Stai cercando di aggiungere un chatbot in WordPress?
Un chatbot è un software che può iniziare a parlare con i visitatori del tuo sito web. L’aggiunta di un chatbot al tuo sito web può aiutarti a fornire assistenza clienti immediata, generare lead e migliorare l’esperienza utente.
In questo articolo ti mostreremo come aggiungere facilmente un chatbot su WordPress, passo dopo passo.
Cos’è un Chatbot?
Un chatbot è un programma per computer che utilizza un’interfaccia di chat per parlare con i visitatori del tuo sito web. Funziona proprio come fa il tuo team di assistenza clienti quando utilizza un plug-in di chat dal vivo.
Tuttavia, mentre la chat dal vivo è una conversazione in tempo reale tra un cliente e il personale di supporto, i chatbot sono automatizzati.
Ciò significa che possono fornire solo le risposte per le quali li hai programmati.
Ad esempio, un chatbot del servizio clienti può rispondere a domande su prodotti o servizi, risolvere problemi e fornire consigli.
Allo stesso modo, un chatbot sanitario potrebbe rispondere a domande sulle condizioni di salute, fornire promemoria per gli appuntamenti e mettere in contatto i pazienti con i medici.
Perché dovresti utilizzare un chatbot in WordPress?
L’aggiunta di un chatbot al tuo sito Web WordPress ti consentirà di fornire assistenza clienti 24 ore su 24, 7 giorni su 7 ai tuoi visitatori, anche quando il tuo team di supporto non è disponibile.
Ciò ridurrà il numero di ticket di supporto sul tuo sito Web e migliorerà l’esperienza dell’utente.
I chatbot possono essere utilizzati anche per automatizzare altre attività di assistenza clienti come rispondere alle domande più frequenti , fornire supporto al prodotto e risolvere problemi minori.
Ciò farà risparmiare molto tempo e consentirà al tuo team di concentrarsi su questioni più complesse.
Se hai un negozio online , puoi anche utilizzare un chatbot per conoscere gli interessi di un cliente e chiedergli quali sono le sue esigenze. Il chatbot può quindi rispondere alle domande del cliente e concludere l’affare.
Detto questo, vediamo come aggiungere facilmente un chatbot su WordPress, passo dopo passo. Tratteremo due metodi diversi e potrai utilizzare i collegamenti rapidi di seguito per passare a quello che desideri utilizzare:
Aggiungi un Chatbot in WordPress utilizzando HubSpot (gratuito e facile)
Se stai cercando un modo semplice e gratuito per creare un chatbot, puoi utilizzare questo metodo.
HubSpot è uno straordinario sistema di gestione delle relazioni con i clienti (CRM) dotato di una suite di strumenti per le vendite, il servizio clienti, il marketing e la gestione dei contenuti.
Ti consente anche di creare conversazioni automatizzate con i visitatori del tuo sito web con il suo generatore di chatbot gratuito.
Innanzitutto, dovrai installare e attivare il plugin HubSpot sul tuo sito web. Per istruzioni dettagliate, potresti consultare la nostra guida per principianti su come installare un plug-in WordPress .
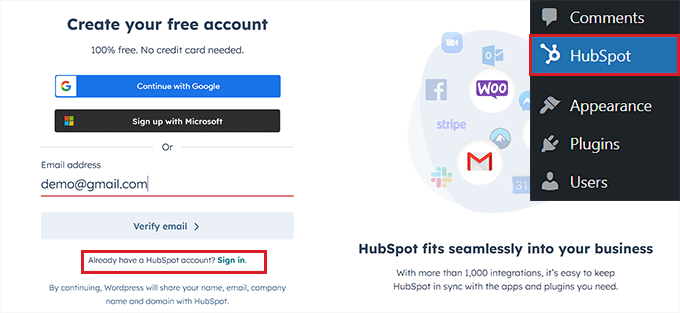
Dopo l’attivazione, devi visitare la scheda del menu HubSpot dalla barra laterale di amministrazione di WordPress e inserire il tuo indirizzo email per creare un account HubSpot.
Se ne hai già uno, fai clic sul collegamento “Accedi” in basso.

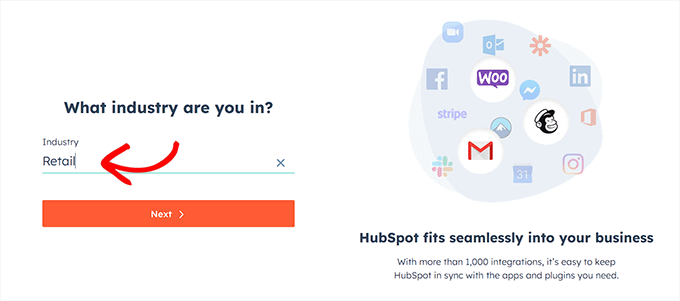
Dopo aver fornito i tuoi dati e impostato una password per il tuo nuovo account, HubSpot ti chiederà informazioni sul settore in cui lavori.
Seleziona semplicemente un settore a tua scelta dal menu a discesa e fai clic sul pulsante “Avanti”.

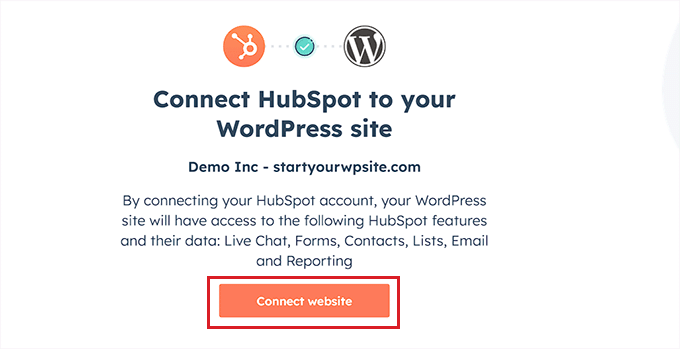
Successivamente, HubSpot creerà un nuovo account per te e ti chiederà di collegarlo al tuo sito WordPress.
Da qui, fai semplicemente clic sul pulsante “Connetti sito web”.

Ora è il momento di iniziare a creare il tuo chatbot.
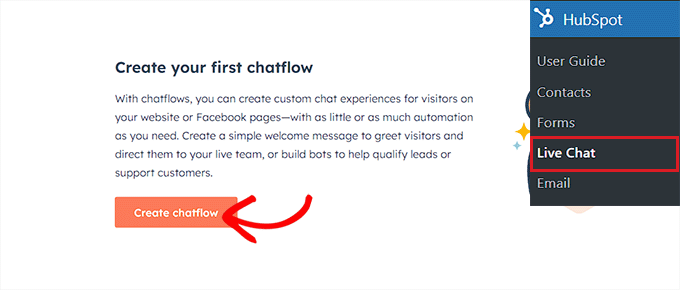
Per fare ciò, visita la pagina HubSpot »Live Chat dalla dashboard di WordPress e fai clic sul pulsante “Crea flusso di chat”.

Questo ti porterà alla pagina successiva, dove potrai selezionare uno qualsiasi dei modelli di chatbot predefiniti.
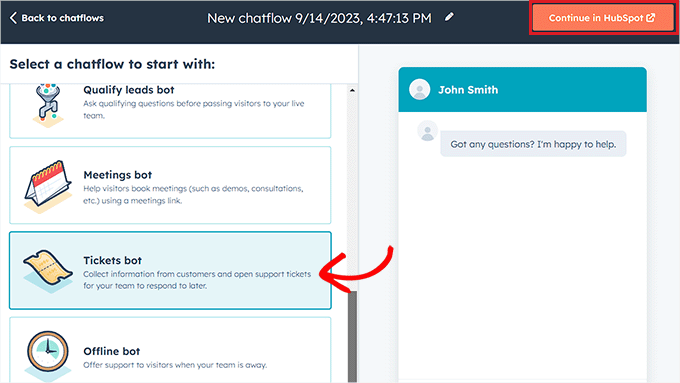
Per impostazione predefinita, HubSpot ti consente di creare un bot concierge, qualificare bot lead, bot riunioni, bot ticket, bot offline o persino un chatbot da zero.
Per questo tutorial creeremo un “bot per i biglietti”.
Seleziona semplicemente il flusso di chat che desideri utilizzare e quindi fai clic sul pulsante “Continua in HubSpot” per andare avanti.

Verrai quindi indirizzato al tuo account HubSpot, dove creerai il resto del tuo chatbot.
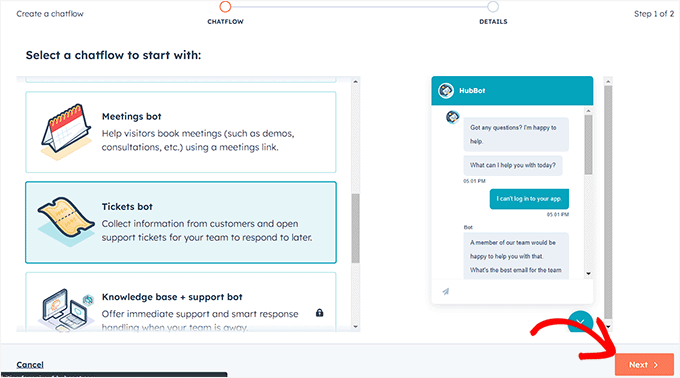
Da qui, fai clic sul pulsante “Avanti” per andare avanti.

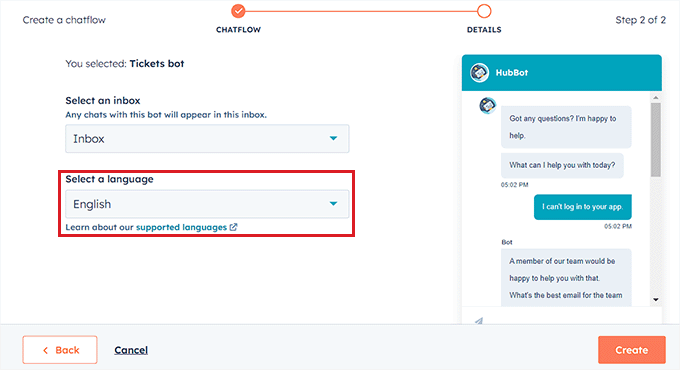
Nel passaggio successivo, devi selezionare la lingua per il tuo chatbot dal menu a discesa.
Puoi lasciare le altre impostazioni così come sono e fare clic sul pulsante “Crea”.

Il tuo modello verrà ora aperto nel generatore di chatbot, dove potrai modificare il flusso di chat.
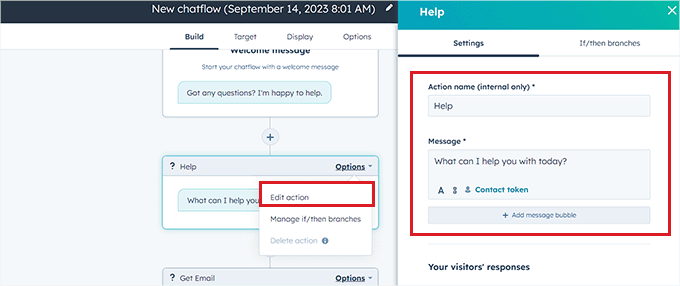
Basta fare clic sulla scheda “Opzioni” nella risposta del bot e selezionare il collegamento “Modifica”.
Verranno aperte le impostazioni dell’azione nella colonna di sinistra, dove potrai modificare il nome e il testo dell’azione.
In HubSpot, un’azione è un passaggio nella conversazione del chatbot che esegue un’attività specifica, come porre domande o inviare risposte. La prima azione per il tuo chatbot sarà la prima domanda inviata al visitatore del sito web.

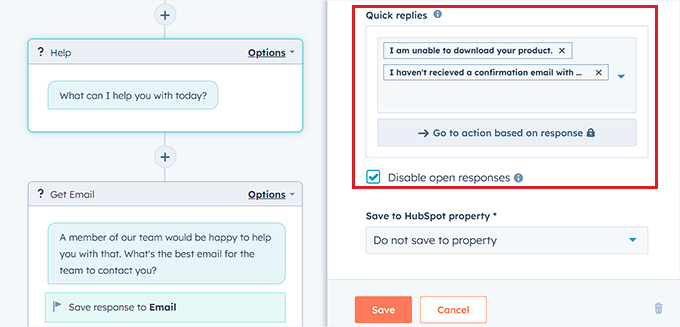
Successivamente, scorri verso il basso fino alla sezione “Risposte dei tuoi visitatori” e digita tutte le risposte rapide che un visitatore potrebbe potenzialmente dare a questa domanda.
Ad esempio, un visitatore potrebbe chiederti come acquistare il tuo prodotto o potrebbe voler segnalare un errore che sta riscontrando sul tuo sito web.

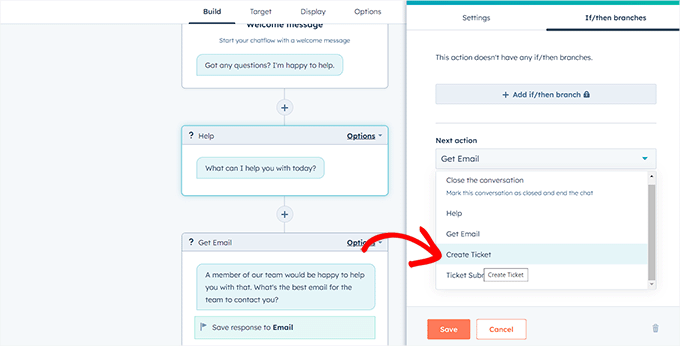
Successivamente, torna all’inizio e passa alla scheda “Se/allora rami”.
Da qui, devi selezionare l’azione che il chatbot intraprenderà se il cliente risponde con una delle risposte rapide che hai appena aggiunto.
Ad esempio, se desideri che il chatbot apra ticket di supporto ogni volta che un utente non è in grado di ricevere un’e-mail di conferma con le credenziali, seleziona l’opzione “Crea ticket” dal menu a discesa.
Successivamente, fai semplicemente clic sul pulsante “Salva” per memorizzare le impostazioni dell’azione.

Successivamente, puoi lasciare il resto delle impostazioni del chatflow così come sono o continuare a modificare le diverse azioni per il tuo chatbot.
Chatbot creerà ora un ticket di supporto per tutte le risposte rapide che hai aggiunto alla richiesta di azione.
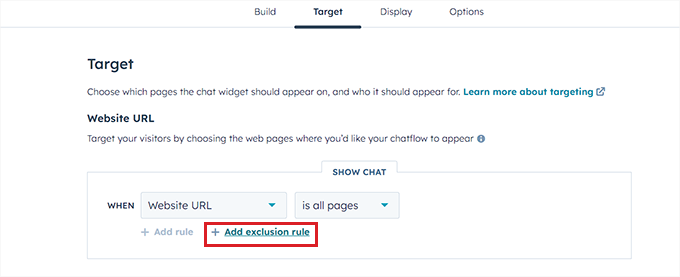
Successivamente, passa alla scheda “Target” dall’alto. Qui devi scegliere dove apparirà il widget del chatbot sul tuo sito web.
Puoi lasciare queste impostazioni così come sono se desideri che il chatbot appaia su ogni pagina del tuo sito web.
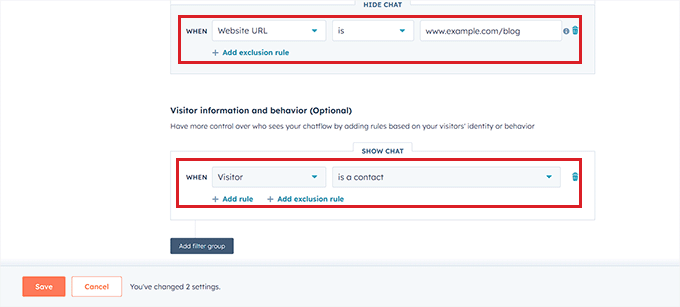
Tuttavia, se desideri nascondere il chatbot su pagine specifiche, dovrai fare clic sul collegamento “Aggiungi regola di esclusione”. Si aprirà un’altra regola in cui puoi semplicemente aggiungere l’URL della pagina in cui desideri nascondere il chatbot nel campo a destra.

Una volta terminato, scorri verso il basso fino alla sezione “Informazioni e comportamento dei visitatori”. Qui puoi scegliere i visitatori a cui vuoi che venga mostrato il chatbot.
Ad esempio, se desideri che solo i visitatori che fanno parte del tuo elenco di contatti possano vedere il chatbot, puoi scegliere l’opzione “Visitatore” dal menu a discesa a sinistra e l’opzione “È un contatto” nel campo a destra.
Successivamente, fai clic sul pulsante “Salva” e passa alla scheda “Visualizza”.

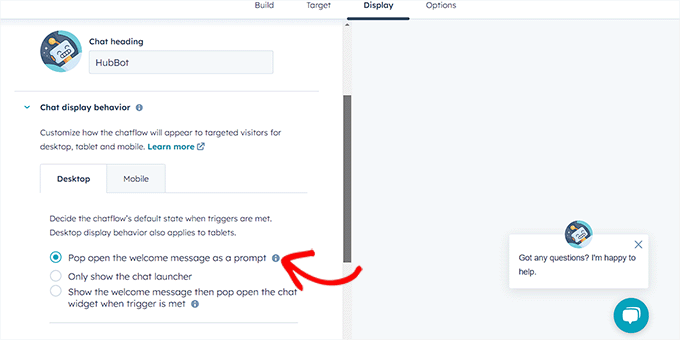
Da qui puoi caricare un’immagine avatar per il tuo chatbot e cambiarne il nome.
Successivamente, espandi la sezione “Comportamento di visualizzazione della chat” e scegli lo stato predefinito del chatbot quando i trigger vengono soddisfatti.
Ad esempio, se desideri che il messaggio di benvenuto del bot venga visualizzato immediatamente quando qualcuno visita il tuo sito web, puoi scegliere l’opzione “Apri il messaggio di benvenuto come prompt”.
Se scegli “Mostra solo l’avvio della chat”, i visitatori dovranno fare clic sul tuo chatbot per visualizzarne le istruzioni.
Tuttavia, se desideri che il chatbot appaia solo quando viene soddisfatto un trigger, puoi selezionare la terza opzione.

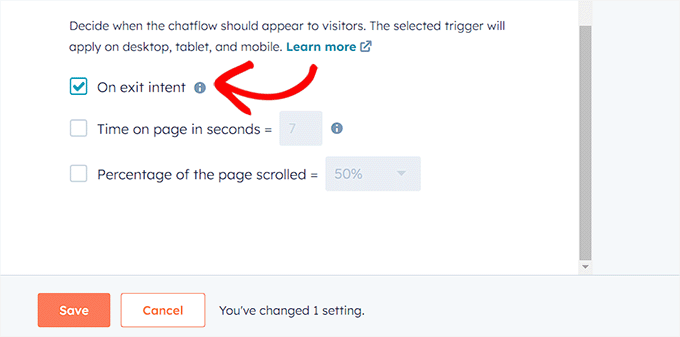
Successivamente, scorri verso il basso e scegli l’attivatore per l’aspetto del chatbot.
Ad esempio, se desideri che il chatbot venga visualizzato quando il visitatore lascia il tuo sito, seleziona l’opzione “Intento di uscita”.
Tuttavia, puoi anche scegliere come trigger la percentuale di pagine scrollate o i minuti trascorsi sul tuo sito web.
Successivamente puoi anche passare alla scheda “Mobile” per configurare le impostazioni di visualizzazione della chat per i telefoni cellulari.
Dopo averlo fatto, fai semplicemente clic sul pulsante “Salva” per salvare le modifiche.

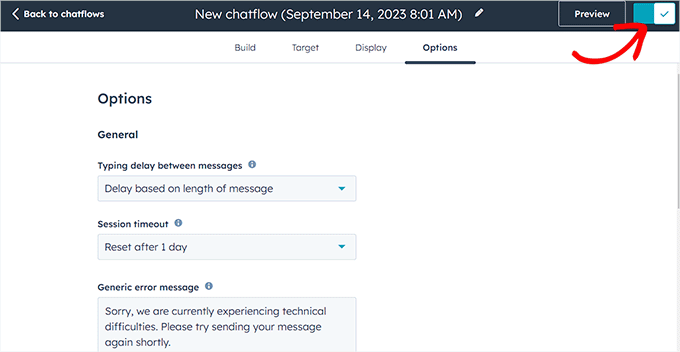
Ora passa alla scheda “Opzioni” dall’alto per configurare le impostazioni generali come il testo del messaggio di ritardo, il timeout della sessione, il messaggio di errore generico, la lingua del bot, la disponibilità e altro.
Successivamente, fai clic sul pulsante “Salva” per memorizzare le tue impostazioni. Infine, attiva l’interruttore in alto per attivare il tuo chatbot sul tuo sito web.

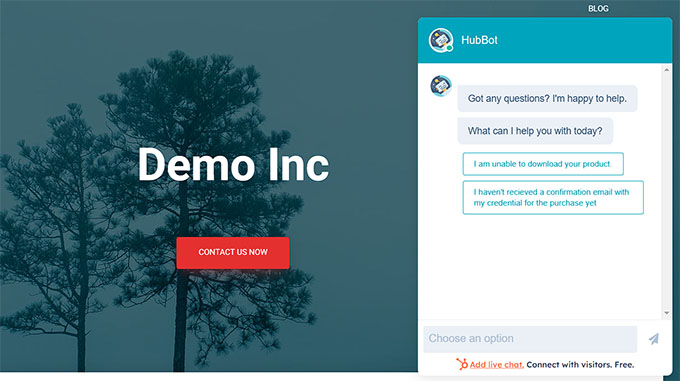
Ora puoi visitare il tuo sito WordPress per vedere il tuo chatbot in azione.
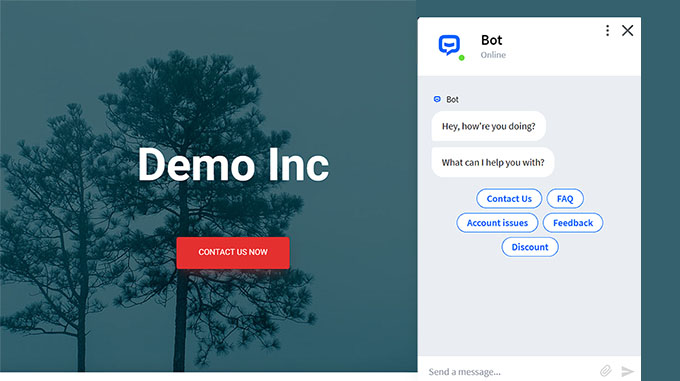
Questo è quello che appariva sul nostro sito web dimostrativo.

Aggiungi un Chatbot in WordPress utilizzando ChatBot (ideale per la personalizzazione e i siti Web multilingue)
Se stai cercando più opzioni di personalizzazione del chatbot o hai un sito web multilingue, allora questo metodo fa al caso tuo.
Puoi aggiungere facilmente un chatbot al tuo sito WordPress utilizzando ChatBot . È il miglior software di chatbot AI che ti consente di creare chatbot utilizzando un builder drag-and-drop.
Per prima cosa dovrai installare e attivare il plugin gratuito ChatBot . Per istruzioni dettagliate, consulta la nostra guida passo passo su come installare un plugin WordPress .
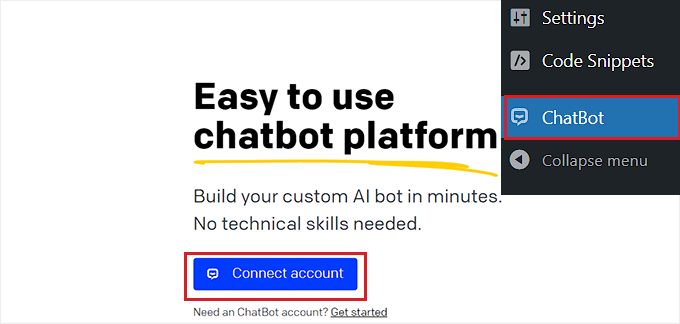
Dopo l’attivazione, visita la scheda del menu ChatBot dalla barra laterale di amministrazione di WordPress e fai clic sul pulsante “Connetti account”.

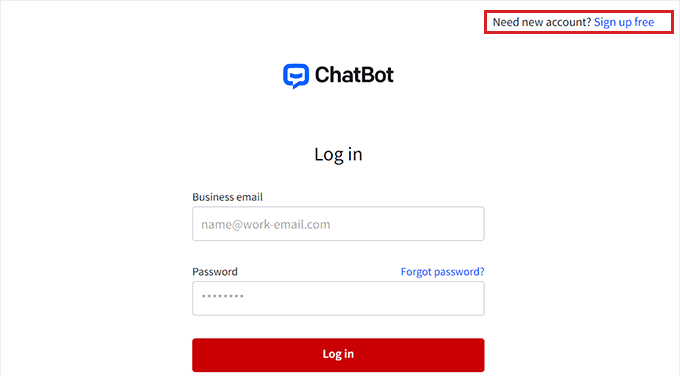
Questo aprirà il sito web di ChatBot in una nuova finestra, dove dovrai inserire le tue credenziali di accesso e fare clic sul pulsante “Accedi”.
Tuttavia, se non hai ancora un account su ChatBot, fai semplicemente clic sul collegamento “Iscriviti gratuitamente” in alto.

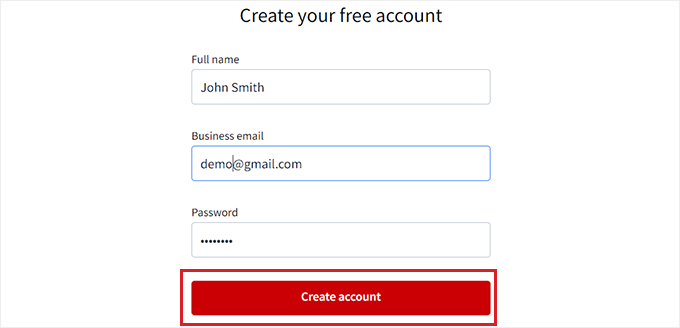
Questo ti porterà a una nuova pagina in cui dovrai fornire il tuo indirizzo email e inserire un nome account e una password.
Una volta terminato, fai semplicemente clic sul pulsante “Crea account”.

Dopo la creazione dell’account, verrai reindirizzato alla dashboard di WordPress. Ora hai collegato con successo il tuo sito WordPress con ChatBot.com.
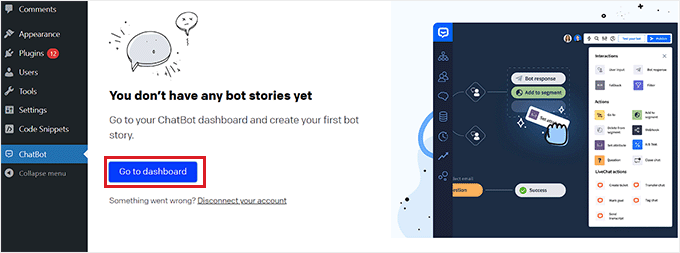
Ora, per iniziare a creare un chatbot, fai semplicemente clic sul pulsante “Vai alla dashboard”.

Verrai quindi indirizzato alla dashboard del tuo account ChatBot.
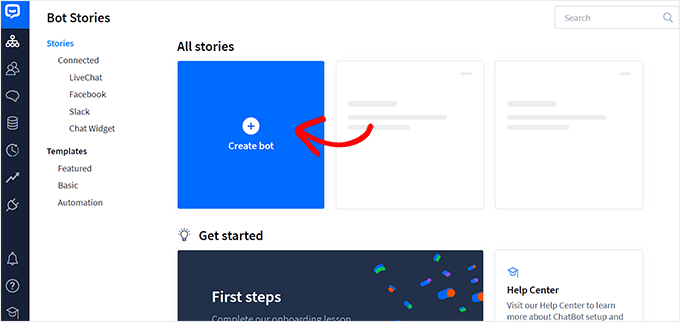
Da qui, fai clic sul pulsante “Crea bot” in alto per avviare il processo.

Questo ti porterà alla pagina “Crea nuova storia”, dove dovrai scegliere il tipo di chatbot che desideri creare.
Per impostazione predefinita, ChatBot ti consente di creare un bot del servizio clienti, un bot per le domande di lavoro, un bot per la generazione di lead, un bot per le domande frequenti, un bot per le vendite e altro ancora.
Tuttavia, puoi anche scegliere l’opzione “Costruisci da zero” per creare tu stesso un bot. Per questo tutorial, creeremo un bot del servizio clienti.

Questo aprirà il modello di bot del servizio clienti predefinito sullo schermo.
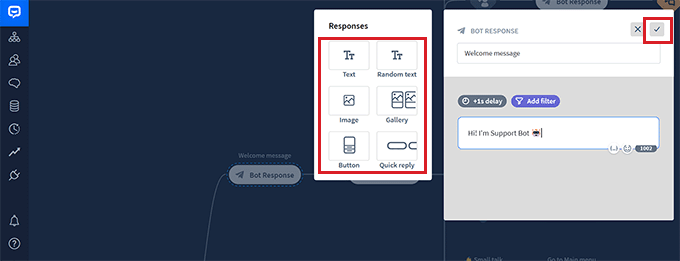
Da qui, puoi creare facilmente un flusso di conversazione per il tuo chatbot facendo clic sulle schede “Risposta bot” nel flusso di chat.
Si aprirà un messaggio sullo schermo in cui potrai aggiungere risposte chat e risposte rapide come testo, immagini e pulsanti trascinando e rilasciando i blocchi nel messaggio.
Dopo averlo fatto, aggiungi semplicemente la risposta del bot e fai clic sul pulsante “Salva e chiudi” in alto.

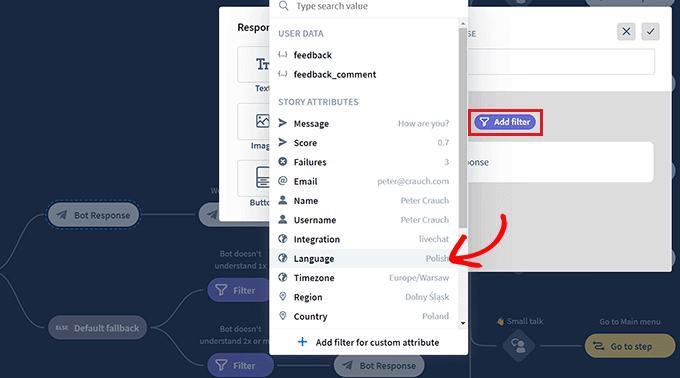
Se lo desideri, puoi anche aggiungere filtri personalizzati con la risposta del chatbot facendo clic sul pulsante “Aggiungi filtro” nel messaggio.
Si aprirà un menu a discesa in cui potrai scegliere un filtro che verrà aggiunto alla risposta del tuo chatbot, tra cui:
- Messaggio: personalizza la conversazione adattando le risposte al messaggio dell’utente.
- Punteggio: previeni conversazioni irrilevanti filtrando i messaggi con un punteggio basso.
- Errori: migliora la precisione del chatbot filtrando i messaggi che potrebbero causare errori. Ciò può impedire al chatbot di fornire informazioni errate o fuorvianti.
- E-mail: esclude indirizzi e-mail non validi o indirizza gli utenti tramite le loro e-mail.
- Nome: crea un’esperienza personalizzata per l’utente o blocca i messaggi che contengono determinati nomi.
- Nome utente: filtra i messaggi che contengono determinati nomi utente.
- Integrazione: crea messaggi specifici per gli utenti che utilizzano un particolare strumento.
- Lingua: scrivi messaggi in lingue specifiche per siti Web multilingue.
- Fuso orario: filtra i messaggi in base al fuso orario pertinente.
Inoltre, puoi creare messaggi specifici per utenti in diverse regioni e paesi. Questo può essere utile se hai un vasto pubblico internazionale.

Successivamente, puoi anche selezionare la logica condizionale per la risposta ora filtrata. La risposta che stai creando verrà utilizzata dal chatbot solo se il cliente con cui sta interagendo soddisfa il filtro.
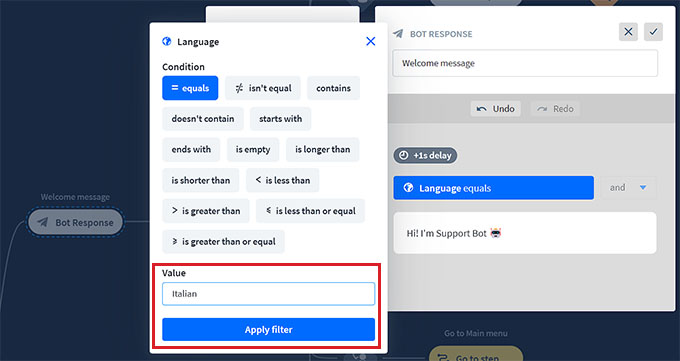
Ad esempio, se hai un sito web multilingue e desideri creare un chatbot per diverse lingue, puoi utilizzare il filtro “Lingua”.
Una volta fatto ciò, seleziona l’opzione ‘= uguale’ come condizione e quindi digita il nome della lingua.
Successivamente, puoi aggiungere la risposta nella lingua che hai scelto. Nel nostro esempio, quando un utente digita una query nel chatbot in italiano, il chatbot gli mostrerà la risposta in italiano che abbiamo creato con questo filtro.

Quando hai finito di aggiungere il filtro, fai semplicemente clic su “Applica filtro”.
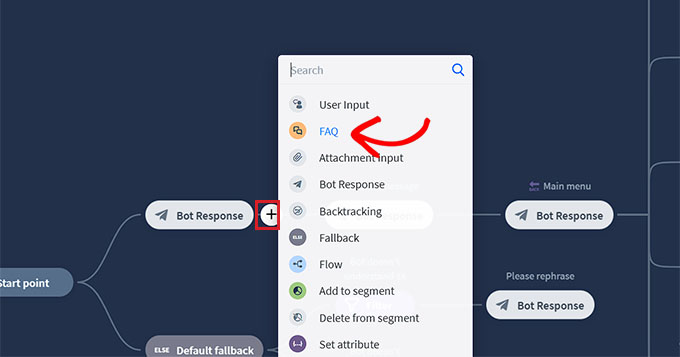
Successivamente, puoi anche utilizzare il pulsante “+” per aggiungere diversi blocchi al flusso della chat. Si aprirà un messaggio in cui potrai selezionare qualsiasi blocco di tua scelta, tra cui:
- Input dell’utente : aggiungi messaggi utente che attiveranno la risposta del bot.
- FAQ: aggiungi le domande frequenti e le relative risposte in questo blocco.
- Input allegati: consenti agli utenti di allegare file in una conversazione in corso con il chatbot.
- Risposta del bot: aggiungi la risposta di un chatbot a una domanda.
- Backtracking: impedisce agli utenti di visualizzare le interazioni precedentemente abbinate con il bot.
- Fallback: visualizza un messaggio generale o attiva un’azione ogni volta che il tuo chatbot non riesce a far corrispondere la query dell’utente con alcuna risposta del chatbot.
- Flusso: organizza visivamente scenari complessi di risposta di chatbot.
- Aggiungi al segmento: segmenta tutti gli utenti in diversi gruppi in base ai dati utente.
- Elimina dal segmento: elimina gli utenti da un segmento specifico.
- Imposta attributo: salva le informazioni sugli utenti.
- Segna obiettivo: contrassegna una conversazione come se avesse raggiunto il suo obiettivo.
Hai anche la possibilità di inviare una trascrizione di una conversazione a un indirizzo email o taggare diverse conversazioni di chatbot con parole chiave e frasi.

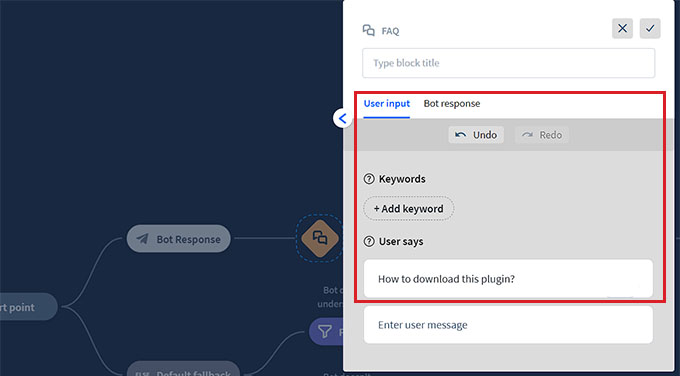
Ad esempio, se scegli il blocco FAQ, si aprirà sullo schermo, dove ora potrai aggiungere le domande comuni dell’assistenza clienti e le relative risposte.
Il tuo chatbot utilizzerà quindi queste risposte per rispondere alle domande dei clienti sul tuo sito web.

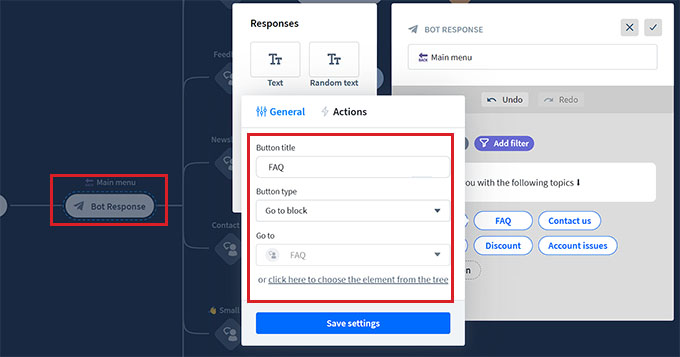
Successivamente, fai clic sulla scheda di risposta del bot “Menu principale” per aprire la richiesta di blocco. Qui puoi aggiungere pulsanti per tutti i servizi che il tuo chatbot può offrire utilizzando il blocco Pulsanti.
Successivamente, fai clic su ciascun blocco Pulsante per aprire le sue impostazioni e configurare dove desideri che il pulsante indirizzi gli utenti.
Ad esempio, puoi consentire agli utenti di essere indirizzati alla risposta del chatbot alle domande frequenti che hai creato selezionando il tipo di pulsante “Vai al blocco”.
Successivamente, seleziona il blocco “FAQ” dal menu a discesa “Vai a” e fai clic sul pulsante “Salva impostazioni”.

Oltre alle domande frequenti, puoi anche creare pulsanti per indirizzare gli utenti alla tua iscrizione alla newsletter , alla pagina dei contatti, alle offerte di sconto e altro ancora.
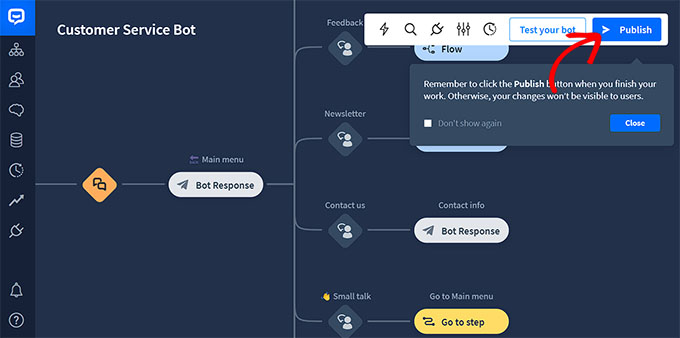
Una volta terminato, non dimenticare di fare clic sul pulsante “Pubblica” in alto per memorizzare le tue impostazioni.

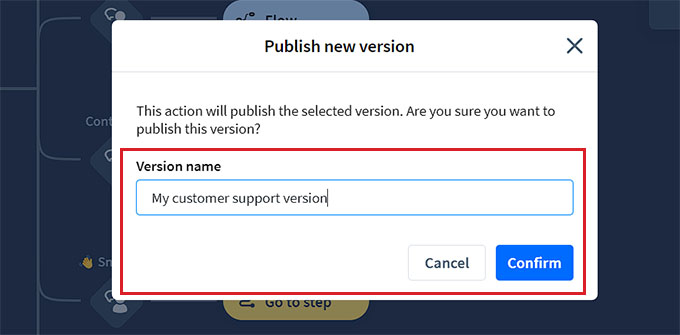
Ora sullo schermo si aprirà un messaggio che ti chiederà di fornire un nome per il tuo chatbot.
Dopo aver inserito i dettagli, fai semplicemente clic sul pulsante “Conferma” per pubblicare il tuo chatbot.

Successivamente, visita la dashboard di WordPress e vai alla scheda ChatBot , dove ora noterai che la sezione “Scegli il tuo bot” sarà visibile sullo schermo.
Nota: tieni presente che potrebbero essere necessarie 3-4 ore tra la creazione del tuo chatbot e la sua visibilità nella dashboard di WordPress.
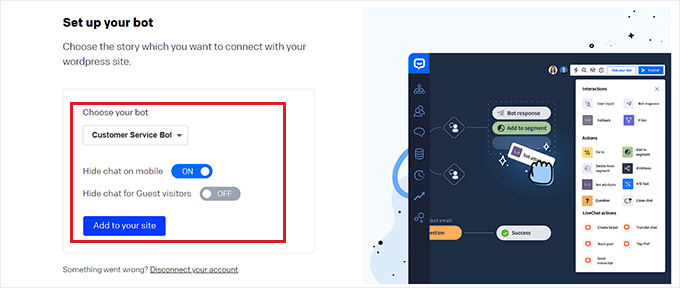
Ora scegli semplicemente il bot che hai appena creato dal menu a discesa.
Successivamente, imposta l’opzione “Nascondi chat su dispositivo mobile” su “Attiva” se non desideri che le persone che visitano il tuo sito Web dai loro telefoni possano vedere il chatbot.

Puoi anche impostare l’opzione “Nascondi chat per visitatori ospiti” su “Attivo” se desideri che il chatbot sia esclusivo solo per i tuoi membri.
Infine, fai clic sul pulsante “Aggiungi al sito”. Ora puoi visitare il tuo sito web per vedere il chatbot in azione.

Bonus: aggiungi la chat dal vivo al tuo sito WordPress
La chat dal vivo è uno strumento di comunicazione che consente ai visitatori di chattare con un membro del tuo team di assistenza clienti attraverso una finestra di chat sul tuo sito web.
È un modo molto popolare per connettersi con i clienti e ha un livello di soddisfazione del 73%, che è molto più alto del supporto via email, telefono e SMS.
L’aggiunta della chat dal vivo al tuo negozio WooCommerce consentirà ai clienti di ottenere assistenza in modo rapido e semplice senza dover attendere o inviare un’e-mail.
Ciò riduce la frequenza di rimbalzo, aumenta le vendite e ti dà anche la possibilità di raccogliere feedback dagli utenti.
Puoi aggiungere facilmente questa funzionalità al tuo sito web utilizzando LiveChat , che è il miglior software di supporto per chat dal vivo per WordPress .

Viene fornito con modelli di chat dal vivo predefiniti, chat in tempo reale, canali di supporto multipli, risposte predefinite, trascrizioni di chat, analisi di chat e molto altro ancora.
Inoltre, si integra con strumenti come WooCommerce, HubSpot, ChatBot, Constant Contact e Mailchimp .
Per istruzioni dettagliate, puoi consultare il nostro tutorial passo passo su come aggiungere una live chat gratuita in WordPress .
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere facilmente un chatbot in WordPress. Potresti anche voler consultare la nostra guida su come ottimizzare il percorso del cliente in WooCommerce e le nostre migliori scelte dei migliori software di chat video per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .