Stai cercando un modo per chattare con i tuoi visitatori per rispondere alle domande? Se è così, prova il plugin Chaty. Supporta tutte le piattaforme di chat più diffuse come Facebook Messenger, WhatsApp, Tik Tok e altre.
Lo sapevi 38% dei clienti è più probabile che acquistino da un sito Web che offre supporto tramite chat dal vivo?
Molte aziende hanno bisogno di un modo per consentire ai clienti di porre domande e un widget di chat mobile è uno dei modi migliori per farlo. Tieni presente che questo non è un chatbot, e ci deve essere un vero essere umano pronto a parlare con i clienti.
Oggi dimostrerò come aggiungere un widget di chat mobile con Chaty.
Perché avere una chat in WordPress?
Molti siti Web offrono una finestra di chat per comunicare con i clienti perché può aiutare a migliorare le vendite.
I visitatori hanno domande quando fanno acquisti online, soprattutto quando si tratta di un servizio. Puoi provare a indirizzarli alle pagine con le informazioni, ma ammettiamolo, ci sono persone che vogliono parlare con un vero essere umano.
È qui che entra in gioco una finestra di chat.
Ti consente di comunicare apertamente con i visitatori utilizzando una varietà di piattaforme. È conveniente per il cliente e libero di avviare un’attività. Naturalmente, dovrai assicurarti che qualcuno sia sempre disponibile durante l’orario di lavoro.
Se vendi un servizio o un prodotto sul tuo sito web, offrire una chat dal vivo può fare miracoli per la tua attività.
Come aggiungere un widget di chat mobile in WordPress con Chaty
Passaggio 1: installa Chaty
Chaty è un plug-in di chat che consente di utilizzare una varietà di piattaforme di chat popolari per comunicare con i visitatori. Offre diversi modi per personalizzare l’aspetto del widget della chat in modo che si adatti a qualsiasi sito web.
Ancora più importante, ha un’area per la visualizzazione di a Chiamare all’azione (CTA) per assicurarsi che i visitatori utilizzino la finestra. È una risorsa potente quando l’agente dall’altra parte è addestrato a fare vendite, quindi assicurati di fargli preparare quella presentazione di vendita.
Iniziamo facendo clic su Plugin e selezionando l’opzione Aggiungi nuovo nel pannello di amministrazione di sinistra.
Cerca Chaty nella casella di ricerca disponibile. In questo modo verranno visualizzati plug-in aggiuntivi che potresti trovare utili.

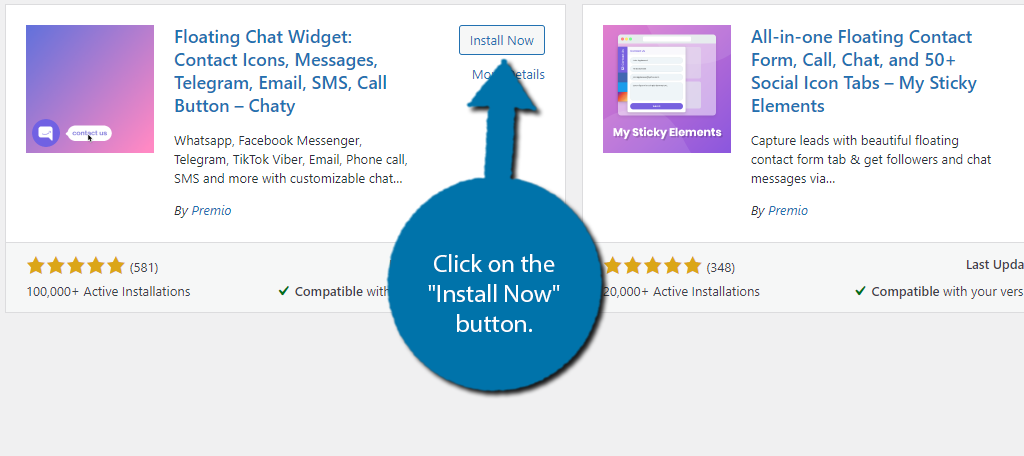
Scorri verso il basso fino a trovare il plug-in Chaty e fai clic sul pulsante “Installa ora” e attiva il plug-in per l’uso.
Nota: Tieni presente che in realtà ci sono due plugin creati dallo stesso creatore che appariranno. L’altro plugin, My Sticky Elements, è un plugin molto più ampio che ha una varietà di elementi persistenti, inclusa la chat. È un’ottima opzione se preferisci appiccicoso piuttosto che fluttuante.

Al momento dell’attivazione, ti verrà chiesto di iscriverti alla newsletter del plugin. Sentiti libero di saltarlo o accettare. Non avrà alcun impatto sul plugin.
Passaggio 2: crea un nuovo widget
Il plugin ha molte opzioni e sta a te decidere quale/i utilizzerai. Per dirla semplicemente, tutto ciò che devi fare è scegliere le piattaforme che desideri utilizzare e appariranno nel widget.
Quindi no, non è coinvolta alcuna codifica.
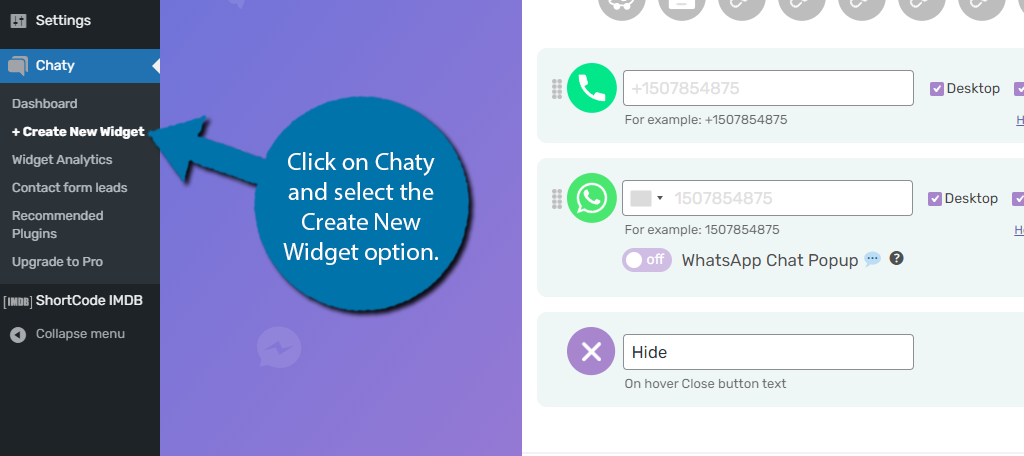
Nel pannello di amministrazione a sinistra, fai clic su Chaty e seleziona l’opzione Crea nuovo widget.

Nella parte superiore, troverai una sezione del nome. Poiché puoi creare più widget, ti consiglio di utilizzare il nome della piattaforma che scegli.
Ad esempio, se scegli WhatsApp, chiamalo WhatsApp. Un altro buon dettaglio da includere sarebbe il colore.
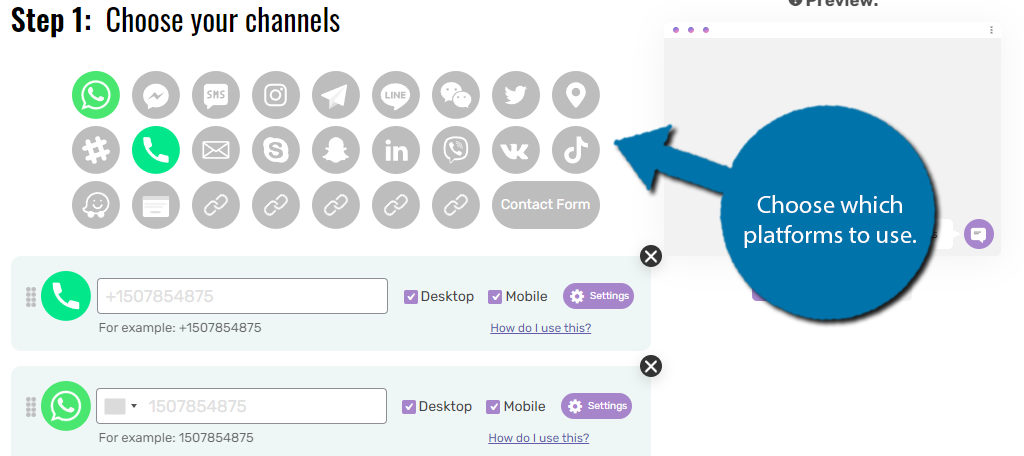
Sotto questo, vedrai la selezione completa di piattaforme supportate dal plugin. Hai 22 in totale con 8 slot personalizzati disponibili da riempire se necessario.
Il processo per ognuno è molto simile con l’unica differenza principale nei dettagli della piattaforma.
Nota: Nella versione gratuita, sei limitato a due opzioni. Le versioni pro supportano illimitato.
Passa il mouse sull’icona per vedere il nome e scegli quelli che desideri utilizzare.

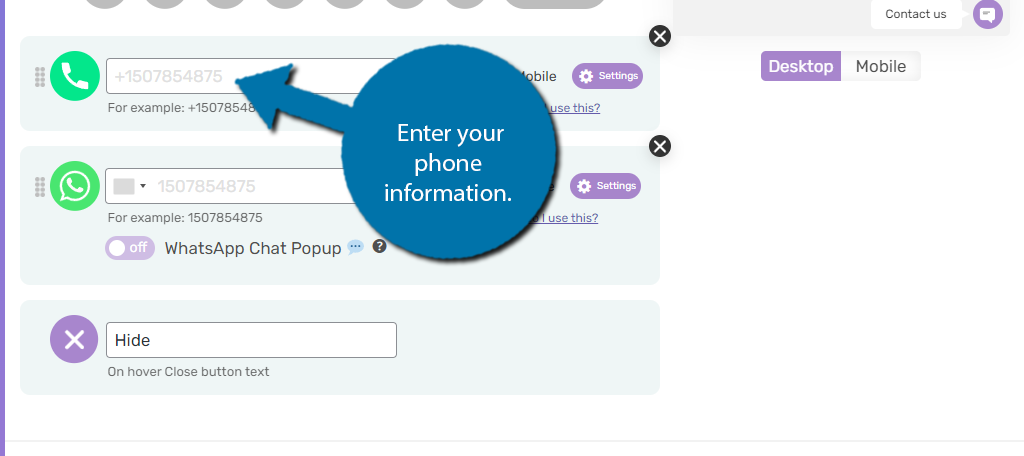
Sarai in grado di inserire le informazioni del tuo telefono di seguito e puoi utilizzare le caselle di controllo per decidere se la finestra apparirà sulla visualizzazione desktop o mobile.
Puoi anche personalizzare ciò che dirà il pulsante “Nascondi” quando un visitatore passa sopra di esso.

Nota: Se non inserisci un numero di telefono, il widget non verrà visualizzato.
Passaggio 3: personalizza la procedura guidata
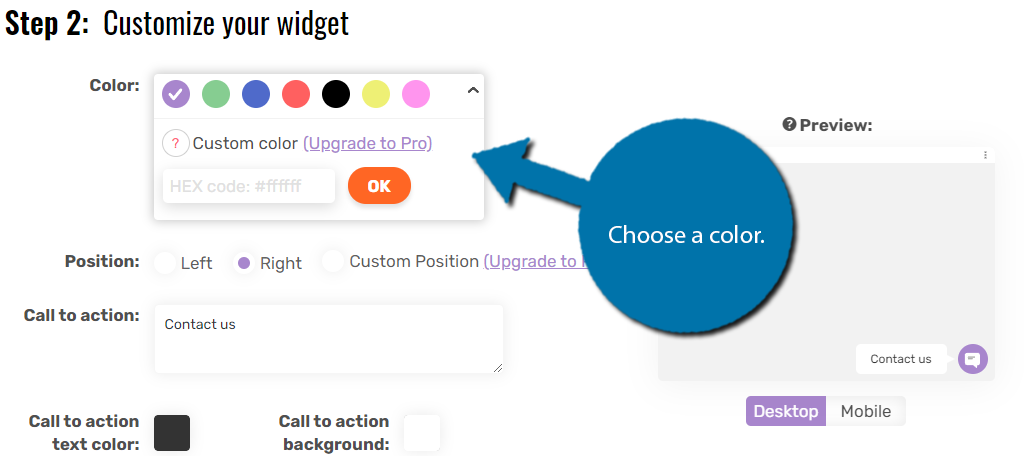
Successivamente, devi iniziare a personalizzare l’aspetto del widget. Questa sezione è molto semplice, basta andare giù per le opzioni perse e scegliere ciò che si adatta al tuo sito web.
Un problema che potresti incontrare è il colore. Sfortunatamente, gli sviluppatori hanno bloccato il colore personalizzato dietro la versione Pro, quindi sei limitato ai colori predefiniti. C’è una buona selezione, ma questo potrebbe impedirti di abbinare perfettamente il resto del tuo tema.

