Vuoi creare i tuoi layout di pagina personalizzati in WordPress?
Elementor è un generatore di pagine WordPress drag-and-drop che ti consente di progettare facilmente layout WordPress personalizzati senza avere alcuna conoscenza di programmazione.
In questo articolo, ti mostreremo come creare facilmente layout WordPress personalizzati con Elementor in pochi clic.
Perché e quando hai bisogno di layout WordPress personalizzati?
Molti temi WordPress gratuiti e premium sono dotati di più scelte di layout per diversi tipi di pagine. Tuttavia, a volte nessuno di questi layout soddisfa le tue esigenze.
Se sai come codificare in PHP, HTML e CSS, puoi creare i tuoi modelli di pagina o persino creare un file tema infantile per il tuo sito Tuttavia, la maggior parte degli utenti di WordPress non sono sviluppatori, quindi questa opzione non funziona per loro.
Non sarebbe fantastico se potessi semplicemente progettare layout di pagina utilizzando un’interfaccia drag-and-drop?
Questo è esattamente ciò Elementor fa. È un plug-in per la creazione di pagine WordPress drag-and-drop che ti consente di creare facilmente i tuoi layout WordPress personalizzati senza alcuna competenza di codifica.
Ha un’interfaccia utente intuitiva che ti consente di creare layout personalizzati con un’anteprima dal vivo. Viene fornito con molti moduli pronti all’uso per tutti i tipi di elementi di web design.
Elementor dispone di diversi modelli progettati professionalmente che puoi caricare e utilizzare immediatamente come punto di partenza. Funziona con tutti i temi WordPress conformi agli standard ed è compatibile con tutti popolari plugin WordPress.
Detto questo, diamo un’occhiata a come creare layout WordPress personalizzati con Elementor.
Iniziare con Elementor
Per prima cosa dovrai acquistare il file Elementor Pro collegare. È la versione a pagamento del plugin gratuito Elementor e ti dà accesso a funzionalità aggiuntive e 1 anno di supporto.
Successivamente, dovrai installare e attivare il plugin Elementor. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
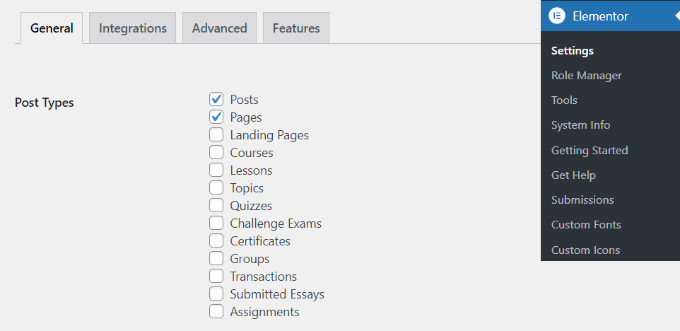
Al momento dell’attivazione, è necessario visitare il Elementor »Impostazioni pagina per configurare le impostazioni del plugin.

Qui puoi abilitare Elementor per diversi tipi di post. Per impostazione predefinita, è abilitato per i post e le pagine di WordPress. Se hai tipi di post personalizzati sul tuo sito, questi appariranno anche qui e potrai abilitarli anche tu.
Puoi escludere o includere ruoli utente che può utilizzare Elementor durante la scrittura di post o pagine. Per impostazione predefinita, il generatore di pagine è abilitato solo per gli amministratori.
Quindi, non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Creazione di layout WordPress personalizzati con Elementor
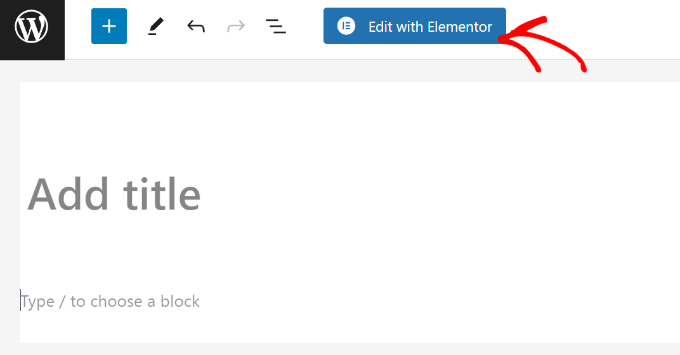
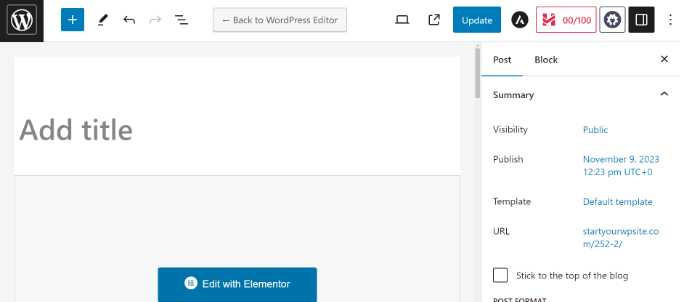
Innanzitutto, devi creare una nuova pagina o pubblicare sul tuo sito WordPress. Nella schermata di modifica del post, noterai il nuovo pulsante “Modifica con Elementor”.

Facendo clic su di esso verrà avviata l’interfaccia utente di Elementor, in cui puoi modificare la tua pagina utilizzando il generatore di pagine drag-and-drop di Elementor.
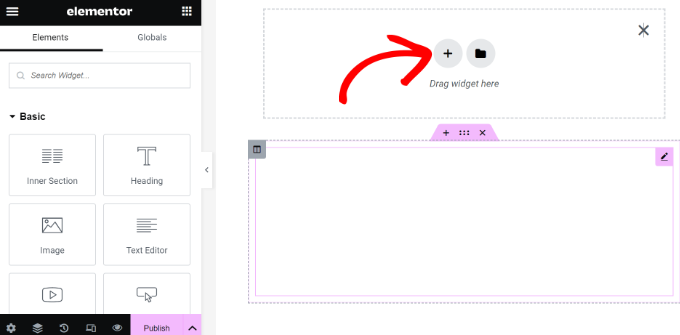
Puoi aggiungere sezioni e creare la tua pagina da zero oppure puoi scegliere un modello.

I modelli ti offrono un modo semplice e veloce per iniziare. Elementor viene fornito con diversi modelli progettati professionalmente che puoi personalizzare quanto vuoi.
Iniziamo con un modello facendo clic sul pulsante “Aggiungi modello”.
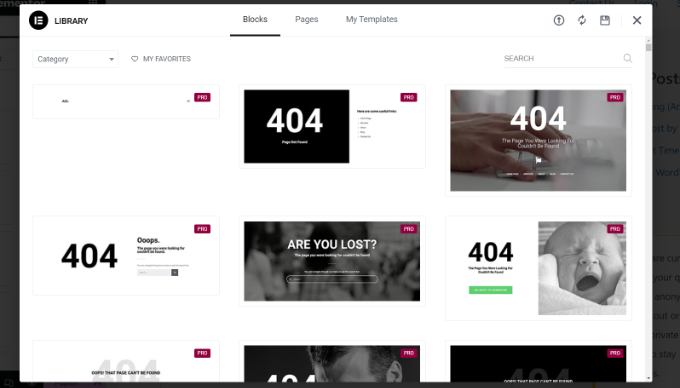
Verrà visualizzato un popup in cui potrai vedere i diversi modelli disponibili. Dovresti cercare un modello simile a quello che desideri per il layout della tua pagina.
Nel nostro esempio, stiamo guardando Modelli di 404 pagine.

Ora devi fare clic per selezionare il modello che ti piace e quindi fare clic sul pulsante “Inserisci” per aggiungerlo alla tua pagina.
Elementor ora caricherà il modello per te.
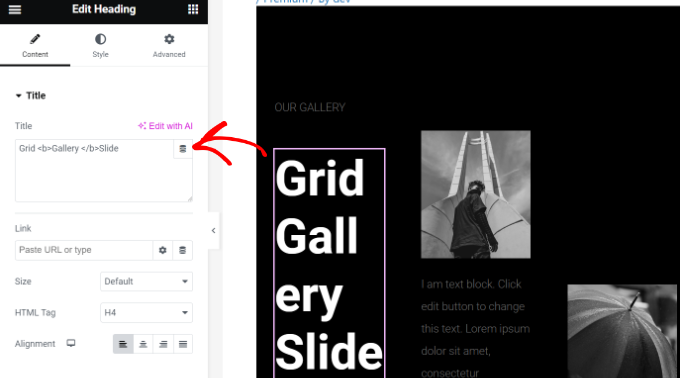
Ora puoi iniziare a modificare il modello in base alle tue esigenze. Basta puntare e fare clic su qualsiasi elemento per selezionarlo ed Elementor ti mostrerà le sue impostazioni nella colonna di sinistra.

Come funzionano i layout di Elementor
Ora parliamo di come funzionano i layout di Elementor.
I layout di Elementor sono creati utilizzando sezioni, colonne e widget. Le sezioni sono come righe o blocchi che inserisci nella tua pagina.
Ogni sezione può avere più colonne e ogni sezione e colonna può avere i propri stili, colori, contenuti e così via.
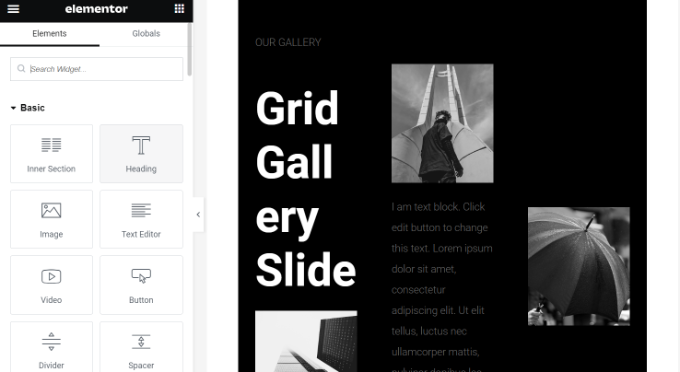
Puoi aggiungere qualsiasi cosa nelle tue colonne e sezioni utilizzando Elementor widget. Questi widget sono diversi tipi di blocchi di contenuto che puoi inserire nelle sezioni di Elementor.
Seleziona semplicemente un widget e rilascialo nella tua sezione o colonna. È disponibile un ampio set di widget che copre tutti gli elementi di web design più popolari a cui puoi pensare.

Puoi aggiungere immagini, testo, titoli, gallerie di immaginivideo, mappe, icone, testimonianze, dispositivi di scorrimento, caroselli e molto altro ancora.
Puoi anche aggiungere widget WordPress predefiniti e persino widget creati da altri plugin WordPress sul tuo sito. Ad esempio, se stai utilizzando WPForms per creare moduli diversi per il tuo sito, puoi utilizzare il suo widget in Elementor.
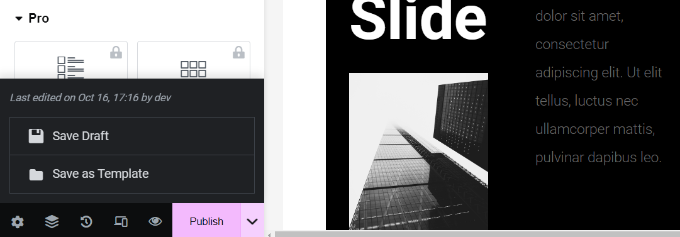
Una volta terminata la modifica, puoi fare clic sulla freccia accanto al pulsante “Pubblica” per visualizzare diverse opzioni di salvataggio.

Nota: Il salvataggio di un layout di pagina non pubblicherà la pagina sul tuo Sito WordPressma lo salverà.
Ora puoi visualizzare l’anteprima della tua pagina o andare alla dashboard di WordPress.
Questo ti riporterà all’editor dei post di WordPress. Ora puoi salvare la tua pagina WordPress o pubblicarla sul tuo sito web.

Creare i tuoi modelli in Elementor
Elementor ti consente di salvare i tuoi layout personalizzati come modelli. In questo modo, puoi riutilizzare i tuoi modelli per creare nuove pagine ancora più velocemente in futuro.
Modifica semplicemente la pagina che desideri salvare come modello con Elementor.
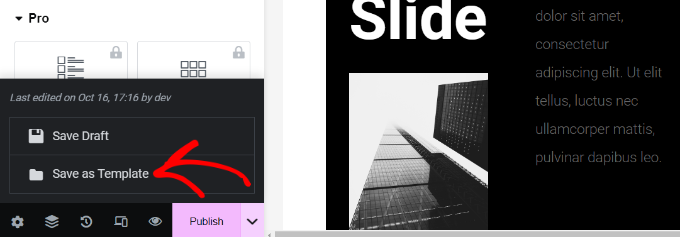
Nell’interfaccia del builder Elementor, fai clic sulla freccia accanto al pulsante “Pubblica”. Ora vedrai più opzioni per salvare il tuo post. Basta fare clic sull’opzione “Salva come modello”.

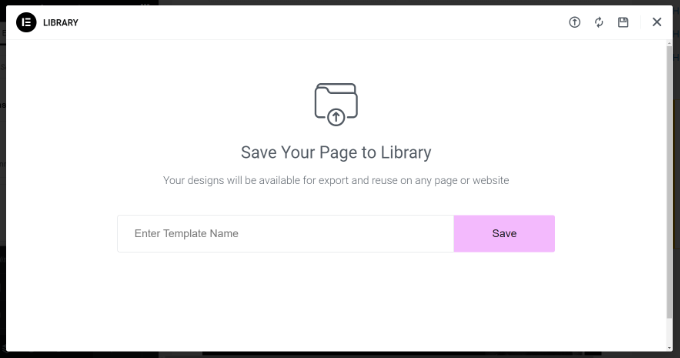
Verrà visualizzato un popup in cui dovrai fornire un nome per il tuo modello.
Dopo aver inserito il nome, fare clic sul pulsante “Salva”.

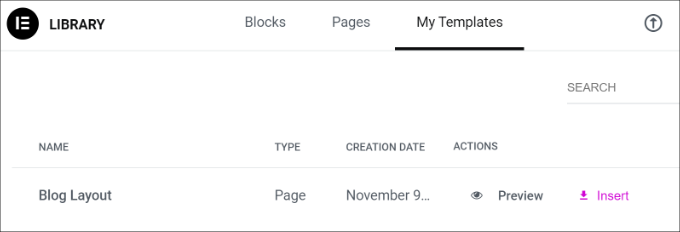
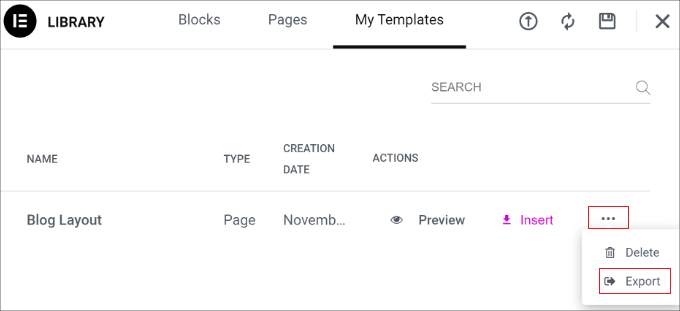
La prossima volta che creerai un layout di pagina personalizzato, potrai selezionarlo dalla scheda “I miei modelli”.
Tutto quello che devi fare è fare clic sul pulsante “Inserisci” per il layout di pagina personalizzato.

Puoi anche esportare questo modello e utilizzarlo su altri siti WordPress utilizzando Elementor.
Basta fare clic sull’icona dei 3 punti e quindi fare clic sull’opzione “Esporta”.

Da qui puoi scaricare il modello sul tuo computer.
Alternative a Elementor per la creazione di layout personalizzati
Oltre a Elementor, ce ne sono altri costruttori di pagine di destinazione e siti Web che ti consentono di creare layout personalizzati per il tuo sito.
Ecco alcune delle migliori alternative a Elementor che puoi utilizzare:
- SemeProd è il miglior costruttore di siti Web WordPress drag-and-drop che ti consente di creare layout personalizzati per le tue pagine di destinazione. Sono disponibili oltre 300 temi o modelli di pagine di destinazione tra cui scegliere. SeedProd offre anche tantissime opzioni di personalizzazione e blocchi per creare pagine straordinarie. Per maggiori dettagli potete consultare il nostro completo Recensione di SeedProd.
- Divi è un tema visivo e un generatore di pagine. È nel settore da oltre 14 anni e offre diverse funzionalità per la creazione di layout WordPress, inclusa una libreria di layout. Esistono molte opzioni di personalizzazione nel generatore visivo e non è necessario modificare alcun codice.
- Prosperare Architetto è un generatore di pagine potente e adatto ai principianti che puoi utilizzare per creare bellissimi layout. Viene fornito con oltre 352 modelli e molte opzioni di personalizzazione. Puoi utilizzare il suo generatore visivo front-end per modificare qualsiasi elemento sulla pagina. Per maggiori dettagli consultare la nostra Recensione di Thrive Architect.
- Costruttore di castori è un altro popolare generatore di pagine drag-and-drop per WordPress. È facile da usare e puoi impostare facilmente layout per pagine e post utilizzando Costruttore di castori. Offre anche modelli predefiniti per le pagine di destinazione, ma non ce ne sono così tante come con SeedProd o Divi.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare layout WordPress personalizzati con Elementor. Potresti anche voler vedere il nostro confronto tra esperti di Elementor contro Divi contro SeedProd e le nostre scelte per il miglior software di progettazione web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.