Vuoi aggiungere uno zoom di ingrandimento simile ad Amazon per le immagini in WordPress?
L’aggiunta di una funzione di zoom consentirà agli utenti di vedere dettagli che non vedrebbero in un’immagine di dimensioni normali.
In questo articolo, ti mostreremo come aggiungere facilmente lo zoom di ingrandimento per le immagini in WordPress.
Perché aggiungere uno zoom di ingrandimento per le immagini?
Aggiunta di una funzione di ingrandimento zoom sul tuo Sito WordPress consentirà ai visitatori di visualizzare chiaramente gli intricati dettagli delle immagini.
Se hai un sito web di fotografiaquindi l’aggiunta di una funzione di ingrandimento consentirà agli utenti di ingrandire le tue fotografie per visualizzare i dettagli più fini.
Allo stesso modo, se esegui un file negozio onlinei tuoi clienti potranno ingrandire le immagini dei prodotti.
Molti grandi siti Web di e-commerce utilizzano già lo zoom di ingrandimento per le immagini dei prodotti. Consente ai clienti di esaminare il prodotto e crea una migliore esperienza di acquisto nel tuo negozio.
Detto questo, vediamo come aggiungere facilmente uno zoom di ingrandimento per le immagini in WordPress.
Come aggiungere uno zoom di ingrandimento per le immagini in WordPress
Innanzitutto, è necessario installare e attivare il Zoom immagine WP collegare. Per maggiori dettagli, consulta la nostra guida passo-passo su come installare un plugin WordPress.
Dopo l’attivazione, devi andare al Zoom immagine WP »Impostazioni zoom pagina dalla barra laterale di amministrazione di WordPress.
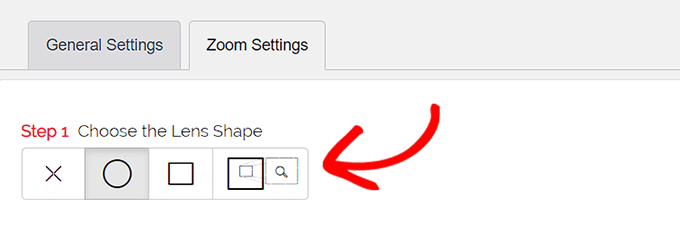
Successivamente, è necessario configurare le impostazioni dell’effetto zoom passando alla scheda “Impostazioni zoom” e scegliere una forma dell’obiettivo che si desidera utilizzare.

Puoi scegliere tra le forme delle lenti della finestra cerchio, quadrato e zoom. Puoi anche scegliere un’opzione “Nessuna lente” (⨯) se non desideri utilizzare una forma per l’effetto di ingrandimento.
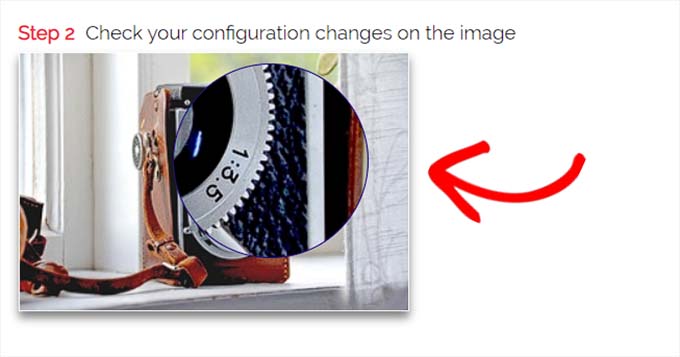
Dopo aver scelto l’obiettivo preferito, è necessario scorrere verso il basso fino al passaggio successivo in cui è possibile visualizzare in anteprima un’immagine con l’obiettivo selezionato per vedere come funziona. Il plug-in ha un’immagine di anteprima che puoi utilizzare per testare le tue modifiche.

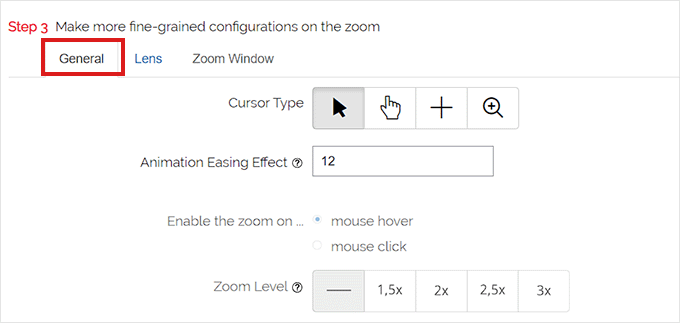
Successivamente, devi passare alla scheda “Generale”.
Da qui è possibile selezionare un tipo di cursore, impostare un effetto di animazione, abilitare lo zoom al passaggio del mouse o al clic del mouse e definire un livello di zoom.
Se desideri ancora più opzioni, alcune delle funzionalità sono disponibili solo per la versione pro di Zoom immagine WP collegare.

