Alla ricerca di un modo per creare siti Web dinamici con WordPress ma privo di bisogno di abitudine codice?
WordPress semplifica l’aggiunta di contenuti personalizzati al tuo sito sul backend. Ma se desideri visualizzare tali informazioni in un modello standardizzato sul frontend, in genere devi modificare direttamente i file modello del tuo tema, il che non è possibile se non sei uno sviluppatore.
Per fortuna, ci sono plugin di WordPress che possono eliminare completamente il codice dall’equazione e permetterti di creare siti WordPress dinamici, indipendentemente dal livello di conoscenza tecnica che possiedi.
Una delle migliori combinazioni è Set di attrezzi e Elementor Pro, che è ciò su cui ci concentreremo in questo post.
Imparerai come creare siti Web dinamici senza codice utilizzando Elementor e Toolset: zero codice richiesto.
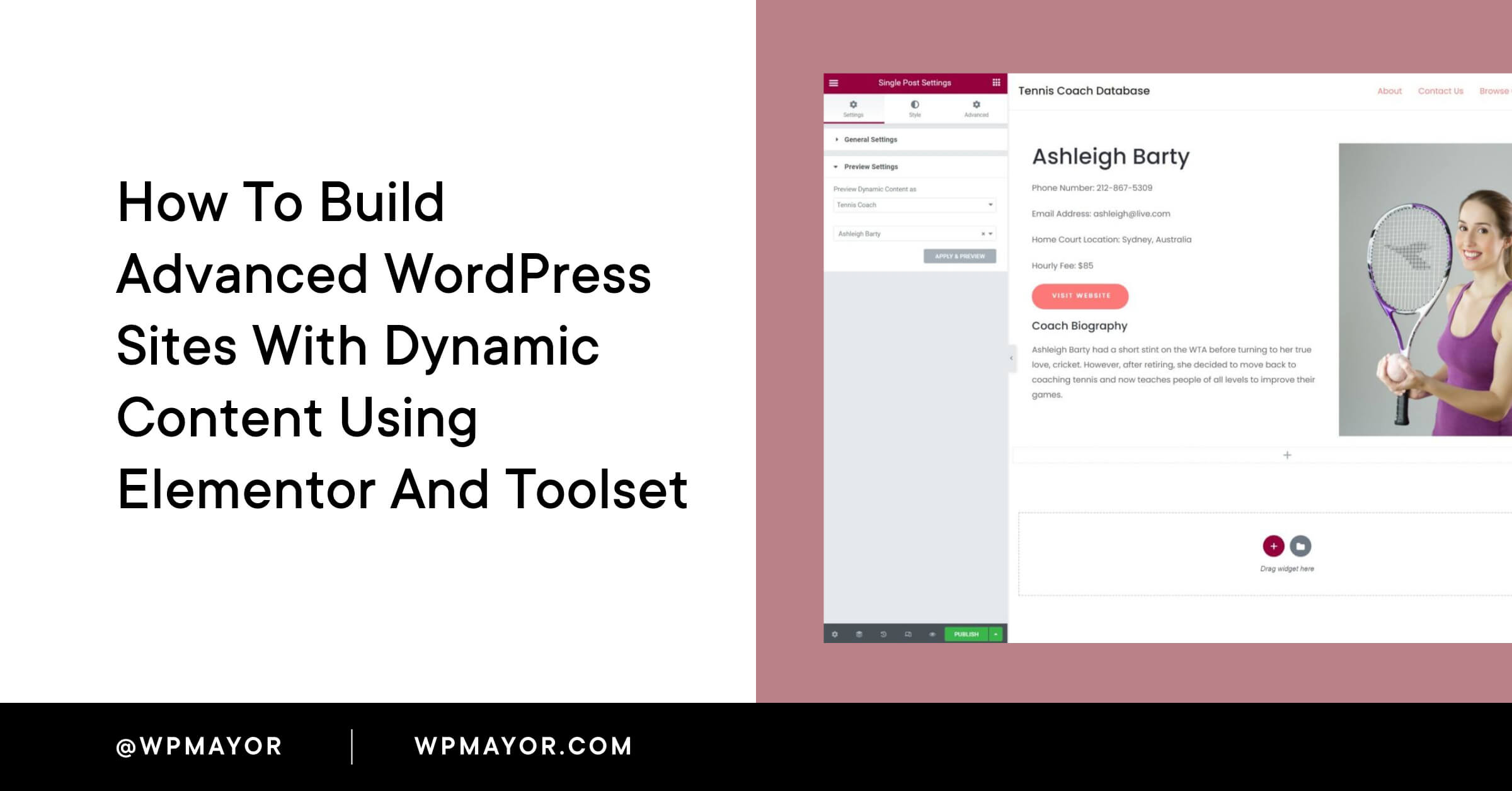
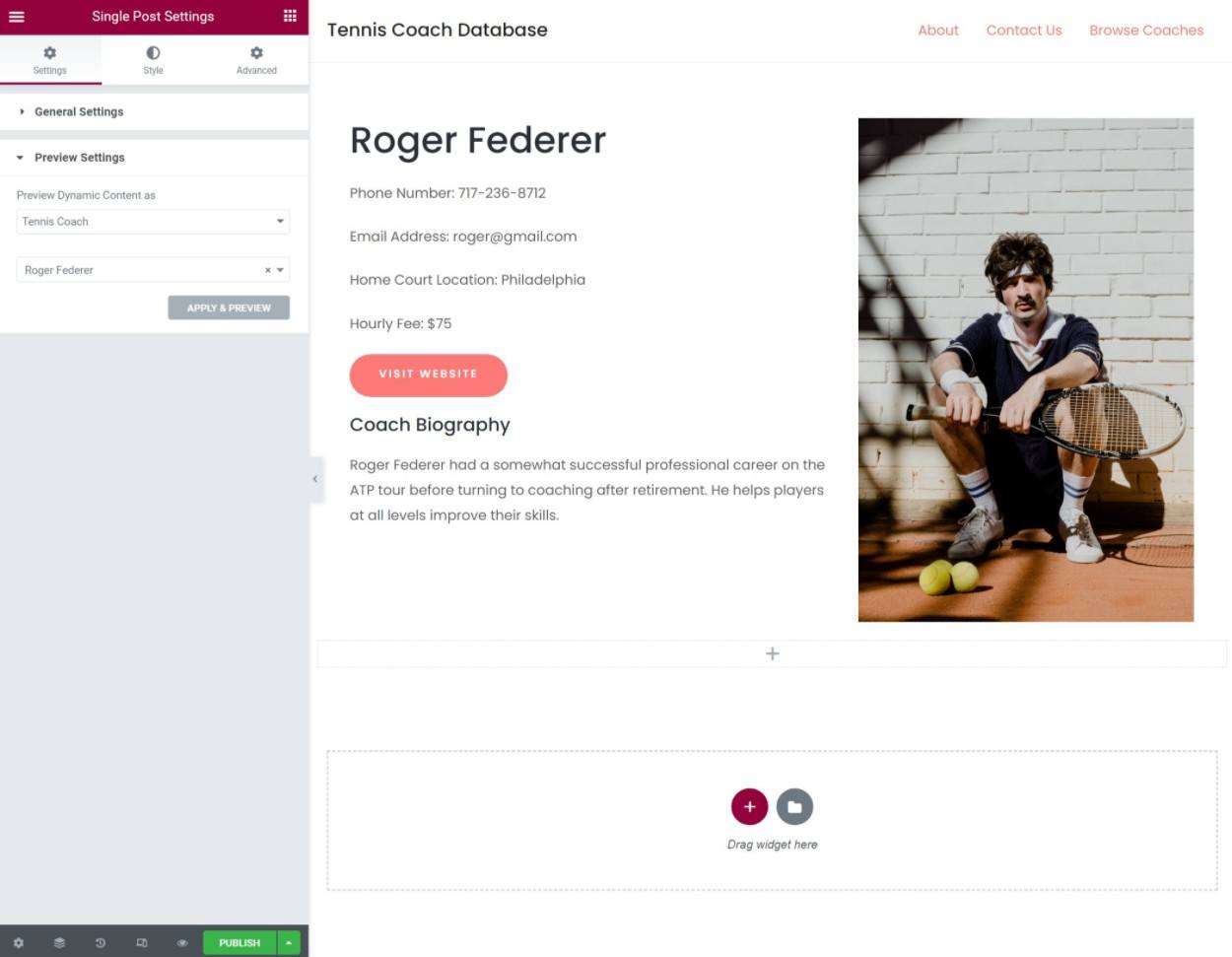
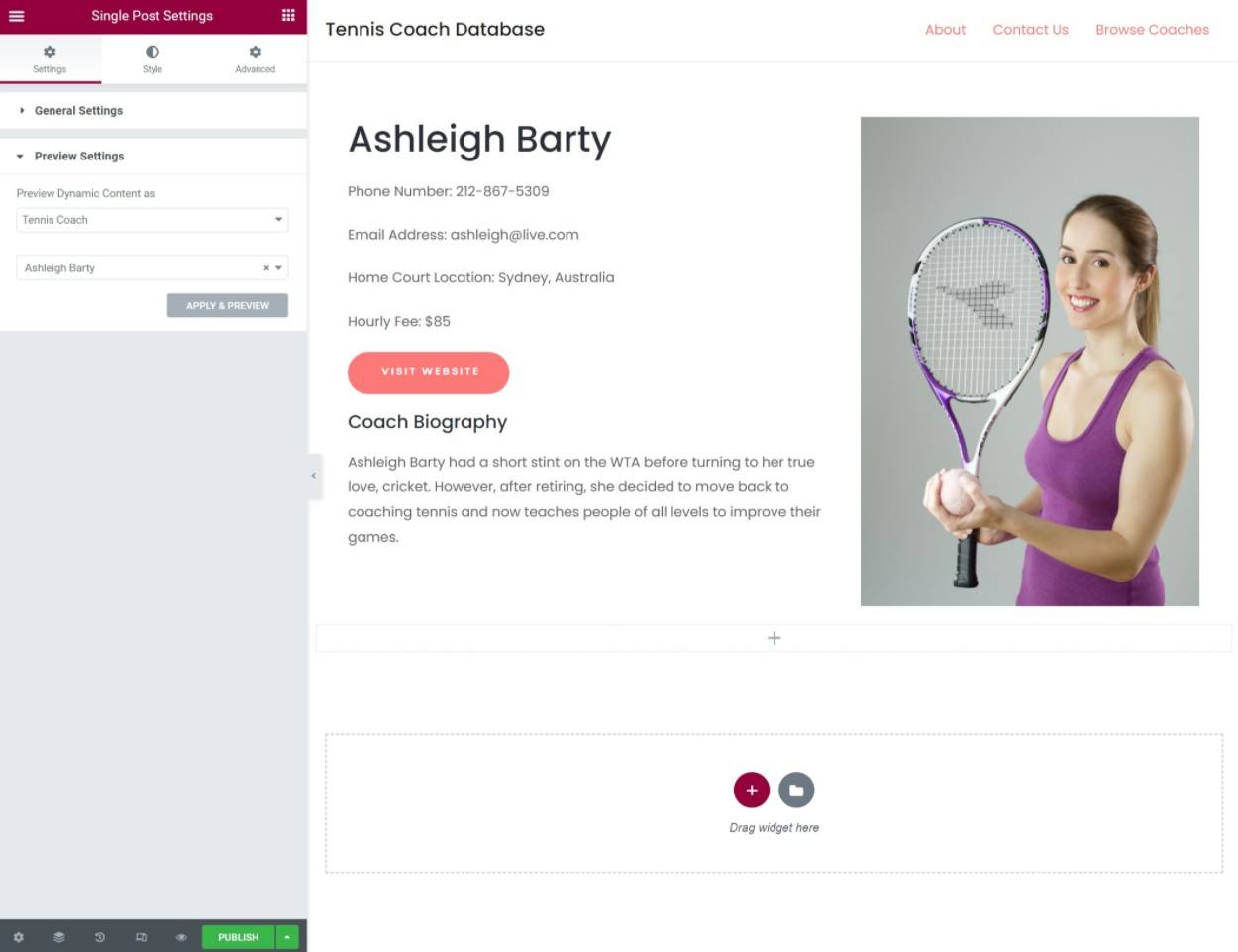
Di seguito, puoi vedere un esempio di due diversi post che utilizzano lo stesso modello Elementor, ma estraendo informazioni dinamiche da Toolset in modo che il contenuto di ciascun post sia unico:
Sebbene abbiamo scelto un esempio specifico per questo tutorial (una directory di allenatori di tennis), puoi applicare i concetti di questa guida letteralmente a qualsiasi tipo di sito Web WordPress dinamico.
Cosa ti serve per creare siti dinamici senza codice
Se vuoi creare siti WordPress dinamici senza codice, Set di attrezzi e Elementor Pro fare una coppia perfetta.
In poche parole, Toolset gestisce la configurazione di tutto sul backend del tuo sito e poi Elementor Pro gestisce tutto sul frontend.
Con Toolset, puoi creare tipi di post personalizzati e Campi personalizzati per rendere facile inserire e memorizzare le informazioni dinamiche del tuo sito sul backend.
Quindi, Elementor ProLa funzione Tag dinamici di ti consente di prendere tutti quei dati personalizzati e creare un modello utilizzando l’editor visivo con trascinamento della selezione di Elementor.
Invece di creare un design statico con Elementor, puoi dire a Elementor di estrarre dinamicamente le informazioni dai campi personalizzati che hai aggiunto con Toolset.
La cosa migliore è che entrambi gli strumenti non richiedono alcuna conoscenza del codice o della codifica, quindi chiunque può configurarlo.
