Molti dei nostri lettori ci hanno chiesto come creare coupon intelligenti in WooCommerce per estendere le funzionalità predefinite.
Se vuoi andare oltre i coupon WooCommerce integrati per aggiungere articoli come acquistare uno ottieni un coupon, buono regalo gratuito, ecc., Allora sei nel posto giusto.
In questo articolo, illustreremo come creare coupon intelligenti in WooCommerce.
Cosa puoi fare con i coupon intelligenti per WooCommerce
I coupon intelligenti (o coupon avanzati) sono un ottimo modo per aumentare le vendite e le entrate.
Invece di semplicemente dare ai tuoi clienti uno sconto generale su tutto ciò che è nel loro WooCommerce carrello, puoi usare coupon intelligenti per fare ogni sorta di cose intelligenti.
Ad esempio, puoi creare un coupon “acquista uno prendi uno” che consente ai clienti di acquistare un prodotto e riceverne un altro gratuitamente. Questo può essere un ottimo modo per incrementare le vendite o anche per liberare le scorte che si desidera spostare più velocemente.
Potresti persino creare un buono regalo gratuito. Questo potrebbe essere un ottimo modo per costruire la tua lista e-mail, premiare i clienti fedeli e incoraggiare le persone a provare un nuovo prodotto.
Potresti pensare che creare questi tipi di coupon per il tuo negozio online sarebbe complicato e richiederebbe conoscenze tecniche. La buona notizia è che è davvero semplice.
Ti mostreremo come creare coupon intelligenti utilizzando il plug-in Coupon avanzati per WooCommerce.
Crea coupon intelligenti con plug-in Coupon avanzati
Buoni avanzati è il miglior plugin di codice coupon WordPress sul mercato. Ti consente di creare coupon intelligenti per aumentare le tue vendite e far crescere il tuo business.
Innanzitutto, dovrai installare e attivare il Buoni avanzati collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Una volta fatto, troverai la nuova funzionalità coupon sotto WooCommerce »Coupon pagina nella dashboard di amministrazione di WordPress.
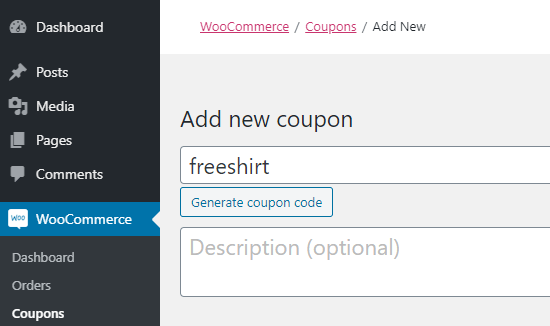
Per creare qualsiasi tipo di coupon, fai clic su “Aggiungi nuovo”, quindi inserisci il codice coupon scelto nella parte superiore dello schermo.

Esistono molti modi diversi per creare coupon intelligenti. In questo articolo, ti illustreremo alcuni dei modi più popolari ed efficaci per utilizzare i coupon nel tuo negozio WooCommerce.
Puoi saltare direttamente a ciascuno usando questi collegamenti rapidi:
- Creazione di un acquisto Ottieni un coupon gratuito
- Creazione di un coupon URL (Applica automaticamente)
- Creazione di un coupon pre-programmato
- Creazione di un buono regalo gratuito
Creazione di un acquisto Ottieni un coupon gratuito in WooCommerce
Coupon avanzati ti consente di creare tutti i tipi di coupon “acquista uno prendi uno” (BOGO). Non devi necessariamente regalare qualcosa gratuitamente. Potresti invece avere un'offerta “compra uno prendi metà prezzo”.
Un coupon BOGO potrebbe essere un ottimo modo per incoraggiare le persone sul tuo lista email per fare il loro primo acquisto. Può anche essere un ottimo modo per incoraggiare gli acquisti ripetuti da parte degli acquirenti esistenti.
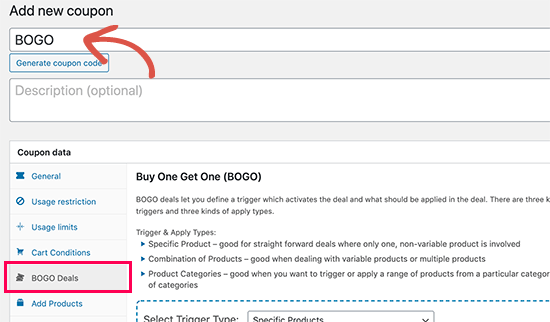
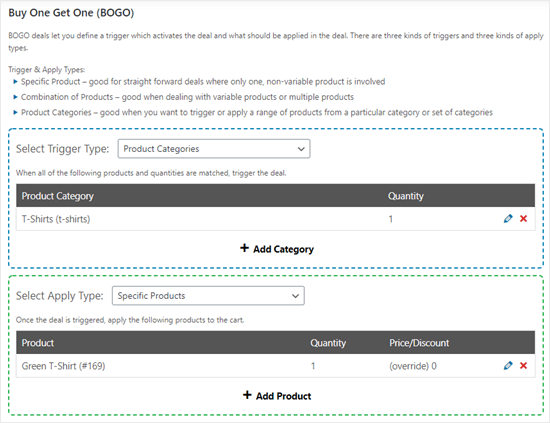
Per creare un coupon BOGO utilizzando i coupon avanzati, vai a WooCommerce »Coupon e aggiungi un nuovo coupon. Fai clic sulla scheda BOGO e imposta le condizioni per il tuo affare.

