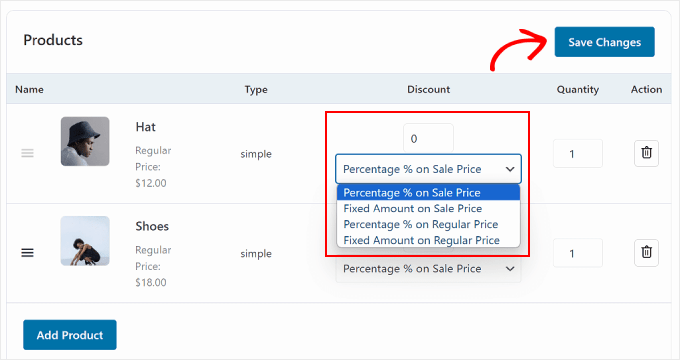
Successivamente, puoi configurare l’offerta del prodotto. Basta selezionare uno dei tipi di sconto: Percentuale % sul prezzo scontato, Importo fisso sul prezzo scontato, Percentuale % sul prezzo normale o Importo fisso sul prezzo normale.
Se lo desideri, puoi anche offrire più di una quantità dell’articolo.
Una volta che le impostazioni sembrano corrette, fai clic su “Salva modifiche” in alto.

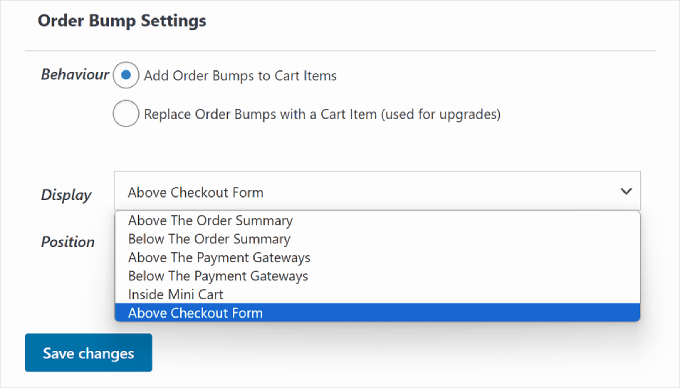
Scorrendo verso il basso troverai la sezione Impostazioni bump ordine.
Qui è dove puoi regolare il comportamento del bump dell’ordine e la posizione di visualizzazione durante il checkout.

Sono disponibili due opzioni di “Comportamento”. Uno è “Aggiungi ordini aggiuntivi agli articoli del carrello”, che consente ai clienti di aggiungere il prodotto suggerito come acquisto extra nel carrello.
La seconda opzione è “Sostituisci ordini Bump con un articolo nel carrello (utilizzato per gli aggiornamenti).” In questo modo, i clienti possono scegliere di sostituire il loro acquisto passando a un articolo di fascia più alta versione del prodotto.
Ad esempio, supponiamo che il tuo negozio online venda un prodotto in abbonamento per 3 e 6 mesi e che il tuo cliente scelga di acquistare il 3- abbonamento mensile. Puoi invece mostrare un’offerta per l’aggiornamento al periodo di 6 mesi per offrire un maggiore rapporto qualità-prezzo.
Oppure, supponiamo che il tuo sito di e-commerce venda prodotti legati al caffè e che un cliente acquisti solo chicchi di caffè. Puoi aggiungere un aumento dell’ordine che sostituisce l’acquisto di chicchi con un fascio di chicchi di caffè con un macinino.
Quando scegli la posizione di visualizzazione, ti consigliamo di scegliere una posizione che attiri l’attenzione dell’acquirente prima che finalizzi l’acquisto. In questo modo, l’aumento degli ordini è facilmente evidente e non interrompe il percorso del cliente.
In questo caso, la soluzione migliore è ovunque nel riepilogo dell’ordine, nel mini carrello o nel modulo di pagamento.
Quando sei soddisfatto delle impostazioni, fai clic su “Salva modifiche”.
Personalizzazione del design del bump dell’ordine
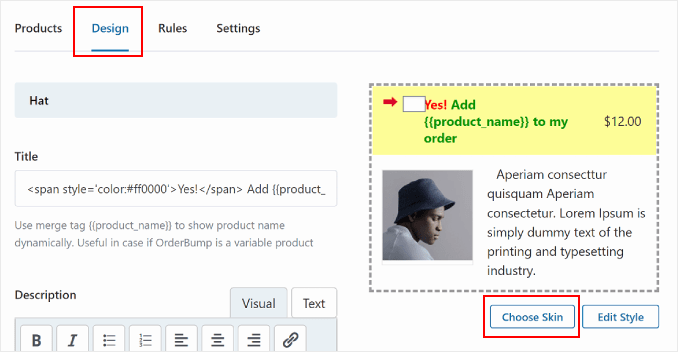
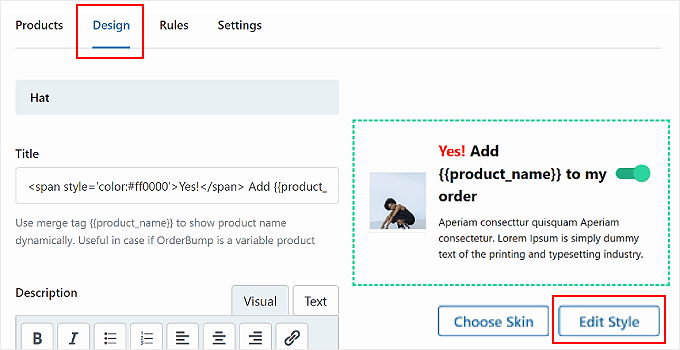
Ora torniamo indietro fino alla scheda “Design” e iniziamo a modificare l’aspetto del bump dell’ordine.
Per prima cosa, devi scegliere una skin per il bump dell’ordine. Per farlo, fai clic sul pulsante “Scegli skin” sotto l’anteprima del bump dell’ordine.

