Hai mai desiderato etichettare in bianco la dashboard di amministrazione di WordPress per i tuoi clienti o utenti?
WordPress è dotato di una bella interfaccia utente, ma a volte potrebbe essere necessario personalizzarla per le proprie esigenze o semplificarla per i clienti.
In questo articolo, ti mostreremo come applicare un’etichetta bianca alla dashboard di amministrazione di WordPress.
Che cos’è WordPress con etichetta bianca e quando ne hai bisogno?
wordpress è il sistema di gestione dei contenuti (CMS) più popolare al mondo in quanto alimenta oltre il 43% del sito Web su Internet. Tuttavia, molte persone ancora non lo sanno.
Quando si lavora su un progetto client, è possibile che non abbiano familiarità con WordPress. I clienti sono interessati a un modo semplice per aggiornare il loro sito web. Non vogliono lottare con i temi, pluginaggiornamenti, sicurezza e imparare a usare WordPress.
L’etichettatura bianca di una dashboard di amministrazione di WordPress ti consente di personalizzare WordPress area di amministrazione. Puoi sostituire il marchio predefinito di WordPress con il tuo e nascondere gli elementi non necessari per creare un’interfaccia più snella per i tuoi clienti o utenti.
Detto questo, diamo un’occhiata a come puoi etichettare in bianco la dashboard di amministrazione di WordPress senza troppi sforzi.
Dashboard di amministrazione di WordPress con etichettatura bianca
Il modo migliore per etichettare in bianco l’area di amministrazione del tuo sito è utilizzare il file CMS etichetta bianca collegare. È un plug-in WordPress gratuito che ti consente di personalizzare la pagina di accesso, aggiungere il tuo marchio, modificare la dashboard, controllare quali menu possono vedere i tuoi clienti e altro ancora.
La prima cosa che devi fare è installare e attivare il plug-in White Label CMS. Per maggiori dettagli, consulta la nostra guida passo-passo su come installare un plugin WordPress.
Dopo l’attivazione, è necessario visitare Impostazioni » CMS etichetta bianca dalla dashboard di WordPress per configurare le impostazioni del plugin.
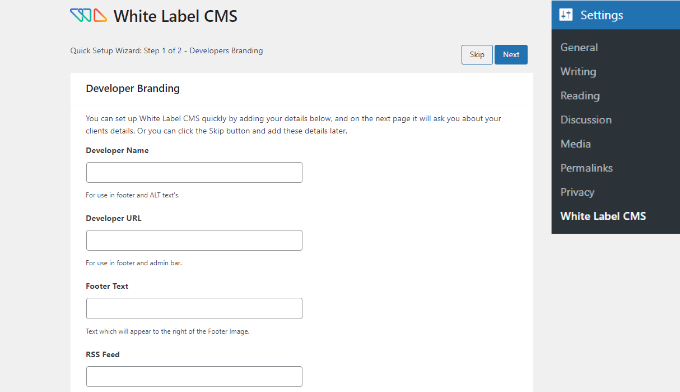
Il plug-in offre una semplice procedura guidata di installazione che puoi utilizzare per iniziare. Nella procedura guidata, puoi aggiungere un nome sviluppatore che verrà visualizzato nel piè di pagina e testo alternativo.

Oltre a questo, ci sono opzioni per aggiungere un URL sviluppatore, un testo a piè di pagina e RSS Feed. Dopo aver aggiunto questi dettagli, puoi fare clic sul pulsante “Avanti”.
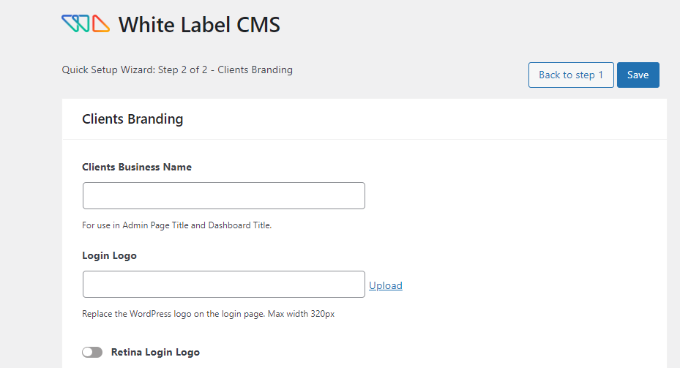
La procedura guidata di configurazione del CMS White Label ti consente anche di aggiungere il nome dell’azienda del tuo cliente e caricare un logo di accesso per la personalizzazione.

C’è anche un’opzione per abilitare un logo di accesso Retina e caricare la tua immagine.
Al termine, fai semplicemente clic sul pulsante “Salva” per uscire dalla procedura guidata di installazione.
Oltre a ciò, la pagina delle impostazioni per il plug-in ti consente di controllare e personalizzare ogni aspetto delle schermate di amministrazione di WordPress.
È suddiviso in queste 5 sezioni:
- Marchio
- Login
- Pannello di controllo
- Menu
- Impostazioni
Approfondiamo le diverse opzioni disponibili in ciascuna sezione e come configurarle correttamente.
Sostituisci il marchio WordPress con il tuo marchio
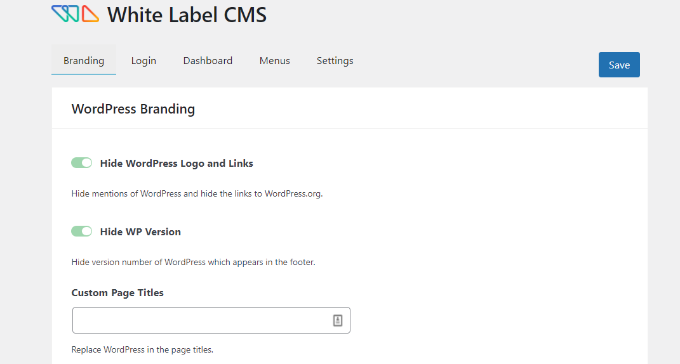
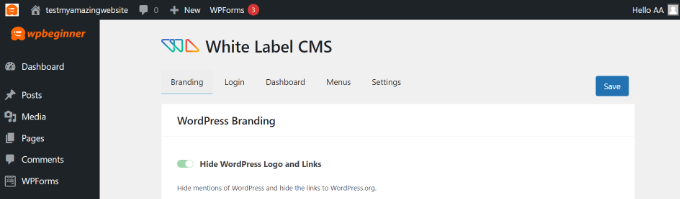
Qui è dove sostituirai il default Sito WordPress branding con il tuo marchio personalizzato.
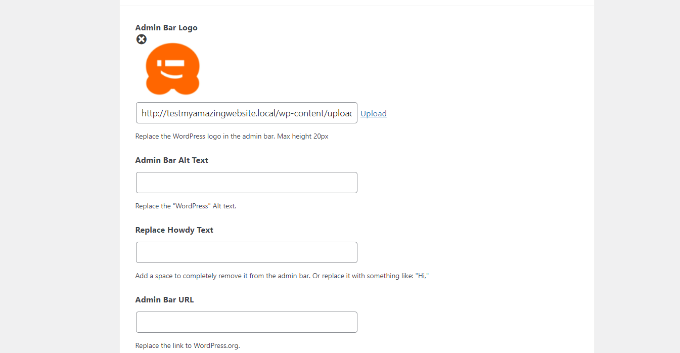
La prima opzione sotto il marchio è mostrare o nascondere il logo e i collegamenti di WordPress nel file barra di amministrazione. Puoi anche nascondere la versione di WordPress dal piè di pagina.

Successivamente, puoi scorrere verso il basso e caricare il tuo logo personalizzato per sostituire il logo di WordPress che apparirà nella barra di amministrazione.
Il plugin ti consente anche sostituire il testo Howdy dalla barra di amministrazione e dall’URL di WordPress.org con il tuo link personalizzato.

