Stai cercando il modo migliore per raccogliere feedback utili sul tuo negozio WooCommerce dai tuoi clienti attivi?
I sondaggi tra gli utenti possono aiutarti a ottenere informazioni preziose da poter utilizzare per prendere decisioni basate sui dati. Ad esempio, possono aiutarti a scoprire come migliorare il tuo funnel di vendita o perché i tuoi clienti hanno acquistato un particolare prodotto.
In questo articolo ti mostreremo come creare facilmente sondaggi post acquisto in WooCommerce.
Perché utilizzare i sondaggi post acquisto in WooCommerce?
Se hai un negozio WooCommerce, allora ti starai chiedendo cosa pensano i tuoi clienti dei tuoi prodotti e del tuo negozio online. Non esiste un modo semplice per scoprirlo senza chiederglielo.
Fortunatamente, puoi utilizzare un plug-in per sondaggi WordPress per raccogliere feedback reali degli utenti in modo rapido e semplice. Questo feedback ti aiuterà a scoprire il “perché” dietro l’azione di ogni visitatore del sito web. Questo è qualcosa che non puoi imparare solo da Google Analytics.
Quando crei il tuo sondaggio cliente, assicurati di non aggiungere domande non necessarie. Le domande che poni dovrebbero fornirti le informazioni e gli approfondimenti più preziosi.
Ecco alcuni esempi di domande che puoi porre ai tuoi clienti dopo il pagamento:
- Da quanto tempo sei cliente?
- Come ci hai scoperto?
- La nostra pagina dei prezzi è stata facile da capire?
- Quali dei nostri prodotti hai utilizzato?
- Quanto sei soddisfatto dei nostri prodotti?
- Hai avuto bisogno di contattare il servizio clienti?
- Hai ulteriori commenti o suggerimenti?
Chiedendo il feedback degli utenti dopo ogni acquisto WooCommerce, imparerai come puoi migliorare la tua canalizzazione di vendita per migliorare l’esperienza utente e aumentare le vendite .
Quando conosci il perché o l’intento dietro le azioni degli utenti, puoi facilmente capire perché i tuoi visitatori acquistano o non acquistano i tuoi prodotti.
Detto questo, diamo un’occhiata a come creare facilmente sondaggi post acquisto in WooCommerce. Tratteremo due diversi metodi:
Metodo 1: creazione di sondaggi post-acquisto utilizzando UserFeedback
UserFeedback è un plug-in per sondaggi facile da usare creato dal team MonsterInsights. Ti consente di porre domande ai visitatori del tuo sito web e raccogliere il loro feedback in tempo reale. Inoltre, semplifica l’aggiunta del sondaggio a pagine WooCommerce specifiche, come la pagina di conferma dell’ordine.
UserFeedback include un modello di revisione post acquisto per darti un vantaggio nella creazione del tuo sondaggio. Inoltre, puoi personalizzare l’aspetto dei tuoi sondaggi popup in modo che corrispondano completamente al design del tuo marchio e del tuo sito.
Per prima cosa devi installare e attivare il plug-in UserFeedback . Per istruzioni dettagliate, puoi seguire il nostro tutorial su come installare un plug-in WordPress.
Nota: esiste una versione gratuita di UserFeedback che puoi utilizzare per iniziare. Tuttavia, avrai bisogno delle funzionalità della versione Pro per creare un sondaggio post acquisto.
Configurazione del plugin UserFeedback
Una volta attivato il plug-in, la procedura guidata di configurazione verrà avviata automaticamente. Fare clic sul pulsante “Avvia” per iniziare la configurazione.

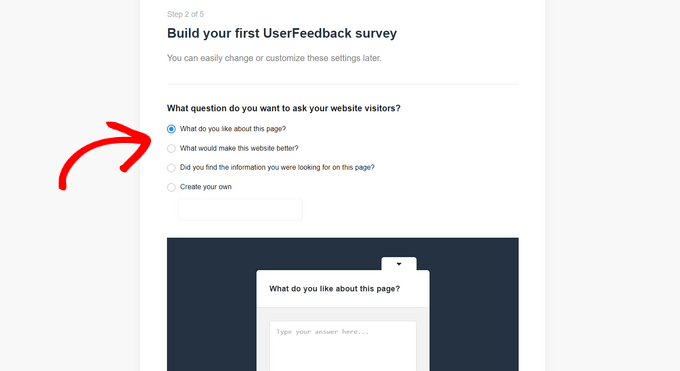
Successivamente, ti verrà richiesto di creare il tuo primo sondaggio per mostrarti di cosa è capace il plugin.
Non utilizzeremo questo sondaggio di esempio, quindi puoi andare avanti e utilizzare le risposte predefinite.

Puoi scegliere tra alcune domande già scritte o creare la tua domanda. Potrai anche modificare le tue domande in qualsiasi momento.
Per questo tutorial, devi semplicemente fare clic sul pulsante “Passaggio successivo” per continuare.

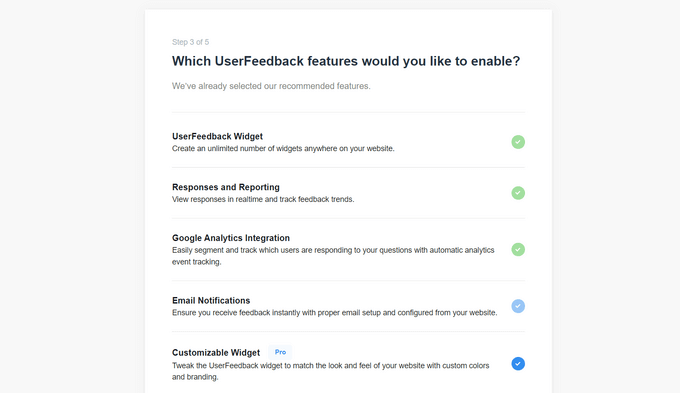
Successivamente, vedrai l’opzione per abilitare funzionalità UserFeedback specifiche, a seconda del livello di licenza.
Vai avanti e abilita le funzionalità che desideri o consentite dal tuo livello di licenza.

Dopo averlo fatto, devi fare clic sul pulsante “Passaggio successivo” nella parte inferiore della pagina.
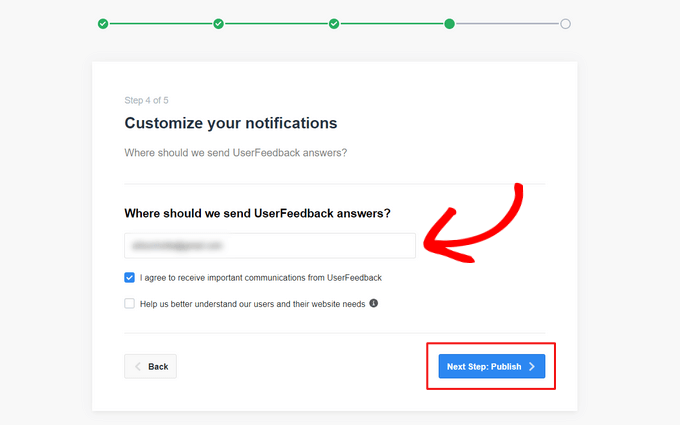
Ora puoi inserire l’indirizzo email a cui desideri che vengano inviate le risposte al sondaggio.

Poiché non utilizzeremo questo sondaggio, non è necessario apportare alcuna modifica e puoi semplicemente fare clic sul pulsante “Passaggio successivo: Pubblica”.
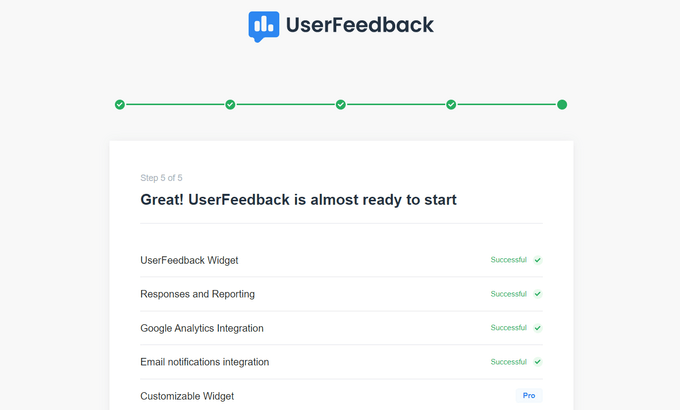
Nel passaggio finale della procedura guidata di configurazione, verranno installate le funzionalità e i componenti aggiuntivi abilitati.