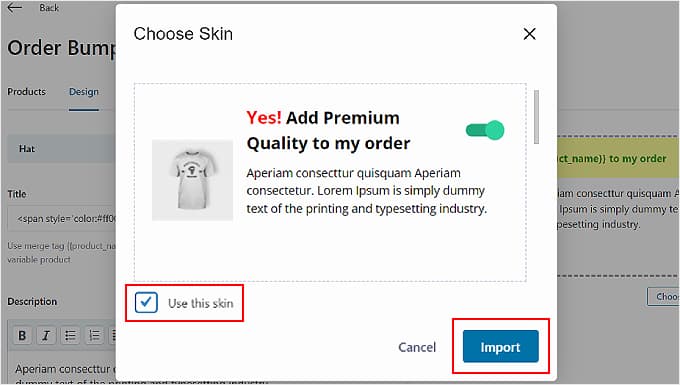
Successivamente, verrà visualizzato un popup con diverse opzioni di skin tra cui scegliere.
Se c’è un design che ti piace, seleziona la casella di controllo “Usa questa skin” e premi il pulsante “Importa”.

Per modificare ulteriormente il design, torna alla scheda Design.
Successivamente, fai semplicemente clic su “Modifica stile” sotto l’anteprima del bump dell’ordine.

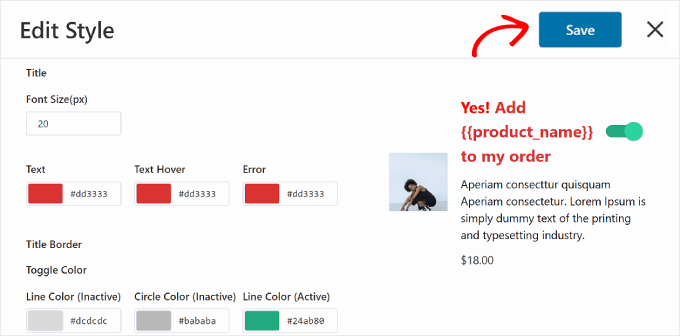
Alcuni elementi che puoi modificare in questa pagina sono i colori del testo, il colore dello sfondo, il colore di attivazione/disattivazione, il bordo, la dimensione del carattere, la visualizzazione del prezzo, l’imbottitura e la larghezza della casella.
Per finalizzare le modifiche al design, fai clic sul pulsante “Salva” nell’angolo in alto a destra. Quindi, fai clic su “X” per tornare alla scheda Progettazione.

