L’aumento delle prestazioni di un sito Web WordPress avviene su più livelli. Ci sono alcune cose che puoi fare per ottimizzare un sito web, e lavorano tutti insieme verso un obiettivo. Una delle cose principali che devi fare è ottimizzare correttamente le immagini. Puoi farlo usando il plugin Robin Image Optimizer.
In realtà ce ne sono parecchi davvero buoni strumenti di compressione e ottimizzazione delle immagini là fuori oggi. Scegliere quello giusto è sempre fondamentale. Molto di questo avrà a che fare con quello che stai cercando esattamente, così come con le preferenze personali. L’ottimizzatore di immagini per WordPress che useremo oggi ti darà accesso ad alcune funzionalità davvero fantastiche.
Che cos’è l’ottimizzazione delle immagini di WordPress?
Ottimizzazione delle immagini in WordPress significa che stai prendendo immagini che vengono caricate nella tua libreria multimediale di WordPress e le stai ottimizzando in diversi modi. Quando esegui l’ottimizzazione delle immagini, il tuo sito Web WordPress verrà caricato più velocemente e le immagini saranno pronte per la SEO in modo che Google e altri motori di ricerca possono leggerli correttamente.
Due dei modi principali per ottimizzare correttamente le immagini per WordPress sono comprimendo le immagini e aggiunta di tag alt. Puoi anche pasticciare con titoli e didascalie, ma la compressione per una corretta velocità di caricamento e i tag alt che consentono a Google di comprendere l’immagine sono due dei più importanti.
In questo articolo, ti mostrerò come utilizzare uno strumento gratuito di ottimizzazione delle immagini per WordPress che ti aiuterà a portare tutte le tue immagini dove devono essere. Diamo un’occhiata al plugin che useremo oggi e vediamo cosa ha da offrire.
Ottimizzatore immagine Robin Robin
Ottimizzatore immagine Robin Robin è un ottimizzatore di immagini gratuito che può comprimere le tue immagini e aiutare a velocizzare il tuo sito fino all’80%. Comprime le immagini e le rende più adatte al sito Web senza alcuna perdita di qualità.
Il plugin è totalmente gratuito e non pone limiti al numero di immagini che puoi comprimere e ottimizzare. L’unica condizione che ha la versione gratuita del plugin è che il peso dell’immagine non deve superare i 5 MB.
I plug-in Robin Image Optimizer funzionano con l’idea che più chiara è un’immagine, più veloce sarà il caricamento della pagina. Questo è il caso sia che ci sia un’immagine o più immagini su una pagina. Con l’aumento dell’uso di dispositivi mobili per accedere a siti Web e contenuti, è estremamente importante che il tuo sito visualizzi correttamente le immagini.
Il plugin è facile da configurare e facile da usare. Puoi essere operativo in pochi minuti. Detto questo, è ancora pieno di molte fantastiche funzionalità. Alcuni dei motivi principali per cui potresti voler utilizzare questo ottimizzatore di immagini gratuito per WordPress includono:
- Il plugin è totalmente gratuito da usare
- Nessuna restrizione o limite all’ottimizzazione dell’immagine
- Ottimizzazione automatica tramite Cron, non c’è bisogno di aspettare
- Ottimizza le immagini in massa con il clic di un pulsante
- Viene eseguito il backup di tutte le immagini prima dell’avvio dell’ottimizzazione
- Scegli la modalità di compressione normale, normale o alta
- Ottimizzazione dell’immagine all’avvio
- Riduci il peso della pre-ottimizzazione riducendo le dimensioni dell’immagine
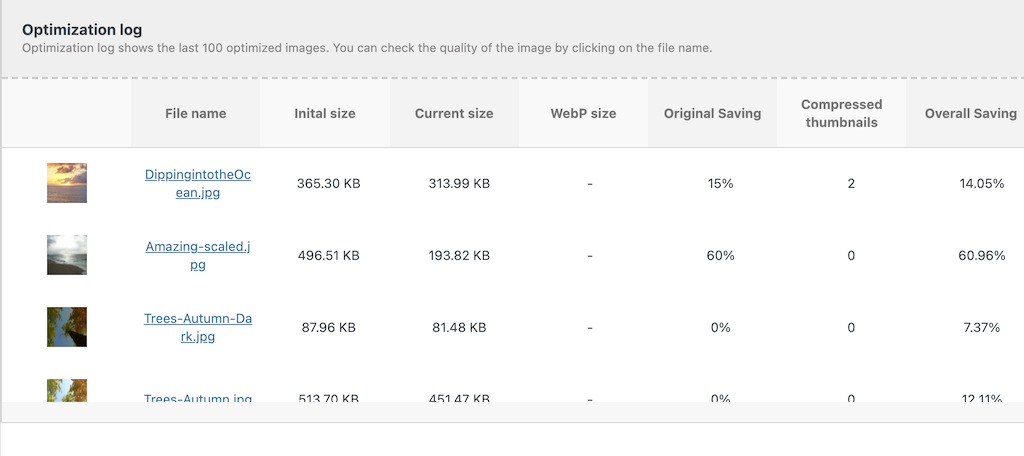
- Report dettagliati e statistiche sull’ottimizzazione delle immagini
Il plugin è molto intuitivo e ha un’interfaccia intuitiva. Mettiamo tutto pronto e funzionante in modo che tu possa iniziare a ottimizzare le tue immagini in WordPress.
Ottimizza le immagini usando Robin Image Optimizer
Passaggio 1: installa e attiva il plugin
Prima di poter iniziare a ottimizzare manualmente o automaticamente le immagini, devi prima installa e attiva il plugin Robin Image Optimizer. Puoi farlo saltando alla pagina Plugin nella dashboard di amministrazione di WordPress.

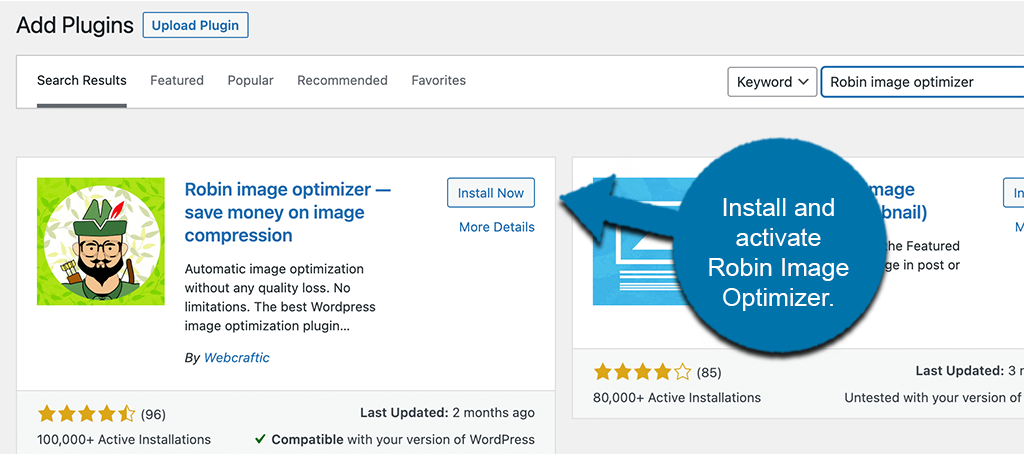
Una volta che sei sulla pagina, noterai che c’è un campo di ricerca disponibile. Usa semplicemente quel campo di ricerca per cercare il plugin per nome. Quando viene visualizzato quello corretto, installalo e attivalo direttamente da lì.
Passaggio 2: vai alla pagina delle impostazioni
Ora che hai installato e attivato il plugin, vuoi andare direttamente alla pagina delle impostazioni principali. Qui potrai iniziare a ottimizzare le immagini e configurare il plugin esattamente come desideri.
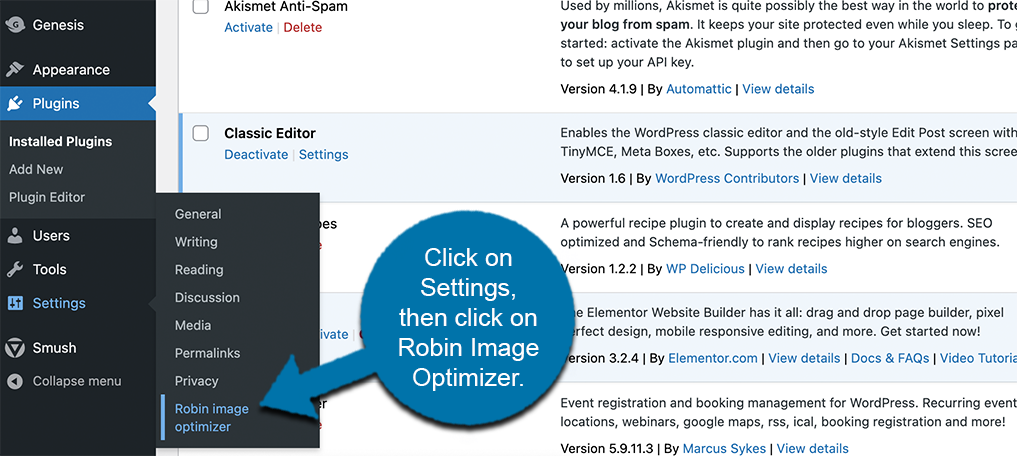
Per arrivarci, fai clic su Impostazioni> Robin Image Optimizer, situato nell’area del menu a sinistra della dashboard.

Puoi vedere che questa opzione è apparsa nel tuo Menù WordPress perché hai installato e attivato con successo il plugin.
Passaggio 3: configurare le impostazioni del plug-in
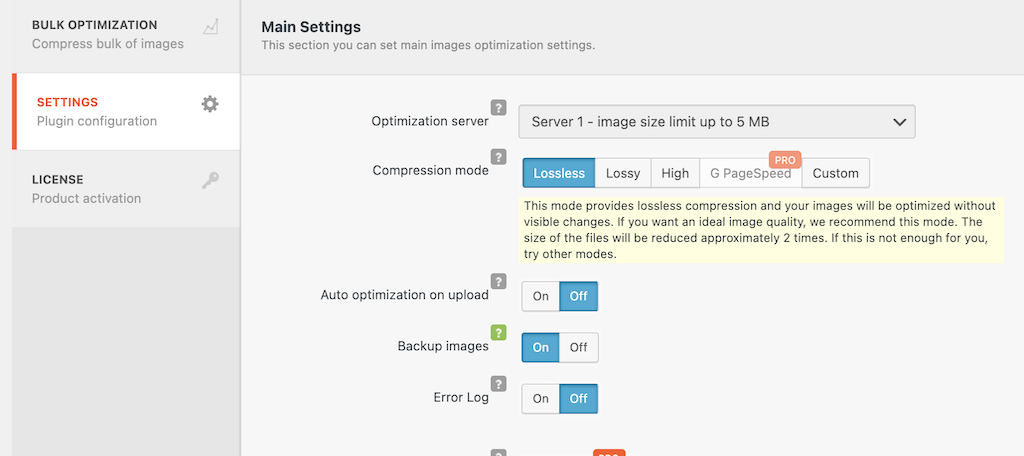
A questo punto, sei nella pagina principale delle impostazioni e della configurazione per il plug-in Robin Image Optimizer. Vedrai che è strutturato in modo ordinato e sembra facile da navigare.
Prima di comprimere e ottimizzare le immagini, vai avanti e configura le impostazioni del plugin a tuo piacimento. Vedrai tre schede principali che puoi usare per navigare. Questi includono:
- Ottimizzazione in blocco
- impostazioni
- Licenza
Vai avanti e fai clic sulla scheda “Impostazioni” situata a sinistra e apri quelle opzioni di configurazione.

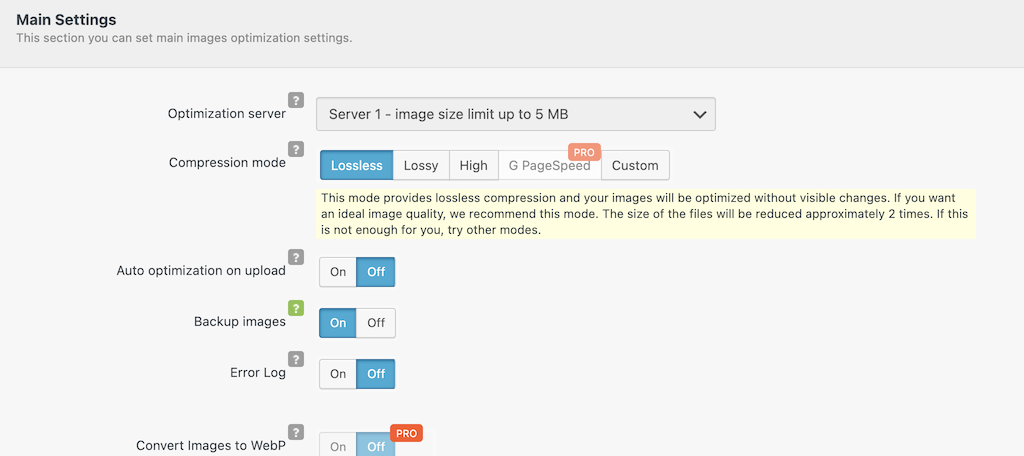
Ora, inizia a passare attraverso le impostazioni principali e imposta tutto correttamente (in base a ciò che desideri). Questo ha opzioni per la modalità di compressione, server, errori e altro.
La parte superiore della pagina contiene le impostazioni principali per il plugin.

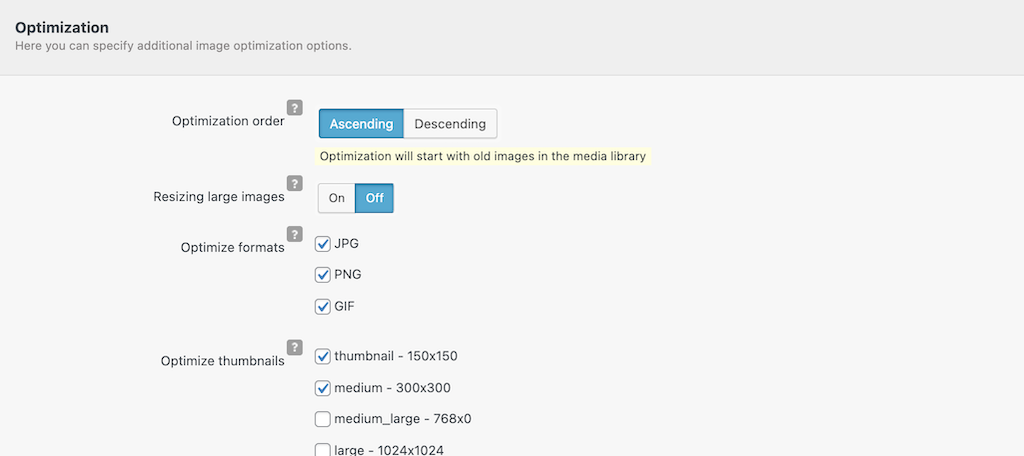
Ora scorri un po’ verso il basso e vedrai le impostazioni di ottimizzazione. Ciò include miniature, formati e opzioni di formattazione delle immagini più grandi.

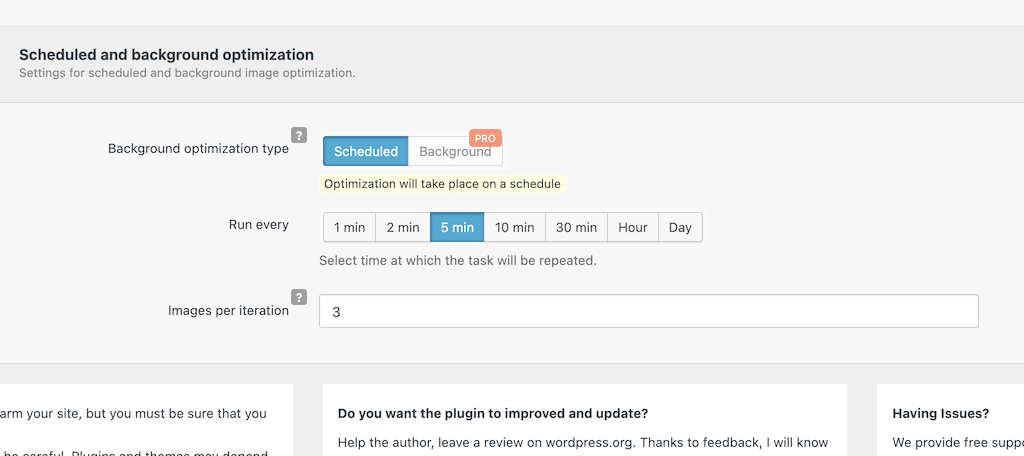
Infine, la parte inferiore della pagina contiene le impostazioni di ottimizzazione pianificata e in background. Ciò include le immagini per iterazione e la frequenza con cui l’ottimizzazione in background deve essere eseguita sul tuo sito.

Al termine, fai clic sul pulsante verde “Salva” nella parte superiore della pagina e tutte le tue configurazioni verranno applicate automaticamente.
Passaggio 4: inizia a ottimizzare le immagini
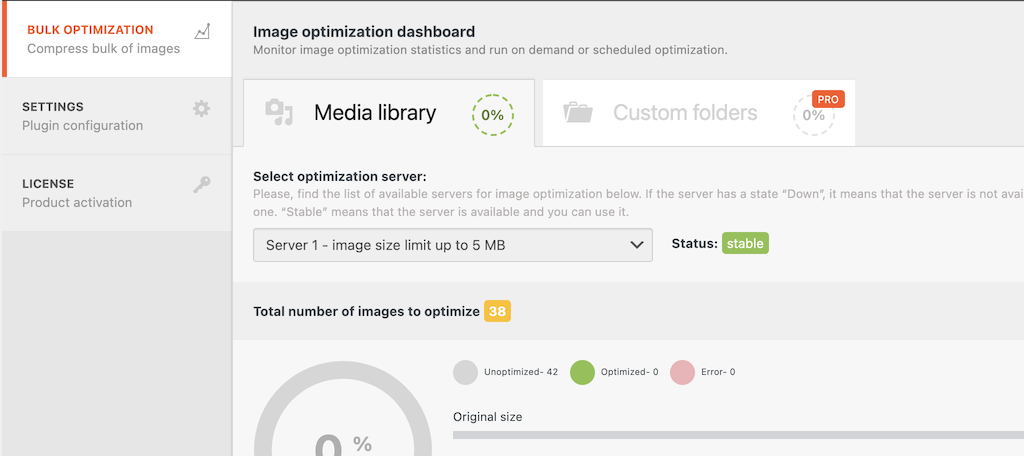
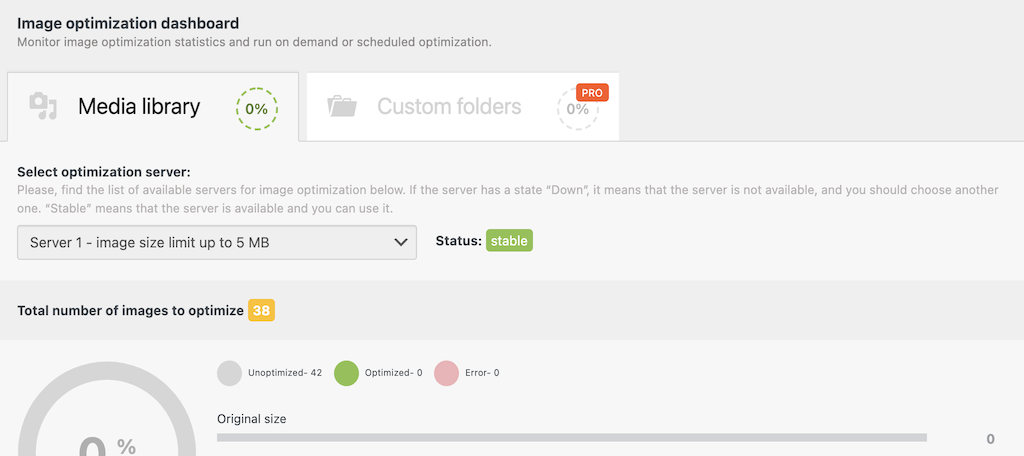
Fare clic sulla scheda Ottimizzazione collettiva. Questo ti porterà dove devi andare per iniziare a ottimizzare le immagini che sono già sul tuo sito web.

Seleziona l’impostazione del server che desideri dal menu a discesa. Puoi lasciarlo sul valore predefinito.

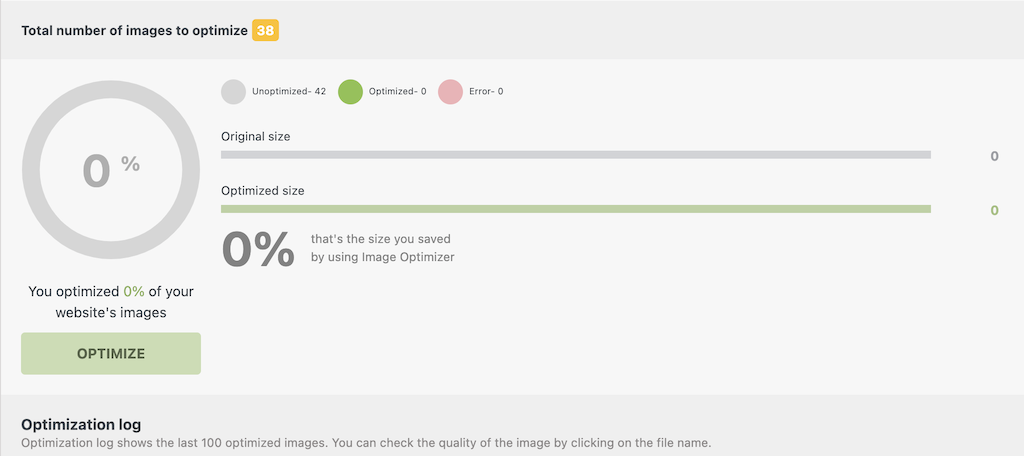
Ora scorri un po’ verso il basso e fai clic sul pulsante verde “Ottimizza”.

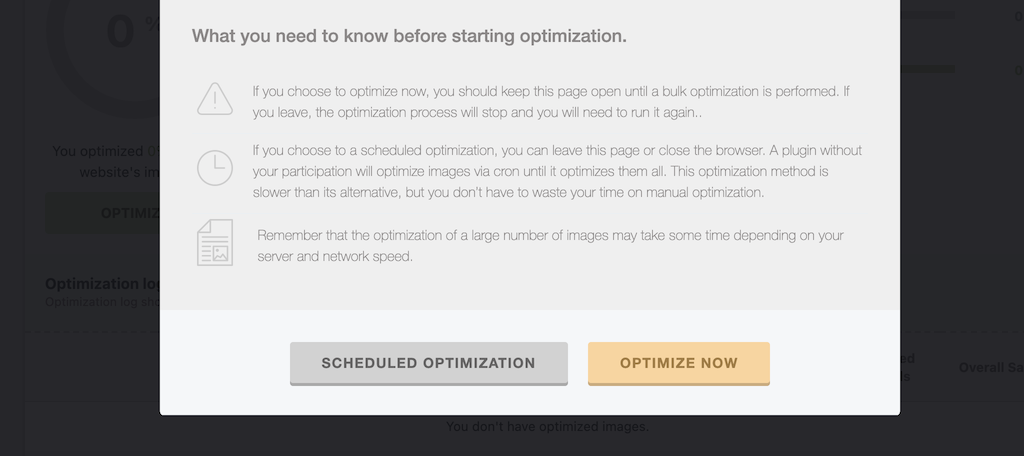
Questo fa apparire una finestra popup. Ti verranno presentate alcune informazioni e poi potrai decidere se vuoi ottimizzare ora o programmare l’ottimizzazione per dopo.

Per questo tutorial, sto selezionando di ottimizzare ora.
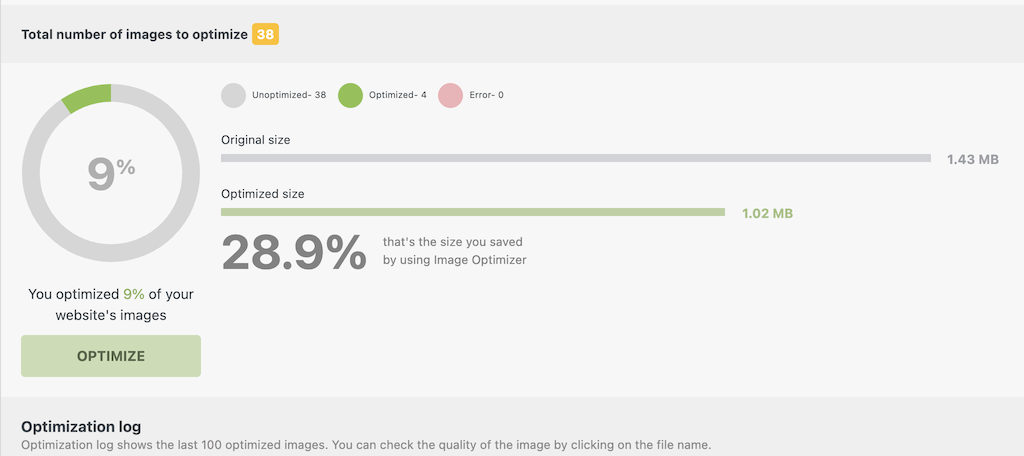
Il processo di ottimizzazione inizierà e dovresti rimanere sulla pagina e seguirlo. Il tempo necessario dipenderà da quante immagini devono essere ottimizzate. Puoi seguirlo dal vivo.

Passaggio 5: visualizzare il registro di ottimizzazione
Il plug-in Robin Image Optimizer fornisce agli utenti un registro di ottimizzazione completo. Puoi visualizzare il registro in qualsiasi momento. Scorri semplicemente fino alla fine della pagina “Ottimizzazione in blocco” e tutte le statistiche e le statistiche pertinenti saranno lì.

Puoi usarlo per vedere cosa sta facendo esattamente il plugin per te.
Questo è tutto! Puoi ottimizzare più immagini quando vuoi. Il plugin ottimizzerà automaticamente anche le immagini quando vengono caricate nella tua libreria multimediale se hai selezionato quell’opzione.
FAQ
Ecco alcune domande frequenti che potrebbero interessarti.
Quali tipi di immagine sono supportati?
Il plug-in Robin Image Optimizer supporta .jpg, .png e .gif. Le immagini possono essere animate o meno, funzionano entrambe.
Esistono limiti per l’ottimizzazione delle immagini?
No, Robin Image Optimizer è completamente gratuito. Sebbene abbiano una versione pro del plug-in che ti dà accesso ad alcune altre funzionalità, la versione pro non estende i limiti di ottimizzazione delle immagini.
I dati EXIF vengono rimossi dalle immagini?
Per impostazione predefinita, Dati EXIF è rimosso. Detto questo, puoi facilmente impedire che ciò accada disabilitando la funzione nelle impostazioni del plug-in.
Pensieri finali
L’ottimizzazione delle immagini è molto importante quando si tratta di velocità del sito web e SEO in generale. Il processo di ottimizzazione delle immagini in WordPress non deve essere difficile, hai semplicemente bisogno dello strumento giusto.
Robin Image Optimizer è facile da usare e ti offre tutte le funzionalità di cui hai bisogno.
Hai ottimizzato le immagini manualmente? Preferisci usare un plugin di compressione diverso?
Autore: Jeremy Holcombe
Cresciuto alle Hawaii, Jeremy ha iniziato la sua carriera di scrittore freelance facendo curriculum, piani aziendali, scrittura di articoli e tutto il resto. Ora è specializzato in marketing online e scrittura di contenuti e fa parte del Content Marketing Team di GreenGeeks.