Di recente, un lettore ci ha chiesto come aggiungere opzioni di immagine ai loro moduli WordPress. Forse questo è qualcosa che ti sei chiesto anche tu.
Invece di visualizzare solo le opzioni di testo, le immagini possono rendere immediatamente i tuoi moduli più coinvolgenti. Ciò può aiutarti a migliorare il tasso di risposta e a formare conversioni.
In questo articolo, ti mostreremo come aggiungere opzioni di immagine nei moduli di WordPress per aumentare il coinvolgimento e le conversioni.
Quali sono le scelte di immagini e perché utilizzarle nei moduli?
Le scelte di immagini sono foto, illustrazioni, grafica o icone tra le quali gli utenti possono scegliere al completamento del modulo.
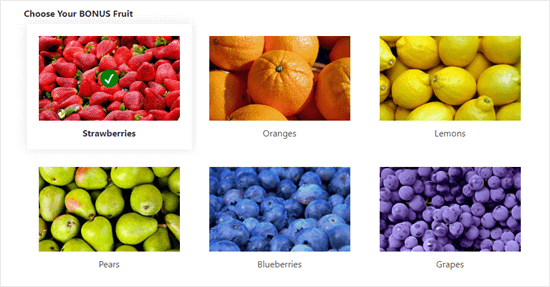
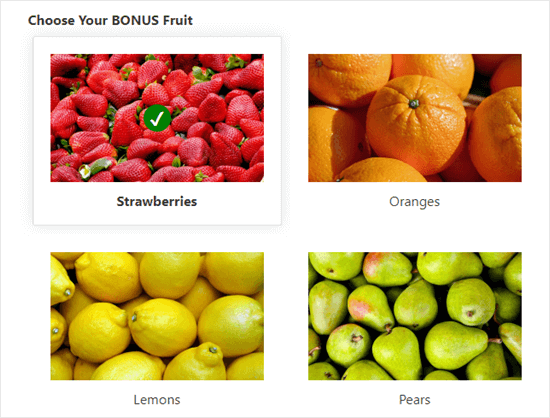
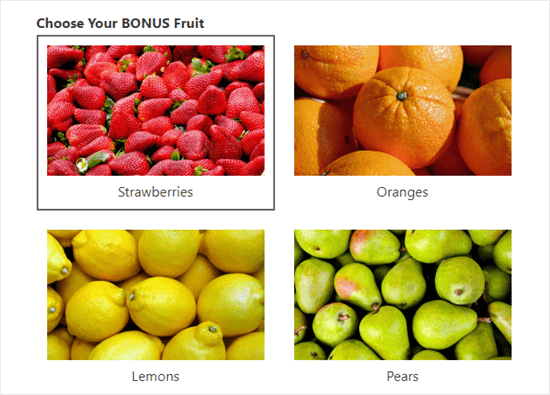
Ecco un modulo che utilizza le opzioni di immagine, anziché le normali opzioni di testo. La prima scelta, Fragole, è stata selezionata:

La scelta delle immagini può essere un vantaggio in molti modi. In ogni caso, ti consentono di rendere la tua forma più accattivante e visivamente accattivante.
L'uso delle immagini può anche aiutare a rendere i tuoi moduli più eleganti e professionali. Possono anche aiutare gli utenti a decidere più velocemente.
Ad esempio, se gestisci un ristorante che offre la consegna, ti consigliamo di avere un modulo d'ordine sul tuo sito web. Puoi usare le immagini dei tuoi diversi piatti per aiutare i potenziali clienti a scegliere ciò che vogliono.
La scelta delle immagini può rendere più semplice la compilazione del modulo da parte dei lettori, in particolare per il pubblico con difficoltà di lettura o per chi non parla fluentemente la tua lingua.
Aggiunta di scelte di immagine ai moduli di WordPress
Per questo tutorial, useremo WPForms collegare. È il miglior plug-in per la creazione di moduli WordPress sul mercato e ti consente di creare facilmente moduli utilizzando un semplice generatore di moduli trascina selezione.
Innanzitutto, dovrai installare e attivare il Plugin WPForms. Se non sei sicuro di come farlo, puoi ottenere istruzioni dettagliate nella nostra guida su come installare un plugin per WordPress.
WPForms è un plugin WordPress premium. Offrono anche una versione gratuita chiamata WPForms Lite, che ha anche la funzione di scelta dell'immagine.
Creazione del modulo con WPForms
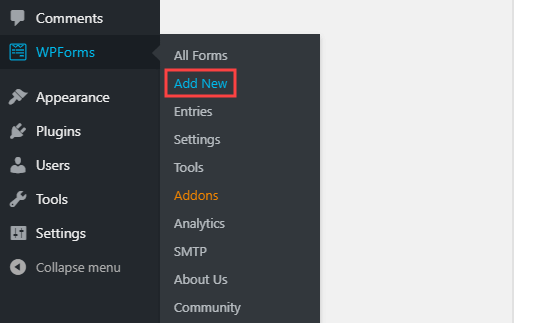
Dopo aver attivato il plug-in, vai su WPForms »Aggiungi modulo pagina nella dashboard di WordPress per creare un nuovo modulo.

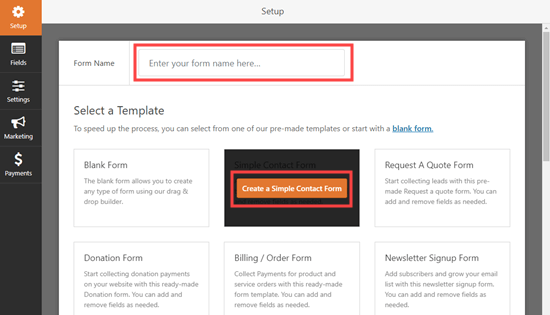
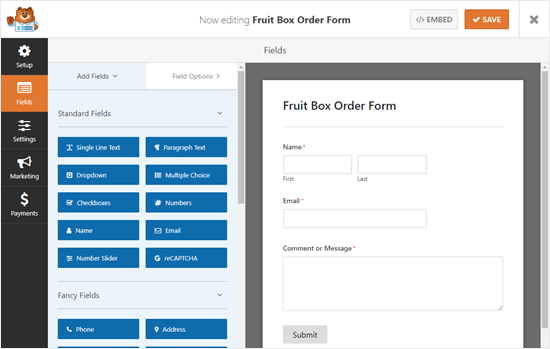
Fornisci prima un nome per il modulo, quindi fai clic per selezionare un modello. Utilizzeremo il modulo di contatto semplice come punto di partenza.

Ciò avvierà l'interfaccia del builder WPForms con i campi modulo precaricati. È possibile modificare qualsiasi campo modulo facendo clic su di esso, spostarlo su e giù o eliminarlo.

Successivamente, aggiungeremo un campo a scelta multipla in modo che i clienti possano scegliere il tipo di frutta che desiderano.
Nota: Le opzioni di immagine funzionano anche con il campo Caselle di controllo. Usalo se vuoi che il tuo utente sia in grado di scegliere più di un'opzione.
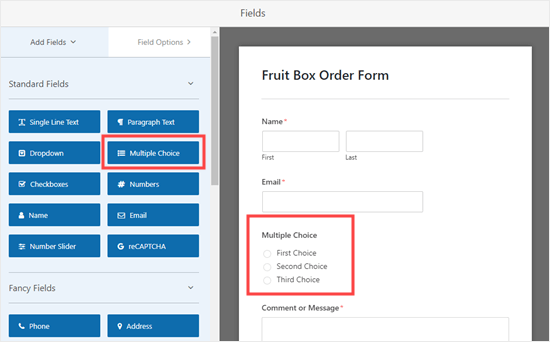
Per aggiungere il campo, trascina e rilascia il campo Scelta multipla dalla sezione Campi standard sul lato sinistro dello schermo. Lo posizioneremo appena sopra la casella “Commento o Messaggio”.

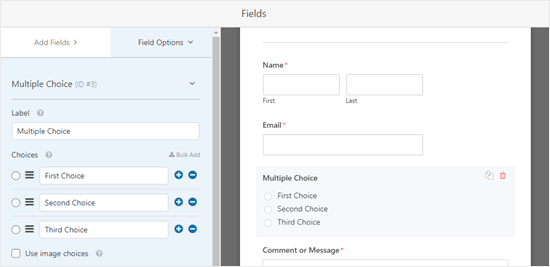
Come puoi vedere, il campo a scelta multipla ha opzioni di testo per impostazione predefinita. Se fai clic sul campo per modificarlo, vedrai le opzioni del campo sul lato sinistro dello schermo.

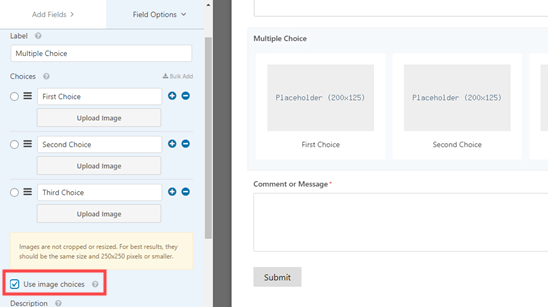
Qui, devi semplicemente selezionare la casella “Usa opzioni immagine” e WPForms aggiornerà automaticamente il campo.

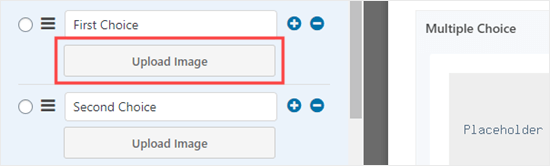
Puoi digitare quello che vuoi per l'etichetta di testo del campo e quindi fare clic sul pulsante “Carica immagine”. Puoi caricare un'immagine dal tuo computer o selezionarne una dalla libreria multimediale di WordPress.

Ti consigliamo di utilizzare immagini .jpg o .png che non superino i 250 px per 250 px. Le tue immagini avranno un aspetto migliore nel tuo modulo se hanno tutte le stesse dimensioni.
Importante: WPForms non ridimensionerà le tue immagini. Devi assicurarti che abbiano le dimensioni che desideri prima di caricarle. In alternativa, puoi modifica la tua immagine in WordPress stesso prima di aggiungerli al modulo.
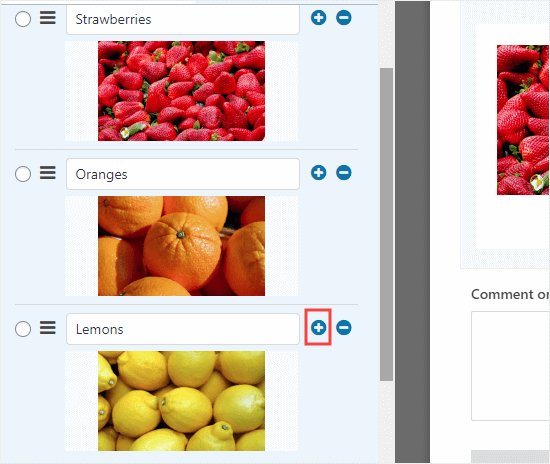
Se hai più di 3 opzioni da includere, fai clic sul pulsante (+) per aggiungere una nuova scelta. È possibile utilizzare il pulsante (-) per rimuovere una scelta.

Modifica della visualizzazione delle scelte delle immagini sul modulo
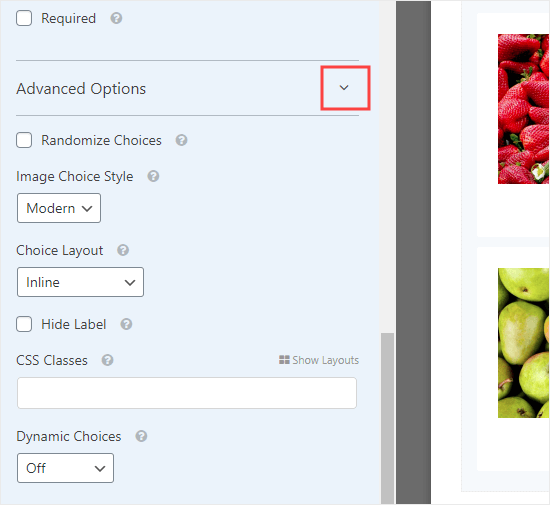
WPForms semplifica la modifica del layout di scelta dell'immagine e di altre impostazioni dalla scheda “Opzioni avanzate”.

Puoi selezionare la casella “Randomize Choices” se vuoi visualizzare le tue scelte di immagine in modo casuale, piuttosto che in un ordine particolare. Questo è utile se lo sei creando un sondaggioe desideri eliminare la distorsione di prima scelta nei risultati.
In “Stile di scelta dell'immagine”, puoi scegliere come modellare le tue immagini. Lo stile predefinito è Moderno, che appare così con l'opzione Fragole selezionata:

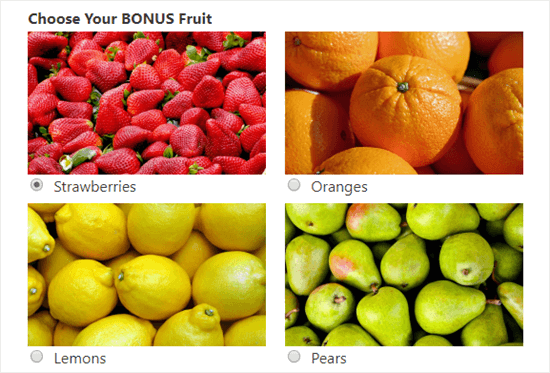
Puoi invece scegliere lo stile Classico, che assomiglia a questo quando è selezionata l'opzione Fragole:

In alternativa, puoi scegliere “Nessuno” per lo stile. In questo caso, le tue immagini saranno semplicemente immagini regolari senza bordi o altri stili. Le etichette verranno visualizzate con i pulsanti di opzione.

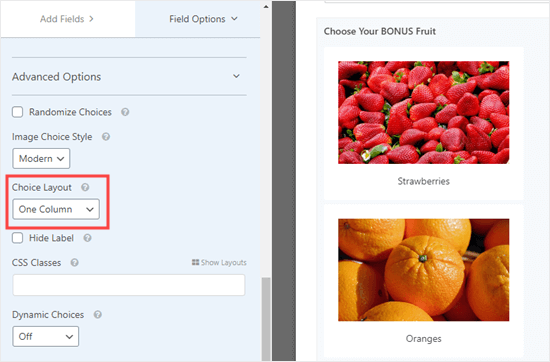
Se lo desideri, puoi anche modificare il modo in cui sono disposte le tue scelte, utilizzando il menu a discesa “Layout scelta”. L'impostazione predefinita è “In linea” con le scelte che appaiono una accanto all'altra fino a quando non si avvolgono in una nuova linea.
Invece potresti scegliere di visualizzare le tue scelte in un numero di colonne. Se desideri un elenco verticale, seleziona semplicemente “Una colonna” dal menu a discesa. Le tue scelte di immagini appariranno così:

C'è anche l'opzione qui per “Nascondi etichetta” per le tue scelte di immagine. Ciò significa che non ci sarà alcun testo sotto le immagini. In alcuni casi, può avere senso farlo. Ad esempio, potresti chiedere alle persone di votare il nuovo design del logo che preferiscono.
Assicurati di inserire un'etichetta pertinente e utile, ove possibile, però. Questo verrà visualizzato come testo alternativo per le tue immagini, rendendo il tuo sito più accessibile agli utenti con problemi di vista.
Aggiunta, rimozione o modifica di campi nel modulo
È possibile aggiungere, rimuovere o modificare i campi nel modulo. Per modificare un campo, basta fare clic su di esso.
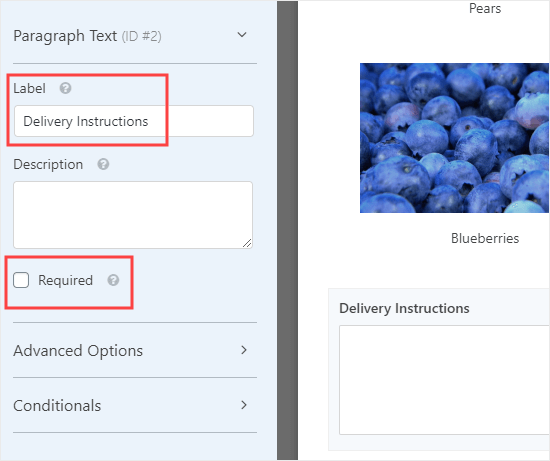
Ad esempio, potresti voler modificare il campo “Commento o Messaggio” in modo che sia facoltativo e che abbia un'etichetta diversa. Dopo aver fatto clic sul campo, è possibile modificarlo sul lato sinistro dello schermo.
Digita semplicemente l'etichetta che desideri utilizzare e deseleziona la casella “Richiesto” per rendere facoltativo il campo.

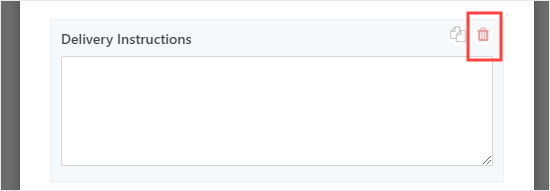
Per rimuovere un campo, posiziona il cursore su di esso, quindi fai clic sull'icona del cestino rossa.

Quando sei soddisfatto del modulo, fai clic sul pulsante “Salva” nella parte superiore dello schermo.
Aggiunta del modulo al sito Web
Puoi aggiungere il tuo modulo a qualsiasi post o pagina sul tuo sito con solo un paio di clic. Creeremo una nuova pagina per la nostra.
Vai a Pagine »Aggiungi nuovo, quindi fai clic sul pulsante (+) per aggiungere un blocco alla tua pagina.
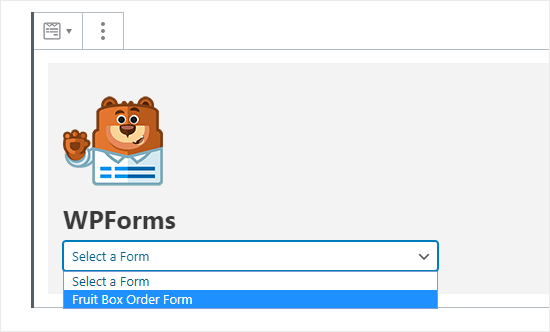
Trova il blocco WPForms nella sezione Widget o cercalo utilizzando la barra di ricerca. Quindi, fai clic sul blocco per aggiungerlo alla tua pagina.

Successivamente, fai clic sul menu a discesa “Seleziona un modulo” e fai clic sul nome del modulo per selezionarlo. Stiamo utilizzando il nostro modulo d'ordine per cassette di frutta qui.

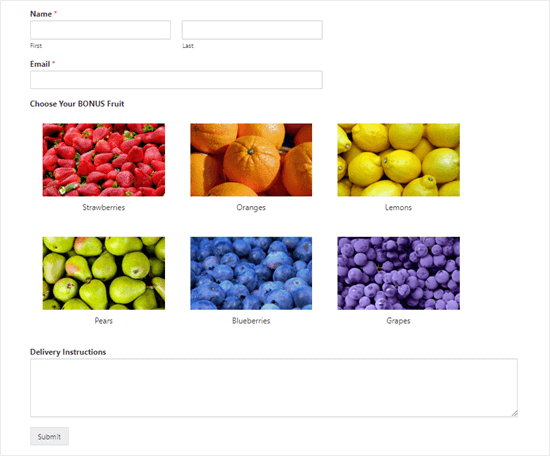
Ora sei pronto per pubblicare la tua pagina e vedere il tuo modulo dal vivo sul tuo sito. Ecco come appare il nostro:

Se vuoi apportare modifiche al tuo modulo, puoi trovarlo sotto WPForms »Tutti i moduli nella tua dashboard. Dopo aver salvato le modifiche, il modulo verrà automaticamente aggiornato anche sulla tua pagina.
Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere opzioni di immagine nei moduli di WordPress. Potrebbe piacerti anche la nostra guida come creare un sondaggio in WordPresse il nostro confronto sul migliori plugin per la creazione di pagine WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.