Vuoi offrire agli utenti un metodo di pagamento acquista ora, paga dopo sul tuo sito Web WordPress?
“Compra ora, paga dopo” offre ai clienti flessibilità in quanto possono acquistare beni e pagare a rate in un periodo di tempo specificato. Allo stesso tempo, la tua azienda riceve pagamenti istantanei per l’intero importo creando uno scenario vantaggioso per tutti.
In questo articolo, ti mostreremo come aggiungere piani di pagamento “acquista ora paga dopo” a WordPress.
Perché offrire Acquista ora Paga dopo i piani di pagamento?
Acquista ora paga dopo aiuta a migliorare le conversioni e il valore medio dell’ordine sul tuo negozio online perché è più facile per i tuoi clienti effettuare un acquisto.
Con l’acquisto ora paghi dopo metodo di pagamentoil cliente ha la possibilità di non pagare nulla al momento dell’acquisto online o di pagare un importo molto piccolo in anticipo e quindi pagare l’importo rimanente nel tempo.
Esistono diversi tipi di modelli acquista ora paga dopo che puoi utilizzare. Ad esempio, i clienti possono suddividere l’importo totale in 3 o 4 rate, oppure possono pagare l’intero importo dopo un certo numero di giorni. Alcuni fornitori di servizi di pagamento si offrono persino di finanziare beni di alto valore o di lusso.
La parte migliore dell’offerta di un’opzione di pagamento acquista ora paga dopo è che la tua azienda riceve il pagamento completo in anticipo ed è protetta dalle frodi. D’altra parte, il cliente ottiene la flessibilità di acquistare i propri articoli preferiti e pagare quando è adatto a loro.
Detto questo, vediamo come puoi offrire un piano di pagamento acquista ora paga dopo in WordPress.
Aggiunta di un piano di pagamento Acquista ora paga dopo in WordPress
Il modo migliore per offrire un’opzione di pagamento con pagamento successivo in WordPress è utilizzare WP Simple Pay. È il miglior plugin di pagamento Stripe per WordPress e ti consente di accettare pagamenti online senza la necessità di impostare un carrello.
Il plug-in viene fornito con un generatore di moduli di pagamento e puoi facilmente accettare una tantum o pagamenti ricorrenti sul tuo sito web. Con WP Simple Pay, puoi aggiungere Klarna o Afterpay per accettare pagamenti acquista ora paga in seguito.
Solo una nota, avrai bisogno del WP Simple Pay Pro piano perché include i metodi di pagamento acquista ora paga dopo. C’è anche un versione gratuita del plugin che puoi provare.
Innanzitutto, dovrai installare e attivare il plug-in WP Simple Pay. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, il plug-in avvierà automaticamente la procedura guidata di configurazione. Vai avanti e fai clic sul pulsante “Iniziamo”.

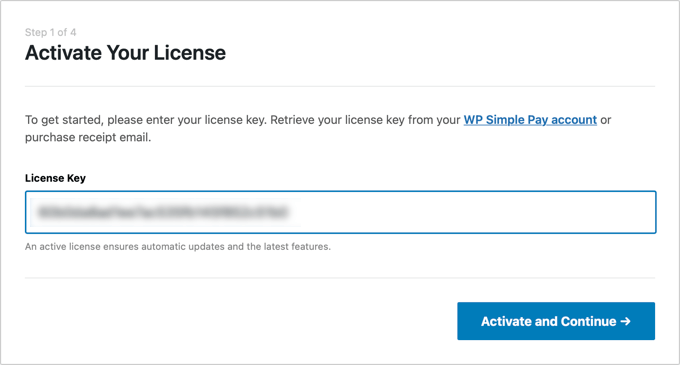
Successivamente, dovrai inserire la chiave di licenza. Puoi trovare facilmente la chiave di licenza nell’area dell’account WP Simple Pay.
Copia semplicemente la chiave di licenza e incollala nella procedura guidata di configurazione. Una volta fatto, fai clic sul pulsante “Attiva e continua”.

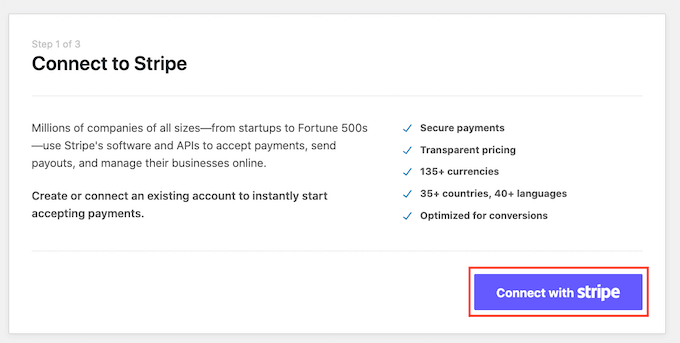
Nel passaggio successivo, dovrai collegare il tuo account Stripe a WP Simple Pay. Stipe è uno dei più popolari gateway di pagamentoe chiunque abbia un’attività legittima può creare un account Stripe per accettare pagamenti online.
Quindi, fai clic sul pulsante “Connetti con Stripe” per continuare.

Ora accedi al tuo account Stripe o creane uno nuovo e segui le istruzioni sullo schermo per collegarlo a WP Simple Pay.
Una cosa importante da ricordare è che Stripe richiede che i siti dispongano della crittografia SSL. Maggior parte Hosting WordPress viene fornito con certificato SSL gratuito in questi giorni. Se non disponi di un certificato SSL, consulta la nostra guida su come spostare il tuo sito web da HTTP a HTTPS.
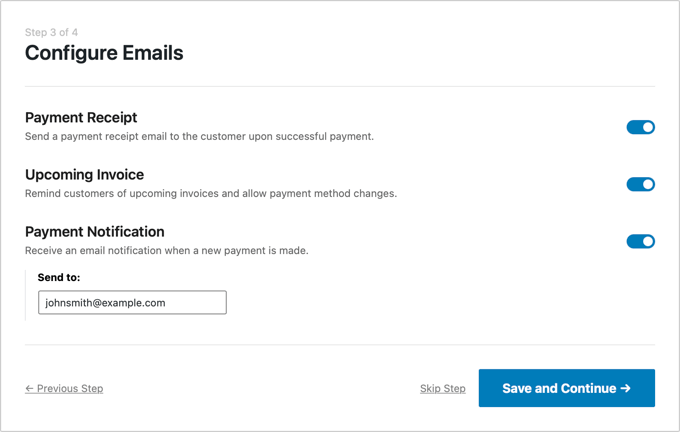
Dopo aver collegato WP Simple Pay con Stripe, la procedura guidata di configurazione ti chiederà di configurare le e-mail. Puoi abilitare le opzioni per ricevere notifiche e-mail per ricevute di pagamento, fatture imminenti e notifiche di pagamento e inserire l’indirizzo e-mail a cui inviarle.
Nota: Se non ricevi le notifiche, dovresti consultare la nostra guida su come risolvere WordPress che non invia e-mail poiché questo può essere un problema comune.

Al termine, fai semplicemente clic sul pulsante “Salva e continua”.
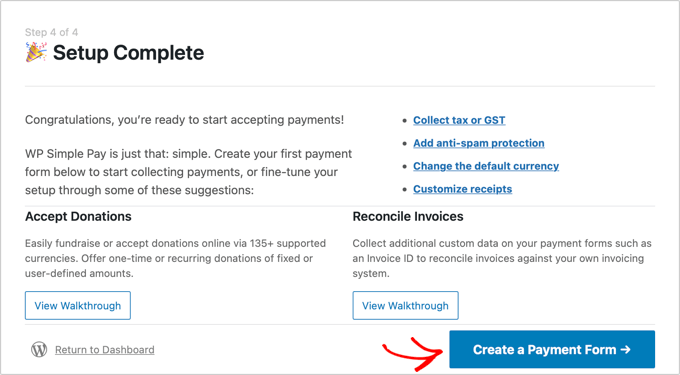
L’ultimo passaggio della procedura guidata di configurazione consiste nel creare un modulo di pagamento. Vai avanti e fai clic sul pulsante “Crea un modulo di pagamento”.

Creazione di un modulo di pagamento Acquista ora paga dopo
WP Simple Pay offre 2 metodi di pagamento attraverso i quali puoi accettare pagamenti acquista ora paga in seguito, inclusi Klarna e Afterpay/Clearpay.
La scelta tra i due metodi dipende da dove ti trovi e quale metodo si adatta meglio al tipo di prodotti che stai vendendo. Questo perché Klarna e Afterpay funzionano in regioni selezionate e ti consentono di vendere determinati prodotti.
Diamo un’occhiata più da vicino e creiamo moduli di pagamento per entrambi i metodi di pagamento acquista ora paga dopo.
Creazione di un modulo di pagamento Klarna Acquista ora Paga dopo
Klarna offre 4 modi in cui i clienti possono acquistare ora e pagare in seguito. Possono pagare in 3 o 4 rate senza interessi, pagare dopo 14, 21 o 30 giorni, pagare l’intero importo immediatamente utilizzando un carta di creditoo ottenere finanziamenti e distribuire l’importo totale su più mesi.
Il tipo di modello acquista ora paga dopo disponibile per i tuoi clienti dipenderà dal paese in cui si trovano.
Klarna è disponibile se risiedi in Austria, Belgio, Danimarca, Estonia, Finlandia, Francia, Germania, Grecia, Irlanda, Italia, Lettonia, Lituania, Paesi Bassi, Norvegia, Slovacchia, Slovenia, Spagna, Svezia, Regno Unito e il Stati Uniti.
Tieni presente che non puoi utilizzare Klarna per enti di beneficenza e organizzazioni politiche, partiti o iniziative.
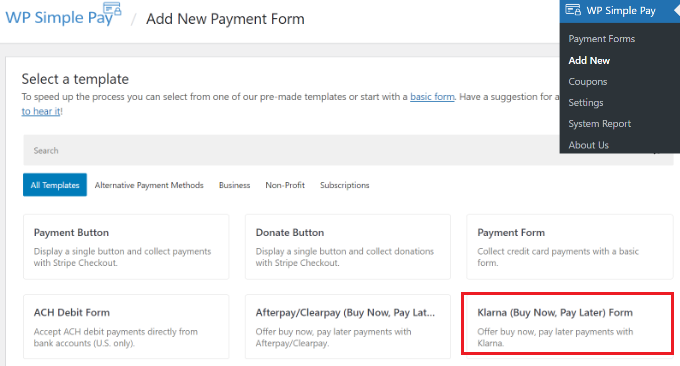
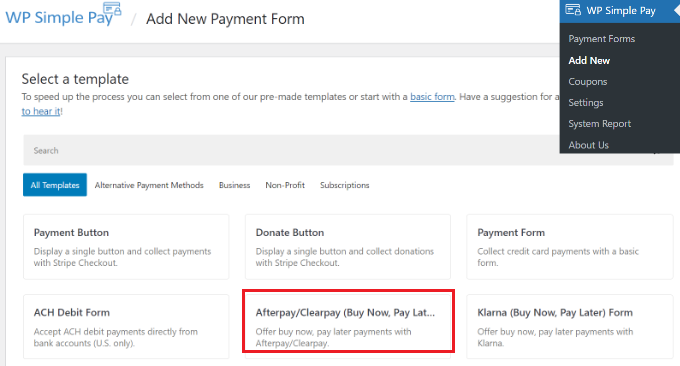
Per creare un modulo di pagamento, puoi fare clic sul pulsante “Crea un modulo di pagamento” nella procedura guidata di configurazione o andare su WP Simple Pay »Aggiungi nuovo pagina dal pannello di amministrazione di WordPress.
Ora, seleziona semplicemente il modello “Modulo Klarna (Compra ora, paga dopo)”.

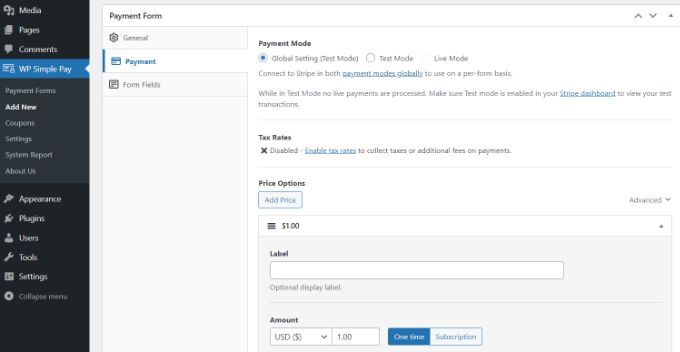
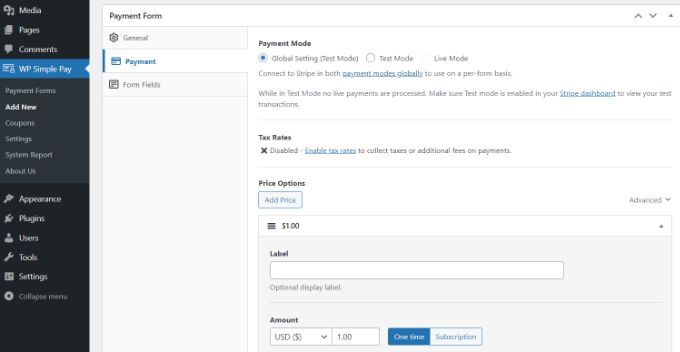
Successivamente, vai alla scheda “Pagamento” per aggiungere i prezzi.
Qui puoi inserire l’importo, modificare l’etichetta e scegliere se accettare pagamenti una tantum o in abbonamento.

