Vuoi imparare a caricare le immagini in modo pigro in WordPress?
Il caricamento lento consente al tuo sito Web di caricare immagini solo quando un utente scorre verso il basso fino a un’immagine specifica, il che riduce il tempo di caricamento del sito Web e migliora le prestazioni del sito Web.
I siti più popolari che sono pesanti per l’immagine utilizzano il caricamento lento per aumentare la velocità e le prestazioni del sito web.
In questo articolo, ti mostreremo come caricare facilmente le immagini in modo pigro in WordPress, passo dopo passo.
Perché lazy load immagini in WordPress?
Il caricamento lento delle immagini di WordPress può velocizzare il tuo sito Web e offrire una migliore esperienza utente.
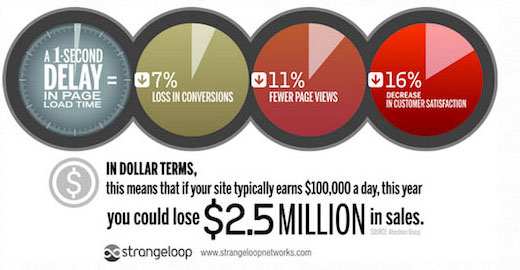
A nessuno piacciono i siti web lenti. In effetti, uno studio sulle prestazioni ha rilevato che un solo secondo di ritardo nel tempo di caricamento della pagina porta a un 7% in meno di conversioni, a un 11% in meno di visualizzazioni di pagina e a una diminuzione del 16% nella soddisfazione del cliente.

Anche i motori di ricerca come Google non amano i siti Web a caricamento lento. Questo è il motivo per cui i siti più veloci si posizionano più in alto nei risultati di ricerca.
Le immagini impiegano più tempo per essere caricate sul tuo sito web rispetto ad altri elementi web. Se aggiungi molte immagini ai tuoi articoli, ogni immagine aumenta il tempo di caricamento della pagina.
Un modo per gestire questa situazione è usare a Servizio CDN, Piace BunnyCDN. Un CDN consentirà a un utente di scaricare immagini da un server Web più vicino e ridurre la velocità di caricamento del sito Web.
Tuttavia, le tue immagini verranno comunque caricate e influenzeranno il tempo di caricamento complessivo della pagina. Per superare questo problema, puoi ritardare il caricamento delle immagini implementando il lazy load sul tuo sito web.
Come funziona il caricamento lento delle immagini?
Invece di caricare tutte le immagini contemporaneamente, il caricamento lento scarica solo le immagini visibili sullo schermo dell’utente. Sostituisce tutte le altre immagini con un’immagine segnaposto o uno spazio vuoto.
Mentre un utente scorre verso il basso, il tuo sito web carica le immagini che sono visibili nell’area di visualizzazione del browser.
Il caricamento lento può essere molto vantaggioso per te blog WordPress.
- Riduce il tempo di caricamento iniziale della pagina web, così gli utenti vedranno il tuo sito più velocemente
- Conserva la larghezza di banda fornendo solo le immagini che vengono visualizzate e può risparmiare sui costi di hosting
Il rilascio di WordPress 5.5 aggiunto caricamento lento come caratteristica predefinita.
Tuttavia, se desideri personalizzare il caricamento lento delle tue immagini e il caricamento lento delle immagini di sfondo, dovrai utilizzare un plug-in di WordPress.
Nota: Sebbene il caricamento lento contribuisca a migliorare la velocità di caricamento del sito Web, dovresti sempre ottimizzare le immagini per il Web prima di caricarle su WordPress per ottenere le massime prestazioni.
Per maggiori dettagli, consulta la nostra guida su come ottimizzare le immagini per le prestazioni web senza perdere qualità.
Condivideremo due diversi Plugin WordPress che può aiutarti a impostare facilmente il caricamento lento per le immagini di WordPress. Puoi utilizzare i collegamenti rapidi di seguito per passare direttamente al metodo che desideri utilizzare.
- Caricamento pigro di immagini WordPress con WP Rocket
- Caricamento pigro di immagini WordPress con Optimole
Metodo 1. Lazy Load Immagini in WordPress con WP Rocket
Si consiglia di utilizzare il WP Rocket plugin per caricare lentamente le immagini in WordPress. È il miglior plugin per la cache di WordPress nel mercato e ti consente di attivare facilmente il caricamento lento delle immagini.
A parte questo, è un plugin molto potente che ti aiuta a ottimizzare la velocità del tuo sito web senza conoscere termini tecnici complessi.
Fin da subito, tutte le impostazioni di memorizzazione nella cache predefinite consigliate accelereranno notevolmente il tuo Sito Web WordPress.
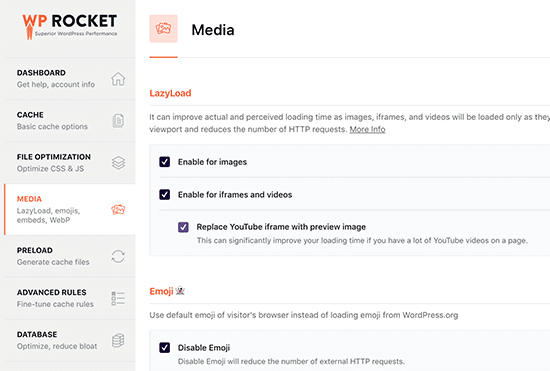
Per abilitare il caricamento lento delle immagini, tutto ciò che devi fare è selezionare alcune caselle. Puoi anche abilitare il caricamento lento per i video, il che migliorerà ulteriormente la velocità del tuo sito web.

Per maggiori dettagli, consulta la nostra guida su come installare e configurare correttamente WP Rocket in WordPress.
Nota: se stai usando Area del sito come il tuo Hosting WordPress provider, quindi puoi utilizzare il servizio gratuito SiteGround Optimizer plugin che ha caratteristiche di caricamento lento simili.
Metodo 2. Lazy Load Immagini in WordPress con Optimole
Questo metodo utilizza il libero Optimole collegare. È uno dei i migliori plugin per la compressione delle immagini di WordPress e ti consente di abilitare facilmente il caricamento lento delle immagini.
Se ricevi più di 5.000 visitatori al mese, allora avrai bisogno del versione premium.
Per prima cosa, devi installare e attivare il plugin. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
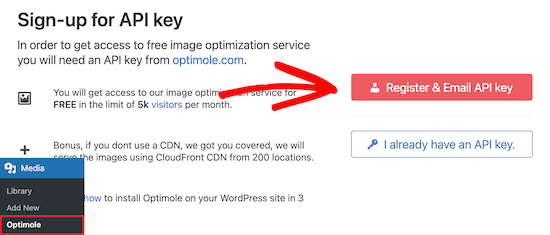
Dopo l’attivazione, vai su Media » Optimole e quindi devi registrarti per una chiave API.

Basta fare clic su “Registra e invia tramite e-mail la chiave API” e ti verrà inviata un’e-mail.
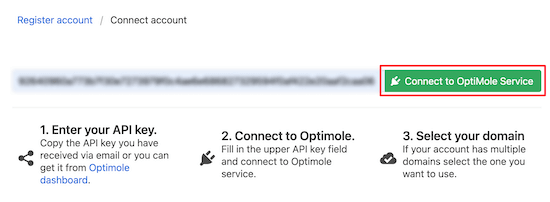
Quindi, inserisci la tua chiave API e fai clic su “Connetti al servizio Optimole”.

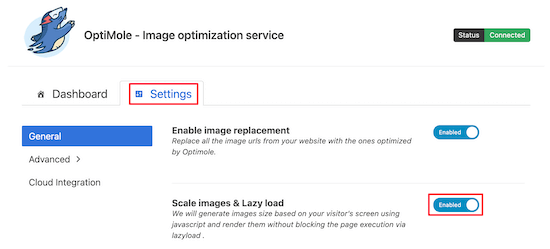
Successivamente, fai clic sulla scheda “Impostazioni”.
Qui puoi assicurarti che l’impostazione “Scala immagini e & Lazy load” sia abilitata. Questo genererà immagini in base alle dimensioni dello schermo del tuo visitatore e migliorerà la velocità di caricamento.

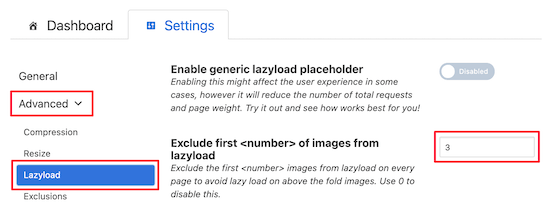
Quindi, fai clic sull’opzione di menu “Avanzate” e seleziona “Lazyload”.
In questa schermata, ci sono alcune impostazioni diverse che ti consentono di personalizzare il caricamento lento delle tue immagini.
Innanzitutto, puoi regolare l’impostazione “Escludi il primo numero di immagini da lazyload”. Questo fermerà le immagini nella parte superiore del tuo post o pagine dal caricamento lento, quindi le immagini above the fold appariranno sempre.

Puoi impostarlo su 0 se vuoi che ogni immagine venga caricata lentamente.
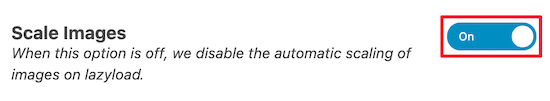
Successivamente, puoi abilitare il dispositivo di scorrimento “Scala immagini”.

Questo scalerà le immagini alle dimensioni dello schermo del visitatore e velocizzerà il caricamento della pagina.
Successivamente, puoi attivare l’impostazione “Abilita lazyload per le immagini di sfondo”.

Questo caricherà pigramente il tuo immagini di sfondo, che possono essere alcune delle immagini più grandi sul tuo sito web.
Un’altra impostazione che puoi abilitare è il caricamento lento video incorporati e iframe. Se hai molti contenuti video incorporati, ti consigliamo di attivare questa impostazione.

Questo caricherà un’immagine segnaposto al posto del video. Quando viene cliccato, verrà caricato il video completo.
Puoi continuare a personalizzare queste impostazioni e vedere cosa funziona meglio per il tuo sito web e le tue immagini.
Prima di uscire dalle impostazioni del plug-in, assicurati di fare clic sul pulsante “Salva modifiche”.
Speriamo che questo articolo ti abbia aiutato a imparare come caricare le immagini in modo pigro in WordPress. Potresti anche voler vedere il nostro guida per principianti alla SEO delle immagini per ottimizzare le immagini per i motori di ricerca e le nostre scelte esperte del i migliori servizi di email marketing per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
il post Come caricare facilmente le immagini in modo pigro in WordPress (2 modi) è apparso per primo su WPBeginner.