Hai bisogno di aggiungere uno stile personalizzato al primo e all’ultimo elemento del menu di navigazione di WordPress?
Potresti semplicemente aggiungere una classe CSS personalizzata alla prima e all’ultima voce di menu, ma se il menu viene riorganizzato, tali voci non saranno più le prime e le ultime.
In questo articolo, ti mostreremo come aggiungere una classe .first e .last che modellerà la prima e l’ultima voce di menu anche se le voci di menu vengono riordinate.
Perché dare uno stile diverso al primo e all’ultimo elemento di navigazione?
In un precedente progetto di design personalizzato, avevamo bisogno di aggiungere uno stile personalizzato alle voci del menu di navigazione di a Sito Web WordPress. Questo design in particolare ha richiesto uno stile diverso per la prima voce di menu e l’ultima voce di menu.
Ora potremmo facilmente modificare il menu e aggiungere una classe CSS personalizzata alla prima e all’ultima voce di menu. Ma poiché stavamo consegnando il progetto a un cliente, la nostra soluzione doveva funzionare anche se hanno riorganizzato l’ordine dei menu.
Quindi abbiamo deciso di fare uso filtri Invece.
In questo tutorial, ti mostreremo due modi per modellare il primo e l’ultimo elemento del tuo menu di navigazione. Puoi scegliere il tuo metodo preferito dall’elenco seguente:
Metodo 1: aggiunta della prima e dell’ultima classe utilizzando un filtro
Il primo modo per dare uno stile diverso alla prima e all’ultima voce del menu di navigazione è aggiungere un filtro al tema.
Dovrai aggiungere il codice ai tuoi temi functions.php file. Se non l’hai mai fatto prima, consulta la nostra guida su come copiare e incollare il codice in WordPress.
Tutto quello che devi fare è aprire il file functions.php del tuo tema, quindi incollare il seguente frammento di codice:
function wpb_first_and_last_menu_class($items) {
$items[1]->classes[] = 'first';
$items[count($items)]->classes[] = 'last';
return $items;
}
add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class');
Questo crea classi CSS .first e .last rispettivamente per la prima e l’ultima voce del menu di navigazione. Puoi usare quelle classi per dare uno stile alle voci di menu.
Per sapere come farlo in dettaglio, fare riferimento alla nostra guida su come modellare i menu di navigazione di WordPress.
Per questo tutorial, aggiungeremo la seguente formattazione CSS di base al foglio di stile style.css del nostro tema per mettere semplicemente in grassetto la prima e l’ultima voce di menu:
.first a {font-weight: bold;}
.last a {font-weight: bold;}
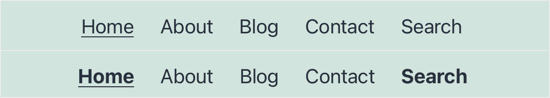
Qui puoi vedere gli screenshot prima e dopo aver aggiunto il codice al nostro sito demo.

Metodo 2: stilizzare il primo e l’ultimo elemento utilizzando i selettori CSS
Un secondo modo per applicare uno stile diverso alla prima e all’ultima voce di menu consiste nell’utilizzare i selettori CSS. Questo metodo è più semplice, ma potrebbe non funzionare con alcuni browser meno recenti, come Internet Explorer.
Per seguire questo metodo dovrai aggiungere del codice al tuo tema foglio di stile o la sezione “CSS aggiuntivi” del Personalizzatore di temi WordPress.
Se non l’hai mai fatto prima, consulta la nostra guida su come aggiungere facilmente CSS personalizzati al tuo sito WordPress.
Dovresti iniziare modificando il file style.css del tuo tema o navigando su Aspetto » Personalizza e facendo clic su “CSS aggiuntivo”.
Successivamente, è necessario incollare il seguente frammento di codice e quindi salvare o pubblicare le modifiche.
ul#yourmenuid > li:first-child { }
ul#yourmenuid > li:last-child { }
Nota che dovrai sostituire ‘yourmenuid’ con l’ID effettivo del menu di navigazione. I selettori ‘first-child’ e ‘last-child’ selezionano un elemento se è il primo e l’ultimo figlio del suo genitore, che è il menu di navigazione.
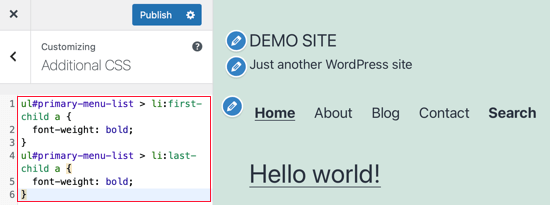
Ad esempio, abbiamo utilizzato questo codice per mettere in grassetto la prima e l’ultima voce del menu di navigazione sul nostro sito demo:
ul#primary-menu-list > li:first-child a {
font-weight: bold;
}
ul#primary-menu-list > li:last-child a {
font-weight: bold;
}

Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere la classe .first e .last ai menu di navigazione di WordPress.
Potresti anche voler imparare come correggere 50 errori comuni di WordPress, o dai un’occhiata al nostro elenco dei migliori costruttori di pagine drag and drop.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