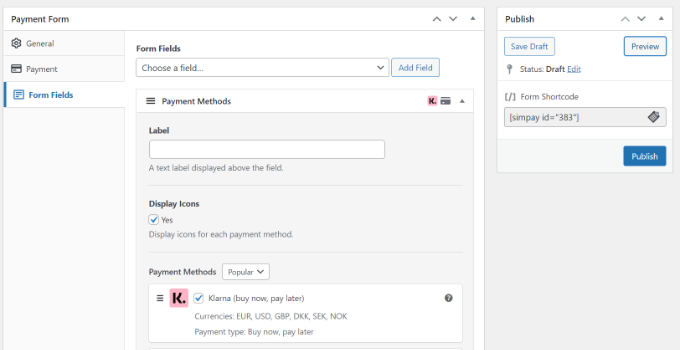
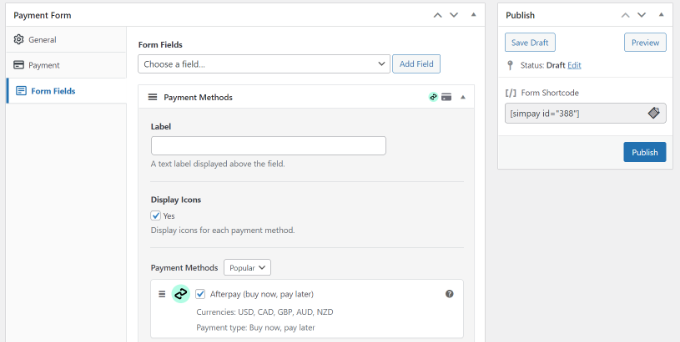
Successivamente, puoi andare alla scheda “Campi modulo” e aggiungere eventuali campi aggiuntivi che desideri aggiungere al modulo.
Nella sezione “Metodi di pagamento”, vedrai che l’opzione Klarna sarà abilitata. Puoi anche aggiungere più metodi di pagamento al tuo modulo, se lo desideri.

Successivamente, puoi visualizzare in anteprima e pubblicare il modulo di pagamento.
Dopodiché, aggiungi semplicemente il modulo a qualsiasi pagina di destinazione o post del blog sul tuo sito web.
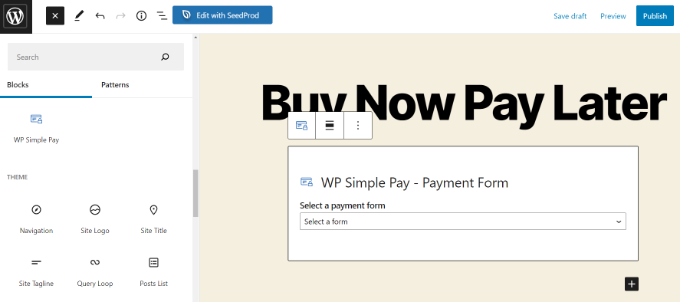
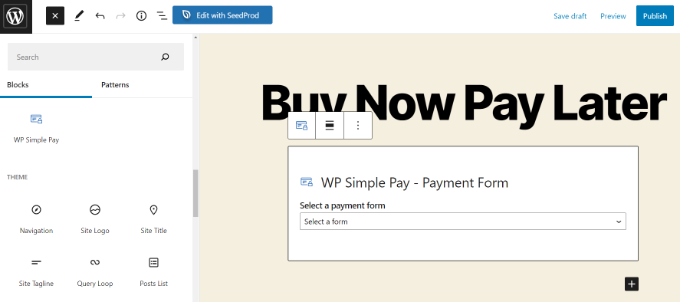
Per farlo, vai semplicemente su Editor di contenuti WordPress e aggiungi un blocco “WP Simple Pay”. Quindi seleziona il modulo di pagamento Klarna acquista ora paga dopo dal menu a discesa.

