Stai cercando un modo semplice per mostrare un popup del modulo di contatto sul tuo sito Web WordPress?
I moduli di contatto sono ottimi per comunicare con i tuoi visitatori. Posizionarli in un popup rende ancora più semplice per i tuoi clienti contattarti in merito ai tuoi prodotti e servizi.
In questo articolo, ti mostreremo come aggiungere un popup per un modulo di contatto in WordPress.
Perché utilizzare un popup del modulo di contatto?
Ogni sito Web o blog WordPress necessita di un modulo di contatto in modo che gli utenti possano contattare domande, feedback o problemi.
Tuttavia, se il modulo di contatto si trova su una sola pagina, sarà difficile per le persone trovarlo.
Di conseguenza, i tuoi utenti potrebbero finire per abbandonare il tuo sito prima di contattarti e potresti perdere potenziali lead e conversioni.
Un popup del modulo di contatto aiuta a risolvere questo problema consentendo ai tuoi visitatori di visualizzare rapidamente il modulo facendo clic su un pulsante, in modo che possano mettersi in contatto con te da qualunque pagina si trovino.
Aiuta a mantenere le persone sul tuo sito web, poiché non devono uscire dalla pagina che stanno visualizzando. Puoi anche ampliare la tua lista e-mail utilizzando un popup del modulo di contatto.
Detto questo, dovrai prima creare un modulo di contatto e poi inserirlo in un popup da visualizzare sulle tue pagine web. Non preoccuparti, ti guideremo nella creazione di un modulo di contatto e nell’aggiunta a un popup in WordPress.
Come creare un modulo di contatto WordPress
Innanzitutto, dovrai selezionare un plugin per il modulo di contatto WordPress .
Esistono molte opzioni gratuite e a pagamento tra cui scegliere, ma ti consigliamo di utilizzare WPForms poiché è l’opzione migliore.
WPForms è un plugin per moduli adatto ai principianti e offre un builder drag & drop che ti consente di creare un modulo di contatto in WordPress in pochi clic. Offre anche modelli di moduli predefiniti e molte opzioni di personalizzazione.
Per questo tutorial utilizzeremo la versione WPForms Lite perché è gratuita e offre un modello di modulo di contatto.
Tuttavia, puoi anche utilizzare la sua versione premium per sbloccare più funzionalità. Ad esempio, WPForms Pro offre più modelli di moduli, più opzioni di personalizzazione, componenti aggiuntivi potenti e ti consente di riscuotere pagamenti online.
Per iniziare, dovrai prima installare e attivare il plugin WPForms Lite. Se hai bisogno di aiuto, consulta la nostra guida passo passo su come installare un plugin WordPress .
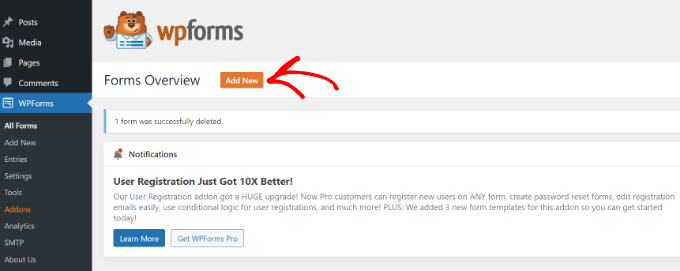
Una volta attivo il plugin, sei pronto per creare il tuo modulo di contatto. Tutto quello che devi fare è andare su WPForms »Aggiungi nuovo dalla dashboard di WordPress.

