Vuoi creare un popup che appare quando i tuoi visitatori fanno clic su un link o un'immagine sul tuo sito?
Questo è un modo collaudato per far crescere la tua mailing list ed è spesso usato da siti famosi per offrire un incentivo optin.
In questo articolo, mostreremo come aprire un popup WordPress facendo clic su un collegamento o un'immagine, passo dopo passo.
Non è così complicato come potresti pensare di attivare un modulo popup di WordPress al clic. In questo articolo, ti mostreremo come.
Che cos'è un modulo popup “Al clic”?
I moduli popup on-click sono popup lightbox che si aprono quando un utente fa clic su un collegamento, un pulsante o un'immagine sul tuo sito Web.
Normalmente, i popup vengono visualizzati sui siti Web quando arriva un utente o quando stanno per uscire. I moduli popup su clic vengono attivati dall'interazione dell'utente.

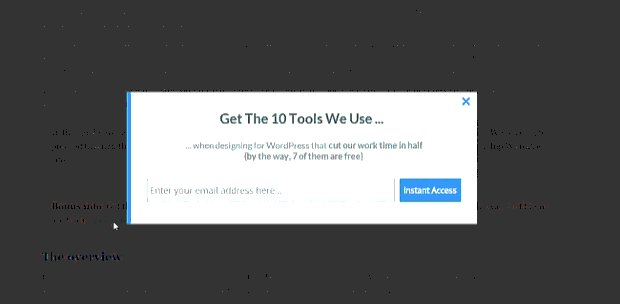
Sul sito Web di WPBeginner abbiamo due popup on-click che utilizziamo per ampliare la nostra lista di e-mail: la prima nella barra laterale e-mail che si trova accanto a tutte le icone social e la seconda in ogni post per scaricare il nostro toolkit
Il modo più semplice per creare un popup a clic è utilizzare a plugin popup per WordPress. Useremo OptinMonster per questo tutorial.
Perché i moduli popup On Click sono così efficaci?
Il modulo popup su clic è efficace perché utilizza il potente effetto Zeigarnik. Questo è un principio psicologico che afferma che gli utenti che iniziano un'azione hanno maggiori probabilità di completarla.
Quando qualcuno fa clic su un link o un pulsante per attivare il tuo popup, ha già mostrato interesse. Quando viene visualizzato il popup del modulo, è più probabile che lo utilizzino.
In questo tutorial, utilizzeremo un popup a clic per offrire un magnete al piombo.
Tuttavia, ci sono altri modi per utilizzare i popup on-click sul tuo sito web. Ad esempio, puoi chiedere agli utenti di richiedere un codice coupon, ulteriori informazioni su un prodotto, compilare sondaggi e altro.
Detto questo, diamo un'occhiata a come creare facilmente un popup lightbox con un clic per il tuo sito web.
Installazione e attivazione di OptinMonster
Innanzitutto, dovrai registrarti per un OptinMonster account. Avrai bisogno dell'account Pro (o superiore). Questo ti dà la funzione MonsterLinks ™ che ti consente di creare popup popup.
Successivamente, è necessario installare e attivare il Plugin OptinMonster sul tuo sito Web WordPress. Ciò ti consente di connettere il tuo account OptinMonster al tuo sito WordPress.
Per assistenza, consulta la nostra guida passo passo su come installare un plugin per WordPress.
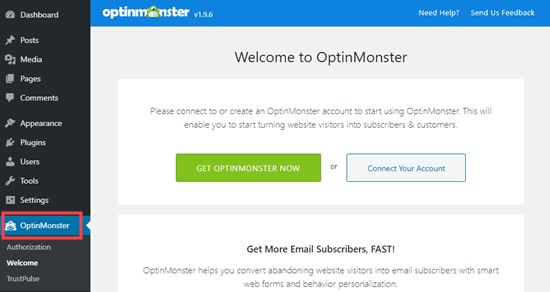
Dopo aver attivato il plug-in, dovrai connettere il tuo account. Dovresti essere portato automaticamente alla pagina di benvenuto. In caso contrario, fai clic sul link OptinMonster nella dashboard di WordPress.
Fai clic su “Connetti il tuo account” e segui le istruzioni visualizzate.

Creazione del primo popup al clic
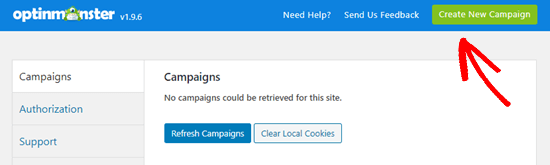
Dopo aver collegato il tuo account OptinMonster al tuo sito WordPress, puoi iniziare a creare il tuo popup con clic. Fai clic sul pulsante “Crea nuova campagna” nella parte superiore dello schermo:

Verrai indirizzato direttamente al sito web OptinMonster.
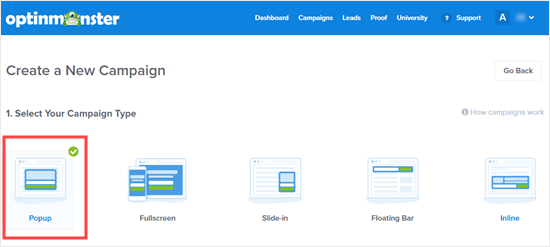
Il tipo di campagna dovrebbe essere già impostato su Popup. In caso contrario, fai clic su Popup per selezionarlo.

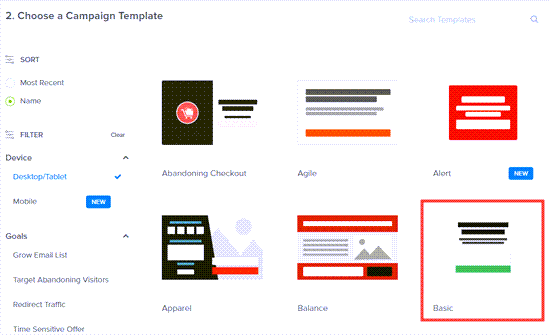
Quindi, scegli un modello di campagna. Sarai in grado di modificare esattamente come appare in seguito. Utilizzeremo il modello di base per questo tutorial.

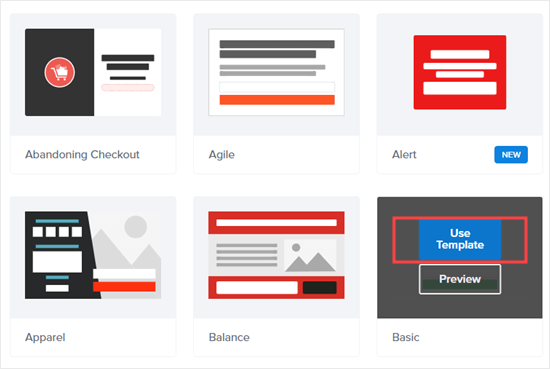
Posiziona il cursore sul modello e fai clic sul pulsante “Usa modello”.

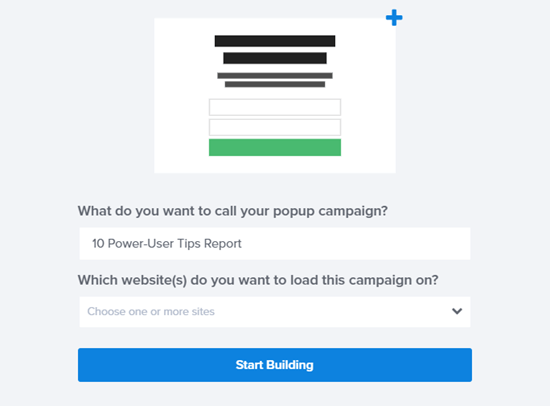
Ora ti verrà chiesto di inserire un nome per la tua campagna. Se stai utilizzando OptinMonster su più di un sito, assicurati di selezionare quello corretto. Inserire un nuovo sito Web, se necessario. Quindi, fai clic su “Inizia a costruire” per creare il tuo popup.

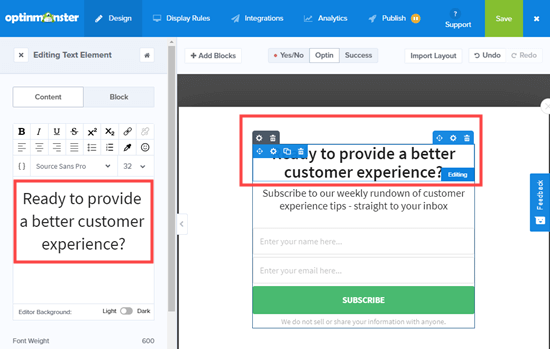
OptinMonster caricherà automaticamente il modello che hai scelto.
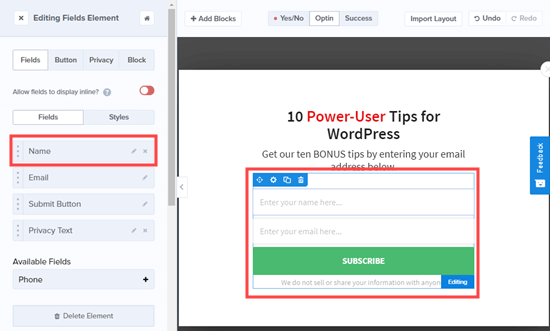
Puoi modificare il testo predefinito e aggiungere o rimuovere elementi dal tuo modello. Fai clic su quello che vuoi modificare.

Ad esempio, rimuoveremo il campo Nome dal modulo. Fai semplicemente clic sul campo per selezionarlo e vedrai le opzioni del campo nella colonna di sinistra, inclusa l'opzione per rimuoverlo.

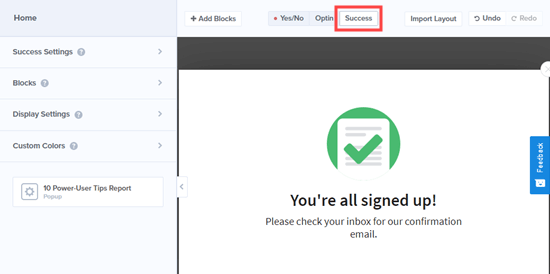
Dopo aver progettato il popup, il passaggio successivo consiste nel progettare la vista Success, che è ciò che le persone vedono dopo aver compilato il modulo. Passa semplicemente alla vista “Successo” nella parte superiore dello schermo.

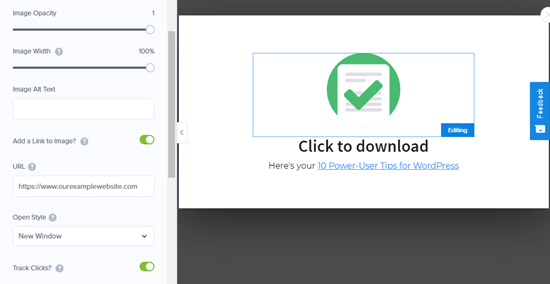
Puoi modificare la vista di successo proprio come hai modificato la vista di optin. Ad esempio, potresti voler consentire all'utente di scaricare immediatamente il magnete al piombo. Puoi includere un link qui.
Per aggiungere un collegamento a un'immagine, fai clic sull'immagine, quindi scorri verso il basso fino a “Aggiungi un collegamento all'immagine?” Sul lato sinistro.
È possibile attivare o disattivare il collegamento immagine e inserire il collegamento al magnete principale nella casella “URL”.

Connessione del popup alla tua lista e-mail
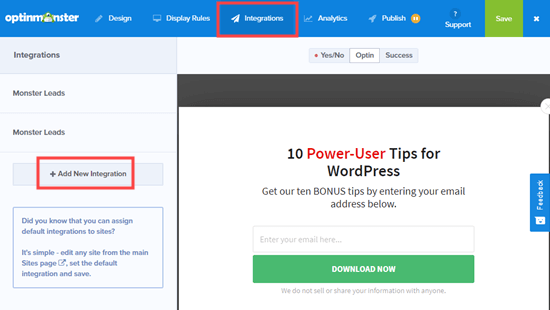
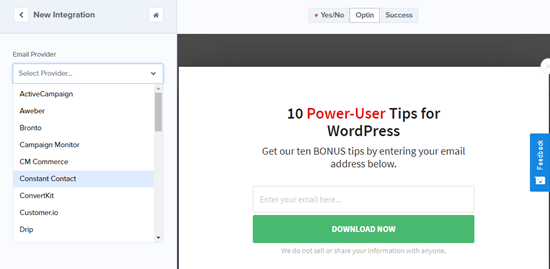
Quando sei soddisfatto del tuo popup, fai clic sulla scheda Integrazioni nella parte superiore dello schermo. Dovrai collegare OptinMonster al tuo servizio di email marketing in modo che tu possa aggiungere persone alla tua lista email.
Fai clic sul pulsante “+ Aggiungi nuova integrazione” sul lato sinistro dello schermo.

Successivamente, seleziona il tuo provider di posta elettronica dall'elenco a discesa e segui le istruzioni per collegarlo a OptinMonster.

Nota: Le istruzioni di integrazione sono diverse per ogni servizio di email marketing. Se rimani bloccato, OptinMonster ha un elenco di guide dettagliate per l'integrazione della posta elettronica.
Impostazione del popup per la visualizzazione al clic
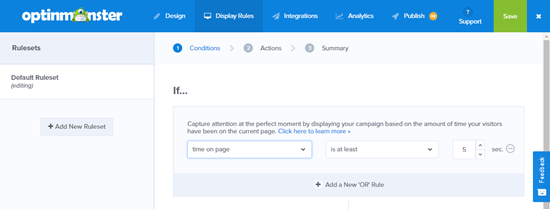
Ora, devi configurare il tuo popup in modo che appaia quando l'utente fa clic su un collegamento. Fai clic sulla scheda “Regole di visualizzazione” nella parte superiore dello schermo.

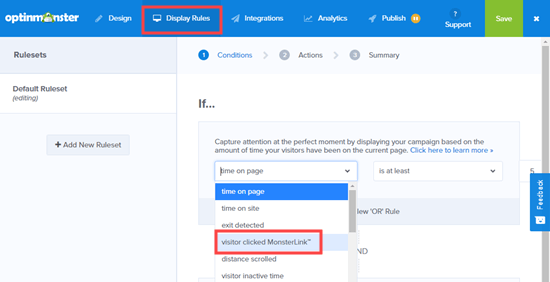
La regola di visualizzazione predefinita è l'ora sulla pagina. Fai clic sul menu a discesa e seleziona invece “visitatore cliccato su MonsterLink ™”.

Fai clic sul pulsante per copiare il codice MonsterLink ™. Ne avrai bisogno tra un momento.
Rendi attivo il tuo popup On Click
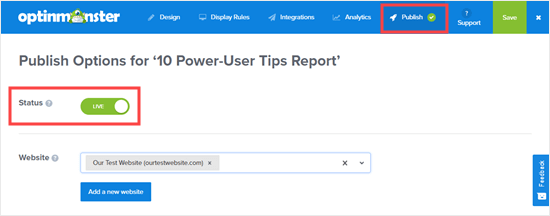
Ora vai alla scheda Pubblica e imposta lo stato della tua campagna su In diretta. Puoi anche controllare o modificare il sito Web a cui è connessa la tua campagna.

Al termine, fai clic sul pulsante Salva nella parte superiore dello schermo.
Successivamente, dovrai pubblicare la tua campagna sul tuo sito WordPress stesso.
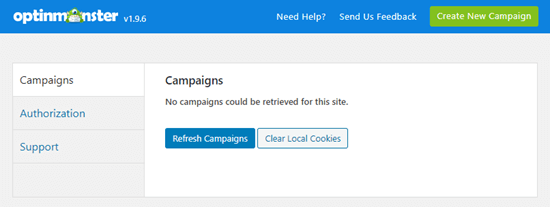
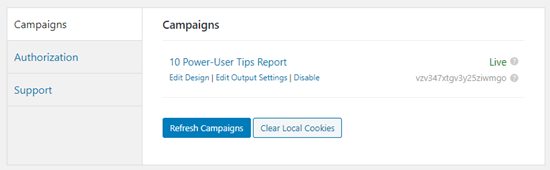
Vai alla dashboard di WordPress e fai clic sul link OptinMonster. Fai clic sul pulsante Aggiorna campagne.

Dovresti vedere la tua campagna, mostrata come In diretta. Se vuoi disabilitarlo in qualsiasi momento, fai clic sul link “Disabilita” sotto il nome della tua campagna.

Aggiunta di MonsterLink al tuo sito Web
Ora devi aggiungere lo speciale MonsterLink ™ al tuo sito. Se non lo hai copiato in precedenza, puoi ottenerlo tornando all'impostazione Regole di visualizzazione per la tua campagna nel sito Web MonsterInsights.
Creane uno nuovo post o paginao modifica quello in cui si desidera aggiungere il collegamento.
MonsterLink è un codice HTML, quindi è necessario incollarlo in un blocco HTML personalizzato.
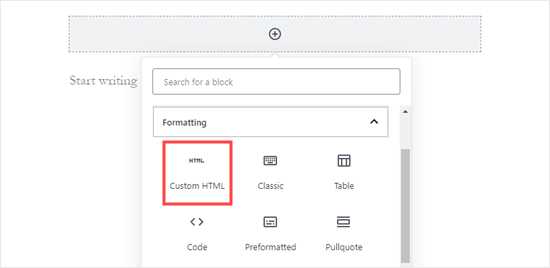
Fare clic sul pulsante (+) per aggiungere un nuovo blocco. Il blocco HTML personalizzato si trova nella sezione Formattazione oppure puoi cercarlo utilizzando la barra di ricerca. Cliccaci sopra per creare il blocco.

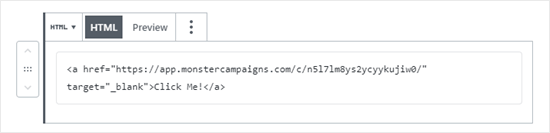
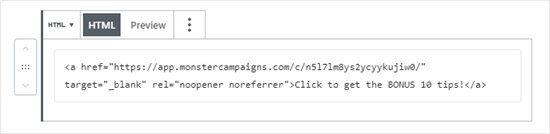
Ora copia il tuo MonsterLink in quel blocco. Dovrebbe assomigliare a qualcosa di simile a questo:

Puoi cambiare le parole “Click Me!” In qualsiasi testo tu voglia usare per il tuo link. Utilizzeremo “Fai clic per ottenere i suggerimenti di BONUS 10!”

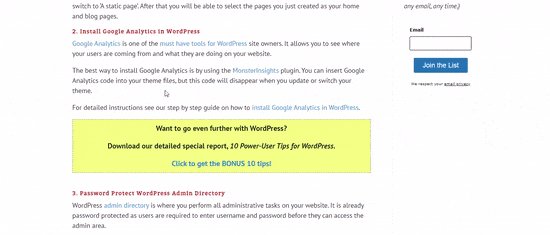
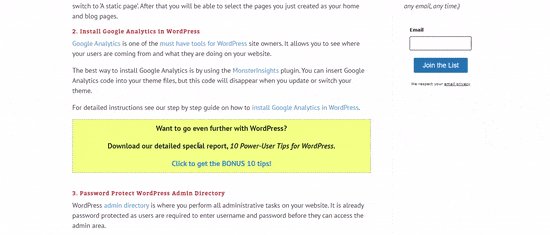
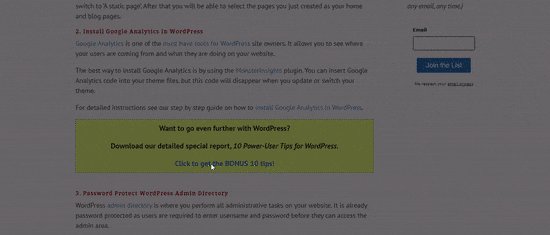
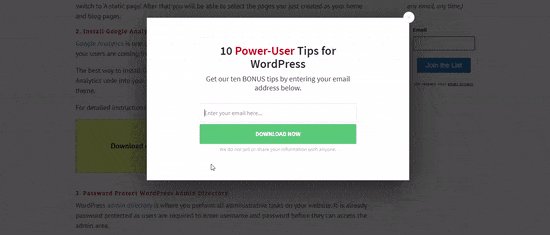
Una volta inserito il link, puoi visualizzare l'anteprima della tua pagina o del tuo post per assicurarti che funzioni.
Ecco il nostro link in azione. Tieni presente che abbiamo applicato uno stile al testo per creare una casella con testo più grande per favorire la promozione del magnete principale:

Mancia: Non sei limitato ai soli link di testo che utilizzano MonsterLinks. Puoi anche usare MonsterLink con pulsanti di invito all'azione, immagini, banner o menu di navigazione sul tuo sito web.
Speriamo che questo tutorial ti abbia aiutato a imparare come attivare un modulo popup WordPress al clic. Puoi anche consultare il nostro tutorial su come velocizzare il tuo sito WordPress, e il nostro ultima guida SEO per WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come aprire un modulo popup WordPress con un clic su collegamento o immagine è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.