Ora puoi modificare il contenuto del testo del bump dell’ordine.
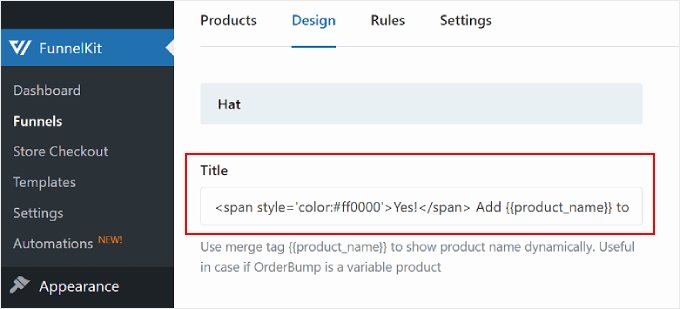
Nella sezione “Titolo”, puoi modificare il testo dell’invito all’azione per l’aumento dell’ordine.
FunnelKit ha inserito del codice HTML per i colori del testo in questo campo, quindi assicurati di non sostituire completamente il contenuto con il tuo.
Puoi anche mantenere il tag di unione {{product_name}} per visualizzare il nome del prodotto in modo dinamico.

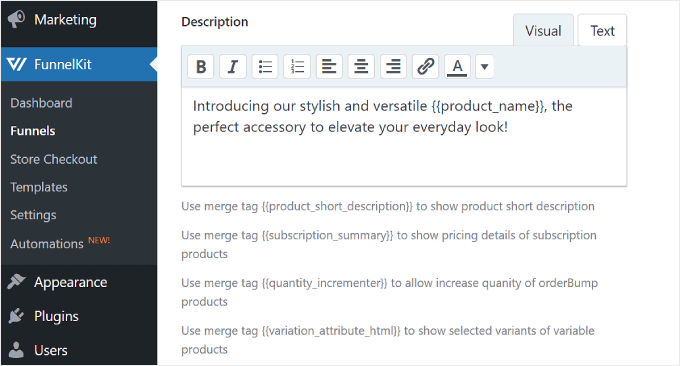
Sotto il titolo c’è il campo “Descrizione”. Sentiti libero di utilizzare questo spazio per descrivere brevemente la tua offerta.
Ad esempio, se desideri che i clienti effettuino l’upgrade a un abbonamento più lungo, puoi scrivere: “Aggiorna subito al nostro piano di 6 mesi e ottieni accesso illimitato a contenuti esclusivi, navigazione senza pubblicità e assistenza clienti prioritaria”.

Inoltre, puoi utilizzare i seguenti tag di unione per rendere il tuo ordine più informativo e facile da usare:
{{product_short_description}}riutilizza la breve descrizione del tuo prodotto.{{subscription_summary}}riutilizza i dettagli delle informazioni sull’abbonamento.{{quantity_incrementer}}ti consente di aumentare il numero di prodotti con ordini aggiuntivi.{{variation_attribute_html}}visualizza varianti di prodotti variabili.
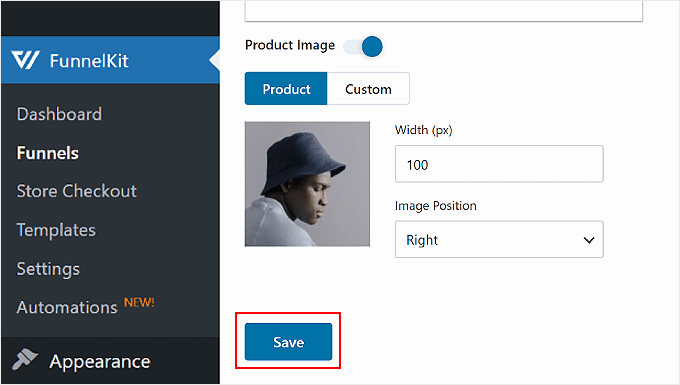
L’ultima impostazione ti consente di scegliere un’immagine da utilizzare nel bump dell’ordine. Puoi utilizzare l’immagine predefinita del prodotto, caricarne una personalizzata o non visualizzare affatto un’immagine.
Dopo aver scelto un’immagine, puoi modificarne la larghezza e il posizionamento. Quindi, fai clic sul pulsante “Salva” per finalizzare tutte le modifiche al design.

