Vuoi creare uno sfondo animato per il tuo sito WordPress?
Uno sfondo animato può aggiungere un tocco visivo al tuo sito web. Renderà il tuo sito più attraente e memorabile, lasciando un’impressione duratura sui tuoi visitatori.
In questa guida ti mostreremo come aggiungere uno sfondo di particelle in WordPress utilizzando particelle.js, una libreria di animazioni JavaScript.
Perché aggiungere uno sfondo animato in WordPress?
Personalizzare lo sfondo del tuo sito web potrebbe sembrare poco importante. Detto questo, può effettivamente modellare le prime impressioni dei visitatori sul tuo marchio e influenzare la loro esperienza sul tuo sito.
Uno sfondo animato può migliorare l’attrattiva visiva del tuo sito web, rendendolo più interattivo e accattivante per i visitatori. Dà l’impressione che il tuo sito WordPress utilizzi un design innovativo e di alta qualità.
Molti siti Web utilizzano anche effetti animati quando vogliono celebrare un’occasione speciale.
Ad esempio, potresti vedere negozi di eCommerce che aggiungono fiocchi di neve animati o alberi di Natale che cadono sulle loro pagine web per creare un’atmosfera festosa per le festività natalizie.

Per ulteriori suggerimenti su come festeggiare sul tuo sito web, consulta la nostra guida su come diffondere lo spirito natalizio sul tuo sito WordPress .
Alcuni siti Web utilizzano anche un’animazione di sfondo del precaricatore sul proprio sito Web.
In questo modo, i visitatori possono avere la sensazione che il sito si stia caricando, rendendoli più propensi ad attendere pazientemente la visualizzazione degli elementi della pagina web. Puoi leggere il nostro articolo sull’aggiunta di un’animazione di sfondo al precaricatore per ulteriori informazioni.
In questa guida ti mostreremo come aggiungere uno sfondo animato utilizzando particelle.js. Se vuoi scoprire di cosa si tratta, continua con la sezione successiva.
Cos’è particelle.js?
particelle.js è una libreria JavaScript che ti consente di creare straordinari effetti visivi con le particelle, che sono piccoli elementi grafici e animati.
Queste particelle possono essere personalizzate per dimensione, colore, forma e movimento. Rispondono anche alle interazioni dell’utente, come i movimenti o i clic del mouse, per aggiungere un ulteriore livello di coinvolgimento al tuo sito web.
Ora che sai cos’è particelle.js, vediamo come puoi usarlo per aggiungere uno sfondo animato in WordPress. Esistono due metodi per i principianti e puoi navigare attraverso questa guida con i collegamenti rapidi di seguito:
Metodo 1: aggiunta di uno sfondo animato con SeedProd (consigliato)
Il primo metodo è utilizzare SeedProd , che è il miglior plugin per la creazione di pagine WordPress sul mercato. Offre una funzionalità di sfondo delle particelle integrata e altamente personalizzabile.
Con esso, puoi scegliere una delle animazioni di particelle già disponibili o aggiungerne una personalizzata tu stesso. È anche possibile modificare il numero di particelle, movimenti di animazione ed effetti al passaggio del mouse in base alle tue preferenze.
Per ulteriori informazioni su SeedProd, puoi consultare la nostra recensione approfondita su SeedProd . Abbiamo coperto tutto, comprese le opzioni di personalizzazione, le scelte di modelli e blocchi e le integrazioni di terze parti.

In questa guida utilizzeremo la versione premium di SeedProd , poiché lì è disponibile la funzione di sfondo delle particelle.
Per utilizzare SeedProd, dovrai prima installare e attivare il plugin. Puoi trovare maggiori dettagli a riguardo nella nostra guida per principianti sull’installazione di un plugin WordPress .
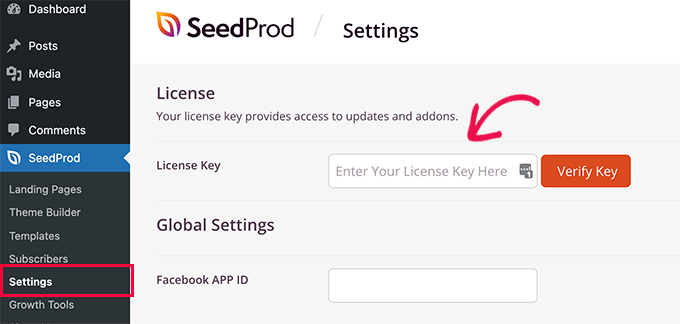
Successivamente, copia e incolla semplicemente la chiave di licenza nel plug-in. Basta andare sulla dashboard di WordPress, accedere a SeedProd »Impostazioni e inserire la chiave di licenza nel campo appropriato. Quindi, fai clic su “Verifica chiave”.

Se desideri personalizzare il tuo tema prima di aggiungere uno sfondo di particelle in WordPress, puoi seguire la nostra guida su come creare facilmente un tema personalizzato con SeedProd .
Ora devi aprire il generatore di trascinamento della selezione per la pagina in cui desideri inserire lo sfondo delle particelle. Se hai creato un tema con SeedProd, dovresti già avere alcune pagine aggiunte in WordPress per te.
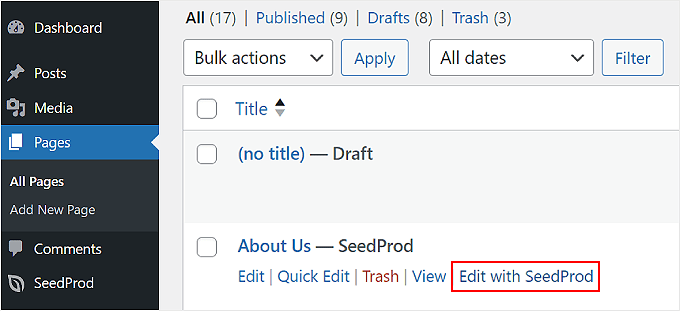
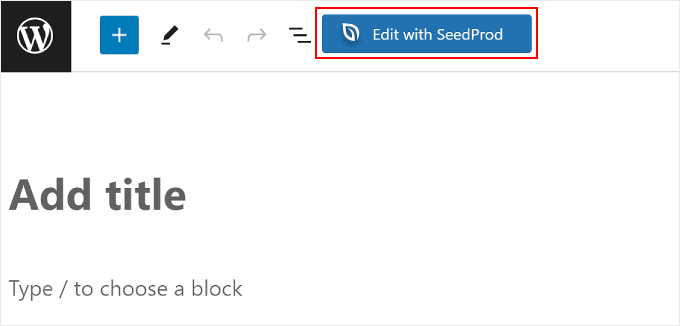
Successivamente, vai semplicemente su Pagine »Tutte le pagine e posiziona il cursore su una pagina, come una home page, una pagina o qualcos’altro. Quindi, scegli il pulsante “Modifica con SeedProd”.

Se questa opzione non viene visualizzata sul tuo terminale, non preoccuparti.
Basta invece fare clic sul pulsante “Modifica” e, nell’editor dei blocchi, fare clic sul pulsante “Modifica con SeedProd”.

Ora dovresti essere all’interno del generatore di pagine di SeedProd.
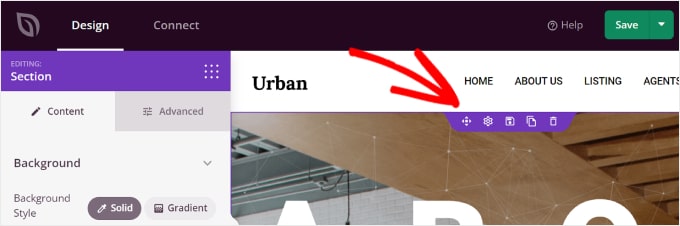
Passa semplicemente il cursore sulla sezione della pagina in cui desideri aggiungere lo sfondo delle particelle in WordPress e selezionalo. Saprai di aver selezionato una sezione se nella parte superiore appaiono un bordo viola e una barra degli strumenti.