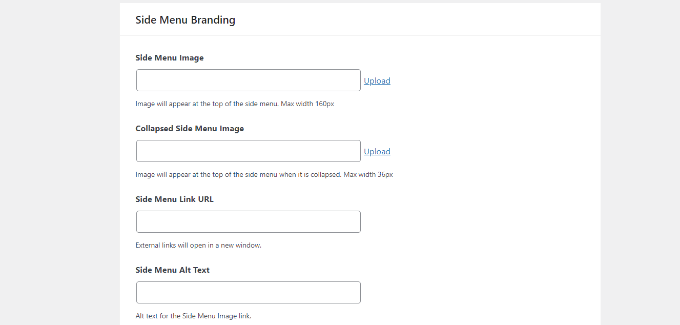
Successivamente, puoi scorrere verso il basso e modificare il marchio del menu laterale nel pannello di amministrazione di WordPress.
Il plug-in offre opzioni per aggiungere un’immagine del menu laterale, un’immagine che appare quando il menu è compresso, URL di collegamento del menu laterale e testo alternativo.

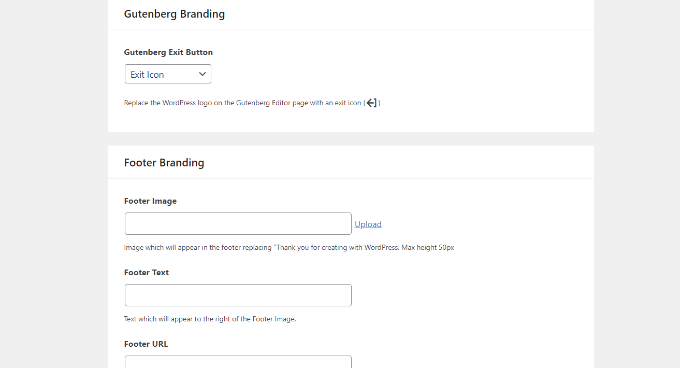
Infine, puoi anche modificare il file Gutenberg pulsante di uscita e sostituirlo con un’icona di uscita, il logo della barra di amministrazione e utilizzare un logo personalizzato.
Oltre a ciò, ci sono opzioni per personalizzare il piè di pagina del tuo pannello di amministrazione di WordPress. Il plug-in ti consente di aggiungere un’immagine a piè di pagina, testo, URL e il tuo Codice HTML.

Quando hai finito, salva semplicemente le modifiche.
Ecco un’anteprima di come apparirebbero queste modifiche nella dashboard di WordPress.

Etichetta bianca la pagina di login di WordPress
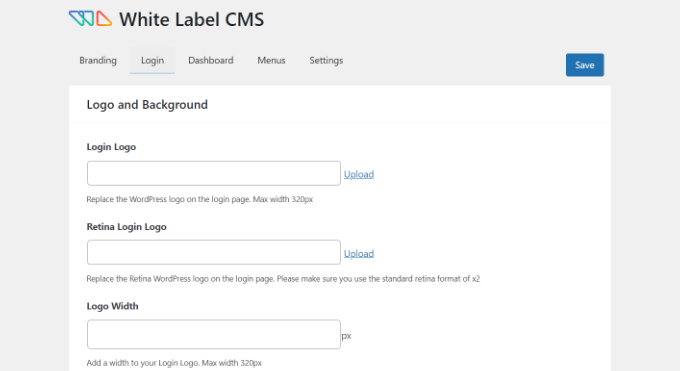
Successivamente, puoi andare alla scheda “Accesso” in White Label CMS e modificare l’aspetto della schermata di accesso.
Per iniziare, puoi caricare un logo di accesso e un logo di accesso retina. Ci sono anche opzioni per definire la larghezza, l’altezza, i margini inferiori del logo e aggiungere colore di sfondo.

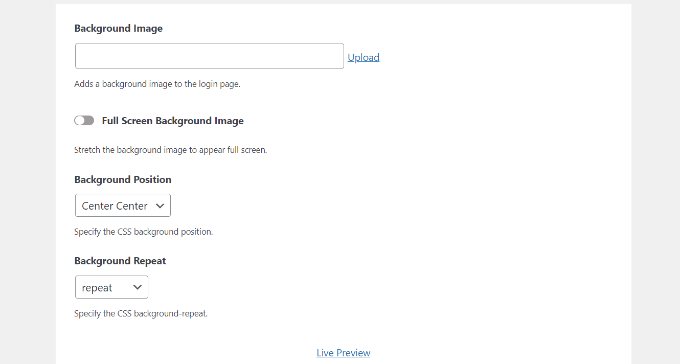
Se scorri verso il basso, ci sono più impostazioni per modificare il file immagine di sfondo e la sua posizione.
Puoi anche abilitare l’opzione per far apparire l’immagine di sfondo a schermo intero nella pagina di accesso per il tuo sito Web WordPress.

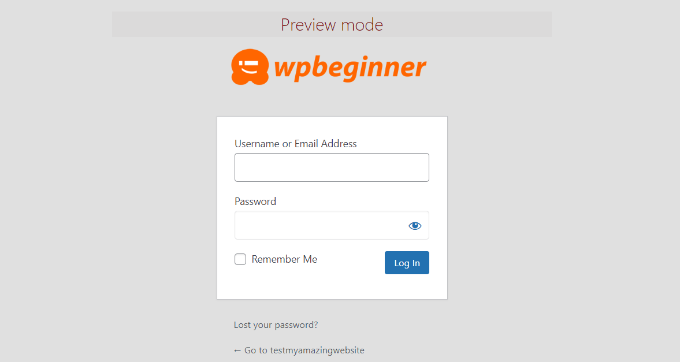
Dopo aver apportato queste modifiche, puoi fare clic sul pulsante “Anteprima dal vivo” in basso.
Questo ti mostrerà come appariranno le tue modifiche in tempo reale. Una volta che sei soddisfatto delle modifiche, salva semplicemente le modifiche.

Il plug-in White Label CMS offre alcune semplici opzioni per personalizzare la pagina di accesso. Tuttavia, se desideri un maggiore controllo sul suo design, ti consigliamo di utilizzare un generatore di pagine con trascinamento della selezione come SeedProd.
Puoi vedere di più nella nostra guida su come personalizzare la pagina di accesso in WordPress.
Etichetta bianca i pannelli della dashboard di WordPress
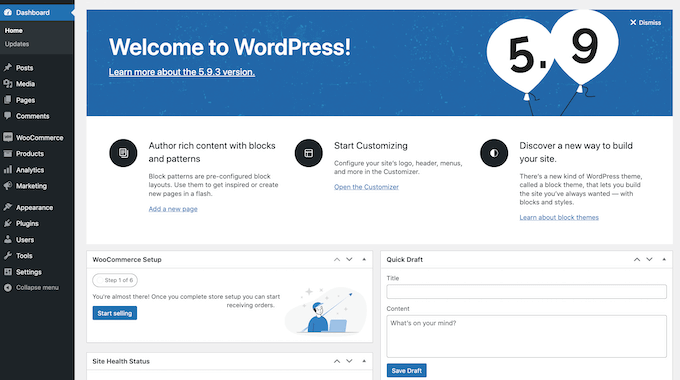
La schermata di amministrazione principale di WordPress è chiamata dashboard. Questo è ciò che gli utenti di solito vedono quando accedono a WordPress.
Contiene pannelli predefiniti che mostrano diverse informazioni sul sito web.

Di solito ci sono molte informazioni e molti utenti non sanno cosa dovrebbero farne.
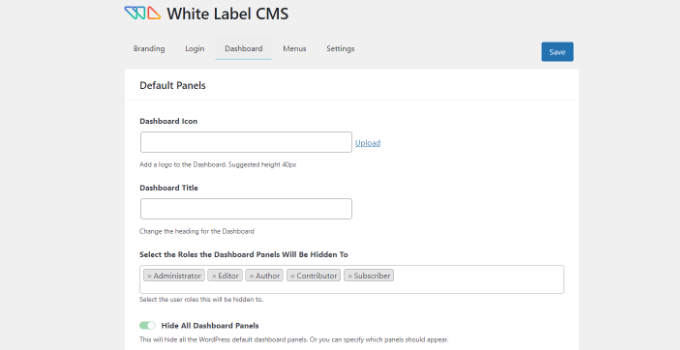
White Label CMS ti consente di personalizzare questa sezione e renderla più pulita. Per iniziare, fai semplicemente clic sulla scheda “Dashboard” e vedrai le opzioni per mostrare e nascondere ogni pannello.

È possibile aggiungere icone del dashboard, modificare l’intestazione del dashboard e selezionare Ruoli utente WordPress che può visualizzare il pannello della dashboard.
Se scorri verso il basso, ci sono più opzioni.
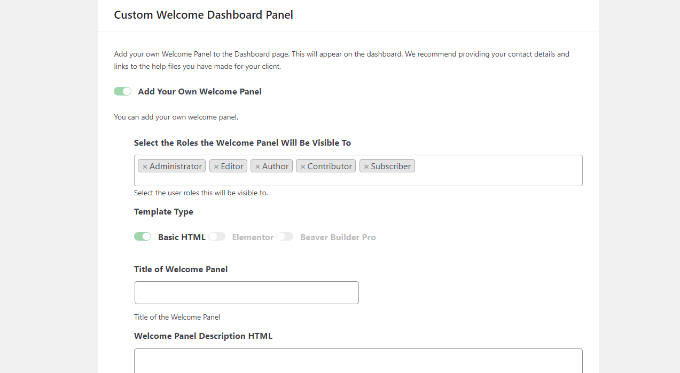
Ad esempio, puoi abilitare l’opzione “Aggiungi il tuo pannello di benvenuto”.

Quando hai finito, non dimenticare di salvare le modifiche.
Nascondi voci di menu specifiche nell’amministratore di WordPress
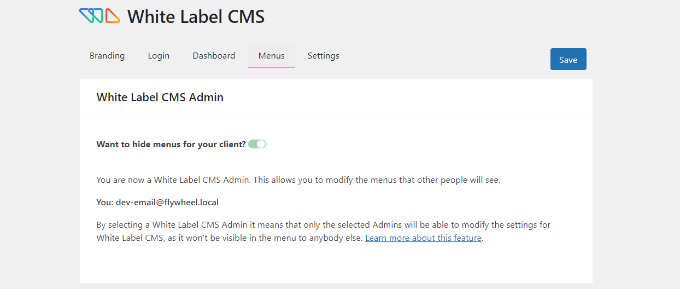
Successivamente, puoi andare alla scheda “Menu” in White Label CMS.
Qui si può nascondere diverse voci del menu di amministrazione per tutti i ruoli utente ad eccezione degli amministratori CMS White Label e dei super amministratori.
Se stai utilizzando una serie di plug-in sul sito, probabilmente anche questi plug-in aggiungeranno i propri menu. Questo potrebbe rendere il tuo menu di amministrazione piuttosto lungo. Molti dei tuoi clienti o utenti probabilmente non avranno bisogno di questi menu.
Utilizzando il plug-in, puoi nascondere questi menu abilitando l’opzione “Vuoi nascondere i menu per i tuoi clienti”.

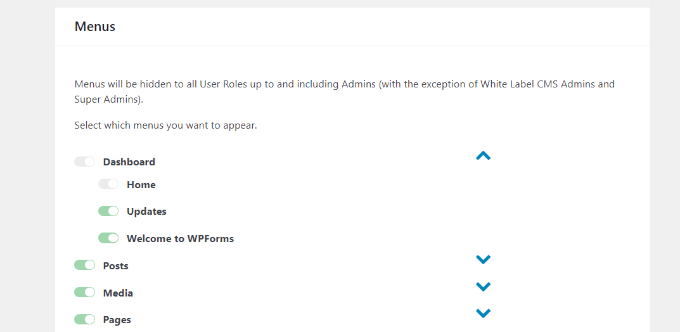
Successivamente, puoi scorrere verso il basso e vedere diversi menu da nascondere.
Per ogni menu, ci sono voci di sottomenu che puoi vedere facendo clic sull’icona della freccia blu verso il basso.
Per nascondere un menu, fai semplicemente clic sull’interruttore e verrà nascosto per diversi ruoli utente in WordPress.

Ci sono anche menu della barra di amministrazione che puoi nascondere usando il plugin.
Quando hai finito, vai avanti e salva le modifiche.
Personalizza le impostazioni di amministrazione di WordPress
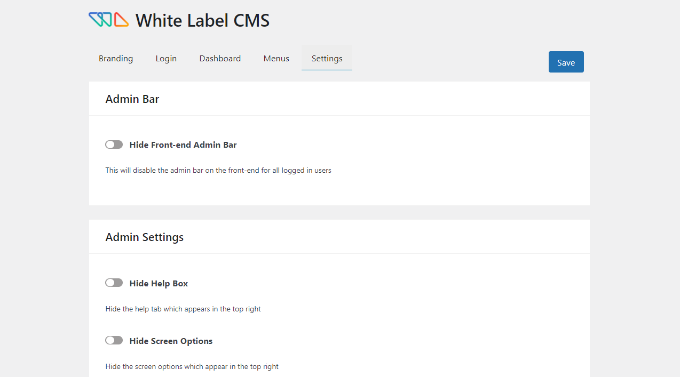
Infine, puoi andare alla scheda “Impostazioni” nel plug-in CSS White Label.
In questa sezione, troverai le opzioni per nascondere la barra di amministrazione front-end, la casella della guida e altre opzioni dello schermo.

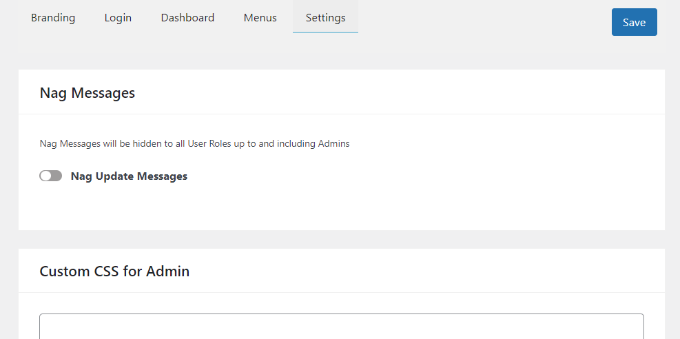
Puoi anche disattivare i messaggi fastidiosi che appaiono nella parte superiore della pagina nella dashboard di WordPress. Questi sono messaggi come la valutazione del plug-in o l’aggiornamento a un piano professionale.
Rimuovendoli, puoi mantenere il tuo pannello di amministrazione pulito e ordinato per i tuoi clienti.
Oltre a questo, il plug-in ti consente aggiungere CSS personalizzato per admin e foglio di stile dell’editor personalizzato.

Una volta apportate le modifiche, fai semplicemente clic sul pulsante “Salva”.
Nota: Se stai svolgendo un lavoro su commissione e non gestirai regolarmente i siti dei tuoi clienti, NON ti consigliamo di nascondere i menu di amministrazione o di disabilitare i fastidiosi admin.
Fallo solo se aggiornerai e gestirai regolarmente il sito web.
Speriamo che questo articolo ti abbia aiutato a imparare come etichettare in bianco la tua dashboard di amministrazione di WordPress. Potresti anche voler vedere la nostra guida su come scegliere il miglior software di progettazione E qual è la differenza tra un nome di dominio e un web hosting.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio E Facebook.