Vuoi aggiungere notifiche push al tuo sito WordPress?
Le notifiche push ti consentono di inviare messaggi agli utenti anche quando non visitano il tuo sito web. Questo ti aiuta a riportare gli utenti al tuo sito web, aumentare il traffico e guadagnare di più.
In questo articolo, ti mostreremo come aggiungere facilmente notifiche push web al tuo sito WordPress.
Cosa sono le notifiche push?
Le notifiche push sono brevi messaggi di notifica cliccabili che vengono visualizzati come popup sul desktop o sui dispositivi mobili degli utenti.
Vengono visualizzati nella parte superiore del desktop o nell'area di notifica del dispositivo mobile. La cosa migliore è che possono essere visualizzati anche quando il browser dell'utente non è aperto.
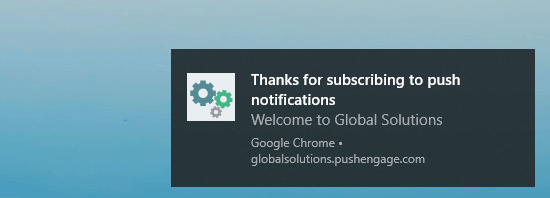
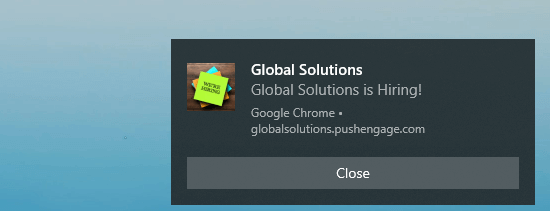
Ecco un esempio di una notifica push in Windows 10:

Le notifiche push ti consentono di raggiungere gli utenti su tutti i dispositivi con i tuoi ultimi aggiornamenti e offerte. Le notifiche push web sono un modo molto efficace per convertire i visitatori del sito web in follower e clienti fedeli.
Perché aggiungere notifiche push web al tuo sito WordPress?
Sapevi che il 70% delle persone che lascia il tuo sito web non tornerà mai più? Questo è il motivo per cui è necessario convertire gli utenti del sito Web in abbonati o clienti.
Puoi farlo utilizzando più canali contemporaneamente. Ciò comprende marketing via email, social media, marketing mobile o SMS e notifiche push web.
Elenchi email sono ancora lo strumento di marketing più potente disponibile. Tuttavia, stiamo riscontrando che anche le notifiche push sono molto efficaci.
Sul sito WPBeginner, le notifiche push sono costantemente le 5 principali sorgenti di traffico.
I seguenti sono solo alcuni dei motivi che rendono le notifiche push un ottimo strumento di marketing:
- Gli utenti devono fornire la loro autorizzazione esplicita per ricevere notifiche push. Ciò significa che sono già interessati a ciò che hai da offrire e hanno maggiori probabilità di interagire con le notifiche.
- Le notifiche push sono più brevi e richiedono meno attenzione rispetto agli aggiornamenti tramite posta elettronica o sui social media.
- Non esiste un algoritmo come sui social media per limitare la tua portata. Quasi il 100% dei messaggi viene recapitato.
- Gli utenti possono controllare il modo in cui i loro dispositivi visualizzano le notifiche. Possono posticiparli o disattivarli completamente.
- Non tutte le aziende utilizzano le notifiche push.
Siti popolari tra cui Facebook, Pinterest, LinkedIn e molti altri ne comprendono l'importanza. Stanno già utilizzando le notifiche push web.
Secondo a sondaggio, le notifiche push hanno un tasso di apertura superiore del 50% rispetto alla posta elettronica e il doppio della percentuale di clic. Sono più coinvolgenti di SMS, email marketing e piattaforme di social media.
Detto questo, diamo un'occhiata a come aggiungere facilmente notifiche push web a un file Sito WordPress.
Configurazione delle notifiche push web in WordPress con PushEngage
PushEngage è il miglior servizio di notifiche push sul mercato. Ti consente di aggiungere facilmente notifiche push al tuo sito WordPress.
Stiamo per passare a PushEngage per WPBeginner, quindi possiamo sfruttare le loro potenti funzionalità di segmentazione automatica degli utenti per aumentare ulteriormente il nostro coinvolgimento.
Creazione del tuo account PushEngage
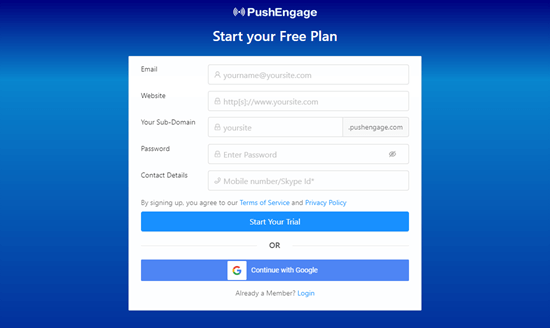
Per prima cosa, devi andare al PushEngage sito Web e fare clic sul pulsante Inizia gratuitamente:

Il piano gratuito copre fino a 2.500 iscritti e 120 campagne di notifica ogni mese. Dovrai eseguire l'upgrade man mano che ottieni più iscritti e devi inviare più campagne.

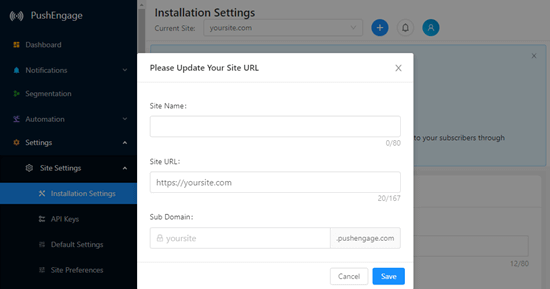
Dopo l'iscrizione, raggiungerai la dashboard di PushEngage. Se ti sei registrato utilizzando il tuo account Google, PushEngage ti chiederà di inserire i dettagli del tuo sito web:

Ora dovresti vedere il file Impostazioni »Impostazioni sito» Impostazioni di installazione pagina nella dashboard di PushEngage.
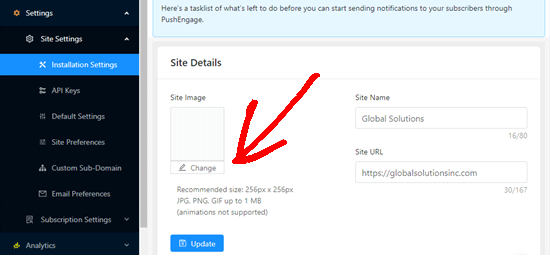
Qui, devi caricare un'immagine da utilizzare nelle tue notifiche push. Vai avanti e fai clic sul pulsante “Modifica” sotto la casella vuota dell'immagine.

L'immagine deve essere in formato file PNG o JPG e la dimensione consigliata è 256x256px. Questa immagine verrà visualizzata nelle notifiche push.
Hai ora completato le informazioni chiave per il tuo account PushEngage.
Collegamento del tuo sito WordPress con PushEngage
Il prossimo passo è connettere il tuo sito web a PushEngage.
Per fare ciò, è necessario installare e attivare il file Plugin di WordPress PushEngage. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Al momento dell'installazione, è inoltre necessario scaricare il file JavaScript per PushEngage se il tuo sito utilizza HTTPS. Devi decomprimerlo e caricarlo nella cartella principale del tuo sito web.
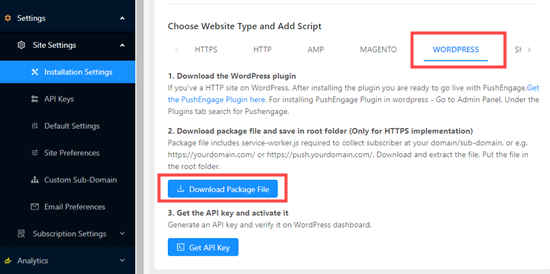
Per scaricare il file, vai a Impostazioni »Impostazioni sito» Impostazioni di installazione nel tuo account PushEngage.
In “Scegli il tipo di sito web e aggiungi script”, devi fare clic sulla scheda WordPress. Quindi, vai avanti e fai clic sul pulsante “Scarica file pacchetto”:

