Vuoi correggere le immagini capovolte o capovolte in WordPress?
Quando carichi immagini da dispositivi mobili, queste immagini possono occasionalmente apparire capovolte o capovolte nella libreria multimediale di WordPress. Questo sembra accadere più spesso quando carichi immagini da iPhone o altri dispositivi iOS.
In questo articolo, ti mostreremo come correggere le immagini capovolte o capovolte in WordPress.
Perché WordPress mostra immagini capovolte o capovolte?
Dalla versione 5.3, WordPress ha esaminato i metadati incorporati all’interno di ogni immagine e quindi ha ruotato l’immagine in base a tali dati. Se lo hai WordPress installato 5.3 o versioni successive, la maggior parte delle volte WordPress dovrebbe ruotare automaticamente le immagini capovolte.
Per maggiori dettagli su come WordPress utilizza i metadati, consulta la nostra guida su come aggiungere tag fotografici EXIF in WordPress.
Tuttavia, alcuni utenti di WordPress vedono ancora immagini capovolte o capovolte nella libreria multimediale di WordPress.

Se questo sta accadendo sul tuo blog WordPress, poi ci sono alcune soluzioni che puoi provare. Se preferisci passare direttamente a un metodo particolare, puoi utilizzare i collegamenti seguenti.
- Metodo 1. Come correggere le immagini capovolte o capovolte nella libreria multimediale di WordPress
- Metodo 2. Come correggere automaticamente le immagini capovolte o capovolte in WordPress
Metodo 1. Come correggere le immagini capovolte o capovolte nella libreria multimediale di WordPress
Puoi eseguire la modifica di base delle immagini nell’area di amministrazione del tuo Sito Web WordPress, inclusa la rotazione delle immagini o il capovolgimento verticale. Ciò ti consente di correggere le immagini capovolte o capovolte in WordPress senza dover installare plug-in aggiuntivi.
Per ruotare o capovolgere un’immagine, è sufficiente aprire la libreria multimediale di WordPress facendo clic su Media » Biblioteca nel menu di sinistra.

È quindi possibile fare clic sull’immagine capovolta o capovolta che si desidera ruotare.
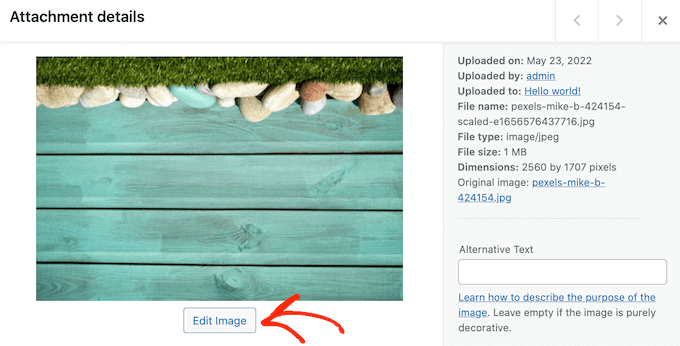
WordPress ora mostrerà alcune impostazioni di base che puoi utilizzare per modificare l’immagine, ad esempio aggiungendo attributi del titolo alle immagini in WordPress o aggiunta di testo alternativo all’immagine.
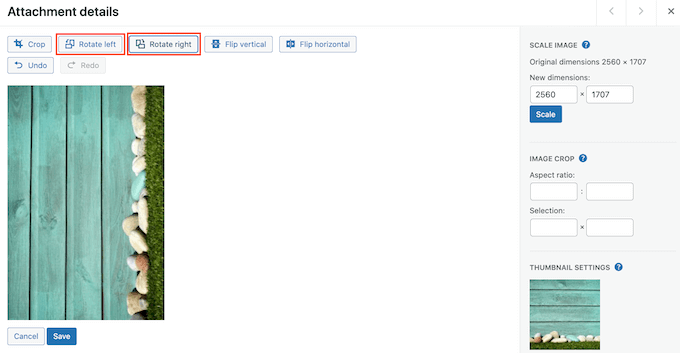
Per ruotare o capovolgere l’immagine, fai semplicemente clic sul pulsante Modifica immagine.

Per ruotare l’immagine in senso orario, fai semplicemente clic sul pulsante “Ruota a destra”.
Per ruotare l’immagine in senso antiorario, vai avanti e fai clic sul pulsante “Ruota a sinistra”.

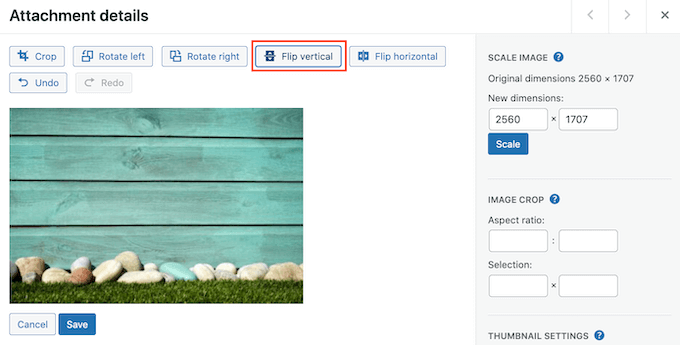
Un’altra opzione è capovolgere l’immagine verticalmente.
Per fare ciò, fai semplicemente clic sul pulsante “Capovolgi verticalmente”.

L’anteprima dal vivo si aggiornerà automaticamente, così potrai giocare con le impostazioni finché non sarai soddisfatto dell’aspetto dell’immagine.
Al termine, fai clic sul pulsante “Salva” nella parte inferiore dell’immagine per salvare le modifiche.
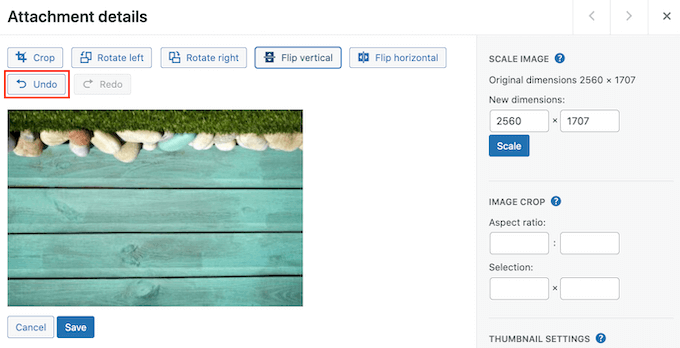
Se commetti un errore durante la modifica dell’immagine, puoi semplicemente continuare a fare clic sul pulsante Annulla per annullare ogni modifica finché non sei soddisfatto dell’aspetto dell’immagine.

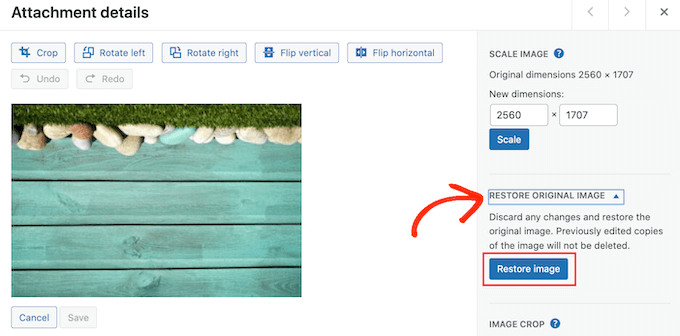
Hai già salvato l’immagine? Puoi ripristinare l’immagine originale selezionando quell’immagine e quindi facendo clic sul pulsante “Modifica”, esattamente come descritto sopra.
Tuttavia, questa volta fai clic su “Ripristina immagine originale” per espandere questa sezione. Infine, è il momento di fare clic sul pulsante “Ripristina immagine”.

Dopo alcuni istanti, vedrai un messaggio che l’immagine è stata ripristinata correttamente.
Puoi anche ridimensionare e ritagliare le immagini utilizzando gli strumenti integrati della libreria multimediale di WordPress. Per saperne di più, consulta la nostra guida passo passo su come eseguire l’editing di immagini di base in WordPress.
Metodo 2. Come correggere le immagini capovolte o capovolte WordPress Automaticamente
La correzione di ogni immagine all’interno della libreria multimediale di WordPress può richiedere molto tempo se ricevi molte immagini capovolte o capovolte. Con questo in mente, potresti voler ruotare automaticamente le tue immagini usando il Risolto il problema con la rotazione dell’immagine collegare.
Quando scatti una foto, gli smartphone in genere creano un valore di Orientamento per quell’immagine. Questo plugin esamina il valore di Orientamento e quindi ruota l’immagine se necessario. Tutto questo avviene automaticamente, facendoti risparmiare tempo e fatica.
Vuoi vedere i metadati utilizzati da Fixed Image Rotation?
Molti programmi di editing software ti consentono di controllare i metadati di un’immagine. Ad esempio, puoi controllare le informazioni sull’orientamento di un’immagine utilizzando l’app Anteprima del Mac.
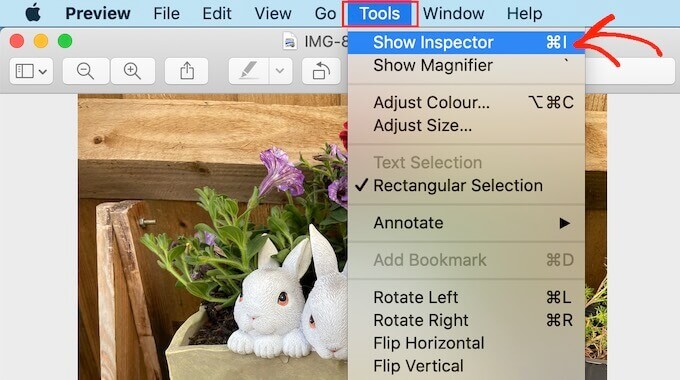
Basta aprire l’immagine in Anteprima e quindi selezionare Strumenti » Mostra Ispettore.

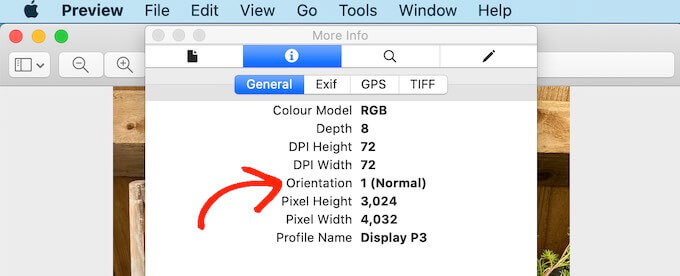
Nel popup che appare, fai clic sulla scheda “Generale”.
Ora puoi vedere il valore di Orientamento per questa immagine. Questa è l’informazione utilizzata da Fixed Image Rotation per correggere eventuali immagini capovolte o capovolte.

Per correggere queste immagini in WordPress, la prima cosa che devi fare è installare e attivare il file Risolto il problema con la rotazione dell’immagine collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, il plug-in Fixed Image Rotation inizia a funzionare automaticamente e non ci sono impostazioni da configurare.
Ora puoi caricare qualsiasi immagine dal tuo telefono e WordPress capovolgerà automaticamente quell’immagine quando necessario.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come correggere le immagini capovolte o capovolte in WordPress. Potresti anche voler imparare come creare un feed di foto Instagram personalizzato in WordPresso controlla il nostro elenco di gli errori più comuni di WordPress e come risolverli.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come correggere le immagini capovolte o capovolte in WordPress è apparso per la prima volta su WPBeginner.