Vuoi aggiungere un calcolatore BMI al tuo sito WordPress?
Se offri contenuti, prodotti o servizi relativi alla salute e al fitness, un calcolatore di BMI potrebbe essere davvero utile per il tuo pubblico.
In questo articolo, ti mostreremo come aggiungere facilmente un calcolatore di BMI in WordPress. Nessun codice matematico o richiesto!
Che cos'è l'IMC e perché è importante?
BMI sta per indice di massa corporea. È una misura approssimativa del grasso corporeo basata su altezza e peso. Il calcolo del tuo indice di massa corporea ti dà una rapida indicazione se sei sottopeso, sovrappeso o circa il peso giusto per la tua altezza.
Se hai ha iniziato un blog sulla forma fisica o sulla salute, allora potrebbe avere molto senso offrire un calcolatore dell'IMC ai tuoi visitatori.
L'aggiunta di un calcolatore BMI al tuo sito può indurre le persone a trascorrere più tempo sul tuo sito. Potrebbero anche finire per comprare qualcosa da te o da una delle tue offerte di affiliazione.

È anche un buon modo per incoraggiare il traffico ripetuto. Se qualcuno sta cercando di perdere peso, potrebbe tornare al tuo sito per vedere se il suo indice di massa corporea è migliorato.
Come posso calcolare l'IMC?
Puoi calcolare l'IMC usando il seguente calcolo:
BMI = kg / m2
Il kg è il peso di una persona in chilogrammi e m2 è la loro altezza in metri quadrati.
Se preferisci calcolare l'IMC utilizzando le unità imperiali, puoi utilizzare la seguente formula:
BMI = (peso lbs / altezza pollici2) x 703
Un indice di massa corporea sano è compreso tra 18,5 e 25. Un BMI inferiore a 18,5 indica che la persona è sottopeso e un BMI superiore a 25 indica che è in sovrappeso.
Ovviamente, chiedere ai tuoi lettori di uscire dalla calcolatrice non è molto utile.
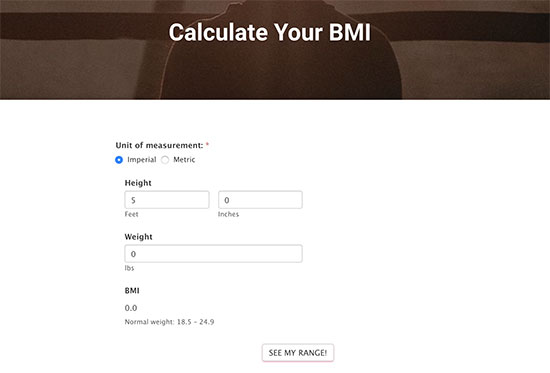
Puoi aggiungere una semplice calcolatrice sul tuo sito Web in cui gli utenti possono inserire altezza e peso, in modo che la calcolatrice possa mostrare loro il loro indice di massa corporea. In questo modo gli utenti rimangono coinvolti sul tuo sito Web e hanno maggiori probabilità di convertirsi in un cliente.
Creazione di un calcolatore BMI in WordPress
Per questo tutorial, useremo il Forme formidabili collegare. È uno dei migliori plug-in per la creazione di moduli WordPress sul mercato e consente di creare moduli avanzati utilizzando semplici strumenti di trascinamento della selezione.
Viene fornito con tonnellate di modelli di modulo, calcolatrici, campi ripetitori avanzati e altri strumenti. Ciò ti consente di creare moduli avanzati altamente interattivi per il tuo sito web.
Innanzitutto, dovrai iscriverti a Forme formidabili account, quindi installa e attiva il plug-in. Per maggiori dettagli, consulta le nostre istruzioni su come installare un plugin per WordPress.
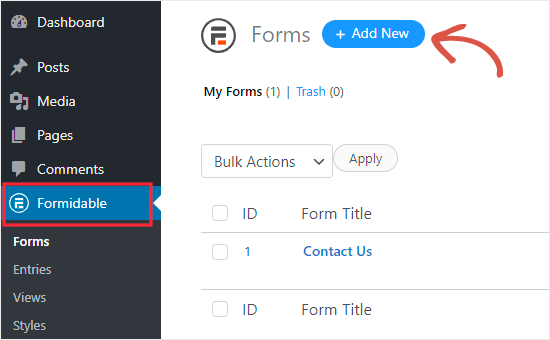
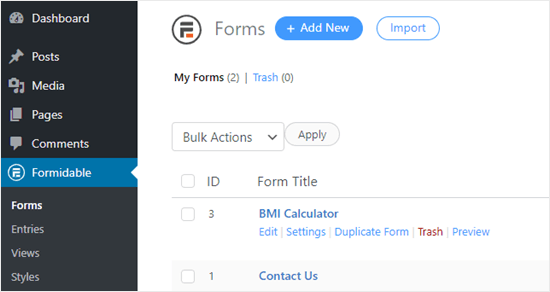
Dopo l'attivazione, è necessario visitare Formidabile »Moduli pagina e quindi fai clic sul pulsante “Aggiungi nuovo” nella parte superiore per creare il tuo calcolatore BMI.