Dopo aver fatto clic su una sezione, dovrebbe essere visualizzata la barra laterale della sezione a sinistra.
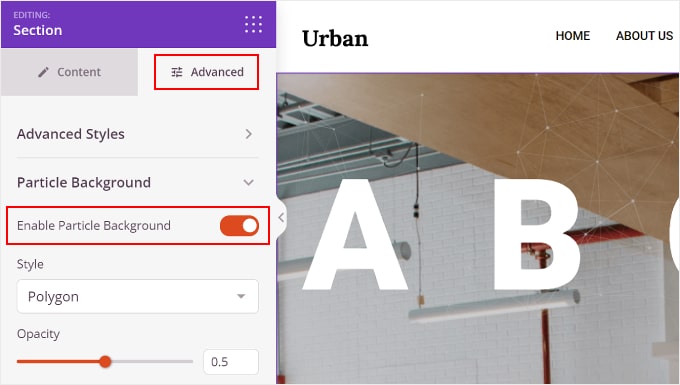
Tutto quello che devi fare ora è passare alla scheda “Avanzate” e attivare l’impostazione “Abilita sfondo particelle”.

Esistono diverse impostazioni di Sfondo delle particelle che puoi configurare.
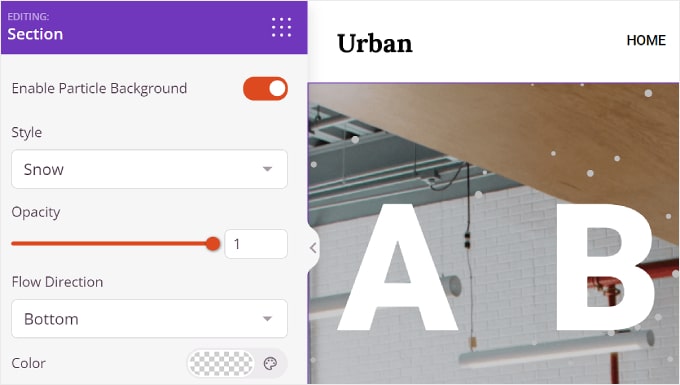
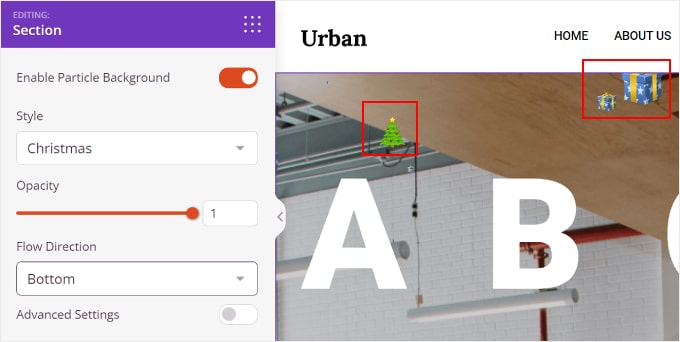
Uno è Stile, in cui puoi scegliere uno qualsiasi degli effetti di animazione disponibili, ovvero Poligono, Spazio, Neve, Fiocchi di neve, Natale, Halloween e Personalizzato.
Parleremo più approfonditamente dell’aggiunta di un’animazione di sfondo con particelle personalizzata più avanti nell’articolo.

C’è anche Opacità, che controlla quanto opaca appare l’animazione, e Direzione del flusso, che imposta la direzione verso cui dovrebbero dirigersi le particelle.
Per alcuni stili di particelle è possibile personalizzarne anche il colore .
Tuttavia, per Natale e Halloween non sono previste impostazioni di colore, poiché le particelle sono sotto forma di immagini.

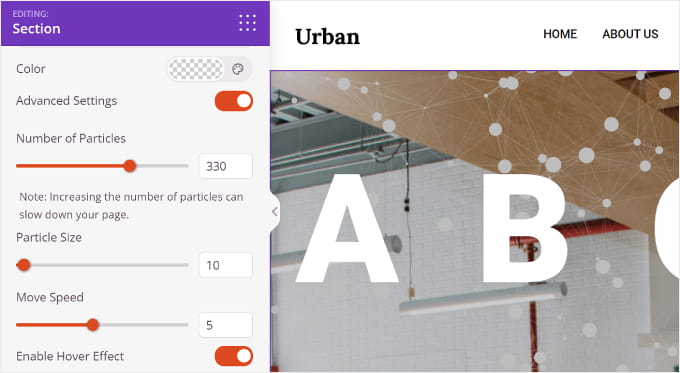
Sotto Colore c’è “Impostazioni avanzate”. Abilitandola è possibile personalizzare il numero di particelle, la dimensione delle particelle, la velocità di movimento e l’abilitazione dell’effetto al passaggio del mouse .
Con l’ultima funzionalità, le particelle si muoveranno secondo la direzione del mouse. Tieni presente che questo non funzionerà quando visualizzi il sito web nell’area di creazione della pagina o se il contenuto all’interno della sezione occupa l’intero spazio di quella sezione.

E questo è tutto ciò che devi fare.
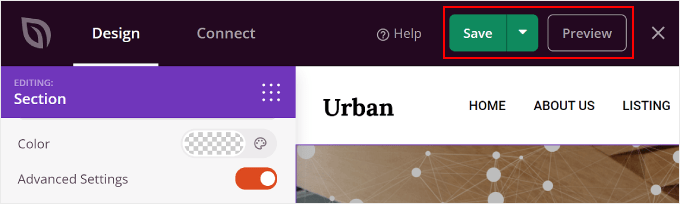
Una volta terminata la personalizzazione dello sfondo delle particelle di WordPress, puoi fare clic sul pulsante “Salva” nell’angolo in alto a destra per pubblicare le modifiche. Puoi anche scegliere il pulsante “Anteprima” per vedere come appare lo sfondo delle particelle.

Creazione di uno sfondo di particelle personalizzato per il tuo sito web
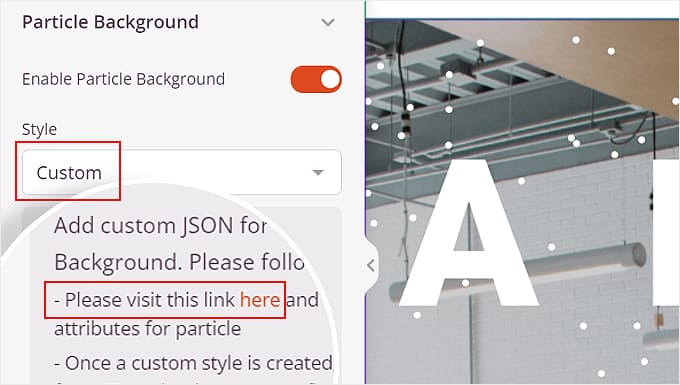
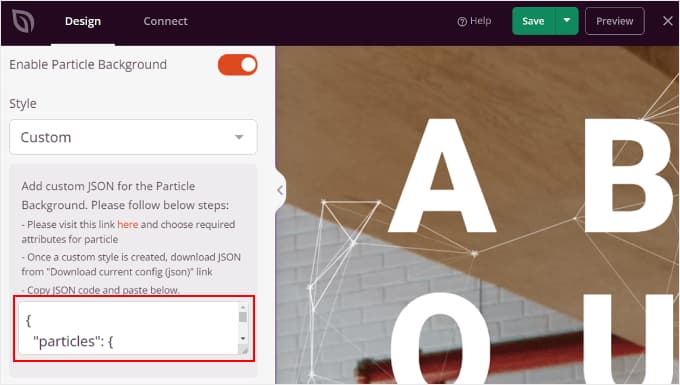
Se gli effetti animati disponibili non soddisfano le tue esigenze, puoi anche crearne uno personalizzato. Quello che dovresti fare è selezionare lo stile “Personalizzato” nelle impostazioni dello Sfondo delle particelle.
Successivamente, fai clic sul collegamento nella riga “Visita il collegamento qui e scegli gli attributi richiesti per la particella”.

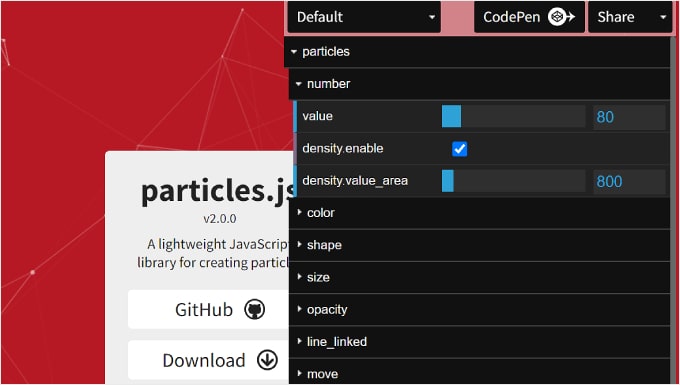
Su questo sito Web puoi personalizzare il design delle particelle desiderato, la sua interattività e il colore di sfondo.
All’interno dell’impostazione “particelle”, puoi regolare i numeri delle particelle, il colore, la forma, le dimensioni, l’opacità, le linee che collegano le particelle e il movimento.

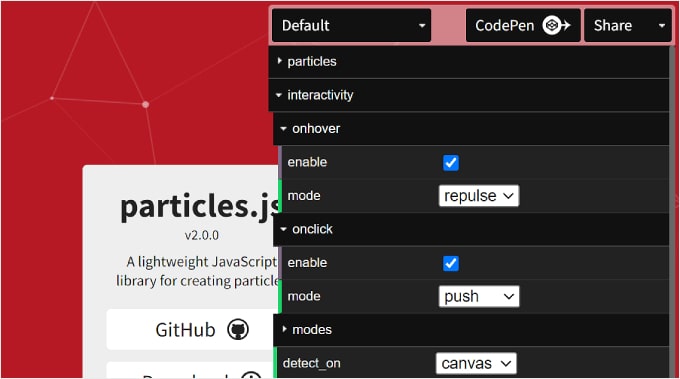
Sotto c’è “interattività”.
Qui è dove puoi regolare il comportamento delle particelle quando passi il mouse sopra di esse e fai clic su di esse.

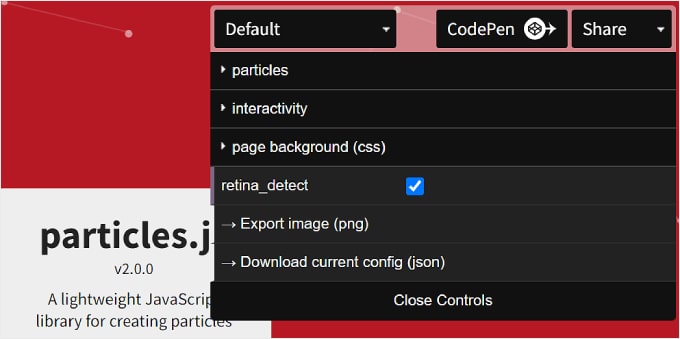
Infine, hai “sfondo della pagina (css)”. Qui puoi cambiare il colore di sfondo dell’animazione delle particelle e modificarne le dimensioni, la posizione e la ripetizione.
Se necessario, puoi anche caricare un URL di immagine di sfondo personalizzato .

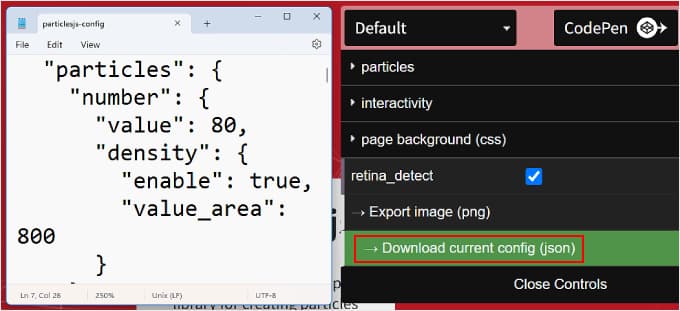
Una volta terminato, puoi fare clic sul pulsante “Scarica configurazione corrente (json)” in basso.
Verrà scaricato il file di codice JSON dello sfondo delle particelle, che dovrai aprire utilizzando un’app di editor di testo. Mantieni aperta la finestra dell’editor di testo mentre procedi con i passaggi successivi.

Ora torniamo al generatore di pagine SeedProd.
Passare nuovamente al menu Sfondo delle particelle nelle impostazioni Avanzate. Quindi, copia e incolla il codice JSON nella casella di testo appropriata.
Ora dovresti vedere lo sfondo delle particelle nella sezione di anteprima.

Fai clic su “Anteprima” per vedere come appare lo sfondo delle particelle sul front-end e su “Salva” per finalizzare le modifiche.
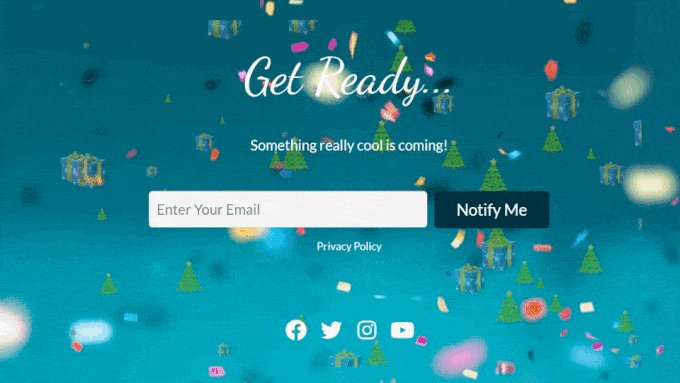
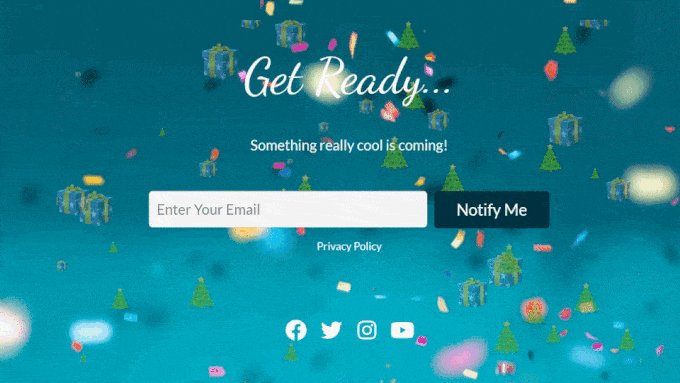
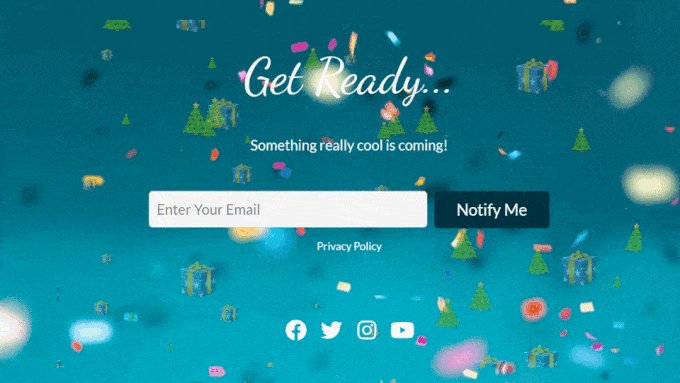
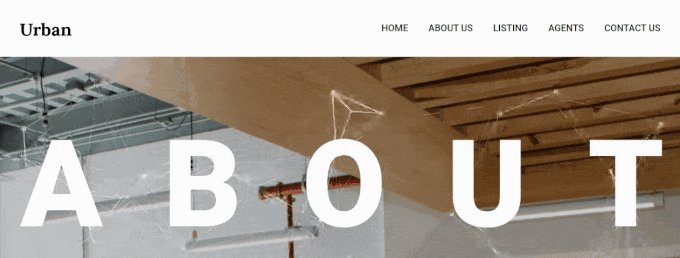
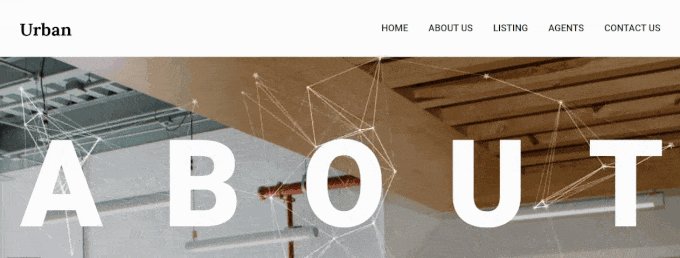
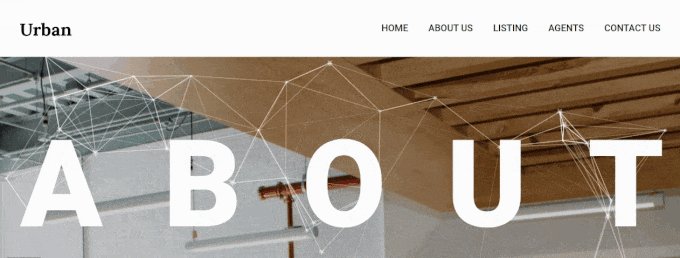
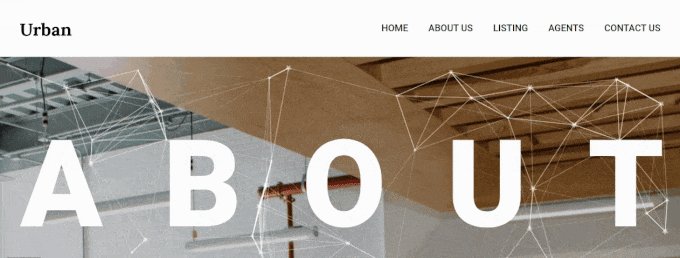
Ecco un esempio di come potrebbe apparire lo sfondo delle particelle:

Metodo 2: aggiunta di uno sfondo animato con Particle Background WP (gratuito)
Il secondo metodo è un’alternativa gratuita all’utilizzo di SeedProd. Per questo avrai bisogno del plugin Particle Background WP .
Come prima, assicurati di installare e attivare il plug-in Particle Background WP. Se hai bisogno di indicazioni, puoi consultare la nostra guida su come installare un plugin WordPress .
Dopo che il plugin è attivo, vai su Particle Background dalla dashboard di WordPress. Qui vedrai diverse sezioni.
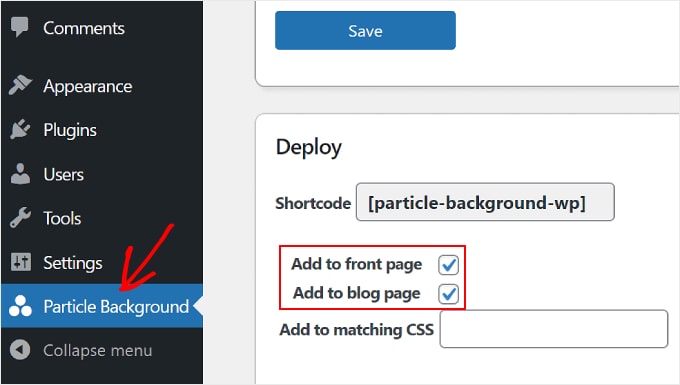
Uno è Distribuisci. Include uno shortcode per lo sfondo delle particelle finito se desideri aggiungerlo in seguito alle tue pagine o ai tuoi post.
Puoi anche selezionare le caselle “Aggiungi alla prima pagina” e/o “Aggiungi alla pagina del blog” per inserire automaticamente lo sfondo in quelle pagine.

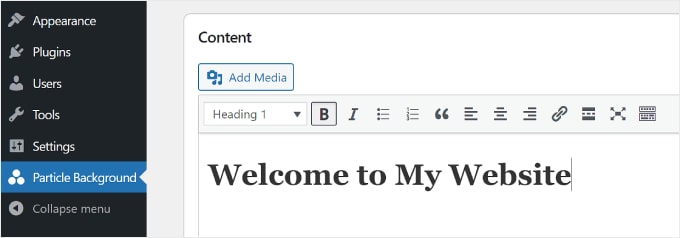
Scorrendo verso il basso vedrai la sezione Contenuti, che somiglia leggermente all’editor classico . Qui è dove puoi aggiungere del testo sopra lo sfondo delle particelle.
Se conosci l’HTML, puoi aggiungere del codice HTML per personalizzare il testo. In alternativa, puoi fare clic su “Aggiungi media” per inserire immagini o file dalla libreria multimediale di WordPress.

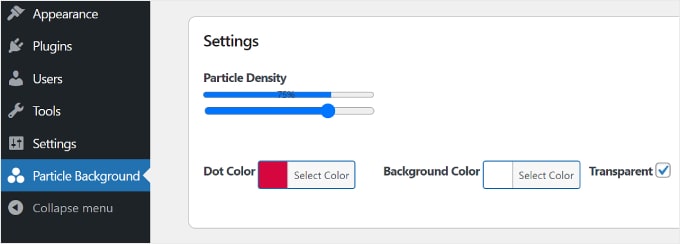
Di seguito sono riportate le Impostazioni per l’animazione dello sfondo delle particelle di WordPress. Puoi regolare la densità delle particelle, che controlla quanto sono vicine e lontane le particelle, il colore del punto della particella e il colore di sfondo. È anche possibile rendere lo sfondo trasparente.
Uno svantaggio di questo plugin per WordPress è che non puoi regolare la forma delle particelle come faresti con SeedProd. Quindi, questo è qualcosa da considerare se stai cercando di utilizzare questo plugin.

E il gioco è fatto!
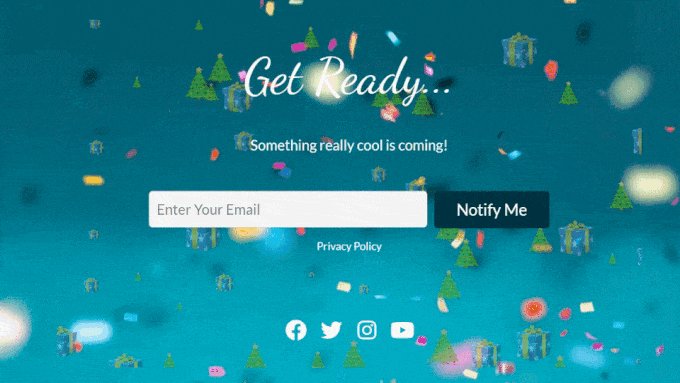
Ecco un esempio di come appare lo sfondo animato delle particelle utilizzando questo plugin WordPress.

Gli sfondi animati rallentano i siti web?
Se non eseguiti correttamente, gli sfondi animati possono rallentare il tuo sito web. Ma ci sono modi per evitarlo.
Per gli sfondi con particelle, il numero di particelle e la velocità con cui si muovono possono influire sulla velocità di caricamento della pagina. Più particelle e movimenti più rapidi richiedono una maggiore potenza di elaborazione, che può rallentare le cose.
Per risolvere questo problema, puoi provare diverse impostazioni per la densità e la velocità delle particelle per trovare quella che funziona meglio per il tuo sito web. Durante questo processo, puoi eseguire test di velocità di WordPress per vedere gli effetti.
È anche una buona idea utilizzare sfondi animati solo nelle pagine in cui sono più importanti. Non ti servono ovunque, altrimenti potrebbero diventare noiosi.
Infine, per mantenere veloce il tuo sito web con uno sfondo particellare, assicurati di seguire le migliori pratiche per la velocità del sito web. Puoi saperne di più nella nostra guida definitiva su come rendere WordPress più veloce .
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere uno sfondo di particelle animate in WordPress. Potresti anche voler consultare la nostra guida su come aggiungere un video di YouTube come sfondo a schermo intero in WordPress e la nostra selezione di esperti dei migliori costruttori di pagine drag-and-drop di WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .