Vuoi aggiungere una favicon al tuo blog WordPress?
Una favicon o un’icona del sito è una piccola immagine che appare nella scheda del browser web accanto al titolo del sito web. Anche se può sembrare un elemento banale, una favicon ben progettata può aiutare il tuo blog a distinguersi in uno spazio online affollato.
In questo articolo ti mostreremo come aggiungere una favicon al tuo blog WordPress. In questo modo, puoi fare un’impressione memorabile sui tuoi visitatori.
Perché dovresti aggiungere una favicon al tuo blog WordPress?
È essenziale aggiungere una favicon al tuo blog WordPress perché aiuta gli utenti a identificare rapidamente il tuo sito web e a rafforzare l’identità del tuo marchio. Da quella piccola icona, i visitatori del sito possono riconoscere facilmente il tuo blog.
Ecco come appare una favicon in un browser web:

Un altro scopo di una favicon di WordPress è migliorare l’esperienza dell’utente. Quando sono aperte più schede, gli utenti possono guardare le favicon per sapere su quale sito web si trovano e passare a quello che desiderano.
Se gli utenti aggiungono un’icona di collegamento o un segnalibro al tuo blog sui loro dispositivi mobili, la favicon verrà visualizzata come icona dell’app sulla schermata iniziale. Ciò consente loro di accedere facilmente al tuo sito Web con un semplice tocco.
Come creare una favicon per il tuo blog WordPress
Per prima cosa, impariamo come creare una buona favicon per il tuo blog.
La dimensione ideale della favicon di WordPress è un’immagine quadrata fino a 512 pixel sia in larghezza che in altezza. Il formato dell’immagine favicon può essere ICO, JPEG, PNG o GIF.
Se gestisci un blog aziendale, puoi utilizzare il logo del tuo marchio come icona favicon. Se non ne hai ancora uno, consulta la nostra guida per principianti su come creare un logo per il tuo sito web .
Se hai un logo pronto ma vuoi rendere lo sfondo trasparente, puoi utilizzare uno strumento gratuito di modifica delle immagini con una rimozione automatica dello sfondo. Assicurati che il file sia salvato in PNG per mantenere la trasparenza nella favicon.
Un’altra opzione che puoi utilizzare è un generatore di favicon gratuito come Favicon.io . Questo strumento ti consente di personalizzare una favicon da zero e scaricare i file in formato PNG e ICO.
Detto questo, diamo un’occhiata a come aggiungere facilmente una favicon al tuo blog WordPress. Tratteremo 4 metodi e puoi fare clic sui collegamenti seguenti per passare al metodo che desideri utilizzare:
Metodo 1: aggiungere una favicon utilizzando il personalizzatore WordPress
Questo è il metodo più semplice per modificare una favicon in WordPress. Tutto quello che devi fare è caricare la tua immagine favicon sul personalizzatore di WordPress e al resto ci penseremo noi.
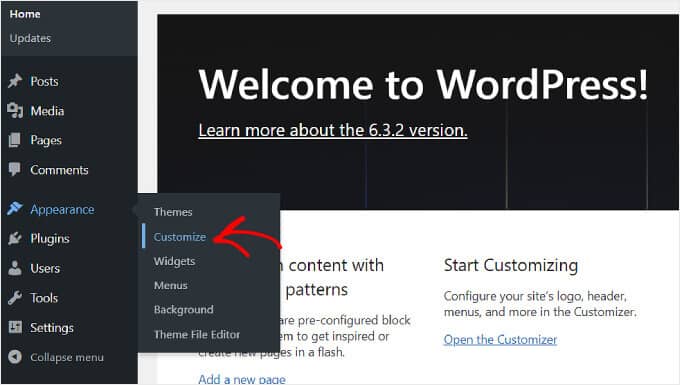
Il primo passo è accedere al personalizzatore WordPress. Se utilizzi un tema classico, puoi accedere a Aspetto » Personalizza per farlo.

Se stai utilizzando un tema a blocchi e non riesci a trovare il personalizzatore, consulta la nostra guida su come correggere il personalizzatore del tema mancante nell’amministratore di WordPress .
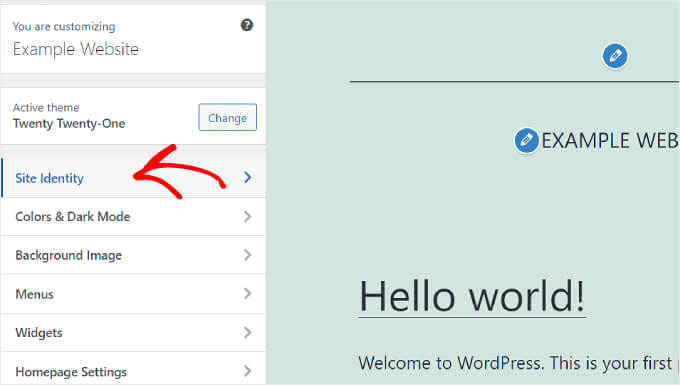
Successivamente, fai clic sulla scheda “Identità sito” nella barra laterale sinistra.

Qui vedrai le opzioni per personalizzare il logo del sito, il titolo del sito, lo slogan e l’icona del sito.
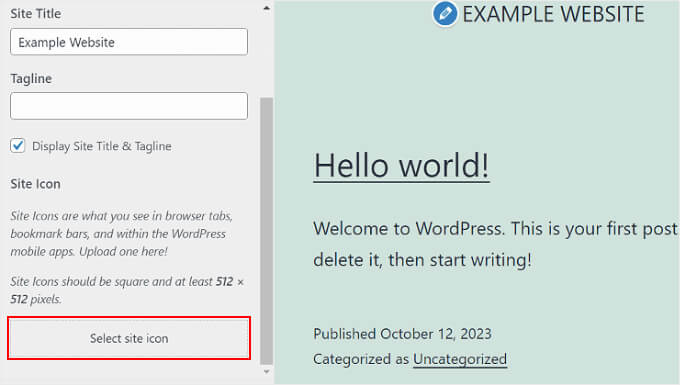
Se desideri aggiungere la favicon di un sito, dovrai scorrere verso il basso fino alla sezione “Icona del sito” e fare clic su “Seleziona icona del sito”.

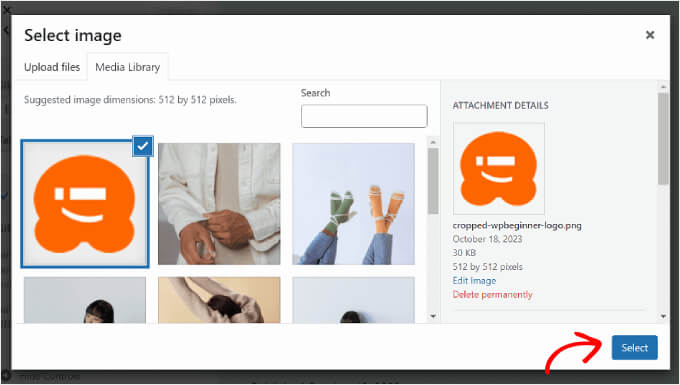
Verrà ora visualizzata la libreria multimediale di WordPress. Puoi selezionare un’immagine esistente o caricare una nuova favicon personalizzata dal tuo computer.
In questo esempio, utilizzeremo il logo di WPBeginner come icona del sito WordPress.

Dopo aver scelto un’immagine, fai clic sul pulsante “Seleziona” nell’angolo in basso a destra della finestra.
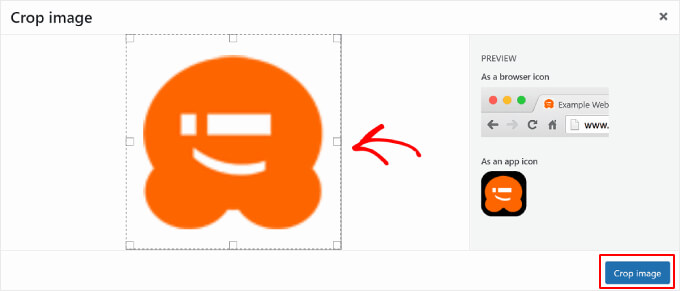
Se la favicon è più grande della dimensione consigliata, WordPress ti consentirà di ritagliarla . Se corrisponde esattamente alla dimensione consigliata, puoi lasciarlo così com’è.
Una volta che l’immagine ha un bell’aspetto, fai clic su “Ritaglia immagine”.

Successivamente, verrai reindirizzato al personalizzatore WordPress. Qui, tutto ciò che devi fare è fare clic sul pulsante “Pubblica” nella barra laterale di sinistra per completare la configurazione della favicon.
Questo è tutto! Ora che hai caricato la tua favicon, puoi visitare il tuo sito Web WordPress per vedere se l’immagine è già attiva.
Metodo 2: aggiungere una favicon utilizzando l’editor completo del sito WordPress
Se stai utilizzando un tema a blocchi e desideri aggiungere il logo del tuo marchio sia come parte dell’intestazione del tuo sito web che come icona del sito, allora questo metodo fa al caso tuo.
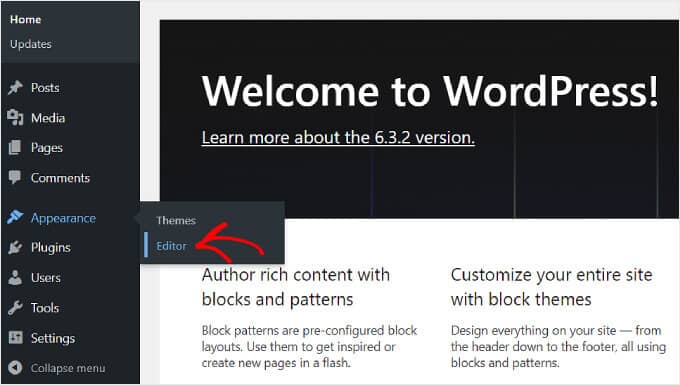
Per questo, devi andare su Aspetto » Editor dal pannello di amministrazione di WordPress.

In questa pagina troverai diversi menu per personalizzare il tuo sito web, inclusi Navigazione e Stili.
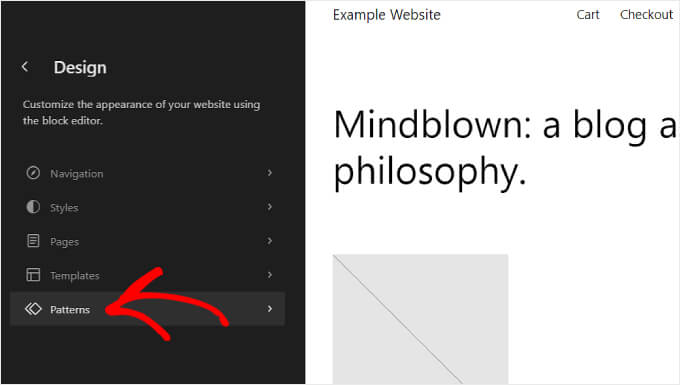
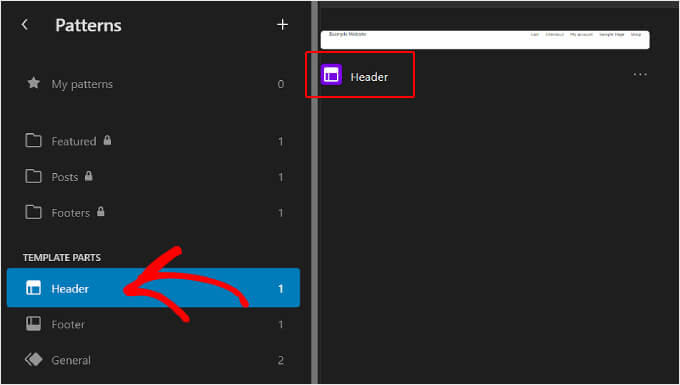
Per questo tutorial, dovrai fare clic su “Modelli” per accedere allo schema del blocco di intestazione del tuo sito web .

Scorrendo verso il basso, vedrai diverse parti del modello: Intestazione, Piè di pagina e Generale.
Basta fare clic sul modello “Intestazione” per aggiungere lì la tua favicon.

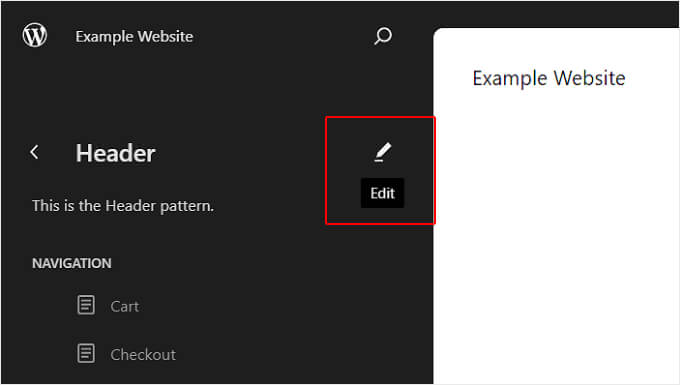
Successivamente, vedrai un pulsante a forma di matita accanto al testo dell’intestazione.
Cliccaci sopra in modo da poter modificare il pattern e inserire la tua favicon di WordPress.

Ora ti trovi nell’esperienza di modifica completa del sito WordPress.
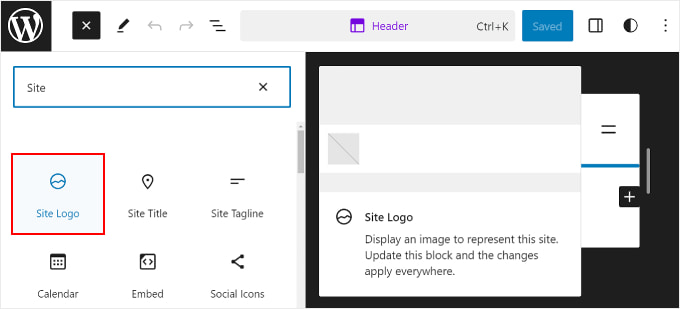
Ora, fai clic sul pulsante Aggiungi blocco “+” e cerca il blocco Logo del sito. Qui è dove aggiungerai l’immagine che diventerà la tua favicon di WordPress.

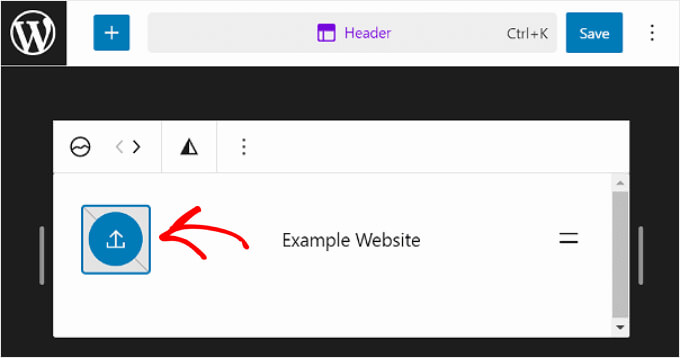
Sentiti libero di trascinare e rilasciare il blocco nel punto desiderato nell’intestazione. In questo esempio, lo abbiamo posizionato accanto al titolo del sito web.
La prossima cosa che farai è fare clic sull’icona di caricamento nel blocco Logo del sito.

Come con il metodo precedente, puoi scegliere un’immagine esistente o caricarne una nuova dalla Libreria multimediale di WordPress .
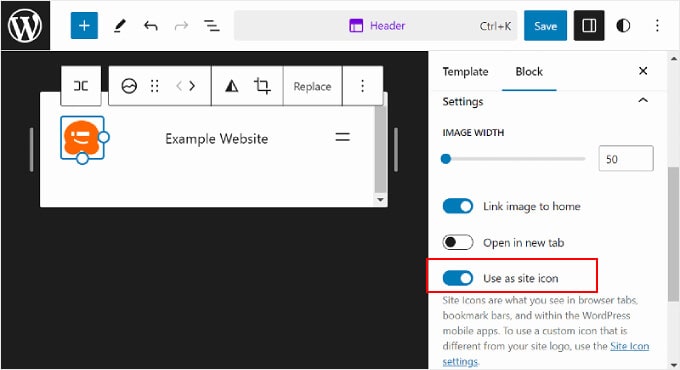
Successivamente, devi accedere alla barra laterale delle impostazioni di blocco sul lato destro della pagina. Basta attivare l’impostazione “Utilizza come icona del sito” per aggiungere il logo come favicon.

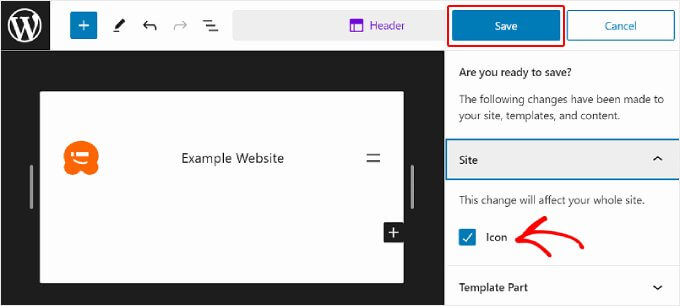
Infine, puoi premere il pulsante “Salva” nell’angolo in alto a destra della pagina per pubblicare la tua favicon.
Vedrai un avviso che la modifica interesserà l’intero sito web. Assicurati che la casella “Icona” sia selezionata e fai nuovamente clic su “Salva”.

Ora che hai seguito tutti i passaggi, puoi aprire il tuo sito web per confermare che la modifica è andata a buon fine.
Metodo 3: aggiungere una favicon utilizzando un plugin favicon di WordPress
Se preferisci utilizzare un plug-in favicon di WordPress, puoi seguire questo metodo per utilizzare il plug -in Favicon gratuito di RealFaviconGenerator .
Per prima cosa devi installare e attivare il plugin. Per maggiori dettagli, segui la nostra guida su come installare un plugin WordPress .
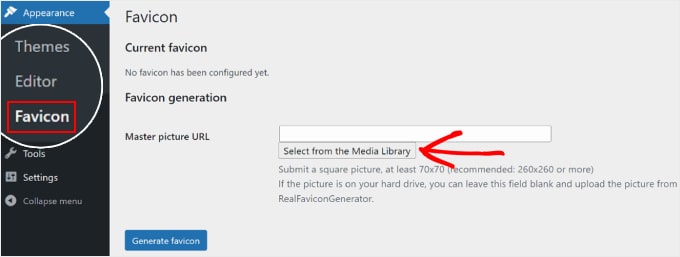
Una volta attivato, vai su Aspetto » Favicon nella dashboard di WordPress.
Successivamente, fai clic sul pulsante “Seleziona dal catalogo multimediale” per caricare una nuova immagine o utilizzarne una esistente.

Tieni presente che dovrai utilizzare un’immagine quadrata. Il plugin consiglia di impostare una dimensione dell’icona del sito di almeno 260 pixel sia in larghezza che in altezza, ma non inferiore a 70 pixel.
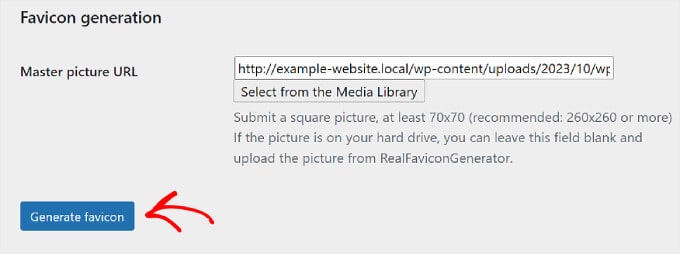
Dopo aver scelto un’immagine, premi semplicemente il pulsante “Genera favicon”.

Successivamente, il plug-in ti condurrà al sito Web RealFaviconGenerator per modificare la favicon.
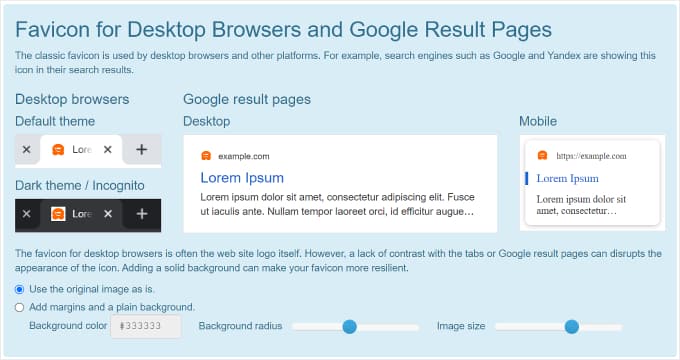
Puoi personalizzare varie impostazioni, come il colore di sfondo e il modo in cui appare nelle pagine dei risultati di ricerca di Google (SERP), iOS, Android, macOS Safari, Chrome e Windows Metro.

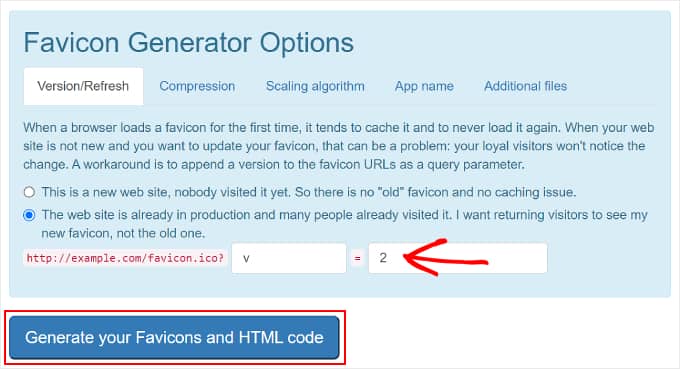
Nella sezione “Opzioni generatore di favicon”, puoi selezionare la casella se il tuo sito web utilizzava in precedenza una favicon. Se sì, inserisci semplicemente un numero nel secondo campo per indicare la versione della favicon che stai utilizzando.
In questo modo, gli utenti che hanno già visitato il tuo sito vedranno la nuova favicon invece di quella vecchia.
Una volta che tutto sembra a posto, tutto ciò che devi fare è fare clic sul pulsante “Genera le tue favicon e il codice HTML” per aggiungere la favicon al tuo sito WordPress.

La tua favicon ora dovrebbe essere attiva. Assicurati di mantenere attivo il plugin favicon di WordPress in modo che la favicon sia sempre abilitata.
Metodo 4: aggiungere manualmente una favicon al tuo blog WordPress
Ultimo ma non meno importante, puoi aggiungere una favicon WordPress al tuo blog modificando manualmente i file di codice del tuo tema.
Ciò è utile se il tuo personalizzatore tema non ha la sezione “Identità sito” o se utilizzi un tema a blocchi e desideri un’immagine favicon diversa dal logo del tuo sito.
Il modo più semplice e sicuro per modificare i file di codice del tuo tema è con il plugin WPCode .
WPCode è il miglior plugin per frammenti di codice per principianti. Con oltre 100 snippet già pronti e una gestione sicura degli errori, ti consente di modificare in sicurezza i file del tema senza danneggiare il tuo sito web.
Inoltre, il bello di WPCode è che se aggiorni il tuo tema, non perderai le modifiche al codice, inclusa la favicon.
Per questa guida puoi utilizzare la versione gratuita di WPCode . Tuttavia, con l’ abbonamento Pro , hai accesso a funzionalità come la logica condizionale intelligente e integrazioni di terze parti per gestire il tuo codice in modo più efficiente.
Per iniziare, è necessario installare e attivare WPCode. Per ulteriori informazioni, puoi consultare la nostra guida passo passo su come installare un plugin WordPress .
La prossima cosa che devi fare è preparare i tuoi file favicon. Per questo, puoi utilizzare un generatore di favicon gratuito come Favicon.io .
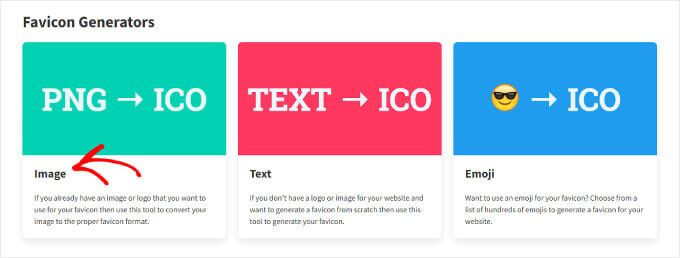
Sul sito Web è possibile fare clic su “Immagine” per convertire un file immagine in un file zip e in un codice HTML. In alternativa, puoi utilizzare l’opzione Emoji o Testo per creare una favicon utilizzando gli emoji e i caratteri disponibili.

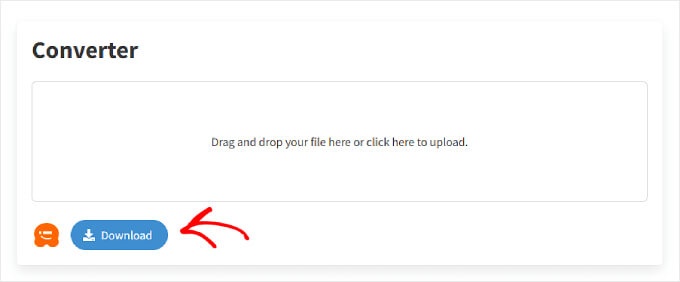
Nella pagina successiva puoi caricare la tua immagine. Quindi, fai clic su “Scarica” ​​per salvare il file zip favicon, che contiene i file favicon.png e favicon.ico.
Assicurati di mantenere questa pagina web aperta mentre svolgi i passaggi successivi.

Ora devi caricare il file zip della favicon nella directory principale del tuo sito. Per questo puoi utilizzare il file manager del tuo hosting WordPress .
In alternativa, puoi farlo tramite un client FTP come FileZilla. Per maggiori dettagli, consulta la nostra guida per principianti su come utilizzare FTP per caricare file su WordPress .
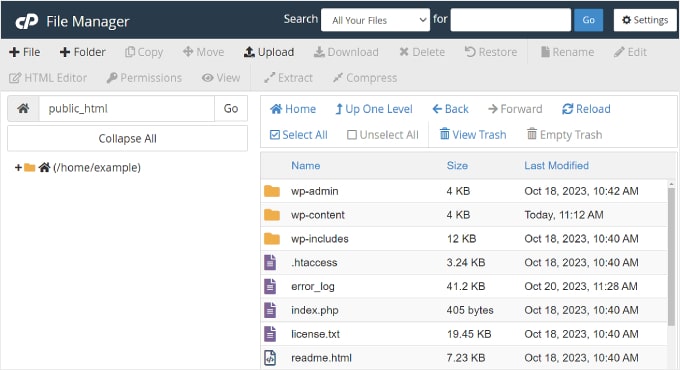
Dopo aver aperto i file del tuo sito web tramite il file manager o FTP, vai alla directory principale.
La directory principale di WordPress è solitamente una cartella denominata “public” o “public_html” e contiene cartelle WordPress essenziali come wp-content e wp-admin.

A questo punto puoi estrarre e caricare nella directory root tutto il contenuto del file favicon scaricato in precedenza.
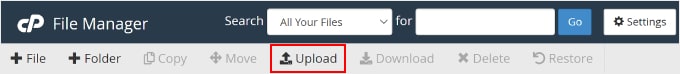
Se utilizzi File Manager, puoi fare clic sul pulsante “Carica” ​​nella parte superiore.

Quindi apparirà una nuova scheda che ti chiederà di caricare i file.
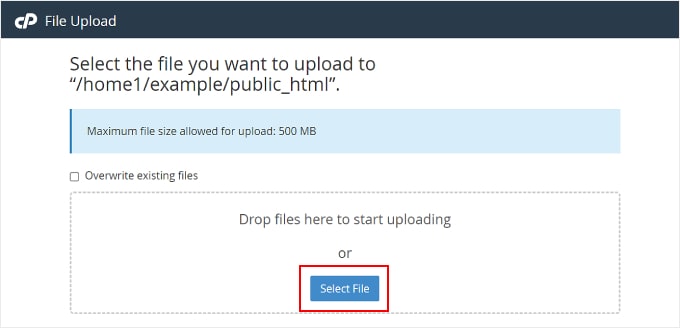
In questa pagina puoi fare clic sul pulsante “Seleziona file” e scegliere tutti i file favicon.

Ora attendi semplicemente che i file vengano caricati correttamente.
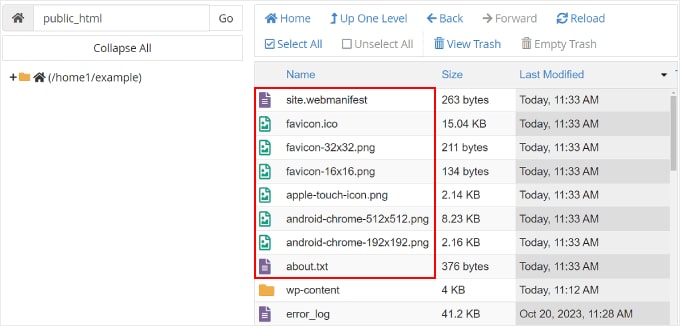
Una volta terminato, puoi tornare alla scheda File Manager. Ora dovresti vedere tutti i tuoi file favicon nella directory root, come nello screenshot qui sotto:

Ora torniamo al pannello di amministrazione di WordPress.
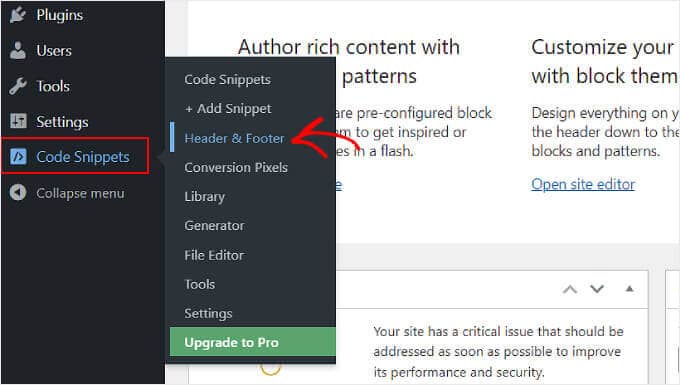
Nella barra laterale sinistra, vai a Snippet di codice » Intestazione e piè di pagina .

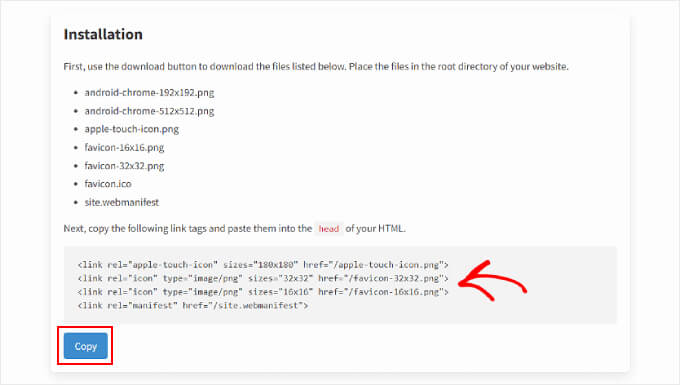
Successivamente, torna alla scheda Favicon.io di prima.
Quindi, devi copiare il codice HTML da lì.

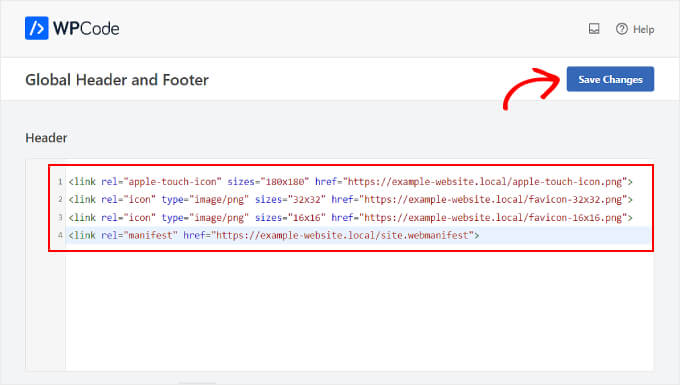
Successivamente, devi tornare su WordPress e incollare il codice nella sezione “Intestazione” della pagina WPCode. Questo aggiungerà il codice al file header.php del tuo sito web.
Nel codice, inserisci l’URL completo del tuo sito web tra virgolette accanto a tutti gli hrefattributi, come nell’esempio seguente. Ricordati di aggiungere http://o https://se il tuo sito utilizza un certificato SSL .

Infine, fai clic sul pulsante “Salva modifiche” nell’angolo in alto a destra.
E questo è tutto! Non dimenticare di visitare il tuo sito web per vedere se la modifica della favicon ha avuto successo.
Perché la mia favicon di WordPress non viene visualizzata?
Uno dei motivi per cui la tua favicon di WordPress potrebbe non essere visualizzata è dovuto alla cache del browser. Ciò significa che il tuo browser sta ancora visualizzando la vecchia versione del tuo sito.
Per risolvere questo problema, è necessario svuotare la cache. Se hai bisogno di aiuto, puoi seguire la nostra guida su come svuotare la cache del tuo browser .
Per verificare se l’icona del tuo sito WordPress è stata caricata, puoi aprire il tuo sito web in modalità di navigazione in incognito o in una finestra di navigazione privata.
Se l’installazione della favicon non ha avuto successo, puoi provare a caricare nuovamente l’immagine con un nome file diverso per risolvere il problema.
Anche la funzionalità dell’icona del tuo sito WordPress potrebbe non funzionare a causa di un errore di contenuto misto. Per risolvere questo problema, consulta la nostra guida su come correggere gli errori di contenuto misto di WordPress .
In alcuni casi, potresti anche scoprire che il tuo sito web mostra la favicon del tuo provider di hosting invece della tua. Se ciò accade, contattare il team di supporto può aiutare a risolvere il problema.
Ti consigliamo di scegliere un servizio di hosting WordPress affidabile con un eccellente supporto clienti per affrontare problemi come questo in modo efficace. Puoi consultare il nostro elenco dei migliori provider di hosting WordPress per trovare l’opzione migliore per il tuo sito web.
Ci auguriamo che questo articolo ti abbia aiutato ad aggiungere una favicon al tuo sito WordPress. Potresti anche voler consultare la nostra guida su come creare un logo per il tuo sito web o le nostre scelte di esperti sui plugin WordPress indispensabili per far crescere il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .