Vuoi creare moduli compatibili con AMP sul tuo sito WordPress?
Le pagine mobili accelerate (AMP) aiutano ad accelerare i siti Web. Tuttavia, AMP rimuove i moduli WordPress per migliorare le prestazioni del tuo sito.
In questo articolo, ti mostreremo come creare moduli AMP in WordPress utilizzando WPForms (nel modo più semplice).
Perché creare un modulo AMP in WordPress?
Accelerated Mobile Pages o AMP è un progetto Google che crea i siti web si caricano più velocemente sui dispositivi mobili.
Sebbene AMP offra un’ottima esperienza di navigazione mobile accelerando il caricamento delle tue pagine web, disabilita molte funzionalità utili sul tuo Sito web WordPress.
Uno di questi sono i moduli di contatto. Poiché AMP utilizza un set limitato di HTML e JavaScript, non può caricare correttamente i moduli WordPress sulle pagine AMP.
In alternativa, potresti usarne uno dei tanti temi WordPress reattivi che offrono prestazioni eccellenti su desktop e dispositivi mobili. In questo modo, non devi scendere a compromessi sullo stile del tuo sito web per offrire un’esperienza superiore sui dispositivi mobili.
Tuttavia, se utilizzi AMP sul tuo sito WordPress, puoi utilizzare un plug-in per mostrare i moduli. Vediamo come aggiungere un modulo AMP al tuo sito.
Aggiunta di moduli AMP in WordPress (passo dopo passo)
Il modo migliore per creare un modulo AMP è utilizzare WPForms. È il più adatto ai principianti Plugin per moduli WordPress che ti aiuta a creare moduli WordPress pronti per AMP.
Il loro team ha recentemente collaborato con Google per semplificare i moduli AMP per WordPress.
Passaggio 1: installa e attiva il plug-in WPForms
Per questo tutorial utilizzeremo la versione WPForms Pro perché offre più funzionalità, modelli di moduli, componenti aggiuntivi e opzioni di personalizzazione. C’è anche un WPForm Lite versione che puoi utilizzare per iniziare gratuitamente.
Sia la versione lite che quella pro di WPForms ti consentono di creare un modulo di contatto di base pronto per AMP.
Innanzitutto, dovrai installare e attivare il plugin WPForms. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
Passaggio 2: aggiungi AMP al tuo sito WordPress
Prima di creare un modulo, è importante che tu abbia configurato AMP sul tuo sito WordPress.
Per utilizzare AMP con WordPress, è necessario installare e attivare il file plugin AMP ufficiale per WordPress. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Una volta attivato, il plug-in aggiungerà automaticamente il supporto AMP di Google per il tuo sito WordPress.
Tuttavia, puoi modificare le impostazioni AMP per il tuo sito web andando su AMP »Impostazioni dalla tua dashboard.

Dalla pagina delle impostazioni AMP, puoi abilitare o disabilitare AMP sul tuo sito web, scegliere una modalità sito web per AMP e scegliere i modelli supportati.
Per maggiori dettagli consulta la nostra guida su come impostare correttamente Google AMP sul tuo sito WordPress.
Dopo aver configurato AMP, il passaggio successivo è creare un modulo di contatto compatibile con AMP sul tuo sito WordPress.
Passaggio 3: crea un nuovo modulo AMP in WPForms
Basta andare a WPForms »Aggiungi nuovo pagina per creare un nuovo modulo WordPress. WPForms è compatibile con AMP per impostazione predefinita, quindi non sarà necessario attivare alcuna impostazione speciale.
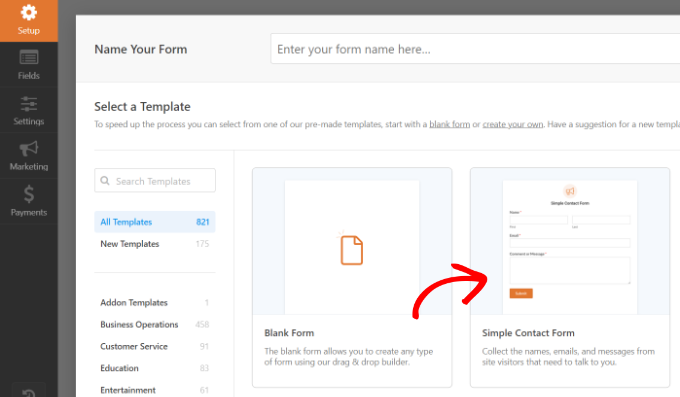
Nella schermata di configurazione del modulo, puoi scegliere un modello di modulo e inserire un nome in alto. Puoi selezionare il modulo vuoto se desideri iniziare da zero o utilizzare un modello predefinito per modificarlo rapidamente in base alle tue esigenze.

Per questo tutorial, sceglieremo il modello “Modulo di contatto semplice”.
Successivamente, vedrai la pagina del generatore di moduli, dove ci sono diverse opzioni per personalizzare il tuo modello.

Da qui puoi aggiungere o rimuovere campi del modulo. Per aggiungere un nuovo campo al modulo, puoi semplicemente fare clic su un campo del modulo dal pannello di sinistra e trascinarlo sul modello di modulo.
Nota: I campi a discesa in stile moderno e dispositivo di scorrimento numerico non sono compatibili con Google AMP. Dovrai invece utilizzare i campi a discesa Numero e Stile classico.
Successivamente, puoi configurare le opzioni del campo. È sufficiente fare clic su un campo e sulla sinistra verranno visualizzate le Opzioni campo.

Ad esempio, puoi modificare l’etichetta e il formato di un campo, renderlo un campo obbligatorio, configurarlo logica condizionalee altro ancora. Allo stesso modo, puoi personalizzare tutti gli altri campi.
Successivamente, puoi fare clic sulla scheda “Impostazioni” per configurare le impostazioni del modulo.

Le impostazioni “Generali” ti consentono di modificare il nome del modulo, inviare il testo del pulsante, inviare il testo di elaborazione del pulsante e altro ancora.
Successivamente, puoi fare clic sulla scheda “Notifiche” per impostare notifiche email per avvisarti quando un utente completa il modulo.

Successivamente, puoi fare clic sulla scheda “Conferma” per impostare un messaggio di conferma da mostrare quando un utente invia il modulo.
WPForms ti consente di mostrare un messaggio, mostrare una pagina o reindirizzare gli utenti a un URL all’invio del modulo.

Una volta completata la configurazione, puoi salvare il modulo.
Passaggio 4: aggiungi il modulo AMP a una pagina
Ora che il tuo modulo WordPress è pronto, puoi aggiungerlo a una pagina.
Nel generatore di moduli WPForms, vedrai un pulsante “Incorpora” in alto. Basta fare clic su di esso per aggiungere il modulo a una nuova pagina o a una esistente.

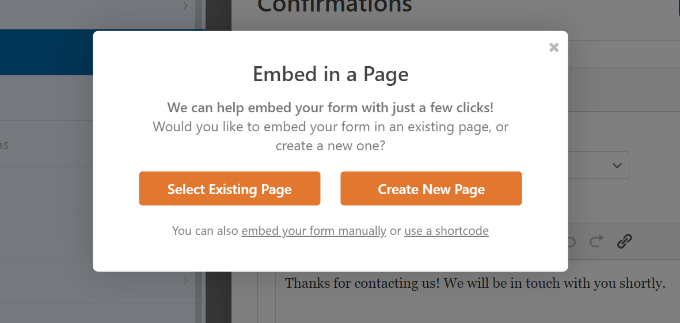
Successivamente, si aprirà una finestra popup che ti chiederà di creare una nuova pagina o scegliere una pagina esistente.
Selezioneremo l’opzione “Crea nuova pagina” per questo tutorial.

Successivamente, dovrai inserire un nome per la nuova pagina del modulo.
Una volta fatto, fai semplicemente clic sul pulsante “Andiamo”.

Da qui vedrai un’anteprima del tuo modulo AMP nel file redattore di contenuti.
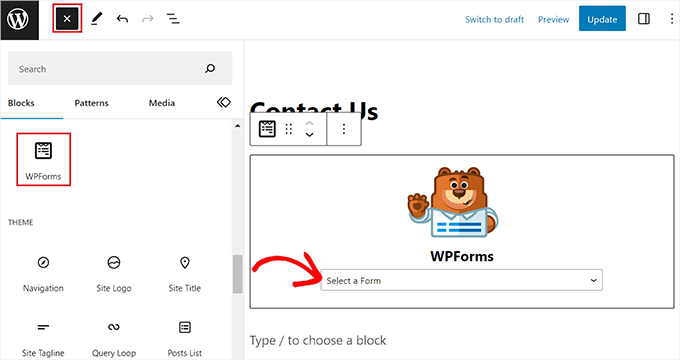
In alternativa, puoi anche utilizzare il blocco WPForms per aggiungere il modulo nell’editor di contenuti. Seleziona semplicemente il modulo AMP dal menu a discesa.

Successivamente, puoi pubblicare o aggiornare la tua pagina.
È tutto! Non è necessario configurare nient’altro. Il plug-in WPForms aggiungerà ora il supporto AMP completo al tuo modulo.
Se vuoi vedere come appare, puoi aprire la pagina sul tuo cellulare. Oppure puoi aprire la pagina sul browser desktop aggiungendo /amp/ o /?amp alla fine dell’URL della pagina, in questo modo:
https://www.example.com/contact/?amp
Aggiunta di Google reCAPTCHA al tuo modulo AMP
Per impostazione predefinita, WPForms include anti-spam impostazioni per catturare e bloccare lo spam. Inoltre, puoi utilizzare Google reCAPTCHA per ridurre gli invii di spam.
Per utilizzare Google reCAPTCHA con i tuoi moduli AMP, devi registrare il tuo sito per Google reCAPTCHA v3 e ottenere le chiavi API di Google.
Per prima cosa dovrai andare al Sito web di Google reCAPTCHA e fai clic sul pulsante “Console di amministrazione v3” nell’angolo in alto a destra della pagina.

Successivamente, devi accedere con il tuo account Google. Una volta terminato, vedrai la pagina “Registra un nuovo sito”.
Successivamente, devi inserire il nome del tuo sito web nel campo Etichetta. Google AMP supporta solo reCAPTCHA v3, quindi devi scegliere l’opzione del tipo reCAPTCHA “Basato sul punteggio (v3)”.

Successivamente, inserisci il tuo nome del dominio (senza https://www.) nel campo Domini.
Successivamente, fai clic sul pulsante “Invia”.

Successivamente, vedrai un messaggio di successo insieme alla chiave del sito e alla chiave segreta per aggiungere reCAPTCHA al tuo sito.
Copia semplicemente queste chiavi.

Ora hai le chiavi API di Google aggiungi reCAPTCHA ai tuoi moduli. Tuttavia, è necessaria un’altra impostazione per garantire la compatibilità AMP con reCATCHA.
Innanzitutto, dovrai fare clic sul collegamento “Vai a Impostazioni”.
Successivamente, vedrai nuovamente le impostazioni di reCAPTCHA con la casella di controllo “Consenti a questa chiave di funzionare con le pagine AMP”. Basta selezionare la casella e fare clic sul pulsante “Salva” in basso.

Ora che hai le chiavi API di Google per aggiungere reCAPTCHA sui moduli AMP, devi inserirle in WPForms.
Puoi aprire il WPForms »Impostazioni» CAPTCHA pagina nella dashboard di WordPress.

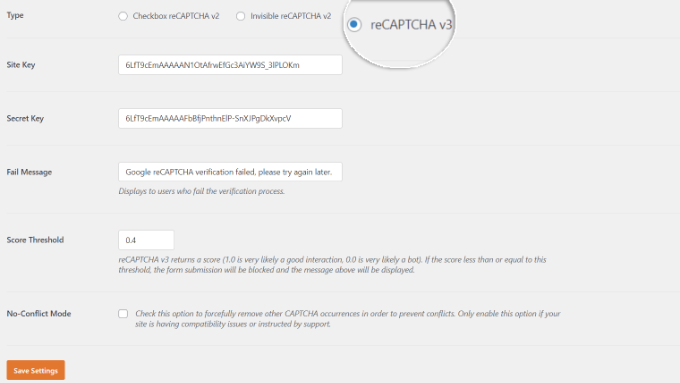
Successivamente, puoi scorrere verso il basso e scegliere l’opzione “reCAPTCHA v3”.
Successivamente, incolla semplicemente la chiave del sito e la chiave segreta. Una volta terminato, fai semplicemente clic sul pulsante “Salva impostazioni”.

Ora che Google reCAPTCHA è stato aggiunto a WPForms, puoi abilitarlo nei tuoi moduli dove necessario.
Vai a WPForms »Tutti i moduli e seleziona il modulo in cui desideri abilitare il reCAPTCHA. Basta fare clic sul pulsante “Modifica” sotto il nome del modulo.

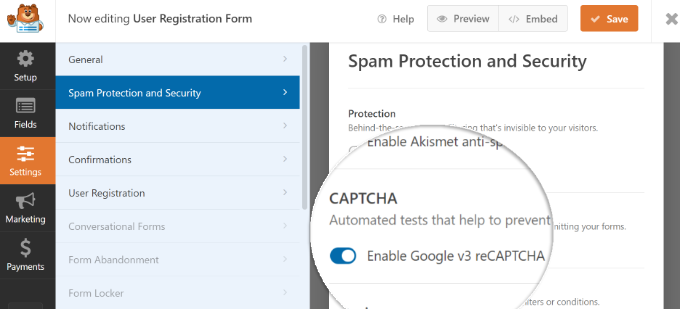
Una volta visualizzata la schermata di configurazione del modulo, fare clic sulla scheda “Impostazioni” e selezionare la scheda “Protezione e sicurezza antispam”.
Da qui, abilita semplicemente l’opzione reCAPTCHA di Google v3.

Una volta fatto ciò, salva il modulo facendo clic sul pulsante “Salva” nell’angolo in alto a destra.
Successivamente, puoi rivisitare la tua pagina di contatto e vedere il modulo AMP con reCAPTCHA in azione.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare facilmente moduli AMP in WordPress. Potresti anche voler vedere la nostra guida su come creare moduli conformi al GDPR in WordPress e il il miglior generatore di pagine drag-and-drop per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.