Non preoccuparti se sei ancora un po’ confuso: nel tutorial entrerò in molti più dettagli su come funziona questo abbinamento.
Entrambi Elementor Pro e Toolset sono plugin premium, ma abbiamo pagine di offerte che possono aiutarti a risparmiare un po’ di soldi:
Ora, entriamo nella guida passo passo su come configurare il tuo sito dinamico.
Le tattiche in questa sezione funzioneranno letteralmente per qualsiasi tipo di contenuto dinamico, ma ci concentreremo su un esempio specifico per chiarezza.
Supponiamo che tu voglia creare una directory di allenatori di tennis locali nella tua zona. Per ogni allenatore di tennis, vuoi visualizzare alcune informazioni specifiche come l’allenatore…
- Nome
- Foto
- Biografia/esperienza
- Numero di telefono
- Indirizzo email
- Sito web personale
- Sede dell’allenamento
- Tariffa oraria
Per visualizzare queste informazioni in un formato standard, sarai in grado di creare un unico modello che inserirà dinamicamente i dettagli di ciascun allenatore.
Per iniziare, assicurati di aver installato e attivato i seguenti plugin:
Esaminiamolo…
1. Crea un tipo di post personalizzato (opzionale)
Questo primo passaggio è facoltativo, ma sarà importante per molti siti dinamici.
Prima di iniziare ad aggiungere contenuti, devi scegliere dove archiviarli. Un’opzione è utilizzare il sistema di pubblicazione e pagina predefinito creato da WordPress. Ad esempio, puoi aggiungere ogni allenatore di tennis come nuovo post.
Tuttavia, questo può creare confusione se tu anche vuoi avere un blog, perché in questo modo mescoleresti i tuoi normali post del blog con gli elenchi dei tuoi allenatori di tennis.
Per risolvere questo problema, puoi creare un tipo di post personalizzato solo per gli allenatori di tennis (o qualunque contenuto tu voglia memorizzare). Un tipo di post personalizzato funziona esattamente come i post e le pagine, ma è separato dai tipi di contenuto predefiniti.
Ad esempio, se hai creato un tipo di post personalizzato per l’allenatore di tennis, vai a Allenatori di tennis → Aggiungi nuovo per aggiungere un nuovo allenatore invece di Messaggi → Aggiungi nuovo.
Quindi, mentre tu Potere usa semplicemente i post e le pagine predefiniti, penso che la maggior parte dei siti WordPress dinamici starà meglio creando un tipo di post personalizzato separato.
