Vuoi imparare come creare meta box personalizzati per i tuoi post, pagine e tipi di post personalizzati WordPress?
WordPress aggiunge automaticamente metadati ai tuoi contenuti, come data di pubblicazione, categorie e tag. Tuttavia, potresti anche voler aggiungere i tuoi metadati personalizzati.
In questo articolo, ti mostreremo come aggiungere facilmente informazioni uniche ai tuoi contenuti, creando una casella di metadati personalizzata in WordPress.
Cos’è una Meta Box personalizzata in WordPress?
Quando crei post e pagine o tipi di post personalizzati in WordPress, quel contenuto di solito ha i propri metadati. Questi metadati sono informazioni relative al contenuto come data e ora, nome dell’autore, titolo e altro.
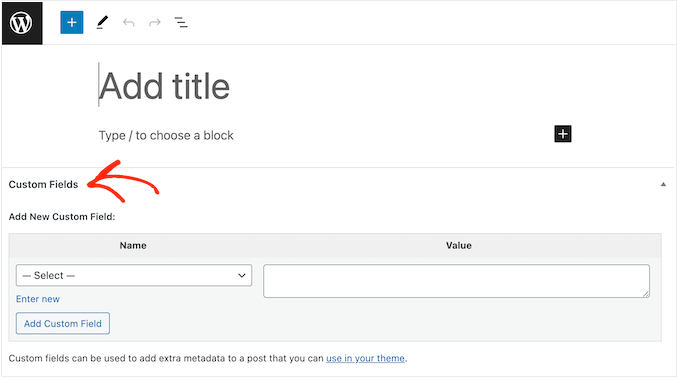
Puoi anche aggiungere i tuoi metadati utilizzando la casella dei campi personalizzati predefinita .

Suggerimento avanzato: non riesci a visualizzare la casella Campi personalizzati nell’editor dei post? Quindi consulta la nostra guida su come correggere i campi personalizzati che non vengono visualizzati in WordPress .
La casella Campi personalizzati è una buona soluzione se desideri semplicemente aggiungere metadati personalizzati ad alcuni post. Tuttavia, se prevedi di aggiungere molte informazioni uniche ai tuoi contenuti, è opportuno creare una casella di metadati personalizzata.
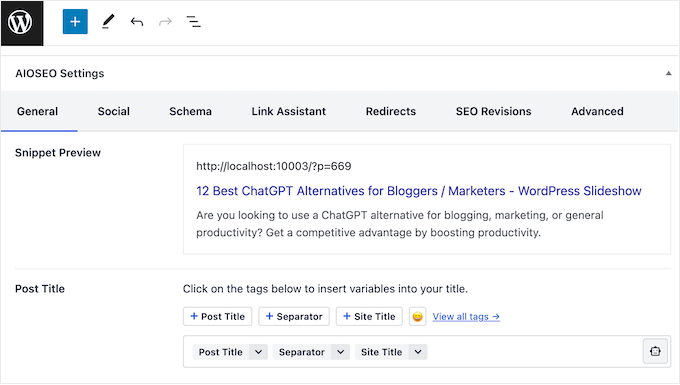
In effetti, molti dei popolari plugin di WordPress aggiungono meta box personalizzati alla schermata Modifica per post e pagine. Nell’immagine seguente, puoi vedere quanto sia facile aggiungere informazioni SEO al tuo post, utilizzando una meta box personalizzata fornita da AIOSEO .

Detto questo, vediamo come puoi aggiungere facilmente meta box personalizzati nei post e nei tipi di post di WordPress.
Come aggiungere Meta Box personalizzati nei post e nei tipi di post di WordPress
Il modo più semplice per aggiungere meta box personalizzati a WordPress è utilizzare i campi personalizzati avanzati . Questo plugin ti consente di allegare tutti i tipi di informazioni extra ai tuoi post e alle tue pagine e quindi mostrare tali dati ai visitatori utilizzando uno shortcode.
La prima cosa che devi fare è installare e attivare il plugin Advanced Custom Fields. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
Crea una Metabox personalizzata
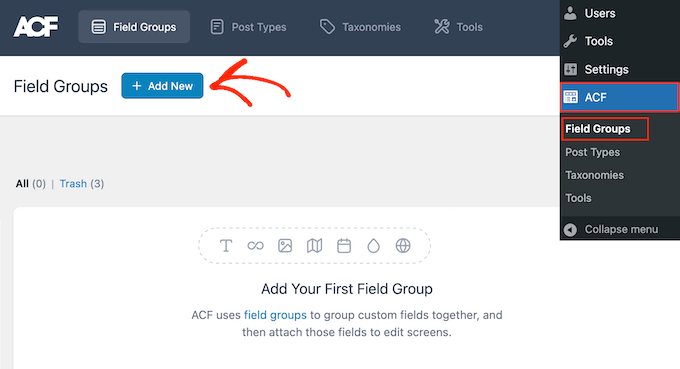
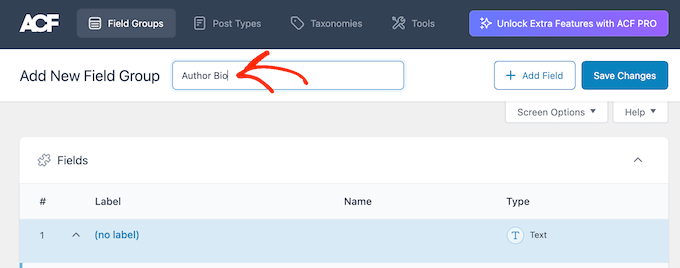
Dopo l’attivazione, vai su ACF »Gruppi di campi e quindi fai clic sul pulsante “Aggiungi nuovo”.

Qui puoi creare i campi personalizzati che appariranno nella casella dei metadati.
Per iniziare, dovrai digitare un titolo nel campo che mostra “Titolo gruppo di campi” per impostazione predefinita. Questo apparirà nell’editor dei contenuti di WordPress e verrà utilizzato come titolo del tuo meta box.
Detto questo, dovresti usare qualcosa di descrittivo, soprattutto se gestisci un blog WordPress con più autori o condividi la dashboard con altre persone.

Fatto ciò, sei pronto per aggiungere il primo campo alla tua meta box.
Aggiungi campi personalizzati alla Meta Box
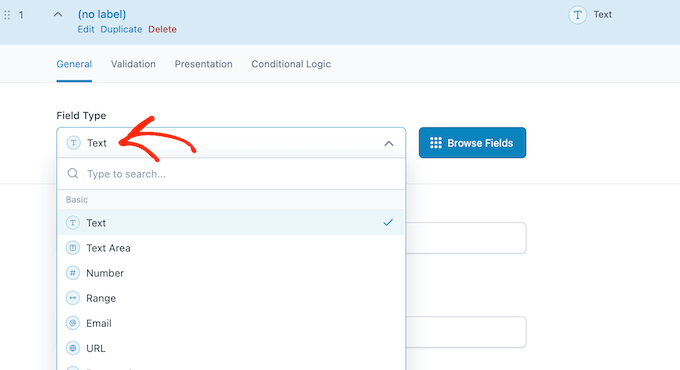
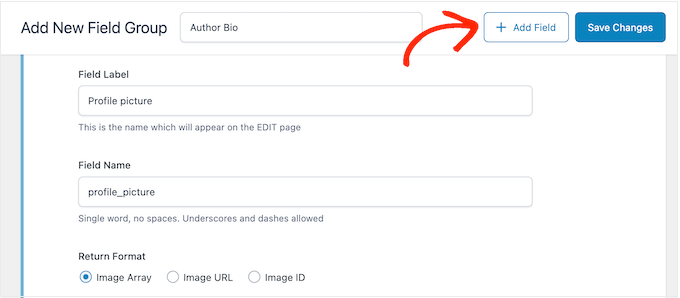
Per iniziare, apri il menu a discesa “Tipo di campo” e scegli il tipo di campo che desideri aggiungere, ad esempio Testo, Selezione data, Casella di controllo o qualsiasi altro tipo di campo.

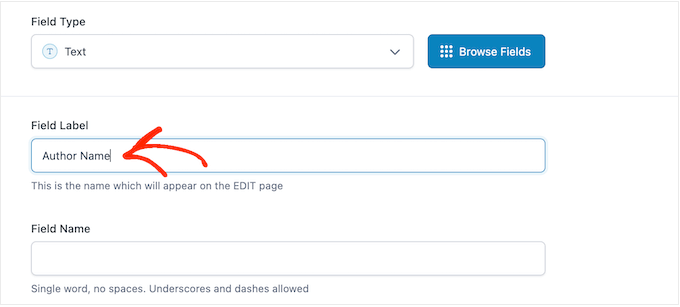
Successivamente, digita un’etichetta per il campo.
I campi personalizzati avanzati mostreranno questa etichetta prima del campo, quindi aiuterà gli utenti a capire quali informazioni devono inserire.

I campi personalizzati avanzati genereranno automaticamente il “Nome campo”, quindi puoi lasciare questo campo vuoto.
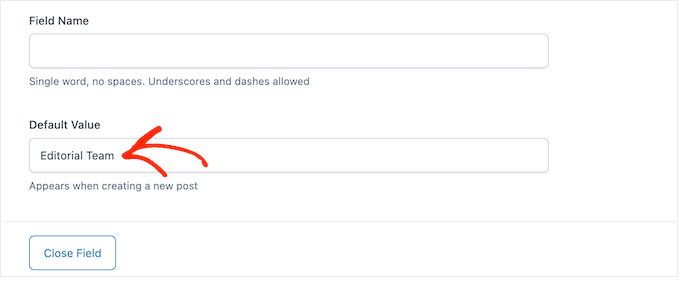
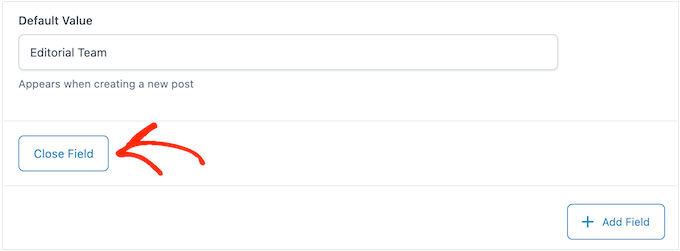
Fatto ciò, potresti voler digitare un “Valore predefinito”. Questo verrà aggiunto automaticamente alla pagina, al post o al tipo di post personalizzato se l’utente non aggiunge le proprie informazioni.

Potresti visualizzare più opzioni a seconda del tipo di campo che stai creando. Ad esempio, se hai selezionato “Immagine” dal menu a discesa “Tipo file”, puoi scegliere il formato dell’immagine.
La maggior parte di queste opzioni sono autoesplicative, quindi puoi seguire le istruzioni visualizzate sullo schermo per configurare il campo personalizzato.
Quando sei soddisfatto della configurazione del campo, fai clic su “Chiudi campo” per comprimere la sezione.

Ora puoi aggiungere più campi alla metabox personalizzata facendo clic sul pulsante “Aggiungi campo”.
Quindi, configura semplicemente il campo seguendo esattamente lo stesso processo descritto sopra.

Aggiungi una Meta Box personalizzata all’editor di contenuti WordPress
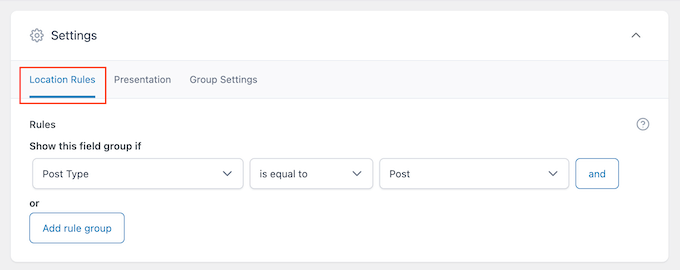
Quando sei soddisfatto di come è impostato il meta box personalizzato, dovrai definire dove e quando apparirà il meta box.
Scorri fino alla sezione “Impostazioni” e quindi fai clic sulla scheda “Regole di posizione”.

I campi personalizzati avanzati possono aggiungere la casella a tutti i tipi di contenuto. Ad esempio, puoi mostrare la meta box su tipi di post, categorie, tassonomie, menu di navigazione specifici e altro ancora.
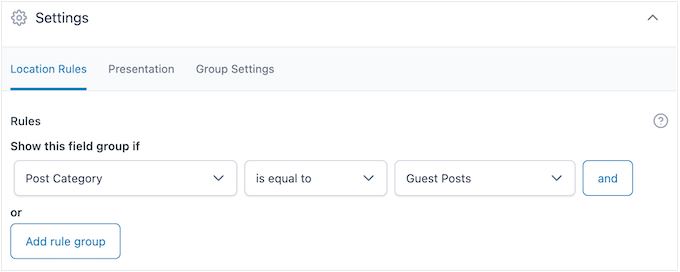
Utilizza semplicemente i menu a discesa per scegliere dove apparirà la meta box nella dashboard di WordPress. Ad esempio, se accetti i post degli ospiti , potresti voler aggiungere la casella a tutti i post nella categoria “Messaggi degli ospiti”.

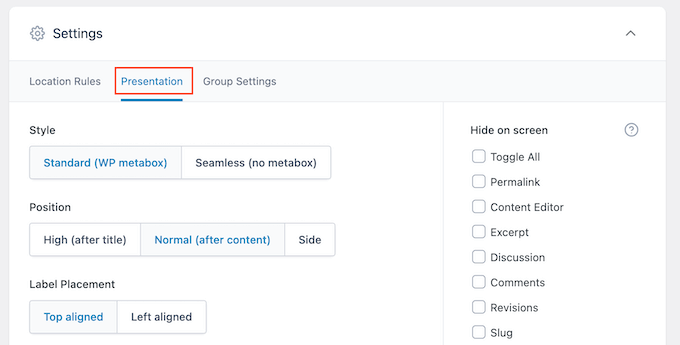
Successivamente, fai clic sulla scheda “Presentazione”.
Qui puoi scegliere lo stile della meta box, dove apparirà sul tuo blog WordPress e dove appariranno l’etichetta e le istruzioni.

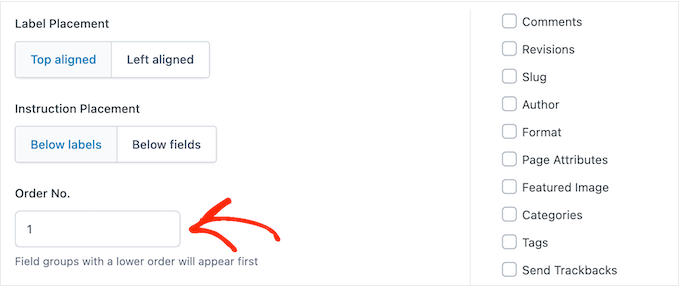
Se prevedi di aggiungere più scatole nella stessa posizione, puoi modificare l’ordine in cui appaiono digitando nel campo “N. ordine”.
Ad esempio, mostrare i metabox più importanti nella parte superiore dello schermo può migliorare il flusso di lavoro editoriale .
Se non sei sicuro, puoi lasciare questo campo impostato su 0.

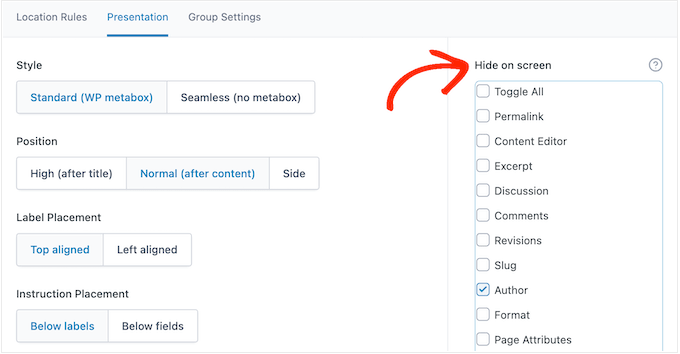
In questa schermata vedrai anche un elenco di tutti i campi che WordPress solitamente mostra nella schermata di modifica del post.
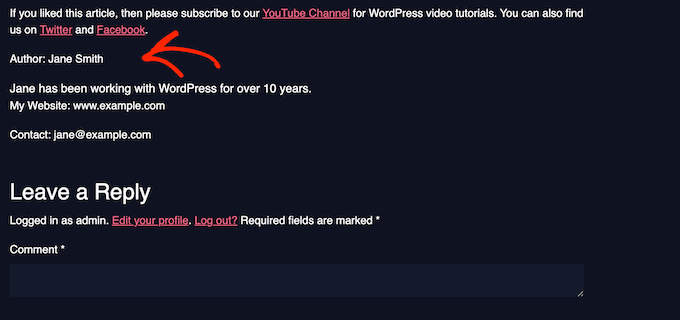
Se vuoi nascondere un campo, seleziona semplicemente la sua casella. Ad esempio, se utilizzi campi personalizzati per creare una casella di informazioni sull’autore , potresti voler nascondere il campo “Autore” predefinito.

Quando sei soddisfatto delle modifiche apportate, fai clic su “Salva modifiche” per rendere attivo il gruppo di campi.
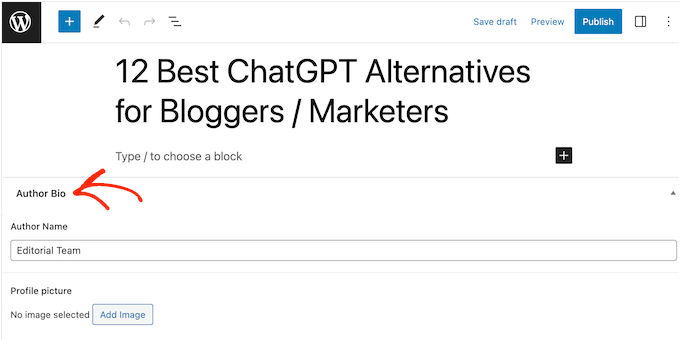
Ora hai creato con successo una meta box personalizzata per il tuo post, pagina o tipo di post personalizzato WordPress . A seconda delle tue impostazioni, ora puoi visitare l’editor dei post per vedere il meta box personalizzato in azione.

Visualizzazione dei dati della Meta Box personalizzata nel tema WordPress
Ora hai aggiunto con successo una meta box personalizzata alla dashboard di WordPress. Tutte le informazioni che gli utenti digitano nella meta-casella verranno archiviate nel database di WordPress quando salvano o pubblicano il post. Tuttavia, queste informazioni non verranno visualizzate sul tuo sito web per impostazione predefinita.
Con questo in mente, assicuriamoci che i metadati personalizzati appaiano nel tuo tema WordPress , in modo che i visitatori possano vederli.
Puoi farlo utilizzando lo shortcode o modificando i file del tema WordPress.
Come visualizzare metadati personalizzati utilizzando lo shortcode
Aggiungere uno shortcode in WordPress è il metodo più semplice e ti consente di controllare esattamente dove appaiono le informazioni sul tuo sito web. Ad esempio, se hai creato un campo “Valutazione a stelle”, puoi mostrare queste informazioni dopo il titolo del post, all’interno del contenuto, nel piè di pagina o in qualsiasi altro punto semplicemente aggiungendo uno shortcode.
Tuttavia, dovrai aggiungere manualmente uno shortcode a ogni pagina, post o tipo di post personalizzato. Questo può richiedere molto tempo e impegno, soprattutto se hai molti contenuti.
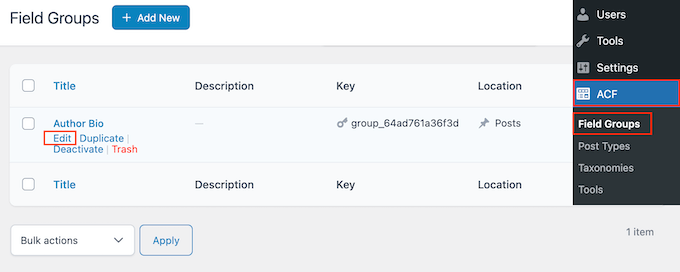
Per ottenere lo shortcode di un campo, vai su ACF »Gruppi di campi . Quindi, passa il mouse sopra il gruppo di campi che desideri visualizzare e fai clic sul collegamento “Modifica” quando viene visualizzato.

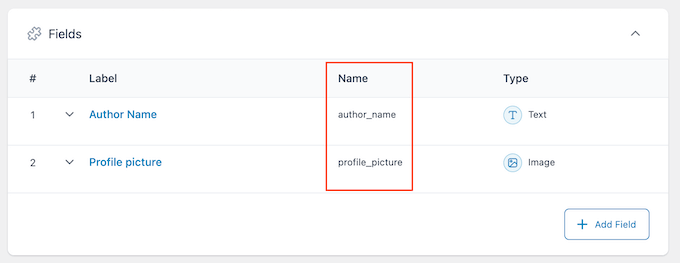
Ora vedrai tutti i campi che compongono questo gruppo.
Per ogni campo che desideri visualizzare, prendi nota del valore nel campo “Nome”.

Fatto ciò, vai alla pagina, al post o al tipo di post personalizzato in cui desideri mostrare i metadati personalizzati.
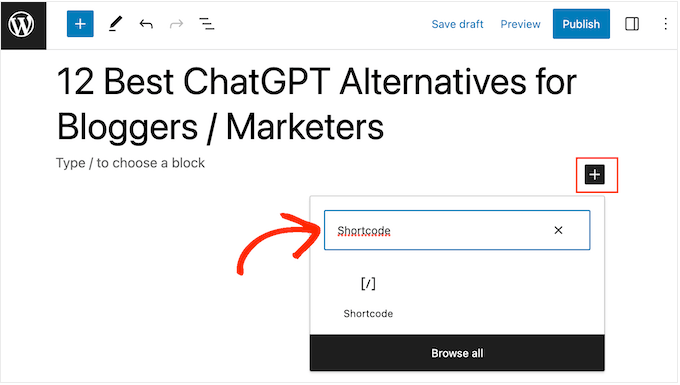
Ora puoi fare clic sull’icona “+” e digitare “Shortcode”.

Quando viene visualizzato il blocco giusto, fai clic per aggiungerlo al tuo layout.
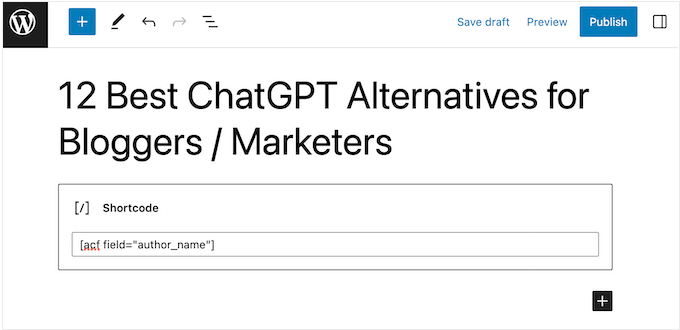
Ora puoi aggiungere il seguente shortcode al blocco, assicurandoti di sostituirlo "article_byline" con il nome del campo che desideri mostrare.

Ora puoi ripetere questi passaggi per aggiungere più campi personalizzati al post.
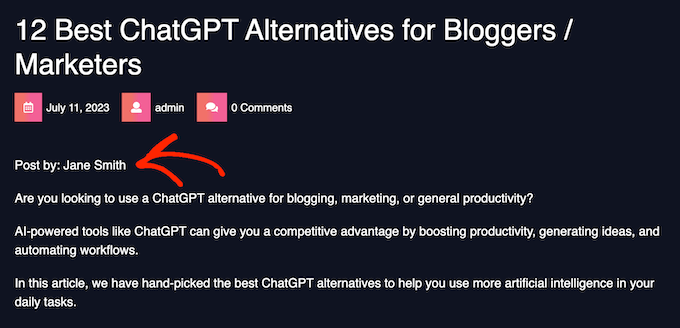
Quando sei soddisfatto delle modifiche apportate, fai clic sul pulsante “Pubblica” o “Aggiorna”. Ora visita semplicemente il tuo sito Web WordPress per vedere i metadati personalizzati in azione.

Come visualizzare metadati personalizzati modificando il tema WordPress
Se desideri mostrare metadati personalizzati nella stessa posizione su ogni pagina, post o tipo di post personalizzato, puoi aggiungere codice ai file del tema WordPress.
Questo può farti risparmiare tempo a lungo termine, ma non è il metodo più adatto ai principianti. Perderai anche tutto il codice personalizzato la prossima volta che aggiornerai il tuo tema WordPress, motivo per cui ti consigliamo di creare un tema figlio . Potrai quindi aggiungere il tuo codice personalizzato al bambino.
Se non hai mai modificato i file del tema prima, dai un’occhiata alla nostra guida per principianti su come copiare e incollare il codice in WordPress .
Dovrai modificare il file in cui desideri mostrare i metadati personalizzati. Questo varierà a seconda del tema, ma di solito dovrai modificare il file single.php, content.php o page.php del tuo sito.
Una volta ottenuto il file giusto, dovrai aggiungere il codice all’interno del loop WordPress . Per trovare questo ciclo, cerca semplicemente un codice simile a questo:
<?php while ( have_posts() ) : the_post(); ?>
Puoi quindi incollare il codice dopo questa riga e prima della riga che termina il ciclo:
<?php endwhile; // end of the loop. ?>
Ad esempio, il codice del campo personalizzato dovrebbe assomigliare a questo:
<h2 class="article-byline"><?php the_field('article_byline'); ?></h2>
Nota come abbiamo racchiuso il codice in un’intestazione h2 con una classe CSS. Ciò ci consente di formattare e definire lo stile del campo personalizzato in un secondo momento aggiungendo CSS personalizzati al nostro tema.
Ecco un altro esempio:
<blockquote class="article-pullquote">
<?php the_field('article_pullquote'); ?>
</blockquote>
Quando aggiungi codice al tuo tema, non dimenticare di sostituire i nomi dei campi.
Fatto ciò, puoi visitare qualsiasi post in cui hai già inserito i dati nei campi personalizzati. Ora vedrai i tuoi metadati univoci in azione.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere meta box personalizzati nei post e nei tipi di post di WordPress. Potresti anche voler consultare la nostra guida su come creare flussi di lavoro automatizzati in WordPress o consultare la nostra selezione di esperti dei migliori plug-in e strumenti SEO che dovresti utilizzare .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .