Vuoi inviare file da un modulo di contatto di WordPress a Google Drive?
Normalmente, i plug-in del modulo caricheranno qualsiasi file direttamente sul tuo sito WordPress. Tuttavia, potresti voler caricarli automaticamente anche su Google Drive per conservarli al sicuro e condividerli più facilmente.
In questo articolo, ti mostreremo come caricare facilmente file da un modulo WordPress su Google Drive.
Perché caricare file dal tuo modulo WordPress su Google Drive?
Normalmente, puoi usare il tuo Plugin per la creazione di moduli di WordPress per aggiungere un campo di caricamento file e mantenere i file caricati sul tuo sito web.
Ma cosa succede se si desidera condividere i file caricati con qualcuno che non ha accesso all'area di amministrazione di WordPress?
È qui che entra in gioco Google Drive. Google Drive ti consente di archiviare i file sul cloud e di condividerli facilmente con chiunque. Ti consente inoltre di accedere facilmente ai file da qualsiasi dispositivo senza accedere al tuo sito WordPress.
Ad esempio, se crei un file modulo per la domanda di lavoro e chiedere il curriculum, quindi puoi caricare automaticamente quei file direttamente su Google Drive e condividerli con gli altri nel tuo team.
Un altro scenario è quando esegui un file concorso dove gli utenti caricano foto o inviare articoli partecipare.
L'invio di tali invii direttamente a Google Drive consente di risparmiare spazio su disco sul tuo sito web. Allo stesso tempo, mantiene quei file al sicuro in una posizione cloud remota.
Detto questo, diamo un'occhiata a come inviare facilmente caricamenti di moduli WordPress su Google Drive.
Creazione e preparazione del tuo modulo WordPress in WPForms
Per questo tutorial, useremo WPForms. È il più popolare modulo di contatto plugin per WordPress con oltre 3 milioni di installazioni attive. Viene fornito con una semplice interfaccia drag and drop che ti consente di creare facilmente qualsiasi tipo di modulo.
Quindi, utilizzeremo uno strumento chiamato Zapier per connettere WPForms con Google Drive.
Zapier funge da ponte per inviare dati tra due app diverse, senza che sia necessario utilizzare alcun codice. Si integra perfettamente con oltre 2000+ app.
Nota: È necessaria la versione Pro o superiore per accedere all'addon Zapier per WPForms.
Creazione di un modulo di caricamento file in WPForms
Innanzitutto, è necessario installare e attivare il WPForms plug-in sul tuo sito web. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Successivamente, hai bisogno di un modulo che i visitatori del tuo sito web possano utilizzare per inviarti file. Se non hai già impostato un modulo, consulta la nostra guida passo passo su creando un modulo di caricamento file in WordPress.
Importante: Questo metodo funzionerà solo con un singolo file. Non funzionerà con più file dall'invio di un modulo.
Una volta impostato il modulo, è necessario aggiungerlo al tuo sito web. Per fare ciò, modifica semplicemente il post o la pagina in cui desideri il modulo.
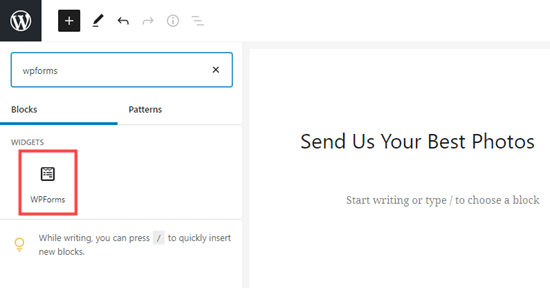
Nella schermata di modifica del post, fai clic sul pulsante + per aggiungere un nuovo blocco. Successivamente, cerca il blocco WPForms e aggiungilo all'area dei contenuti.

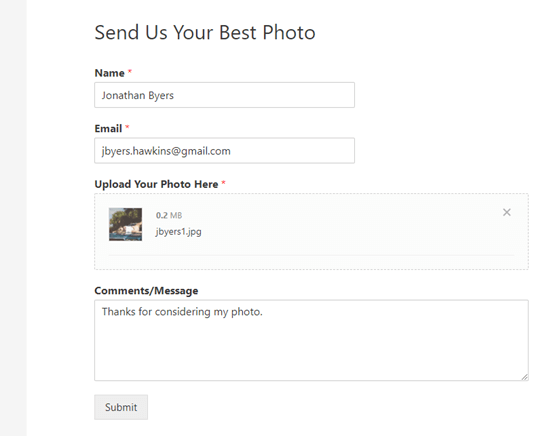
Quindi, pubblica la tua pagina o pubblica per mettere in diretta il tuo modulo. Dopo averlo fatto, vai avanti e crea una voce di prova. Questo verrà utilizzato per configurare e testare la connessione tra WPForms e Google Drive.
Ecco la nostra voce di prova:

Preparazione alla connessione di WPForms con Zapier
Utilizzeremo Zapier come ponte tra WPForms e Google Drive. Per fare ciò, è necessario installare e attivare l'addon Zapier di WPForms.
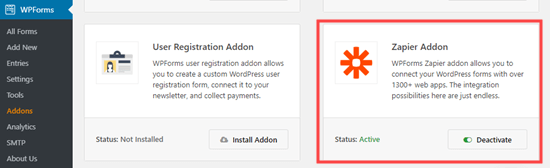
Nel tuo amministratore di WordPress, vai al WPForms »Componenti aggiuntivi pagina e trova l'addon Zapier. Vai avanti e fai clic sul link “Installa componente aggiuntivo” per installarlo e attivarlo:

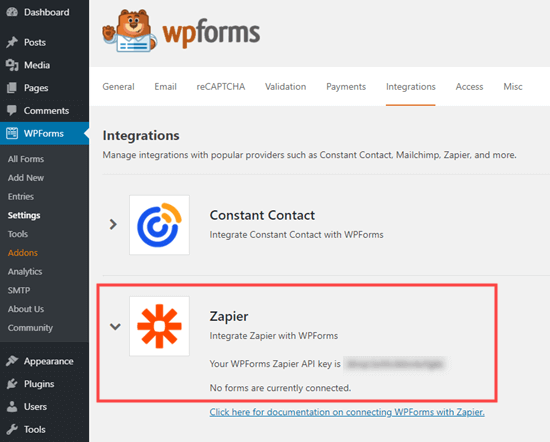
Successivamente, è necessario visitare il WPForms »Impostazioni» Integrazioni pagina. Fai semplicemente clic sul logo Zapier per ottenere la tua chiave API Zapier. Ti servirà per connettere Zapier con WPForms.

Copia la chiave API in un luogo sicuro o tieni aperta questa scheda. Avrai bisogno della chiave API in un passaggio successivo.
Creazione di uno Zap per inviare file dal modulo del tuo sito web a Google Drive
Una volta che hai il tuo modulo pronto, vai al Sito web di Zapier. Devi creare un account gratuito o accedere al tuo account esistente.
Nella tua dashboard Zapier, fai semplicemente clic sul pulsante “Fai uno Zap” per iniziare. Questo aprirà la procedura guidata di configurazione.
Nota: Zapier usa la parola “zap” per un processo con un trigger e un'azione. Il nostro trigger sarà un visitatore che compila il modulo e la nostra azione invierà i file allegati al modulo a Google Drive.
Nella parte superiore dello schermo, devi scegliere un nome per il tuo zap. Dopo averlo fatto, è il momento di impostare il trigger.
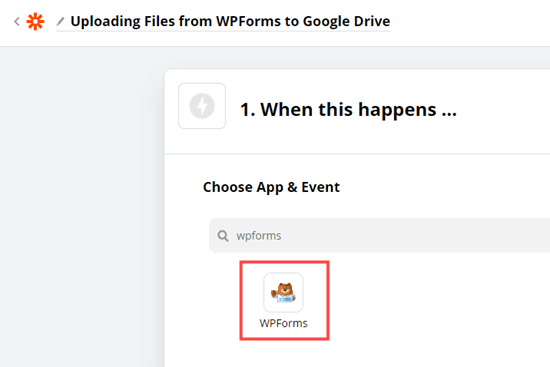
Innanzitutto, devi selezionare WPForms nella casella “Scegli app ed evento”. Basta digitare “WPForms” nella barra di ricerca per trovarlo:

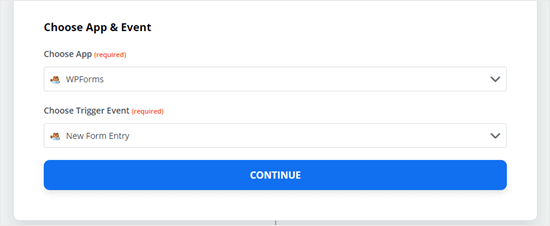
Ti verrà ora chiesto di selezionare un evento di attivazione. L'impostazione predefinita è “Nuova voce modulo”, quindi tutto ciò che devi fare qui è fare clic sul pulsante “Continua”.

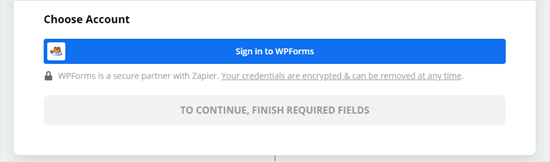
Ora Zapier ti chiederà di accedere a WPForms. Vai avanti e fai clic sul pulsante “Accedi a WPForms”.

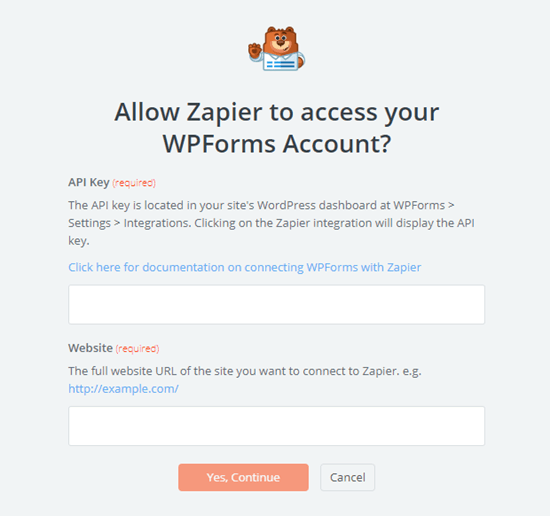
Dovresti quindi vedere una finestra popup. Qui, devi inserire la chiave API che hai trovato in precedenza.
Devi anche aggiungere l'URL del tuo sito web (nome del dominio).

Dopo aver inserito questi dettagli, fai clic sul pulsante “Sì, Continua” per andare avanti.
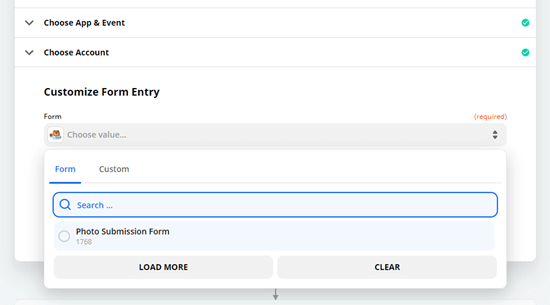
Successivamente, Zapier ti chiederà di selezionare il modulo di caricamento del file da un elenco a discesa. Vai avanti e fai clic sul nome del modulo:

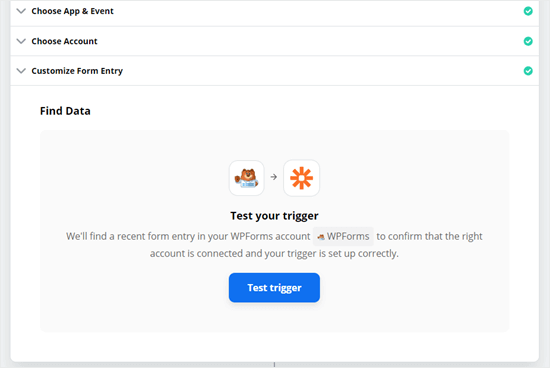
Dopo aver selezionato il modulo corretto, è necessario fare clic sul pulsante “Trigger di prova” per assicurarsi che Zapier si sia connesso correttamente al modulo.

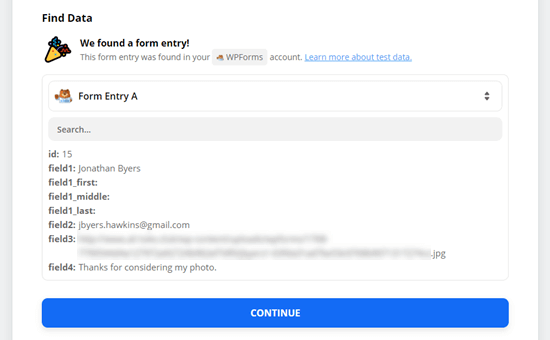
Dopo aver fatto clic su quel pulsante, dovresti vedere un messaggio che Zapier ha trovato una voce di prova. Vedrai i dati sullo schermo:

Fare clic sul pulsante “Continua” per passare alla parte Azione dello Zap. Qui, devi scegliere la tua seconda app, Google Drive.

Successivamente, vedrai il menu a discesa per la scelta di un evento di azione. Qui, è necessario selezionare l'opzione “Carica file” e quindi fare clic per continuare.

Zapier ti chiederà ora di accedere al tuo account Google Drive:

Dopo averlo fatto, fai clic sul pulsante Continua per andare avanti:

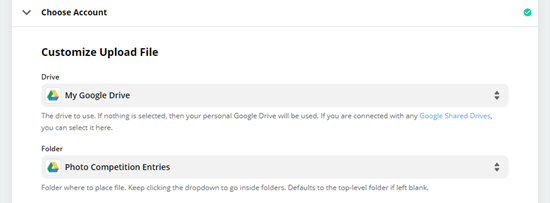
Ora è il momento di impostare la posizione in cui desideri che i file vadano nel tuo Google Drive. Fai semplicemente clic sul menu a discesa Drive per selezionare se desideri utilizzare il tuo Drive personale o un Drive condiviso.
Quindi, fai clic sul menu a discesa Cartella per selezionare la cartella che desideri utilizzare.

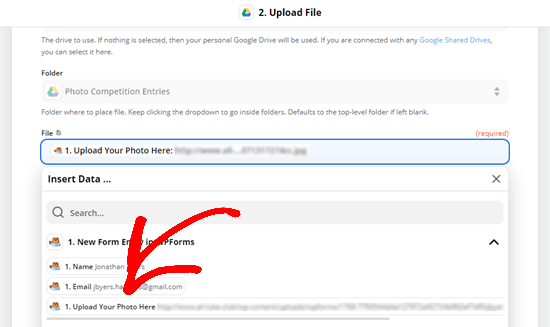
Successivamente, devi dire a Zapier quali file caricare. Sotto il menu a discesa File, seleziona il campo di caricamento nel modulo:

Dopodiché, puoi lasciare vuote le altre impostazioni e fare clic sul pulsante Continua per andare avanti.
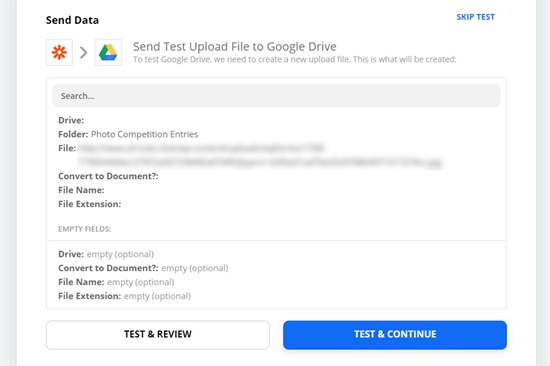
Zapier ora ti chiederà di testare il tuo Zap inviando un file di caricamento a Google Drive. Basta fare clic sul pulsante Prova e continua per farlo:

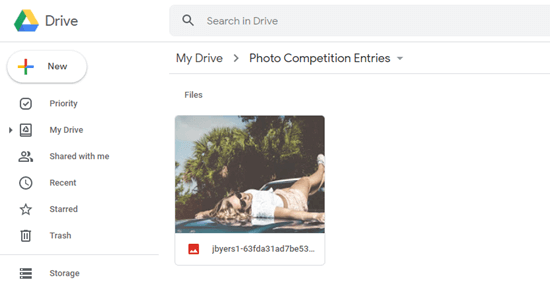
Questo invierà a Google Drive i file che hai caricato nella voce del modulo di prova. Vai avanti e controlla la tua cartella di Google Drive per i file:

Una volta che sei sicuro che il tuo zap funzioni come previsto, fai semplicemente clic sul pulsante “Attiva Zap” per farlo funzionare:

Ora, tutti i file inviati tramite il modulo di caricamento file verranno automaticamente caricati nella cartella Google Drive scelta.
WPForms manterrà sempre un backup di tutti i file sul tuo Hosting WordPress account nel caso in cui l'API Zapier subisca interruzioni.
Tieni presente che se ricevi molti invii di moduli con file di grandi dimensioni, ciò richiederà maggiore spazio di archiviazione nel tuo Google Drive. Nella nostra attività, usiamo Piano G Suite Business per ottenere spazio di archiviazione illimitato.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come caricare file da un modulo WordPress su Google Drive. Potrebbe piacerti anche il nostro articolo su come farlo utilizza i contenuti generati dagli utenti per far crescere la tua attivitàe la nostra raccolta di deve avere plugin di WordPress per tutti i siti.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come caricare file da un modulo WordPress su Google Drive è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.