Vuoi utilizzare il video per le miniature in primo piano in WordPress?
Sostituendo un’immagine in primo piano di un post o di un prodotto con un video in primo piano, puoi rendere il tuo sito Web molto più vibrante e dinamico. I visitatori possono visualizzare questi video praticamente ovunque, inclusi gli archivi del tuo blog, la home page e le pagine dei prodotti WooCommerce.
In questo articolo, ti mostreremo come aggiungere miniature di video in primo piano in WordPress.
Perché aggiungere miniature video in primo piano in WordPress?
Tutto popolari temi WordPress permetterti di aggiungere immagini in primo piano ai tuoi post e prodotti.
Queste sono le immagini principali e spesso appaiono nella parte superiore della pagina e in altre aree del tuo sito come le pagine di archivio del tuo sito web. Anche i motori di ricerca e i siti di social media possono visualizzare l’immagine in primo piano di una pagina.
Una buona immagine in primo piano può farti coinvolgere molto dagli utenti. Tuttavia, potresti essere in grado di ottenere più clic, visualizzazioni di paginae persino le vendite utilizzando invece una miniatura del video in primo piano.
Se hai creato un file negozio onlinequindi mostrare un video nella parte superiore della pagina del prodotto è un ottimo modo per invogliare gli acquirenti a scorrere e saperne di più su quel prodotto.

Detto questo, vediamo come aggiungere miniature di video in primo piano in WordPress.
Come aggiungere miniature video in primo piano in WordPress
Il modo più semplice per utilizzare i video come miniature in primo piano è utilizzando Video in primo piano davvero semplice. Questo plug-in ti consente di incorporare video da popolari siti Web di hosting video come YouTube o Video e usali come miniature dei video in primo piano.
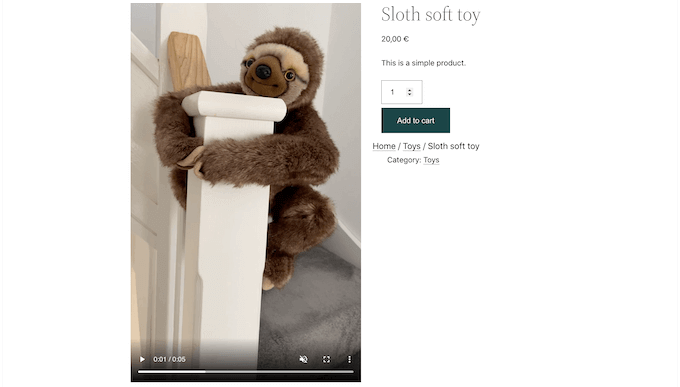
Funziona perfettamente anche con WooCommerce e mostrerà il video in primo piano nella parte superiore della pagina del prodotto.
Tuttavia, tieni presente che WooCommerce mostrerà il video in primo piano solo sulla pagina del prodotto. La miniatura dell’immagine in primo piano verrà comunque utilizzata in altri luoghi, inclusa la pagina del tuo negozio WooCommerce.
Innanzitutto, dovrai installare e attivare il plug-in. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin WordPress.
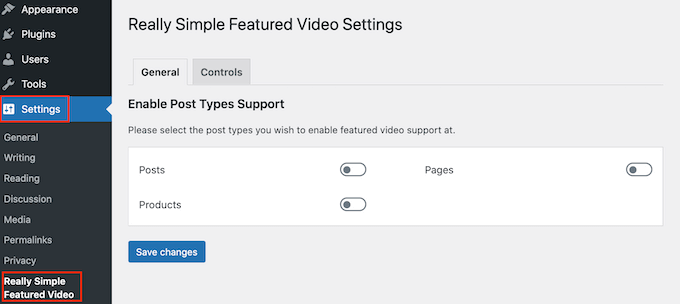
Dopo l’attivazione, ci sono alcune impostazioni da configurare. Per iniziare, vai a Impostazioni » Video in primo piano davvero semplice.

In questa schermata, puoi selezionare se desideri aggiungere miniature di video in primo piano a pagine, post o prodotti WooCommerce.
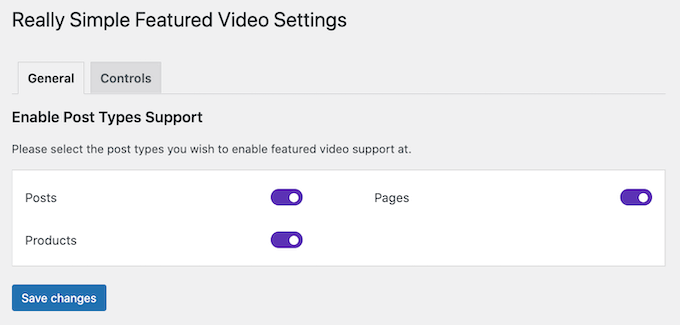
Per fare ciò, fai semplicemente clic sugli interruttori “Post”, “Pagine” o “Prodotti” per farli passare dal grigio (disabilitato) al viola (attivo). Nell’immagine seguente, abbiamo abilitato la funzione video in primo piano per i prodotti, plus post e pagine.

Successivamente, fai clic sul pulsante “Salva modifiche”.
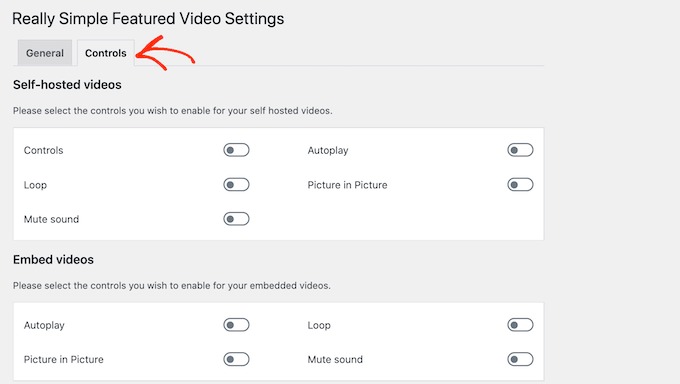
Successivamente, fai clic sulla scheda “Controlli”. Qui troverai una sezione “Video ospitati autonomamente” in cui puoi configurare le impostazioni per i video nel tuo WordPress libreria multimediale.

Sebbene il plug-in supporti i video self-hosted, questo può richiedere molto spazio di archiviazione e larghezza di banda, quindi non lo consigliamo. Per saperne di più, dai un’occhiata perché non dovresti mai caricare un video su WordPress.
Scorri invece fino alla sezione “Incorpora video”. Qui è dove troverai le impostazioni per tutti i video che incorpori da piattaforme video di terze parti come YouTube.
Quando tu incorporare video da YouTube o VideoIl video in primo piano davvero semplice mostrerà i controlli di riproduzione per quella piattaforma.
Ad esempio, se stai incorporando un video di YouTube, i visitatori avranno accesso alle funzioni di riproduzione specifiche di YouTube.
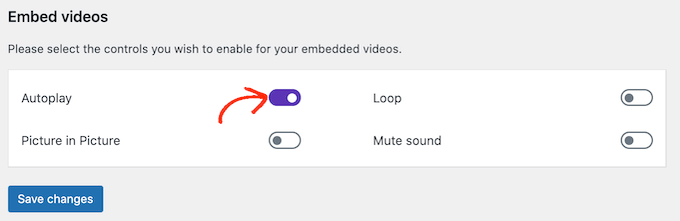
Tuttavia, la sezione “Incorpora video” ha anche un interruttore “Riproduzione automatica” su cui puoi fare clic per abilitarlo.

Per impostazione predefinita, il plug-in riprodurrà i video con l’audio attivato. Per disattivare l’audio dei tuoi video per impostazione predefinita, fai clic sull’interruttore “Disattiva audio”.
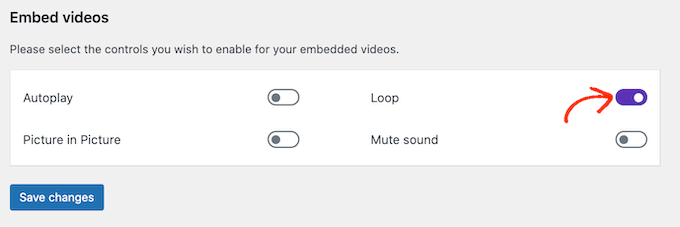
Puoi anche impostare le miniature dei video in primo piano in modo che vengano riprodotte in loop.
I video in loop possono essere fastidiosi per molti visitatori, in particolare se il video è breve e ha audio. È una buona idea attivare l’interruttore “Loop” solo se la riproduzione ripetuta del video migliora in qualche modo l’esperienza del visitatore. Ad esempio, potresti creare un video che mostra una vista a 360 gradi di un prodotto e quindi impostare la clip in loop.

Dopo aver esaminato le diverse impostazioni, assicurati di fare clic sul pulsante “Salva modifiche”.
Aggiunta di miniature video in primo piano a post, pagine e prodotti WooCommerce
Una volta configurato il modo in cui il plug-in mostrerà i video incorporati, sei pronto per aggiungere le miniature dei video in primo piano al tuo Sito WordPress.
Per fare ciò, apri semplicemente il post, la pagina o il prodotto WooCommerce in cui desideri aggiungere una miniatura del video in primo piano.
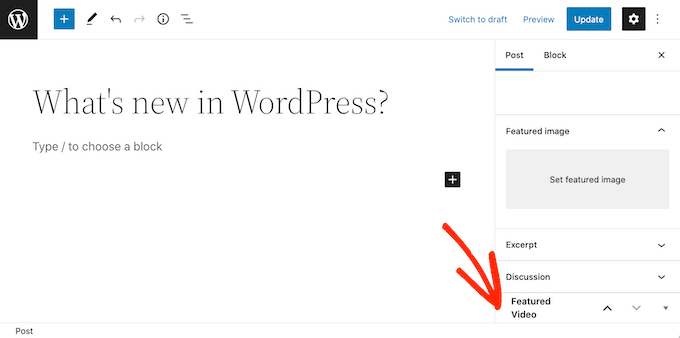
Se stai aggiungendo un video in primo piano a una pagina o a un post, troverai la sezione “Video in primo piano” nel menu a destra sotto la sezione “Discussione”.

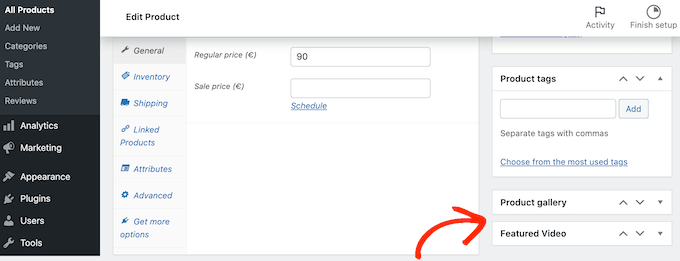
Vuoi invece aggiungere un video in primo piano a un prodotto WooCommerce?
Quindi troverai la sezione “Video in primo piano” sotto “Galleria prodotti‘ sezione.

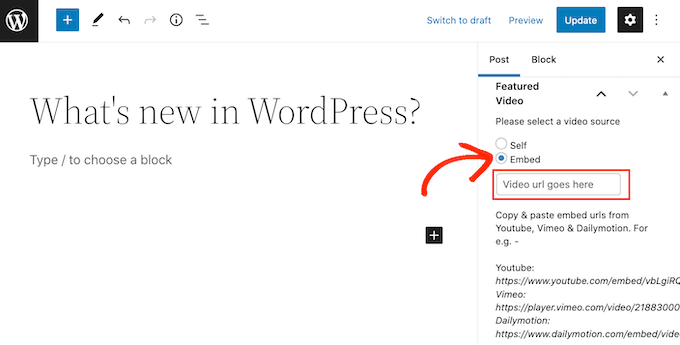
Per utilizzare un video da a sito di hosting videofai semplicemente clic su “Incorpora”.
Nel nuovo campo, dovrai incollare l’URL del video che desideri incorporare.

Assicurati solo di aggiungere l’URL del video nel formato corretto. Nel menu a destra, vedrai alcuni esempi per YouTube, Videoe Dailymotion.
Per YouTube, il plug-in ci fornisce il seguente URL di esempio: https://www.youtube.com/embed/vbLgiRQ0Moo
Ciò significa che dovrai usare https://www.youtube.com/embed/ come prima parte del tuo URL, quindi aggiungi l’ID del video che desideri incorporare.
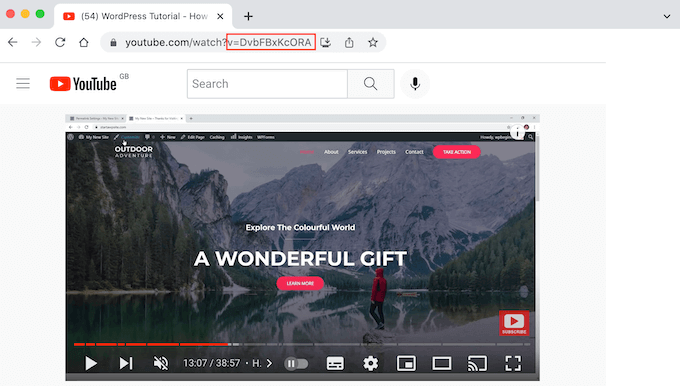
Per trovare l’ID video, apri semplicemente una nuova scheda nel browser, quindi vai al video di YouTube che desideri incorporare. Ora dai un’occhiata alla barra degli indirizzi del browser.
L’ID video è il valore che viene dopo v=. Nell’immagine seguente, possiamo vedere che l’ID video è DvbFBxKcORA.

Dopo aver aggiunto l’ID video alla prima parte dell’URL, otteniamo quanto segue: https://www.youtube.com/embed/DvbFBxKcORA
Ora puoi tornare alla scheda con il Editor di blocchi di WordPress e incolla semplicemente l’URL nel campo “Incorpora”. Ciò aggiungerà una miniatura del video in primo piano al post, quindi sarai pronto per fare clic sul pulsante “Aggiorna” o “Pubblica”.
Ora puoi aggiungere le miniature dei video in primo piano a più post, pagine e prodotti WooCommerce seguendo la stessa procedura descritta sopra.
Sul tuo blog archivio o una pagina simile vedrai che WordPress ora utilizza i video come miniatura in primo piano per i tuoi post e le tue pagine.
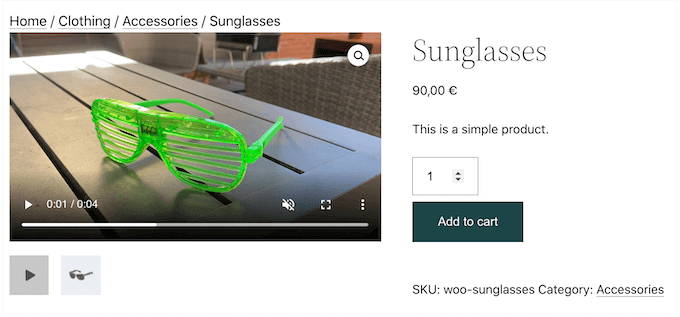
Se apri una pagina, un post o un prodotto WooCommerce, vedrai che anche il video in primo piano appare nella parte superiore della pagina, proprio come farebbe un’immagine in primo piano.

Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere miniature di video in primo piano in WordPress. Puoi anche consultare la nostra guida su migliori plugin per la galleria video di YouTube per WordPress e come incorporare un video di Facebook.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio e Facebook.