Vuoi aggiungere widget personalizzati dopo la pubblicazione in WordPress?
Dopo i widget post ti consentono di visualizzare diversi elementi alla fine dei post o delle pagine del blog. Ad esempio, puoi aggiungere un modulo di iscrizione alla newsletter, mostrare post correlati, visualizzare articoli recenti o prodotti popolari.
In questo articolo, ti mostreremo come aggiungere facilmente widget post-post personalizzati in WordPress per mantenere gli utenti coinvolti e trascorrere più tempo sul tuo sito web.
Perché aggiungere widget post personalizzati su WordPress
Potresti aver visto inviti all'azione alla fine di un articolo su molti siti web popolari. Questo perché se un utente ha fatto scorrere verso il basso fino alla fine di un articolo, è già agganciato e più propenso a interagire con la tua offerta.

Questo spazio può essere utilizzato per inserire un modulo di iscrizione e-mail, un modulo per la generazione di lead o per aumentare il coinvolgimento degli utenti post correlati, Post popolarie altre funzionalità di rilevamento dei contenuti.
Allo stesso modo, se esegui un file negozio online, allora potresti voler mostrare prodotti correlati o promuovere una vendita offrendo uno sconto.

Ora ci sono diversi modi per farlo. Potresti usare plugin come MonsterInsights addon post popolari che ti consente di aggiungere automaticamente post popolari o prodotti popolari dopo il contenuto del tuo post.
Puoi aggiungere manualmente quel contenuto post-post mentre scrivi i tuoi post utilizzando l'editor dei blocchi.
Questo è un sacco di lavoro e il problema con questo metodo è che se vuoi cambiare qualcosa, dovrai farlo manualmente.
È qui che entrano in gioco i widget.
Nella terminologia dello sviluppo web widget sono blocchi non di contenuto che puoi aggiungere a diverse aree del tuo sito web separate dall'area di contenuto principale.
WordPress viene fornito con una serie di widget incorporati che puoi aggiungere a qualsiasi area pronta per i widget fornita dal tuo tema WordPress.
Tutti temi WordPress popolari sono dotati di aree comuni per widget pronti come barre laterali, piè di pagina, aree widget di intestazione. Tuttavia, pochissimi temi WordPress includono un'area widget post-post.
Detto questo, diamo un'occhiata a come puoi aggiungere facilmente widget post-post in WordPress indipendentemente dal tema WordPress che stai utilizzando.
Metodo 1. Aggiunta di contenuto post post utilizzando un plug-in
Questo metodo è un po 'limitato ma più semplice e funziona con tutti i tipi di widget di WordPress. Si basa un po 'sul tuo tema WordPress per lo stile, ma funzionerebbe bene per la maggior parte degli utenti.
La prima cosa che devi fare è installare e attivare il file Aggiungi widget dopo il contenuto collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
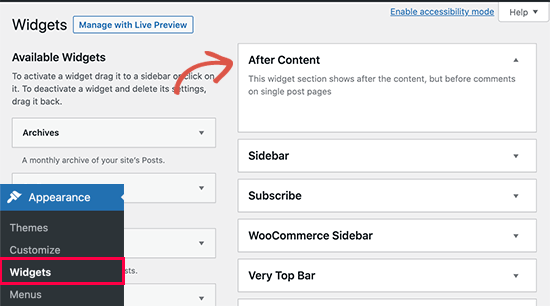
Dopo l'attivazione, vai al Aspetto »Widget e lì noterai una nuova area widget chiamata “After Content”.

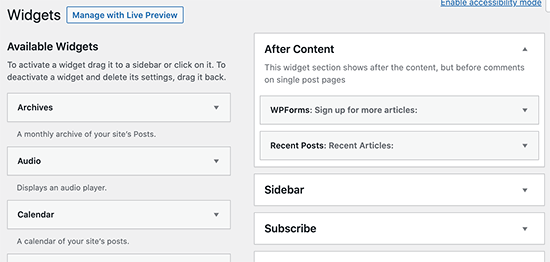
Ora puoi semplicemente aggiungere qualsiasi widget dalla colonna dei widget disponibili nell'area Dopo il contenuto. Ad esempio, qui abbiamo aggiunto Post recenti e un widget per il modulo di iscrizione alla newsletter che abbiamo creato utilizzando WPForms.

Sentiti libero di modificare ogni impostazione del widget come faresti normalmente e non dimenticare di salvare le modifiche.
Una volta terminato, puoi visitare il tuo sito Web per vedere i widget dei contenuti post-post in azione. Ecco come appariva sul nostro sito web dimostrativo.

A seconda di quanti widget stai cercando di aggiungere e del tuo tema WordPress, i tuoi widget potrebbero apparire leggermente sbilanciati.
Per impostazione predefinita, il plug-in aggiunge i widget uno dopo l'altro, quindi se desideri mostrarli uno accanto all'altro, dovrai utilizzare CSS personalizzati. Puoi anche cambiare il colore di sfondo, aggiungere imbottitura, cambiare il colore del testo e altro ancora.
Vai semplicemente a Aspetto »Personalizza pagina e passa alla scheda CSS aggiuntivo. Puoi iniziare aggiungendo questo CSS personalizzato come punto di partenza.
.awac.widget {
width: 50%;
display: inline-block;
float: left;
padding: 20px;
background-color: #fff8e9;
border: 1px dashed #fde2a9;
min-height:400px;
}
.awac.widget h4 {
font-size:18px;
color:#666;
}
.awac.widget li{
font-size:16px;
}
In questo codice CSS personalizzato, abbiamo modificato la larghezza del widget per visualizzare due widget fianco a fianco. Abbiamo anche cambiato il colore di sfondo e le dimensioni dei caratteri. Sentiti libero di modificare il CSS per soddisfare le tue esigenze.
Non dimenticare di fare clic sul pulsante Pubblica per salvare le modifiche.
Ecco come appariva sul nostro sito web dimostrativo.

Non vuoi utilizzare CSS personalizzato? Prova il Plugin CSS Hero. Ti consente di personalizzare tutte le aree del tuo sito senza alcuna conoscenza CSS.
Mostra o nascondi i widget dopo il post
Per impostazione predefinita, il plug-in mostrerà i tuoi widget post post su tutti i post e le pagine. Ti consente inoltre di nasconderlo nei punti in cui non desideri visualizzare dopo i widget di contenuto.
Ad esempio, potresti non voler visualizzare i widget dopo la pubblicazione su pagine statiche.
Vai semplicemente al Aspetto »Widget dopo il contenuto pagina. Da qui, puoi scegliere quali categorie o tipi di post non visualizzeranno il tuo widget post-contenuto.

Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
Puoi anche nascondere l'area del widget dopo il contenuto per singoli post e pagine. Modifica semplicemente il post della pagina in cui non desideri mostrare i widget dopo il post e scorri verso il basso fino alla casella “Widget dopo il contenuto” in basso.

Quindi, seleziona la casella per nascondere l'area del widget e quindi salva il tuo post o la tua pagina. Il plug-in ora smetterà di mostrare l'area del widget per quel particolare post / pagina.
Metodo 2. Aggiunta di contenuto post post utilizzando OptinMonster
Questo metodo è più carino e più potente, ma non utilizza i widget WordPress predefiniti. Invece, ti consente di aggiungere qualsiasi contenuto desideri con bellissimi design e modelli tra cui scegliere.
Un altro vantaggio di questo metodo è che ti offre un sacco di opzioni di targeting. Ad esempio, puoi mostrare contenuti personalizzati a diversi utenti, modificare i contenuti in base a ciò che gli utenti stanno visualizzando o utilizzano attualmente retargeting in loco per un maggiore impatto.
Per questo metodo, avrai bisogno di OptinMonster. È il miglior software di generazione di lead e di ottimizzazione delle conversioni sul mercato e consente di convertire i visitatori del sito Web in abbonati e clienti.
Per prima cosa, devi registrarti per un OptinMonster account.
Dopo la registrazione, passa al tuo sito Web WordPress per installare e attivare il file OptinMonster collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Questo plugin funge da connettore tra il tuo sito Web WordPress e il tuo account OptinMonster.
Dopo l'attivazione, è necessario visitare OptinMonster »Impostazioni pagina e fare clic sul pulsante “Collega account esistente”.

Verrà visualizzato un popup in cui puoi accedere e connettere il tuo sito WordPress al tuo account OptinMonster.
Ora che il tuo sito WordPress è connesso, sei pronto per creare la tua prima campagna con targeting geografico. Vai al OptinMonster »Campagne pagina e fare clic sul pulsante “Aggiungi nuovo”.

Innanzitutto, dovrai scegliere il tipo di campagna. OptinMonster supporta popup lightbox, barre mobili, opzioni inline, campagne a schermo intero, slide-in e gamificate.
Per il bene di questo tutorial, sceglieremo una campagna in linea che ci consenta di visualizzare automaticamente la nostra campagna dopo i contenuti.

Di seguito, puoi selezionare un modello di campagna facendo clic su di esso.
Successivamente, devi inserire un nome per la tua campagna. Puoi inserire qualsiasi nome qui, quindi fare clic sul pulsante “Inizia a costruire”.

Questo avvierà l'interfaccia del generatore di campagne di OptinMonster con un'anteprima in tempo reale della tua campagna nel pannello di destra.

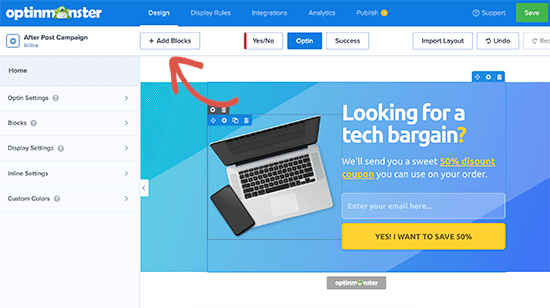
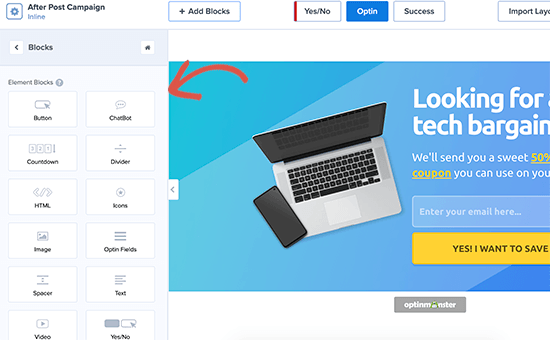
Puoi semplicemente puntare e fare clic su qualsiasi elemento nell'anteprima per modificarlo, spostarlo o eliminarlo. Puoi anche aggiungere nuovi elementi facendo clic sul pulsante Aggiungi blocchi in alto.

Da qui, puoi scegliere elementi più potenti non disponibili nei widget WordPress predefiniti. Ad esempio, puoi aggiungere timer per il conto alla rovescia, pulsanti, chatbot e colonne.
Dopo aver progettato la tua campagna post post, passa alla scheda Pubblica e modifica lo stato della campagna in “Pubblica”.

Successivamente, fai clic sul pulsante Salva per memorizzare le tue impostazioni e chiudere il generatore di campagne.
OptinMonster ti porterà ora alla pagina delle impostazioni di output. Da qui, puoi scegliere dove visualizzare il contenuto del post.
Seleziona semplicemente Automatico e poi puoi scegliere di mostrare la tua campagna all'interno, sotto o prima del contenuto del post.

Per il bene di questo tutorial, sceglieremo di seguito l'opzione relativa al contenuto del post. Successivamente, modifica lo stato di visibilità in Pubblicato e fai clic sul pulsante Salva per rendere attiva la tua campagna.
Ora puoi visitare il tuo sito web per vedere il tuo widget post personalizzato in azione.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere widget post personalizzati su WordPress.
Vuoi vedere come gli utenti interagiscono con i tuoi widget after post? Guarda il nostro tutorial su come farlo monitorare il coinvolgimento degli utenti in WordPress e poi prova facilmente questi suggerimenti aumentare il traffico del tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere widget post personalizzati su WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.