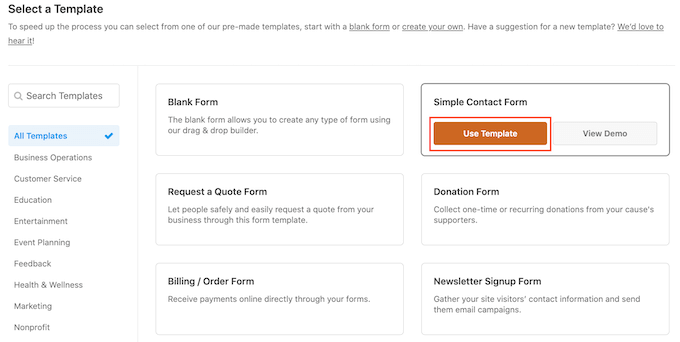
Successivamente, WPForms ti chiederà di inserire un nome per il tuo modulo e selezionare un modello.
Vai avanti e seleziona il modello “Modulo di contatto semplice”.

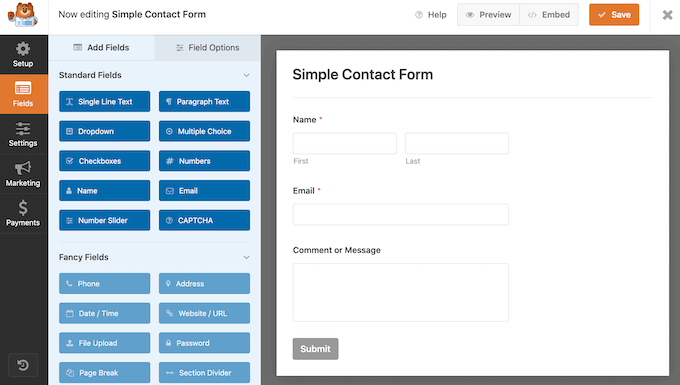
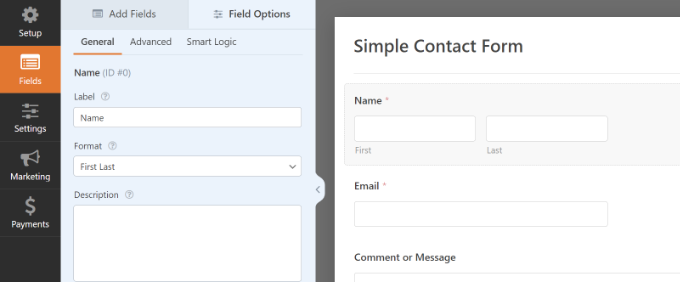
Successivamente, puoi aggiungere campi nel modulo utilizzando il builder drag-and-drop.
Trascina semplicemente i campi che desideri aggiungere al modulo dalle opzioni fornite nel menu alla tua sinistra. Puoi anche riordinare le posizioni di ciascun campo nel modulo.

WPForms ti consente anche di personalizzare ciascun campo nel modulo di contatto.
Ad esempio, se fai clic sul campo Nome, otterrai diverse opzioni, come modificarne l’etichetta e il formato. Puoi anche aggiungere una descrizione o contrassegnare qualsiasi campo come richiesto.

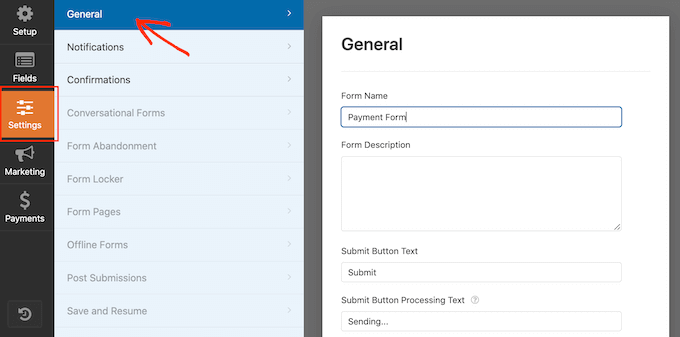
Una volta terminato, vai avanti e fai clic sull’opzione “Impostazioni” per configurare la notifica e la conferma del modulo.
Nelle impostazioni Generali, puoi rinominare il modulo, modificare il testo del pulsante di invio, abilitare la protezione anti-spam e altro ancora.

