Vuoi aggiungere una linea orizzontale attraverso il tuo post o pagina in WordPress?
I divisori di linea orizzontale sono un ottimo modo per suddividere post lunghi in sezioni più piccole, evidenziare annunci speciali o promozioni e separare chiaramente le diverse parti di una pagina.
In questo articolo, ti mostreremo come aggiungere facilmente un divisore di linea orizzontale in WordPress.
Poiché questa è una guida completa su come aggiungere un divisore di linea orizzontale in WordPress, potresti trovare utile utilizzare il nostro sommario:
- Come aggiungere un divisore di linea orizzontale nell'editor blocchi
- Come aggiungere un divisore di linea orizzontale nell'editor classico
- Come aggiungere un divisore di linea orizzontale con HTML manuale
- Come aggiungere altri tipi di distanziatori e interruzioni di pagina in WordPress
- Come spezzare un modulo WordPress lungo in più sezioni
Aggiunta di una linea orizzontale nell'editor blocchi di WordPress
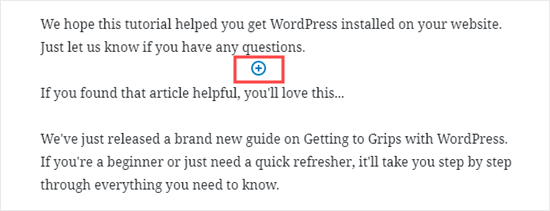
Per aggiungere una linea orizzontale usando il Editor di blocchi di WordPress, fai clic sull'icona (+) per aggiungere un nuovo blocco in qualsiasi punto della linea.

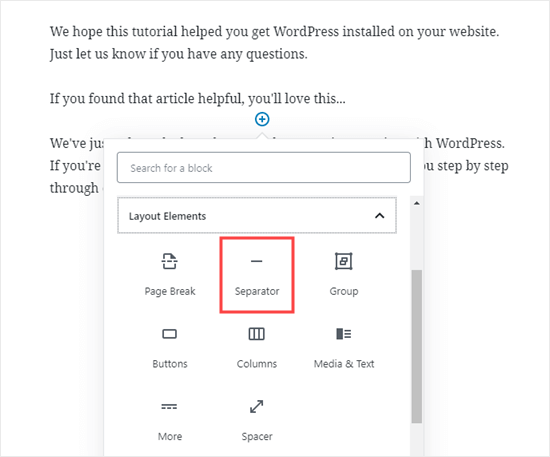
Successivamente, seleziona il blocco Separatore dalla sezione Elementi layout o cercalo utilizzando la barra di ricerca.

Una volta aggiunto, vedrai il tuo divisore di linea orizzontale nell'area dei contenuti.
Stile della linea orizzontale nell'editor blocchi di WordPress
Per impostazione predefinita, il divisore orizzontale è una linea grigio chiaro al centro del post o della pagina.
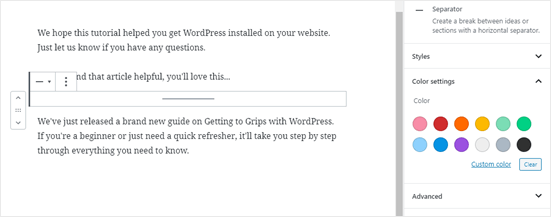
Puoi cambiare l'aspetto facendo clic sulla linea per selezionare il suo blocco. Quindi, il riquadro di modifica “Blocca” si aprirà sul lato destro dello schermo.

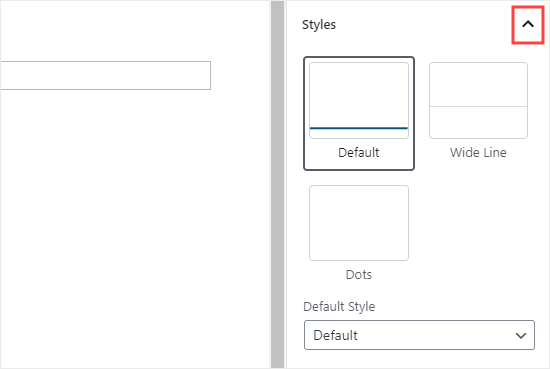
Per modificare lo stile della linea, fai clic sulla piccola freccia accanto a Stili. Quindi, vedrai le diverse opzioni.
Puoi cambiare la linea orizzontale in una di queste, se vuoi:
- Una linea ampia che copre l'intera larghezza del contenuto del tuo post.
- Tre punti che vengono visualizzati al centro del tuo post.

Nota: In qualche Temi WordPress, sia la linea larga che la linea predefinita copriranno l'intera larghezza del tuo post.
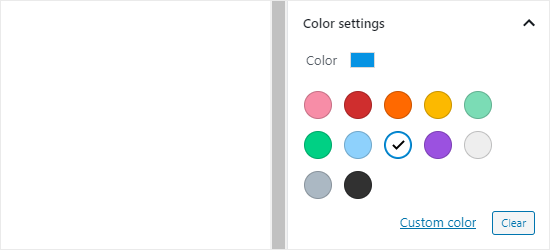
Puoi anche cambiare il colore della linea orizzontale nelle impostazioni Colore. Fai semplicemente clic su una delle opzioni visualizzate o usa il link “Colore personalizzato” per scegliere qualsiasi colore.

Se vuoi tornare al colore grigio predefinito, fai clic sul pulsante “Cancella” sotto le opzioni di colore.
Qui, la nostra linea orizzontale è blu e utilizza lo stile “largo”.

Aggiunta di una linea orizzontale nell'editor classico di WordPress
Se tu sei usando ancora l'editor classico, quindi è possibile aggiungere linee orizzontali di base. Per fare ciò, basta modificare un post o una pagina esistente o crearne uno nuovo.
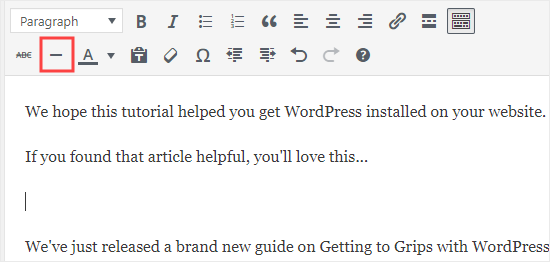
Se vedi solo una riga di pulsanti nella barra degli strumenti sopra l'editor dei post, fai clic sull'icona Attiva barra degli strumenti sulla destra:

Questo aprirà la seconda fila di pulsanti, che include l'opzione linea orizzontale.
Ora vai avanti e metti un'interruzione di riga tra i paragrafi in cui vuoi che la linea orizzontale vada. È quindi possibile fare clic sul pulsante Linea orizzontale. È il secondo da sinistra nella seconda fila:

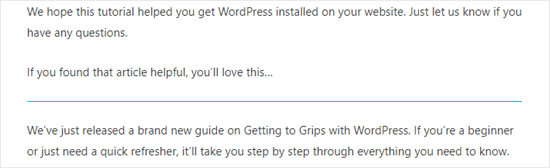
La linea orizzontale sarà di colore grigio chiaro. Coprirà l'intera larghezza del tuo post in questo modo:

Aggiunta manuale di un divisore di linea orizzontale tramite HTML
In alcuni rari casi, potrebbe essere necessario aggiungere manualmente un divisore di linea orizzontale nel contenuto di WordPress.
In tal caso, puoi semplicemente farlo utilizzando il tag hr HTML nei tuoi contenuti:
Ciò aggiungerà il separatore di linea orizzontale nel contenuto del tuo post.
Altri separatori che puoi utilizzare nei tuoi post e pagine
L'editor di blocchi predefinito di WordPress ti consente di aggiungere più tipi di separatori ai tuoi post e alle tue pagine.
A parte il separatore di linea orizzontale, le altre opzioni nel set di blocchi Layout Elements includono i blocchi Distanziatore, Più link e Interruzione di pagina.
The Spacer Block
Il distanziatore consente di aggiungere spazi bianchi tra i blocchi. Ad esempio, se si desidera un leggero spazio alla fine del post prima di un'offerta speciale, è possibile utilizzare il distanziatore.
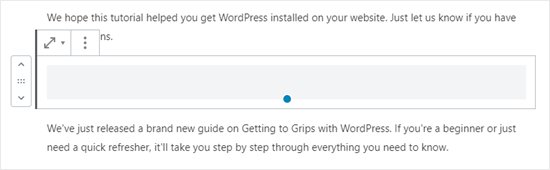
È possibile personalizzare l'altezza del distanziatore. Ecco come appare quando crei il tuo post nell'editor blocchi:

