Vuoi aggiungere un'immagine di sfondo al tuo sito WordPress?
Le immagini di sfondo possono essere utilizzate per rendere il tuo sito web più accattivante ed esteticamente piacevole.
In questo articolo, ti mostreremo come aggiungere facilmente un'immagine di sfondo al tuo sito WordPress.
Tutorial video
Se preferisci istruzioni scritte, continua a leggere.
Metodo 1. Aggiungi un'immagine di sfondo usando le impostazioni del tuo tema WordPress
Maggior parte temi WordPress popolari Vieni con sfondo personalizzato supporto. Questa funzione ti consente di impostare facilmente un'immagine di sfondo sul tuo sito WordPress.
Se il tuo tema supporta la funzione di sfondo personalizzata, ti consigliamo di utilizzare questo metodo per aggiungere un'immagine di sfondo al tuo sito WordPress.
Tuttavia, se il tuo tema non supporta questa funzione o non ti piace come implementa le immagini di sfondo, puoi provare le altre opzioni menzionate nel nostro tutorial.
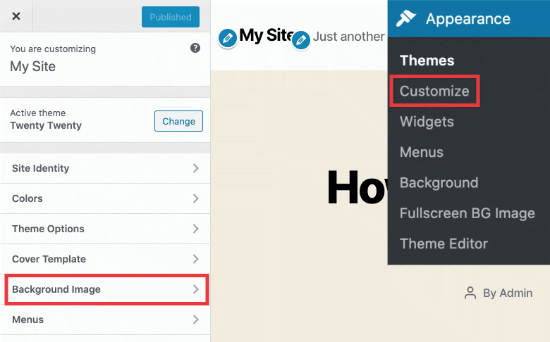
Per prima cosa devi visitare il Aspetto »Personalizza pagina nel tuo amministratore di WordPress. Questo avvierà il personalizzatore del tema WordPress in cui puoi modificare diverse impostazioni del tema mentre visualizzi un'anteprima dal vivo del tuo sito web.

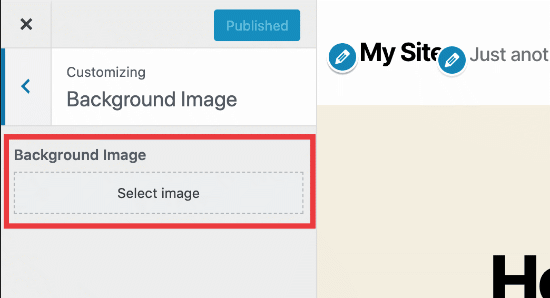
Successivamente, devi fare clic sull'opzione “Immagine di sfondo”. Il pannello si aprirà e ti mostrerà le opzioni per caricare o selezionare un'immagine di sfondo per il tuo sito web.

Fare clic sul pulsante Seleziona immagine per continuare.
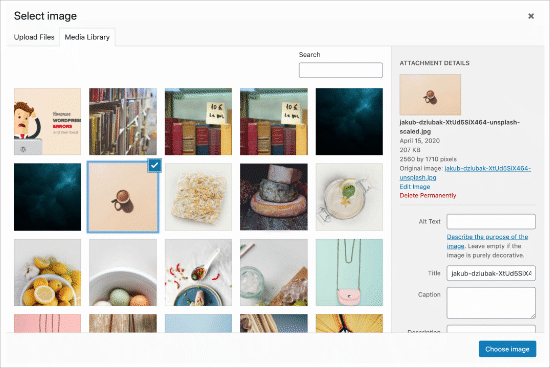
Verrà visualizzato il pop-up di caricamento multimediale di WordPress in cui puoi caricare un'immagine dal tuo computer. Puoi anche selezionare un'immagine caricata in precedenza dalla libreria multimediale.

Successivamente, è necessario fare clic sul pulsante Scegli immagine dopo aver caricato o selezionato l'immagine che si desidera utilizzare come sfondo.
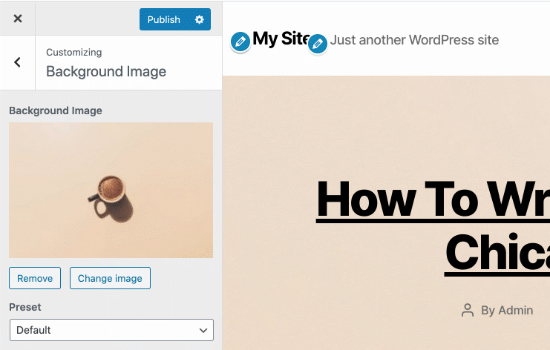
Questo chiuderà il pop-up di caricamento multimediale e vedrai l'anteprima dell'immagine selezionata nel personalizzatore del tema.

Sotto l'immagine, sarai anche in grado di vedere le opzioni dell'immagine di sfondo. In “Preimpostazione”, puoi selezionare la modalità di visualizzazione dell'immagine di sfondo: riempi schermo, adatta schermo, ripeti o personalizzato.
Puoi anche selezionare la posizione dell'immagine di sfondo facendo clic sulle frecce sottostanti. Fare clic sul centro per allineare l'immagine al centro dello schermo.
Non dimenticare di fare clic sul pulsante “Salva e pubblica” nella parte superiore per memorizzare le tue impostazioni. Tutto qui, hai aggiunto con successo un'immagine di sfondo al tuo sito WordPress.
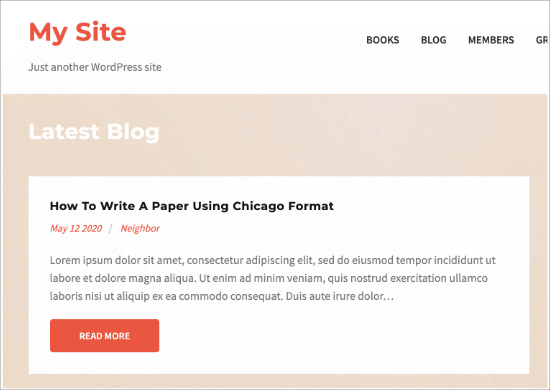
Vai avanti e visita il tuo sito Web per vederlo in azione.
Metodo 2. Aggiungi un'immagine di sfondo personalizzata in WordPress usando un plugin
Questo metodo è molto più flessibile. Funziona con qualsiasi tema WordPress e ti consente di impostare più immagini di sfondo.
Puoi anche impostare sfondi diversi per qualsiasi post, pagina, categoria o qualsiasi altra sezione del tuo sito WordPress.
Rende automaticamente tutte le immagini di sfondo a schermo intero e reattive ai dispositivi mobili. Ciò significa che l'immagine di sfondo si ridimensionerà automaticamente su dispositivi più piccoli.
Innanzitutto, è necessario installare e attivare il Schermo intero Background Pro collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
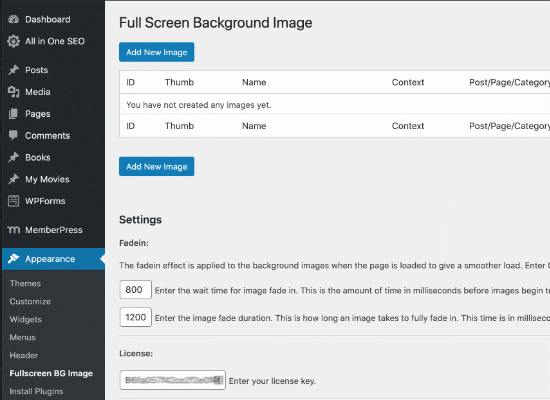
Dopo l'attivazione, è necessario visitare Aspetto »Immagine BG a schermo intero per configurare le impostazioni del plugin.

