Stai cercando di aggiungere un markup dello schema video in WordPress?
Un markup dello schema video aiuta i motori di ricerca a comprendere il contesto dei tuoi video. Se utilizzato correttamente, aiuterà a dare alla tua pagina una spinta SEO consentendoti di visualizzare l’anteprima del contenuto in un formato rich snippet.
In questo articolo imparerai come aggiungere facilmente un markup dello schema video in WordPress in modo da poter generare più clic.
Perché hai bisogno di un markup dello schema video?
Se hai speso tempo, denaro e impegno per produrre un video, devi fare tutto il possibile per aiutare Google a trovare il tuo video. L’87% degli esperti di marketing video afferma che il video ha contribuito ad aumentare il traffico sul proprio sito e l’80% afferma che ha contribuito ad aumentare le vendite.
Ma ciò non può accadere a meno che tu non dica ai motori di ricerca di cosa tratta il tuo video.
È qui che entra in gioco il markup dello schema video.
Il markup dello schema video è un tipo di codice aggiunto a una pagina Web per aiutare i motori di ricerca a comprendere e visualizzare meglio i tuoi contenuti video nei risultati di ricerca.
Fornisce informazioni aggiuntive sui tuoi video, come titolo, miniatura, descrizione, data di caricamento, durata del video e altro.
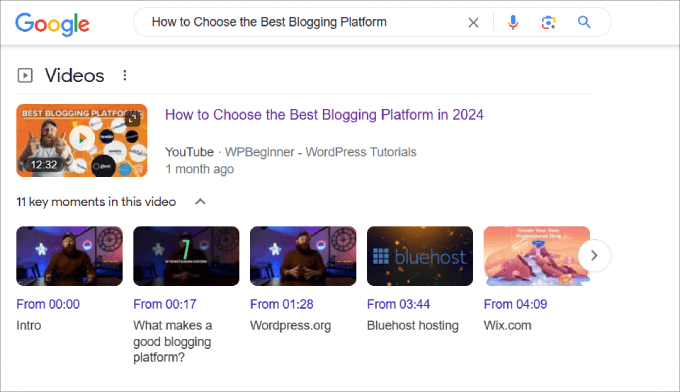
Google utilizza queste informazioni per visualizzare rich snippet, che assomigliano a questo.

Ciò aiuta a far risaltare i tuoi contenuti e può aiutarti a migliorare le percentuali di clic organiche .
Senza il markup dello schema video, il tuo video non potrà essere visualizzato nel formato rich snippet, il che rappresenta una grande opportunità che perderai. Questo perché i video spesso appaiono nella parte superiore dei motori di ricerca sotto la voce “video”, dando l’opportunità al tuo video di posizionarsi in cima.
Quando ti classifichi nei risultati di ricerca video di Google, i tuoi contenuti saranno idonei per l’inclusione di altre funzionalità, come anteprime video e momenti chiave, in modo che gli utenti possano avere un’idea di cosa tratta il tuo video.
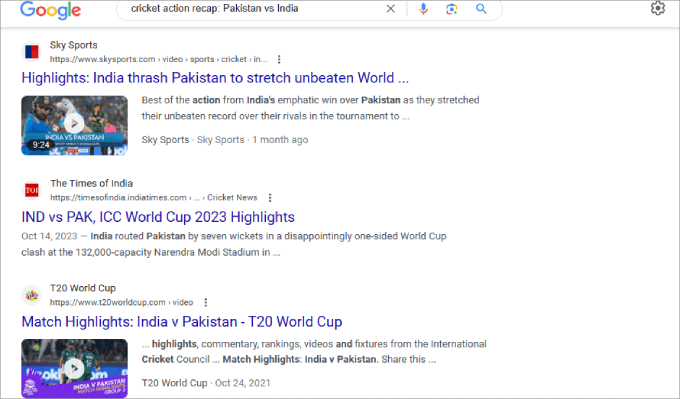
Ma oltre alla sezione Video, Google mostra anche la miniatura dei post che contengono video.

