Hai provato a creare una galleria di immagini in WordPress solo per scoprire che le funzionalità integrate mancano di alcune caratteristiche importanti?
Esistono diversi plugin per gallerie WordPress che promettono di essere forniti, ma la maggior parte di essi è difficile da usare e rende il tuo sito web molto lento. Con Envira puoi creare facilmente bellissime gallerie di immagini in WordPress.
In questo articolo, ti mostreremo come creare facilmente gallerie di immagini WordPress reattive con Envira Gallery.
Perché Envira Gallery è migliore?
Se esegui a fotografia o un sito portfolio con molte foto, allora conosci già i problemi che derivano dalla creazione di una galleria di immagini.
Ad esempio, potresti riscontrare problemi con la velocità del sito, la mancanza di organizzazione, la compatibilità del browser, la compatibilità del dispositivo e la configurazione difficile.
A differenza di altri plugin per gallerie, Envira è estremamente veloce pur essendo ricco di funzionalità come progettazione reattivafunzionalità lightbox e presentazione, builder drag and drop, modelli e supporto video.
Per non parlare del fatto che ha altri componenti aggiuntivi come la protezione che ti aiuta a proteggere le tue immagini, tag che ti aiutano a organizzare tutte le tue immagini, deeplinking, schermo intero e supersize. Envira si integra facilmente anche con altri strumenti e piattaforme come Instagram, Dropbox, WooCommercee Pinterest.
Detto questo, diamo un’occhiata al processo di creazione di una galleria di immagini con Envira.
Aggiunta di una galleria di immagini reattive con Envira Gallery
La Galleria Envira è la migliore plugin per gallerie di immagini per WordPress sul mercato.
Per questo tutorial, utilizzeremo la versione Envira Gallery Pro per sbloccare più funzionalità. C’è anche un versione gratuita di Envira Gallery che puoi utilizzare per creare gallerie di immagini.

Per prima cosa dovrai installare e attivare il file Galleria Envira collegare. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
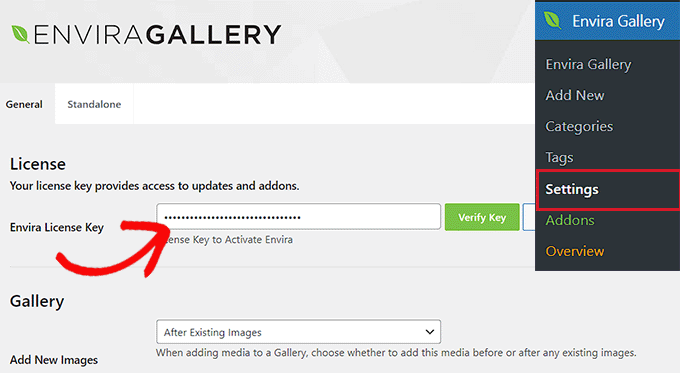
Dopo l’attivazione dovrai andare su Galleria Envira »Impostazioni e inserisci la chiave di licenza. Puoi trovare la chiave di licenza nell’area dell’account Envira Gallery.

Basta inserire la chiave e fare clic sul pulsante “Verifica chiave”.
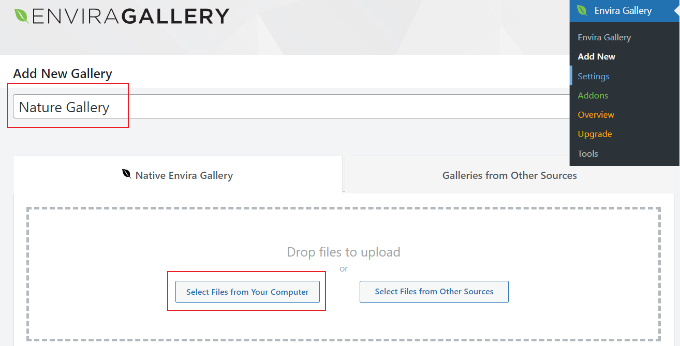
Successivamente, per creare una nuova galleria, devi andare su Galleria Envira » Aggiungi nuovo dalla dashboard di WordPress.

Da qui, puoi inserire un nome per la tua galleria in alto e quindi fare clic sul pulsante “Seleziona file dal tuo computer” per caricare le immagini nella tua galleria.
Envira Gallery ti consente anche di scegliere immagini da altre fonti per la tua galleria. Puoi semplicemente caricare le immagini su Libreria multimediale WordPress e usali per la galleria.
Modifica delle impostazioni della galleria di immagini in Envira Gallery
Dopo aver selezionato le immagini, sarai in grado di vedere le miniature delle immagini.

Puoi riorganizzare le immagini semplicemente trascinandole nell’ordine che desideri visualizzare.
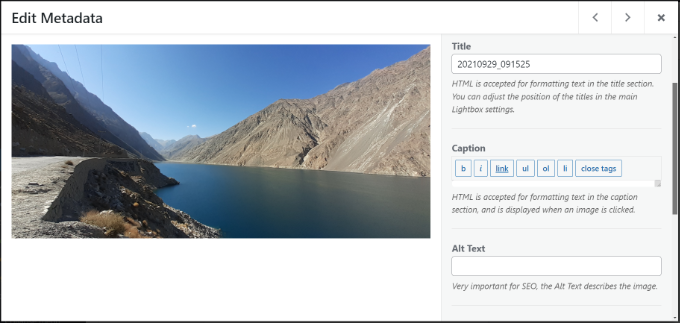
Se fai clic sull’icona della matita, vedrai più opzioni. Ad esempio, puoi inserire metadati dell’immagine come titolo e tag alt.
Envira Gallery ti consente di aggiungere HTML al titolo dell’immagine. Puoi anche aggiungere un collegamento a qualsiasi pagina o sito Web nel campo Collegamento ipertestuale immagine.

Una volta che sei soddisfatto dei metadati, puoi fare clic su Configurazione scheda per configurare le impostazioni della galleria immagini.
Puoi scegliere come visualizzare questa particolare galleria. Ad esempio, ci sono diversi layout di gallerie tra cui scegliere, abilitando il caricamento lento e ritardo nel caricamento pigro.

Se scorri verso il basso, vedrai più impostazioni.
Envira Gallery ti consente di modificare l’altezza e i margini della riga, mostrare galleria di immagini descrizioni, modificare dimensioni e dimensioni dell’immagine e altro ancora.

Successivamente, puoi passare a Scatola luminosa e configura le impostazioni per la lightbox utilizzata per visualizzare le immagini complete quando vengono cliccate.
Sono disponibili opzioni per selezionare un tema, mostrare una didascalia o un titolo, la dimensione dell’immagine, abilitare la visualizzazione della freccia, nascondere o visualizzare la barra degli strumenti della galleria lightbox, scegliere gli effetti di apertura e chiusura della lightbox e altro ancora.

Dopo aver configurato le impostazioni della lightbox, scorri verso il basso fino alla parte inferiore della scheda lightbox fino alla sezione delle miniature.
Queste miniature vengono visualizzate sotto la lightbox quando un utente fa clic su un’immagine. Consente agli utenti di sfogliare la galleria facendo clic su un’immagine in miniatura.

Envira Gallery ti consente anche di modificare le impostazioni su come apparirà la tua galleria sui dispositivi mobili.
Passa semplicemente a Mobile scheda e abilita l’opzione per creare immagini di gallerie reattive per dispositivi mobili, modificare le dimensioni per dispositivi mobili, regolare l’altezza della riga, abilitare il titolo e altro ancora.

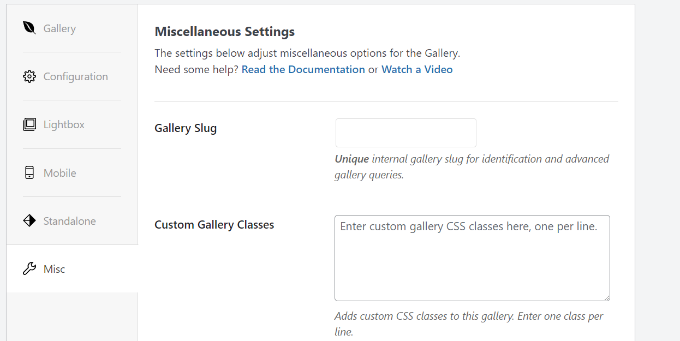
Infine puoi andare al Varie scheda per visualizzare impostazioni aggiuntive per la tua galleria di immagini.
Ad esempio, ci sono opzioni per modificare lo slug della galleria, inserisci CSS personalizzatoimportare una galleria e altro ancora.

Puoi anche esportare la galleria e copiare le immagini.
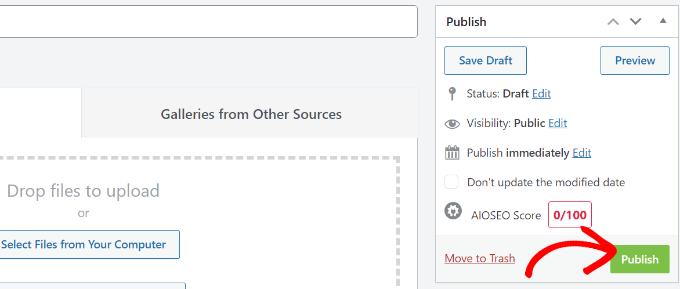
Una volta che sei soddisfatto delle impostazioni della tua galleria, devi premere il pulsante “Pubblica” per rendere disponibile questa galleria.

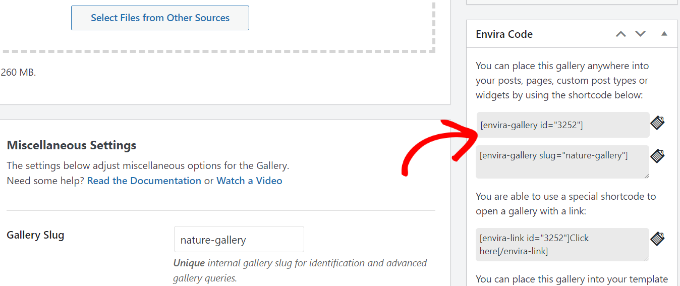
Dopo la pubblicazione, sarai in grado di vedere gli shortcode che puoi inserire in un post, una pagina o un widget per visualizzare la tua galleria.
Per maggiori informazioni consulta la nostra guida su come aggiungere shortcode a WordPress.

Aggiunta di una galleria direttamente in un post o in una pagina in WordPress
Ora che hai creato una galleria di immagini utilizzando Envira Gallery, il passaggio successivo è aggiungerla a qualsiasi post del blog o pagina di destinazione.
Una volta che sei nel Editor di contenuti WordPressvai avanti e fai clic sul pulsante “+” per aggiungere il blocco Envira Gallery.

Dopo aver aggiunto il blocco, fai semplicemente clic sul menu a discesa nel blocco Envira Gallery per scegliere la tua galleria.
Vedrai quindi un’anteprima della tua galleria di immagini nell’editor dei blocchi. Una volta che sei soddisfatto del suo aspetto, pubblica semplicemente il tuo post o la tua pagina. Puoi quindi visitare il tuo sito web per vedere una galleria di immagini reattive in azione.

Suggerimenti bonus per l’utilizzo della Galleria Envira in WordPress
Envira Gallery include anche componenti aggiuntivi premium che estendono le funzionalità e aggiungono più funzionalità.
Ad esempio, puoi prevenire il furto di immagini disabilitando il clic con il pulsante destro del mouse sulle immagini utilizzando Envira Gallery. Oppure usa il suo componente aggiuntivo di filigrana e aggiungere filigrane alle immagini nella galleria.
Puoi anche integrare Envira Gallery con WooCommerce creare splendide gallerie di immagini di prodotti. In questo modo, ottieni maggiore flessibilità nel mostrare immagini di prodotti personalizzate in diversi layout.
Ti consente anche di organizzare le gallerie utilizzando tag e creare portafogli filtrabili. Questo è davvero utile se hai più gallerie e vuoi rendere più semplice per gli utenti ordinare gli elementi a cui sono interessati.
Ci auguriamo che questo articolo ti abbia aiutato a creare gallerie di immagini reattive in WordPress con Envira. Potresti anche voler vedere il nostro guida definitiva al SEO di WordPress E come avviare un podcast.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.