Ti verrà chiesto di aggiungere la tua chiave di licenza. Puoi ottenere queste informazioni dall'e-mail che hai ricevuto dopo aver acquistato il plug-in o dal tuo account sul sito Web del plug-in.
Successivamente, è necessario fare clic sul pulsante “Salva impostazioni” per memorizzare le modifiche. Ora sei pronto per iniziare ad aggiungere immagini di sfondo al tuo sito WordPress.
Vai avanti e fai clic sul pulsante “Aggiungi nuova immagine” nella pagina delle impostazioni del plug-in. Questo ti porterà alla schermata di caricamento dell'immagine di sfondo.

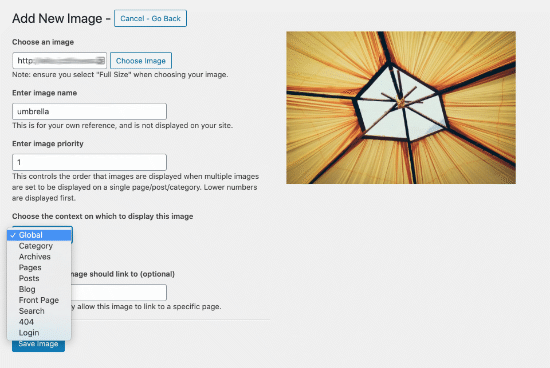
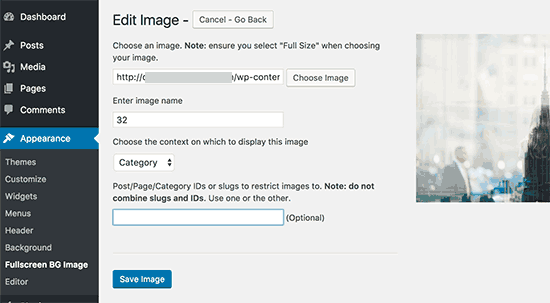
Fare clic sul pulsante “Scegli immagine” per caricare o selezionare un'immagine. Non appena selezioni l'immagine, sarai in grado di vedere un'anteprima in diretta dell'immagine sullo schermo.
Successivamente, è necessario fornire un nome per questa immagine. Questo nome verrà utilizzato internamente, quindi puoi usare qualsiasi cosa qui.
Infine, è necessario selezionare dove si desidera utilizzare questa immagine come pagina di sfondo.
Full Screen Background Pro ti consente di impostare le immagini come sfondo globale, oppure puoi scegliere tra diverse sezioni del tuo sito Web come categorie, archivi, prima pagina o blog.
Non dimenticare di fare clic sul pulsante Salva immagine per salvare l'immagine di sfondo.
Puoi aggiungere tutte le immagini che desideri visitando il Aspetto »Immagine BG a schermo intero pagina.
Se imposti più di un'immagine da utilizzare a livello globale, il plug-in inizierà automaticamente a visualizzare le immagini di sfondo come una presentazione.
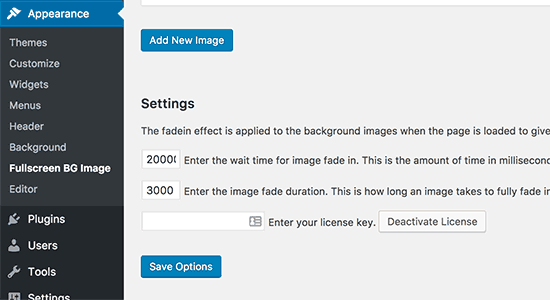
È possibile regolare il tempo necessario affinché un'immagine si dissolva e il tempo dopo il quale una nuova immagine di sfondo inizia a dissolversi in apertura.

Il tempo che inserisci qui è in millisecondi. Se vuoi che un'immagine di sfondo svanisca dopo 20 secondi, dovrai inserire 20000.
Non dimenticare di fare clic sul pulsante Salva impostazioni per memorizzare le modifiche.
Immagini di sfondo per post, pagine e categorie
Schermo intero Background Pro ti consente anche di impostare immagini di sfondo per singoli post, pagine, categorie, tag e altro.
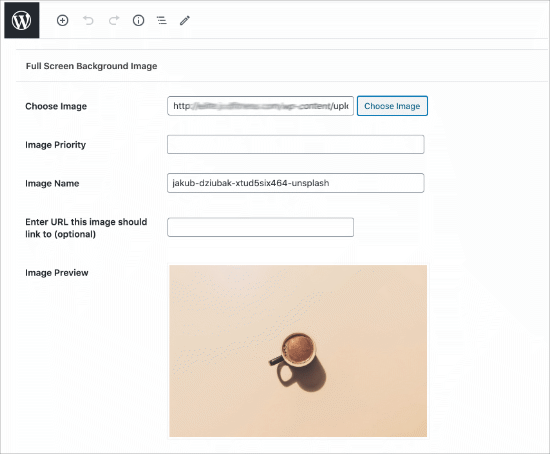
Basta modificare il post / pagina in cui si desidera visualizzare un'immagine di sfondo diversa. Nella schermata di modifica del post, noterai la nuova casella “Immagine di sfondo a schermo intero” sotto l'editor dei post.

Per utilizzare un'immagine di sfondo per una categoria specifica, è necessario visitare il Aspetto »Immagine BG a schermo intero pagina e quindi fare clic sul pulsante “Aggiungi nuova immagine”.
Dopo aver caricato la tua immagine, puoi selezionare “Categoria” come contesto in cui desideri visualizzare l'immagine di sfondo.

Ora inserisci l'ID della categoria specifica o lumaca dove vuoi visualizzare l'immagine. Consulta la nostra guida su come trova l'ID categoria in WordPress.
Non dimenticare di salvare la tua immagine per memorizzare le tue impostazioni.
Metodo 3. Aggiungi immagini di sfondo usando CSS Hero
CSS Hero è un plugin per WordPress che ti consente di apportare modifiche al tuo tema senza toccare una singola riga di codice.
È possibile aggiungere rapidamente immagini di sfondo in pochi semplici passaggi. Innanzitutto, è necessario installare e attivare CSS Hero. Dopo averlo fatto, è il momento di iniziare a personalizzare il tuo sito web.
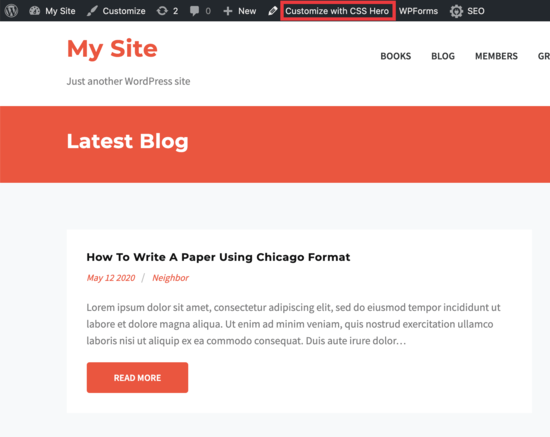
Ora apri la tua homepage nel tuo browser. Vedrai il link “Personalizza con CS SHero” nel tuo barra di amministrazione.

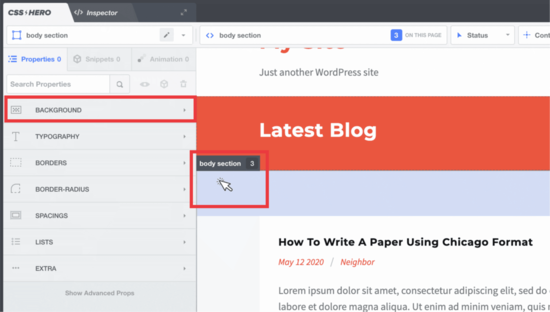
Dopo aver fatto clic su quel link, vedrai le opzioni CSS Hero aperte. Passa il mouse sopra l'area a cui desideri aggiungere un'immagine.
Nella schermata qui sotto, vedrai .header-filter-gradient la zona. Quando fai clic su quest'area, puoi quindi scegliere il collegamento in background nella barra laterale sinistra.

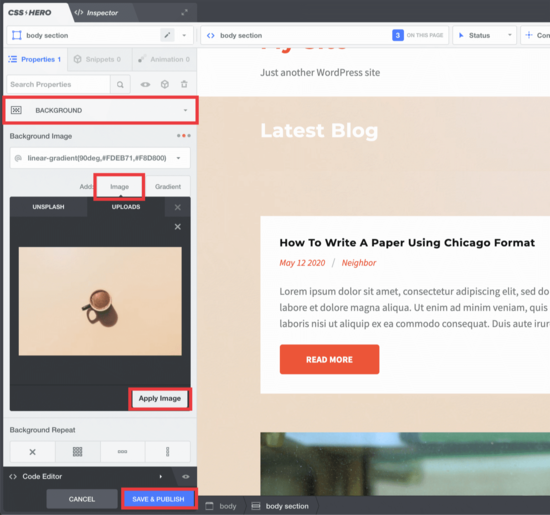
Si aprirà il collegamento in background. Da lì, puoi fare clic su “Immagine”. Ora puoi scegliere un'immagine da Unsplash o dai tuoi caricamenti per creare lo sfondo.

Quando fai clic sull'immagine che desideri, vedrai il pulsante “Applica immagine”. Quindi puoi scegliere quale dimensione vuoi che sia la tua immagine. Abbiamo scelto la versione grande in modo che si estendesse su tutta la pagina.
Premi “Salva e pubblica” in basso e l'immagine di sfondo è ora salvata per il tuo sito.

Metodo 4. Aggiungi immagini di sfondo personalizzate ovunque in WordPress usando il codice CSS
Per impostazione predefinita, WordPress aggiunge diverse classi CSS a diversi elementi HTML in tutto il tuo sito WordPress. Puoi facilmente aggiungere immagini di sfondo personalizzate a singoli post, categorie, autori e altre pagine usando questi WordPress ha generato classi CSS.
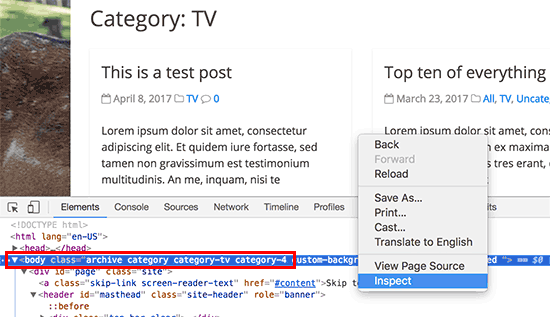
Ad esempio, se sul tuo sito web è presente una categoria chiamata TV, WordPress aggiungerà automaticamente queste classi CSS al tag body quando qualcuno visualizza la pagina della categoria TV.
Puoi usare il file strumento di ispezione per vedere esattamente quali classi CSS vengono aggiunte da WordPress al tag body.

Puoi usare entrambi category-tv o category-4 Classe CSS per applicare uno stile diverso solo a questa pagina di categoria.
Aggiungiamo un'immagine di sfondo personalizzata a una pagina di archivio di categoria. Dovrai aggiungere questo CSS personalizzato al tuo tema.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
Non dimenticare di sostituire l'URL dell'immagine di sfondo e la classe della categoria con la tua categoria.
Puoi anche aggiungere sfondi personalizzati a singoli post e pagine. WordPress aggiunge una classe CSS con l'ID del post o della pagina nel tag body. Puoi usare lo stesso codice CSS semplicemente sostituendo .category-tv con la classe CSS specifica del post.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un'immagine di sfondo in WordPress. Potresti anche voler vedere il nostro confronto di i migliori plugin per trascinare e rilasciare i builder di pagine per WordPress e il nostro tutorial su come creare un tema WordPress personalizzato (senza alcun codice).
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come aggiungere un'immagine di sfondo in WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.