Successivamente, puoi visualizzare in anteprima il modulo e pubblicarlo.
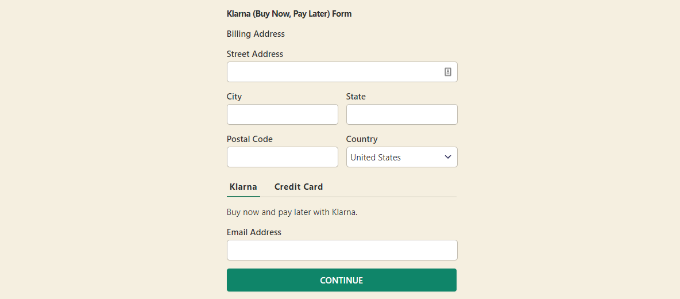
Basta visitare il tuo sito Web per vedere il modulo di pagamento acquista ora paga dopo in azione.

Creazione di un modulo di pagamento postepay/clearpay Acquista ora paga tardi
Afterpay/Clearpay è un altro metodo di pagamento attraverso il quale puoi accettare pagamenti acquista ora paga dopo.
Afterpay è disponibile in Australia, Canada, Francia, Italia, Nuova Zelanda, Spagna, Regno Unito e Stati Uniti.
A differenza di Klarna, Aftrepay consente ai clienti di pagare solo in 4 rate. Inoltre, non puoi utilizzare il metodo di pagamento per vendere alcolici, giochi digitali e app, donazioneelettronica, vendite flash, preordini e viaggi.
Per creare un modulo di pagamento Afterpay, puoi andare su WP Simple Pay »Aggiungi nuovo pagina dal pannello di amministrazione di WordPress e seleziona il modello “Modulo Afterpay/Clearpay (Compra ora, paga dopo)”.

Successivamente, puoi accedere alla scheda “Pagamento” e impostare i prezzi.
Il plug-in ti consente di scegliere una modalità di pagamento, inserire un’etichetta, scegliere l’importo del pagamento e selezionare il pagamento una tantum o basato su abbonamento.

Successivamente, puoi andare alla scheda “Campi modulo” per aggiungere più campi modulo.
Puoi anche verificare che l’opzione di pagamento Postpay sia abilitata nella sezione “Metodi di pagamento” e aggiungere altre opzioni di pagamento al tuo modulo.

Ora vai avanti e visualizza in anteprima il tuo pagamento. Se tutto sembra a posto, fai semplicemente clic sul pulsante “Pubblica”.
Successivamente, puoi aggiungere il modulo Afterpay acquista ora paga dopo a qualsiasi post o pagina. Nell’editor di contenuti di WordPress, aggiungi un blocco “WP Simple Pay” e scegli il tuo modulo dal menu a discesa.

Successivamente, puoi visualizzare in anteprima la tua pagina e pubblicarla.
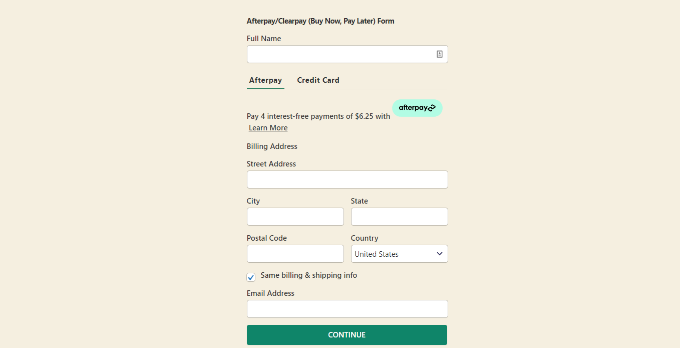
Ora visita il tuo sito Web per vedere il modulo di pagamento Afterpay acquista ora paga dopo in azione.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere piani di pagamento “acquista ora paga dopo” a WordPress. Puoi anche consultare la nostra guida su come creare una newsletter via email e il miglior software di composizione automatica per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.