Vuoi aggiungere l'evidenziazione della sintassi nei commenti di WordPress? Per impostazione predefinita, WordPress non include l'evidenziazione della sintassi per commenti, post o pagine.
Se hai articoli sulla codifica o sulla programmazione sul tuo sito Web, a volte i tuoi utenti potrebbero voler lasciare esempi di codice nei commenti.
In questo articolo, ti mostreremo come aggiungere facilmente l'evidenziazione della sintassi nei commenti di WordPress.
Perché e quando è necessario evidenziare la sintassi nei commenti di WordPress
WordPress non ti consente di incollare frammenti di codice all'interno dei tuoi articoli per motivi di sicurezza.
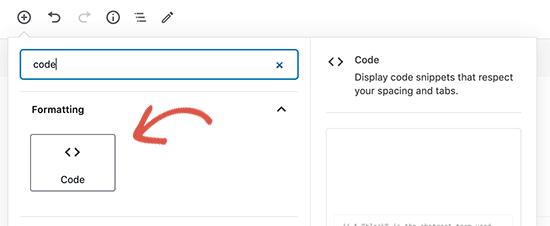
Puoi mostrare alcuni esempi di codice aggiungendo il blocco di codice nel tuo post o nelle pagine usando il editor di blocchi.

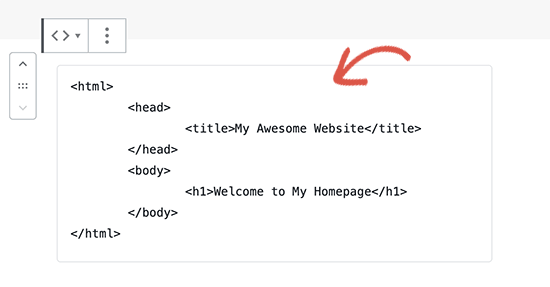
Successivamente, puoi aggiungere il tuo frammento di codice all'interno dell'area di testo del blocco di codice.

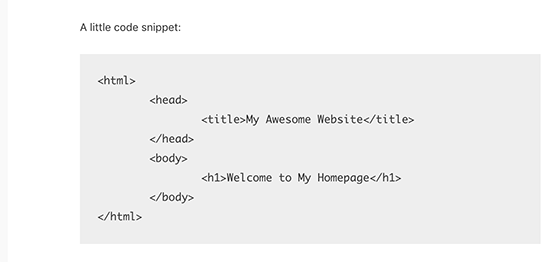
Ora puoi salvare le modifiche al tuo post o pagina e visualizzarne l'anteprima per vedere il tuo codice in azione.
A seconda del tema WordPress, verrà solitamente visualizzato in un blocco di testo molto semplice e senza evidenziazione della sintassi.