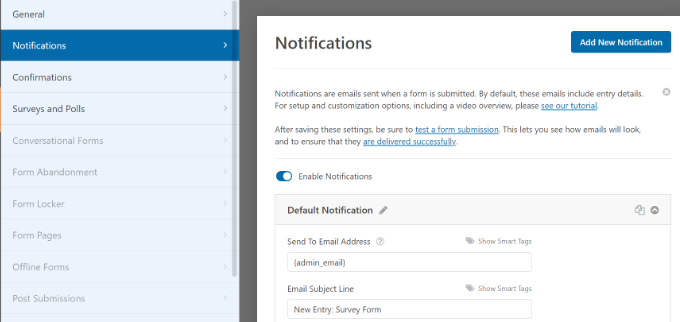
Successivamente, puoi andare all’opzione Impostazioni notifiche. Per impostazione predefinita, le notifiche vengono inviate all’e -mail dell’amministratore configurata sul tuo sito Web WordPress.
Tuttavia, puoi inviare la notifica del modulo di contatto a qualsiasi indirizzo email desideri. Se desideri ricevere notifiche su più e-mail, separa ciascuna e-mail con una virgola.
Per la riga dell’oggetto dell’e-mail, WPForms utilizza il nome del modulo inserito in precedenza. Tuttavia, puoi modificare il testo della riga dell’oggetto come desideri.

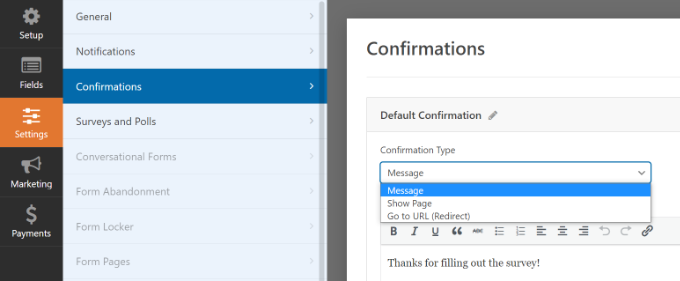
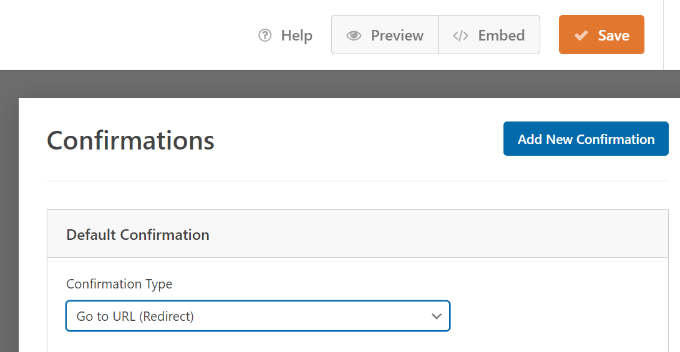
Successivamente, vai avanti e fai clic sull’opzione Conferme.
WPForms utilizzerà “Messaggio” come tipo di conferma predefinito, in cui i tuoi visitatori vedranno un messaggio di ringraziamento dopo aver inviato un modulo.

Tuttavia, puoi modificare il tipo di messaggio e reindirizzare gli utenti a una pagina specifica del tuo sito web quando completano un modulo.
Una volta terminata la creazione di un modulo di contatto, assicurati di fare clic sul pulsante “Salva” nell’angolo in alto a destra per salvare le modifiche.

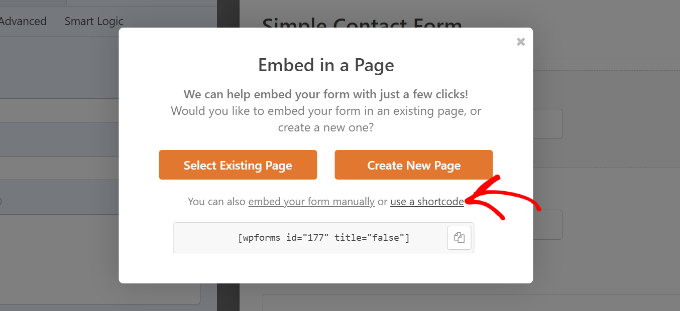
Successivamente, fai clic sull’opzione “Incorpora” nell’angolo in alto accanto al pulsante Salva.
Quando viene visualizzata una nuova finestra, seleziona l’opzione “usa uno shortcode”.

