Vuoi aggiungere o rimuovere uno spazio vuoto tra i blocchi di WordPress?
L’aggiunta o la rimozione di spazi vuoti tra i blocchi di WordPress ti dà un maggiore controllo sulla progettazione del tuo sito WordPress.
In questo articolo, ti mostreremo come aggiungere o rimuovere spazio vuoto tra i blocchi di WordPress, passo dopo passo.
Perché aggiungere o rimuovere uno spazio vuoto tra i blocchi di WordPress?
WordPress semplifica la creazione di pagine e post personalizzati con il built-in Editor di blocchi di WordPress.
Tuttavia, potresti notare che quando aggiungi determinati blocchi, c’è troppo o troppo poco spazio. Aggiungendo o rimuovendo spazi vuoti tra i blocchi di WordPress, puoi creare layout di pagina personalizzati esattamente come desideri.
Con più controllo sulla tua finale Sito Web WordPress design, puoi offrire ai tuoi visitatori una migliore esperienza utente.
Detto questo, diamo un’occhiata a come aggiungere o rimuovere spazi vuoti tra i blocchi di WordPress sul tuo sito web. Usa semplicemente i collegamenti rapidi qui sotto per passare direttamente al metodo che desideri utilizzare.
- Aggiungi spazio vuoto con l’editor di blocchi di WordPress
- Aggiungi o rimuovi spazi vuoti aggiungendo codice a WordPress
- Aggiungi o rimuovi spazi vuoti con CSS Hero
- Aggiungi o rimuovi uno spazio vuoto con SeedProd
Metodo 1. Aggiunta di spazio vuoto tra i blocchi di WordPress con Block Editor
Il modo più semplice per aggiungere spazio vuoto tra i blocchi è utilizzare l’editor di blocchi di WordPress. C’è un blocco di spaziatura integrato che ti consente di aggiungere spazio vuoto con un paio di clic.
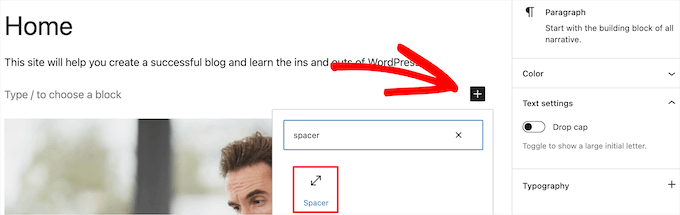
Per usarlo, apri il post o pagina si desidera modificare e fare clic sul pulsante Aggiungi blocco ‘Plus’.
Quindi, cerca “Spaziatore” e seleziona il blocco.

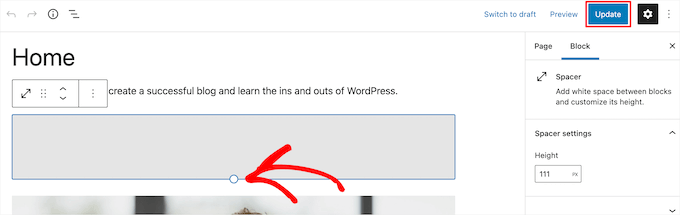
Questo inserirà automaticamente un distanziatore nella pagina.
Puoi ingrandirlo o ridurlo trascinando il blocco verso l’alto o verso il basso.

Al termine, fai clic sul pulsante “Aggiorna” per salvare le modifiche.
Tieni presente che questo metodo ti consente solo di aggiungere spazio tra i blocchi. Per rimuovere lo spazio, dovrai utilizzare uno degli altri metodi seguenti.
Metodo 2. Aggiunta o rimozione di spazio vuoto tra i blocchi di WordPress aggiungendo CSS personalizzato
Un altro modo per aggiungere e rimuovere spazi vuoti tra i blocchi consiste nell’aggiungere codice CSS personalizzato al tema.
Se non l’hai mai fatto prima, ti consigliamo di dare un’occhiata alla nostra guida su come aggiungere facilmente CSS personalizzati al tuo sito WordPress prima di iniziare.
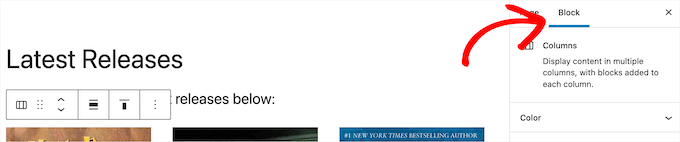
Quindi, apri la pagina o il post che desideri modificare e fai clic sul blocco in cui desideri aggiungere o rimuovere lo spazio vuoto.
Quindi, fai clic sulla voce di menu “Blocca” nel pannello delle opzioni a destra.

Successivamente, scorri verso il basso fino al menu a discesa “Avanzate” e fai clic su di esso. Questo fa apparire una serie di opzioni aggiuntive per quel blocco.
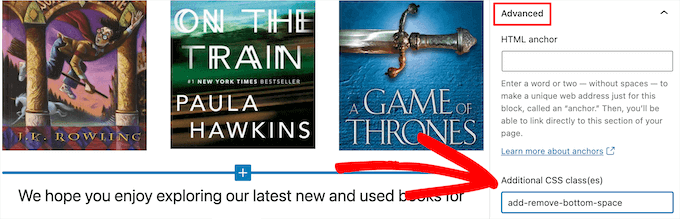
Quindi, nella casella “Classi CSS aggiuntive” aggiungi il seguente codice:
.add-remove-bottom-space
Questo frammento di codice crea una nuova classe CSS specifica per quel blocco.

Successivamente, fai clic sul pulsante “Aggiorna” per salvare le modifiche.
Quindi, vai a Aspetto » Personalizza per far emergere il Personalizzatore di temi WordPress.

Quindi, scorri verso il basso e fai clic sull’opzione di menu “CSS aggiuntivo”.
Viene visualizzato un campo in cui è possibile aggiungere codice CSS.

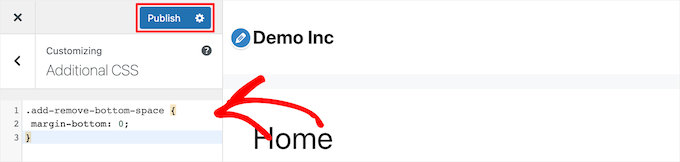
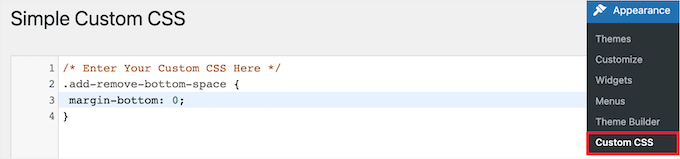
Quindi, incolla il seguente frammento di codice nella casella.
.add-remove-bottom-space {
margin-bottom: 0;
}
Questo frammento di codice imposta il margine inferiore su zero e rimuoverà lo spazio vuoto dal blocco. Se vuoi aggiungere spazio in fondo, cambia semplicemente lo “0” in qualcosa come “20px”.

Dopo aver apportato le modifiche, assicurati di fare clic sul pulsante “Pubblica” per rendere le modifiche attive.
Salvataggio del codice CSS personalizzato utilizzando un plug-in
Aggiungendo CSS personalizzato al personalizzatore del tema di WordPress, verrà salvato solo per il tema che stai attualmente utilizzando. Se tu cambia il tema di WordPressquindi dovrai copiare il codice CSS nel tuo nuovo tema.
Se vuoi che il tuo CSS personalizzato si applichi indipendentemente dal tema che stai utilizzando, dovrai utilizzare il CSS personalizzato semplice collegare.
La prima cosa che devi fare è installare e attivare il plugin. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, vai semplicemente su Aspetto » CSS personalizzato e aggiungi il tuo codice CSS personalizzato.

Al termine, fai clic sul pulsante “Aggiorna CSS personalizzato” per salvare le modifiche.
Metodo 3. Aggiunta o rimozione di spazio vuoto tra i blocchi di WordPress con CSS Hero
Un altro modo adatto ai principianti per aggiungere o rimuovere spazi vuoti tra i blocchi di WordPress è utilizzare un plug-in CSS personalizzato di WordPress. Ciò ti consente di apportare modifiche visive al tuo blog WordPress senza modificare alcun codice CSS.
Si consiglia di utilizzare il CSS Eroe collegare. Ti consente di modificare quasi tutti gli stili CSS sul tuo sito WordPress senza scrivere una singola riga di codice.
Affare: I lettori di WPBeginner possono ottenere uno sconto del 34% utilizzando il nostro Codice coupon CSS Hero.
La prima cosa che devi fare è installare e attivare il plugin. Per maggiori dettagli, consulta la nostra guida per principianti su come installare un plugin per WordPress.

Dopo l’attivazione, è necessario fare clic sul pulsante “Procedi all’attivazione del prodotto” per attivare il plug-in. Troverai il pulsante direttamente sopra l’elenco dei plugin installati.
Questo ti porta a una schermata in cui devi inserire il tuo nome utente e password. Quindi, segui le istruzioni sullo schermo e verrai reindirizzato alla dashboard una volta verificato il tuo account.
Successivamente, devi aprire la pagina o il post che desideri modificare, quindi fare clic su ‘CSS Eroe‘ nella parte superiore della barra degli strumenti di amministrazione di WordPress.

Si aprirà la stessa pagina con CSS Hero in esecuzione su di essa. Il plug-in utilizza un editor visivo, quindi sarai in grado di apportare le modifiche in tempo reale.
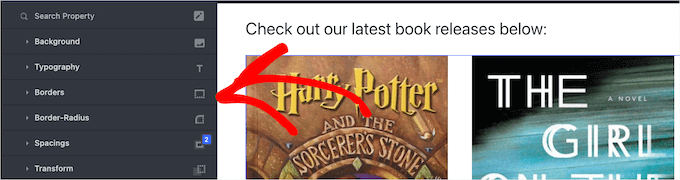
Quando fai clic su qualsiasi elemento della tua pagina, verrà visualizzata una barra degli strumenti sul lato sinistro della pagina per la personalizzazione.

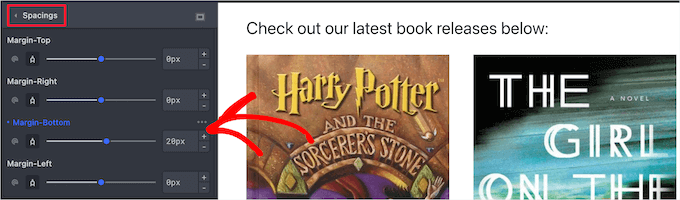
Per rimuovere o aggiungere uno spazio vuoto tra i blocchi, fai semplicemente clic sull’opzione “Spaziature” e quindi scorri verso il basso fino alla sezione “Margine in basso”.
Qui puoi spostare il cursore verso l’alto o verso il basso per aggiungere o rimuovere uno spazio vuoto.

Tutte le modifiche che apporti verranno visualizzate automaticamente sulla tua pagina.
Una volta terminate le modifiche, è necessario fare clic sul pulsante “Salva” per rendere le modifiche attive.
Metodo 4. Aggiunta o rimozione di spazio vuoto tra i blocchi di WordPress con SeedProd
SeedProd è il miglior generatore di pagine trascina e rilascia utilizzato da oltre 1 milione di siti web.

Puoi utilizzare la libreria di oltre 150 modelli per creare modelli personalizzati 404 paginepagine di vendita, pagine di destinazione, e altro ancora. SeedProd può anche essere utilizzato crea un tema WordPress personalizzato senza scrivere alcun codice.
Con il generatore di trascinamento della selezione, hai il pieno controllo sul design del tuo sito e puoi facilmente rimuovere o aggiungere spazi a qualsiasi elemento del sito web.
Per saperne di più, consulta la nostra guida su come creare una pagina personalizzata in WordPress.
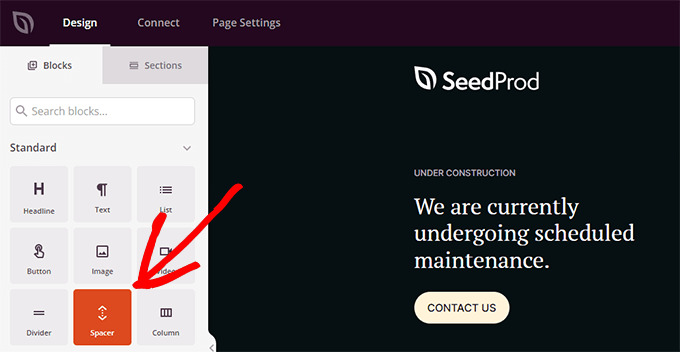
Mentre personalizzi la tua pagina, puoi aggiungere spazio ovunque utilizzando il blocco Spacer.

Basta trascinarlo e rilasciarlo in un punto qualsiasi della pagina in cui desideri aggiungere più spazio tra i blocchi.
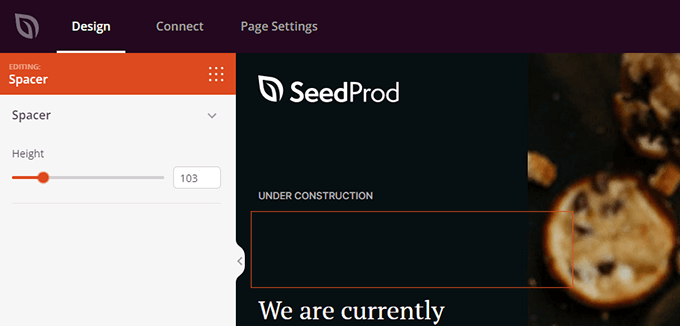
Quindi puoi utilizzare il cursore per regolarne l’altezza.

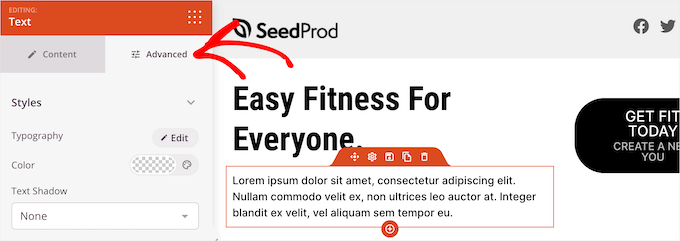
Puoi anche controllare la spaziatura tra qualsiasi blocco. Per farlo, fai semplicemente clic su qualsiasi blocco da cui desideri aggiungere o rimuovere spazio.
Questo fa apparire il pannello delle opzioni a sinistra. Quindi, fai clic sulla scheda “Avanzate”.

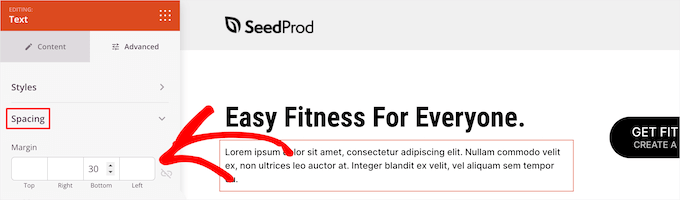
Quindi, scorri verso il basso fino al menu a discesa “Spaziatura” e fai clic su di esso.
Viene visualizzato un menu in cui puoi controllare il ‘Margine’. Inserisci semplicemente un numero nella casella del margine inferiore per aggiungere spazio o elimina il numero per rimuovere eventuali spazi vuoti esistenti.

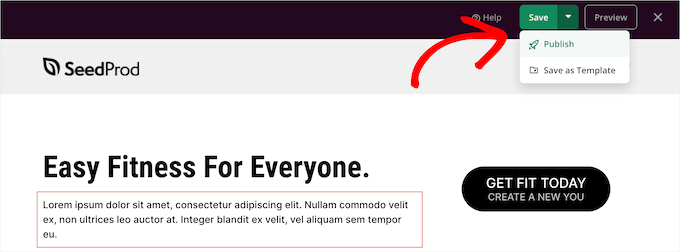
Una volta terminate le modifiche, fai clic sul pulsante “Salva” e seleziona il menu a discesa “Pubblica” per rendere le modifiche attive.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere o rimuovere spazi vuoti tra i blocchi di WordPress. Potresti anche voler vedere la nostra guida su come avviare il tuo podcast e le nostre scelte esperte del miglior hosting di siti Web gratuito rispetto.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere o rimuovere uno spazio vuoto tra i blocchi di WordPress (4 modi) è apparso per la prima volta su WPBeginner.