Nota la differenza tra i post con rich snippet e quelli senza. Gli utenti sono molto più propensi a fare clic sui post quando è inclusa una miniatura di un video.
Oltre a ciò, un markup dello schema video consente ai motori di ricerca di comprendere meglio i tuoi contenuti video, aumentando le probabilità che la tua pagina si posizioni più in alto. Ti aiuterà anche a classificare più velocemente i nuovi contenuti WordPress , a condizione che tu abbia ottimizzato tutte le altre aree della tua pagina e del tuo sito web.
Dopo aver incorporato i video nei post o nella pagina del tuo blog WordPress, sei pronto per aggiungere un markup dello schema.
Con questo in mente, ti mostreremo due metodi su come aggiungere un markup dello schema video al tuo post. Sentiti libero di utilizzare i link sottostanti per passare alla sezione che preferisci.
Metodo 1: aggiungere markup dello schema video con il plugin SEO tutto in uno (modo semplice)
Il modo più semplice per aggiungere markup dello schema video in WordPress è utilizzare All in One SEO per WordPress. È il miglior plugin SEO per WordPress sul mercato e viene fornito con un generatore di schemi che ti consente di aggiungere facilmente schemi ai tuoi video senza problemi.

Normalmente, dovresti scrivere il codice JSON-LD e assicurarti che sia implementato correttamente nell’HTML della tua pagina web. E soprattutto, devi verificare che il codice funzioni.
Nota: sebbene esista una versione gratuita di All in One SEO, avrai bisogno della versione a pagamento per ottenere i controlli dello schema per i video.
Passaggio 1: installa il plug-in SEO tutto in uno.
Per iniziare, la prima cosa che devi fare è installare e attivare il plugin SEO All in One per WordPress. Per ulteriore assistenza, puoi seguire il nostro tutorial su come installare un plugin WordPress .
Dopo l’attivazione, il plug-in avvierà una procedura guidata di configurazione che ti guiderà attraverso l’intero processo di configurazione. Per maggiori dettagli, consulta la nostra guida passo passo su come configurare All in One SEO per WordPress .
Passaggio 2: verifica che la mappa del sito video sul tuo sito WordPress sia abilitata .
Prima di aggiungere il markup dello schema ai tuoi video, assicurati che il tuo sito Web WordPress abbia prima impostato una mappa del sito video.
L’utilizzo di una Sitemap video offre ai tuoi contenuti multimediali le migliori possibilità di posizionamento. Una Sitemap video è un file XML che fornisce informazioni sui video presenti sul tuo sito ai motori di ricerca.
In questo modo, i crawler dei motori di ricerca sono a conoscenza di tutti i contenuti video del tuo sito.
Questo ti aiuta a classificare i contenuti più velocemente invece di aspettare che Google trovi naturalmente i tuoi contenuti video.
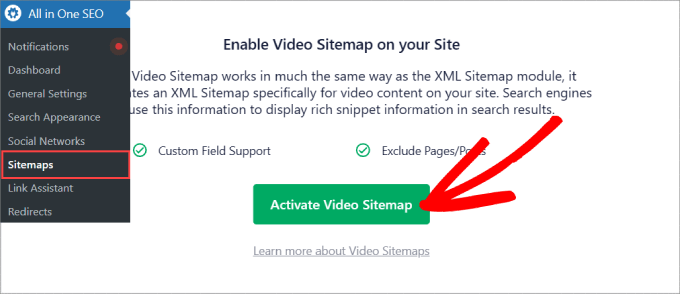
Per creare una mappa del sito video, vai su All in One SEO »Mappe del sito . Da lì, devi fare clic su “Attiva Sitemap video”.

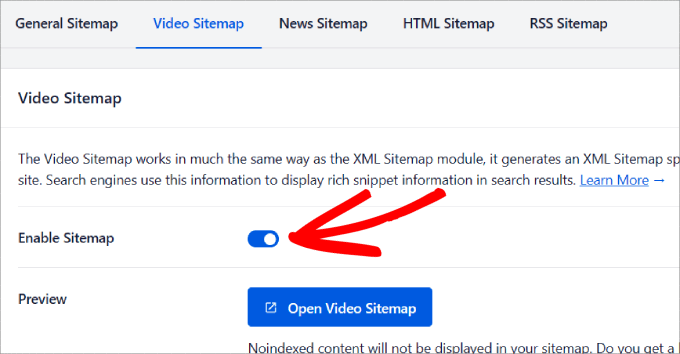
Nella scheda “Sitemap video”, dovresti vedere che “Abilita Sitemap” è attivo.
Se è spento, dovrai accenderlo.

Puoi anche visualizzare la mappa del tuo sito facendo clic sul pulsante “Apri mappa del sito video”. Questo ti porterà a un elenco di tutti i contenuti video sul tuo sito e potrai visualizzare le informazioni incluse in ciascun media.
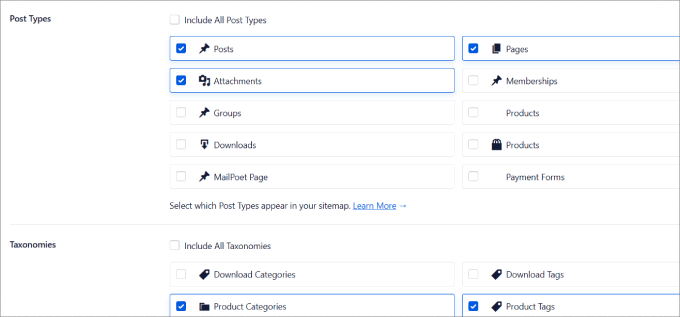
Se scorri verso il basso, scegli se “Includi tutti i tipi di post” e “Includi tutte le tassonomie” da visualizzare nella mappa del sito.

Qui è dove puoi deselezionare tutti i tipi di post, le categorie e i tag che non desideri vengano visualizzati nella mappa del sito.
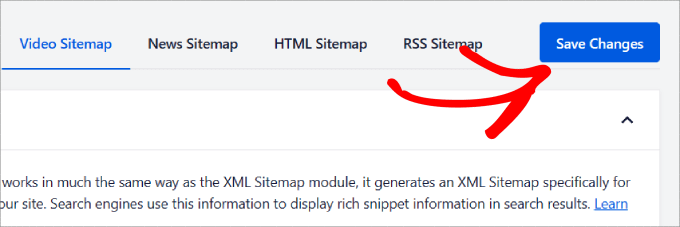
Se hai apportato modifiche, assicurati di premere il pulsante “Salva modifiche” in alto.

Passaggio 3: aggiungi il markup dello schema video a WordPress .
Una volta abilitata e configurata la mappa del sito video, dovrai accedere a qualsiasi pagina o post a cui desideri aggiungere il markup dello schema video.
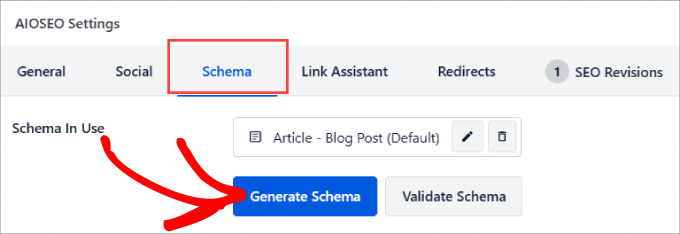
Scorri fino alla fine della pagina per accedere alle Impostazioni AIOSEO. Successivamente, vai alla scheda Schema. E poi, premi il pulsante “Genera schema”.

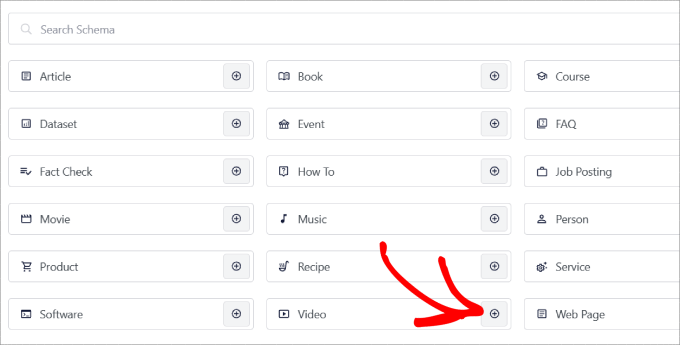
Verrai indirizzato a una finestra pop-up che mostra tutti i modelli di schema che AIOSEO ha da offrire.
Vai avanti e fai clic sull’icona “+” accanto a Video.

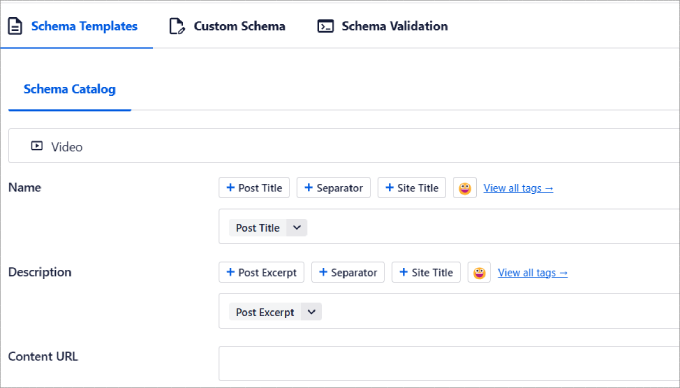
Ora puoi personalizzare tutti i dettagli del video, come ad esempio:
- Nome: qual è il nome del tuo video?
- Descrizione: spiega alla gente di cosa tratta il tuo video
- URL del contenuto: qual è l’URL del file video?
- URL di incorporamento: inserisci il sito di hosting video che hai utilizzato, come YouTube, Vimeo , Wistia, ecc.
- Data di caricamento: comunica alle persone quando è stato pubblicato il video
- Adatto alle famiglie: il tuo video è adatto alle famiglie?
- URL della miniatura: mostra una miniatura accattivante che attira i visitatori sulla tua pagina.

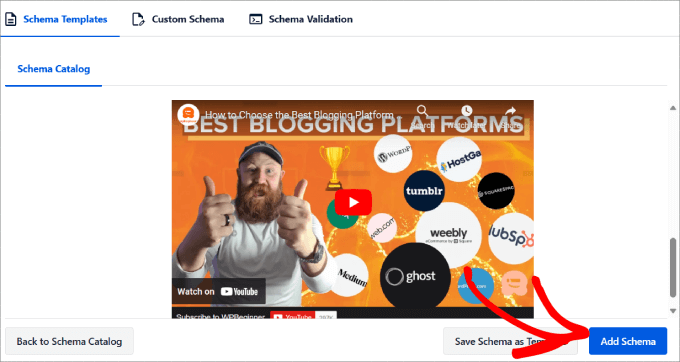
Quando hai finito di inserire i dettagli del tuo video, fai semplicemente clic sul pulsante “Aggiungi schema”.
E se desideri salvare questo schema come modello per altre pagine, puoi premere il pulsante “Salva schema come modello”.

Passaggio 4: convalidare lo schema.
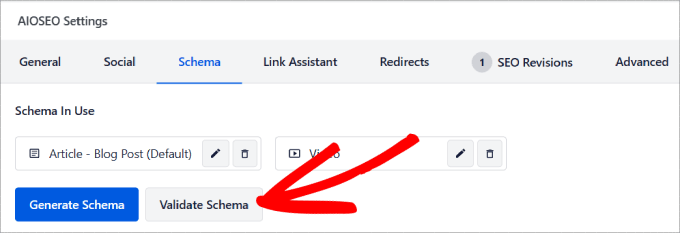
Ora che hai aggiunto il markup dello schema video, tutto ciò che resta da fare è convalidarlo.
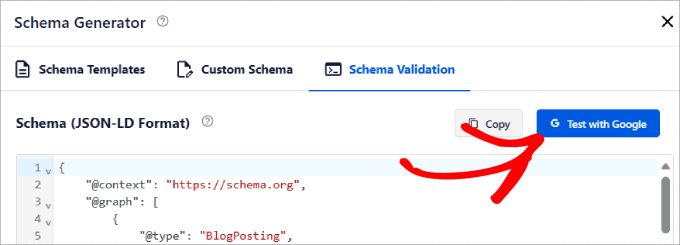
Fare clic sul pulsante “Convalida schema”.

Verrai indirizzato allo strumento di test dei risultati avanzati di Google. Questo è progettato per aiutare i proprietari e gli sviluppatori di siti WordPress a controllare il markup dei dati strutturati sulle loro pagine web. Garantisce che il codice HTML segua le linee guida di Google e ti informa se sono presenti errori nel tuo codice.
Nella scheda “Convalida schema”, seleziona “Test con Google”.

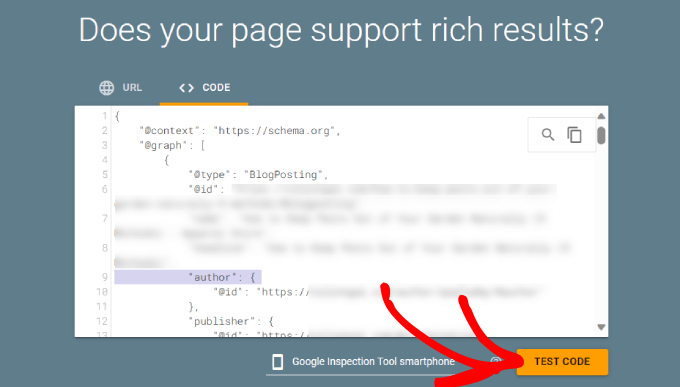
All in One SEO incollerà automaticamente i dati di markup dello schema strutturato nello strumento.
Tutto quello che devi fare è premere il pulsante “Codice test”.

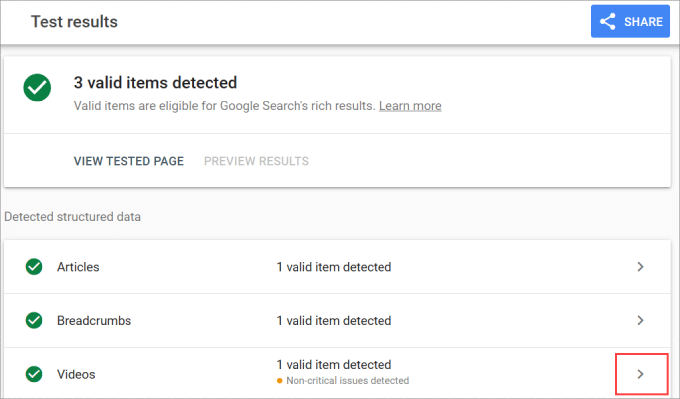
Dategli un minuto o due. Dovresti vedere dei segni di spunta su tutta la linea, soprattutto accanto a Video.
In caso contrario, puoi fare clic sulla freccia per espandere l’opzione e vedere come risolvere il problema.

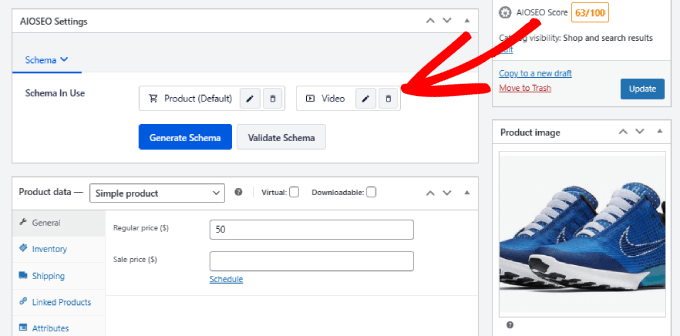
Tieni presente che questo funziona anche per i negozi online .
Ad esempio, le impostazioni SEO All in One vengono visualizzate all’interno delle pagine WooCommerce , il che significa che puoi aggiungere ad esse markup dello schema.

Sebbene esistano molti plug-in di markup dello schema per WordPress , come Schema Pro , non esiste altro strumento che abbia così tante opzioni di markup dello schema o altre funzionalità di ottimizzazione SEO come All in One SEO.
Metodo 2: aggiungere manualmente il markup dello schema video
Se desideri aggiungere manualmente il markup dello schema video, puoi farlo scrivendo e incollando il codice nell’HTML di qualsiasi pagina web.
Anche se potresti risparmiare un po’ di soldi, non otterrai i numerosi vantaggi offerti dal plug-in SEO All in One. Per non parlare del fatto che anche il minimo errore nel codice potrebbe danneggiare il tuo sito Web WordPress.
Passaggio 1: scrivi e personalizza il codice di markup dello schema video.
Per iniziare, dovrai copiare e incollare questo codice in un editor di testo.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Name of the Video",
"thumbnailUrl": "https://example.com/thumbnail.jpg",
"uploadDate": "2023-07-28"
}
</script>
Successivamente, devi modificare il codice in base al nome del video, all’URL della miniatura e alla data di caricamento.
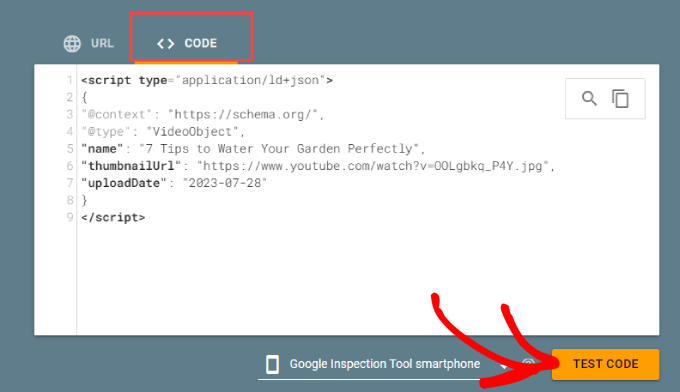
Passaggio 2: convalidare il codice di markup dello schema.
Successivamente, vai al Rich Results Test di Google . Nella scheda Codice, incolla il markup dello schema video personalizzato.
Quindi fare clic su “Codice test” per convalidare questo codice.

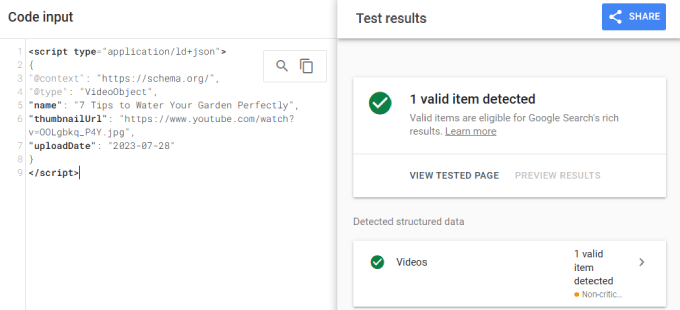
Ti verranno forniti i risultati del test per verificare se il codice segue le linee guida di Google e che non sono presenti errori.
Se c’è un problema, ti dirà quale parte del codice correggere.

Passaggio 3: aggiungi il codice alla tua pagina WordPress.
Una volta convalidato, ora puoi incollarlo nell’HTML della tua pagina web WordPress.
Vai all’editor a blocchi di WordPress di qualsiasi post o pagina con contenuto video incorporato.
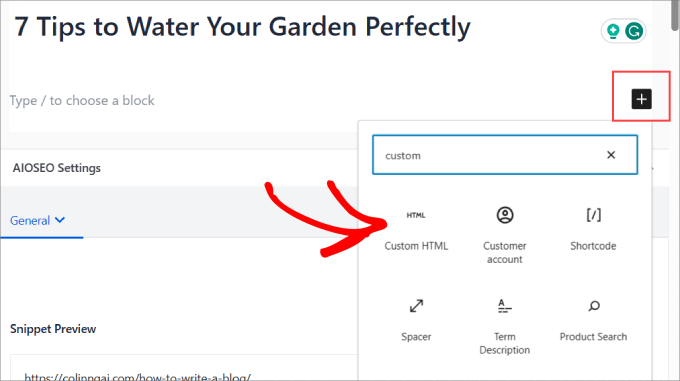
Scegli un blocco e fai clic sull’icona “+”. Quindi, cerca il blocco “HTML personalizzato” e aggiungilo alla tua pagina.

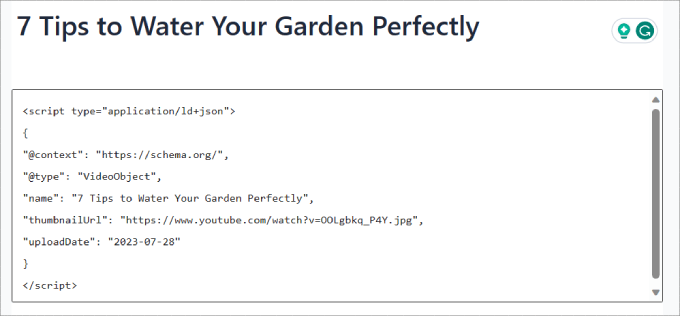
Da lì vedrai una casella HTML.
Qui è dove incolli il codice per aggiungere il markup dello schema video a quella pagina.

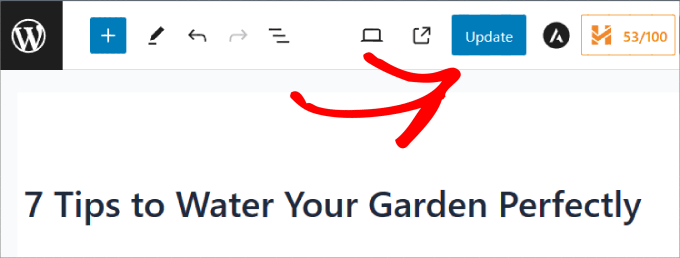
Infine, fai clic su “Aggiorna”.
Ora hai aggiunto manualmente il markup dello schema video e sarai idoneo per i rich snippet.

Suggerimenti per il markup dello schema video
L’utilizzo dei markup dello schema per i video è un ottimo modo per rafforzare la tua strategia di marketing organico.
Detto questo, ecco alcune best practice da tenere a mente per assicurarti di mantenere aggiornato il markup dello schema video:
- Ogni volta che sostituisci i tuoi video o apporti modifiche al titolo, alla miniatura o alla descrizione, dovrai aggiornare il codice di markup dello schema.
- Non riempire eccessivamente il tuo schema video con parole chiave. Invece, includi le frasi chiave in modo naturale.
- Esegui sempre il codice o l’URL tramite uno strumento di convalida per testare il markup dello schema.
- Esegui regolarmente un audit SEO di WordPress per identificare e risolvere eventuali nuovi problemi di markup dello schema.
- Tieni traccia del rendimento organico dei tuoi contenuti video.
Misurare l’impatto dello schema video sulla SEO
L’implementazione del markup dello schema video può aiutarti a migliorare la tua portata organica e potenziare la SEO di WordPress . Tuttavia, ti consigliamo di misurare il rendimento delle pagine con contenuti video per determinare l’impatto che stanno avendo.
Esistono alcuni modi per misurarlo. L’idea è di utilizzare gli strumenti di monitoraggio del ranking SEO per il monitoraggio delle parole chiave per vedere se i tuoi contenuti stanno scalando i risultati dei motori di ricerca.
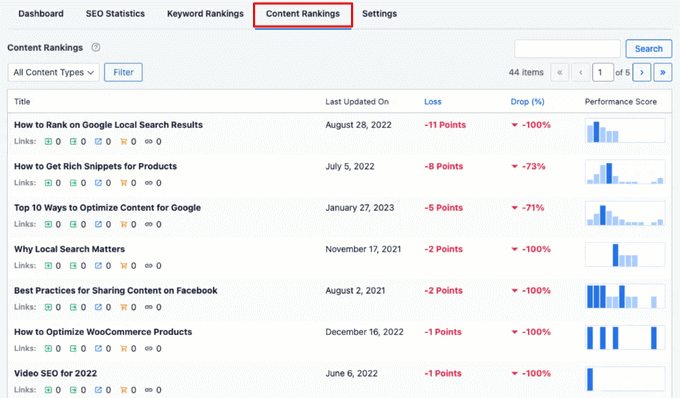
All in One SEO ha un rapporto sulla classifica dei contenuti all’interno del componente aggiuntivo “Statistiche di ricerca”.
Qui puoi filtrare in base a tutti i tipi di contenuto, inclusi i video. In questo modo, puoi monitorare le parole chiave sul tuo sito che utilizzano contenuti video. Ti consigliamo di monitorare i tuoi contenuti per vedere se stanno migliorando o subendo un decadimento dei contenuti .

Potresti anche utilizzare strumenti SEO come SEMRush per il monitoraggio della posizione.
Oltre a monitorare il posizionamento delle parole chiave dei tuoi contenuti, vuoi anche misurare il coinvolgimento del video.
Anche se attiri più visitatori con il rich snippet, potresti comunque notare un calo stagnante nelle conversioni di WordPress, sia che si tratti di iscrizioni o acquisti via email.
Puoi tenere traccia dei video sul tuo sito utilizzando MonsterInsights . È la migliore soluzione di analisi di WordPress che ti consente di impostare Google Analytics nella dashboard di WordPress senza alcuna codifica.

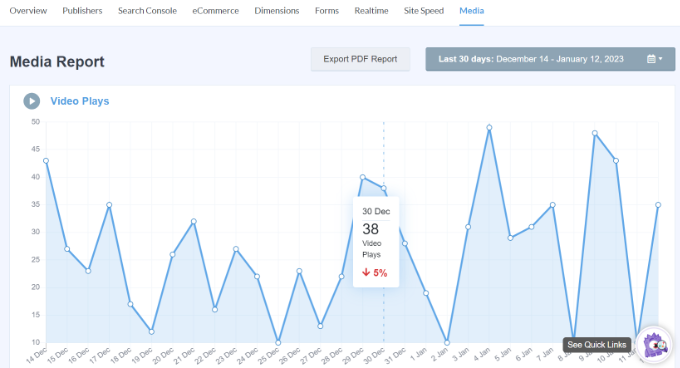
Tutto quello che devi fare è andare alla scheda “Media” in MonsterInsights.
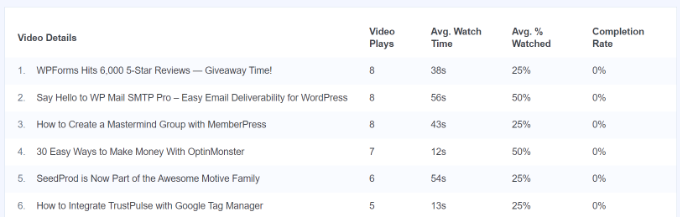
Questo ti mostrerà un grafico dei video riprodotti sul tuo sito web.

Scorri verso il basso e vedrai informazioni più approfondite su ciascun video.
Il rapporto includerà parametri come il numero di riproduzioni video, il tempo di visualizzazione medio, la percentuale media di visualizzazione e i tassi di completamento.

Se vuoi saperne di più sul monitoraggio video, leggi il nostro tutorial su come monitorare l’analisi video in WordPress .
Bonus: aggiunta del markup dello schema per il SEO locale
Oltre a ottimizzare la SEO del tuo video , ci sono molti altri markup dello schema che puoi aggiungere, come quello per la SEO locale. Con oltre il 40% degli utenti che eseguono ricerche locali, l’aggiunta di questo schema è incredibilmente importante per le piccole imprese.
Di conseguenza, la tua attività verrà visualizzata nei risultati di ricerca locali.
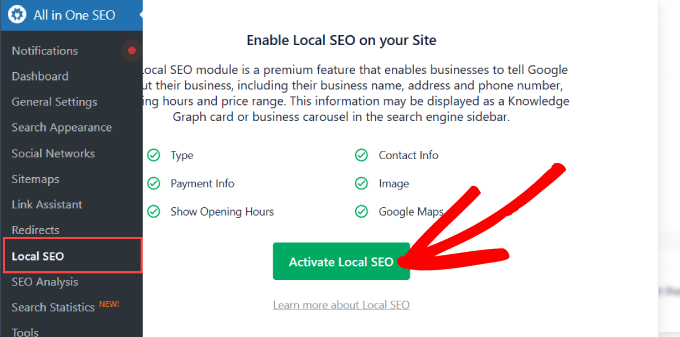
Tutto quello che devi fare è andare alla pagina All in One SEO » SEO locale e fare clic sul pulsante “Attiva SEO locale”.

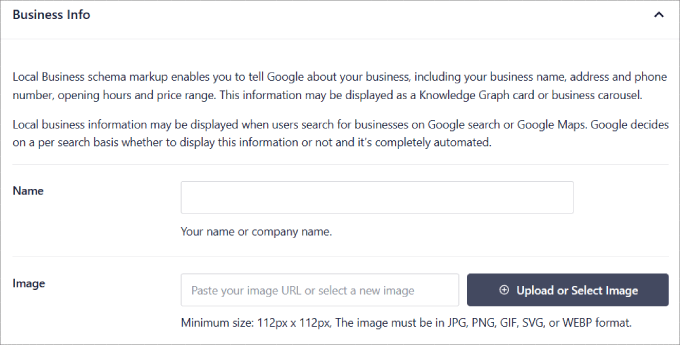
Quindi, nella scheda Posizioni, puoi aggiungere informazioni importanti sulla tua attività.
Puoi includere il nome della tua attività, il logo, il numero di telefono, il tipo di attività, le eventuali opzioni di pagamento che accetti e altro ancora.

Se desideri istruzioni dettagliate, puoi consultare il nostro tutorial su come aggiungere il markup dello schema in WordPress e WooCommerce .
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere facilmente un markup dello schema video in WordPress. Potresti anche voler consultare la nostra guida su come aumentare il traffico del tuo blog in modo semplice e le nostre scelte di esperti sui migliori strumenti di ricerca di parole chiave per la SEO .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .