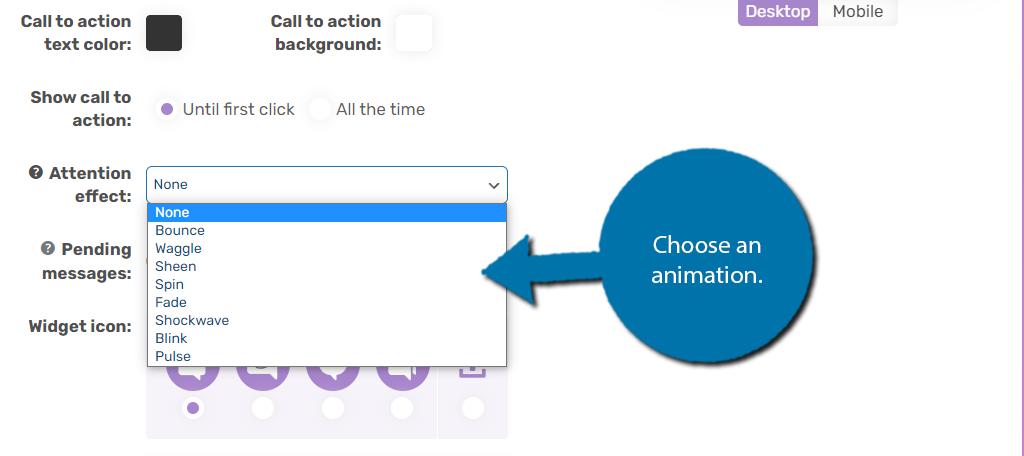
Sotto questo, trovi opzioni aggiuntive come la posizione dello schermo su cui apparirà, l’invito all’azione (CTA), il colore del testo e altro. Una delle opzioni più esclusive è la selezione dell’animazione. e puoi scegliere tra otto effetti di animazione.

Passa semplicemente attraverso il resto delle impostazioni e scegli l’opzione migliore per il tuo sito web. Puoi modificarli in qualsiasi momento nel caso in cui desideri apportare una modifica.
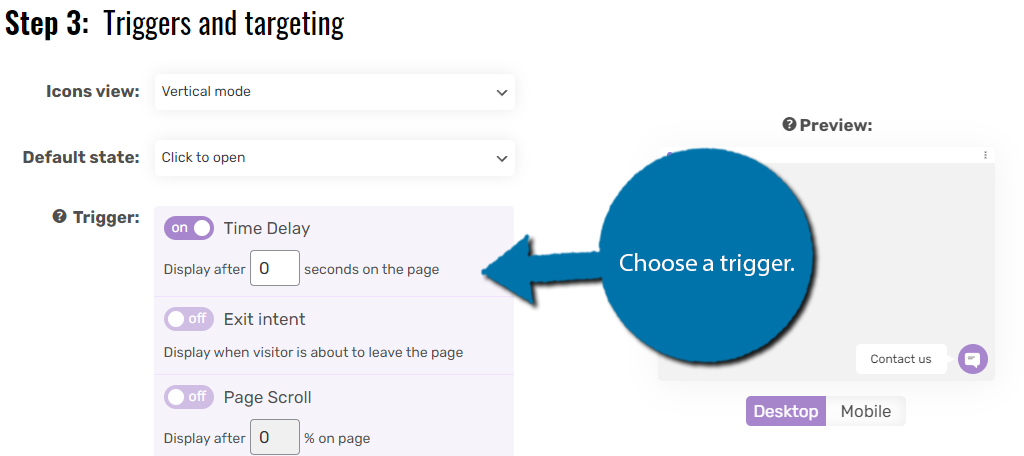
Passaggio 4: trigger e targeting
La sezione finale è per aiutarti a indirizzare meglio i tuoi visitatori. Potrebbe sembrare complicato, ma in realtà è solo un insieme di interruttori a levetta.
Ad esempio, la scelta più popolare è quella di farlo apparire quando un visitatore sta per lasciare la pagina. Questo potrebbe impedirgli di uscire e interagire con la chat. Può effettivamente aiutare il tuo team di vendita a realizzare una vendita.
Un altro esempio potrebbe essere l’impostazione che appaia quando l’utente inizia a scorrere la pagina verso il basso o dopo che è trascorso un certo periodo di tempo. Puoi anche impostare il monitoraggio del paese, il che significa che solo i paesi selezionati avranno la possibilità di utilizzare la chat.

Troverai anche alcune opzioni di pianificazione. Ecco come impostare la chat in modo che sia attiva solo durante l’orario di lavoro. Dopotutto, vuoi che i visitatori ricevano una risposta al più presto. Più tempo impiega, meno è probabile che aspetteranno.
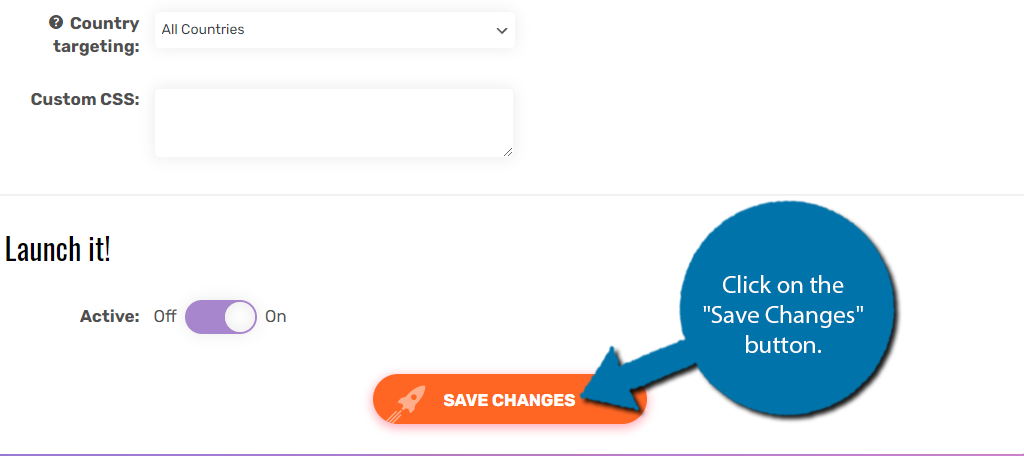
Successivamente, fai clic sul pulsante “Salva modifiche” in basso.

Puoi quindi visualizzare la chat sul tuo sito web. Congratulazioni per aver configurato il plugin Chaty in WordPress.
Avere personale a portata di mano
L’impostazione della chat dal vivo è un ottimo modo per aumentare le vendite, ma significa che devi avere membri dello staff pronti ad aiutarti con le domande online. Tutti i vantaggi della chat dal vivo possono essere eliminati se nessuno può rispondere a un messaggio.
In effetti, può effettivamente essere peggio che non offrire la chat dal vivo in primo luogo. Se un cliente pensa che il tuo servizio sia scadente, non tornerà. Possono anche dire ai loro amici e colleghi di evitare del tutto il servizio.
Pertanto, è davvero necessario disporre di un team di vendita qualificato pronto a partire. E se supporti più lingue, assicurati che qualcuno sia disponibile per quelle.
Hai notato un aumento delle vendite dall’aggiunta di una live chat a WordPress? Quanti membri dello staff hai assegnato alle domande online?
