Vuoi aggiungere un modulo di accesso alla barra laterale di WordPress?
Un modulo di accesso nella barra laterale di WordPress consente agli utenti di accedere rapidamente da qualsiasi punto del tuo sito web. Avere un facile accesso a un modulo di accesso può aumentare le vendite per i siti di e-commerce, aumentare la fidelizzazione per i corsi online e altro ancora.
In questo articolo, ti mostreremo come aggiungere facilmente un modulo di accesso personalizzato alla barra laterale di WordPress.
Quando e perché hai bisogno di un modulo di accesso personalizzato in WordPress?
Se corri siti web di appartenenza, negozi onlineo vendere corsi onlineè probabile che tu abbia bisogno che i tuoi utenti eseguano l’accesso per eseguire determinate azioni.
Dal momento che il barra laterale appare in tutto un sito Web, rende il modulo di accesso più visibile e facilmente accessibile da ogni pagina del sito.
L’aggiunta di un modulo di accesso alla barra laterale di WordPress consente agli utenti di accedere rapidamente ai propri account. Ciò aumenta il coinvolgimento, offre una migliore esperienza utente e aumenta conversioni di moduli.
Detto questo, diamo un’occhiata a come aggiungere facilmente un modulo di accesso alla barra laterale di WordPress. Ti mostreremo come aggiungere il modulo di accesso predefinito nella barra laterale e creare un modulo di accesso personalizzato.
È possibile fare clic sui collegamenti sottostanti per passare alla sezione preferita.
Metodo 1: aggiunta del modulo di accesso WordPress predefinito nella barra laterale
Puoi mostrare il modulo di accesso WordPress predefinito nella barra laterale del tuo sito web. Questo rende super facile per gli utenti inserire il proprio nome utente e password per accedere all’area di amministrazione di WordPress.
Per questo tutorial, useremo il Tema Astra. Tieni presente che le opzioni possono variare a seconda del tema WordPress che stai utilizzando.
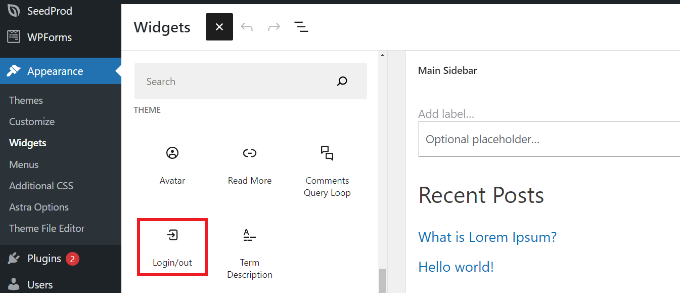
Per iniziare, devi andare a Aspetto » Widget dalla dashboard di WordPress.
Da qui, puoi fare clic sul pulsante “+” e scorrere sotto l’intestazione “Tema” e fare clic sul blocco del widget “Login/out” per aggiungerlo alla barra laterale.

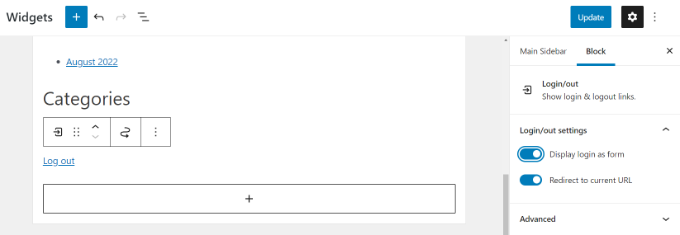
Successivamente, vedrai il blocco “Login/out” nell’area dei tuoi widget. È quindi possibile abilitare le opzioni per visualizzare l’accesso come modulo.
Dopo aver apportato le modifiche, fai clic sul pulsante “Aggiorna” in alto.

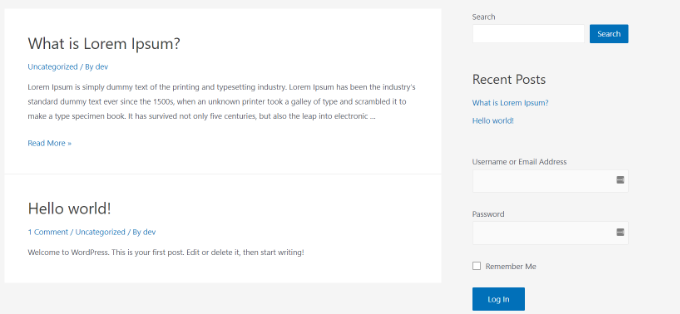
Successivamente, puoi visitare il tuo sito Web per vedere il modulo di accesso WordPress predefinito in azione.
Tieni presente che verrai registrato se vai immediatamente a controllare il modulo. Esci semplicemente dal tuo sito per vedere come apparirà il modulo ai tuoi membri.

Metodo 2: aggiunta di un modulo di accesso personalizzato utilizzando il plug-in WPForms
Il modulo di accesso predefinito di WordPress offre solo un campo nome utente e password. Tuttavia, puoi creare un modulo di registrazione utente personalizzato con più campi e opzioni di personalizzazione.
Il modo migliore per farlo è usare WPForms. È il più popolare Plugin per moduli WordPresse la versione premium di WPForms ti consente di creare facilmente moduli di accesso e registrazione a WordPress con campi personalizzati.
Gli utenti di WPBeginner possono utilizzare il Buono WPForms: SALVA50 per ottenere il 50% di sconto sui propri acquisti.
La prima cosa che devi fare è installare e attivare il WPForms collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
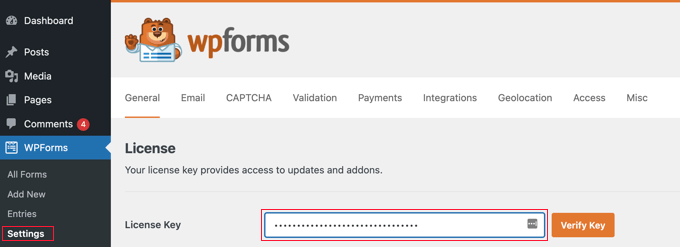
Dopo l’attivazione, è necessario visitare WPForms »Impostazioni pagina per inserire la chiave di licenza. Puoi ottenere la tua chiave di licenza dal tuo account WPForms sul loro sito web.

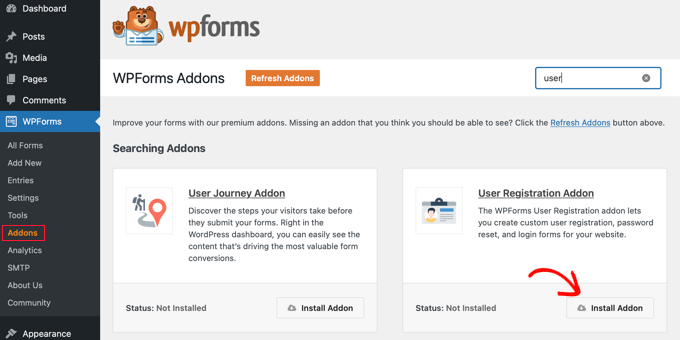
Dopo la verifica, devi andare a WPForms »Componenti aggiuntivi pagina.
Da qui, devi scorrere verso il basso fino al “Componente aggiuntivo per la registrazione dell’utente” e fare clic sul pulsante “Installa componente aggiuntivo”.

L’addon ora si installerà e si attiverà automaticamente sul tuo sito web.
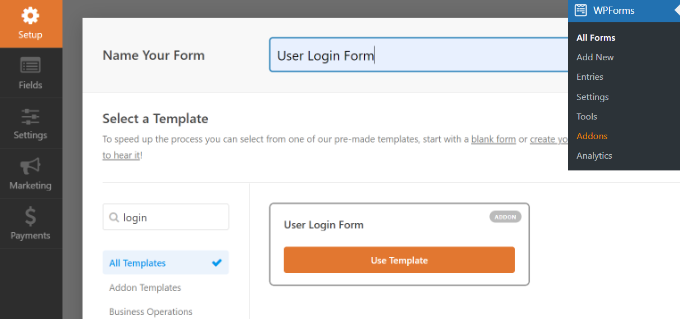
Ora sei pronto per creare un modulo di accesso WordPress personalizzato. Basta visitare WPForms »Aggiungi nuovo pagina per avviare il builder WPForms.
Innanzitutto, devi inserire un nome per il modulo in alto e quindi selezionare il modello integrato “Modulo di accesso utente”. Passa semplicemente il mouse su di esso e fai clic sul pulsante “Usa modello”.

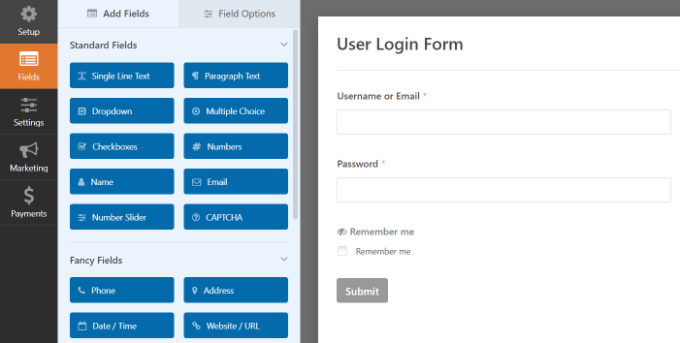
Verranno visualizzati i campi di accesso precaricati nel modulo. Puoi fare clic su un campo per modificarlo o aggiungere nuovi campi dalla colonna di sinistra.
WPForms offre più campi modulo che puoi aggiungere utilizzando il builder drag-and-drop. Ad esempio, puoi aggiungere un nome o campi del modulo CAPTCHA al modulo di accesso.