Ed ecco come appare il distanziatore sul tuo sito:

Il blocco più
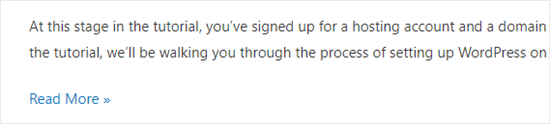
Se il tema mostra post completi (anziché estratti) sulla pagina principale del tuo blog, l'aggiunta di un link “Altro” interromperà il tuo post a quel punto. Il visitatore può fare clic per leggere di più.
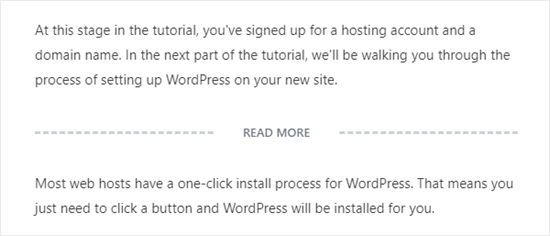
Ecco come appare quando stai creando il tuo post:

Ed ecco come appare il link Altro sul tuo sito:

Puoi saperne di più sugli estratti, nella nostra guida su come personalizzare facilmente i brani in WordPress.
Il blocco di interruzione di pagina
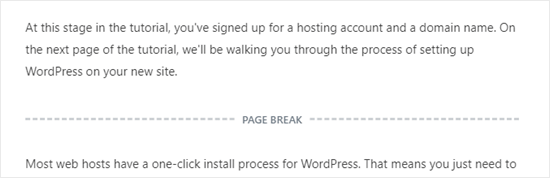
L'interruzione di pagina consente di dividere lunghi post di blog in più pagine. Non puoi personalizzarlo in alcun modo. Ecco come appare quando stai creando il tuo post:

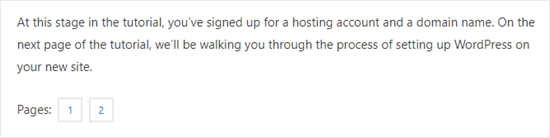
Ed ecco come appare l'interruzione di pagina sul tuo sito:

Ognuna di queste potrebbe essere una buona alternativa all'aggiunta di una linea orizzontale in WordPress, a seconda di ciò che stai cercando di fare.
Aggiunta di un'interruzione di pagina nei moduli di WordPress mediante WPForms
Che cosa succede se si desidera mettere una pausa non in un post o una pagina, ma in un Modulo di contatto WordPress? Puoi farlo anche tu. Per questo utilizzeremo WPForms.
Innanzitutto, dovrai scaricare, installare e attivare il Plugin WPForms. Se non sei sicuro di come, dai un'occhiata alla nostra guida passo passo su come installare un plugin per WordPress.
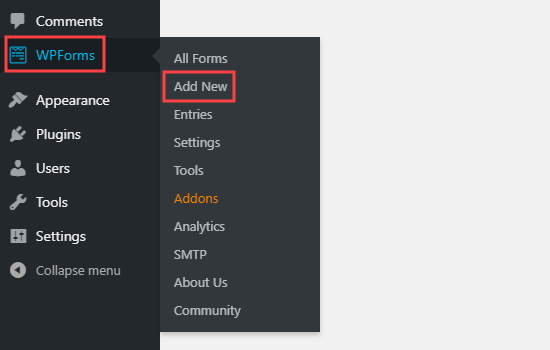
Quindi, vai a WPForms »Aggiungi nuovo nella dashboard di WordPress.

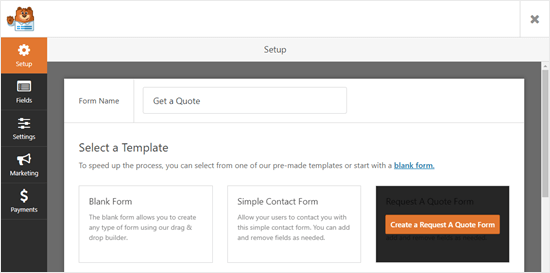
Inserisci un nome per il modulo, quindi scegli un modello. Utilizzeremo il modello “Richiedi un preventivo” per il nostro. Posiziona il cursore del mouse sul modello e fai clic sul pulsante per creare il modulo.

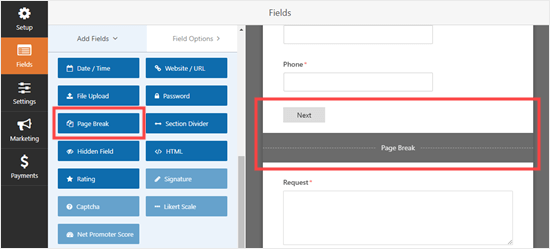
Quindi, scorri verso il basso la scheda Aggiungi campi sul lato sinistro della sezione Campi fantasia. Trascina e rilascia l'interruzione di pagina nel punto desiderato nel modulo. Lo stiamo mettendo appena prima della casella Richiesta.

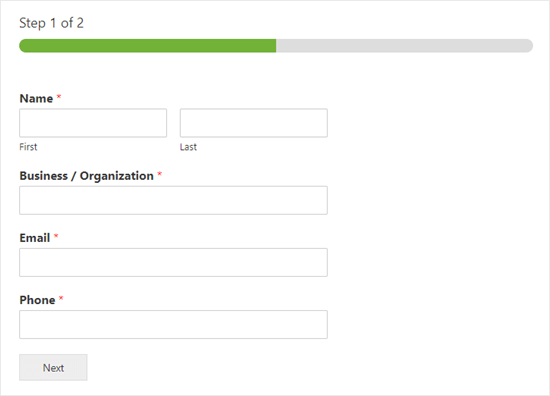
Vedrai che il modulo è ora suddiviso in due parti. WPForms ha aggiunto automaticamente anche un pulsante “Avanti”.
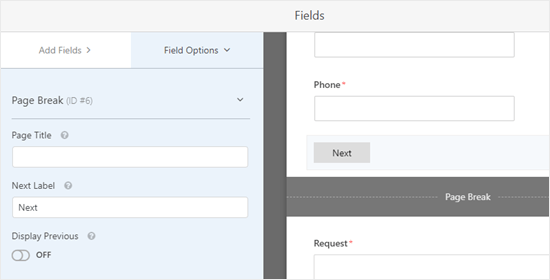
Puoi modificare l'etichetta “Successivo” se lo desideri e puoi aggiungere un pulsante “Precedente” per passare alla seconda pagina del modulo. Basta fare clic sul campo di interruzione di pagina per modificarlo.

Salva il modulo una volta terminato, facendo clic sul pulsante Salva in alto a destra.
Ora puoi aggiungere il modulo al tuo sito web. Innanzitutto, dovrai creare un nuovo post o una nuova pagina o modificarne uno esistente.
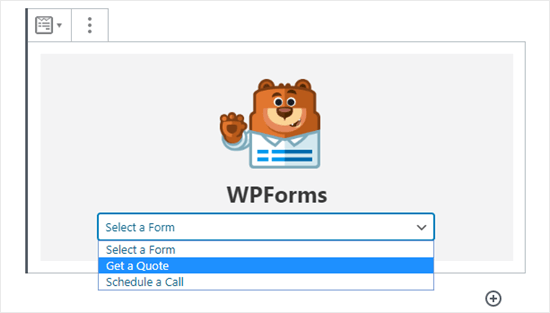
Fai clic su (+) per aggiungere un nuovo blocco al post o alla pagina e trova il blocco WPForms. Puoi usare la barra di ricerca o guardare nella sezione Widget. Aggiungi il blocco alla tua pagina.

Ora seleziona il modulo dall'elenco a discesa.

Una volta fatto, puoi pubblicare il post o la pagina e visualizzare l'aspetto del modulo sul tuo sito web.

Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere un separatore di linee orizzontali in WordPress. Se vuoi aggiungere altri elementi di design e layout ai tuoi post e alle tue pagine, consulta il nostro articolo su i migliori costruttori di pagine di WordPress con trascinamento della selezione.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come aggiungere un separatore di linea orizzontale in WordPress (5 metodi) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.