Vuoi aggiungere un effetto di scorrimento fluido nella parte superiore della pagina sul tuo sito Web WordPress?
Un effetto di scorrimento verso l’alto è ottimo quando si dispone di una pagina lunga e si desidera offrire ai propri utenti un modo semplice per tornare in alto. Aiuta a migliorare l’esperienza utente del tuo sito web.
In questo articolo, ti mostreremo come aggiungere un effetto scorrevole verso l’alto in WordPress usando jQuery e un plug-in.
Cos’è Smooth Scroll e quando dovresti usarlo?
A meno che il sito non abbia un menu di intestazione appiccicosogli utenti che scorrono fino alla fine di una lunga pagina o post di WordPress devono scorrere manualmente o scorrere per tornare in alto per navigare nel sito.
Questo può essere un vero fastidio e spesso gli utenti premeranno semplicemente il pulsante Indietro e se ne andranno. Ecco perché hai bisogno di un pulsante che invii rapidamente gli utenti nella parte superiore della pagina.
Puoi aggiungere questa funzionalità come un semplice collegamento di testo senza utilizzare jQuery, in questo modo:
<a href="#" title="Back to top">^Top</a>
Ciò invierà gli utenti in alto scorrendo l’intera pagina in millisecondi. Funziona, ma l’effetto può essere stridente, un po’ come quando colpisci un dosso sulla strada.
Lo scorrimento regolare è l’opposto di quello. Farà scorrere l’utente verso l’alto con un effetto visivamente gradevole. L’utilizzo di elementi come questo può migliorare drasticamente l’esperienza dell’utente sul tuo sito.
Detto questo, vediamo come puoi aggiungere uno scorrimento fluido all’effetto superiore usando un plugin WordPress e jQuery.
Come aggiungere un effetto scorrevole verso l’alto utilizzando un plug-in di WordPress
Questo metodo è consigliato ai principianti, poiché puoi aggiungere un effetto di scorrimento verso l’alto a Sito Web WordPress senza toccare una sola riga di codice.
La prima cosa che devi fare è installare e attivare il Scorrimento anteriore in alto collegare. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
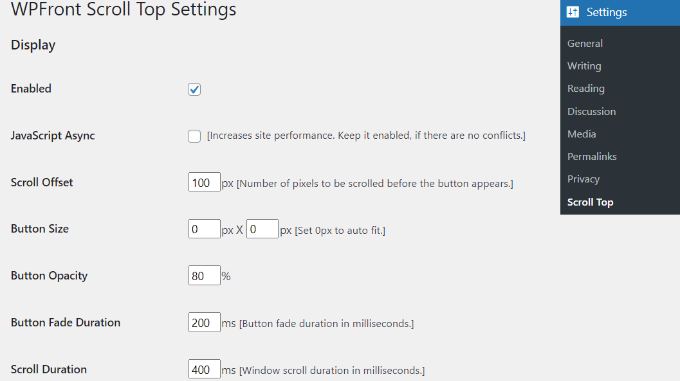
Dopo l’attivazione, puoi andare su Impostazioni » Scorri in alto dalla dashboard di WordPress. Qui puoi configurare il plug-in e personalizzare l’effetto di scorrimento uniforme.
Innanzitutto, dovrai fare clic sulla casella di controllo “Abilitato” per attivare il pulsante di scorrimento verso l’alto sul tuo sito. Successivamente, vedrai le opzioni per modificare l’offset di scorrimento, la dimensione del pulsante, l’opacità, la durata della dissolvenza, la durata dello scorrimento e altro.

Se scorri verso il basso, troverai altre opzioni come la modifica del tempo di nascondimento automatico, l’abilitazione dell’opzione per nascondere il pulsante su dispositivi di piccole dimensioni e nasconderlo nella schermata di wp-admin.
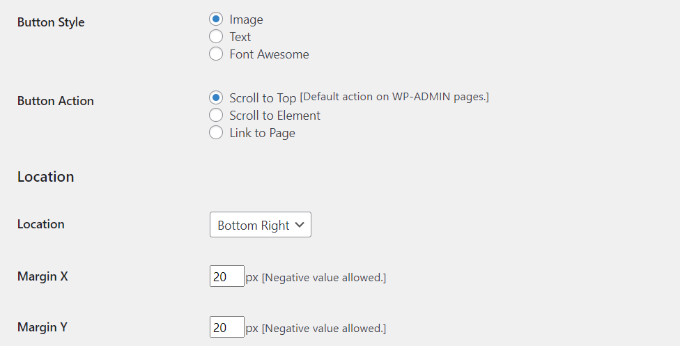
Puoi anche modificare ciò che fa il pulsante quando lo fai clic. Per impostazione predefinita, scorrerà nella parte superiore della pagina, ma puoi cambiarla per scorrere fino a un elemento particolare nel post o anche collegamento a una pagina.
C’è anche un’opzione per cambiare la posizione del pulsante. Apparirà nell’angolo in basso a destra dello schermo per impostazione predefinita, ma puoi scegliere di spostarlo anche in uno qualsiasi degli altri angoli.

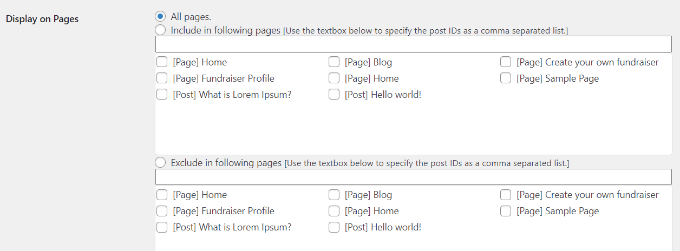
Il plug-in WPFront Scroll Top offre anche filtri per mostrare il pulsante di scorrimento verso l’alto solo su pagine selezionate.
Normalmente, apparirà su tutte le pagine del tuo blog WordPress. Tuttavia, puoi accedere alla sezione “Visualizza sulle pagine” e scegliere dove desideri visualizzare l’effetto di scorrimento verso l’alto.

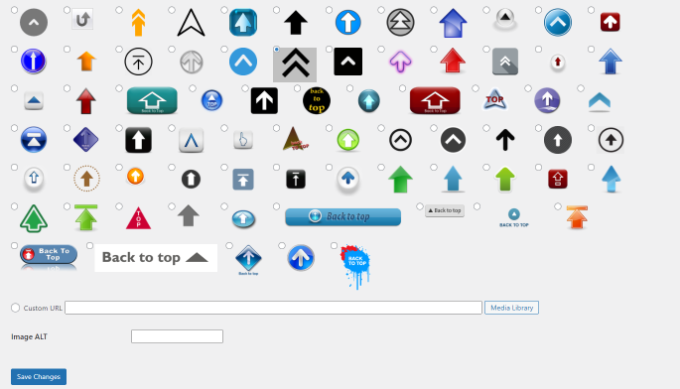
Il plug-in offre anche design di pulsanti predefiniti tra cui puoi scegliere. Dovresti essere in grado di trovare facilmente un design che corrisponda al tuo sito.
Se non riesci a trovare un pulsante immagine predefinito che funzioni per te, c’è un’opzione per caricare un’immagine personalizzata dal Libreria multimediale di WordPress.

Quando hai finito, fai semplicemente clic sul pulsante “Salva modifiche”.
Ora puoi visitare il tuo sito Web per vedere il pulsante Scorri verso l’alto in azione.

Aggiunta di scorrimento fluido all’effetto superiore con jQuery in WordPress
Questo metodo non è raccomandato per i principianti. È adatto a persone che si sentono a proprio agio nella modifica dei temi perché include l’aggiunta di codice al tuo sito web.
Useremo jQuery, alcuni CSS e una singola riga di codice HTML nel tuo Tema WordPress per aggiungere l’effetto scorrimento superiore.
Innanzitutto, apri un editor di testo come Blocco note e crea un file. Vai avanti e salvalo come smoothscroll.js.
Successivamente, dovrai copiare e incollare questo codice nel file:
jQuery(document).ready(function($){
$(window).scroll(function(){
if ($(this).scrollTop() < 200) {
$('#smoothup') .fadeOut();
} else {
$('#smoothup') .fadeIn();
}
});
$('#smoothup').on('click', function(){
$('html, body').animate({scrollTop:0}, 'fast');
return false;
});
});
Successivamente, puoi salvare il file e caricarlo su /js/ cartella nella directory del tema di WordPress. Per maggiori dettagli, consulta la nostra guida su come utilizzare FTP per caricare file su WordPress.
Se il tuo tema non ha un /js/ directory, quindi puoi crearne uno e caricarlo smoothscroll.js ad esso. Puoi anche vedere la nostra guida sul File WordPress e struttura delle directory per maggiori informazioni.
Questo codice è lo script jQuery che aggiungerà un effetto di scorrimento fluido a un pulsante che porta gli utenti nella parte superiore della pagina.
La prossima cosa che devi fare è caricare il file smoothscroll.js file nel tuo tema. Per fare ciò, metteremo in coda lo script in WordPress.
Dopodiché, copia e incolla semplicemente questo codice sul tuo tema functions.php file. Non consigliamo di modificare direttamente i file del tema perché il minimo errore può danneggiare il tuo sito. Invece, puoi usare un plugin come Codice WP e segui il nostro tutorial su come aggiungere frammenti di codice personalizzati in WordPress.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/smoothscroll.js', array( 'jquery' ), '', true );
Nel codice sopra, abbiamo detto a WordPress di caricare il nostro script e anche di caricare la libreria jQuery poiché il nostro plugin dipende da esso.
Ora che abbiamo aggiunto la parte jQuery, aggiungiamo un vero e proprio link al nostro sito WordPress che riporti gli utenti in cima. Basta incollare questo HTML ovunque nel tuo tema footer.php file. Se hai bisogno di aiuto, consulta il nostro tutorial su come aggiungere codice di intestazione e piè di pagina in WordPress.
<a href="#top" id="smoothup" title="Back to top"></a>
Potresti aver notato che il codice HTML include un collegamento ma nessun testo di ancoraggio. Questo perché useremo un’icona dell’immagine con una freccia su per visualizzare un pulsante di ritorno all’inizio.
In questo esempio, stiamo usando un’icona 40x40px. Basta aggiungere il CSS personalizzato sotto al foglio di stile del tuo tema.
In questo codice, utilizziamo un’icona immagine come immagine di sfondo del pulsante e la impostiamo in una posizione fissa. Abbiamo anche aggiunto una piccola animazione CSS, che ruota il pulsante quando un utente ci passa sopra con il mouse.
#smoothup {
height: 40px;
width: 40px;
position:fixed;
bottom:50px;
right:100px;
text-indent:-9999px;
display:none;
background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s; transition-duration: 0.4s;
}
#smoothup:hover {
-webkit-transform: rotate(360deg) }
background: url('') no-repeat;
}
Nel CSS sopra, assicurati di sostituire https://www.example.com/wp-content/uploads/2013/07/top_icon.png con l’URL dell’immagine che desideri utilizzare. Puoi caricare la tua icona immagine utilizzando l’uploader multimediale di WordPress, copiare l’URL dell’immagine e quindi incollarlo nel codice.
Ci auguriamo che questo articolo ti abbia aiutato ad aggiungere uno scorrimento fluido all’effetto superiore sul tuo sito utilizzando jQuery. Potresti anche voler vedere la nostra selezione di esperti del i migliori plugin per WordPress per le piccole imprese e la nostra guida passo passo Come iniziare un negozio online.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere uno scorrimento uniforme all’effetto Top in WordPress usando jQuery è apparso per la prima volta su WPBeginner.