Hai bisogno di aggiungere link nofollow nei menu di navigazione di WordPress?
Molti proprietari di siti Web preferiscono aggiungere un tag nofollow ai collegamenti esterni, ma i principianti potrebbero trovarlo complicato quando aggiungono un collegamento personalizzato a un menu.
In questo articolo, ti mostreremo come aggiungere link nofollow nei menu di navigazione di WordPress.
Perché aggiungere collegamenti Nofollow nei menu di navigazione di WordPress?
Se stai eseguendo un Sito Web WordPress, potresti voler aggiungere un tag nofollow durante la creazione di link esterni. Ciò consente ai motori di ricerca di non trasferire alcuna autorità di collegamento dalla tua pagina all’altro sito Web a cui ti stai collegando.
Quando ti colleghi a un sito Web esterno, i motori di ricerca lo considerano un segnale di ranking e passeranno una piccola parte della tua autorità all’altro sito Web. Come generale Migliore pratica SEOdovresti aggiungere nofollow a tutti i siti Web esterni di cui non ti fidi.
Lo fai aggiungendo il rel="nofollow" attribuire al collegamento in questo modo:
<a href="https://example.com" rel="nofollow">Example</a>
Puoi saperne di più nella nostra guida per principianti su come aggiungere link nofollow in WordPress. Tuttavia, aggiungendo link nofollow a Menu di navigazione gli articoli sono leggermente diversi e possono creare confusione per i principianti.
In questo articolo, ti mostreremo come aggiungere link nofollow nei menu di navigazione di WordPress. Tratteremo due metodi e il secondo metodo è per coloro che utilizzano WordPress 5.9 o versioni successive e un tema compatibile con il nuovo editor di temi.
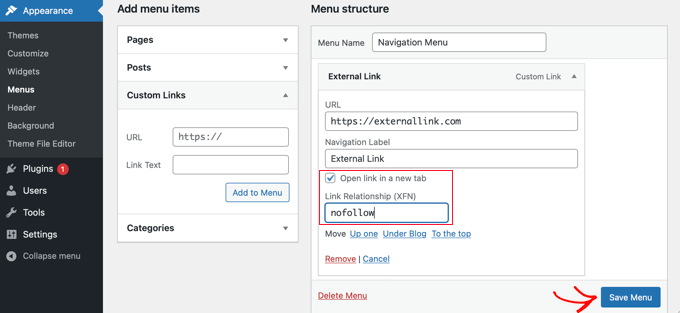
Per iniziare, visita semplicemente Aspetto » Menu nella tua area di amministrazione di WordPress.
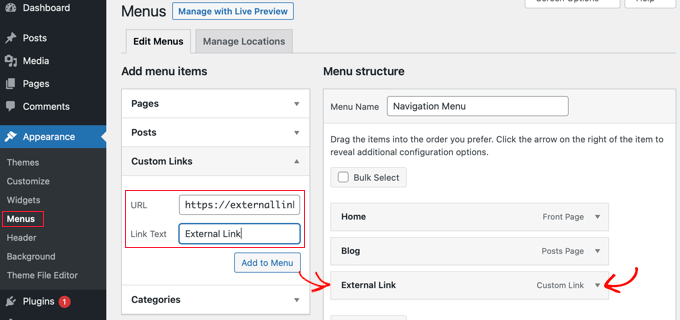
Innanzitutto, devi aggiungere il link esterno al menu di navigazione di WordPress proprio come faresti con qualsiasi link personalizzato.
Per fare ciò, devi fare clic sulla scheda “Collegamenti personalizzati” in modo da poter vedere le opzioni URL e Testo del collegamento. Inserisci semplicemente l’URL e il testo del link del sito web a cui ti stai collegando.