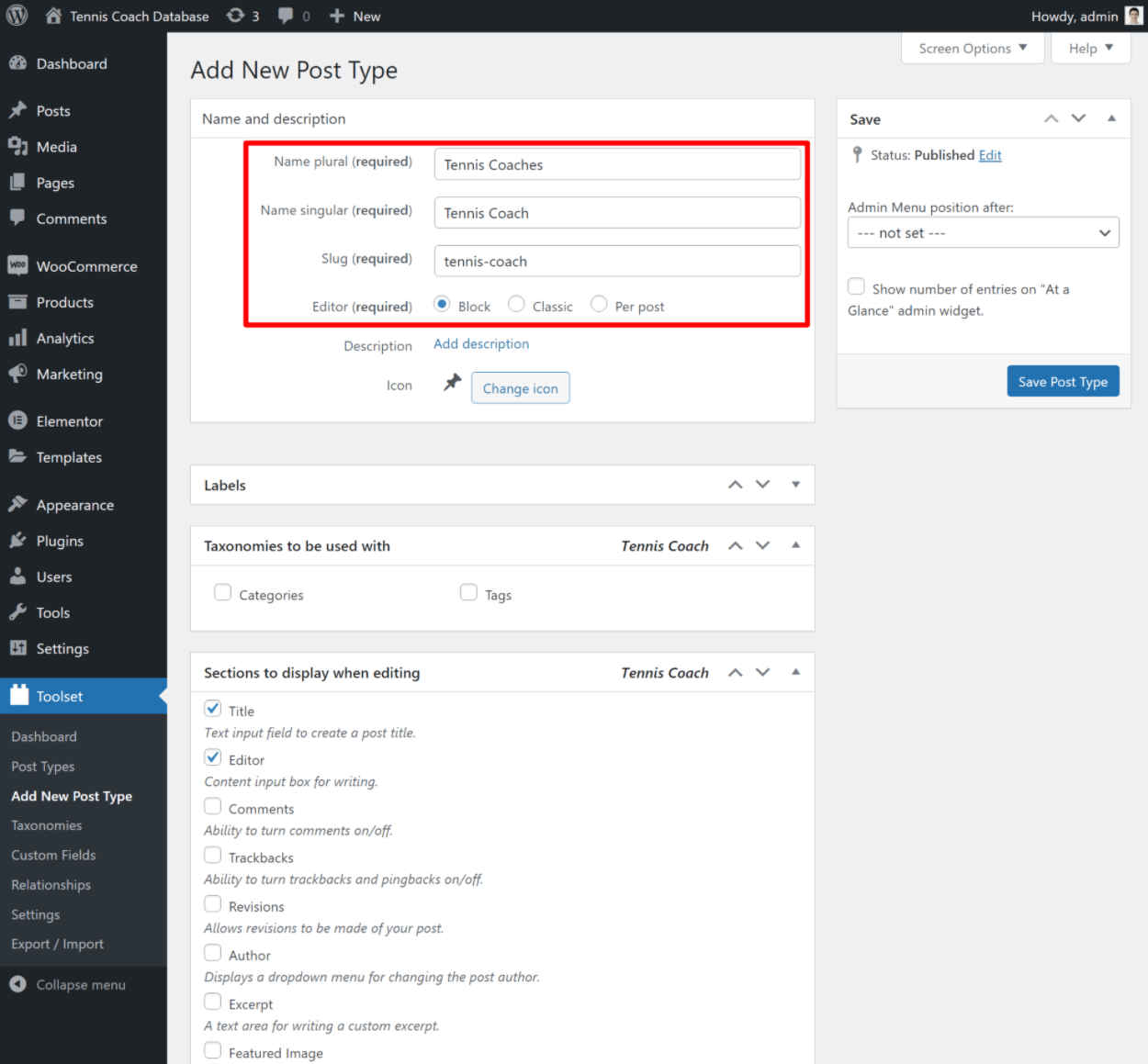
Se vuoi creare un tipo di post personalizzato, i tipi di set di strumenti lo rendono semplicissimo. Vai a Set di strumenti → Tipi di post → Aggiungi nuovo.
Quindi, inserisci le quattro informazioni di base in alto. Puoi esplorare le altre impostazioni, ma ti viene richiesto solo di inserire i quattro dettagli in alto:
Una volta salvato il tipo di post personalizzato, vedrai una nuova opzione nella barra laterale di amministrazione:
E questo è tutto! Ora, tutti i tuoi elenchi di allenatori di tennis saranno separati dai tuoi normali post sul blog.
2. Crea i tuoi campi personalizzati con il set di strumenti
Successivamente, devi creare i tuoi campi personalizzati con Toolset. Questi sono nuovi campi di input nell’editor di backend che puoi utilizzare per raccogliere il nome di ciascun allenatore, i dettagli di contatto e così via.
Perché creare campi personalizzati invece di aggiungere semplicemente tutti questi dettagli nell’editor di WordPress? Bene, non solo è più conveniente sul backend standardizzare gli input in questo modo, ma archiviare queste informazioni in campi personalizzati è anche ciò che ti consente di creare il tuo modello dinamico con Elementor.
Puoi semplicemente inserire i dettagli nei campi personalizzati e poi Elementor inserirà automaticamente tali informazioni nel design del frontend per ogni allenatore.
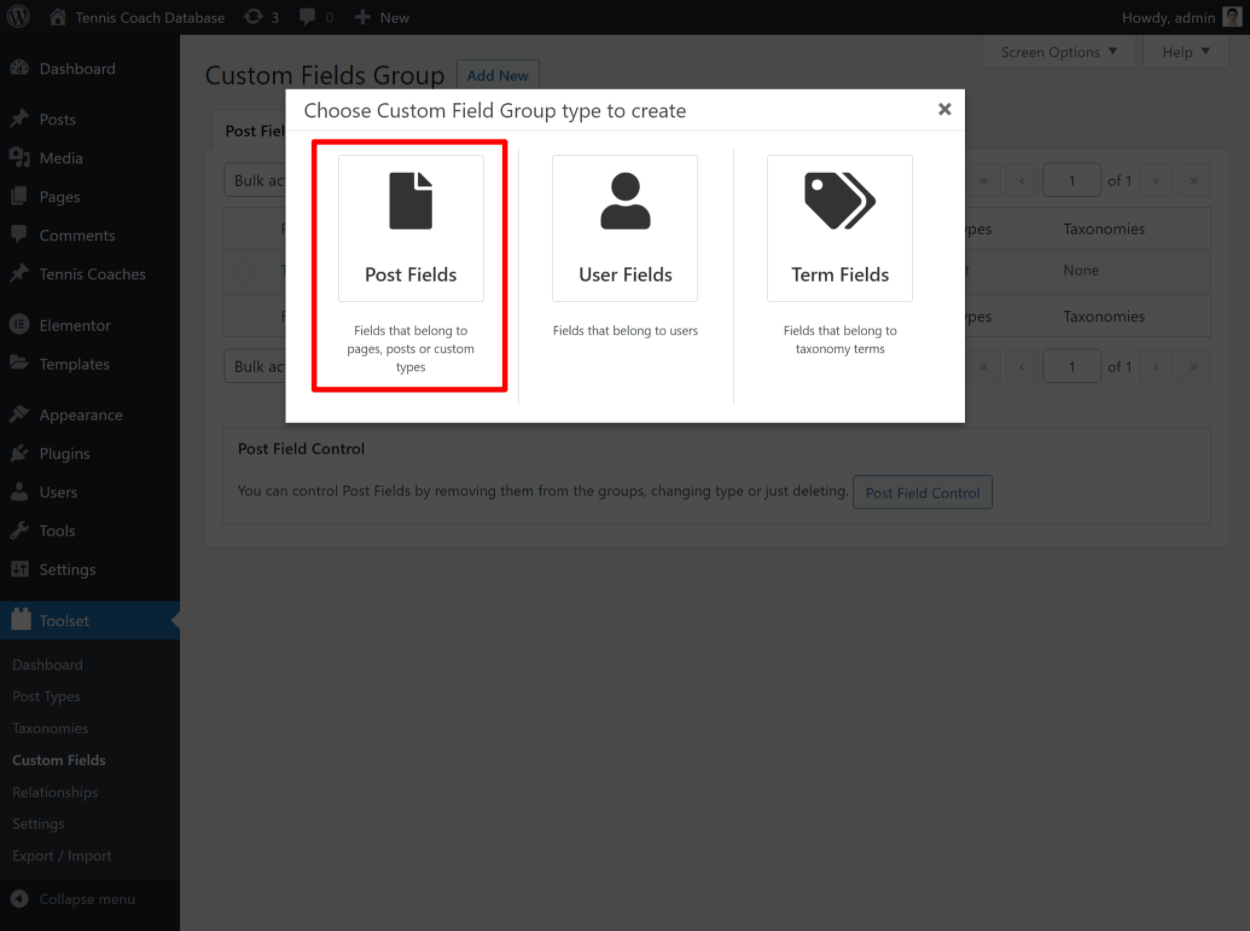
Per creare un nuovo gruppo di campi personalizzati, vai a Set di strumenti → Campi personalizzati → Aggiungi nuovo. Nel popup, scegli Campi di posta:
Quindi, inserisci un nome per questo gruppo di campi e scegli Salva gruppo di campi:
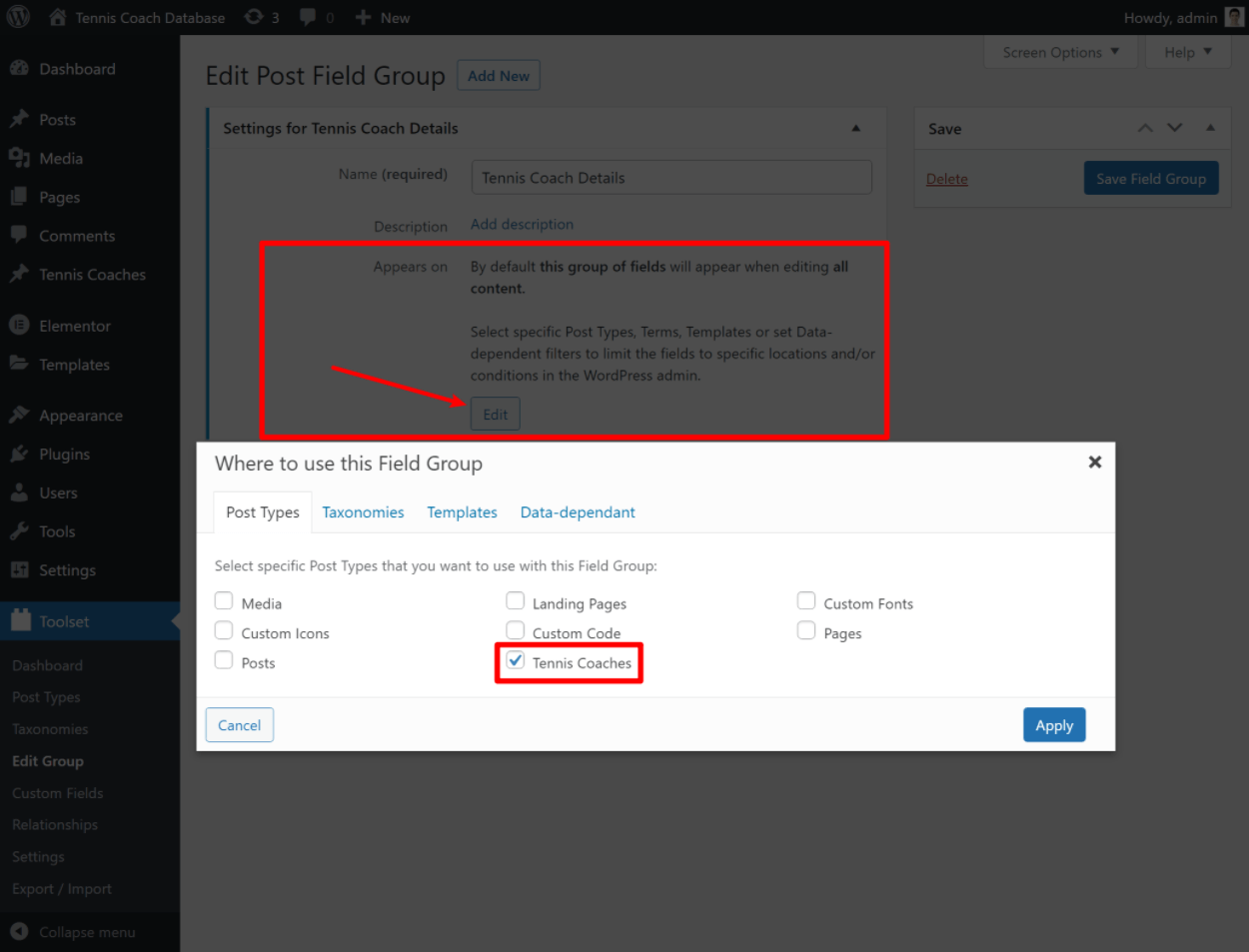
Quindi, usa il Appare su impostazione per controllare dove si desidera visualizzare questi campi nell’editor. Per questo esempio, sceglieresti il Allenatori di tennis tipo di post perché vuoi vedere solo questi campi quando aggiungi un nuovo allenatore di tennis:
Quindi, usa il Aggiungi nuovo campo per aggiungere un campo personalizzato per ogni informazione che vuoi raccogliere. Per ogni campo personalizzato, assicurati di scegliere il tipo di input corretto.
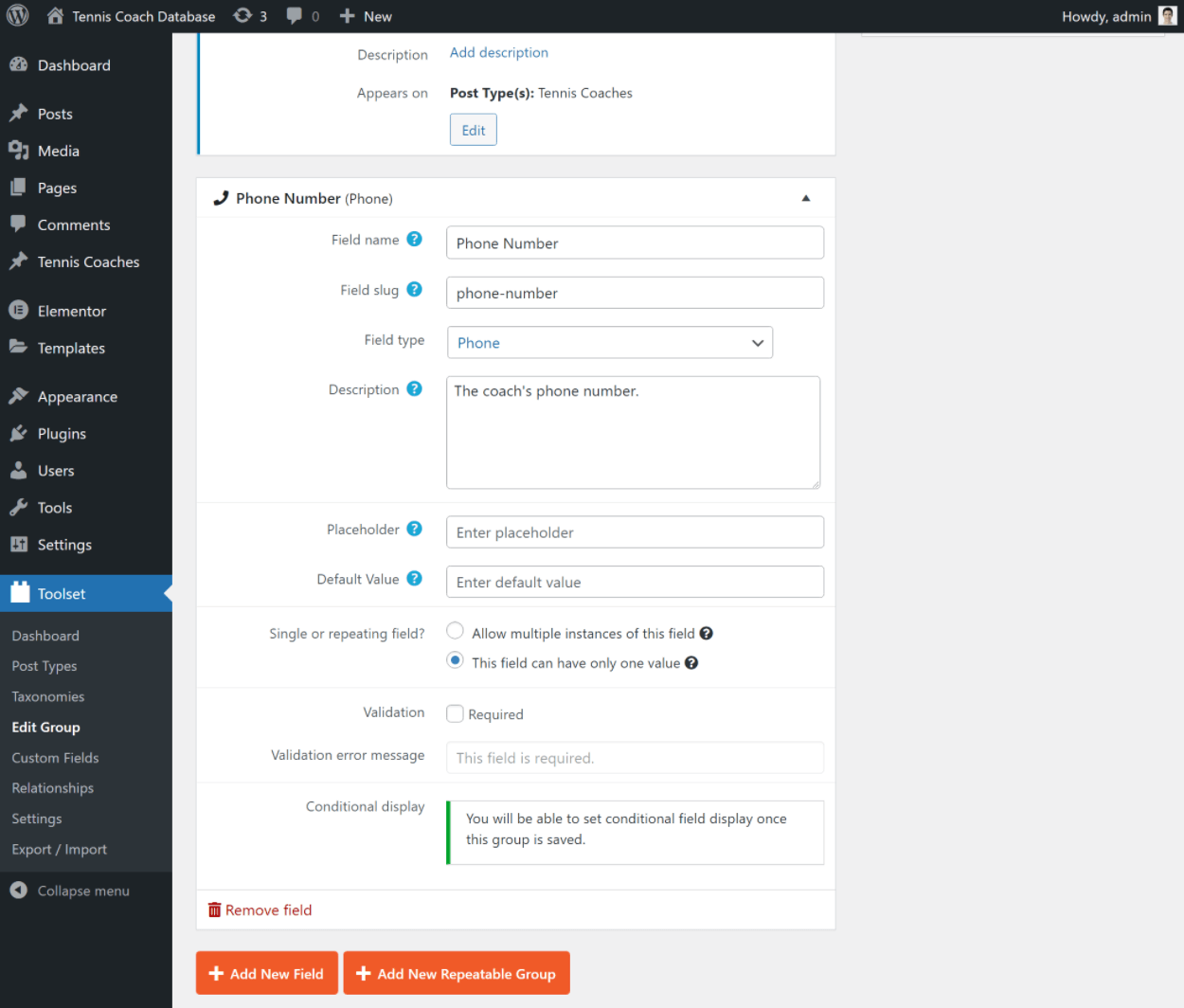
Ad esempio, se crei un campo per il numero di telefono dell’allenatore, dovresti scegliere Telefono tipo di campo:
Sarai quindi in grado di configurare alcuni dettagli di base per quel campo:
Ripetere il processo per aggiungere campi per ogni informazione. Alla fine, potrebbe assomigliare a questo:
Non ho creato un campo personalizzato per la biografia dell’allenatore perché possiamo semplicemente usare il normale editor di WordPress per quello.
Assicurati di salvare il tuo gruppo di campi quando hai finito.
3. Aggiungi i tuoi contenuti
Dopo aver aggiunto i campi personalizzati, vorrai aggiungere il contenuto per ogni coach.
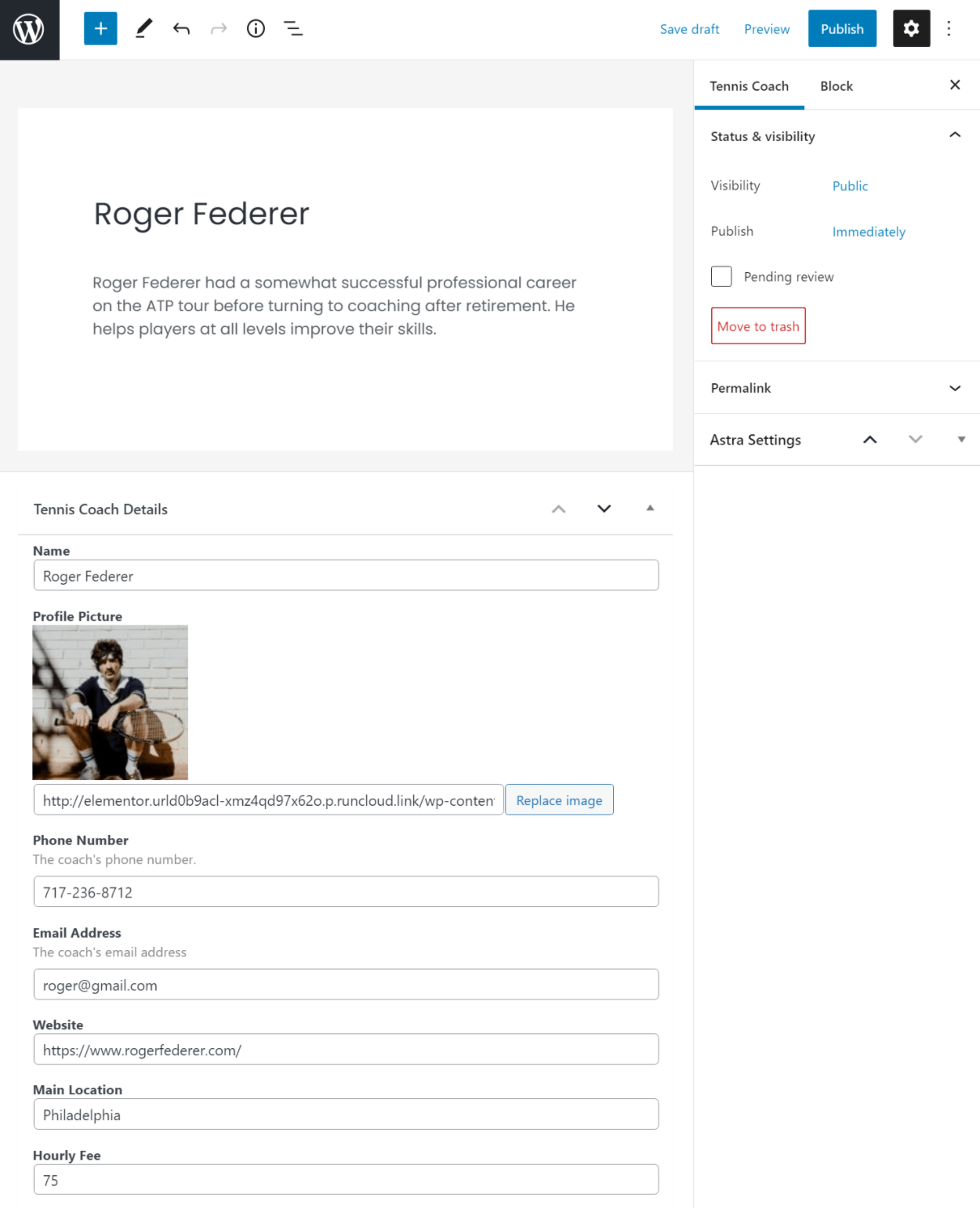
Per questo esempio, andresti a Allenatori di tennis → Aggiungi nuovo e inserisci le informazioni nel campo personalizzato:
Ripeti il processo per aggiungere più contenuti, ad esempio ogni allenatore di tennis in questo esempio.
4. Crea un nuovo modello Elementor
A questo punto, hai configurato correttamente tutto sul backend del tuo sito. Tuttavia, se apri un contenuto sul frontend del tuo sito, non vedrai le informazioni dai tuoi campi personalizzati.
Nel passato, ora dovresti utilizzare il codice personalizzato. Ma con Elementor Pro, puoi utilizzare il trascinamento della selezione per creare un modello che includa le tue informazioni dinamiche.
Per iniziare, vai su Modelli → Aggiungi nuovo per creare un nuovo modello Elementor. Per il tipo di modello, seleziona Post singolo. Quindi, dagli un nome per aiutarti a ricordarlo e fai clic Crea modello:
Questo ti lancerà nell’editor di Elementor. Vai avanti e chiudi la libreria di modelli Elementor perché progetterai il tuo modello da zero.
5. Progetta il tuo modello Elementor
Ora è il momento di iniziare a costruire.
Per questo tutorial, presumo che tu abbia familiarità con le basi dell’utilizzo elementor, come la creazione di layout e lo stile dei tuoi elementi. Se non lo sei, puoi dai un’occhiata alla guida introduttiva di Elementor.
Per iniziare, crea il design del tuo modello utilizzando il testo statico. Non preoccuparti se il testo non ha ancora senso, convertiremo tutto questo testo statico in contenuto dinamico in un secondo.
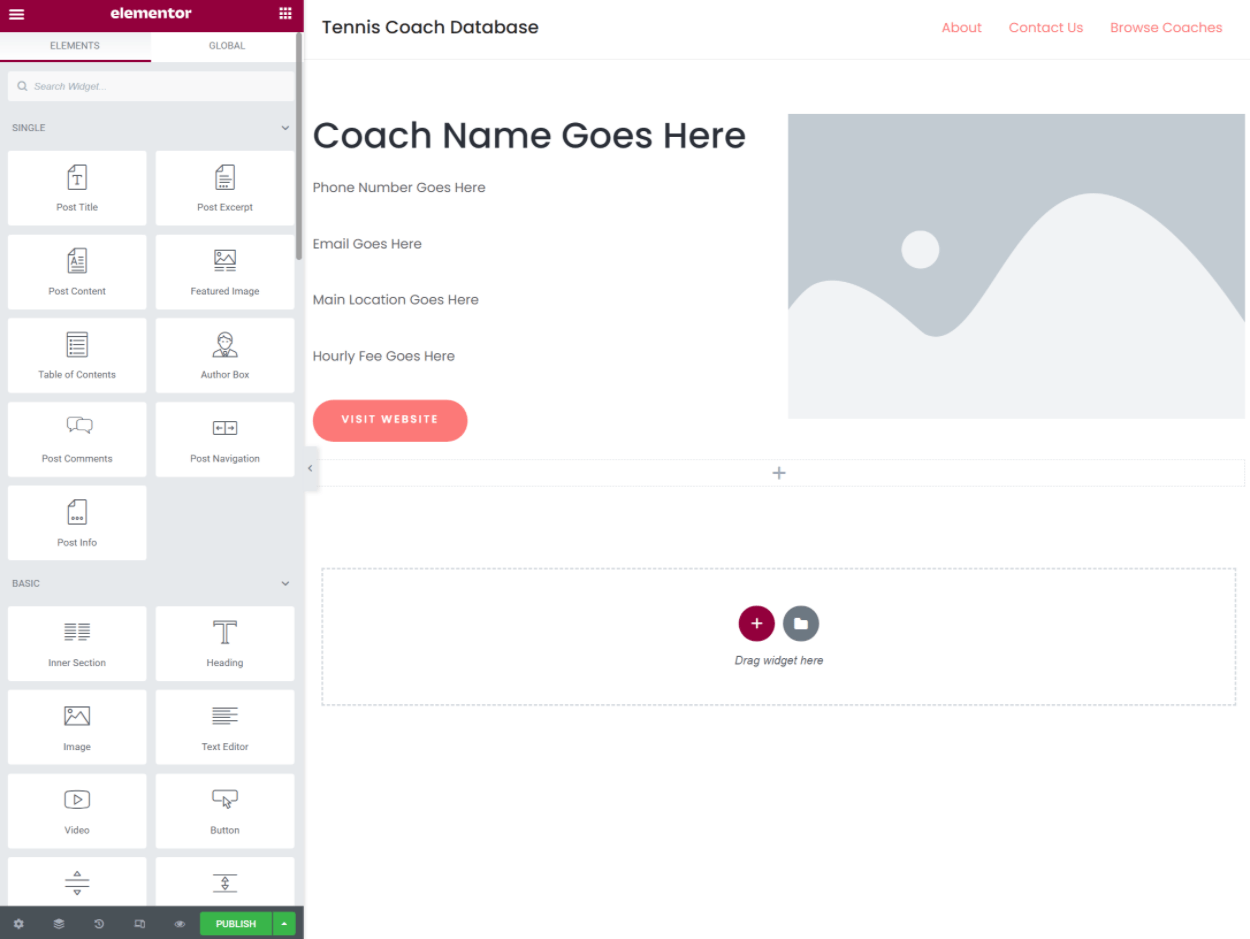
Ad esempio, ecco un layout di base che include segnaposto per tutte le informazioni dai nostri campi personalizzati:
6. Rendi dinamico il tuo modello Elementor
Ora è il momento di utilizzare la funzione Tag dinamici di Elementor per rendere tutto dinamico.
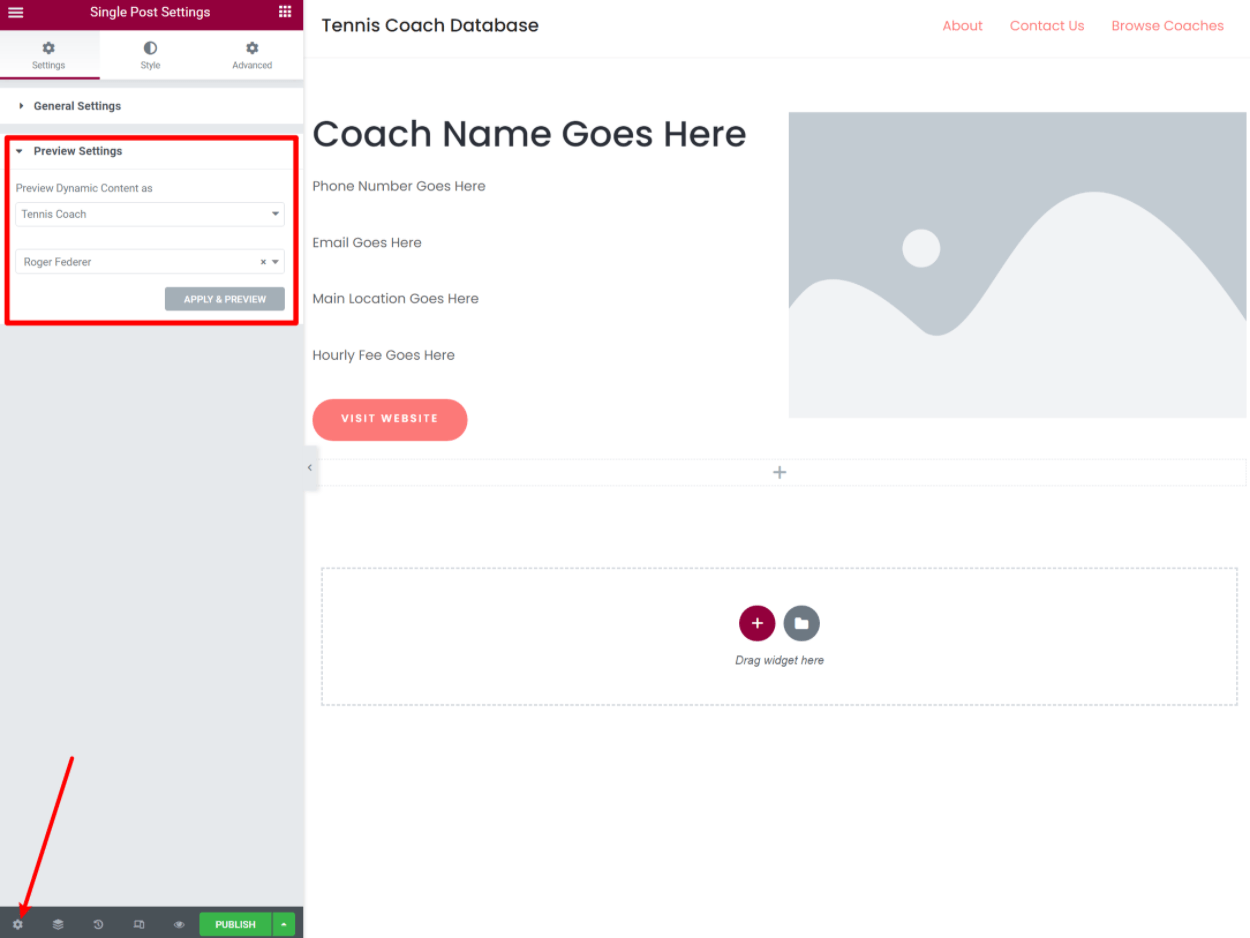
Per iniziare, scegli il contenuto che desideri visualizzare in anteprima nel tuo design. Per farlo, fai clic sull’icona a forma di ingranaggio nell’angolo in basso a sinistra dell’interfaccia di Elementor. Quindi, apri il Impostazioni anteprima e:
- Seleziona il tipo di post del tuo modello (es. Allenatore di tennis).
- Scegli un post specifico (ad es. l’elenco di Roger Federer).
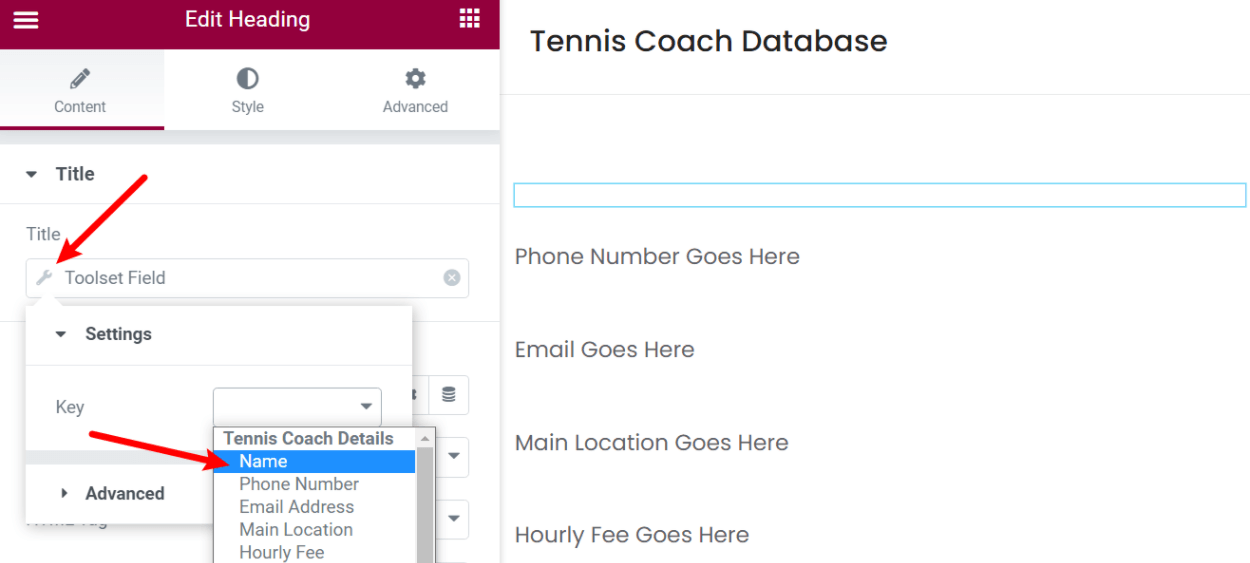
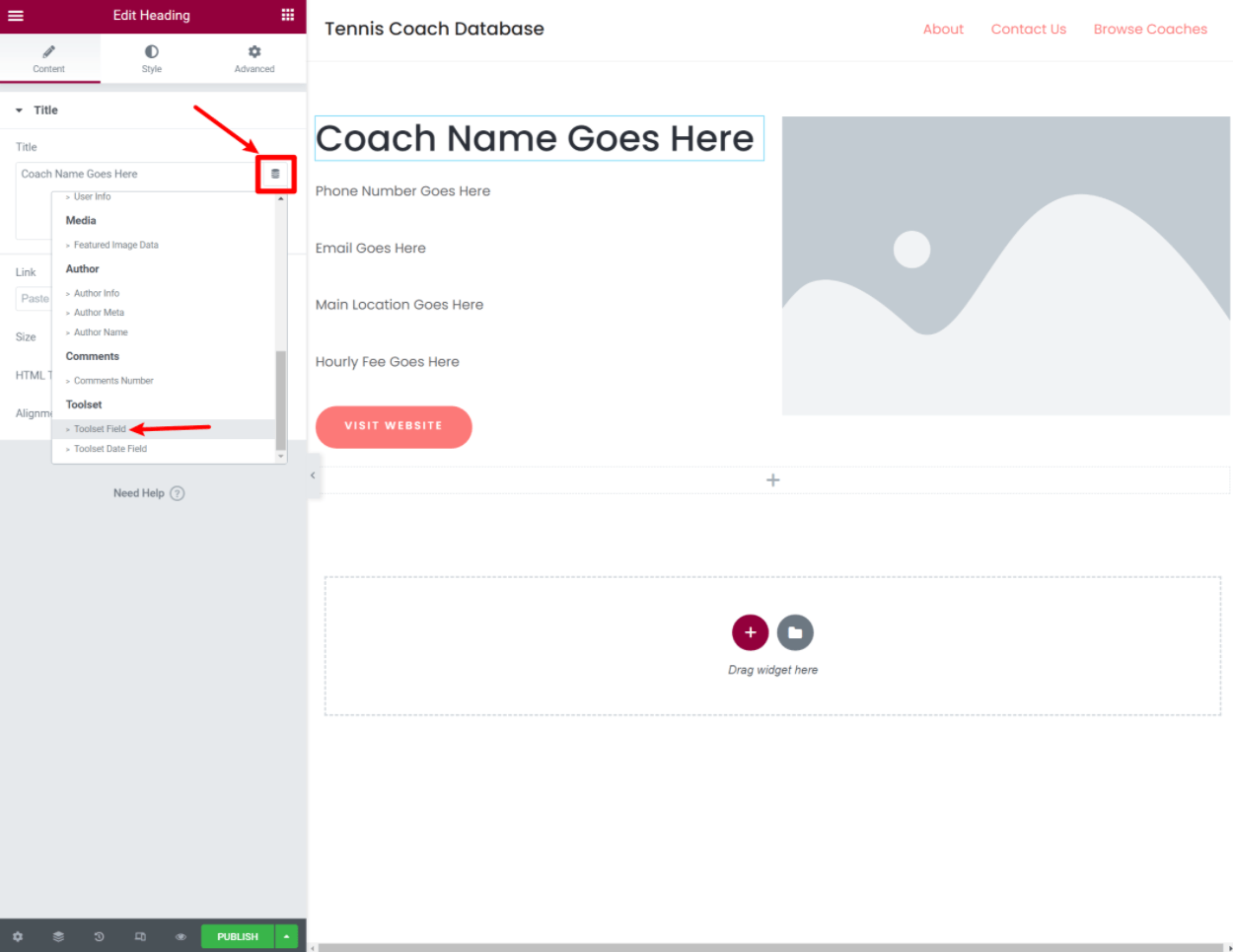
Ora scegli uno dei tuoi widget segnaposto statici, ad esempio il nome dell’allenatore. Quindi, fare clic su Tag dinamici opzione nelle impostazioni del widget e scegli Campo set di strumenti dall’elenco a discesa:
Quindi, fare clic su chiave inglese icona e usa il Chiave menu a discesa per scegliere il campo personalizzato specifico, ad esempio il nome dell’allenatore:
Elementor ora popolerà dinamicamente quel widget con le informazioni di quel campo personalizzato invece del testo segnaposto.
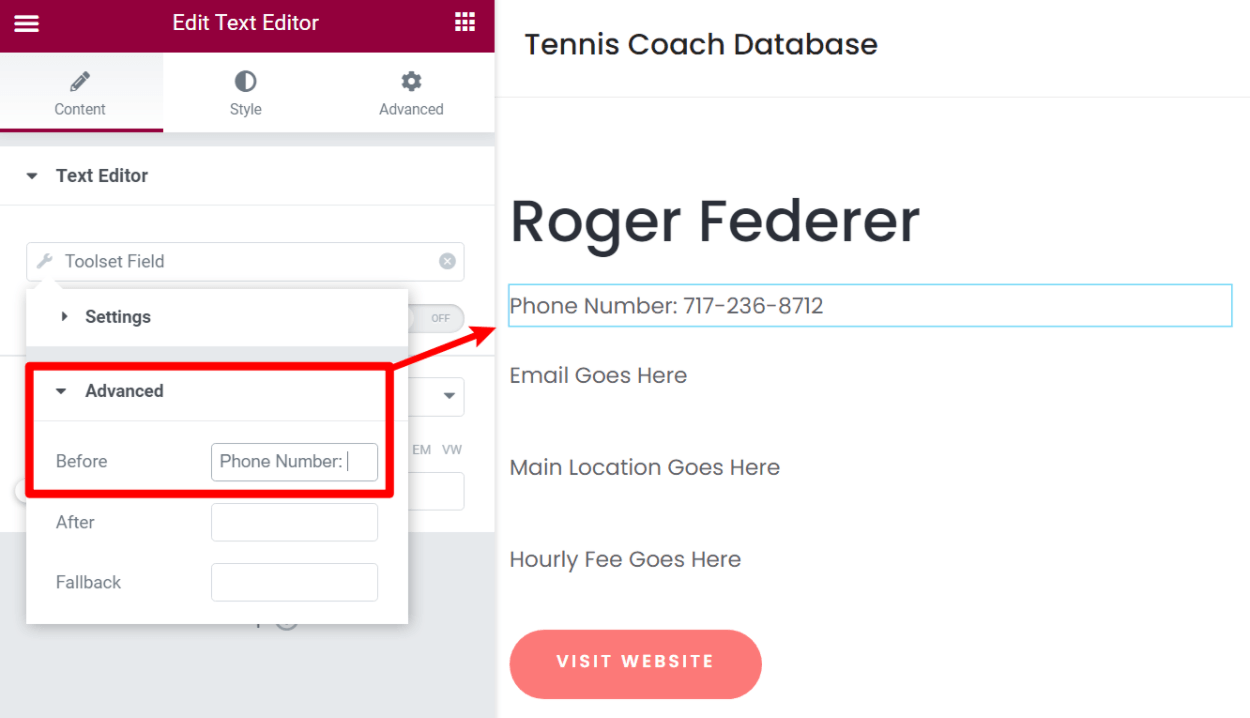
Ripetere il processo per aggiungere ulteriori informazioni. Una caratteristica utile qui è che puoi anche aggiungere del testo prima o dopo le informazioni dinamiche.
Ad esempio, quando aggiungi il numero di telefono, puoi aggiungere “Telefono: ” prima delle informazioni dinamiche:
Puoi anche utilizzare le informazioni dinamiche in modi diversi rispetto alla semplice visualizzazione direttamente sul frontend.
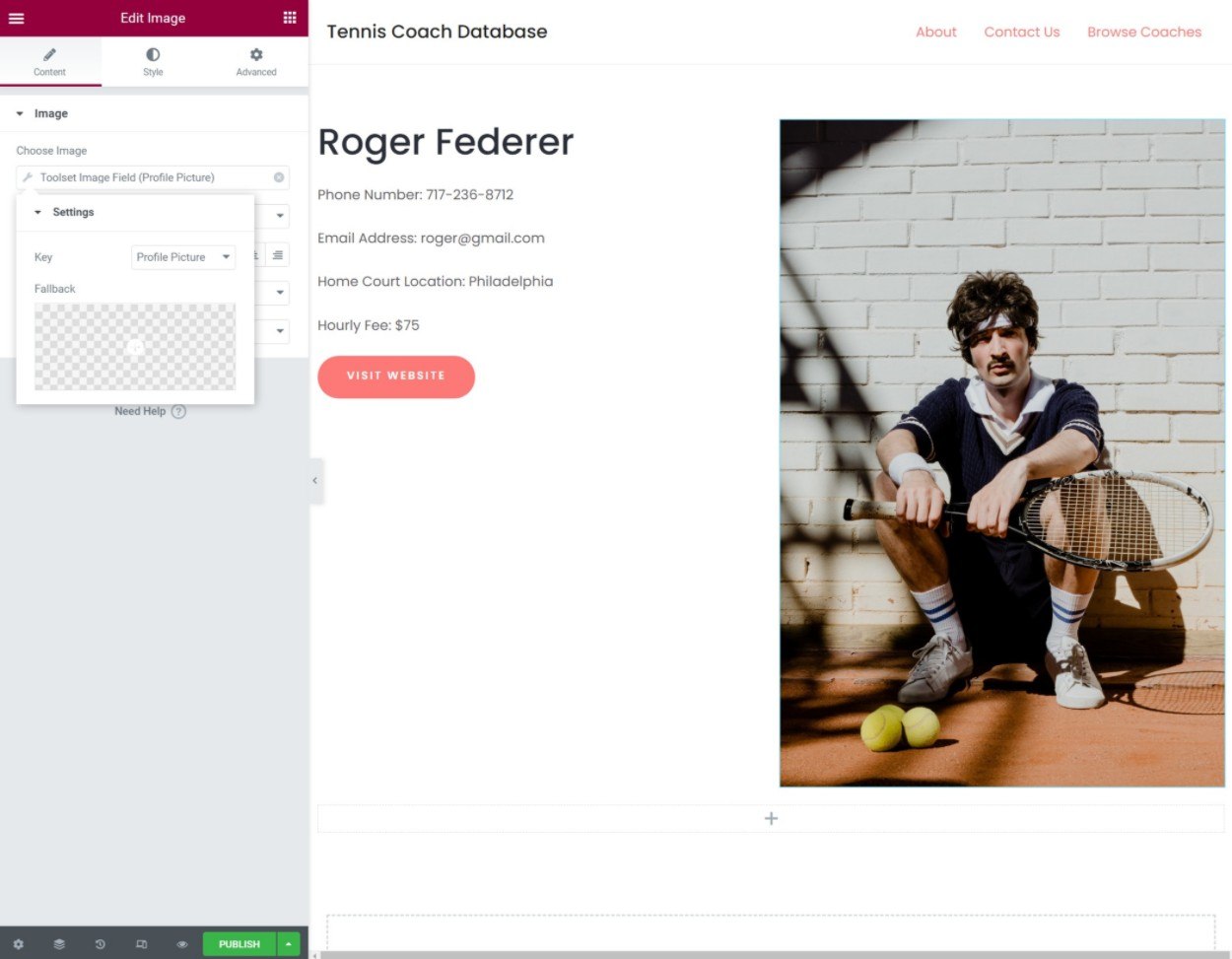
Ad esempio, per aggiungere l’immagine del profilo dell’allenatore, dovresti modificare il widget dell’immagine. Quindi, scegli Tag dinamici come origine dell’immagine e seleziona il campo personalizzato dell’immagine del profilo che hai creato con Toolset:
elementor popolerà quindi dinamicamente il widget con quell’immagine:
Puoi anche inserire link in modo dinamico. Ad esempio, per fare in modo che il widget del pulsante si colleghi automaticamente al sito Web di ciascun allenatore, puoi popolare dinamicamente il suo collegamento con il campo personalizzato del sito Web:
Infine, potresti ricordare che abbiamo aggiunto la biografia dell’allenatore utilizzando il normale editor di WordPress. Non è necessario utilizzare i tag dinamici per visualizzare quel contenuto. Invece, aggiungi semplicemente il Posta contenuto widget dove vuoi che appaia.
E il gioco è fatto! Hai appena creato il tuo modello dinamico:
Per testare la funzionalità dinamica, puoi visualizzare in anteprima un contenuto diverso (ad es. un allenatore diverso). Il modello dovrebbe rimanere esattamente lo stesso, ma tutto il contenuto verrà aggiornato alle informazioni di quell’allenatore:
7. Pubblica il tuo modello
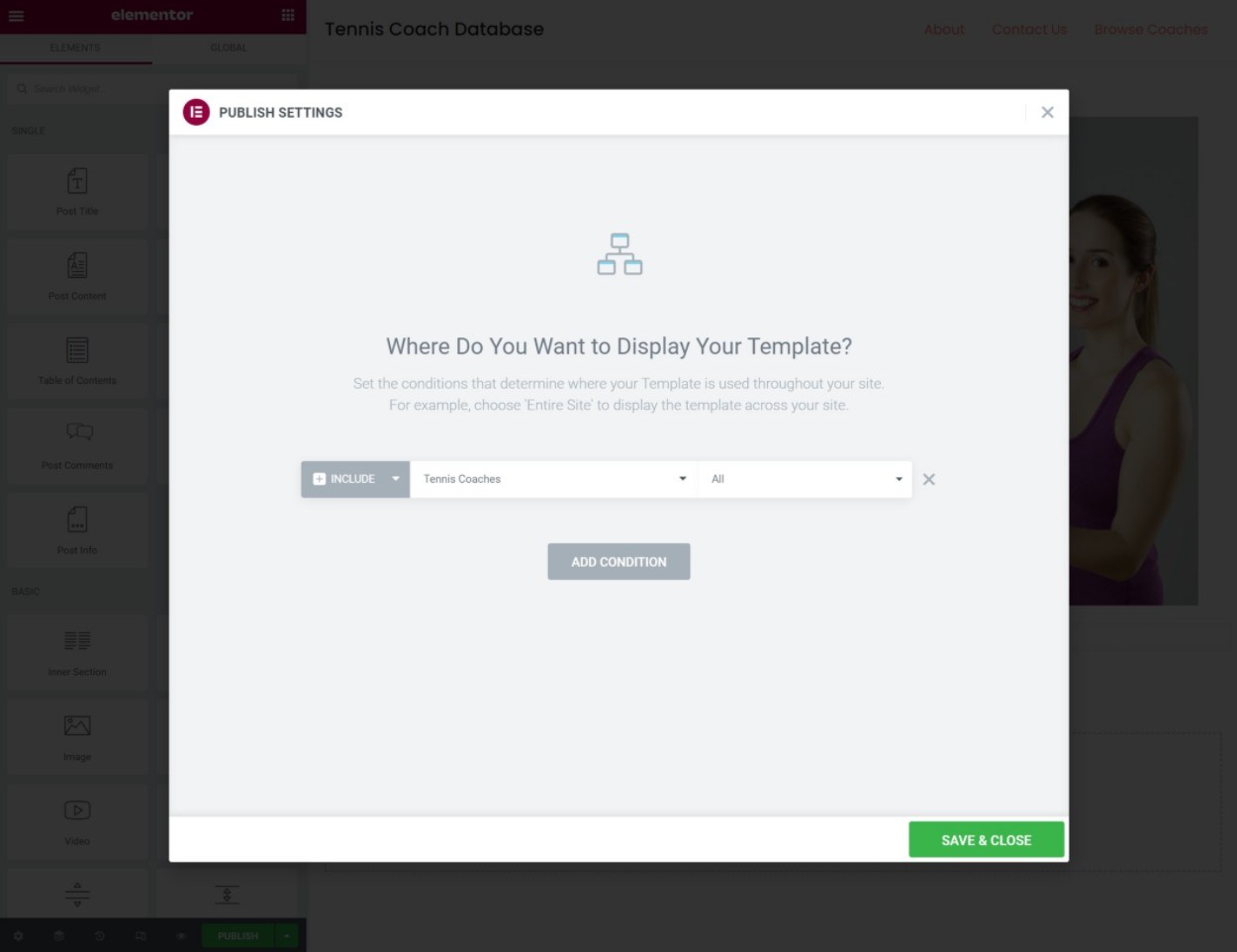
Per finire, fai clic su Pubblicare pulsante per rendere vivo il tuo modello. È quindi possibile utilizzare le condizioni per controllare dove visualizzare il modello.
Per questo esempio, desideri visualizzare il modello per tutti i post nel tipo di post personalizzato Tennis Coach:
Quindi, fare clic su Salva e chiudi.
Inizia a creare siti WordPress dinamici oggi stesso
Se vuoi sfruttare tutta la potenza di WordPress come sistema di gestione dei contenuti, devi essere in grado di utilizzare i contenuti dinamici. Però, per impostazione predefinita, il contenuto dinamico è fuori dalla portata della maggior parte degli utenti di WordPress perché richiede la modifica diretta del codice nei file modello del tuo tema.
Insieme a Set di attrezzi e Elementor Pro, puoi cambiarlo: sarai in grado di creare siti dinamici semplici o avanzati senza mai dover guardare una singola riga di codice.
Ora che hai le conoscenze, sei pronto per creare il tuo primo sito WordPress dinamico oggi.
Hai ancora domande sulla creazione di siti WordPress dinamici senza codice con Toolset e elementor? Fateci sapere nei commenti!