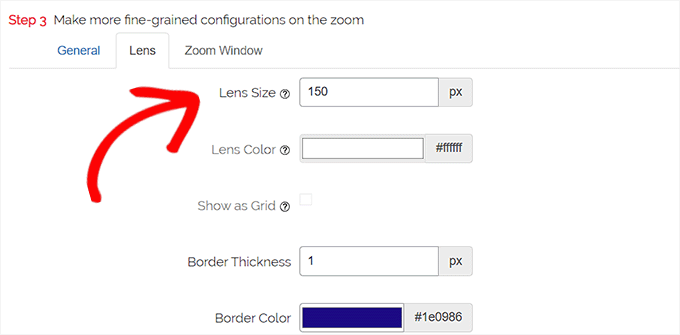
Dopo aver effettuato le tue scelte di conseguenza, vai semplicemente alla scheda “Obiettivo” dall’alto.
Ora puoi configurare impostazioni come le dimensioni dell’obiettivo, il colore dell’obiettivo, le opzioni del bordo dell’obiettivo e altro se hai selezionato l’obiettivo “cerchio” o “quadrato” nel passaggio 1.

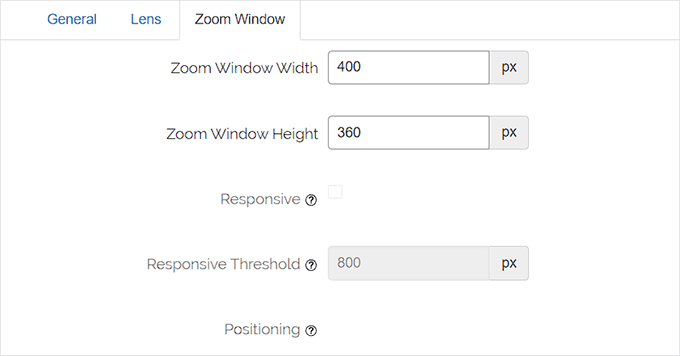
Se hai selezionato Zoom Window Lens, devi passare alla scheda di configurazione “Zoom Window”.
Da qui, puoi modificare la larghezza e l’altezza della finestra dello zoom, il posizionamento, la distanza dall’immagine principale, i colori del bordo e altro.

Successivamente, devi semplicemente fare clic su “Salva modifiche” per memorizzare le tue impostazioni.
Dopodiché, tutto ciò che devi fare è configurare alcune impostazioni generali.

Configura le impostazioni generali del plugin
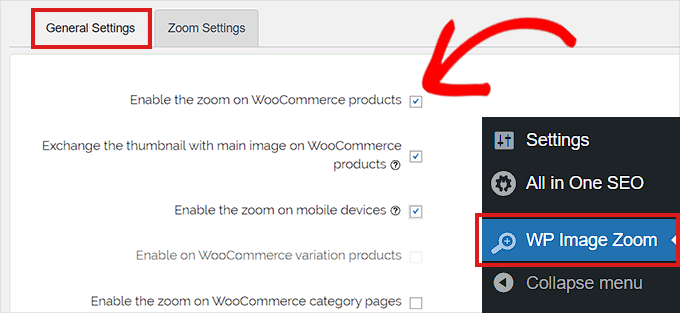
Successivamente, devi passare alla scheda Impostazioni generali sotto le impostazioni del plug-in.
Da qui, ora puoi abilitare funzioni come lo zoom avanti WooCommerce immagini di prodotti, miniature, dispositivi mobili, pagine di allegati, pagine di categorie di prodotti e altro ancora.
Tutto quello che devi fare è semplicemente selezionare le caselle accanto a queste opzioni.

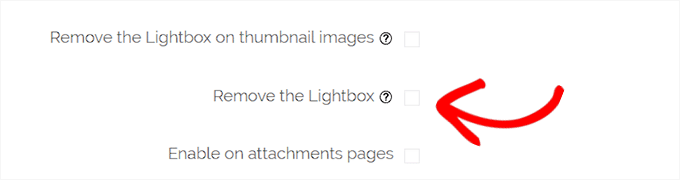
Puoi anche rimuovere l’effetto lightbox, in modo che gli utenti possano ingrandire le immagini senza problemi.
Tuttavia, per questa funzione è necessaria la versione Pro del plug-in.

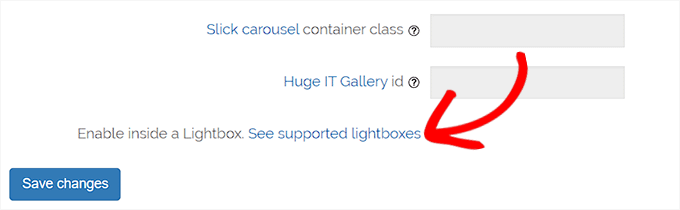
Se non hai intenzione di rimuovere la lightbox per le immagini, devi scorrere verso il basso fino all’opzione “Abilita all’interno di una lightbox” e selezionare la casella accanto ad essa.
Nota: Puoi vedere le lightbox supportate per assicurarti che lo zoom funzioni correttamente all’interno di una lightbox sul tuo sito.

Dopo aver regolato le impostazioni, non dimenticare di fare clic sul pulsante “Salva modifiche” per salvare le impostazioni.
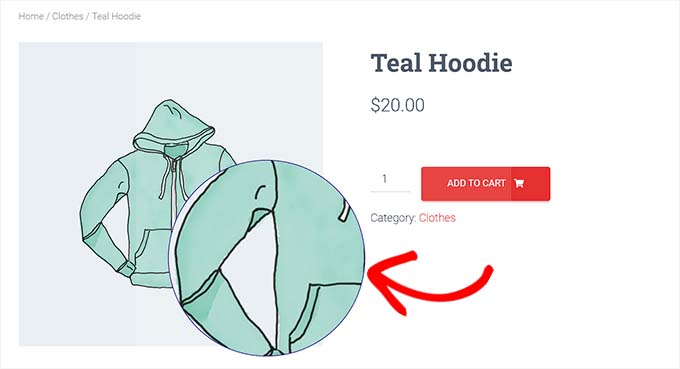
Lo zoom di ingrandimento sarà ora abilitato per i prodotti WooCommerce.
Puoi visitare il tuo negozio online per controllare la nostra funzione di zoom.

Tuttavia, se desideri abilitare lo zoom per le immagini su post e pagine di WordPress, devi seguire il passaggio seguente.
Passaggio 3. Abilita lo zoom di ingrandimento per le immagini nell’Editor blocchi
Per impostazione predefinita, lo zoom di ingrandimento non è abilitato per le immagini sui tuoi post e pagine. Devi farlo manualmente dopo aver aggiunto un’immagine al tuo contenuto.
Innanzitutto, devi aprire un post che desideri modificare nel file editor di blocchi.
Successivamente, devi caricare un’immagine su quel post dalla libreria multimediale o dal tuo computer.
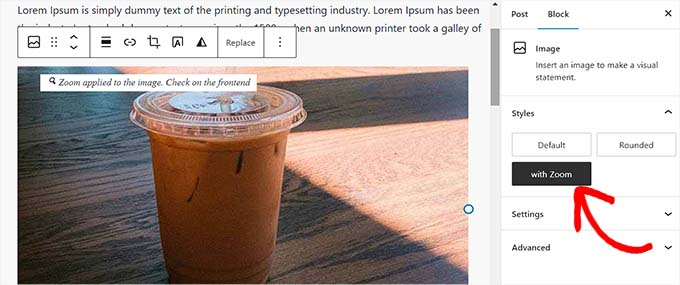
Dopo averlo fatto, fai semplicemente clic sull’immagine per aprire il pannello delle impostazioni di blocco nell’angolo destro dello schermo.
Da qui, vai semplicemente alla scheda “Stili” e fai clic sul pulsante “Con zoom” per applicare lo zoom di ingrandimento all’immagine.

Successivamente, fai semplicemente clic sul pulsante “Aggiorna” o “Pubblica” in alto per memorizzare le tue impostazioni.
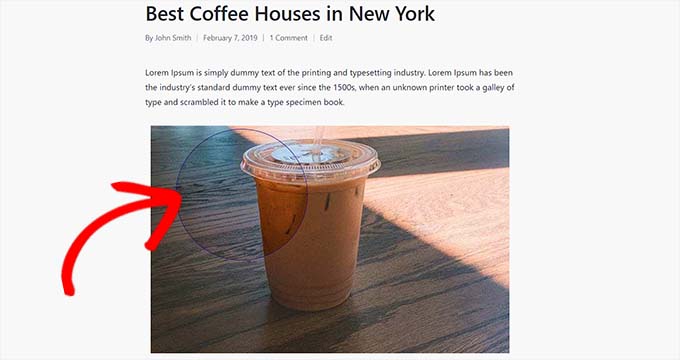
La funzione di zoom avrà questo aspetto sul tuo sito:

Nota: Dovrai ripetere questo passaggio ogni volta che desideri aggiungere l’effetto zoom a una singola immagine.
Ti consigliamo di utilizzare immagini di alta qualità affinché la funzione di zoom abbia un bell’aspetto. Le immagini di alta qualità sono normalmente più grandi nelle dimensioni del file e richiedono più tempo per caricarsi, il che influirà sul tuo file velocità e prestazioni del sito web.
Per risolvere questo problema, è necessario ottimizza le tue immagini per il web prima di caricarli su WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere lo zoom di ingrandimento per le immagini in WordPress. Potresti anche voler vedere la nostra guida su come ottimizzare le immagini per i motori di ricerca e le nostre migliori scelte per il migliori plugin per la compressione delle immagini.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio E Facebook.