Hai mai desiderato visualizzare il tuo sito web da un dispositivo mobile durante lo sviluppo? Se è così, sarai felice di sapere che puoi farlo con il plugin Mobilook. Con esso, puoi simulare l’aspetto del tuo sito Web su una varietà di dimensioni dello schermo popolari, inclusi smartphone e tablet.
È uno strumento utile che ti aiuta a giudicare il lato mobile del tuo sito web. Questa è diventata una preoccupazione obbligatoria da quando Google ha avviato l’indicizzazione mobile-first. In sostanza, Google indicizzerà prima la versione mobile del tuo sito web, quindi se non va bene, il tuo ranking aumenterà.
Oggi dimostrerò come eseguire un test ottimizzato per dispositivi mobili con Mobilook.
Perché gli utenti mobili sono importanti?
A partire da maggio 2021, gli utenti mobili fanno pace 55,31% del traffico Internet. Ed è cresciuto costantemente di anno in anno. Pertanto, gli utenti mobili sono la base utenti più importante per la maggior parte dei proprietari di siti Web.
E grazie all’iniziativa di indicizzazione mobile first di Google, gli sviluppatori di siti web non possono ignorarla.
Google esegue un test per determinare se il tuo sito web è ottimizzato per i dispositivi mobili e, se lo supera, sei a posto. Pertanto, anche se disponi di un fantastico sito Web desktop, potresti paralizzare il tuo posizionamento con una versione mobile scadente. Ma i motori di ricerca sono solo metà della preoccupazione.
Devi anche considerare i visitatori mobili stessi.
Ammettiamolo, un sito mobile che non risponde nel 2021 è semplicemente inaccettabile. In effetti, devi davvero fare di tutto per creare un sito Web che non risponde oggi. Ciò include pulsanti difficili da toccare, immagini troppo grandi da visualizzare e tempi di caricamento lenti che sono insopportabili.
Una brutta esperienza sui dispositivi mobili farà in modo che i clienti evitino il tuo sito Web sia su dispositivi mobili che desktop.
Come creare una visualizzazione mobile del tuo sito web con Mobilook
Passaggio 1: installa Mobilook
Mobilook è un’estensione del DEVTOOL di Google che ti permette di verificare quanto sono responsive le tue pagine sui dispositivi più diffusi. È semplice da configurare e molto efficace nello scoprire i problemi. Vale anche la pena notare la versione Pro del plugin.
Con esso, puoi effettivamente eseguire il test dell’ottimizzatore mobile di Google, che ti consente di visualizzare esattamente come Google visualizza la pagina. Ti dirà se ritengono che la pagina sia ottimizzata per i dispositivi mobili o meno. È incredibilmente utile vedere se il tuo sito web non è all’altezza.
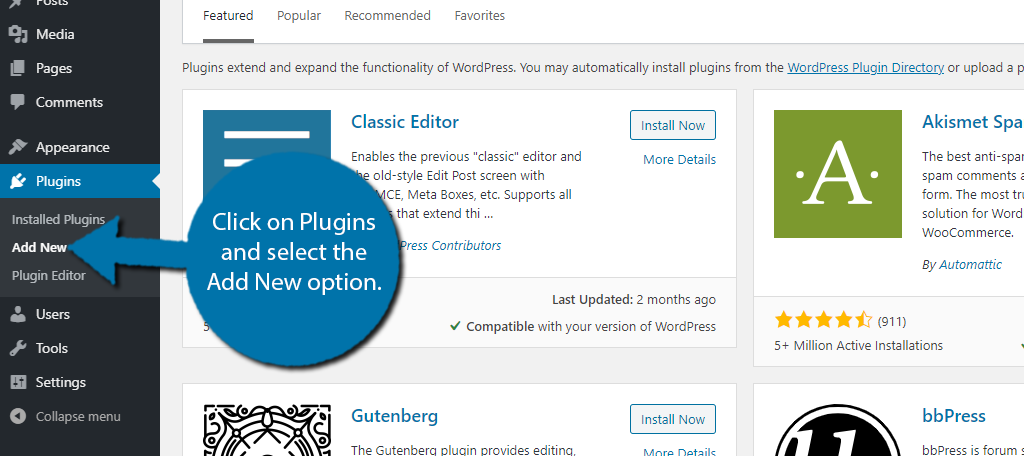
Inizia facendo clic su Plugin e selezionando l’opzione Aggiungi nuovo nel pannello di amministrazione a sinistra.
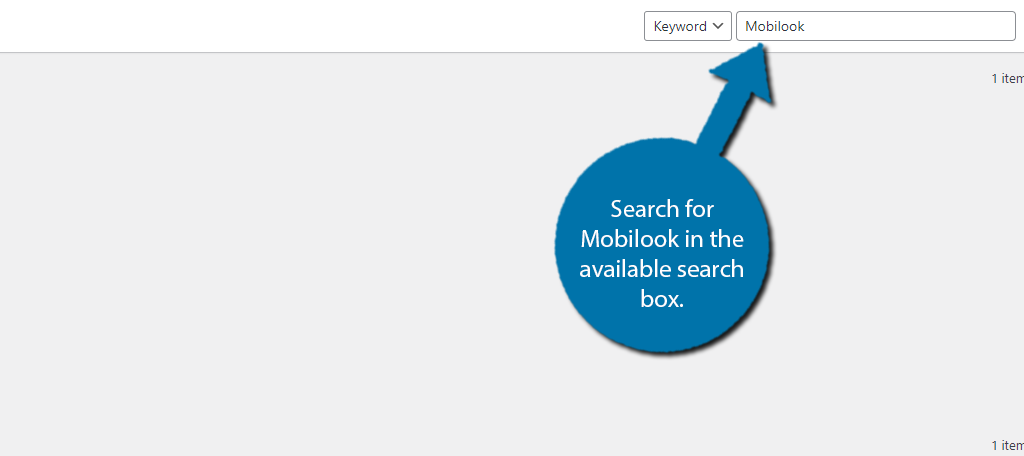
Cerca Mobilook nella casella di ricerca disponibile.

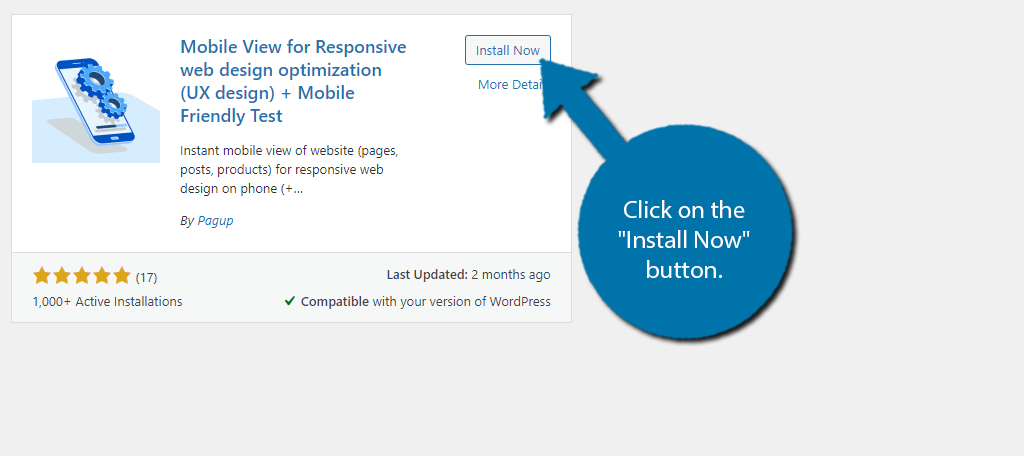
Trova il plug-in Mobilook e fai clic sul pulsante “Installa ora” e attiva il plug-in per l’uso.

Passaggio 2: connessione con Mobilook
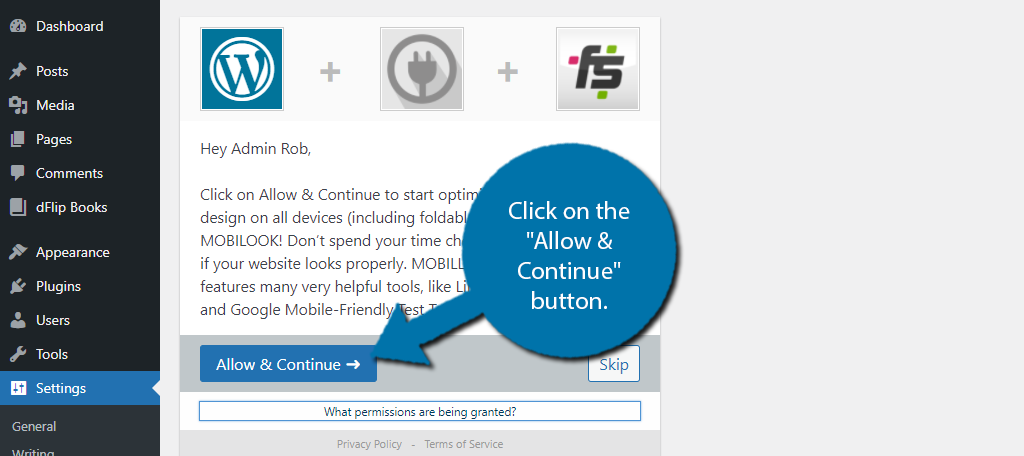
Dopo l’attivazione, ti verrà chiesto se desideri che Mobilook inizi a ottimizzare le tue pagine responsive. Si consiglia di fare clic sul pulsante “Consenti e continua”. Tuttavia, puoi saltare questo per ora e farlo in seguito, poiché il tutorial presumerà che tu abbia dato il permesso.

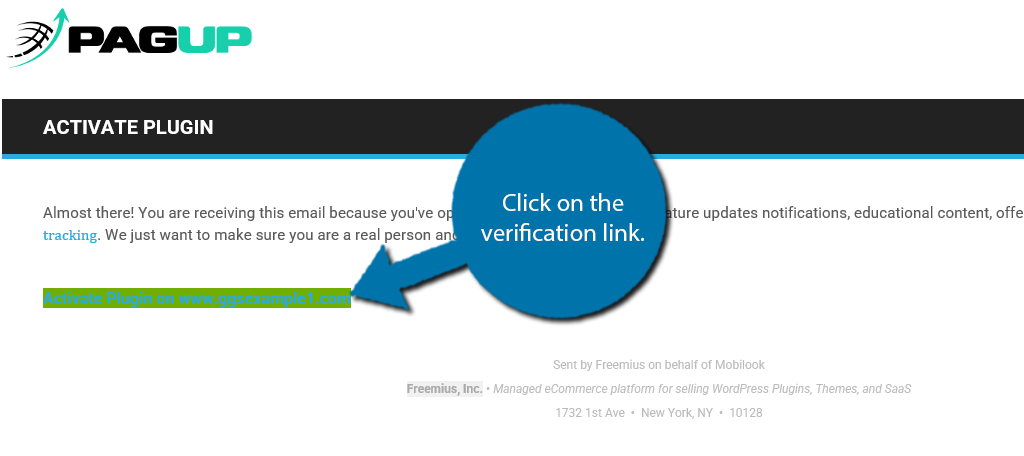
Devi quindi controllare la tua email associata al tuo account amministratore e fare clic sul link di verifica.

Questo ti riporterà a WordPress, dove vedrai che il processo di attivazione è completo. Ora sei pronto per usare il plugin.
Passaggio 3: configura le impostazioni
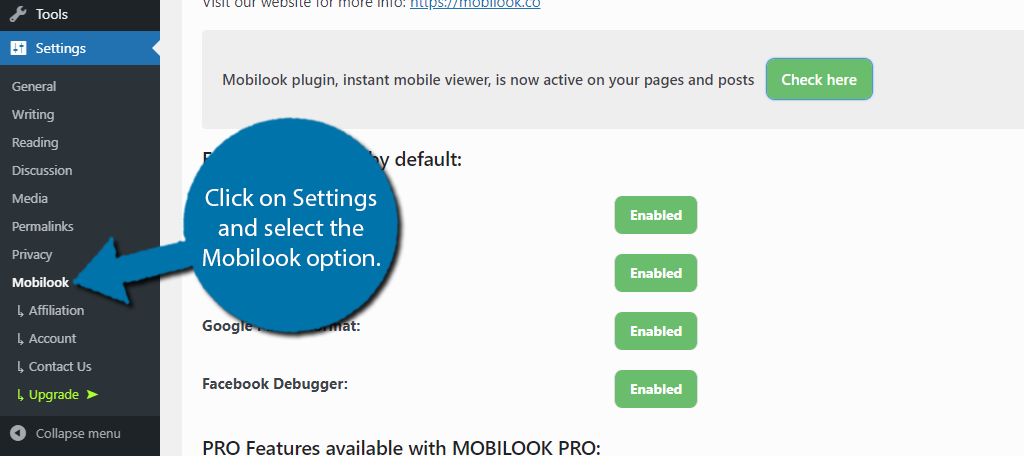
Nel pannello di amministrazione a sinistra, fai clic su Impostazioni e seleziona l’opzione Mobilook.

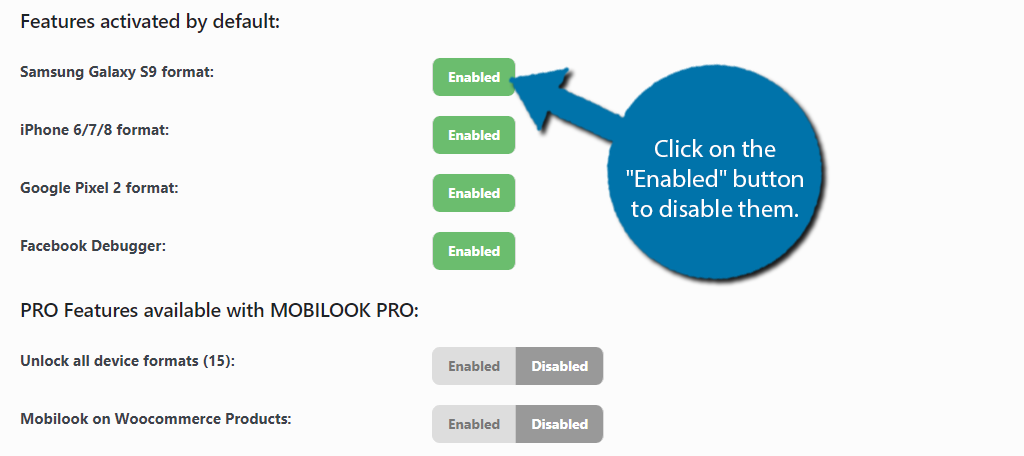
La versione gratuita del plugin consente di abilitare o disabilitare alcune funzionalità. Questi includono il formato Samsung Galaxy S9, il formato iPhone 6/7/8, il formato Google Pixel 2 e il debugger di Facebook. Per impostazione predefinita, tutti questi sono abilitati e si consiglia di rimanere tali.
Per disattivarlo, è sufficiente fare clic sul pulsante “Abilitato” per disabilitarli.

Ci sono diverse funzionalità PRO che puoi attivare e disattivare di seguito, ma sono accessibili solo se esegui l’aggiornamento. Questo tutorial si occuperà solo della versione gratuita.
Passaggio 4: visualizzazione mobile in WordPress
Con le impostazioni fuori mano, è ora di utilizzare finalmente la visualizzazione mobile in WordPress. È possibile accedervi direttamente da un editor su qualsiasi articolo o pagina.
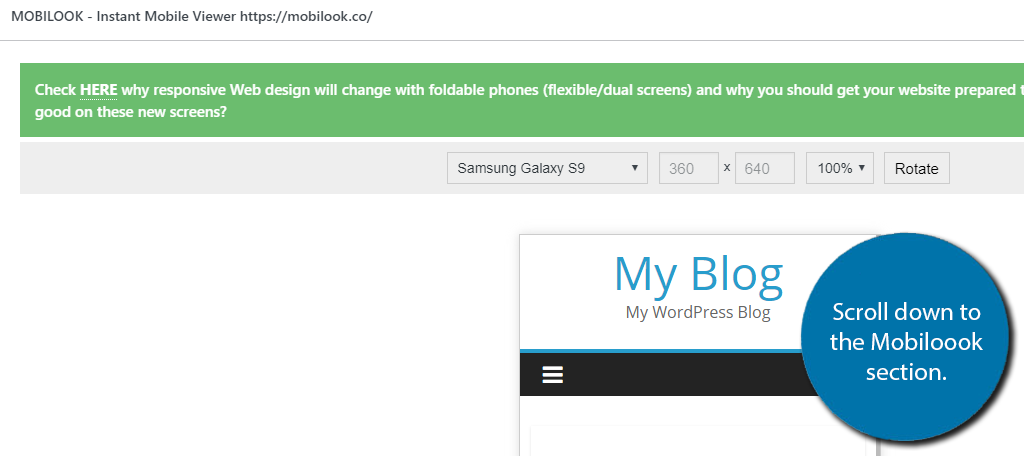
Vai a qualsiasi articolo o pagina in WordPress e scorri verso il basso fino alla sezione Mobilook.

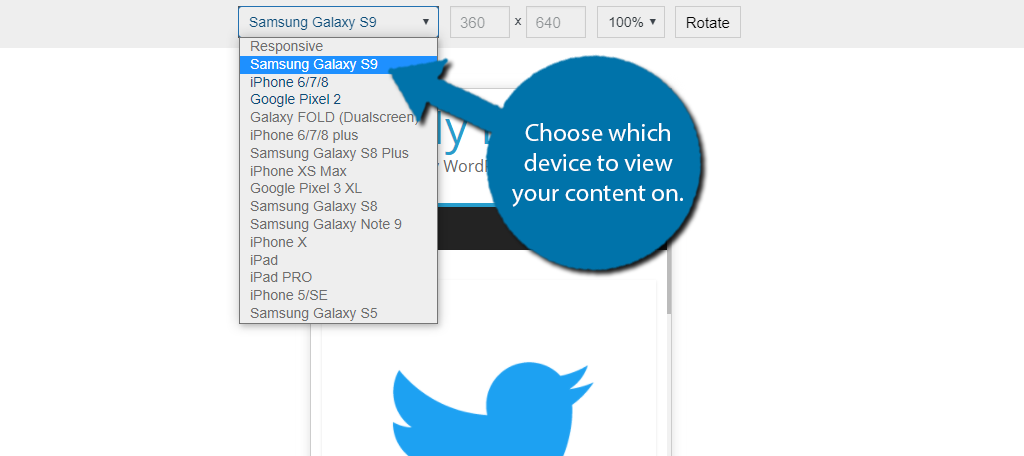
In alto, puoi selezionare su quale dispositivo visualizzare il tuo post o la tua pagina. Accanto a questo, puoi visualizzare le dimensioni dello schermo.
Nota: Nella versione gratuita sono disponibili solo le prime tre opzioni.

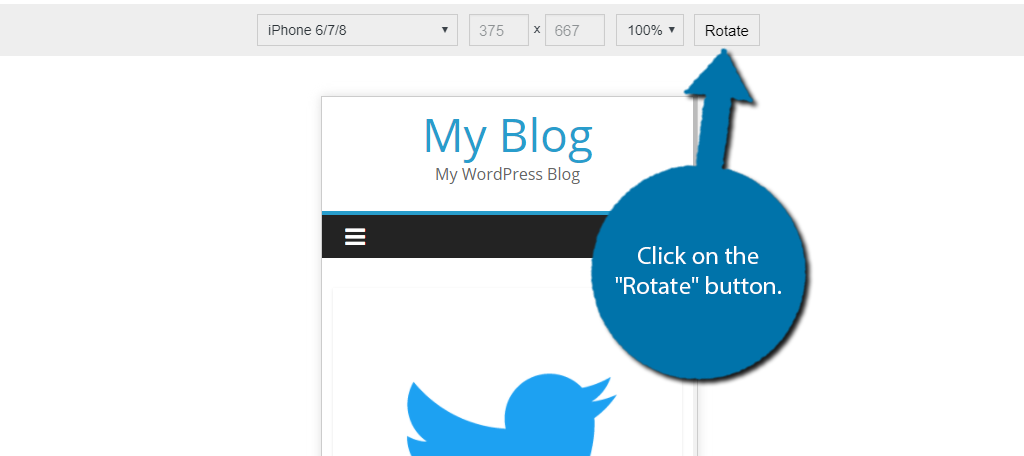
Fare clic sul pulsante “Ruota” per passare dalla visualizzazione verticale (verticale) a quella orizzontale (orizzontale).

Nella parte inferiore di questa sezione, troverai strumenti per aiutarti ulteriormente a identificare i problemi dei dispositivi mobili. Questi includono Facebook Debugger, Linkedin Debugger, Google Mobile-Friendly Tool e Viewport Opt (Mobile SEO).
Solo lo strumento Facebook Debugger è gratuito. Ti consente di identificare eventuali problemi relativi alle anteprime dei post del tuo blog su Facebook. È uno strumento utile se usi regolarmente Facebook per condividere post.
Congratulazioni per aver configurato e imparato a utilizzare il plugin Mobilook.
Strumenti alternativi
Molti sviluppatori di WordPress potrebbero non essere fan di dedicare un plugin a questo scopo. Fortunatamente, ci sono molti strumenti gratuiti da considerare.
Ecco alcuni dei migliori:
Strumenti di sviluppo di Chrome

Strumenti di sviluppo di Chrome sono un’altra grande risorsa gratuita di cui dovresti approfittare. Con esso, puoi simulare l’aspetto di qualsiasi sito Web su un dispositivo mobile. Puoi persino simulare l’utilizzo del sito Web configurando il cursore in una forma rotonda più grande, come un dito.
Pertanto, non solo puoi visualizzare il tuo sito web, ma puoi anche testare come funziona. E non sei limitato dai dispositivi. Invece, puoi inserire manualmente le dimensioni nello strumento.
Pertanto, puoi effettivamente testare le dimensioni visualizzabili di qualsiasi dispositivo con questo tester di siti Web reattivi.
Test di ottimizzazione per dispositivi mobili di Google

Mentre Test di ottimizzazione per dispositivi mobili di Google non ti darà una visione mobile completa del tuo sito web, ti dice qualcosa di fondamentale per il successo. E questo è ciò che Google pensa del tuo sito web.
Ti dirà se la pagina è ottimizzata per i dispositivi mobili o se non lo è. In caso contrario, lo strumento di Google fornirà un ragionamento sul perché.
E sì, questo è lo stesso test incluso nella versione Pro di Mobilook. È uno strumento gratuito di per sé che offre un grande vantaggio per lo sviluppo.
Non posso semplicemente usare il mio smartphone?
Assolutamente! In effetti, è un ottimo test.
Tuttavia, non tutti gli smartphone hanno le stesse dimensioni. Uno dei maggiori problemi di test su un dispositivo è che gli sviluppatori tendono a considerare solo questa opzione. Invece, devi considerare ogni possibile dimensione dello schermo.
Sebbene i tablet rappresentino la parte più piccola del traffico, vale la pena notare che sono molto più grandi degli smartphone e sono anche disponibili in una varietà di dimensioni. Pertanto, un singolo smartphone non è di grande aiuto quando si sviluppa per un pubblico più vasto.
Il design reattivo è l’unica opzione
Ci sono alcune buone notizie, quasi tutto all’interno di WordPress è reattivo per impostazione predefinita. Quindi, il tuo sito web dovrebbe avere un bell’aspetto su qualsiasi dispositivo, non importa quale.
Il motivo per cui il test è importante è che ci sono alcuni plugin che non sono nativamente responsive. Sebbene siano rari al giorno d’oggi, esistono e possono paralizzare le tue classifiche. Ci sono anche alcune opzioni di personalizzazione che aiutano a migliorare l’esperienza mobile.
Ad esempio, uno dei più comuni in WordPress è quello di disabilita la barra laterale sui dispositivi mobili. Gli schermi non sono abbastanza grandi da giustificare la presenza di una barra laterale in ogni pagina.
Quanto hai trovato facile da usare Mobilook? Pensi che WordPress dovrebbe avere una visualizzazione mobile integrata per impostazione predefinita?
Autore: Roberto Giaquinto
Robert scrive tutorial su WordPress e altri CMS da oltre 3 anni da quando è entrato a far parte del team di marketing di GreenGeeks. Grazie a questo, ha avuto l’opportunità di ricercare e padroneggiare diverse aree di WordPress, tra cui l’utilizzo dei plug-in, la SEO, la progettazione di siti Web e l’integrazione dei social media. Quando non crea contenuti per WordPress, Robert sta scavando nuove idee di contenuto per pezzi ambientali. Questi vanno dall’inquinamento della nostra aria alla faccia della fauna selvatica del pericolo. E con una laurea in ingegneria elettrica, è sempre desideroso di discutere del modo in cui le nostre tecnologie stanno influenzando l’ambiente, specialmente quando si tratta di energia solare.