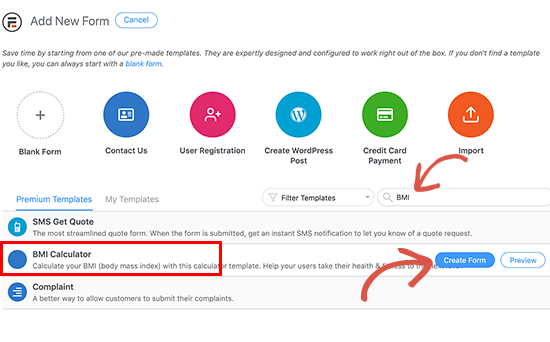
Una volta che lo hai fatto, vedrai una varietà di modelli che puoi utilizzare per creare un modulo.
Scorri verso il basso per trovare il calcolatore BMI o digita semplicemente “BMI” nella barra di ricerca per individuarlo.

Ora che hai sullo schermo il modello di Calcolatore dell'IMC, passa il cursore del mouse su di esso e fai clic sul pulsante Crea modulo.
Successivamente, ti verrà chiesto di fornire un nome per il tuo modulo e una descrizione. Puoi usare il nome predefinito e saltare la descrizione se vuoi. Quando sei pronto, fai clic sul pulsante “Crea”.

Una volta che lo hai fatto, Formidable Forms creerà automaticamente il tuo modulo di calcolo dell'IMC per te.
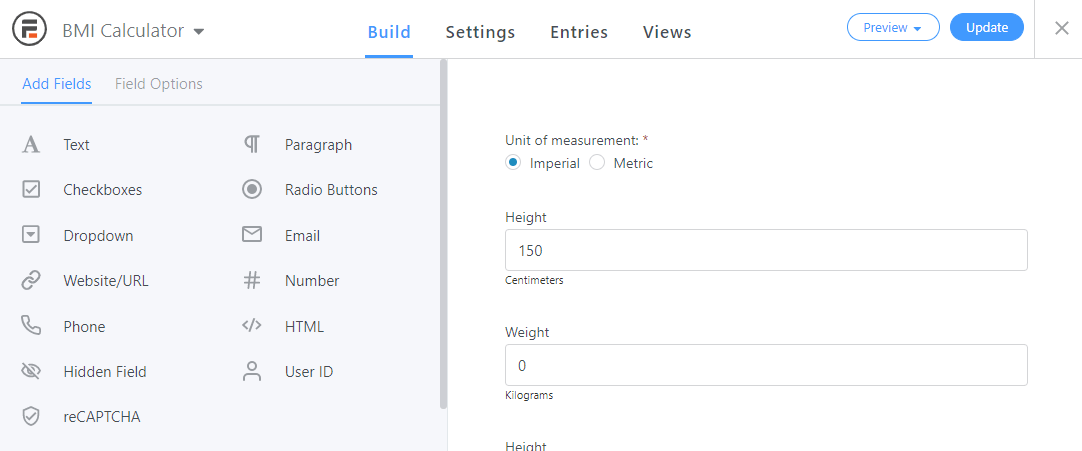
Verrai indirizzato direttamente alla vista “Build” del tuo modulo. Come puoi vedere, hai il modulo stesso sul lato destro dello schermo. A sinistra, c'è un'area in cui puoi aggiungere o modificare i campi del modulo.

Il calcolatore BMI funzionerà perfettamente con le impostazioni predefinite in atto. Se desideri aggiungere altri campi, puoi farlo facendo clic sul campo a sinistra e verrà automaticamente aggiunto al tuo modulo.
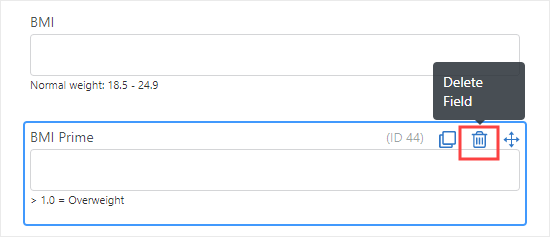
È possibile rimuovere la casella BMI Prime se si desidera mantenere il modulo semplice. Non è necessario che il modulo funzioni.
Per rimuovere il campo, fai clic su di esso, quindi fai clic sull'icona del cestino.

Se si desidera che l'utente invii il modulo per visualizzare i risultati dell'IMC, è possibile rimuovere anche i campi Sottopeso, Peso sano, Sovrappeso e Obesi.
Regolazione delle impostazioni per il calcolatore dell'IMC
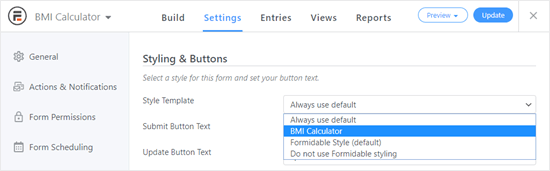
Quando sei soddisfatto del tuo calcolatore di IMC, fai clic sulla scheda “Impostazioni” nella parte superiore dello schermo.

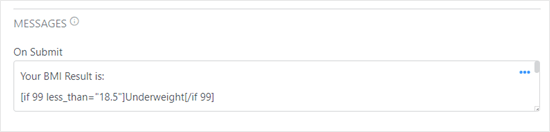
Potresti voler apportare modifiche qui. Ad esempio, è possibile modificare i messaggi predefiniti mostrati agli utenti dopo aver inviato il modulo. Se scorri fino alla fine della pagina, puoi vederli elencati nella casella Inoltra.

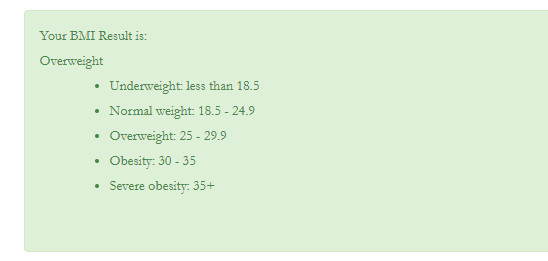
Quando qualcuno utilizza la calcolatrice, il risultato verrà visualizzato in questo modo:

Potresti voler modificare la formulazione in modo che sia appropriata per il tuo pubblico.
Un'altra opzione qui è quella di aggiungere collegamenti a ulteriori indicazioni. Ad esempio, potresti avere contenuti che offrono consigli su dieta o esercizio fisico.
È possibile inserire il codice HTML nella casella. Per modificare la dimensione del carattere e il colore di sfondo della casella, puoi utilizzare la funzione Stili di Formidable Forms. Ne parleremo più avanti in questo tutorial.
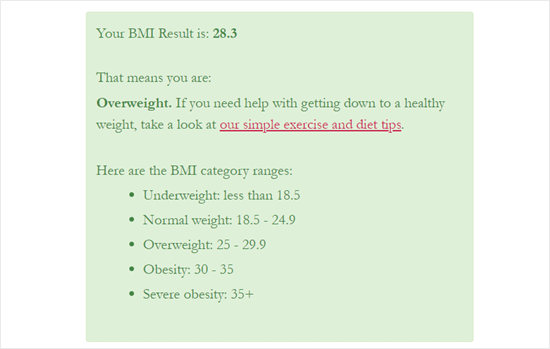
Ecco un esempio del messaggio di risultato con un collegamento pertinente incluso:

Mancia: La casella in cui è possibile modificare il messaggio dei risultati è piuttosto piccola. Puoi copiare il messaggio dalla casella e incollarlo in a editor di codice per semplificare la modifica. Copiarlo nuovamente nella finestra di messaggio quando hai finito.
Modifica del testo del pulsante della calcolatrice BMI
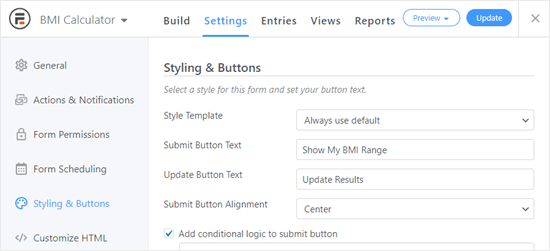
Se desideri modificare il testo del pulsante del modulo, puoi farlo in Impostazioni »Stile e pulsanti.
Basta digitare il testo che si desidera utilizzare. Utilizzeremo il testo “Mostra il mio intervallo BMI” anziché “Visualizza il mio intervallo!” per il testo del pulsante.
Abbiamo anche modificato “Aggiorna risultati” anziché “Aggiorna” per il testo sul pulsante che appare dopo che il modulo è stato inviato per la prima volta.

Modifica dello stile per il tuo calcolatore di BMI
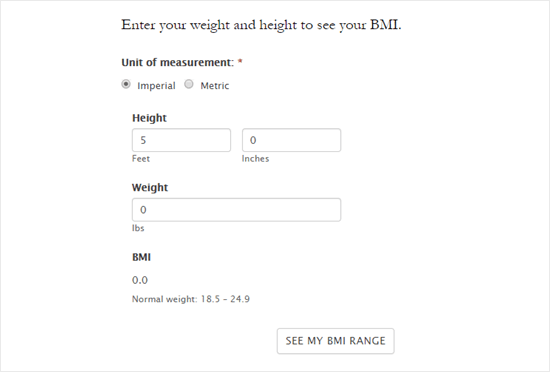
Per impostazione predefinita, il calcolatore BMI sembra abbastanza semplice. Anche il testo è piuttosto piccolo, in questo modo:

Puoi modificare lo stile del modulo utilizzando colori, dimensioni dei caratteri e molto altro. Per fare ciò, prima devi andare a Formidabili »Stili nella dashboard di WordPress.

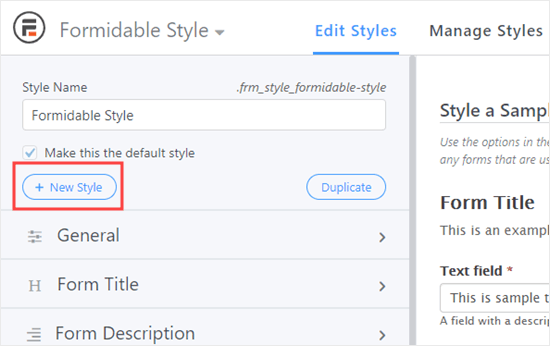
Successivamente, puoi fare clic sul pulsante “+ Nuovo stile” per iniziare a creare un nuovo stile. In alternativa, è possibile modificare lo stile predefinito esistente, se si desidera utilizzare lo stesso stile per tutti i moduli.
Faremo un nuovo stile solo per il nostro modulo Calcolatore BMI.

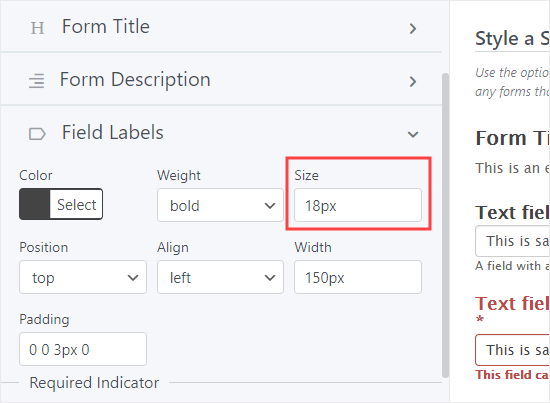
Se fai clic sul menu a discesa accanto alla scheda Etichette campo, puoi modificare la dimensione delle etichette nei campi del modulo. Potenzieremo questo dal 14px originale al 18px.

Sulla destra dello schermo, vedrai un'anteprima dello stile del tuo modulo. Quando si apportano modifiche, questo si aggiornerà automaticamente.
Probabilmente vorrai aumentare anche la dimensione del carattere e l'altezza del campo dei campi stessi, in “Impostazioni campo”. Puoi modificare le dimensioni dei pulsanti di opzione (Imperiale vs Metrico) nella scheda “Casella di controllo e campi radio”.
Puoi anche aumentare la dimensione del carattere del pulsante nella scheda Pulsanti. Puoi anche scegliere un colore per il pulsante.
Se si desidera ingrandire il messaggio dei risultati o modificare il colore di sfondo, è possibile farlo nella scheda Messaggi modulo.
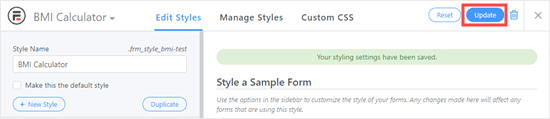
Dopo aver apportato tutte le modifiche desiderate, fai clic su “Aggiorna” in alto a destra per salvare le modifiche allo stile.

È quindi possibile applicare lo stile al modulo. Prima vai Formidabile »Moduli quindi trova il tuo modulo. Fai clic sul titolo del modulo per modificarlo, oppure sposta il cursore sul modulo e fai clic sul link “Modifica” appena sotto di esso.

È quindi possibile andare alla scheda Impostazioni e fare clic Styling e pulsanti per impostare gli stili del modulo.
Qui puoi utilizzare il menu a discesa Modello di stile per selezionare il tuo nuovo modello di stile. Basta fare clic sul menu a discesa e quindi fare clic sullo stile che si desidera utilizzare.

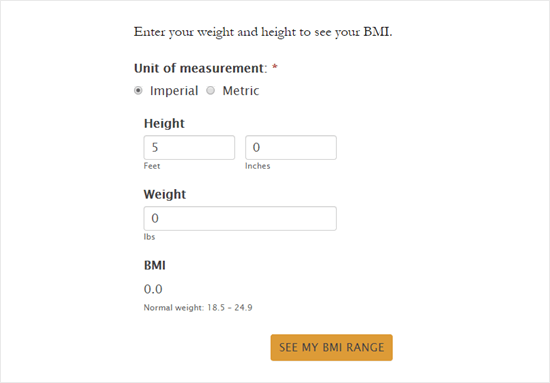
Ora, il tuo modulo sarà disegnato secondo il modello. Ecco come appare il nostro:

Aggiunta del modulo calcolatrice BMI al tuo sito Web
Quando sei pronto, puoi pubblicare il modulo sul tuo sito. Innanzitutto, dovrai fare clic sul pulsante “Aggiorna” in alto a destra per salvare le modifiche:
![]()
Successivamente, dovrai modificare un esistente post o pagina o crearne uno nuovo.
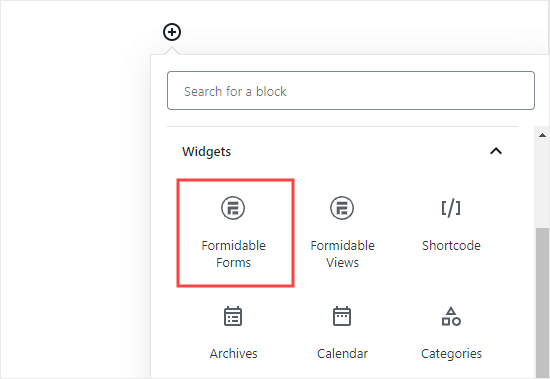
Fatto ciò, puoi fare clic sul pulsante (+) per aggiungere un nuovo blocco. Vai alla sezione Widget e fai clic sul blocco Formidable Forms. Oppure, se preferisci, puoi utilizzare la barra di ricerca per trovarla.

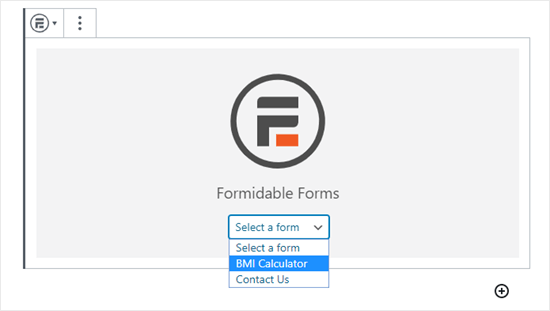
Ora puoi semplicemente scegliere il tuo modulo BMI. Fai clic sul menu a discesa “Seleziona un modulo” e scegli il tuo calcolatore di IMC, in questo modo:

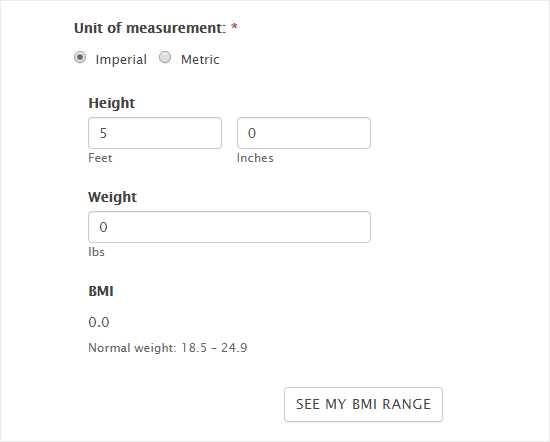
Potresti voler visualizzare l'anteprima della tua pagina per vedere come la tua calcolatrice BMI finita sembra in diretta sul tuo sito. Ecco il nostro:

Se c'è qualcosa che vuoi modificare o modificare, torna al tuo modulo nella dashboard di WordPress. Puoi trovarlo sotto Formidabile »Moduli.
Ogni volta che apporti modifiche al modulo, questo verrà automaticamente aggiornato ovunque sul tuo sito. Non è necessario modificare lo shortcode o fare qualcosa in più.
Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere un calcolatore BMI in WordPress usando Forme formidabili. Potrebbe piacerti di più anche i nostri articoli utili widget di WordPress e deve avere plugin di WordPress per siti aziendali.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come aggiungere un calcolatore BMI in WordPress (passo dopo passo) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.