La modifica dell’aspetto del tuo sito per diversi ruoli utente può aiutarti a creare esperienze utente personalizzate.
Abbiamo scoperto che molti utenti preferiscono siti Web con interfacce personalizzate. Ad esempio, potresti voler mostrare agli autori elementi specifici che sono nascosti ad altri utenti o definire in modo diverso determinate sezioni per abbonati o clienti.
In questo tutorial ti guideremo attraverso l’applicazione dei CSS per ruoli utente specifici in WordPress. Questo ti aiuterà a personalizzare diverse aree in base alle esigenze specifiche dei tuoi utenti.
Perché e quando applicare i CSS per ruoli utente specifici in WordPress
Gestiamo vari siti Web per le nostre attività che richiedono l’accesso dell’utente. Spesso troviamo la necessità di personalizzare l’aspetto in modo diverso ruoli utente.
Eseguendo split test su questi siti, abbiamo scoperto che la personalizzazione migliora notevolmente l’esperienza dell’utente. Una migliore esperienza utente porta in definitiva a una maggiore soddisfazione del cliente, conversioni e vendite.
Che tu sia il proprietario di un sito, uno sviluppatore o un designer, avere il controllo su come il tuo sito appare ai diversi utenti può essere molto utile.
Ecco alcuni casi d’uso comuni:
- Siti di abbonamento: Puoi utilizzare CSS personalizzati per offrire esperienze diverse ai membri premium.
- Negozi di e-commerce: Puoi evidenziare i carrelli della spesa, restituire sconti ai clienti e altre funzionalità per i clienti che hanno effettuato l’accesso.
- Blog multiautore: Gestire un blog con più autori può diventare disordinato. Con i CSS personalizzati, puoi creare un’interfaccia pulita ed efficiente per gli editor mantenendo le cose semplici per contributori e abbonati.
- Siti clienti: Puoi creare un file area amministrativa semplificata per i clienti nascondendo alcuni elementi con CSS personalizzati.
Ora, il problema è come dire a WordPress quale codice CSS caricare per i diversi ruoli utente.
Applicazione di CSS personalizzati per ruoli utente specifici in WordPress
Il modo più semplice per gestire il codice personalizzato, inclusi i CSS, in WordPress è utilizzare Codice WP. È il miglior plugin per snippet di codice per WordPress e ti consente di gestire in sicurezza i tuoi CSS personalizzati in un unico posto.
Nota: UN versione gratuita di WPCode è anche disponibile. Tuttavia, ti consigliamo di passare a un piano a pagamento per sbloccare più funzionalità.
Perché consigliamo WPCode:
- Ti consente in sicurezza aggiungi qualsiasi codice personalizzato, incluso CSSsenza danneggiare il tuo sito web. Se uno snippet di codice non funziona, puoi facilmente disabilitarlo.
- Viene fornito con un potente inserimento del codice e logica condizionale strumenti, che ti consentono di eseguire uno snippet solo quando necessario.
- Puoi accedere a un’enorme libreria di codici di snippet utili, risparmiandoti l’installazione di diversi plug-in separati.
Detto questo, aggiungiamo alcuni CSS personalizzati e applichiamoli per ruoli utente specifici.
Aggiunta di CSS personalizzati in WPCode
Per prima cosa è necessario installare e attivare il file Codice WP collegare. Per maggiori dettagli consulta il nostro tutorial su come installare un plugin per WordPress.
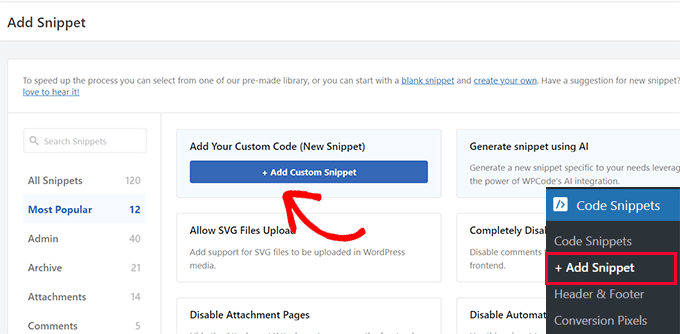
Dopo l’attivazione, vai a Snippet di codice » +Aggiungi snippet pagina. Lì vedrai molti frammenti utili per varie attività.

Tuttavia, poiché stai aggiungendo un codice CSS personalizzato, dovrai iniziare da zero facendo clic su “+ Aggiungi snippet personalizzato” nella casella “Aggiungi il tuo codice personalizzato (nuovo snippet)”.
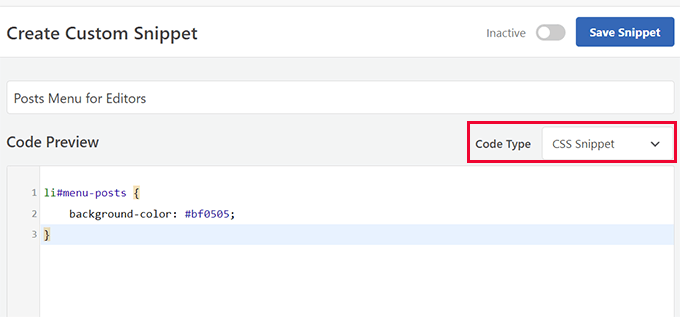
Questo ti porterà all’editor del codice. Innanzitutto, devi inserire un titolo per il tuo snippet di codice e quindi selezionare “Snippet CSS” in Tipo di codice.

Ora puoi aggiungere il tuo codice CSS personalizzato alla casella Anteprima codice.
Ai fini di questo tutorial, utilizzeremo questo codice, che evidenzia il menu “Post” nell’area di amministrazione modificandone il colore di sfondo. Puoi utilizzare il tuo codice CSS qui:
li#menu-posts {
background-color: #bf0505;
}
Scegli Logica condizionale del ruolo utente
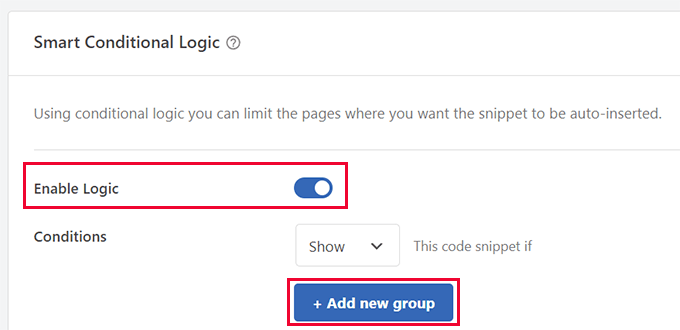
Successivamente, scorri verso il basso fino alla casella “Logica condizionale intelligente” e attiva l’interruttore accanto all’opzione “Abilita logica”.
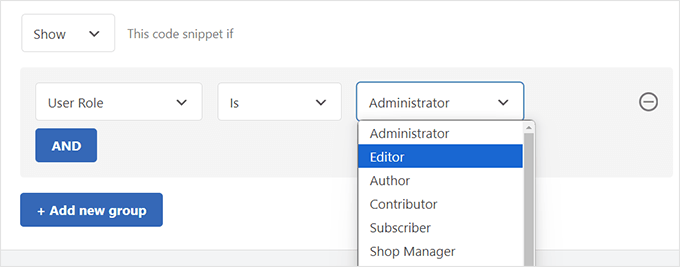
Successivamente, scegli la “Condizione” (Mostra o Nascondi) e quindi fai clic su “Aggiungi nuovo gruppo”.

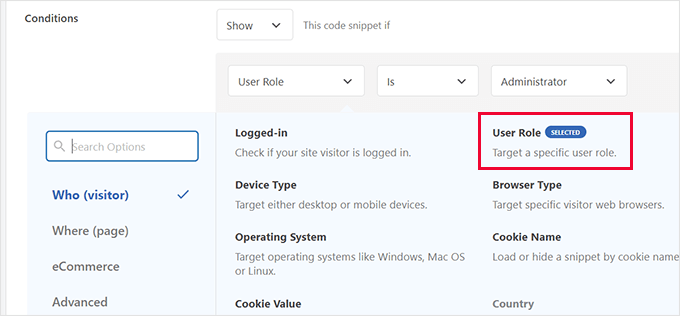
Fare clic sulla prima casella della Regola per espanderla. Verrà visualizzato un elenco di regole tra cui scegliere.
Ad esempio, puoi selezionare lo stato di accesso, il ruolo utente, il tipo di dispositivo, ecc.

Seleziona “Ruolo utente” poiché desideri che questo codice CSS personalizzato venga aggiunto per un particolare ruolo utente.
Successivamente, puoi selezionare a quale ruolo utente desideri applicarlo.

Nota: Puoi aggiungere più regole logiche condizionali facendo clic sul pulsante “+ Aggiungi nuovo gruppo”.
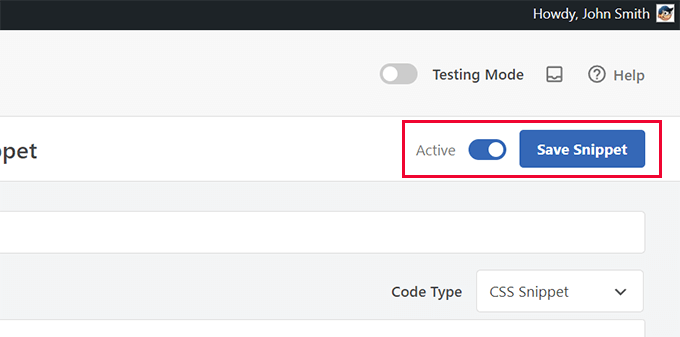
Una volta terminato, fai clic su “Salva snippet” nell’angolo in alto a destra dello schermo, quindi impostalo su “Attivo”.

WPCode ora mostrerà il tuo CSS personalizzato a ruoli utente specifici in WordPress.
Aggiungi CSS personalizzati per ruoli utente specifici nell’area di amministrazione di WordPress
Se desideri che il tuo CSS personalizzato venga aggiunto solo all’interno dell’area di amministrazione di WordPress, WPCode lo rende ancora più semplice.
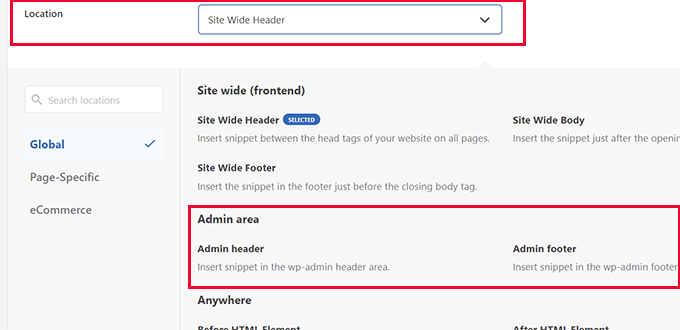
Nella schermata di modifica del codice, scorri verso il basso fino all’opzione “Posizione”. Fai clic sul menu a discesa per espanderlo e vedrai una serie di posizioni in cui puoi caricare automaticamente il CSS.

Ora seleziona semplicemente l’opzione “Intestazione amministratore” o “Piè di pagina amministratore” per caricare il codice CSS nell’area di amministrazione di WordPress.
Aggiungi CSS personalizzato per ruoli utente specifici in altre aree
La personalizzazione del design sui siti Web di e-commerce porta a una migliore esperienza utente ed è stato dimostrato diminuire le vendite di carrelli abbandonati.
Se esegui a Negozio WooCommercevendere corsi online o vendere altri prodotti digitali, quindi sarà utile aggiungere CSS personalizzati per i clienti che hanno effettuato l’accesso.
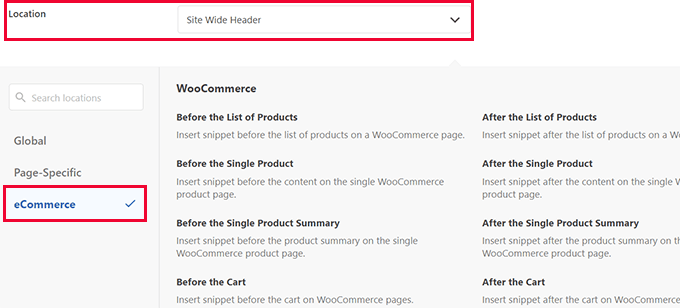
WPCode ti consente di scegliere dove aggiungere codice personalizzato a un sito di e-commerce. Nelle impostazioni di posizione, passa alla scheda “eCommerce”.

Vedrai diversi posti in cui puoi aggiungere il tuo CSS personalizzato, ad esempio prima del carrello, prima del modulo di pagamento, sulle pagine dei prodotti e altro ancora.
WPCode supporta WooCommerce, Easy Digital Downloads e MemberPress.
Suggerimenti bonus
Di seguito sono riportate alcune risorse aggiuntive per aiutarti a progettare esperienze utente personalizzate in WordPress. Non hai nemmeno bisogno di imparare i CSS per alcune di queste opzioni:
Ci auguriamo che questo articolo ti abbia aiutato a imparare come applicare i CSS per ruoli utente specifici in WordPress. Potresti anche voler vedere il nostro cheat sheet CSS generato da WordPress predefinito per principianti o dai un’occhiata a questi plugin e suggerimenti per migliorare l’area di amministrazione di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.