WPForms visualizzerà uno shortcode per il tuo modulo di contatto non appena fai clic sul collegamento. Ti suggeriamo di tenere aperta questa scheda/finestra poiché ne avrai bisogno nel passaggio successivo, dove ti mostreremo come aggiungere il modulo di contatto in un popup.
Per creare un popup per un modulo di contatto, avrai bisogno di un plugin popup WordPress .
Ti consigliamo di utilizzare OptinMonster poiché è il miglior plug-in per la generazione di lead e l’ottimizzazione delle conversioni per WordPress. Oltre 1,2 milioni di siti Web utilizzano questo potente strumento.
Per questo tutorial utilizzeremo la versione OptinMonster Pro , che include un modello ordinato e regole di visualizzazione avanzate per mostrare il popup.
Dovrai prima registrarti per un account andando sul sito web OptinMonster. Basta visitare il sito Web e fare clic sul pulsante “Ottieni OptinMonster adesso”.

Successivamente, dovrai installare e attivare il plugin gratuito OptinMonster sul tuo sito web. Per maggiori dettagli, segui la nostra guida su come installare un plugin WordPress .
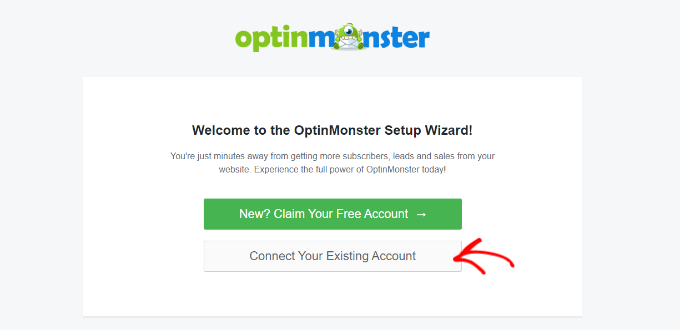
Dopo che il plugin è attivo, vedrai la procedura guidata di configurazione. Vai avanti e fai clic sul pulsante “Connetti il ​​tuo account esistente”.

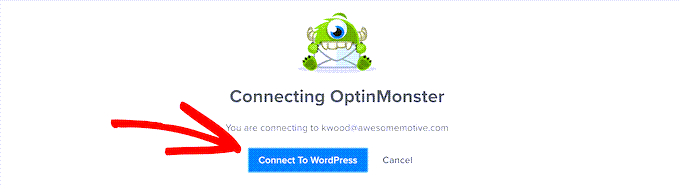
Apparirà ora una finestra popup e OptinMonster ti chiederà di connettersi al tuo account.
Basta fare clic sul pulsante “Connetti a WordPress”.

Ora che il tuo account è connesso, il passo successivo è creare una nuova campagna per il popup del modulo di contatto.
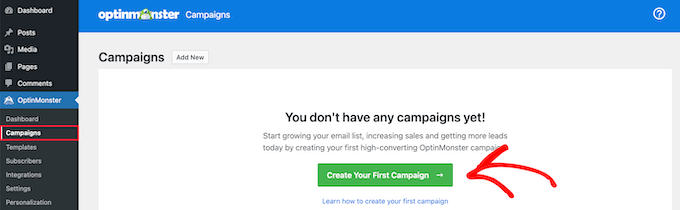
Puoi iniziare andando su OptinMonster »Campagne e quindi facendo clic sul pulsante “Crea la tua prima campagna”.

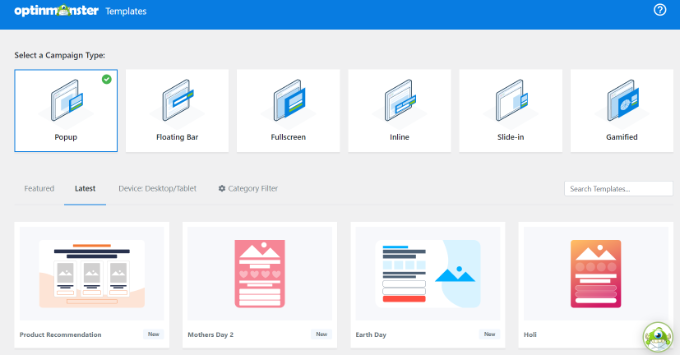
Nella schermata successiva, dovrai selezionare un tipo di campagna.
Poiché creeremo un popup per il modulo di contatto, seleziona “Popup” come tipo di campagna.

Successivamente, scorri verso il basso per scegliere un modello per il tuo popup. OptinMonster offre oltre 75 design attraenti e ad alto tasso di conversione per i tuoi popup.
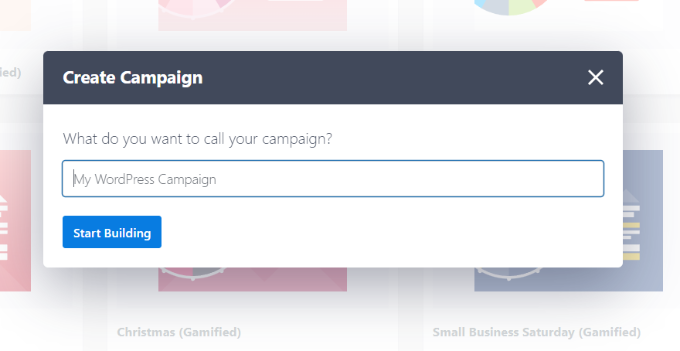
Puoi selezionare qualsiasi modello che ti piace. Successivamente, inserisci un nome per la tua campagna e fai clic sul pulsante “Inizia a creare”.

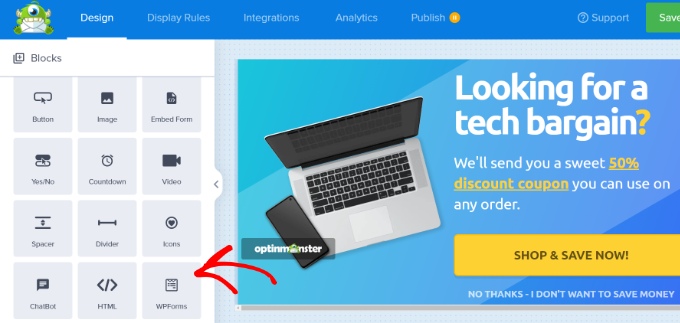
Ora utilizzando il builder drag-and-drop in OptinMonster, puoi modificare il tuo modello popup.
Ora vedrai diversi blocchi apparire nel menu alla tua sinistra. Basta andare al blocco “WPForms” e trascinarlo sul modello.

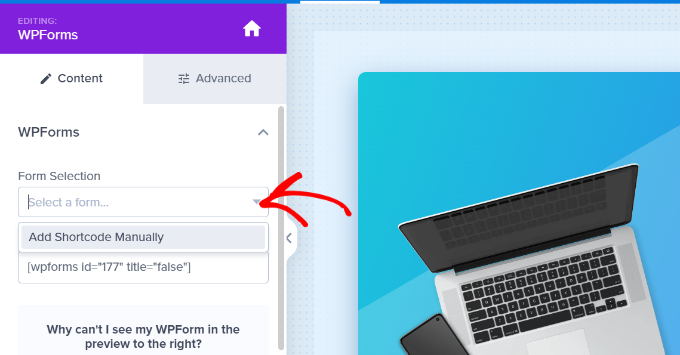
Successivamente, dovrai fare clic sul menu a discesa “Selezione modulo” dalle impostazioni di blocco nel menu a sinistra e selezionare l’opzione “Aggiungi shortcode manualmente”.
Da qui, inserisci lo shortcode del modulo di contatto WPForms nel blocco. Per trovare il codice, torna alle impostazioni di incorporamento di WPForms e copia lo shortcode.