Impostazione delle regole per innescare l’aumento degli ordini
Finora abbiamo configurato i prodotti e il design con aumento degli ordini. Ora impostiamo la logica condizionale che farà apparire l’aumento dell’ordine quando un cliente effettua il pagamento.
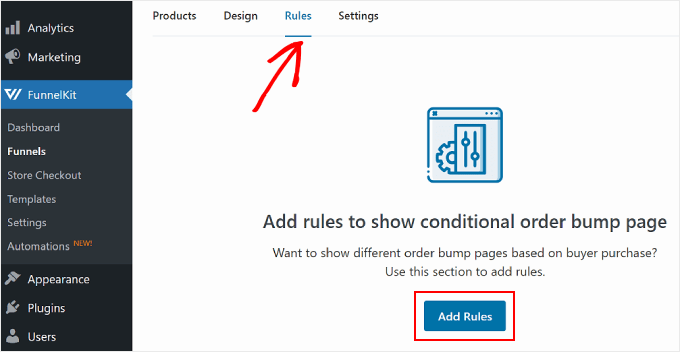
Per fare ciò, vai semplicemente alla scheda “Regole” dalla scheda precedente. Successivamente, fai clic su “Aggiungi regole”.

Puoi impostare più regole per far apparire il bump dell’ordine durante il checkout. Le regole possono essere basate sul carrello, sul cliente, sull’area geografica, sulla data e sull’ora e/o sul tipo di pagina di pagamento che stai utilizzando.
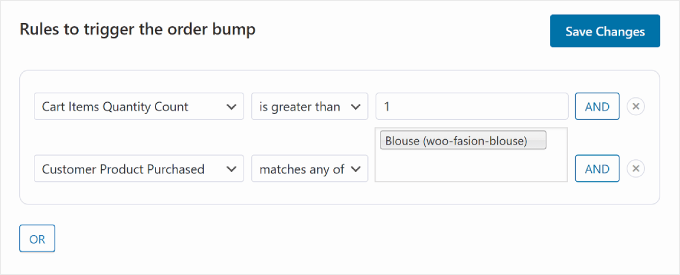
Puoi anche combinare più condizioni in un’unica regola utilizzando il pulsante “AND”.
Nell’esempio seguente, l’aumento dell’ordine verrà attivato solo se il cliente acquista più di 1 quantità di articolo e sta acquistando una camicetta.

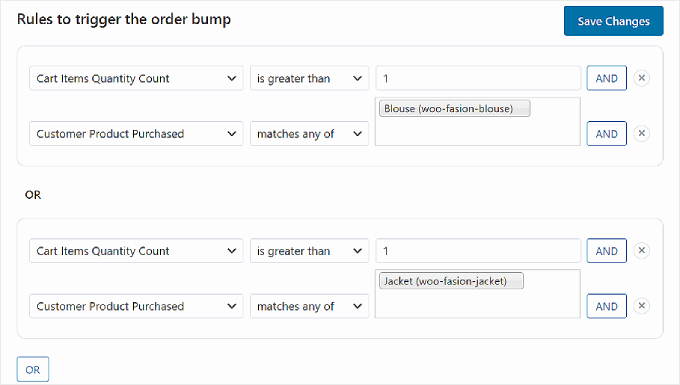
Ora, se fai clic sul pulsante “OR” sotto una regola, puoi scegliere che l’aumento dell’ordine venga visualizzato con un’altra condizione diversa.
Ad esempio, potresti impostare una condizione “OR” in cui l’aumento dell’ordine appare se il cliente sta acquistando una camicetta o una giacca. Ciò ti dà la possibilità di promuovere diversi articoli in base alle preferenze del cliente.

Una volta che sei soddisfatto delle regole di aumento degli ordini, fai semplicemente clic sul pulsante “Salva modifiche” nell’angolo in alto a destra.
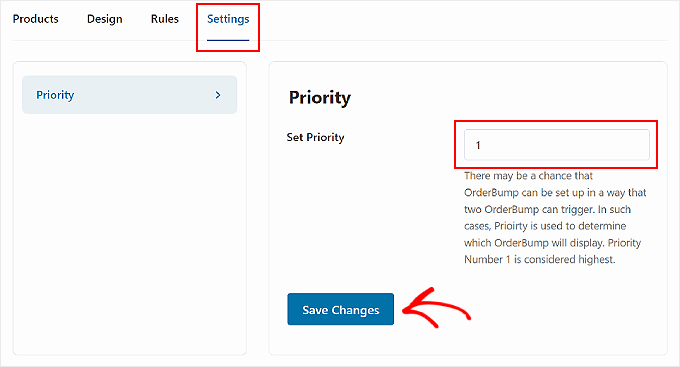
Impostazione della priorità per attivare l’order bump
L’ultimo passaggio consiste nel configurare la priorità del bump dell’ordine. Questa impostazione è utile se stai eseguendo più aumenti di ordine le cui regole potrebbero sovrapporsi e devi decidere quale offerta deve apparire per prima.
Per modificare la priorità, vai avanti e passa alla scheda “Impostazioni”. Quindi, inserisci un numero nel campo “Imposta priorità”. Tieni presente che 1 è il valore più alto, il che significa che è più probabile che si verifichi un aumento dell’ordine rispetto agli altri aumenti dell’ordine.
Una volta terminata questa impostazione, fai clic su “Salva modifiche”.

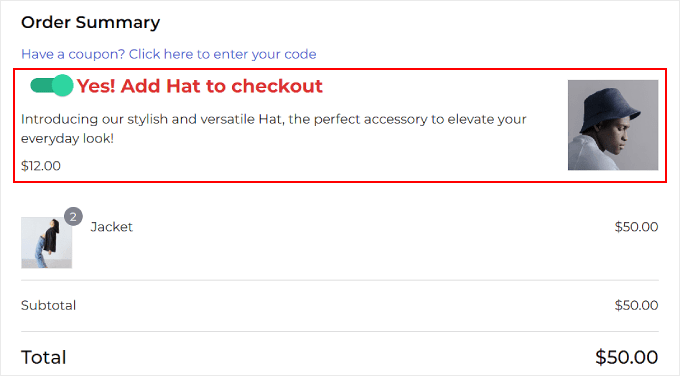
Ora puoi testare la procedura di pagamento per vedere come appare l’aumento degli ordini WooCommerce.
Ecco un esempio di come appare sul nostro sito web demo.

Come ottimizzare l’aumento degli ordini e ottenere più entrate
Ora che sai come creare un aumento degli ordini in WooCommerce, ti starai chiedendo come ottimizzare l’aumento degli ordini e ottenere più vendite.
Dovrai conoscere le preferenze e i comportamenti di acquisto dei tuoi clienti in modo da poter personalizzare le tue offerte in base alle loro esigenze. Ad esempio, se il tuo pubblico acquista spesso gadget tecnologici, puoi mostrare gli accessori compatibili come aumenti degli ordini.
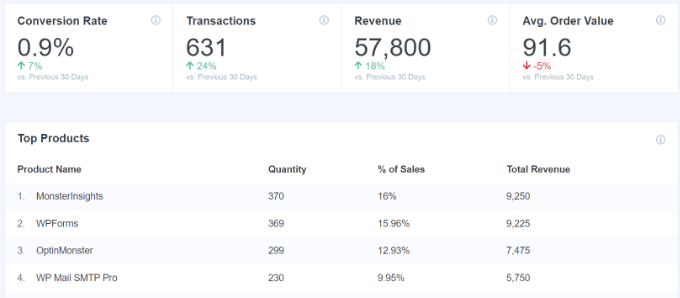
Il modo migliore per monitorare il comportamento dei clienti sul tuo sito web è utilizzare un plug-in di analisi e-commerce. MonsterInsights ti consente di collegare il tuo sito web a Google Analytics e visualizzare tutti i dati del tuo negozio online nella dashboard di WordPress.
Ad esempio, puoi visualizzare il tasso di conversione, i prodotti più popolari, il valore medio dell’ordine e altro ancora.

Per maggiori dettagli, puoi consultare la nostra guida su come impostare il monitoraggio delle conversioni di WooCommerce.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare un aumento degli ordini per WooCommerce. Potresti anche voler consultare il nostro elenco dei migliori plugin WooCommerce e la nostra guida su come creare un WooCommerce offerta paghi uno prendi uno.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi trovarci anche su Twitter e Facebook.