Scegliere il tema giusto per il tuo sito web non è un compito facile. Ci sono migliaia di temi tra cui scegliere nella directory dei temi, ma è possibile che nessuno di loro piaccia. Almeno, nel loro stato predefinito. È qui che il plug-in SKT Templates può aiutare.
Ti dà accesso a centinaia di modelli compatibili con il Generatore di pagine Elementor e Gutenberg. Con loro puoi avere una maggiore personalizzazione sui tipi di pagine che costruisci e bastano pochi clic per aggiungerle.
Oggi dimostrerò come utilizzare i modelli SKT per aggiungere nuovi modelli di pagina a WordPress.
Temi WordPress vs. Modello
Una delle parti più confuse di questo plugin è che utilizza i termini tema e modello in modo intercambiabile. Tuttavia, queste sono due cose diverse.
Un tema è una raccolta di modelli e fogli di stile che influisce sull’aspetto dell’intero sito web. Considerando che un modello influisce solo sul layout su una singola pagina o post.
Puoi aggiungere più modelli personalizzati a qualsiasi tema per aggiungere più varietà al design della tua pagina. Pertanto, è possibile essenzialmente creare un nuovo tema sostituendo tutti i modelli che utilizza.
I modelli personalizzati sono il motivo principale per cui lo stesso tema può apparire drasticamente diverso tra due siti web.
Come aggiungere modelli personalizzati con i modelli SKT
Passaggio 1: installa i modelli SKT
Modelli SKT fornisce agli utenti centinaia di modelli per Elementor Page Builder o l’editor Gutenberg. Questi modelli hanno molte personalizzazioni da offrire. Ognuno fornisce una demo e può essere installato in pochi clic.
Se stai utilizzando un modello Gutenberg, può essere aggiunto tramite il blocco SKT nell’editor. Per Elementor, dovrai utilizzare l’editor Elementor. In entrambi i casi, è davvero facile da padroneggiare.
Anche se funzionerà con qualsiasi tema, il plugin consiglia di utilizzare uno dei temi SKT gratuiti. C’è anche un’opzione premium per ancora più funzionalità.
Nota: Avrai bisogno di un plug-in aggiuntivo per utilizzare completamente questo plug-in, ma questo cambia a seconda dei modelli che scegli. Se scegli di utilizzare i modelli Elementor, avrai bisogno del plug-in Elementor Website Builder. Se scegli di utilizzare un modello Gutenberg, avrai bisogno del plugin SKT Blocks.
Iniziamo facendo clic su Plugin e selezionando l’opzione Aggiungi nuovo nel pannello di amministrazione di sinistra.
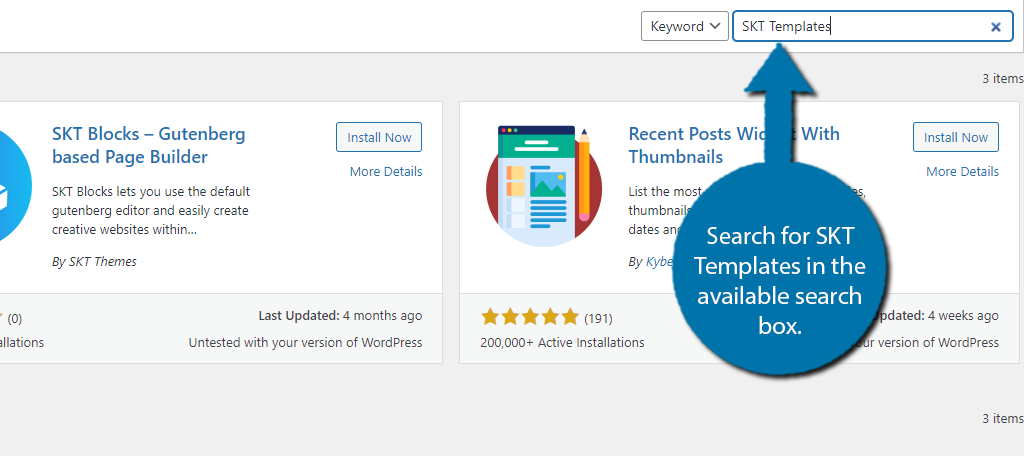
Cerca modelli SKT nella casella di ricerca disponibile. In questo modo verranno visualizzati plug-in aggiuntivi che potresti trovare utili.