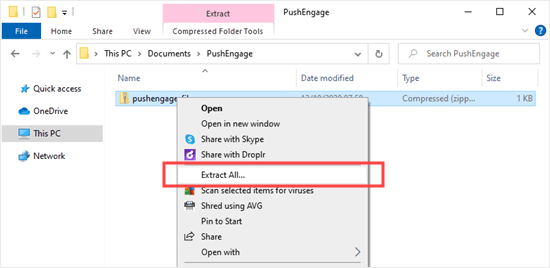
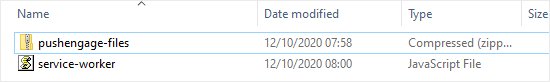
Successivamente, decomprimi il file sul tuo computer. Basta fare clic destro su di esso e quindi selezionare l'opzione Estrai:

Dovresti quindi vedere il file service-worker.js:

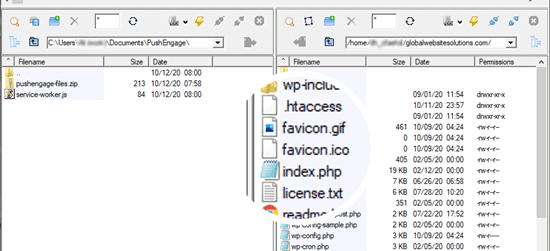
Ora, devi caricare quel file nella cartella principale del tuo sito web nel tuo file Hosting WordPress account. La cartella principale è quella in cui sono archiviate tutte le altre cartelle e file per il tuo sito. Normalmente, è la stessa cartella in cui vedrai / wp-content / folder.
Collegati semplicemente al tuo sito web tramite FTP e carica il file. Per assistenza in merito, consulta la nostra guida per principianti su utilizzando FTP per caricare i file.
Mancia: Non sei sicuro di avere la cartella principale? Cerca un file index.php. Se lo vedi, sei nella cartella giusta.

Ora che hai caricato il file, puoi continuare a connettere WordPress a PushEngage.
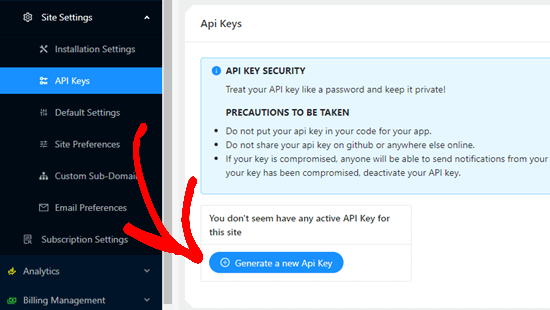
Il passaggio successivo è ottenere la tua chiave API. Vai semplicemente a Impostazioni »Impostazioni sito» Chiavi API nella dashboard di PushEngage. Quindi, vai avanti e fai clic sul pulsante “Genera una nuova chiave API”:

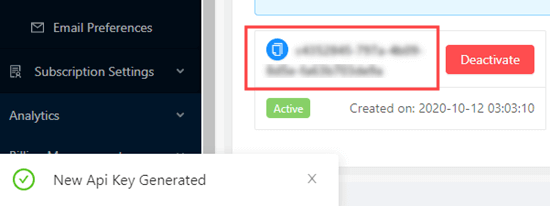
Dovresti quindi vedere la tua chiave API.

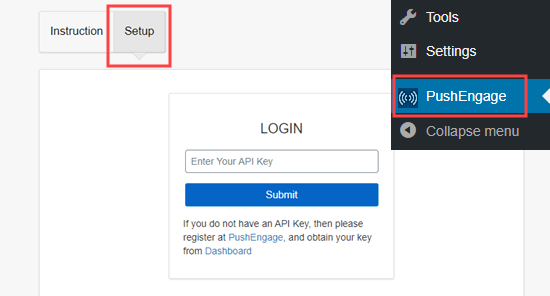
In una nuova scheda, vai alla pagina PushEngage nel tuo pannello di amministrazione di WordPress. Quindi, fai clic sulla scheda “Configurazione”. Vedrai una casella per la tua chiave API.
Inserisci semplicemente la tua chiave API qui, quindi fai clic sul pulsante Invia.

Impostazione dei messaggi di notifica push
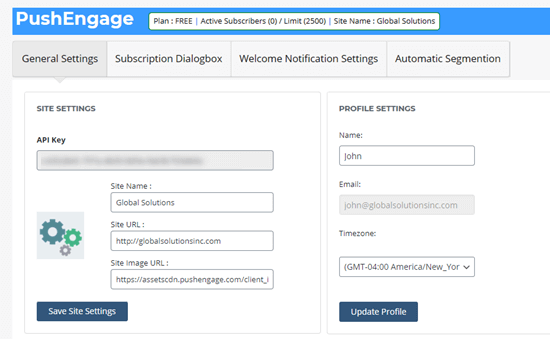
Ora vedrai le tue impostazioni di PushEngage. Verifica di essere soddisfatto delle Impostazioni generali. Puoi modificare i dettagli del tuo account qui o sul sito Web PushEngage:

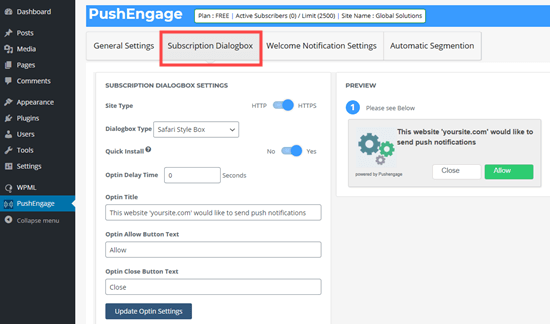
Successivamente, è il momento di impostare il messaggio che le persone vedranno quando arriveranno sul tuo sito web. È sufficiente fare clic sulla scheda “Finestra di dialogo Iscrizione” per visualizzare e modificare le impostazioni.

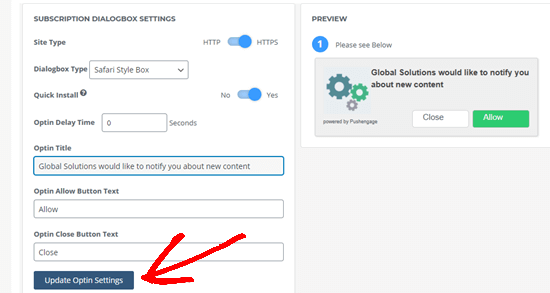
Vedrai il tuo logo nel messaggio, più il testo predefinito. Puoi cambiarlo con il tuo messaggio. Non dimenticare di fare clic sul pulsante “Aggiorna impostazioni di attivazione” per salvare le modifiche.

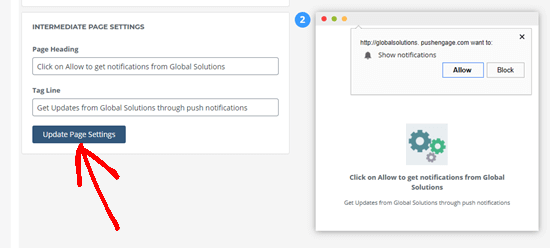
Sotto questo, puoi cambiare il messaggio che viene mostrato nella pagina intermedia. Questa è la pagina che viene visualizzata dopo che l'utente ha fatto clic per la prima volta su Consenti.
Nota: Non puoi modificare ciò che viene mostrato nella finestra popup del browser. Questo avrà sempre il testo “Mostra notifiche” più i pulsanti Consenti e Blocca.
Basta digitare il testo che si desidera utilizzare. Non dimenticare di fare clic sul pulsante “Aggiorna impostazioni pagina”.

Puoi creare una notifica di benvenuto per ringraziare le persone che si sono iscritte. Ciò ti consente anche di verificare facilmente che le tue notifiche funzionino.
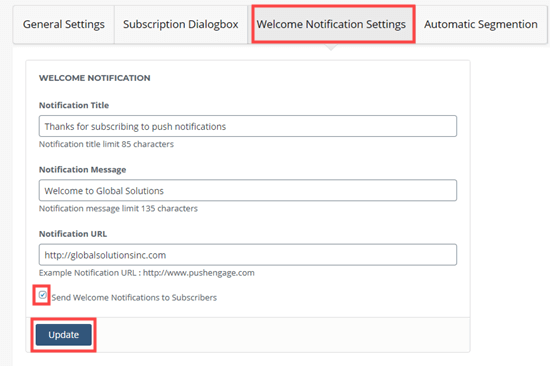
Basta fare clic sulla scheda “Impostazioni di notifica di benvenuto” per configurarlo. Qui, è necessario digitare il titolo e il messaggio per la notifica di benvenuto. Puoi utilizzare la tua home page come URL oppure indirizzare gli utenti a una pagina specifica.
Assicurati di selezionare la casella “Invia notifiche di benvenuto agli iscritti” per attivare le notifiche di benvenuto. È inoltre necessario fare clic sul pulsante Aggiorna per salvare le modifiche.

Testare le notifiche push sul tuo sito web
Dopo aver impostato le notifiche push, è buona norma verificare che funzionino come previsto.
Per testare le notifiche push, apri il tuo sito web sul tuo computer o telefono.
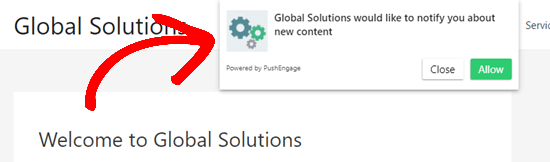
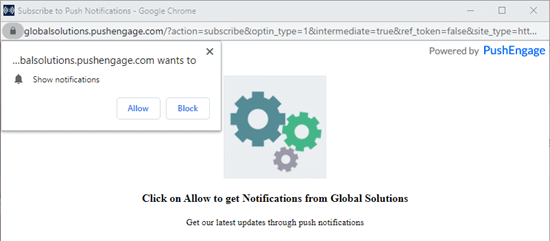
Dovresti vedere immediatamente la finestra di dialogo della sottoscrizione che hai impostato. Ecco il nostro su un computer desktop:

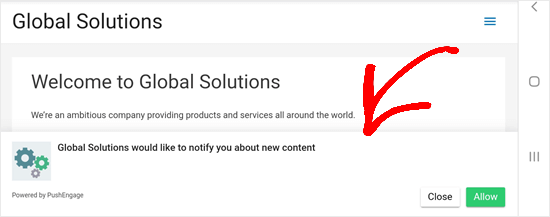
Ed ecco la nostra finestra di dialogo per l'abbonamento su un dispositivo mobile:

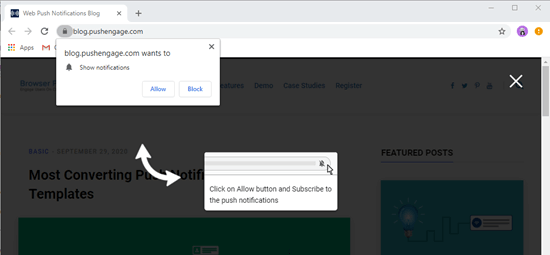
Vai avanti e fai clic sul pulsante “Consenti”. Dovresti quindi vedere la pagina intermedia in una finestra popup. Ecco come appare su un computer:

Anche qui devi fare clic su “Consenti”. Ora ti sei iscritto con successo alle notifiche push dal tuo sito.
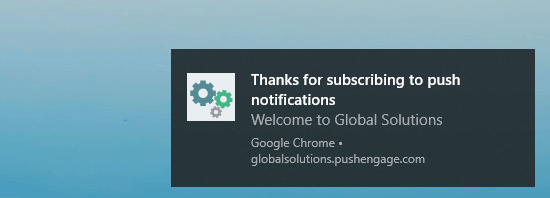
La tua notifica di benvenuto dovrebbe apparire sullo schermo entro pochi minuti. Ecco il nostro, che mostra il messaggio di benvenuto che abbiamo creato in precedenza:

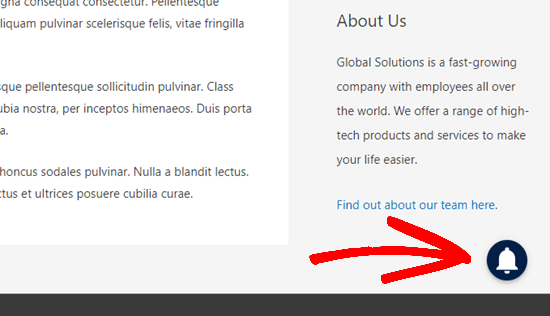
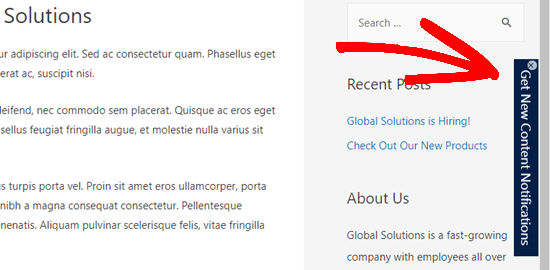
Cosa succede se un utente sceglie di non abilitare le notifiche ma in seguito desidera iscriversi? Questo è automaticamente abilitato con PushEngage. L'utente vedrà un widget a campana nell'angolo in basso a destra del tuo sito web:

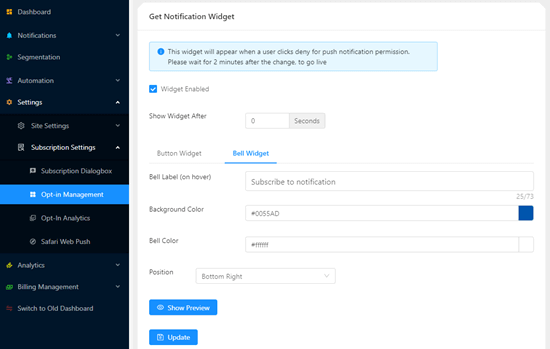
Possono semplicemente fare clic su questo per iscriversi al tuo sito web. Per cambiare il widget di notifica della campana, vai semplicemente a Impostazioni »Impostazioni abbonamento» Gestione opt-in nel tuo account PushEngage.
Puoi modificare il colore, la posizione e l'etichetta del widget:

Puoi anche scambiare il campanello con un pulsante che appare lungo il lato del sito Web in questo modo:

Invio di notifiche push ai tuoi abbonati
Per impostazione predefinita, PushEngage invierà una notifica per ogni nuovo post. Queste notifiche includeranno il titolo del post e una piccola versione dell'immagine in primo piano. Quando un utente fa clic sulla notifica, verrà indirizzato direttamente al tuo post sul blog:

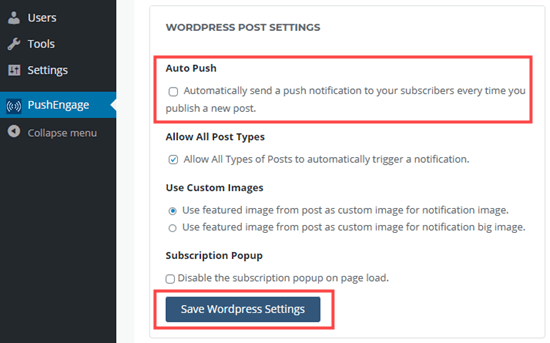
Se non desideri ricevere notifiche automatiche, puoi disattivarle visitando PushEngage »Impostazioni generali nella dashboard di WordPress.
Scorri semplicemente verso il basso fino alla sezione “Impostazioni post di WordPress” e deseleziona la casella “Push automatico”. Non dimenticare di fare clic sul pulsante “Salva impostazioni di WordPress”.

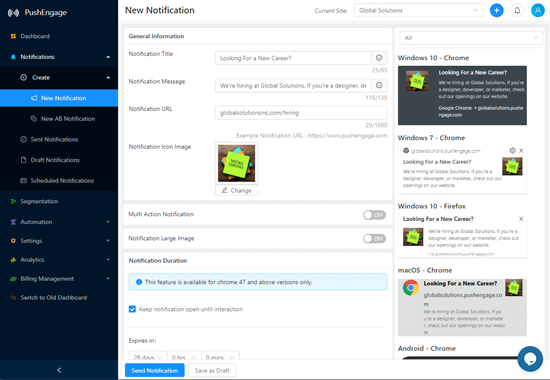
Puoi creare notifiche personalizzate in qualsiasi momento in PushEngage. Accedi al tuo account sul sito Web PushEngage, quindi vai a Notifiche »Crea» Nuova notifica.
Questa schermata ti dà la possibilità di impostare il titolo, il messaggio, l'URL, l'immagine e altro. Puoi programmare la disattivazione delle notifiche in un secondo momento oppure puoi inviarle immediatamente.
Mancia: Se stai programmando in anticipo le notifiche, assicurati che il tuo fuso orario sia corretto. È facile verificarlo o modificarlo in Impostazioni »Impostazioni sito» Preferenze sito nel tuo account sul sito Web PushEngage.
Abbiamo creato una notifica speciale per il nostro post sul blog con un titolo e un messaggio personalizzati.

Altre funzionalità PushEngage da utilizzare per il tuo sito web
PushEngage offre una vasta gamma di altre funzionalità, anche nel piano gratuito.
Ad esempio, puoi impostare una sovrapposizione. Viene visualizzato sopra il contenuto del tuo sito web e mostra all'utente dove fare clic per consentire le notifiche. Ecco un overlay in azione sul sito web PushEngage:

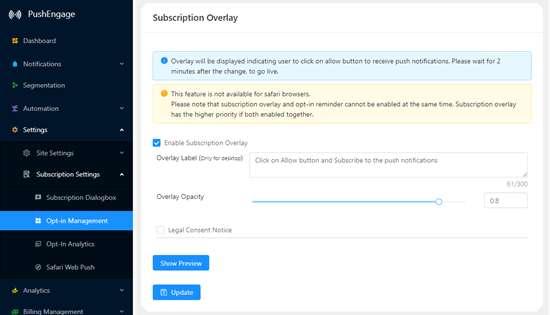
Puoi impostare un overlay nel tuo account sul sito Web PushEngage. Vai semplicemente a Impostazioni »Impostazioni abbonamento» Gestione opt-in e scorri verso il basso fino alla sezione “Overlay di iscrizione”.
Quindi, seleziona il pulsante “Abilita overlay iscrizione”. Puoi utilizzare l'etichetta in sovrimpressione predefinita o digitarne una diversa:

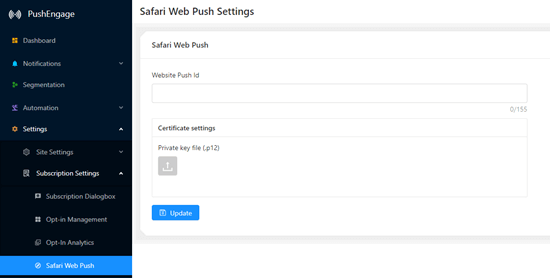
A causa del modo in cui funziona il browser Safari, è necessario eseguire alcuni passaggi aggiuntivi se si desidera che gli utenti di Safari siano in grado di iscriversi alle notifiche push. Per abilitare le notifiche push web per Safari, è necessario un account sviluppatore Apple ($ 99 / anno). Puoi quindi creare un Push ID univoco per il tuo sito web.
Una volta che hai il tuo Push ID e hai creato un certificato, devi aggiungerli sotto Impostazioni »Impostazioni abbonamento» Safari Web Push:

Altri buoni plugin per le notifiche push di WordPress
È importante scegliere sin dall'inizio il servizio di notifica push web corretto. Molti provider cercano di bloccarti nella loro piattaforma. Ciò significa che cambiare il tuo servizio di notifica push può significare perdere i tuoi abbonati. Quindi, se cambi, ricomincerai da capo.
Questo è il motivo per cui ti suggeriamo di chiedere al provider che scegli tutte le impostazioni che devi configurare per rendere portabile il tuo elenco di iscritti.
Noi raccomandiamo PushEngage perché ha un generoso piano gratuito e molte potenti funzionalità a pagamento. Con i piani a pagamento di PushEngage puoi:
- Imposta un autorisponditore a goccia, ad esempio per una campagna di benvenuto
- Invia notifiche quando un utente ha abbandonato il carrello
- Attiva campagne in base alle azioni degli utenti
- Consenti agli utenti di aggiungere avvisi sui prodotti per quando un prodotto sarà in vendita o tornerà disponibile
- … e altro ancora
WordPress è tutto basato sulle scelte. Ecco alcuni altri plugin di notifica push di WordPress che potresti voler provare:
- PushCrew – Collega il tuo sito web al servizio di notifica push di PushCrew. Offrono un piano gratuito limitato a 2000 abbonati.
- PushAlert – Notifiche push web – Ti aiuta a connetterti al servizio di notifica push web PushAlert. Offrono anche un piano gratuito limitato a 3000 abbonati.
- PushAssist – Plugin connettore per il servizio di notifica push web PushAssist. Il loro piano gratuito è limitato a 2000 abbonati.
- OneSignal – Ha un piano gratuito limitato che include funzionalità di notifica push web di base. Le loro tattiche di upsell sono molto aggressive e il supporto non è utile. Questo è il motivo per cui abbandoneremo OneSignal nelle prossime settimane.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere notifiche push web al tuo sito WordPress. Potresti anche consultare la nostra guida al migliori servizi di email marketing, e come ottenere un indirizzo email aziendale gratuito per il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere notifiche push Web al tuo sito WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.