Dopodiché, dovresti fare clic sul pulsante “Aggiungi al menu” e il collegamento verrà aggiunto alla colonna “Struttura del menu”.
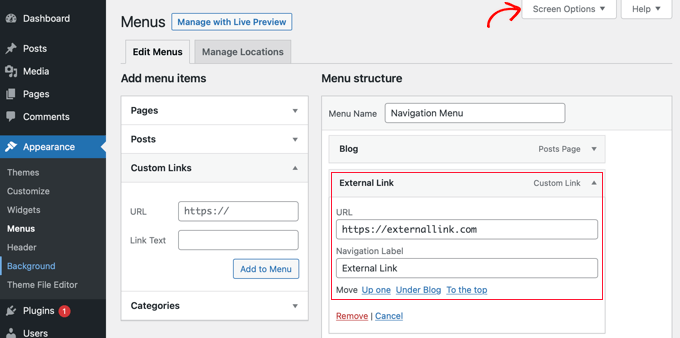
Per aggiungere l’attributo nofollow al collegamento, è necessario fare clic sulla freccia verso il basso a destra della voce di menu, come illustrato nella schermata sopra. Ora puoi vedere i dettagli del link esterno appena aggiunto, inclusi l’URL e l’etichetta di navigazione.

Se non vedi le opzioni Link Target e Link Relationship, dovrai aggiungerle.
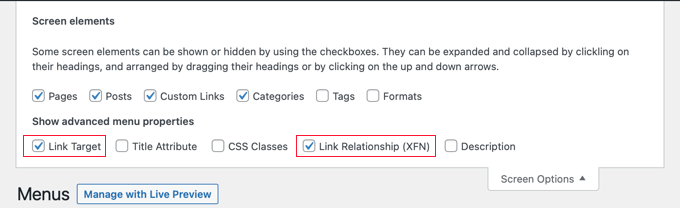
Per mostrare queste opzioni, devi fare clic sul pulsante “Opzioni schermo” nell’angolo in alto a destra dello schermo. Quindi seleziona le caselle accanto alle opzioni Link Target e Link Relationship (XFN).

Ora puoi scorrere indietro fino alla voce di menu espansa e noterai due nuove opzioni. Quindi, inserisci semplicemente nofollow nel campo della relazione di collegamento.
Ti consigliamo di fare clic sulla casella di controllo “Apri collegamento in una nuova scheda” quando aggiungi un collegamento esterno. Questo è un ottimo modo per migliorare il coinvolgimento e impedisci ai tuoi visitatori di lasciare il tuo sito web.

Infine, fai clic sul pulsante “Salva menu” per memorizzare le modifiche.
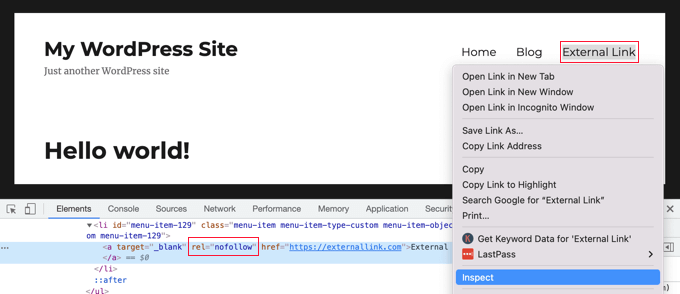
Ora puoi visualizzare in anteprima il tuo sito per vedere la nuova voce del menu nofollow.

Assicuriamoci che un attributo nofollow sia stato aggiunto al collegamento.
Basta fare clic con il pulsante destro del mouse sul nuovo collegamento e selezionare “Ispeziona”. La finestra del tuo browser si dividerà in due finestre. Nella finestra in basso, sarai in grado di vedere il sorgente HTML per il tuo collegamento. Mostrerà l’attributo nofollow con il tuo link.
Metodo 2: aggiunta di collegamenti Nofollow utilizzando l’editor di temi di WordPress
Questo metodo è per coloro che stanno utilizzando WordPress 5.9 o versioni successive e avere un tema che supporti il nuovo editor di temi di WordPress. In tal caso, il Aspetto » Menu la pagina non sarà disponibile per te.
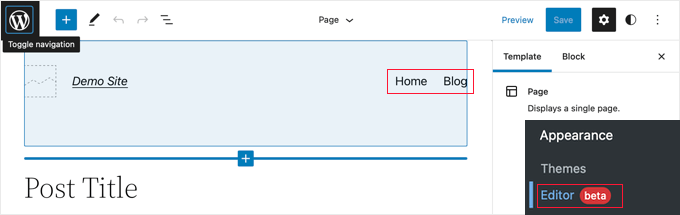
Invece, dovresti navigare su Aspetto » Editore nella dashboard di WordPress. Questo aprirà l’editor del tema di WordPress.

Aggiunta di un nuovo collegamento al menu di navigazione
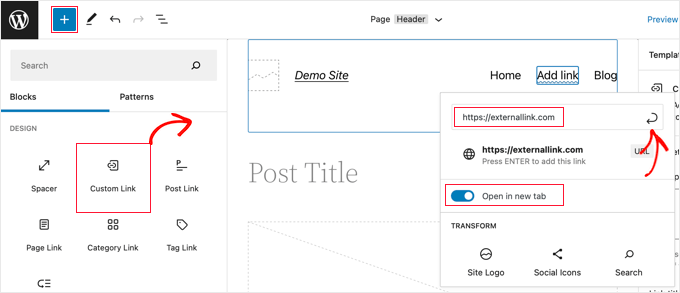
Se devi aggiungere una nuova voce di menu, dovrai fare clic sull’icona blu dell’Inseritore di blocchi nell’angolo in alto a sinistra. Successivamente, dovresti scorrere verso il basso fino a individuare il blocco Collegamento personalizzato e quindi trascinarlo nel menu di navigazione.

Ora puoi digitare o incollare l’URL. Se lo desideri, puoi anche attivare ‘Apri in una nuova scheda‘ opzione alla posizione on. Dopodiché, assicurati di fare clic sull’icona Invia in alto a destra del popup in modo che le impostazioni della voce di menu siano memorizzate.
L’URL del collegamento verrà aggiunto al menu, ma normalmente vorrai qualcosa di più descrittivo, come il nome del sito web. Inizia semplicemente a digitare per rinominare la voce di menu.
Aggiunta dell’attributo Nofollow a un collegamento
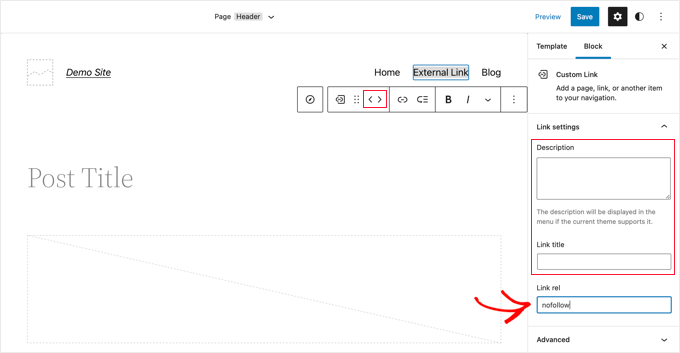
Per aggiungere l’attributo nofollow a una voce di menu, fai semplicemente clic su di essa e apparirà una barra degli strumenti.
Successivamente è necessario fare clic sull’icona del collegamento su quella barra degli strumenti. Nel riquadro delle impostazioni a destra, devi entrare nofollow nel campo della relazione di collegamento (“Link rel”).

Se lo desideri, puoi anche aggiungere una descrizione e un titolo per il collegamento e riordinare le voci di menu utilizzando le icone a freccia sulla barra degli strumenti.
Al termine, fai clic sul pulsante “Salva” nella parte superiore dello schermo. Verrà aggiunto il nuovo collegamento personalizzato e potrai visitare il tuo sito Web per vedere come appare ora il tuo menu di navigazione.

Ci auguriamo che questo tutorial ti abbia aiutato a imparare come aggiungere link nofollow nei menu di navigazione di WordPress. Potresti anche voler imparare come creare flussi di lavoro automatizzati in WordPress con Uncanny Automatoro controlla il nostro elenco di suggerimenti per velocizzare le prestazioni di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.