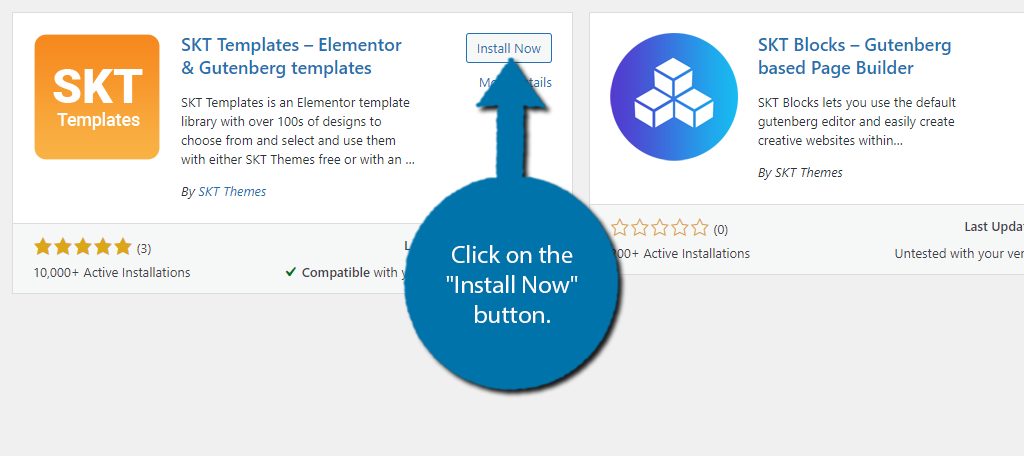
Scorri verso il basso fino a trovare il plug-in SKT Templates e fai clic sul pulsante “Installa ora” e attiva il plug-in per l’uso.

Usa questo tempo per installare anche il elementor plugin o il Blocchi SKT collegare.
Passaggio 2: aggiunta di un modello Gutenberg
Dopo l’attivazione, il plug-in è pronto per l’uso e non ci sono impostazioni da configurare. È ora di iniziare a scegliere i modelli da utilizzare. Cominciamo con Gutenberg.
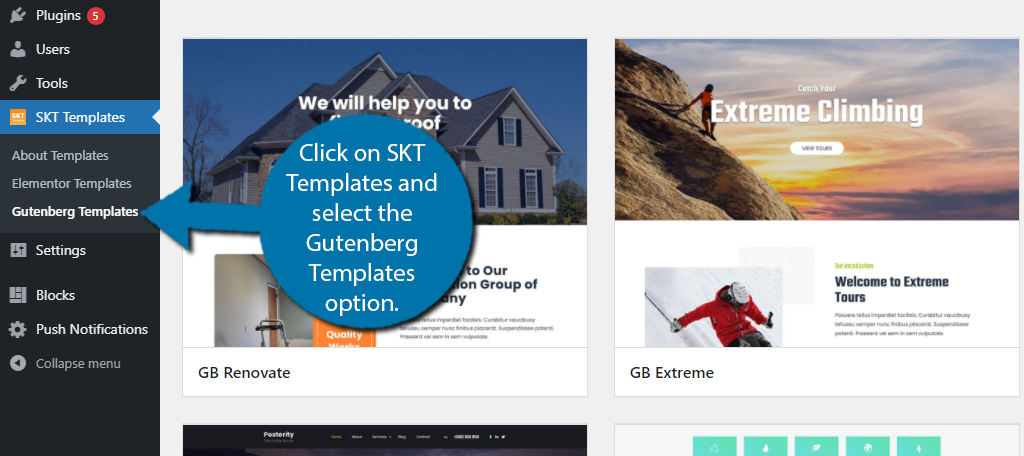
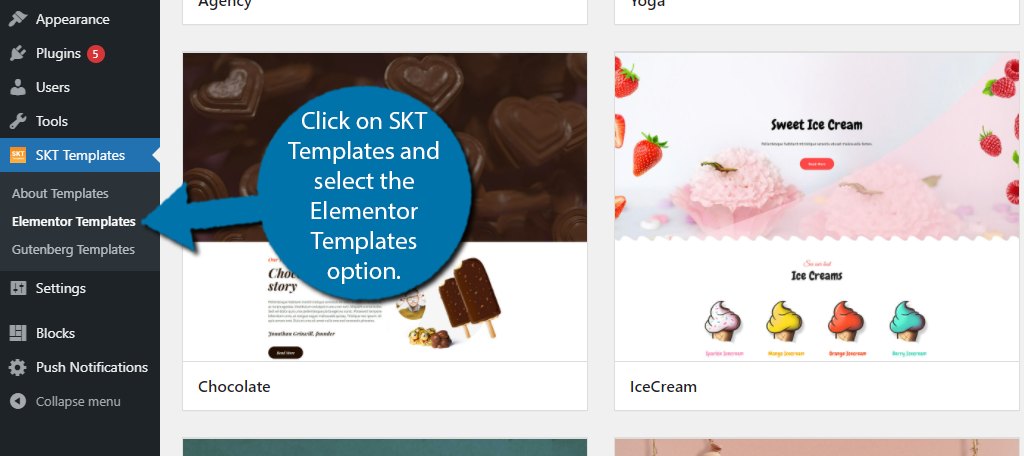
Nel pannello di amministrazione a sinistra, fai clic su Modelli SKT e seleziona l’opzione Modelli Gutenberg.

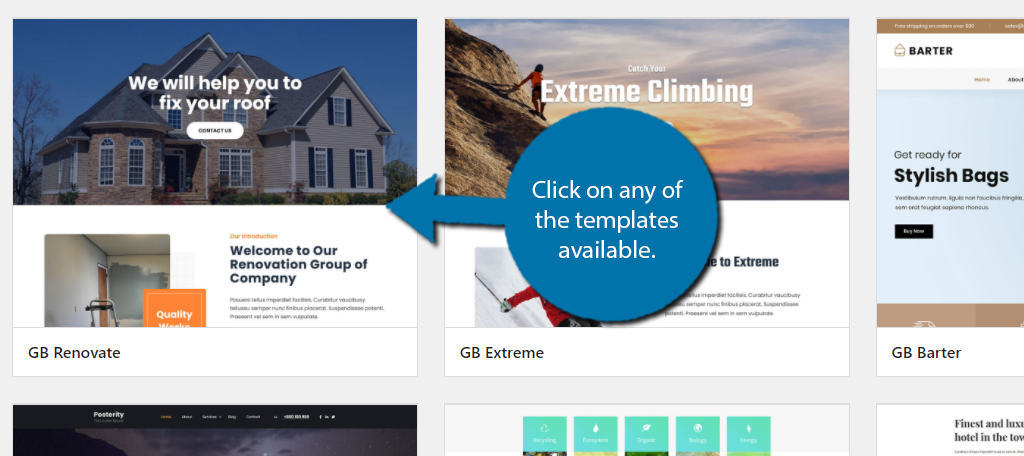
Sono disponibili dieci modelli Gutenberg. A dire il vero, la maggior parte dei modelli è per Elementor, che vedrai nella prossima sezione. Fare clic su uno dei modelli disponibili.

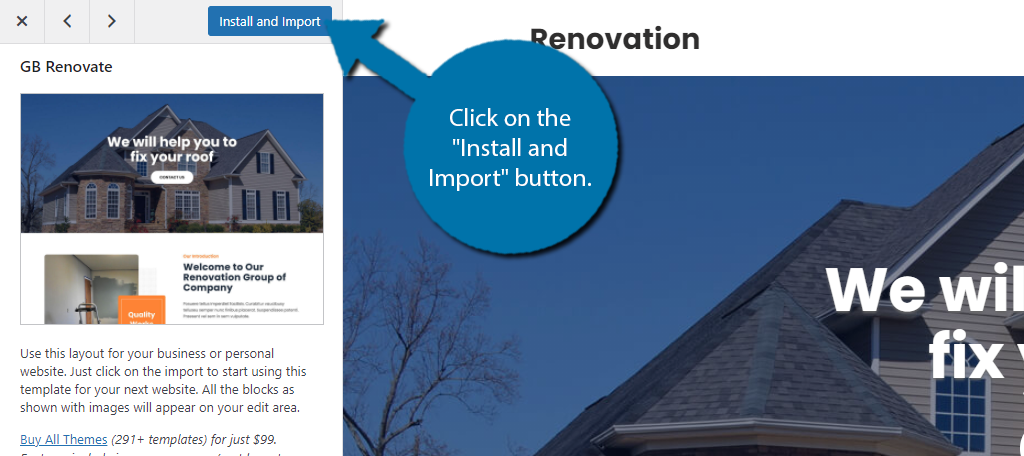
Questo aprirà una demo di come appare il modello. Se ti piace il suo aspetto, fai clic sul pulsante “Installa e importa”. In caso contrario, seleziona un altro modello.
Nota: Se non hai installato il plug-in SKT Blocks, verrà installato automaticamente facendo clic sul pulsante.

Il modello verrà aggiunto alla sezione Pagine di WordPress. Ora, per qualsiasi motivo, il plug-in renderà effettivamente attiva la pagina con tutte le informazioni predefinite. Consiglio di passare immediatamente a una bozza in quanto ciò può essere problematico.
Nota: La Pagina avrà lo stesso titolo del modello per impostazione predefinita.
A questo punto, sei libero di personalizzarlo tramite l’editor Gutenberg.

Passaggio 3: aggiunta di un modello Elementor
L’altra metà di questo plugin sono i modelli Elementor. Questa è la vera carne e patate dello strumento.
Ci sono oltre cento modelli Elementor tra cui scegliere, molto più della sezione Gutenberg. Detto questo, funziona in modo identico alla sezione Gutenberg, meno l’editing.
Nel pannello di amministrazione a sinistra, fai clic su Modelli SKT e seleziona l’opzione Modelli Elementor.

Qui troverai l’elenco completo dei modelli disponibili. Sfogliali tutti e clicca su quello che ti piace per vedere la demo.
Se ti piace, fai clic sul pulsante “Installa e importa”.
Nota: Se non hai installato Elementor, il plugin lo farà automaticamente per te.
Dopo averlo fatto, verrai indirizzato all’editor di Elementor. Prenditi un momento per renderti conto che questa è ora una pagina live. Il plugin lo pubblica automaticamente con tutte le informazioni predefinite ancora al suo interno. Potresti prendere in considerazione la possibilità di passare a una bozza.
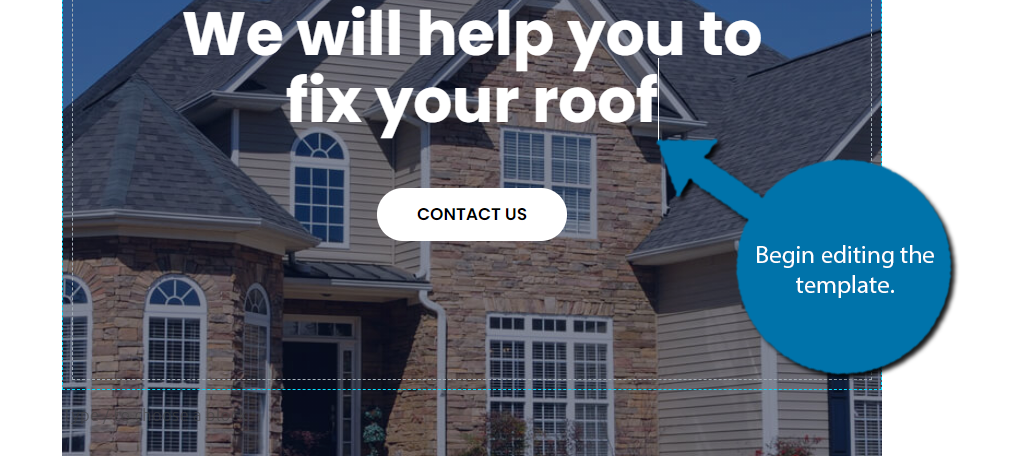
Qui puoi personalizzare il modello a tuo piacimento e persino aggiungere nuovi widget Elementor. Inizia a modificare il tuo modello.

Congratulazioni per aver imparato come aggiungere modelli in WordPress con SKT Templates.
Questo plugin funziona su qualsiasi tema?
Sì.
Tutti i temi moderni sono compatibili con i modelli SKT. Tuttavia, potrebbe esserci un singhiozzo occasionale nel modo in cui il tema è codificato che può interferire con il plugin, ma questo è molto raro.
Per evitare completamente ciò, si consiglia di utilizzare un tema SKT. Questo plugin è stato creato pensando a questi temi e non ha problemi di compatibilità.
Cosa succede se disattivo il plugin?
Per dirla semplicemente, niente.
Il plugin funziona come un hub per nuovi modelli. Puoi installarli e importarli in qualsiasi momento con esso. Una volta installati e importati, vengono effettivamente aggiunti completamente alla pagina. Tuttavia, ci sono alcuni avvertimenti a questo proposito.
Per i modelli Gutenberg, se scegli di disinstallare anche il plug-in SKT Blocks, questo non è un problema. Hai la possibilità di convertire questi blocchi in HTML, ma ciò significa che dovrai apportare modifiche con HTML in futuro, il che è problematico per i principianti.
Per i modelli Elementor, se scegli di disinstallare il plug-in Elementor, verrà convertito in un blocco classico. Puoi scegliere di convertirlo nei normali blocchi di Gutenberg e modificarlo come una normale pagina.
Pertanto, anche se non importa se disinstalli SKT Templates, la disinstallazione degli altri plug-in influenzerà il modo in cui li modificherai in futuro.
Personalizza sempre il tuo tema
Uno dei più grandi errori che i principianti fanno è installare un tema e chiamarlo un giorno. Non è più sufficiente installare solo un tema nel 2021. Devi anche modificare il tema e renderlo diverso per evitare di sembrare simile ad altri siti.
Diciamolo chiaro, costruire un sito web è un gioco di numeri. Sebbene ci siano migliaia di temi tra cui scegliere, ci sono milioni di siti Web che li utilizzano. Pertanto, non è possibile che ogni sito Web possa visualizzare un tema unico senza modifiche.
L’unica soluzione è personalizzare il tema in modo che sia diverso dal resto.
Hai scelto di utilizzare i modelli Elemntor o Gutenberg? Quali modelli preferisci importare e quanti ne hai usati?