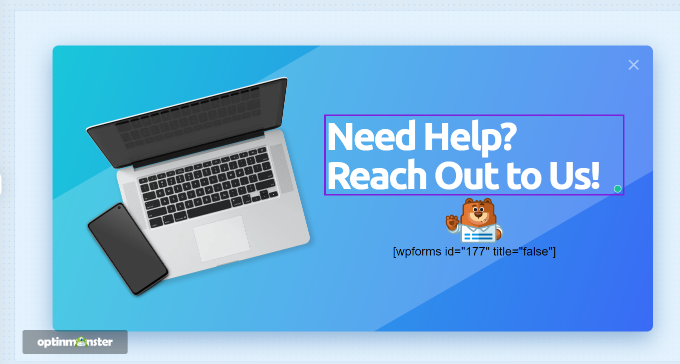
Una cosa importante da notare è che non vedrai un’anteprima del modulo di contatto nel modello quando aggiungi lo shortcode.
Questo è normale, poiché il tuo modulo di contatto apparirà quando la campagna verrà pubblicata.

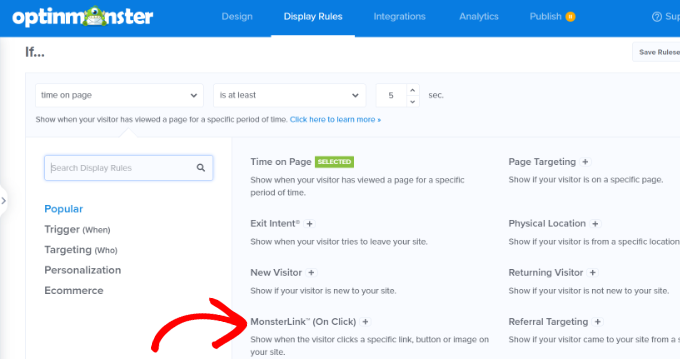
Successivamente, puoi andare alla scheda Regole di visualizzazione in alto per scegliere quando deve apparire il popup sul tuo sito web.
Per impostazione predefinita, OptinMonster lo imposterà su quando il tempo sulla pagina è di 5 secondi e il popup apparirà su qualsiasi pagina.
Tuttavia, puoi modificare le impostazioni delle regole di visualizzazione e selezionare diversi attivatori e opzioni di targeting.
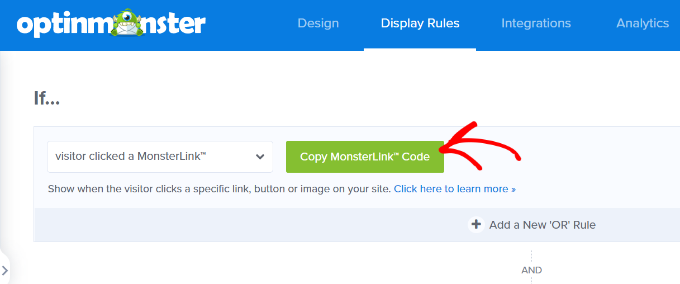
Suggeriamo di utilizzare il targeting MonsterLink (On Click) . In questo modo, il tuo popup apparirà quando un visitatore fa clic su un collegamento o un pulsante.

Successivamente, puoi fare clic sul pulsante “Copia codice MonsterLink” e aggiungerlo a qualsiasi testo, immagine o pulsante sul tuo sito web.
Per maggiori dettagli, puoi seguire la nostra guida per principianti su come aggiungere un collegamento in WordPress .

Il tuo codice MonsterLink sarà simile a questo in HTML:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Tuttavia, per incorporare il collegamento nel post o nella pagina del tuo blog WordPress, hai solo bisogno dell’URL del codice.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
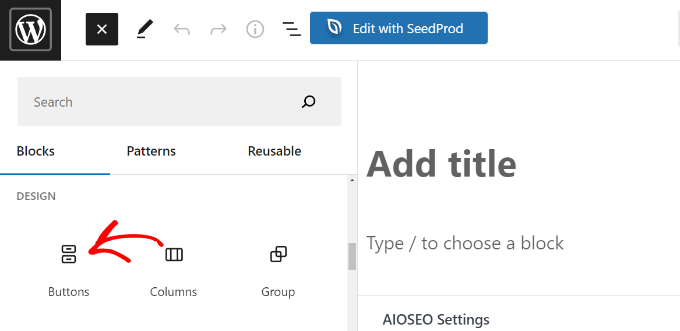
Ad esempio, supponiamo che tu voglia aggiungere un pulsante Contattaci sul tuo sito. Puoi iniziare modificando qualsiasi pagina o post e andare al tuo editor WordPress . Successivamente, fai clic sul segno più (+) in alto e aggiungi un blocco “Pulsanti”.

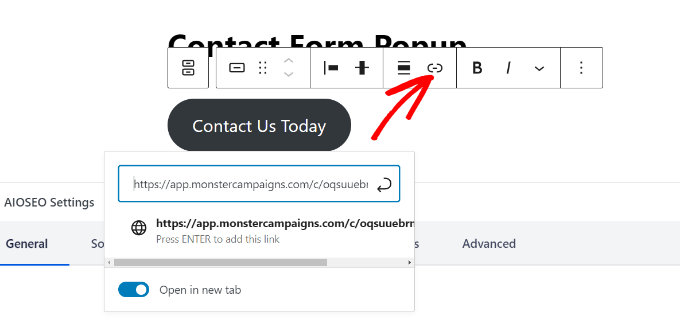
Successivamente, puoi inserire un testo per il tuo pulsante e quindi fare clic sull’icona del collegamento.
Ora aggiungi l’URL MonsterLink al tuo pulsante.

Dopo averlo fatto, pubblica il tuo post o pagina WordPress. Il MonsterLink verrà ora aggiunto al pulsante Contattaci.
Successivamente, torna alla tua campagna OptinMonster per completare la configurazione.
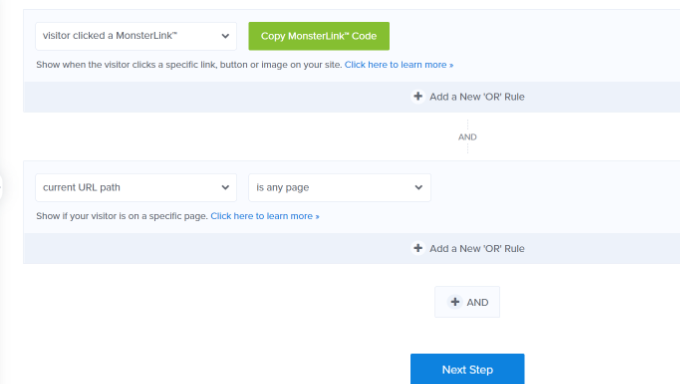
Dopo aver selezionato MonsterLink come destinazione e averlo visualizzato su qualsiasi pagina, puoi fare clic sul pulsante “Avanti” in basso.

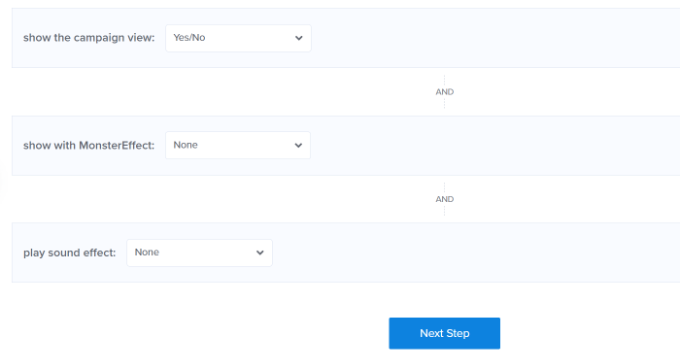
Nella schermata successiva vedrai le opzioni per modificare il tipo di visualizzazione della campagna, aggiungere un’animazione MonsterEffect e riprodurre un suono quando viene visualizzato il popup.
Vai avanti e fai clic sul pulsante “Avanti” quando sei soddisfatto delle impostazioni.

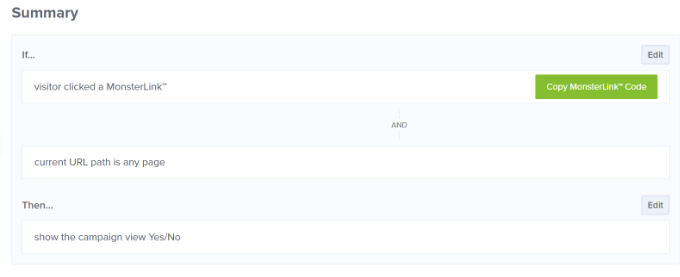
Successivamente, OptinMonster mostrerà un riepilogo delle impostazioni delle regole di visualizzazione.
Ciò ti aiuta a garantire di aver impostato correttamente quando le tue campagne verranno visualizzate sul tuo sito web.

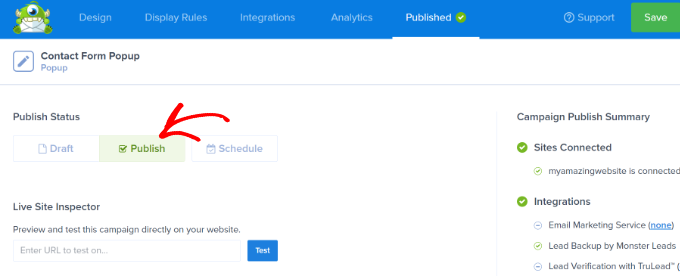
Ora sei pronto per pubblicare la tua campagna e pubblicare il popup del modulo di contatto. Per farlo, vai alla scheda “Pubblica” in alto.
Successivamente, puoi fare clic sul pulsante “Anteprima” prima di pubblicare la tua campagna. Questo ti mostrerà un’anteprima dal vivo di come apparirà il tuo popup sul tuo sito web.
Quando sei soddisfatto dell’aspetto della tua campagna, modifica lo “Stato di pubblicazione” da Bozza a Pubblica.

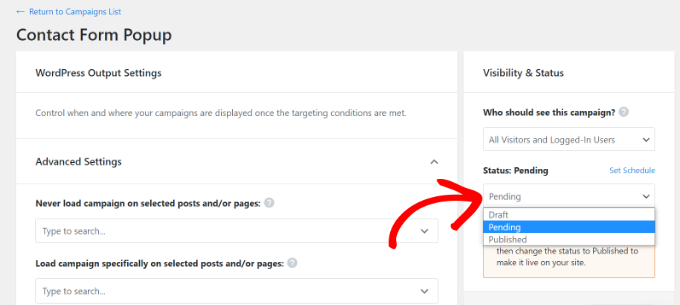
Puoi uscire dal generatore di campagne OptinMonster e controllare lo stato della tua campagna anche dalla dashboard di WordPress.
Basta fare clic sul menu a discesa “Stato” sulla destra e modificare lo stato da In sospeso a Pubblicato.

Non dimenticare di salvare le modifiche.
Successivamente, vai al pulsante Contattaci che hai creato in precedenza con MonsterLink e guarda il popup del modulo di contatto in azione.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere un popup del modulo di contatto in WordPress. Potresti anche voler consultare la nostra guida su come scegliere il miglior costruttore di siti Web o il nostro confronto tra i migliori software per la gestione delle buste paga per le piccole imprese .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .