WordPress viene in genere utilizzato per creare post di blog e pagine per il tuo sito web. Tuttavia, alcuni utenti potrebbero dover aggiungere una pagina HTML statica separata e renderla accessibile insieme al loro sito WordPress generale.
Il problema è che questa pagina non viene riconosciuta da WordPress e potrebbe mostrare un errore 404.
In questo articolo ti mostreremo come caricare correttamente una pagina HTML su WordPress senza causare un errore 404.
Perché caricare pagine HTML su WordPress?
WordPress viene fornito con a tipo di contenuto integrato per aggiungere pagine al tuo sito web. Spesso, i temi WordPress aggiungono modelli di pagina predefiniti per visualizzare le tue pagine.
Ci sono anche Plugin per pagine di destinazione WordPress che ti consentono di creare bellissimi modelli di pagina con un builder drag-and-drop.
Ciò significa che, nella maggior parte dei casi, non dovresti aver bisogno di caricare una pagina HTML sul tuo sito WordPress.
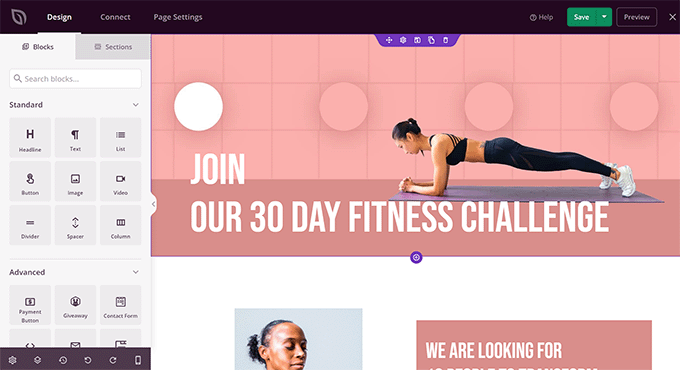
Suggerimento dell’esperto: Si consiglia di utilizzare SemeProd, il miglior plugin per la creazione di pagine WordPress, per progettare pagine personalizzate. Puoi utilizzare la sua interfaccia drag-and-drop per progetta la tua pagina di destinazione. Inoltre, viene fornito con modelli progettati professionalmente da utilizzare come punto di partenza.

Tuttavia, a volte potresti avere pagine HTML statiche del tuo vecchio sito web o un modello statico che ti piace e che desideri utilizzare.
In questi scenari, dovrai caricare la tua pagina HTML su WordPress.
Poiché WordPress viene fornito con il proprio Struttura URL ottimizzata per SEOpotrebbe causare a Errore 404 se carichi semplicemente la tua pagina HTML e provi ad accedervi.
Detto questo, vediamo come caricare una pagina HTML sul tuo sito WordPress senza causare errori 404.
Caricamento della pagina HTML sul sito WordPress
Innanzitutto, devi preparare la pagina HTML che desideri caricare.
Se si tratta di una singola pagina HTML senza CSS o file immagine separati, puoi procedere e caricarla così com’è.
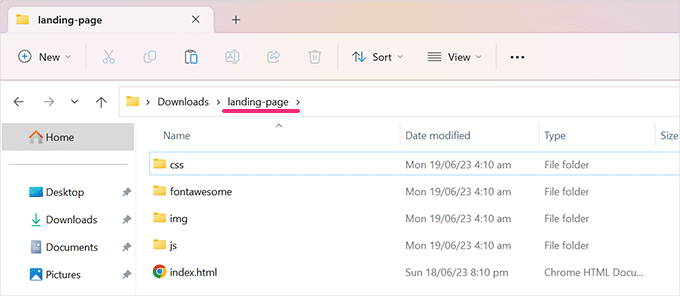
Tuttavia, se la pagina che desideri caricare ha file CSS e immagini separati, devi inserirli in una struttura di directory.
Idealmente, dovresti posizionare i tuoi file in una cartella sul tuo computer.

Non dimenticare di aprire il file HTML principale per assicurarti che tutto funzioni come previsto.
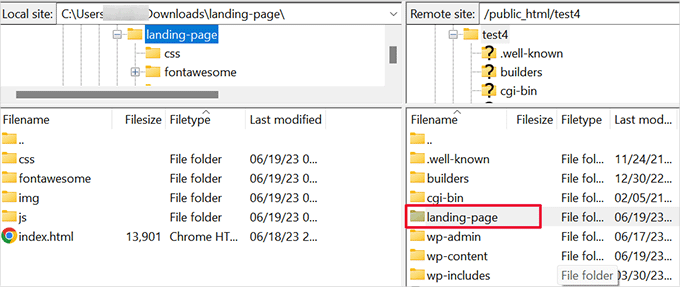
Successivamente, devi connetterti al tuo sito WordPress utilizzando un client FTP o l’app File Manager nel pannello di controllo del tuo account di hosting.
Successivamente, devi caricare la cartella creata in precedenza nella cartella principale del tuo sito Web WordPress. La cartella principale è quella che contiene il file wp-admin, wp-contentE wp-includes cartelle al suo interno.

Dopo aver caricato i file, puoi andare al tuo sito web per visualizzare la tua pagina HTML.
Se hai caricato la cartella con HTML e file CSS e immagine associati, dovrai aggiungere il nome della cartella che hai caricato alla fine dell’indirizzo del tuo sito web, in questo modo:
https://example.com/landing-page/
Nota: Il file HTML principale nella tua cartella dovrebbe essere chiamato index.html. Altrimenti dovrai fornire anche il nome del file HTML.
D’altra parte, se hai caricato un file HTML autonomo, aggiungi semplicemente il nome del file HTML alla fine dell’indirizzo del tuo sito web:
https://example.com/landing-page.html
Ora vedrai la pagina HTML caricata.
Se ti imbatti in una pagina di errore, dovrai risolvere l’errore.
Risoluzione dei problemi di caricamento della pagina HTML in WordPress
Normalmente, dovresti essere in grado di visualizzare la tua pagina HTML visitando direttamente la pagina o la cartella.
Tuttavia, a causa delle regole di riscrittura utilizzate da WordPress o dal tuo server web, è possibile che tu ne possa incontrare alcune errori comuni di WordPress.
1. Correzione dell’errore 404 dopo il caricamento della pagina HTML in WordPress
L’errore 404 è uno degli errori WordPress più comuni. Tuttavia, nella maggior parte dei casi è abbastanza facile risolverlo.
Se visualizzi un errore 404 dopo aver caricato la tua pagina HTML, devi solo aggiungere una regola di riscrittura al tuo file .htaccess:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
2. Correzione dell’errore 403 dopo aver caricato una pagina HTML in WordPress
Potrebbe verificarsi un errore 403 anche a causa delle autorizzazioni dei file sulla pagina HTML appena caricata o sulla cartella che hai caricato.
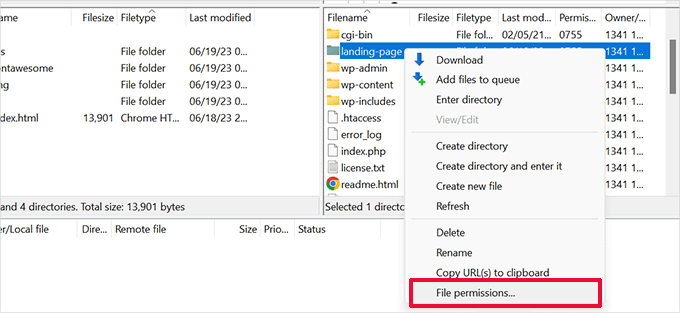
Collegati semplicemente al tuo sito web utilizzando un client FTP e fai clic per selezionare la pagina HTML o la cartella che hai caricato.
Successivamente, fai clic con il pulsante destro del mouse e seleziona l’opzione “Autorizzazioni file” nel tuo client FTP.

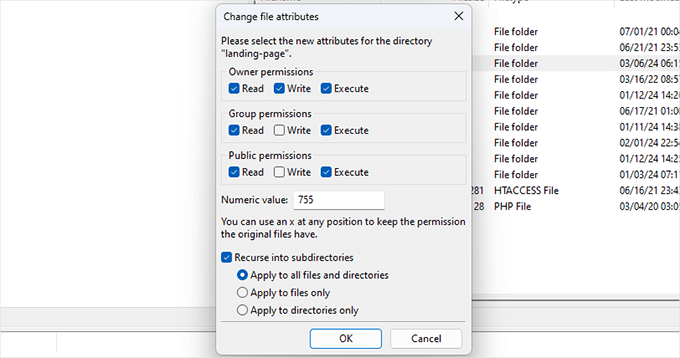
Verrà visualizzato un popup di autorizzazione del file. Inserisci “755” nel campo del valore numerico e seleziona l’opzione “Ricorrenza nelle sottodirectory”.
Di seguito, seleziona l’opzione “Applica a tutti i file e directory” e fai clic sul pulsante “OK”.

Ciò imposterà i permessi dei file per la tua cartella di caricamento HTML e tutti i file e le cartelle al suo interno.
Per maggiori dettagli consulta il nostro tutorial su come correggere l’errore di autorizzazione di file e cartelle in WordPress.
Aggiunta della tua pagina HTML personalizzata alle Sitemap XML
Ora che hai caricato la tua pagina HTML, è il momento di far sapere ai motori di ricerca che fa parte del tuo sito web.
Il modo più semplice per farlo è aggiungerlo alle mappe dei siti XML per il tuo sito web.
Se non hai ancora impostato le Sitemap, segui le istruzioni nel nostro articolo su come aggiungere mappe del sito XML in WordPress.
Per prima cosa dovrai installare e attivare il file SEO tutto in uno per WordPress collegare. Per maggiori dettagli consulta il nostro articolo su come installare un plugin per WordPress.
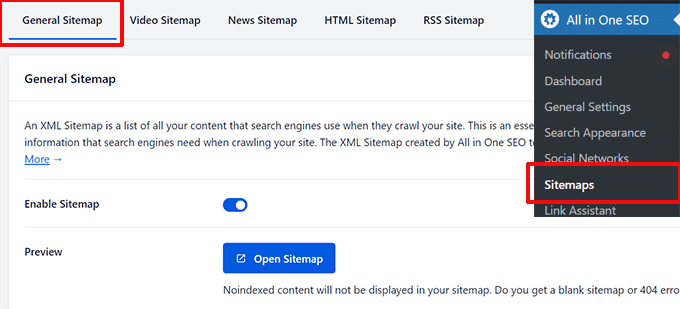
Dopo l’attivazione, vai a SEO tutto in uno »Mappe del sito pagina. Nella pagina Impostazioni generali, assicurati che l’interruttore “Abilita Sitemap” sia attivato.

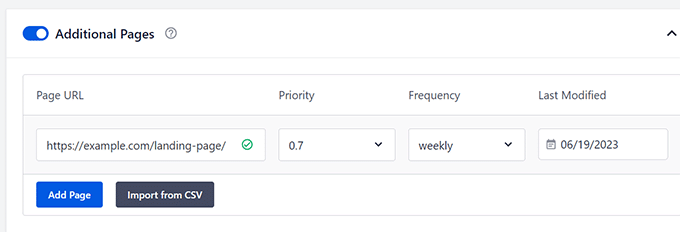
Successivamente, scorri leggermente verso il basso fino alla sezione Pagine aggiuntive.
Fai scorrere l’interruttore per attivare questa sezione, quindi inserisci l’URL della pagina HTML o della cartella sotto l’opzione “URL della pagina”.

Fare clic sul pulsante “Aggiungi pagina” per aggiungerla.
Successivamente, non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
All in One SEO ora includerà l’URL della tua pagina HTML personalizzata nelle tue sitemap XML di WordPress. I motori di ricerca saranno in grado di trovare l’URL e trattarlo come qualsiasi altra pagina del tuo sito web.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come caricare una pagina HTML su WordPress senza causare errori. Potresti anche voler vedere il nostro Guida SEO per WordPress per ottenere più traffico o dai un’occhiata alla nostra guida per principianti Velocità e prestazioni di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.