Questo non sembra buono e non è molto utile per i tuoi utenti.
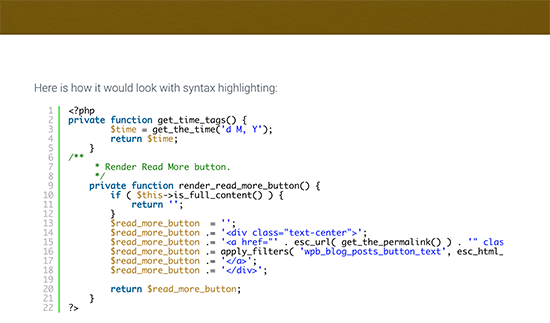
L'evidenziazione della sintassi è un formato di stile comunemente usato per visualizzare il codice. Aggiunge numeri di riga e colori per evidenziare modelli di codice che ne facilitano la comprensione.
Ecco un esempio di frammento di codice con l'evidenziazione della sintassi. Notare i numeri di riga e i colori utilizzati per evidenziare diversi elementi nel codice:
My Awesome Website Welcome to My Homepage
Ora se esegui un Blog di WordPress sulla codifica o sulla programmazione, quindi è necessario evidenziare la sintassi per visualizzare correttamente il codice all'interno dei tuoi articoli.
Potresti anche voler che i tuoi utenti siano in grado di utilizzare la stessa evidenziazione della sintassi nei commenti, il che renderà i commenti più interessanti e coinvolgenti per gli utenti.
Detto questo, diamo un'occhiata a come aggiungere l'evidenziazione della sintassi nei commenti, post e pagine di WordPress.
Aggiunta dell'evidenziatore di sintassi in WordPress
Il modo più semplice per aggiungere l'evidenziazione della sintassi in WordPress è usando Evidenziatore della sintassi evoluto. È semplicissimo da usare e consente di abilitare l'evidenziazione della sintassi nei post, nelle pagine e nei commenti di WordPress.
Innanzitutto, è necessario installare e attivare il Evidenziatore della sintassi evoluto collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
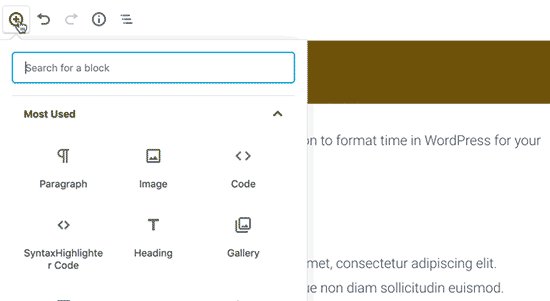
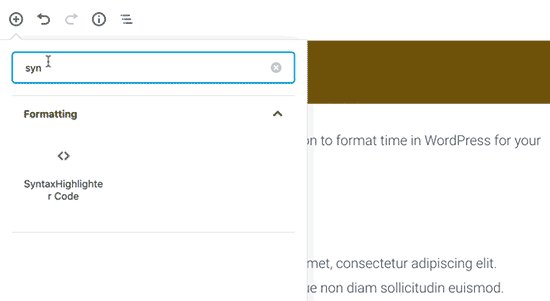
Dopo l'attivazione, è necessario modificare il post o la pagina in cui si desidera aggiungere il codice. Nella schermata di modifica dei post, fai clic sull'icona (+) per aggiungere un nuovo blocco, quindi inserisci il blocco “SyntaxHighlighter Code” nell'area dei contenuti.

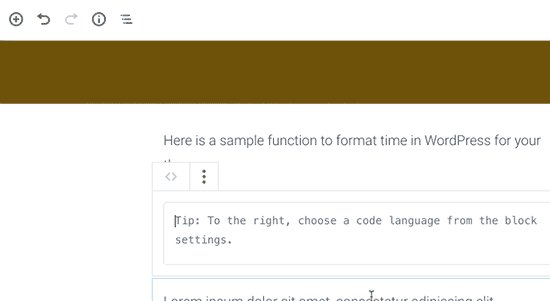
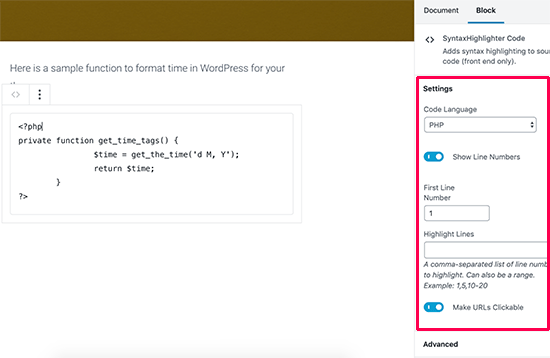
Ora vedrai un nuovo blocco di codice nell'editor dei post in cui puoi inserire il tuo codice. Dopo aver aggiunto il codice, è necessario selezionare le impostazioni del blocco dalla colonna di destra.

Da qui, puoi selezionare il linguaggio di programmazione per il tuo codice, mostrare o nascondere i numeri di riga, rendere i collegamenti selezionabili e altro.
Una volta terminato, vai avanti e salva il tuo post o pagina. Ora puoi visitare il tuo sito Web per vedere il tuo codice con l'evidenziazione della sintassi.

È stato facile, no?
Tuttavia, i commenti di WordPress non dispongono del supporto dell'editor dei blocchi. Vediamo come i tuoi utenti possono utilizzare Syntax Highlighter Evolved con i loro commenti.
Aggiunta dell'evidenziazione della sintassi nei commenti di WordPress
Sintassi Evidenziatore Evolved è abilitato per i commenti di WordPress per impostazione predefinita. Tuttavia, per poterlo utilizzare nei commenti, è necessario racchiudere il codice shortcodes.
Il plugin viene fornito con diversi codici brevi che prendono il nome da tutti i linguaggi di programmazione e scripting più diffusi.
Basta racchiudere il codice tra parentesi quadre con il nome della lingua. Ad esempio, se stai per aggiungere il codice PHP, lo aggiungerai in questo modo:
(php)
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
(/php)
Allo stesso modo, se si desidera aggiungere un codice HTML, lo si avvolgerà attorno allo shortcode HTML in questo modo:
(html)
Demo website
(/html)
Aggiunta di un avviso di evidenziazione della sintassi nel modulo dei commenti
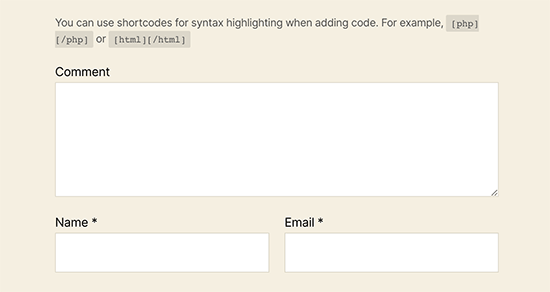
Sebbene sia facile evidenziare la sintassi con i codici brevi, il problema è che i tuoi utenti non saprebbero che possono farlo.
Fortunatamente, c'è un modo rapido per far loro sapere che possono usare l'evidenziazione della sintassi con i codici brevi.
Per questo, dovrai aggiungere uno snippet di codice personalizzato al tuo sito WordPress. Se non l'hai mai fatto prima, dai un'occhiata alla nostra guida su come aggiungere codice personalizzato in WordPress.
Devi aggiungere il seguente codice nel plug-in dei frammenti di codice, functions.php file o a plug-in specifico per il sito.
function wpbeginner_comment_text_before($arg) {
$arg('comment_notes_before') .= "You can use shortcodes for syntax highlighting when adding code. For example, (php)(/php) or (html)(/html)
";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
Questo codice visualizza semplicemente un avviso appena prima del campo del commento nel modulo di commento di WordPress. Tuttavia, non visualizza l'avviso per gli utenti che hanno effettuato l'accesso.
Ora puoi aprire una nuova finestra del browser in modalità di navigazione in incognito o semplicemente disconnetterti dall'area di amministrazione di WordPress. Successivamente, puoi visitare qualsiasi post sul tuo blog per vedere la tua sintassi evidenziare l'avviso in azione.

Puoi anche aggiungere CSS personalizzato per dare uno stile a questo testo. Abbiamo utilizzato il seguente codice CSS personalizzato sul nostro sito demo, sentitevi liberi di usarlo come punto di partenza.
p.comment-notice {
font-size: 14px;
color: #555;
line-height: 1.5;
}
Speriamo che questo articolo ti abbia aiutato ad aggiungere l'evidenziazione della sintassi nei commenti di WordPress. Puoi anche consultare la nostra guida su come farlo consentire agli utenti di caricare immagini nei commenti di WordPress e alcuni utili suggerimenti per lo stile del modulo di commento di WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come aggiungere l'evidenziazione della sintassi nei commenti di WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.