Quindi, puoi fare clic sul pulsante “Esci dalla dashboard” nella parte inferiore della pagina.
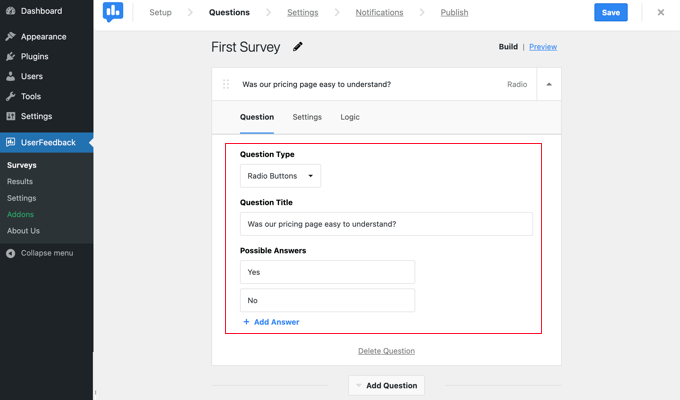
Vedrai l’esempio del “Primo sondaggio” che hai creato con la procedura guidata.

Ora puoi sbloccare le funzionalità Pro del plugin. Devi inserire la chiave di licenza che ti è stata inviata via email quando hai acquistato un piano UserFeedback.
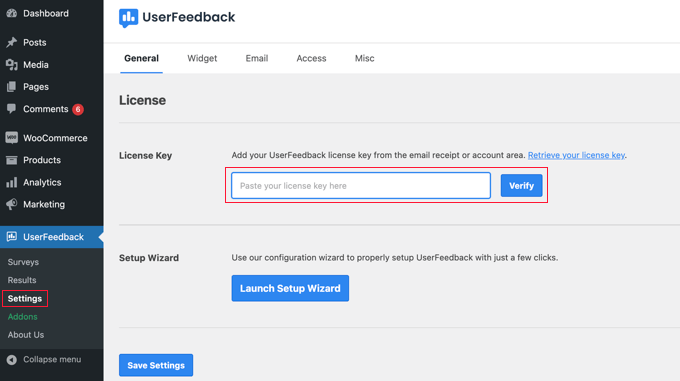
Dovrai accedere a UserFeedback » Impostazioni nell’area di amministrazione di WordPress. Una volta lì, incolla semplicemente la chiave di licenza nel campo e fai clic sul pulsante “Verifica”.

Assicurati di fare clic sul pulsante “Salva impostazioni” dopo averlo fatto.
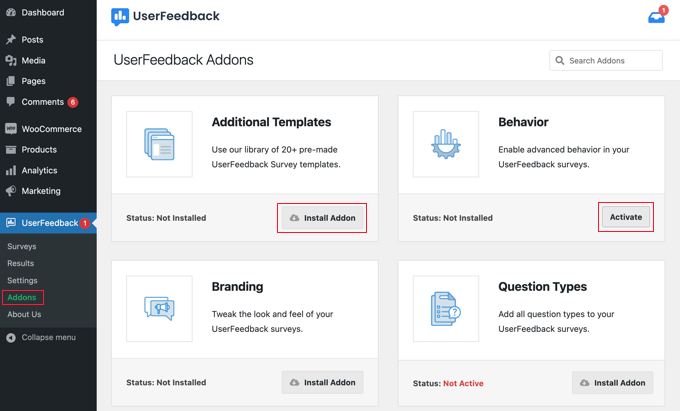
Successivamente, puoi abilitare le funzionalità Pro andando alla pagina UserFeedback » Componenti aggiuntivi.
Per ciascun componente aggiuntivo, dovrai fare clic sul pulsante “Installa componente aggiuntivo”, seguito dal pulsante “Attiva” visualizzato.

Questo è importante poiché il componente aggiuntivo Modelli aggiuntivi include un modello di revisione post acquisto e il componente aggiuntivo Tipi di domande ti consente di aggiungere valutazioni a stelle e altro ancora. Altri componenti aggiuntivi ti consentono di personalizzare ulteriormente il modulo del sondaggio.
Ora che hai installato con successo il plugin UserFeedback e i suoi componenti aggiuntivi, sei pronto per creare il tuo sondaggio post acquisto.
Creazione di un sondaggio post acquisto utilizzando UserFeedback
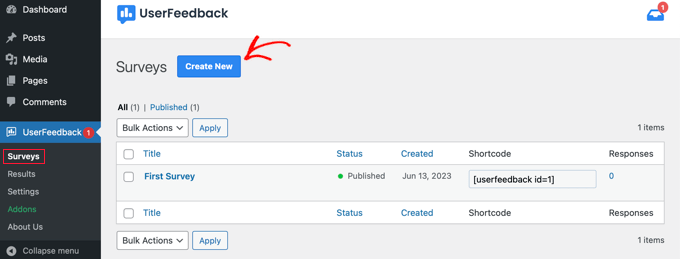
Per creare un nuovo sondaggio, devi tornare alla pagina UserFeedback » Sondaggi e fare clic sul pulsante “Crea nuovo”.

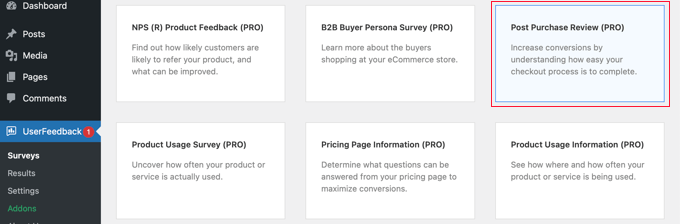
Questo ti mostrerà decine di modelli di sondaggio che puoi utilizzare come punto di partenza.
È necessario scorrere verso il basso fino a trovare il modello Revisione post acquisto e quindi fare clic su di esso.

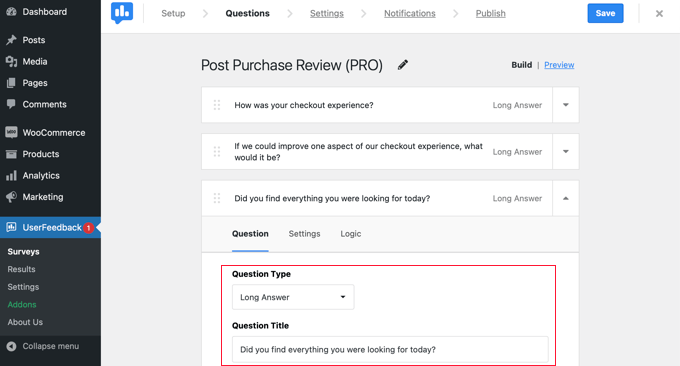
Verrà creato un nuovo sondaggio per te. Sono già state aggiunte alcune domande utili.
Puoi modificare il tipo e il titolo di qualsiasi domanda semplicemente puntando e facendo clic.

Ogni domanda ha una scheda Impostazioni in cui puoi impostare la domanda come “Richiesta”. La scheda Logica ti consente di mostrare o nascondere la domanda in base alle risposte precedenti del cliente.
Con UserFeedback, puoi porre domande illimitate e ricevere risposte illimitate. Puoi porre tutti i tipi di domande, comprese domande a scelta multipla e in formato libero, e persino acquisire email e raccogliere valutazioni a stelle.
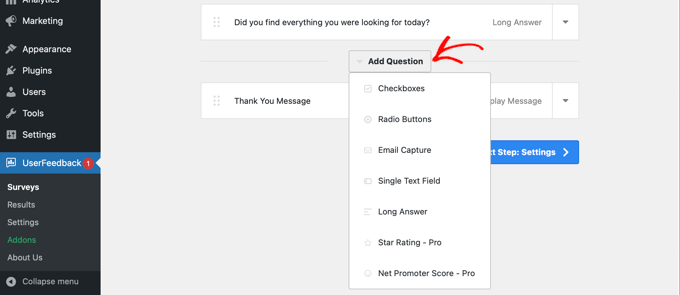
Potresti aggiungere alcune delle domande che abbiamo elencato all’inizio di questo articolo. Per aggiungere una domanda al tuo sondaggio, fai semplicemente clic sul pulsante “Aggiungi domanda” dopo l’ultima domanda.

Quando scegli un tipo di domanda dal menu a discesa, verrà aggiunta una nuova domanda.
Successivamente, potrai aggiungere un titolo alla domanda. A seconda del tipo di domanda, puoi personalizzare la domanda in altri modi, ad esempio etichettando caselle di controllo o pulsanti di opzione.

Suggerimento: il collegamento “Anteprima” nella parte superiore della pagina non mostra solo l’anteprima del modulo ma ti consente anche di personalizzarne i colori.
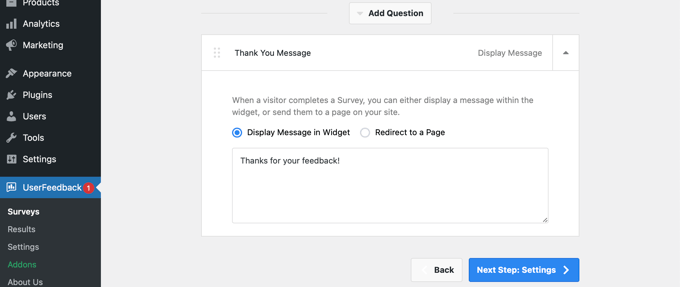
Puoi anche creare un messaggio di ringraziamento personalizzato e reindirizzare gli utenti dopo i loro invii.

Una volta terminata la modifica delle domande del sondaggio, premi semplicemente il pulsante “Passaggio successivo: Impostazioni”. Si aprirà la pagina Impostazioni, dove potrai personalizzare ulteriormente il tuo sondaggio.
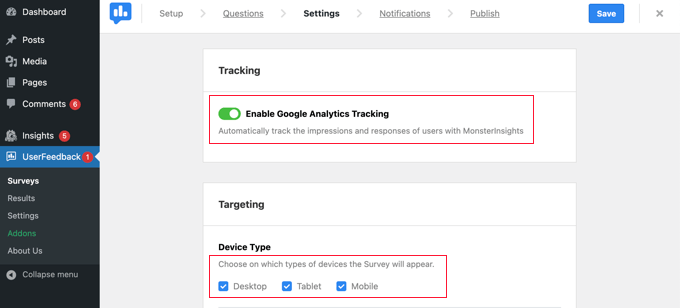
Nella sezione “Tracciamento”, puoi attivare o disattivare il monitoraggio di Google Analytics se disponi di MonsterInsights installato.
Successivamente, nella sezione “Targeting”, puoi selezionare su quali tipi di dispositivi e pagine desideri che venga visualizzato il tuo sondaggio. Puoi visualizzare il sondaggio su tutti i tipi di dispositivi o creare diversi sondaggi destinati agli utenti desktop e mobili.

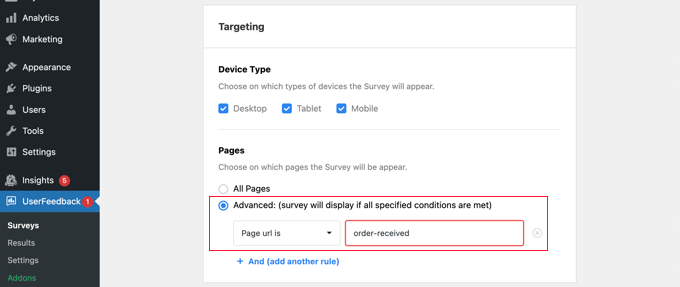
Successivamente, puoi scorrere verso il basso fino all’area delle impostazioni delle Pagine. Questo è importante perché ti consente di scegliere dove verrà visualizzato il sondaggio.
L’impostazione predefinita è “Tutte le pagine”. Il sondaggio verrà visualizzato su ogni pagina del tuo negozio online. Tuttavia, desideriamo intervistare i clienti solo dopo che hanno effettuato un acquisto.
In questo caso, dovremmo visualizzare il sondaggio nella pagina di conferma dell’ordine che viene visualizzata dopo il checkout. Questa pagina è anche conosciuta come pagina di ringraziamento di WooCommerce.
Per scegliere come target questa pagina, dovrai selezionare “L’URL della pagina è” dal menu a discesa. Successivamente, dovresti digitare “ordine ricevuto” nel campo successivo.

Funziona perché l’impostazione corrisponde a URL parziali. L’URL completo cambierà ad ogni transazione ma conterrà sempre i caratteri “ordine ricevuto”.
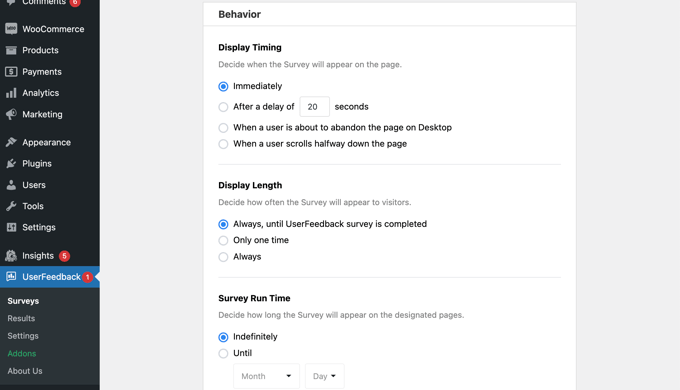
Puoi anche scorrere verso il basso fino alla sezione “Comportamento”. Qui puoi configurare impostazioni come:
- Tempi di visualizzazione – Quando il sondaggio verrà visualizzato sulla pagina.
- Lunghezza di visualizzazione – La frequenza con cui il sondaggio verrà visualizzato dai visitatori del sito web.
- Tempo di esecuzione del sondaggio – Per quanto tempo il sondaggio verrà visualizzato nelle pagine designate.

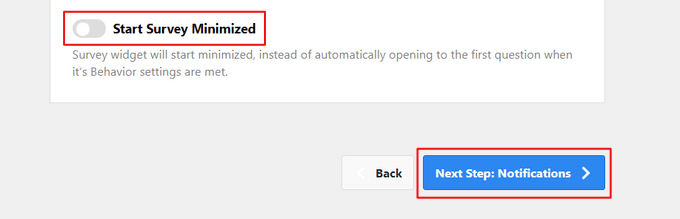
Inoltre, puoi abilitare o disabilitare l’opzione “Avvia sondaggio ridotto a icona”.
Ciò mostra una versione meno visibile del tuo sondaggio invece di aprire automaticamente la prima domanda.

Una volta terminata la modifica delle impostazioni, puoi fare clic sul pulsante “Passaggio successivo: Notifiche”.
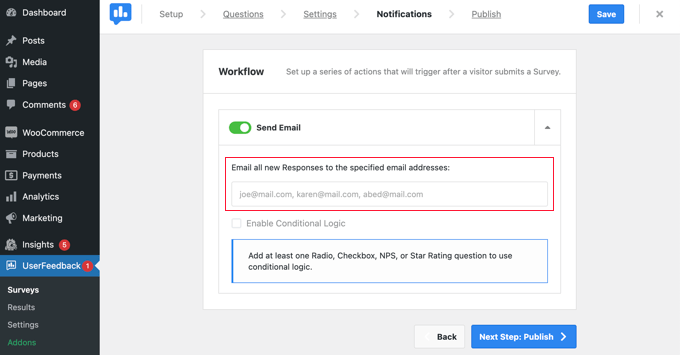
Verrai indirizzato alla pagina Notifiche, dove potrai scegliere di inviarti un’e-mail con ogni nuova risposta al sondaggio. Lascia semplicemente attivato l’interruttore “Invia e-mail” e inserisci uno o più indirizzi e-mail.

Puoi anche abilitare la logica condizionale per attivare notifiche email quando i visitatori rispondono alle tue domande in un determinato modo.
Ad esempio, potresti voler ricevere un’e-mail solo se l’utente seleziona una casella denominata “Vuoi essere richiamato?”
Affinché funzioni, il tuo sondaggio deve contenere almeno una domanda con una radio, una casella di controllo, NPS o una domanda di valutazione a stelle.
Successivamente, fai clic sul pulsante “Passaggio successivo: Pubblica” per continuare.
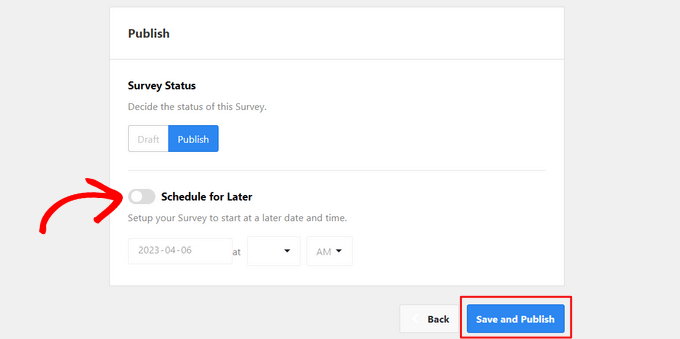
Pubblica il tuo sondaggio
Infine, c’è un’opzione per pianificare il sondaggio per una data e un’ora successive.
Se sei pronto per pubblicare immediatamente il tuo sondaggio, vai avanti e fai clic sul pulsante “Salva e pubblica”.

Questo è tutto! Hai creato con successo un modulo di sondaggio.
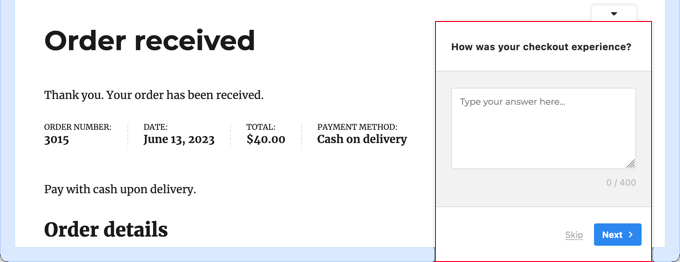
Ora, quando i tuoi clienti acquistano articoli dal tuo negozio, il tuo sondaggio verrà visualizzato nella pagina di conferma dell’ordine.

Suggerimento: potresti non visualizzare il sondaggio clienti quando hai effettuato l’accesso a WooCommerce. Dovrai aprire il tuo negozio online in una nuova finestra di navigazione in incognito o in un browser web diverso.
Visualizzazione dei risultati del modulo del sondaggio
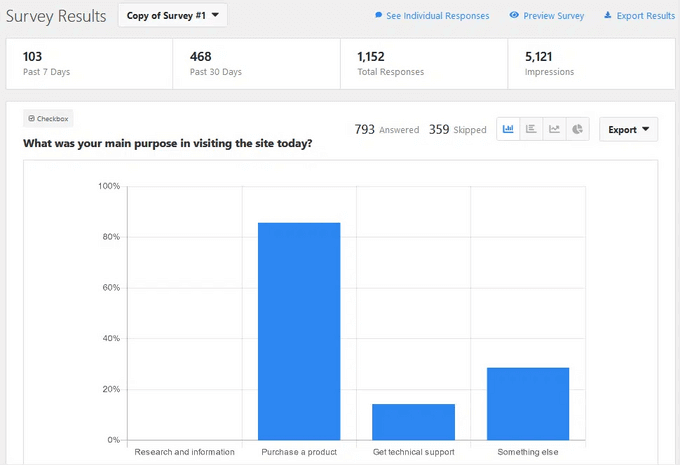
Una volta che inizi a ricevere risposte, puoi analizzarle direttamente dalla dashboard di amministrazione di WordPress utilizzando report di facile lettura.
Vai semplicemente a Feedback utente » Risultati per vedere le risposte totali, le impressioni e ulteriori dettagli.

Metodo 2: creazione di sondaggi post-acquisto utilizzando WPForms
WPForms è il miglior modulo di contatto WordPress sul mercato. Viene fornito con un potente componente aggiuntivo per sondaggi e sondaggi, che ti consente di creare rapidamente moduli di sondaggio altamente coinvolgenti.
Ti consente di combinare il componente aggiuntivo Sondaggi e sondaggi con potenti funzionalità di WPForms come logica condizionale, moduli multipagina, notifiche personalizzate, integrazioni email e altro ancora.
Nota: Avrai bisogno del piano Pro perché include il componente aggiuntivo Sondaggi e sondaggi WPForms. Gli utenti WPBeginner possono utilizzare il nostro coupon WPForms per ottenere uno sconto del 50% su tutte le licenze WPForms.
Configurazione del plugin WPForms
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plug-in WordPress.
Una volta attivato il plug-in, devi andare alla pagina WPForms » Impostazioni e inserire la chiave di licenza. Troverai queste informazioni nel tuo account sul sito web WPForms.

Non dimenticare di fare clic sul pulsante “Verifica chiave”.
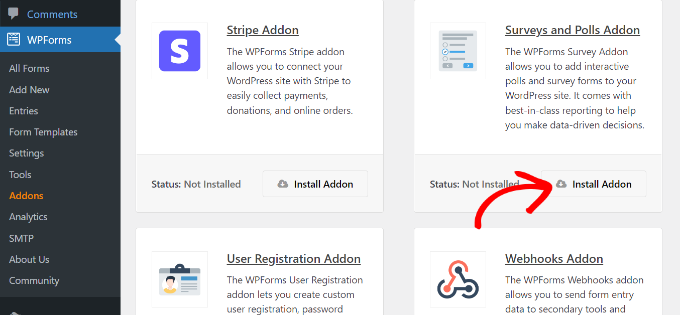
Dopo averlo fatto, dovresti andare alla pagina WPForms » Componenti aggiuntivi e scorrere verso il basso fino al componente aggiuntivo Sondaggi e sondaggi.< /span>
Vai avanti e fai clic sul pulsante del componente aggiuntivo “Installa” per installare e attivare il componente aggiuntivo.

Ora sei pronto per creare il modulo di sondaggio post acquisto.
Creazione di un sondaggio post acquisto utilizzando WPForms
Devi visitare la pagina WPForms » Aggiungi nuovo per creare un nuovo modulo. Questo avvierà l’interfaccia del generatore di moduli WPForms e potrai scegliere tra diversi modelli di moduli predefiniti.
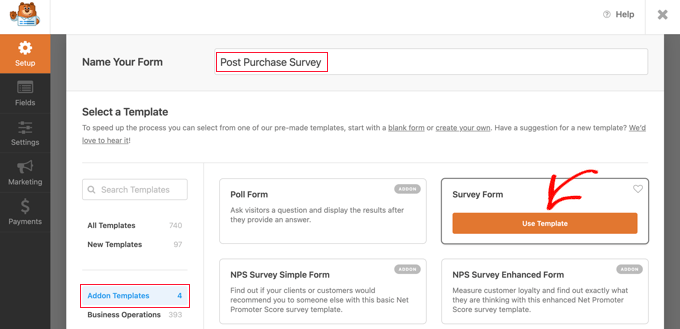
Innanzitutto, dovresti fornire un titolo per il modulo di sondaggio nella parte superiore della pagina.
Successivamente, devi scegliere un modello. Inizia facendo clic su “Modelli aggiuntivi” per elencare i modelli compatibili con il componente aggiuntivo Sondaggi e sondaggi.

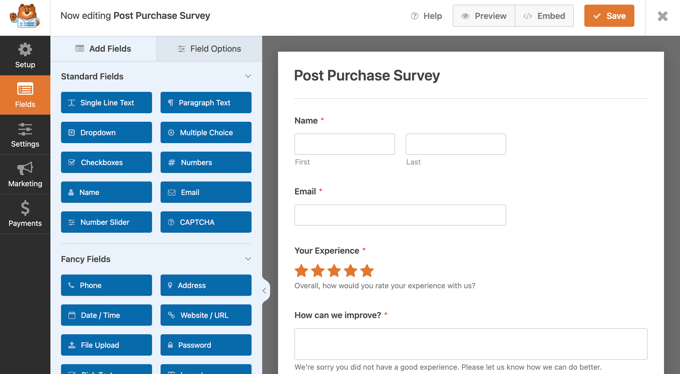
Quindi devi fare clic sul pulsante “Usa modello” sul modello del modulo di sondaggio. Verrà caricato un modello di modulo di feedback dei clienti di esempio con diversi campi già aggiunti.
Puoi semplicemente puntare e fare clic per modificare i campi, riorganizzarli trascinandoli o rimuoverli dal modulo. Puoi anche aggiungere nuovi campi modulo dalla colonna di sinistra.

WPForms supporta tutti i campi modulo di uso comune, inclusi menu a discesa, pulsanti di opzione, caselle di controllo, scala Likert, immissione di testo, scala di valutazione e molto altro. Ciò semplifica la creazione di moduli di sondaggio altamente interattivi.
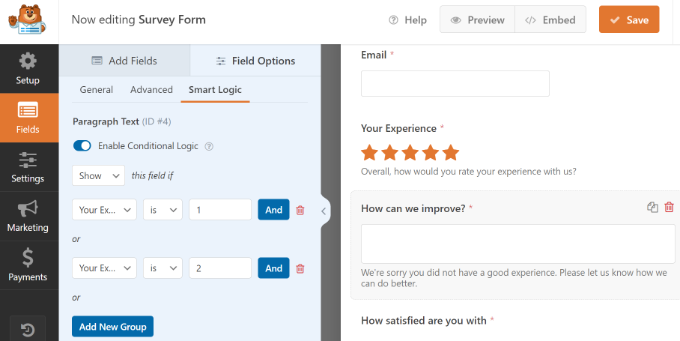
C’è una logica condizionale già incorporata nel modulo. Ad esempio, il campo “Come possiamo migliorare?” verrà visualizzato solo se un utente seleziona 1 o 2 stelle nel campo “La tua esperienza”.

Puoi vederlo selezionando il campo “Come possiamo migliorare?” e quindi facendo clic sulla scheda “Opzioni campo” a sinistra, come mostrato nell’immagine sopra.
Se alcuni dei tuoi clienti accedono al tuo negozio online, puoi semplificargli la vita compilando automaticamente alcune delle loro informazioni dai loro profili utente.
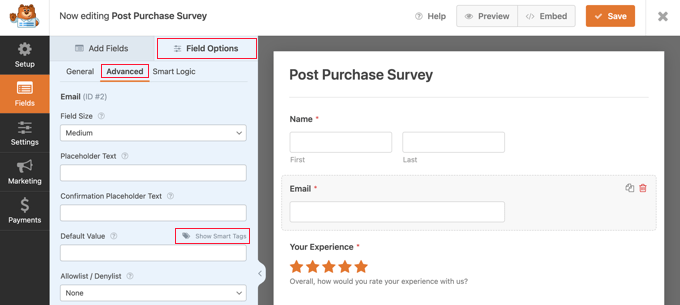
Ad esempio, per compilare automaticamente il loro indirizzo email, devi fare clic sul campo Email, quindi fare clic sulla scheda “Opzioni campo” a sinistra. Una volta lì, fai semplicemente clic sulla scheda “Avanzate” per mostrare le opzioni avanzate del campo.

Noterai un campo in cui puoi impostare un valore predefinito per il campo email.
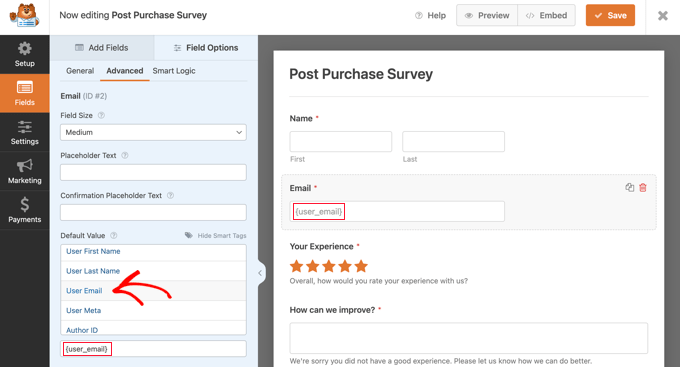
Puoi inserire automaticamente le informazioni dal loro profilo facendo clic su “Mostra smart tag”.

Ora fai semplicemente clic sull’opzione “Elenco e-mail utente” e lo smart tag {user_email} verrà inserito nel campo. Questo aggiungerà automaticamente l’indirizzo email per gli utenti che hanno effettuato l’accesso.
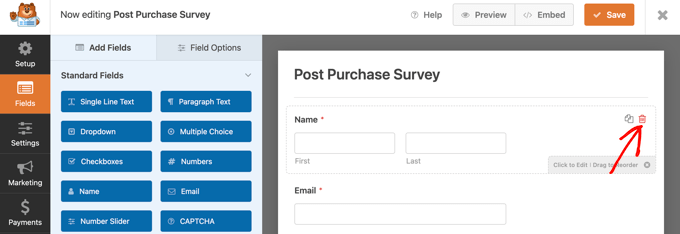
Puoi anche rimuovere facilmente tutti i campi che non ti servono nel modulo.
Ad esempio, se desideri rimuovere il campo “Nome”, dovresti puntare su quel campo con il mouse e quindi fare clic sull’icona rossa del cestino che appare in alto a destra nel campo.

Se desideri aggiungere altre domande, come quelle che abbiamo elencato all’inizio di questo articolo, trascina semplicemente un nuovo campo nella pagina e personalizzalo.
Una volta creato il modulo, devi fare clic sul pulsante arancione “Salva” nella parte superiore della pagina per memorizzare le impostazioni del modulo.
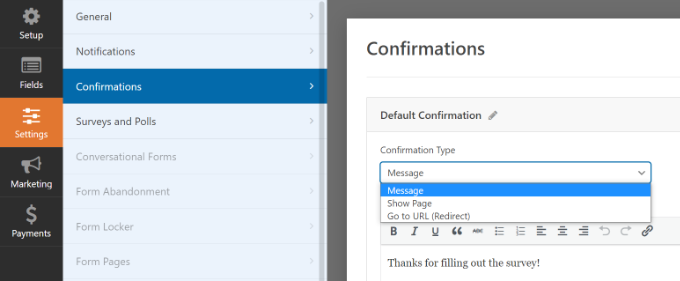
Successivamente, puoi andare alla scheda Impostazioni e selezionare “Conferme” nel generatore di moduli WPForms.

Qui puoi scegliere se mostrare un messaggio o una pagina o anche reindirizzare gli utenti a un URL quando inviano il modulo di sondaggio.
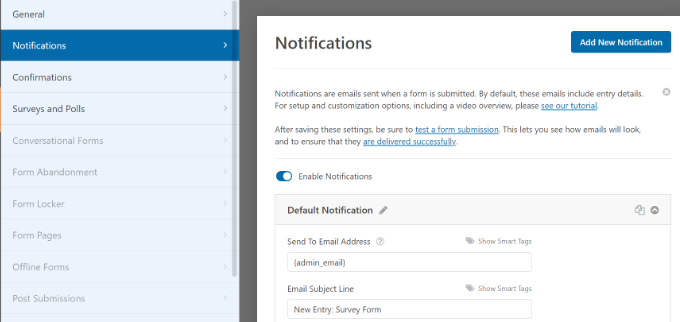
Oltre a ciò, la scheda Notifiche di WPForms ti consente di modificare le impostazioni di notifica in modo da ricevere avvisi via email quando un utente compila il tuo sondaggio.

Ora puoi fare clic sul pulsante di chiusura per uscire dal generatore di moduli.
Aggiunta del modulo del sondaggio a una pagina di ringraziamento personalizzata
Se ti sei preso la briga di creare una pagina di ringraziamento WooCommerce personalizzata, puoi facilmente aggiungervi il tuo sondaggio post acquisto utilizzando uno shortcode o un blocco.
Nota: Sia che tu stia utilizzando la pagina di ringraziamento predefinita o una personalizzata, puoi anche visualizzare il sondaggio come popup utilizzando un plug-in. Consulta la sezione successiva per i dettagli.
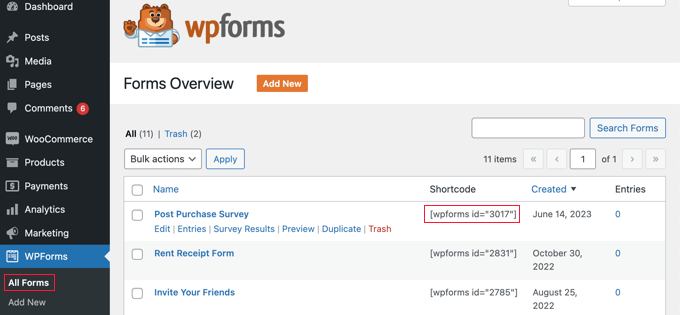
Troverai lo shortcode di cui hai bisogno visitando la pagina WPForms » Tutti i moduli.

Puoi quindi utilizzare lo shortcode per aggiungere il modulo alla tua pagina di ringraziamento personalizzata seguendo la nostra guida su come aggiungere uno shortcode in WordPress.
In alternativa, se hai creato la tua pagina di ringraziamento personalizzata utilizzando l’editor di blocchi o un plug-in per la creazione di pagine come SeedProd, quindi tutto ciò che devi fare è trascinare il widget WPForms sulla pagina e quindi selezionare il modulo del sondaggio che hai appena creato da un menu a discesa.

Una volta salvata la pagina di ringraziamento personalizzata, i tuoi clienti vedranno il sondaggio dopo il check-out.
Visualizzazione automatica di un popup di sondaggio utilizzando OptinMonster
Potresti preferire che il sondaggio venga visualizzato automaticamente nella pagina di conferma dell’ordine, in modo simile a quanto accade con il plug-in UserFeedback nel Metodo 1.
La prima cosa che devi fare è installare il plugin gratuito OptinMonster. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plug-in WordPress.
Nota: In questo tutorial utilizzeremo il plugin gratuito OptinMonster perché fa tutto ciò di cui abbiamo bisogno. Tuttavia, con un abbonamento Growth, la versione premium di OptinMonster ha un’integrazione molto più forte con WooCommerce< un i=5>.
Dopo l’attivazione, verrà avviata la procedura guidata di configurazione di OptinMonster.
Segui semplicemente le istruzioni visualizzate per configurare OptinMonster sul tuo sito web e creare un account gratuito.

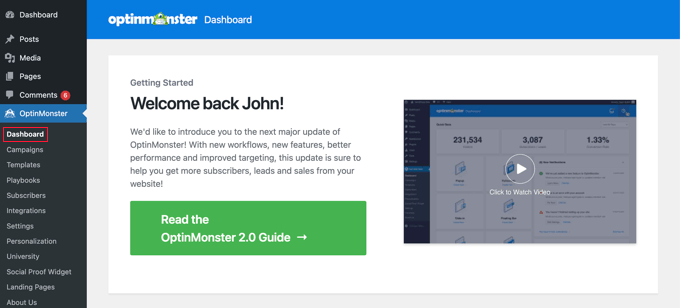
Una volta completata la configurazione, ti ritroverai nella dashboard di OptinMonster.
Vedrai un messaggio di benvenuto, un collegamento alla guida dell’utente di OptinMonster e un video per aiutarti a iniziare.

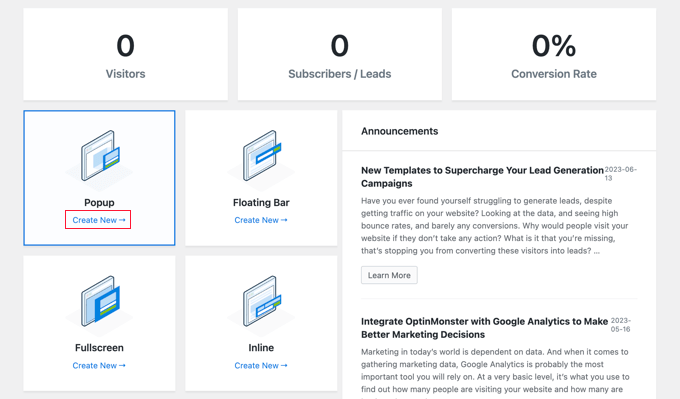
Ora dovrai scorrere verso il basso fino a trovare una casella in cui puoi creare un nuovo popup.
Basta fare clic sul collegamento “Crea nuovo”.

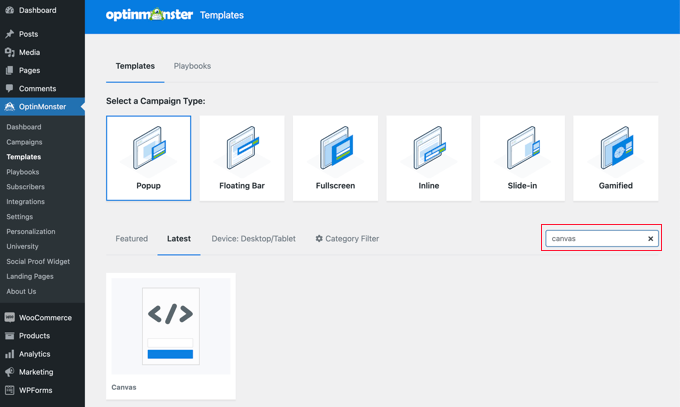
Ora vedrai una raccolta di modelli popup. Poiché il nostro popup conterrà solo il nostro sondaggio post-acquisto, utilizzeremo il modello Canvas minimo.
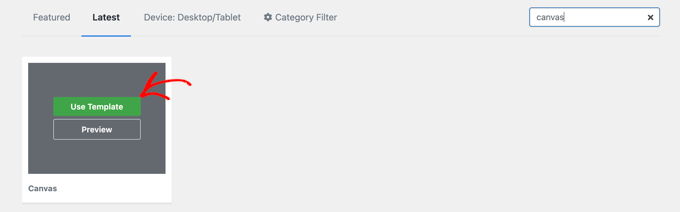
Puoi trovare questo modello digitando “tela” nel campo di ricerca.

Quando punti il ​​mouse sul modello Canvas, appariranno due pulsanti.
Puoi creare il tuo popup facendo clic sul pulsante “Usa modello”.

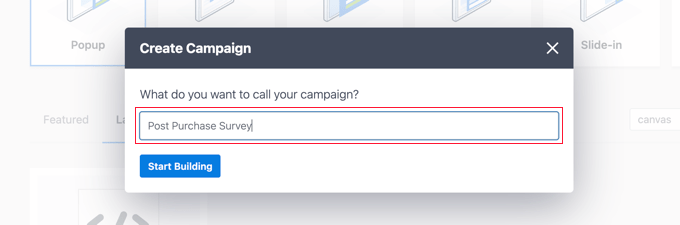
Vedrai un popup che ti chiede di dare un nome alla campagna.
Puoi digitare “Sondaggio post acquisto” e quindi fare clic sul pulsante “Inizia a costruire”.

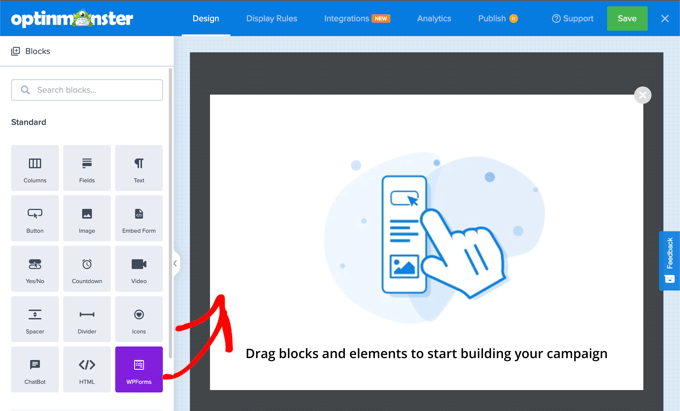
Il builder OptinMonster si aprirà con il modello selezionato. Puoi vedere un’anteprima del popup sulla destra e sulla sinistra ci sono dei blocchi che puoi aggiungere al popup.
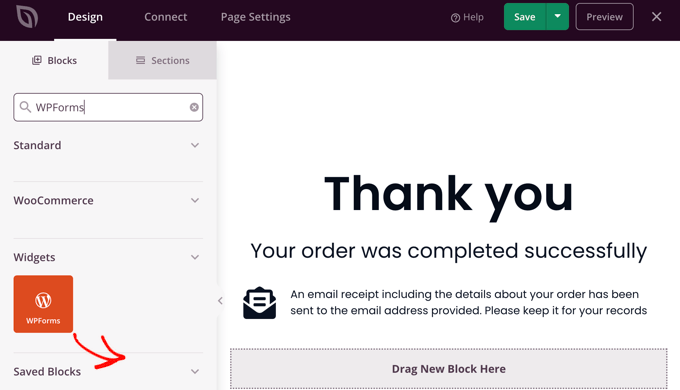
Devi trovare il blocco WPForms e trascinarlo sulla pagina.

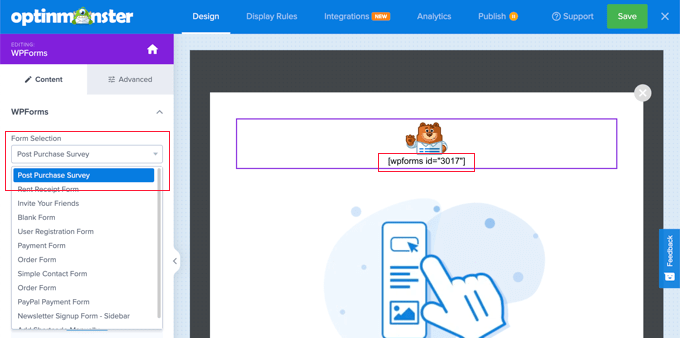
Ora puoi selezionare il sondaggio che desideri aggiungere.
Basta fare clic sul nome del sondaggio post acquisto WPForms creato in precedenza. Lo shortcode WPForms verrà aggiunto al tuo popup.

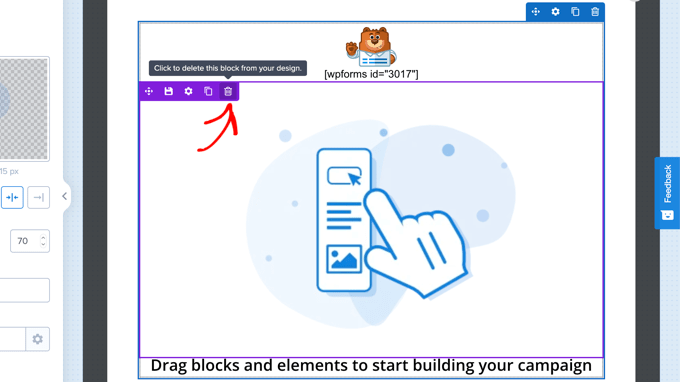
Sulla pagina sono ancora presenti un’immagine segnaposto e un blocco di testo. Questi possono essere cancellati in modo sicuro.
Quando passi il mouse sull’immagine, apparirà una barra degli strumenti viola. Puoi eliminare l’immagine facendo clic sull’icona del cestino. Ti verrà chiesto di confermare l’eliminazione.

Puoi eliminare il blocco di testo che dice “Trascina blocchi ed elementi per iniziare a costruire la tua campagna” nello stesso modo.
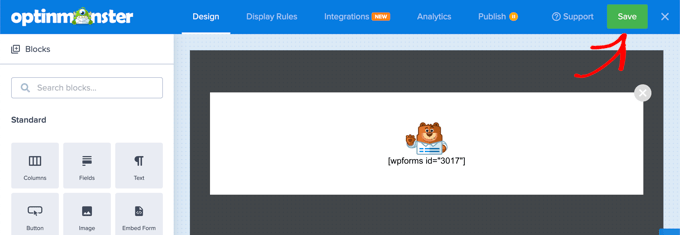
Il tuo popup finito dovrebbe includere solo lo shortcode WPForms. Questo è un buon momento per salvare il tuo lavoro facendo clic sul pulsante “Salva” nella parte superiore dello schermo.

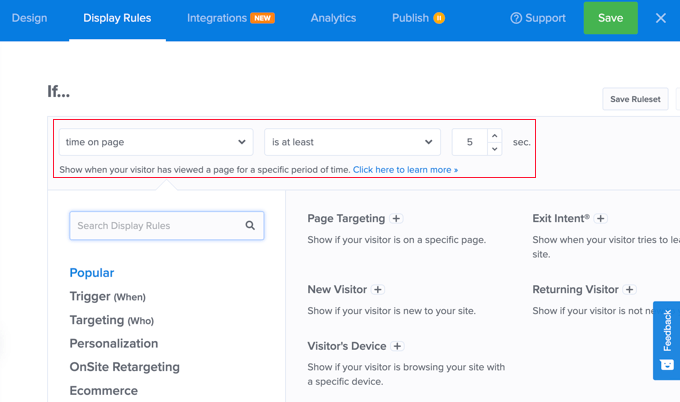
Il tuo prossimo compito è fare clic sulla scheda “Regole di visualizzazione” e impostare come e dove verrà visualizzato il popup.
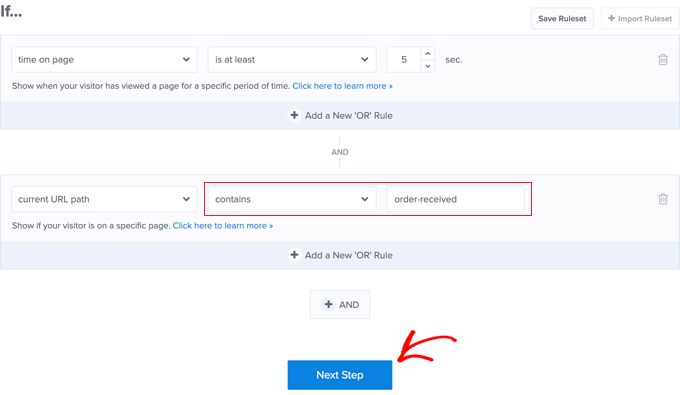
La prima regola determina quando verrà mostrato il popup. Il valore predefinito è dopo che sei stato sulla pagina per 5 secondi. Funzionerà per la maggior parte dei negozi online, ma puoi modificare il valore se lo desideri.

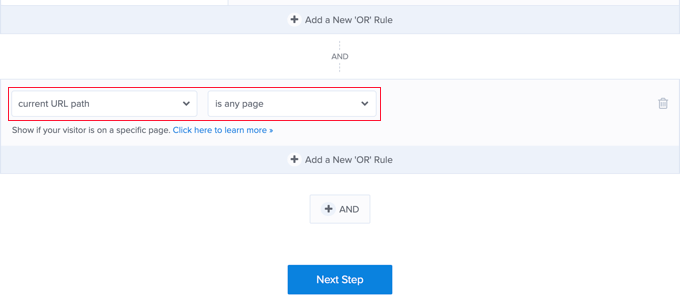
Ora devi scorrere verso il basso fino alla seconda regola, che troverai appena sotto l’etichetta “AND”.
Il valore predefinito è visualizzare il popup su ogni pagina del tuo sito WordPress. È necessario modificarlo in modo che venga visualizzato solo il sondaggio post acquisto nella pagina di conferma dell’ordine.

Per fare ciò, devi fare clic sul menu a discesa “è qualsiasi pagina” e selezionare invece “contiene”.
Apparirà un altro campo e qui dovrai digitare “ordine ricevuto”.

Questa regola corrisponderà all’URL della pagina di conferma. Sebbene l’URL cambi ad ogni transazione, conterrà sempre i caratteri “ordine ricevuto”.
Ora puoi fare clic sul pulsante “Passaggio successivo” per determinare cosa succede quando vengono soddisfatte le condizioni di queste due regole.

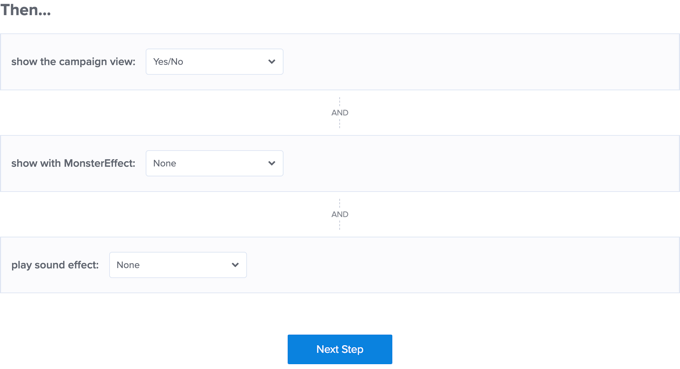
Le impostazioni predefinite qui visualizzeranno il popup senza effetti o suoni. Se desideri aggiungere un effetto o un suono, utilizza semplicemente i menu a discesa.
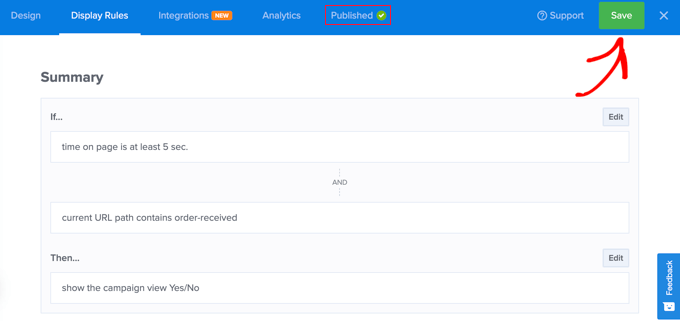
Una volta terminato, è necessario fare clic sul pulsante “Passaggio successivo”. Vedrai un riepilogo delle regole di visualizzazione appena create.

Assicurati di fare clic sul pulsante “Salva” per memorizzare le tue impostazioni.
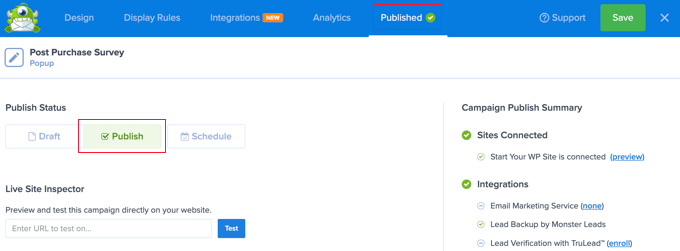
Infine, puoi fare clic sulla scheda “Pubblica” nella parte superiore dello schermo e quindi fare clic sul pulsante “Pubblica” sotto “Stato pubblicazione”. Questo spingerà il popup in diretta sul tuo negozio online.

Ora puoi chiudere il builder OptinMonster facendo clic sull’icona “X” nell’angolo in alto a destra.
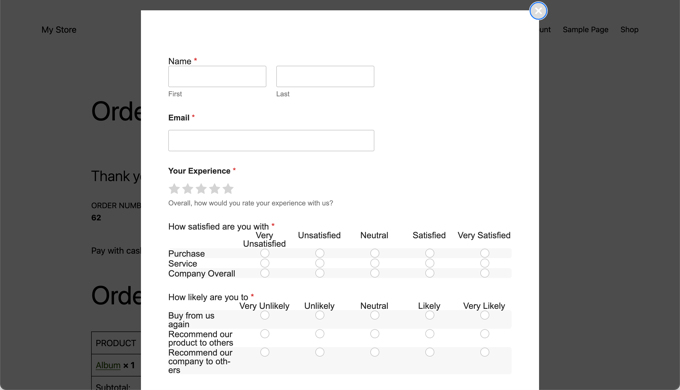
I tuoi clienti ora vedranno il sondaggio post-acquisto ogni volta che finiscono il checkout. Ecco come appare nel nostro negozio demo.

Visualizzazione dei risultati del modulo del sondaggio
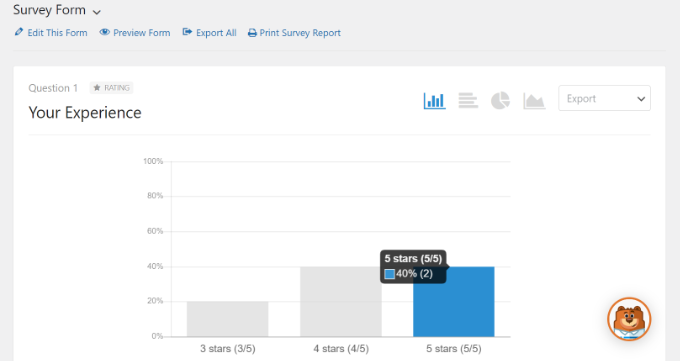
WPForms mostra i risultati del sondaggio in bellissimi diagrammi e grafici. Puoi anche stampare i risultati del sondaggio ed esportarli nel tuo software per fogli di calcolo preferito.
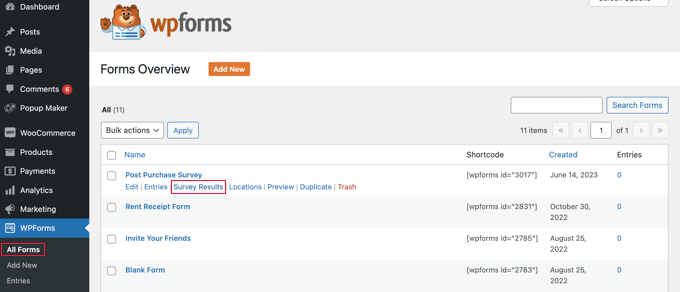
Per visualizzare i risultati del sondaggio, devi visitare la pagina WPForms » Tutti i moduli e fare clic sul link “Risultati del sondaggio” sotto il tuo modulo di sondaggio.

Nella pagina dei risultati, vedrai le risposte al sondaggio visualizzate in un grafico e tabelle interattivi.
Puoi esportare le risposte a una singola domanda e all’intero sondaggio.

In alto vedrai le opzioni per passare a diversi tipi di grafici e opzioni di esportazione.
Puoi salvare i risultati dei singoli sondaggi nei formati JPEG, PDF e stampa per condividerli facilmente su diapositive di presentazione, post di blog o social media.
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come creare sondaggi post acquisto in WooCommerce. Potresti anche voler consultare la nostra guida su come creare coupon intelligenti in WooCommerce o le nostre scelte degli esperti per il migliore Plugin WooCommerce per il tuo negozio.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi trovarci anche su Twitter e Facebook.