Puoi creare molti tipi diversi di offerte, tra cui “acquista due prendine uno” o simili. L'articolo che il cliente guadagna non deve essere gratuito. Invece, potresti scartarlo di qualsiasi percentuale tu voglia.
Qui, abbiamo creato un'offerta in cui i clienti possono acquistare qualsiasi maglietta e ottenere una maglietta verde gratuitamente.

Mancia: I coupon BOGO sono più efficaci quando offri un articolo gratuito correlato a quello che stanno acquistando le persone. Ad esempio, se vendi abbigliamento invernale, potresti offrire un paio di guanti gratuiti con ogni cappello acquistato.
Se desideri ulteriori informazioni sulla creazione del coupon BOGO, consulta il nostro tutorial completo su come creare acquista uno ottieni uno coupon in WooCommerce.
Creazione di un coupon URL (Applica automaticamente) in WooCommerce
Quando si invia un newsletter via email o post sui social media con un codice coupon, a volte gli utenti non sanno come applicare il codice coupon.
Ciò porta ad un aumento dell'abbandono del carrello. Non sarebbe bello se si potesse applicare automaticamente il codice coupon con un clic di un collegamento?
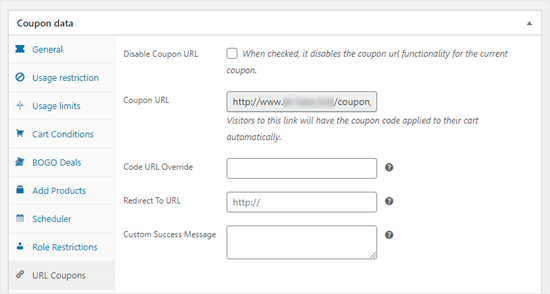
È qui che gli URL dei coupon di WooCommerce sono utili.
Invece di dover ricordare un codice, i clienti possono semplicemente fare clic su un URL speciale. In tal caso, i Coupon avanzati applicheranno automaticamente il coupon corretto al proprio carrello.
Questo è davvero utile per il social media marketing, dove potresti essere limitato a quanti personaggi puoi includere in uno stato. Essere in grado di fornire il codice coupon all'interno dell'URL del tuo negozio consente di risparmiare spazio.
Per creare un coupon URL utilizzando i coupon avanzati, vai a WooCommerce »Coupon e aggiungi un nuovo coupon. Imposta lo sconto nella scheda Generale.
Dovrai pubblicare il coupon per ottenere l'URL. Successivamente, vai alla scheda Coupon URL e vedrai qui l'URL del coupon.
Sarà yoursite.com/coupon/codice coupon, dove codice coupon è qualunque cosa tu abbia inserito per il tuo codice coupon.

Se lo desideri, puoi personalizzare l'URL del coupon utilizzando la casella Sostituzione URL del codice. Questo cambierà la fine dell'URL (la parte del codice coupon).
Se desideri ulteriori informazioni sulla creazione del coupon URL, consulta il nostro tutorial completo su come creare coupon URL in WooCommerce.
Creazione di un coupon pre-programmato in WooCommerce
Stai pianificando una vacanza o una promozione speciale delle vendite?
Se si effettuano molte vendite nel corso dell'anno, pianificare i coupon in anticipo può semplificare. Ad esempio, potresti creare un sacco di coupon a gennaio per la tua vendita primaverile, la tua vendita estiva e le tue offerte del Black Friday.
La pianificazione dei coupon può anche aiutarti a migliorare le tue comunicazioni di marketing con i partner affiliati perché puoi condividere il codice coupon con loro in anticipo senza preoccuparti che venga utilizzato dal vivo.
Per programmare un coupon, è sufficiente crearlo nel modo normale andando a WooCommerce »Coupon e facendo clic su “Aggiungi nuovo”.
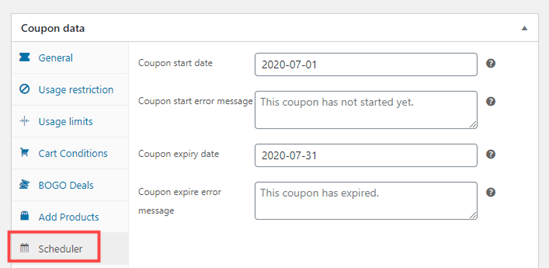
Successivamente, fai clic sulla scheda Pianificatore e inserisci una data di inizio e fine per il tuo coupon.
Nota: Il coupon inizierà alle 12:00:00 del giorno di inizio e terminerà alle 23:59:59 del giorno prima la data di fine.

Puoi anche modificare i messaggi predefiniti qui, se lo desideri. Questi verranno mostrati se il cliente tenta di utilizzare il coupon prima che sia valido o dopo che scade.
Se desideri ulteriori informazioni sulla creazione del coupon pianificato, consulta il nostro tutorial su come programmare un coupon in WooCommerce.
Creazione di un buono regalo gratuito in WooCommerce
Vuoi offrire ai tuoi clienti un regalo gratuito? Non è necessario impostare il prezzo di un prodotto su $ 0 per farlo. C'è un modo migliore, usando un buono regalo gratuito.
I buoni regalo gratuiti consentono ai clienti di aggiungere un prodotto al carrello gratuitamente. Puoi configurarli in modo che i clienti debbano spendere un determinato importo affinché il coupon funzioni.
Questo è un ottimo modo per aumentare il valore medio degli ordini nel tuo negozio online.
Ad esempio, potresti creare un coupon, in modo che i clienti che spendono $ 20 o più possano ottenere un mini orsacchiotto gratuito. Se non hanno articoli del valore di $ 20 nel carrello, non possono utilizzare il coupon.
Puoi anche offrire un regalo gratuito senza alcuna spesa minima. Questo potrebbe essere un ottimo modo per premiare i clienti fedeli o per convincere i clienti alle prime armi a provare il tuo negozio.
Per creare un buono regalo gratuito, vai a WooCommerce »Coupon e aggiungi un nuovo coupon.
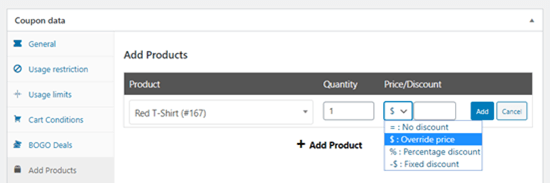
Successivamente, fai clic sulla scheda Aggiungi prodotti, trova il prodotto che desideri offrire e seleziona “$: Sostituisci prezzo” dal menu a discesa Prezzo / Sconto. Puoi lasciare la casella vuota o inserire 0.

Se desideri ulteriore aiuto per creare il tuo buono regalo gratuito, consulta il nostro tutorial su come creare un buono regalo gratuito in WooCommerce.
Come promuovere i tuoi coupon in WooCommerce
Qualunque sia il tipo di coupon che hai creato, vorrai che i tuoi clienti lo sappiano.
A meno che non sia un'offerta specifica per la tua lista email o newsletter, è consigliabile promuovere il coupon sul tuo sito web.
Il modo più semplice per farlo è con OptinMonster. È un potente strumento di ottimizzazione delle conversioni che ti aiuta a trasformare i visitatori di siti web occasionali in clienti paganti.
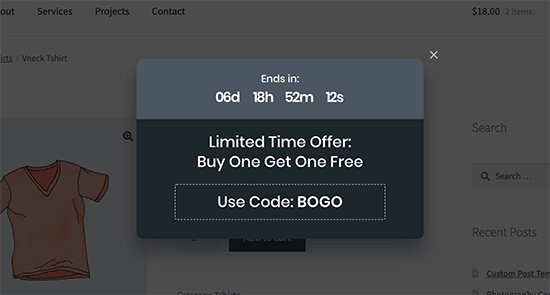
Puoi usarlo per creare un popup coupon sul tuo sito in questo modo:

Per istruzioni complete, consulta il nostro tutorial su come creare un popup coupon in WordPress.
Puoi anche utilizzare OptinMonster per visualizzare i tuoi coupon in molti altri modi come a barra di notifica mobile come questo:

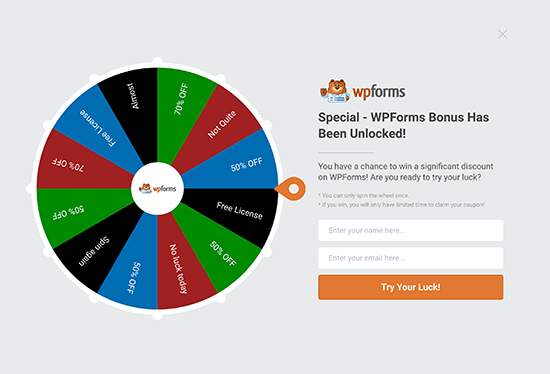
E anche un gamified gira un coupon ruota dove puoi consentire agli utenti di vincere diversi sconti.

Considerazioni finali e migliori pratiche
I coupon intelligenti sono un modo geniale per incrementare le vendite e guadagnare di più dal tuo negozio.
È una buona idea sperimentare diversi tipi di coupon per vedere quale funziona meglio con il tuo pubblico.
Questo ti aiuterà a modificare e migliorare costantemente i tuoi risultati.
Speriamo che questo articolo ti abbia aiutato a imparare come creare coupon intelligenti in WooCommerce. Potrebbe piacerti anche la nostra guida definitiva a WooCommerce SEO e la nostra guida passo passo su come impostare il monitoraggio delle conversioni in WooCommerce.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come creare coupon intelligenti in WooCommerce è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.