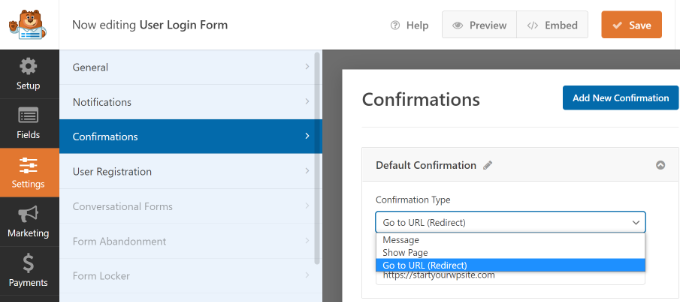
Successivamente, vai alla scheda “Impostazioni” e fai clic sulla sezione Conferma.
Qui è dove devi definire cosa fare una volta che un utente accede con successo al tuo sito.

Le opzioni includono un messaggio, una pagina personalizzata o un URL di reindirizzamento a qualsiasi pagina del tuo sito.
Idealmente, dovresti reindirizzare gli utenti a una pagina una volta che hanno effettuato l’accesso. Questo potrebbe essere il tuo homepagepannello di amministrazione di WordPress o qualsiasi altra pagina del tuo sito Web come dashboard di appartenenza o portale clienti.
Successivamente, puoi fare clic sul pulsante “Salva” in alto e uscire dal generatore di moduli.
Il tuo modulo di accesso è ora pronto. Da qui, puoi aggiungerlo alla barra laterale di WordPress.
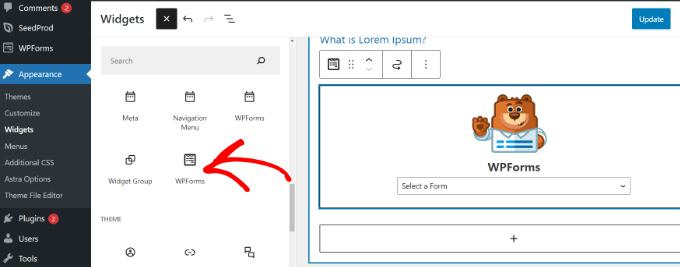
Basta visitare il Aspetto » Widget pagina nella tua area di amministrazione di WordPress. In questa pagina, aggiungi il blocco del widget “WPForms” nell’area del widget della barra laterale del tuo sito.

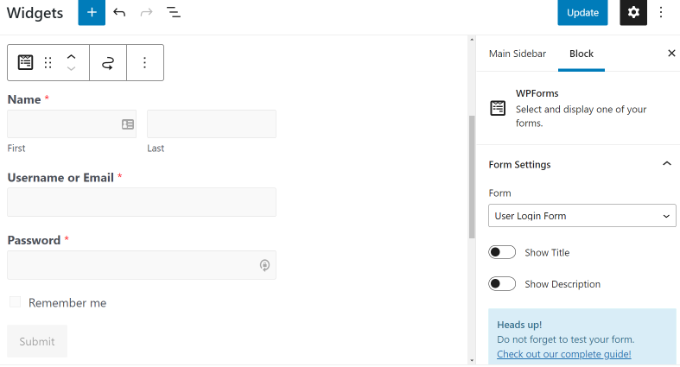
Successivamente, puoi selezionare il modulo di accesso utente dal menu a discesa.
Puoi visualizzare più opzioni nel pannello delle impostazioni alla tua destra. Ad esempio, ci sono opzioni per mostrare il titolo e la descrizione del modulo.

Non dimenticare di fare clic sul pulsante “Aggiorna” quando hai finito.
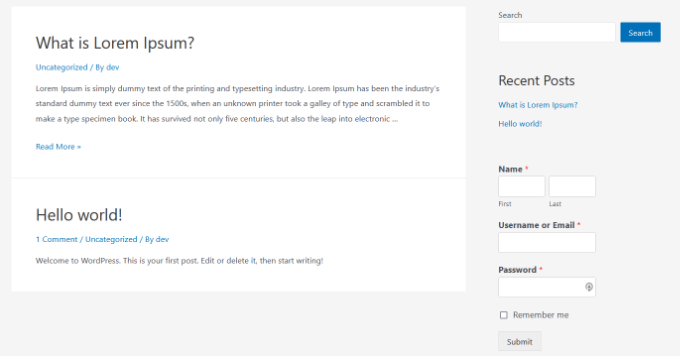
Ora puoi visitare il tuo sito Web per vedere il modulo di accesso personalizzato.

Puoi anche usare WPForms per creare un file modulo di registrazione utente personalizzato con funzionalità anti-spam.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere un modulo di accesso nella barra laterale di WordPress. Potresti anche voler vedere la nostra guida passo passo su come avviare un blog WordPress e il migliori servizi di email marketing per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere un modulo di accesso nella barra laterale di WordPress è apparso per la prima volta su WPBeginner.