Viene visualizzato l’errore “Post-elaborazione dell’immagine non riuscita” in WordPress?
Questo errore di solito si verifica quando carichi un file immagine su WordPress utilizzando l’uploader multimediale integrato.
In questo articolo, ti mostreremo come correggere facilmente l’errore di caricamento “Post-elaborazione dell’immagine non riuscita” in WordPress.
Quali sono le cause dell’errore “Post-elaborazione dell’immagine non riuscita”?
Quando aggiungi un’immagine a un post o alla libreria multimediale sul tuo sito Web WordPress, accadono diverse cose. Il file immagine viene caricato sul tuo Hosting WordPress server, an pagina degli allegati viene creato per l’immagine e un modulo di modifica delle immagini PHP esegue alcune operazioni di post-elaborazione.
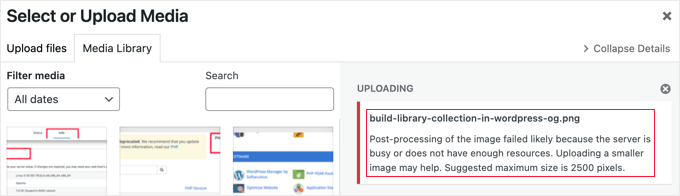
Sfortunatamente, a volte durante il processo di caricamento dell’immagine potresti visualizzare un messaggio di errore di WordPress come questo:
‘Post-processing of the image likely failed because the server is busy or does not have enough resources. Uploading a smaller image may help. Suggested maximum size is 2500 pixels.’

Per fortuna, questo Errore di WordPress il messaggio fornisce molti dettagli. Ti dice che il problema si è verificato durante la post-elaborazione dell’immagine in WordPress e suggerisce che potrebbe esserci un problema con il tuo server web.
Il messaggio di errore suggerisce anche una possibile soluzione. Ti consigliamo di caricare un’immagine più piccola che non superi i 2500 pixel nella sua dimensione più lunga.
Detto questo, diamo un’occhiata a come correggere l’errore “Post-elaborazione dell’immagine non riuscita” in WordPress.
1. Assicurati che l’errore HTTP non sia temporaneo
Innanzitutto, dovresti verificare che non ci siano caratteri speciali nel nome del file, come un apostrofo. In tal caso, dovresti rinominare il file immagine.
Successivamente, dovresti attendere alcuni minuti e quindi provare a caricare di nuovo il file immagine. Se il tuo server era semplicemente occupato come suggerisce il messaggio, potrebbe essere stato causato da traffico insolito o risorse del server insufficienti.
Problemi come questi vengono risolti automaticamente nella maggior parte dei casi Hosting WordPress server.
Se stai ancora avendo problemi di caricamento delle immagini dopo aver atteso un po’, puoi provare a caricare un file diverso. Puoi anche provare a svuotare la cache del browser o utilizzare un browser web diverso.
Se dopo aver provato questi passaggi viene ancora visualizzato l’errore “Post-elaborazione dell’immagine non riuscita”, il problema non è un problema tecnico temporaneo e dovresti continuare a leggere per continuare la risoluzione dei problemi.
2. Aumenta il limite di memoria di WordPress
Il messaggio di errore suggerisce che il tuo server potrebbe non avere risorse sufficienti. Aumentiamo la quantità di memoria disponibile per WordPress.
Dovrai aumentare la quantità di memoria che PHP può utilizzare sul tuo server. Puoi farlo aggiungendo il seguente codice al tuo file wp-config.php.
define( 'WP_MEMORY_LIMIT', '256M' );
Questo codice aumenta il limite di memoria di WordPress a 256 MB, che dovrebbe essere sufficiente per risolvere eventuali problemi di limite di memoria.
Potresti anche voler verificare se il file è più grande del limite di caricamento del tuo sito web. Per fare ciò, consulta la nostra guida su come aumentare la dimensione massima di caricamento dei file in WordPress.

Se la tua società di hosting WordPress non ti consente di aumentare il limite di memoria, potrebbe essere necessario passare a a hosting WordPress gestito fornitore come SiteGround o Motore WP.
3. Ottimizza l’immagine per renderla più piccola
Il messaggio di errore dice che il caricamento di un’immagine più piccola può essere d’aiuto. Si consiglia che il bordo più lungo dell’immagine non abbia più di 2500 pixel.
quando aprire un nuovo blog, molti principianti caricano semplicemente le immagini senza ottimizzarle per il web. Non solo ciò può causare un messaggio di errore come questo, ma questi file di immagine di grandi dimensioni renderanno anche più lento il tuo sito web.
Avere un sito web lento danneggerà le tue classifiche SEO complessive.
Per ottimizzare l’immagine, dovrai utilizzare un software di modifica delle immagini per salvarla nel formato di file ottimale (come JPEG, PNG o GIF), ridimensionare le dimensioni dell’immagine a una dimensione inferiore e comprimere l’immagine per creare la dimensione del file di nuovo più piccolo.
Per istruzioni dettagliate, consulta la nostra guida su come ottimizzare le immagini per le prestazioni web senza perdere la qualità. Questo spiega come ottimizzare le tue immagini, nonché i migliori strumenti e pratiche da utilizzare per l’ottimizzazione delle immagini.
È importante notare che a volte questo messaggio di errore può essere visualizzato anche durante il caricamento di immagini più piccole. Se visualizzi l’errore anche durante il caricamento di immagini ottimizzate, dovrai passare al passaggio successivo della risoluzione dei problemi.
4. Modifica la libreria dell’editor di immagini utilizzata da WordPress
WordPress post-elabora le immagini utilizzando due moduli PHP, ImageMagick e GD Library. WordPress può utilizzare uno di questi a seconda di quale è disponibile.
Tuttavia, ImageMagick può incorrere in problemi di memoria che possono causare errori durante il caricamento delle immagini. Per risolvere questo problema, puoi impostare GD Library come editor di immagini predefinito.
Puoi farlo semplicemente aggiungendo questo codice ai tuoi temi funzioni.php file o a plug-in specifico del sito.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor="WP_Image_Editor_GD";
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Dopo aver aggiunto questo codice, dovresti provare a caricare di nuovo l’immagine.
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come correggere l’errore “Post-elaborazione dell’immagine non riuscita” in WordPress. Potresti anche voler vedere la nostra guida su come avviare un podcast in WordPresse il nostro tutorial dettagliato su come creare facilmente un sito di staging in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.