Vuoi che gli utenti siano in grado di caricare immagini sul tuo sito WordPress?
Se desideri accettare invii di guest post, recensioni di prodotti o organizzare un concorso fotografico, dovrai consentire agli utenti di caricare immagini. Tuttavia, potresti non voler dare loro l'accesso alla tua area di amministrazione di WordPress.
In questo articolo, ti mostreremo come consentire agli utenti di caricare in modo sicuro immagini su un sito WordPress senza dare loro accesso all'amministratore di WordPress.
Consentire agli utenti di caricare in sicurezza le immagini su WordPress
Se desideri gestire un blog con più autori, il modo più semplice per consentire agli utenti di caricare immagini è tramite aggiungendoli come autore sul tuo sito web.
Tuttavia, dare agli utenti l'accesso all'area di amministrazione di WordPress non è l'ideale per scenari occasionali come l'invio di post di ospiti, recensioni di prodotti, concorsi fotografici, ecc.
Fortunatamente ci sono diversi plugin di WordPress che consentono agli utenti di caricare immagini, senza compromettere la sicurezza del tuo sito web o dare loro accesso all'area di amministrazione di WordPress.
Detto questo, diamo un'occhiata ad alcuni modi per consentire facilmente agli utenti di caricare immagini su WordPress.
Metodo 1. Consenti agli utenti di caricare le immagini utilizzando un modulo di caricamento file
Questo metodo è utile quando è necessario che gli utenti caricino solo un'immagine o un altro file come curriculum, lettera di presentazione, ecc.
Puoi semplicemente creare un modulo di caricamento file che raccolga il nome dell'utente, l'indirizzo email, la foto / file stesso e qualsiasi messaggio che desidera includere.
Innanzitutto, dovrai installare e attivare il file WPForms collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
WPForms è il miglior generatore di moduli WordPress plug-in utilizzato da oltre 4 milioni di siti web. Viene fornito con un campo di caricamento file che utilizzeremo in questo tutorial.
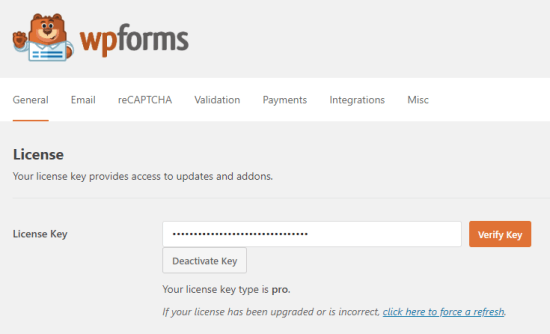
Dopo l'attivazione è necessario visitare il WPForms »Impostazioni pagina nella dashboard di WordPress per inserire la chiave di licenza. Puoi trovare la tua chiave di licenza nell'area del tuo account sul sito di WPForms, nella scheda “Download”.
Ecco come apparirà quando lo inserisci sul tuo sito:

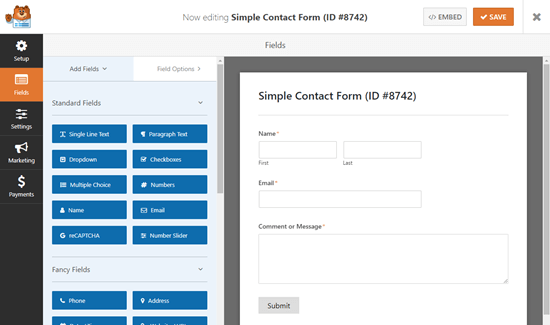
Ora vai a WPForms »Aggiungi nuovo per creare il tuo modulo. Useremo il “Modulo di contatto semplice” per questo esempio. Fare clic su di esso e verrà visualizzato il nuovo modulo.

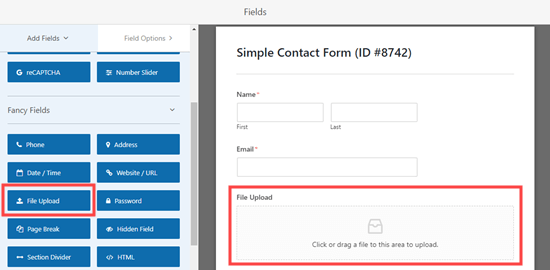
Quindi, trascina e rilascia un campo “Caricamento file” nel modulo. Puoi trovare questo campo nella sezione “Campi fantasia” a sinistra.

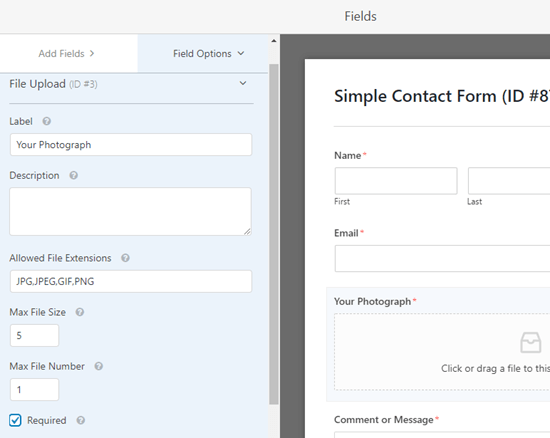
Una volta aggiunto, fai clic sul campo Caricamento file nel modulo per modificarlo.
Modificheremo il nome di questo campo (la sua etichetta) in “La tua fotografia” e specificheremo le estensioni di file consentite. Vogliamo solo file di immagine, quindi consentiremo i file JPG / JPEG, GIF e PNG.
Nota: Per impostazione predefinita, WordPress consente il caricamento solo di determinati tipi di file. Ad esempio, gli utenti non saranno in grado di caricare immagini .svg o file .zip a meno che non li aggiungi esplicitamente all'elenco dei consentiti. Spiegheremo come farlo tra un momento.
Per ora, continuiamo a modificare le nostre impostazioni in loco. Consigliamo di specificare una dimensione massima del file di 5 MB e di selezionare la casella accanto a “Obbligatorio”, in modo che l'utente non possa inviare il modulo fino a quando non avrà caricato un'immagine.
Il limite di dimensione del file ti aiuta a risparmiare il costo del disco sul tuo Hosting WordPress account.

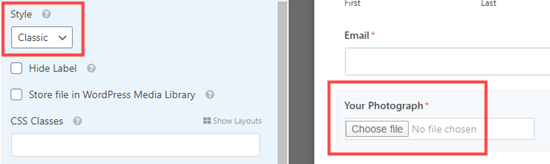
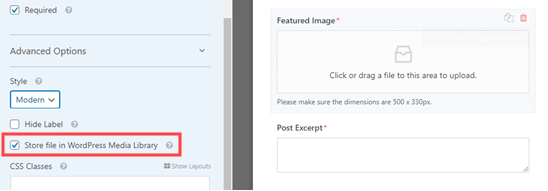
Puoi anche impostare ulteriori opzioni per questo campo facendo clic sulla freccia verso il basso accanto a “Opzioni avanzate”.
Qui puoi scegliere lo stile del tuo campo di caricamento. Il valore predefinito è un campo di trascinamento “Moderno”. Se lo desideri, puoi sostituirlo con un campo “Classico” simile al seguente:

Puoi anche scegliere di memorizzare l'immagine nella libreria multimediale di WordPress selezionando quella casella. Questa è una buona idea se hai intenzione di raccogliere le immagini inviate per un post sul blog o simili.
Una volta che sei soddisfatto del tuo modulo, puoi salvare e uscire dal generatore di moduli.
Aggiunta del modulo di caricamento delle immagini in WordPress
Successivamente, vorresti aggiungere il tuo modulo a un post o una pagina di WordPress. WPForms rende semplicissimo aggiungere i tuoi moduli ovunque sul tuo sito web.
Modifica semplicemente il post o la pagina in cui desideri aggiungere il modulo di caricamento dell'immagine. Nel Editor di contenuti WordPress, devi aggiungere il blocco WPForms alla tua area dei contenuti.

Successivamente, è necessario selezionare il modulo creato in precedenza dal menu a discesa. WPForms visualizzerà un'anteprima del modulo all'interno dell'area del contenuto.
Ora puoi salvare il tuo post o la tua pagina e visualizzarli dal vivo per vedere il modulo di caricamento dell'immagine in azione.
Consentire il caricamento di altri tipi di file
A volte, i tuoi utenti potrebbero visualizzare questo errore quando provano a caricare un file, anche se hai consentito quel tipo di file nelle impostazioni del campo di caricamento:
Sorry, this file type is not permitted for security reasons
Il problema è che WordPress consente solo determinati tipi di file per impostazione predefinita. Il modo più semplice per consentire più tipi di file è utilizzare un plug-in complementare.
Consigliamo il Plugin per i tipi di caricamento dei file da WPForms.
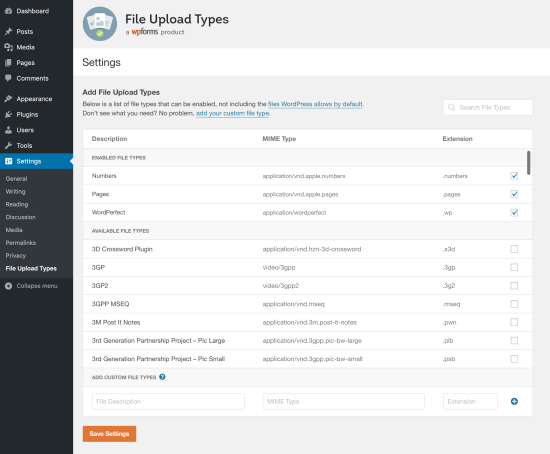
Una volta che hai installato il plugin in WordPress e attivato, vai a Impostazioni »Tipi di caricamento file.
È quindi possibile selezionare i tipi di file dall'elenco che si desidera consentire oppure è possibile aggiungere tipi di file personalizzati.

Tieni presente che l'elenco non include i tipi già consentiti da WordPress per impostazione predefinita.
Metodo 2. Consenti agli utenti di caricare immagini come autori ospiti
Un motivo chiave per consentire agli utenti di caricare immagini è se stai raccogliendo invii di post degli ospiti. Puoi anche utilizzare un metodo molto simile per altri contenuti generati dagli utenti, come testimonianze.
Innanzitutto, dovrai installare e attivare il file WPForms collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota. Avrai bisogno della versione “Pro” (o successiva) per poter utilizzare il componente aggiuntivo “Post Submissions”.
Dopo aver attivato il plug-in, è necessario visitare il WPForms »Impostazioni pagina nella dashboard di WordPress per inserire la chiave di licenza. Puoi trovare la tua chiave di licenza nella scheda “Download” del tuo account sul sito WPForms.
Questo è ciò che vedrai quando inserisci la chiave di licenza sul tuo sito:

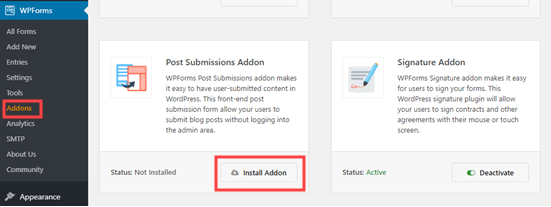
Quindi, vai a WPForms »Componenti aggiuntivi per installare il componente aggiuntivo Post Submission. Fare clic sul pulsante “Installa componente aggiuntivo”. Si installerà e si attiverà automaticamente

Ora puoi iniziare a creare il modulo di invio del messaggio degli ospiti.
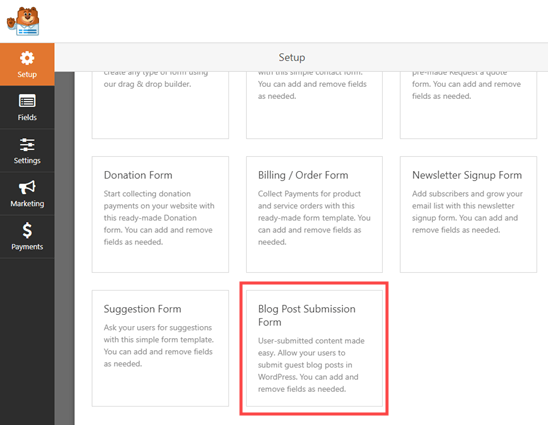
Vai a WPForms »Aggiungi nuovo, quindi scorri verso il basso per trovare il modulo per l'invio di post sul blog.

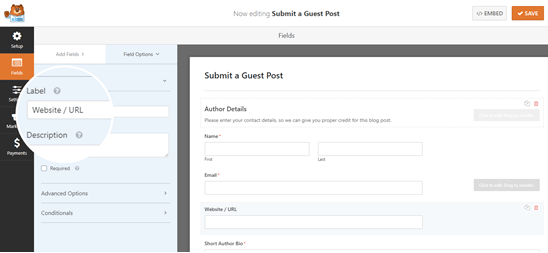
Fare clic su di esso e il nuovo modulo verrà creato per te. Avrà campi predefiniti per i dettagli dell'autore ospite, nonché per il titolo, il contenuto, l'immagine in primo piano, l'estratto del post e la categoria proposti per il post.
Puoi aggiungere più campi (sezioni del modulo) se lo desideri. Ad esempio, potresti voler aggiungere un campo “Sito web / URL” in cui l'autore può inserire l'URL del proprio blog.

Per modificare l'etichetta su un campo o qualsiasi testo nel modulo, è sufficiente fare clic su di esso.
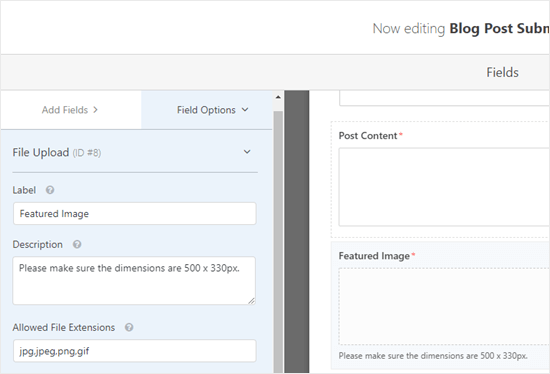
Ad esempio, puoi fare clic sulla casella “Immagine in primo piano” e modificare la “Descrizione” per fornire la dimensione preferita per le immagini in primo piano.

I file caricati tramite il campo “Immagine in primo piano” preimpostato verranno archiviati nel tuo file Libreria multimediale all'interno di WordPress.
Puoi attivare e disattivare questa opzione facendo clic sul menu a discesa “Opzioni avanzate” per il campo.

Mancia: Se desideri creare un modulo da zero, tieni presente che il campo “Caricamento file” sì non memorizzare i file nella Libreria multimediale per impostazione predefinita. Assicurati di attivare questa impostazione se desideri utilizzarla.
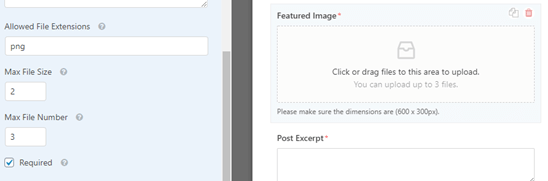
Se lo desideri, puoi modificare i tipi di immagine accettati dal campo “Caricamento file”. Ad esempio, potresti volere che gli utenti caricino solo file PNG.
È inoltre possibile immettere una dimensione massima del file, in MB. Se lo desideri, puoi consentire agli utenti di caricare 2 o più file.

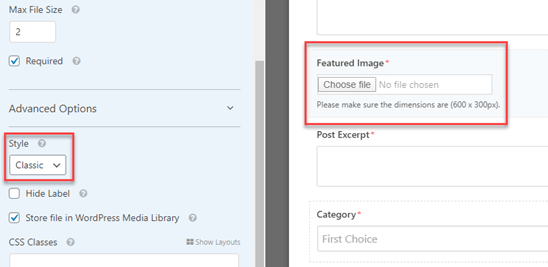
Il campo di caricamento “Moderno” (predefinito) consente agli utenti di trascinare e rilasciare i file. Se preferisci, puoi cambiarlo in un campo “Classico” nelle opzioni avanzate. Tieni presente che ciò consente agli utenti di caricare solo un singolo file.

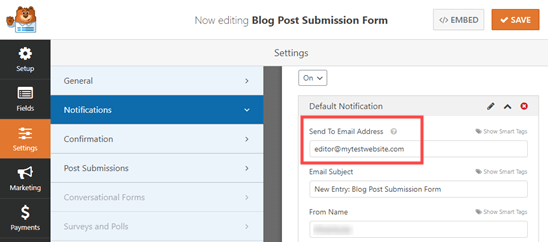
Dopo aver ottenuto tutti i campi desiderati nel modulo, vai alla scheda “Impostazioni”. Potresti voler modificare i dettagli in “Notifiche” qui.
Ad esempio, se i tuoi post degli ospiti vanno a un editor, ti consigliamo di inserire il loro indirizzo nella casella “Invia a indirizzo email”.

Potresti anche voler modificare il messaggio di conferma che un utente vede dopo aver inviato il modulo. Puoi farlo sotto Impostazioni »Conferma.
Quando sei soddisfatto del tuo modulo, fai clic sul pulsante “Salva” nella parte superiore dello schermo.
Aggiunta del modulo di invio del post degli ospiti al tuo sito
Puoi aggiungere il tuo modulo al tuo sito in qualsiasi post o pagina. Potresti voler creare una nuova pagina specifica per l'invio di guest post.
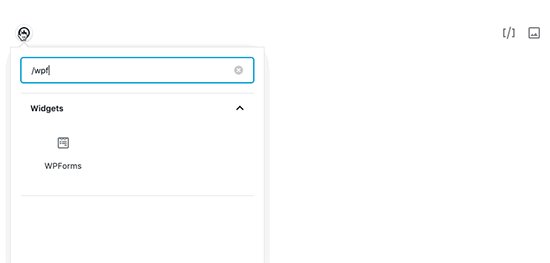
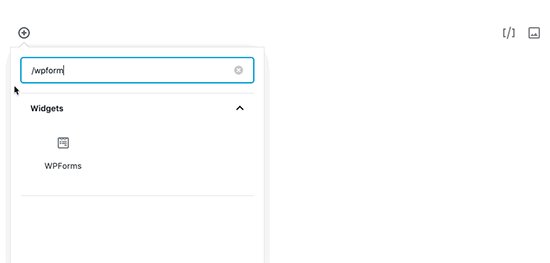
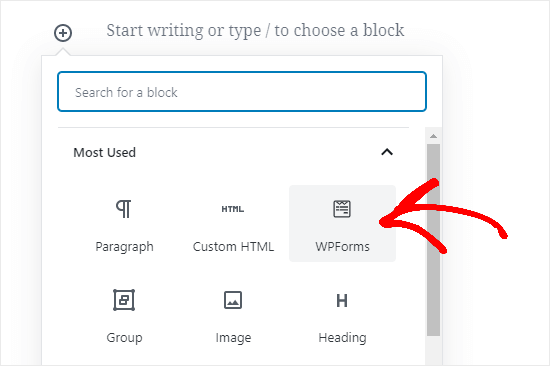
Se utilizzi l'editor Gutenberg (a blocchi), fai semplicemente clic sull'icona (+) per creare un nuovo blocco. Quindi, seleziona “WPForms” dalla sezione “Widget”.

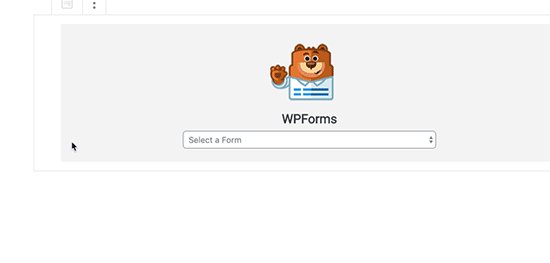
Successivamente, vedrai un menu a discesa WPForms. Seleziona il tuo modulo dall'elenco e verrà aggiunto al tuo post.
Mancia: Se stai ancora utilizzando il Editor classico, poi vedrai un pulsante “Aggiungi modulo” accanto ad “Aggiungi media”. Fare clic qui per ottenere un elenco a discesa dei moduli. Seleziona quello che desideri, quindi fai clic su “Aggiungi modulo” per inserirlo nel tuo post.
Ovviamente puoi utilizzare il campo “Caricamento file” in qualsiasi modulo che crei. Ciò significa che puoi utilizzare il metodo sopra per qualsiasi tipo di contenuto generato dagli utenti che desideri raccogliere.
Metodo 3. Consenti agli utenti di caricare foto per un concorso
Sebbene un modulo di caricamento file consenta agli utenti di caricare qualsiasi tipo di file, potrebbe non essere la soluzione migliore se stai organizzando un concorso fotografico.
Questo perché WPForms è un generatore di moduli, non un plug-in di concorso. Non include funzionalità come la selezione dei vincitori, la condivisione virale, ecc.
Ecco dove RafflePress entra. È il il miglior plug-in giveaway di WordPress che ti consente di creare concorsi virali per aumentare il tuo traffico e i follower sui social media.
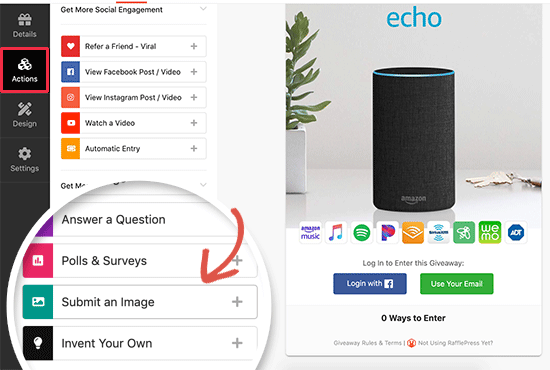
Puoi usarlo per progettare un widget del concorso che consente agli utenti di caricare foto, ma anche incentivare la condivisione e altre azioni di coinvolgimento per aumentare il tuo seguito.

Abbiamo creato una guida dettagliata su come creare un concorso fotografico in WordPress con RafflePress che puoi seguire maggiori dettagli.
Speriamo che questo articolo ti abbia aiutato a imparare come consentire agli utenti di caricare immagini su un sito WordPress. Potresti anche voler vedere il nostro confronto di migliori servizi di email marketing e miglior software di notifica push per entrare in contatto con i tuoi visitatori dopo che hanno lasciato il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come consentire agli utenti di caricare immagini su un sito WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.